Etiquetas Hreflang: la guía completa para principiantes
Publicado: 2024-01-18¿Tiene un sitio web multilingüe y desea asegurarse de que la versión en el idioma correcto llegue al público adecuado?
¡Las etiquetas Hreflang son tus héroes internacionales!
Piense en ellos como pequeños intérpretes que viven dentro del código de su sitio web y le susurran a Google exactamente qué versión de idioma mostrar a cada visitante.
Con las etiquetas hreflang, puedes decirle a Google: “Esta página tiene versiones en francés, español y alemán. ¡Muéstrenlos a la audiencia adecuada!
Como resultado, Google mostrará la versión más relevante de su página según el idioma y la ubicación del usuario.
En esta publicación, lo guiaremos a través de todo lo que necesita saber sobre las etiquetas hreflang, incluido su propósito y las mejores prácticas de implementación.
¿Entonces, Qué esperas? Vamos a sumergirnos.
1 ¿ Qué son las etiquetas Hreflang?
Hreflang es un atributo HTML que se utiliza para especificar el idioma y la orientación regional de una página web. Indica a los motores de búsqueda a qué idioma y región está destinada una página en particular, ayudándoles a ofrecer los resultados más relevantes a los usuarios.
Cuando se usa correctamente, puede mejorar la precisión de los resultados de los motores de búsqueda para usuarios de diferentes regiones que hablan diferentes idiomas.
Por eso, cuando busques "De hecho" en Estados Unidos, los resultados de búsqueda de Google mostrarán:

Mientras que si estás en Nigeria, esto es lo que verás:

Si observa los dos ejemplos anteriores, no tienen el mismo formato de URL de sitio web.
Esto también es aplicable a la mayoría de los sitios web multilingües. Los motores de búsqueda mostrarán su contenido en los resultados según su idioma o ubicación.
Esto no sería posible sin el uso adecuado del atributo hreflang.
2 ¿Cómo se estructuran las etiquetas Hreflang?
Las etiquetas Hreflang siguen una sintaxis específica. Así es como se ven las etiquetas hreflang en HTML:
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">La estructura consta de tres atributos esenciales:
- link rel=”alternate”: Informa a los motores de búsqueda que es una versión alternativa de la página.
- hreflang=”language_code”: especifica el idioma de la página alternativa utilizando el código de idioma apropiado.
- href=”URL_of_alternate_page”: Proporciona la URL de la página alternativa correspondiente al idioma especificado.
3 ¿Cómo funcionan las etiquetas Hreflang?
Para agregar una etiqueta hreflang en la página de su sitio web, simplemente proporcione el idioma y los códigos de país de la página alternativa traducida.
Hreflang admite códigos de idioma ISO 639-1 de dos letras y códigos de país o región ISO 3166-1 alfa-2. Por ejemplo, "en" representa inglés y "es" representa español, mientras que "US" representa Estados Unidos y "CA" representa Canadá.
Si bien el código de país o región no siempre es necesario, puede resultar beneficioso en determinados casos.
Por ejemplo, si su página web en inglés ha sido traducida al español y al francés, el atributo hreflang de un artículo debe configurarse así:
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">Al incluir este código en tu página web, cuando un usuario de España o Francia busque en Google, verá la versión española o francesa de la página en los resultados de búsqueda, respectivamente.
La cantidad de etiquetas hreflang necesarias en una página web depende de la cantidad de versiones alternativas disponibles en diferentes idiomas o regiones.
El atributo hreflang de cada página web debe hacer referencia a sí misma y a todas las páginas que sirven como alternativas, según lo recomendado por Google. De no hacerlo, los motores de búsqueda ignorarán las etiquetas hreflang.
Por lo tanto, si utiliza el atributo hreflang para español y francés en su página web en inglés, debe reutilizarlo en cada página web en español y francés.
3.1 Dirigirse a países del mismo idioma
Si desea orientar sus anuncios a otro país que hable francés, como Canadá, además de Francia, deberá ajustar el atributo hreflang agregando los códigos de país para cada ubicación. Esto es especialmente relevante si desea vender productos en ambos países.
Para el francés en Francia, se verá así:
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">Pero para los franceses en Canadá, será así:
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">Como puede ver, la sintaxis del atributo hreflang cambia a hreflang=”idioma-país” en lugar de simplemente hreflang=”idioma”.
Al implementar estas etiquetas hreflang, los motores de búsqueda redirigirán a los usuarios canadienses a la versión francesa destinada a ellos, mientras que los usuarios de Francia serán dirigidos a la versión francesa apropiada para su región.
A continuación se muestra una lista de etiquetas hreflang de idiomas y países comunes:
| Idioma | Código de lenguaje | País | Código de país |
| Inglés | es | Estados Unidos | a nosotros |
| Inglés | es | Reino Unido | Reino Unido |
| Español | es | España | es |
| Holandés | nl | Países Bajos | nl |
| italiano | él | Italia | él |
| japonés | ja | Japón | jp |
| Arábica | Arkansas | Arabia Saudita | sa |
| Alemán | Delaware | Alemania | Delaware |
| hindi | Hola | India | en |
| ruso | ru | Rusia | ru |
| Chino | Z h | Porcelana | cn |
| Francés | fr | Francia | fr |
| coreano | ko | Corea del Sur | kr |
| hebreo | él | Israel | Illinois |
Por lo tanto, cuando se trata de varias versiones traducidas de una página, la precisión es crucial al agregar atributos para optimizar el rendimiento de SEO.
Para transmitir con precisión el contenido de su página web a los motores de búsqueda, utilice etiquetas de lenguaje HTML junto con etiquetas hreflang. Esta combinación ofrece información esencial a los motores de búsqueda.
Al utilizar ambas etiquetas, los motores de búsqueda pueden determinar el idioma de su página web y guiar de manera eficiente a los usuarios de varios países a la versión correspondiente.
Pero no deberías confundirte, ya que hablaremos de la diferencia entre la etiqueta de lenguaje HTML y la etiqueta hreflang en la siguiente sección.
4 etiquetas Hreflang frente a etiquetas HTML Lang
Las etiquetas Hreflang y las etiquetas HTML lang tienen diferentes propósitos al indicar el idioma de una página web.
Las etiquetas de idioma HTML especifican el idioma principal de la página, lo que ayuda a los motores y herramientas de búsqueda a comprender el idioma del contenido.
Por otro lado, las etiquetas hreflang proporcionan orientación regional y por idioma, lo que garantiza que los motores de búsqueda muestren la versión adecuada a los usuarios según su ubicación y preferencias de idioma.
Por ejemplo,
La etiqueta lang normalmente se coloca al principio del código HTML, así: <html lang=”en”>, como se muestra a continuación.
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>Por el contrario, el atributo hreflang se agrega dentro de la etiqueta <link> en la sección <head> de un documento HTML, así:
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>En este ejemplo, el atributo hreflang indica la disponibilidad de versiones de idiomas alternativos (inglés y francés) con sus respectivas URL.
5 Por qué las etiquetas Hreflang son importantes
Las etiquetas Hreflang son cruciales para una mejor experiencia de usuario, tasas de rebote más bajas y tasas de conversión mejoradas. Son esenciales en escenarios como:
- Contenido multilingüe: guía a los usuarios a la versión de una página en su idioma preferido, lo que mejora la participación.
- Contenido específico del país: dirige los motores de búsqueda para que muestren contenido específico de la región, atendiendo a las ubicaciones geográficas de los usuarios.
- Evitar problemas de contenido duplicado: evita desafíos con contenido similar en diferentes idiomas o regiones al señalar las relaciones entre versiones alternativas.
En esencia, las etiquetas hreflang optimizan los sitios web para una audiencia global, ofreciendo a los usuarios una experiencia personalizada y fluida en todo el mundo.

6 Cómo implementar etiquetas Hreflang
Hay tres formas de implementar atributos hreflang:
- En el encabezado HTML de la página
- En el encabezado HTTP (para archivos que no son HTML como PDF)
- En el mapa del sitio XML
6.1 En el encabezado HTML de la página
Para incluir etiquetas hreflang en su encabezado HTML, colóquelas dentro de las etiquetas <head> y </head>.
Por ejemplo:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>Este método garantiza una asociación clara entre el contenido y sus versiones alternativas para una indexación precisa por parte de los motores de búsqueda.
Sin embargo, gestionar varias páginas alternativas manualmente puede llevar mucho tiempo y resultar engorroso.
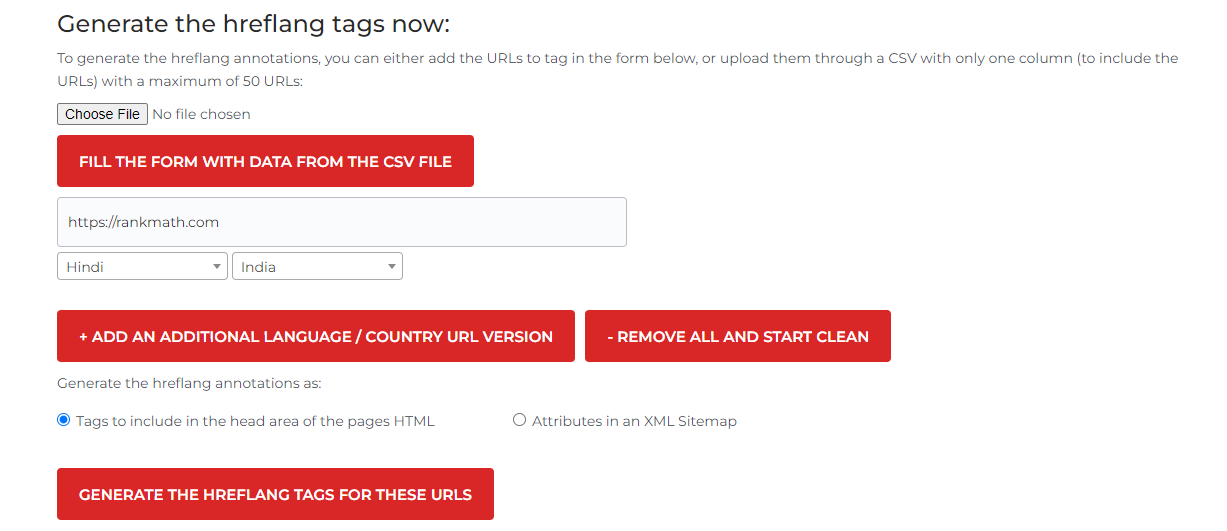
Para simplificar el proceso, puede utilizar una herramienta generadora de etiquetas hreflang. Ingresa la URL, el idioma y el país de cada versión del artículo en el que estás trabajando.
Seleccione la opción "Etiquetas para incluir en el área del encabezado del HTML de la página" y haga clic en "GENERAR ETIQUETAS HREFLANG PARA ESTAS URL".

Después de generar las etiquetas hreflang, simplemente cópielas y péguelas en la etiqueta <head> de cada página.
6.2 En el encabezado HTTP (para archivos que no son HTML, como PDF)
Si tiene archivos que no son HTML, como PDF o cualquier recurso servido a través de encabezados HTTP en su sitio web, puede incluir la información hreflang dentro del encabezado HTTP del archivo respectivo.
El formato se ve así:
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"Este ejemplo muestra cuando crea un documento PDF en dos versiones: una en inglés y otra en español.
Este método extiende la implementación de hreflang a varios tipos de archivos, lo que garantiza una experiencia de usuario consistente en diferentes formatos de contenido.
6.3 En el mapa del sitio XML
Un mapa del sitio XML sirve como una valiosa herramienta de comunicación para los motores de búsqueda, permitiéndoles comprender las páginas de su sitio web, incluidos los diferentes idiomas y variaciones regionales.
Para comenzar, simplemente incluya la información hreflang necesaria para cada entrada de URL en el mapa del sitio XML. Esto se puede hacer utilizando el elemento <xhtml:link> dentro de cada entrada <url>.
Por ejemplo, eche un vistazo a este ejemplo:
<url> <loc>https://example.com/en/page1</loc> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/> <xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/> </url>En este ejemplo particular, el elemento <loc> especifica la URL de la página, mientras que los elementos <xhtml:link> proporcionan los detalles de hreflang para las versiones en inglés y español de la página.
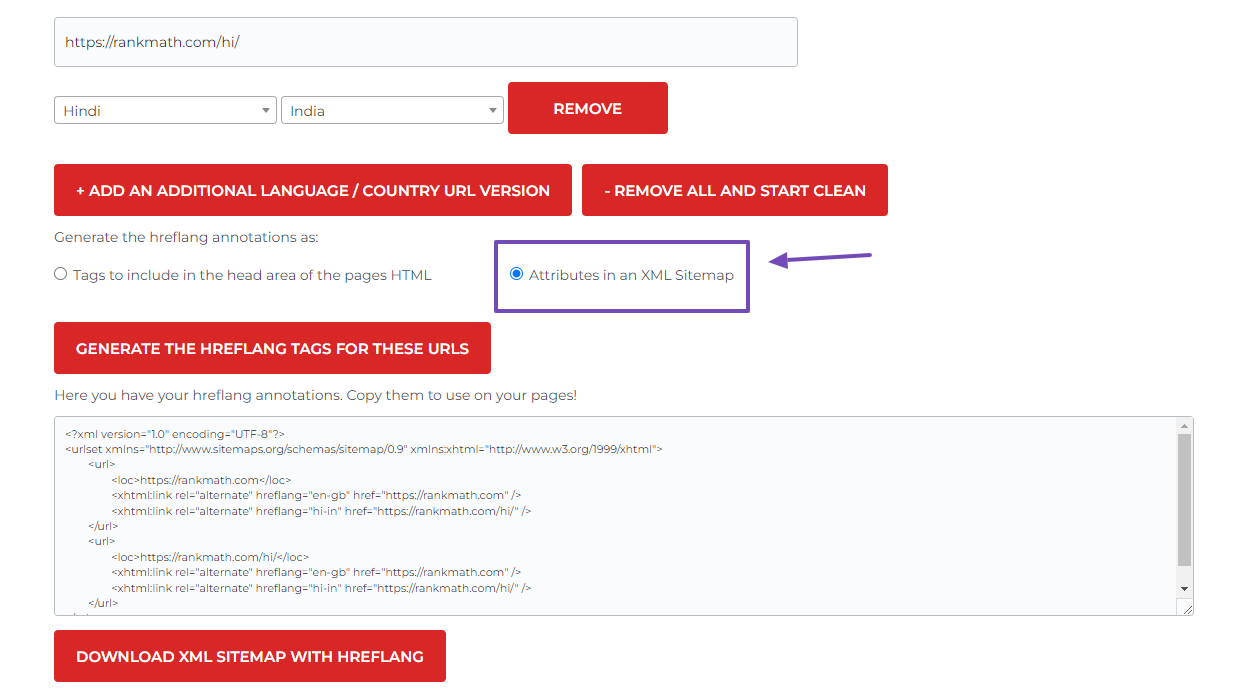
Para simplificar el proceso, puede utilizar la herramienta generadora de etiquetas hreflang. Después de ingresar los detalles necesarios de la página, seleccione la opción "Atributos en un mapa del sitio XML" y haga clic en el botón "GENERAR ETIQUETAS HREFLANG PARA ESTAS URL" para obtener el resultado deseado.

Una vez generado el código, cópielo e insértelo en el mapa del sitio XML de su sitio web.
7 Papel del valor 'X-Default' y la etiqueta Rel='canonical' en la implementación de Hreflang
El valor 'x-default' y la etiqueta rel='canonical' desempeñan papeles esenciales en la implementación de hreflang. Exploremos cada uno de ellos:
7.1 Valor 'X-predeterminado'
Cuando la preferencia de idioma o región de un usuario no está definida explícitamente en el atributo hreflang, el valor "X-Default" sirve como alternativa para indicar el idioma predeterminado o la variante regional del contenido.
Esto ayuda a los motores de búsqueda a ofrecer el contenido más relevante a los usuarios según sus preferencias de idioma y región.
Por ejemplo, si su sitio web está disponible en inglés, español y francés, puede establecer el valor "x-default" en "en" para la versión en inglés. He aquí un ejemplo:
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />El valor "X-default" en el ejemplo garantiza que los motores de búsqueda indexen y muestren correctamente el idioma y las versiones regionales correctas del contenido de un sitio web a los usuarios de todo el mundo.
8 Etiqueta Rel='canónica'
La etiqueta rel='canonical' se utiliza para especificar la versión autorizada de una página web para los motores de búsqueda, asegurando una indexación correcta y evitando problemas de contenido duplicado.
En el contexto de hreflang, ayuda a los motores de búsqueda a ofrecer resultados relevantes al indicar la versión canónica para un idioma y región específicos.
Para una página web en inglés y español, la etiqueta rel='canonical' puede especificar la versión en inglés como canónica para usuarios de habla inglesa y la versión en español como canónica para usuarios de habla hispana. Se verá así:
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>Incluso si no tiene una versión traducida para todos los idiomas, aún puede guiar a los usuarios a una página predeterminada que generalmente es comprensible utilizando el valor 'x-default' y la etiqueta rel='canonical'.
Esto garantiza una mejor experiencia de usuario y les permite acceder a la información que necesitan, independientemente de su idioma preferido.
9 Cómo implementar etiquetas Hreflang en WordPress
La implementación de etiquetas hreflang en WordPress puede resultar abrumadora para los no programadores. Sin embargo, el uso de los complementos Weglot Translate y Rank Math SEO simplifica el proceso.
Estos complementos funcionan juntos para agregar etiquetas hreflang, lo que garantiza que los motores de búsqueda muestren el idioma correcto y las variaciones regionales.
Weglot traduce su sitio web a varios idiomas con un selector de idiomas, mientras que Rank Math mejora el SEO e integra etiquetas hreflang. Esta poderosa combinación mejora el SEO y simplifica la adición de etiquetas hreflang.
Para obtener más información sobre cómo agregar etiquetas hreflang a su sitio web de WordPress usando Weglot y Rank Math SEO, consulte nuestra guía paso a paso.
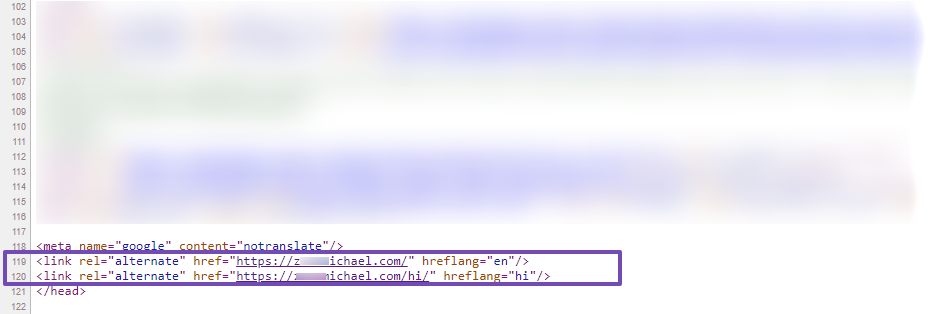
Para verificar si las etiquetas hreflang se agregaron correctamente, cambie a la página traducida, haga clic derecho y seleccione "Ver código fuente de la página". Desplácese hacia abajo antes de la etiqueta </head> para confirmar si se agregó hreflang.

Después de agregar etiquetas hreflang, vuelva a enviar su mapa del sitio a Google Search Console para monitorear el informe de "Orientación internacional".
10 Conclusión
Para maximizar el SEO internacional de su sitio web, debe utilizar etiquetas hreflang para especificar el idioma y la región de sus páginas web.
Además, asegúrese de utilizar consistentemente los valores hreflang correctos en su sitio web y pruebe la corrección de su implementación.
Sin embargo, recuerde que las etiquetas hreflang son sólo una parte de una estrategia integral de SEO internacional. Por lo tanto, también debe crear contenido localizado de alta calidad, crear vínculos de retroceso desde sitios web relevantes y optimizar su sitio web para que los motores de búsqueda locales obtengan los mejores resultados.
Al hacer esto, puede ampliar su alcance, hacer crecer su negocio y lograr el éxito en nuevos mercados.
Si esta publicación le resultó útil, comparta sus comentarios con nosotros; valoramos sus opiniones. No dudes en enviarnos un tweet a @rankmathseo.
