Hreflang タグ: 初心者のための完全ガイド
公開: 2024-01-18多言語の Web サイトをお持ちで、適切な言語バージョンが適切な視聴者に確実に届くようにしたいと考えていますか?
Hreflang タグは国際的なヒーローです!
これらは、Web サイトのコード内に存在し、各訪問者にどの言語バージョンを表示するかを Google に正確にささやきかける小さなインタープリターだと考えてください。
hreflang タグを使用すると、Google に「このページにはフランス語、スペイン語、ドイツ語のバージョンがあります。 適切な視聴者に見せてください!」
その結果、Google はユーザーの言語と所在地に基づいて、ページの最も関連性の高いバージョンを表示します。
この投稿では、hreflang タグについて、その目的や実装のベスト プラクティスなど、知っておくべきことをすべて説明します。
何を求めている? 飛び込んでみましょう。
1 Hreflang タグとは何ですか?
Hreflang は、Web ページの言語と地域ターゲットを指定するために使用される HTML 属性です。 特定のページがどの言語と地域を対象としているかを検索エンジンに伝え、最も関連性の高い結果をユーザーに提供できるようにします。
正しく使用すると、さまざまな言語を話すさまざまな地域のユーザーに対する検索エンジンの結果の精度が向上します。
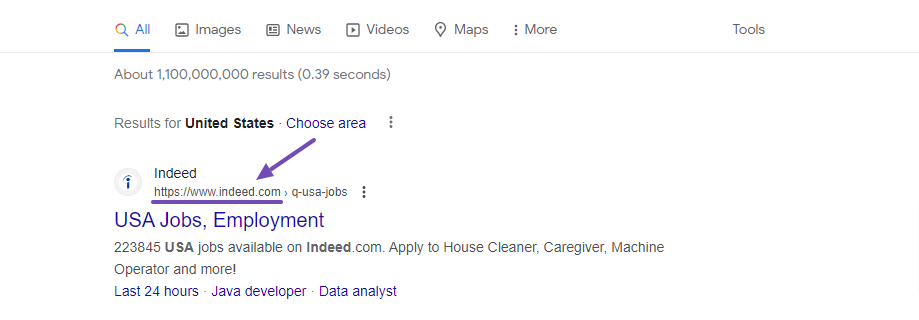
そのため、米国で「Indeed」を検索すると、Google の検索結果に次の結果が表示されます。

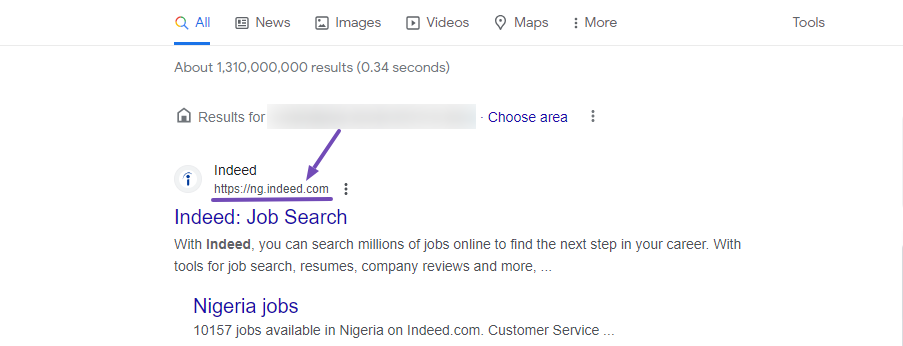
一方、ナイジェリアにいる場合は、次のように表示されます。

上の 2 つのサンプルを見ると、Web サイトの URL 形式が同じではありません。
したがって、これはほとんどの多言語 Web サイトにも当てはまります。 検索エンジンは、言語または場所に基づいて結果にコンテンツを表示します。
これは、hreflang 属性を適切に使用しない限り不可能です。
2 Hreflang タグはどのように構成されていますか?
Hreflang タグは特定の構文に従います。 HTML での hreflang タグは次のようになります。
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">この構造は、次の 3 つの重要な属性で構成されます。
- link rel=”alternate”:ページの代替バージョンであることを検索エンジンに通知します。
- hreflang=” language_code”:適切な言語コードを使用して代替ページの言語を指定します。
- href=”URL_of_alternate_page”:指定された言語に対応する代替ページの URL を提供します。
3 Hreflang タグはどのように機能しますか?
Web サイトのページに hreflang タグを追加するには、翻訳された代替ページの言語と国コードを指定するだけです。
Hreflang は、2 文字の ISO 639-1 言語コードと ISO 3166-1 alpha-2 の国または地域コードをサポートしています。 たとえば、「en」は英語、「es」はスペイン語を表し、「US」は米国、「CA」はカナダを表します。
国コードまたは地域コードは必ずしも必要というわけではありませんが、場合によっては役立つ場合があります。
たとえば、英語の Web ページがスペイン語とフランス語に翻訳されている場合、記事の hreflang 属性は次のように設定する必要があります。
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">このコードをウェブページに含めると、スペインまたはフランスのユーザーが Google で検索すると、検索結果にそれぞれスペイン語版またはフランス語版のページが表示されます。
Web ページに必要な hreflang タグの数は、さまざまな言語または地域で利用可能な代替バージョンの数によって異なります。
Google の推奨に従って、各 Web ページの hreflang 属性は、それ自体と、代替として機能するすべてのページを参照する必要があります。 そうしないと、検索エンジンが hreflang タグを無視することになります。
したがって、英語の Web ページでスペイン語とフランス語の hreflang 属性を利用する場合は、スペイン語とフランス語のそれぞれの Web ページでそれらを再利用する必要があります。
3.1同じ言語の国をターゲットにする
フランスに加えてカナダなど、フランス語を話す別の国をターゲットにしたい場合は、各場所の国コードを追加して hreflang 属性を調整する必要があります。 これは、両国に製品を販売したい場合に特に関係します。
フランスのフランス語の場合は次のようになります。
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">しかし、カナダ在住のフランス人にとっては、次のようになります。
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">ご覧のとおり、hreflang 属性の構文は、単なる hreflang=” language” ではなく、 hreflang=” language-country” に変わります。
これらの hreflang タグを実装すると、検索エンジンはカナダのユーザーをそのユーザー向けのフランス語バージョンにリダイレクトし、フランスのユーザーはその地域に適したフランス語バージョンにリダイレクトします。
以下は、共通言語と国の hreflang タグのリストです。
| 言語 | 言語コード | 国 | 国コード |
| 英語 | jp | アメリカ | 私たち |
| 英語 | jp | イギリス | イギリス |
| スペイン語 | エス | スペイン | エス |
| オランダの | nl | オランダ | nl |
| イタリアの | それ | イタリア | それ |
| 日本語 | じゃ | 日本 | jp |
| アラビア語 | あーる | サウジアラビア | さ |
| ドイツ人 | デ | ドイツ | デ |
| ヒンディー語 | こんにちは | インド | で |
| ロシア | る | ロシア | る |
| 中国語 | zh | 中国 | CN |
| フランス語 | フランス | フランス | フランス |
| 韓国語 | こ | 韓国 | クローラ |
| ヘブライ語 | 彼 | イスラエル | イル |
したがって、ページの複数の翻訳バージョンを扱う場合、SEO パフォーマンスを最適化するために属性を追加する際の精度が非常に重要です。
Web ページのコンテンツを検索エンジンに正確に伝えるには、hreflang タグと一緒に HTML 言語タグを使用します。 この組み合わせにより、検索エンジンに重要な情報が提供されます。
両方のタグを利用することで、検索エンジンは Web ページの言語を確認し、さまざまな国のユーザーを関連するバージョンに効率的に誘導できます。
ただし、HTML 言語タグと hreflang タグの違いについては次のセクションで説明するため、混乱しないようにしてください。
4 Hreflang タグと HTML Lang タグ
Hreflang タグと HTML lang タグは、Web ページの言語を示す異なる目的を果たします。
HTML lang タグはページの主言語を指定し、検索エンジンやツールがコンテンツの言語を理解できるようにします。
一方、hreflang タグは言語と地域のターゲティングを提供し、検索エンジンがユーザーの場所と言語の好みに基づいて適切なバージョンを表示するようにします。
例えば、
以下に示すように、lang タグは通常、<html lang=”en”> のように HTML コードの先頭に配置されます。
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>対照的に、hreflang 属性は、次のように HTML ドキュメントの <head> セクションの <link> タグ内に追加されます。
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>この例では、hreflang 属性は、代替言語バージョン (英語とフランス語) がそれぞれの URL とともに利用可能であることを示します。
5 Hreflang タグが重要な理由
Hreflang タグは、ユーザー エクスペリエンスを向上させ、直帰率を下げ、コンバージョン率を向上させるために非常に重要です。 これらは次のようなシナリオでは不可欠です。
- 多言語コンテンツ:ユーザーを好みの言語のページに誘導し、エンゲージメントを高めます。
- 国固有のコンテンツ:ユーザーの地理的位置に応じて、地域固有のコンテンツを表示するように検索エンジンに指示します。
- 重複コンテンツの問題の回避:代替バージョン間の関係を示すことで、異なる言語または地域の同様のコンテンツによる問題を防ぎます。
基本的に、hreflang タグは、世界中のユーザー向けに Web サイトを最適化し、世界中のユーザーにシームレスでパーソナライズされたエクスペリエンスを提供します。

6 Hreflang タグの実装方法
hreflang 属性を実装するには 3 つの方法があります。
- ページの HTML ヘッダ内
- HTTP ヘッダー内 (PDF などの非 HTML ファイルの場合)
- XML サイトマップ内
6.1ページの HTML ヘッダ内
hreflang タグを HTML ヘッドに含めるには、タグを <head> タグと </head> タグ内に配置します。
例えば:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>この方法により、コンテンツとその代替バージョンとの間の明確な関連付けが保証され、検索エンジンによる正確なインデックス付けが可能になります。
ただし、複数の代替ページを手動で管理するのは時間がかかり、面倒な場合があります。
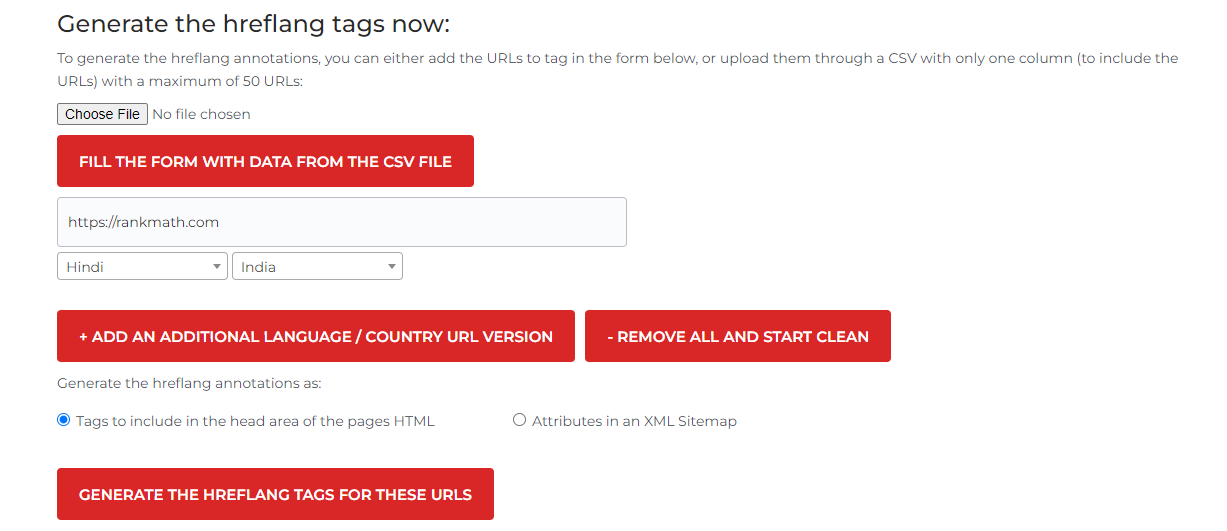
プロセスを簡素化するために、hreflang タグ生成ツールを使用できます。 作業中の記事の各バージョンの URL、言語、国を入力します。
「ページの HTML のヘッド領域に含めるタグ」オプションを選択し、「これらの URL の HREFLANG タグを生成」をクリックします。

hreflang タグを生成したら、それをコピーして各ページの <head> タグに貼り付けるだけです。
6.2 HTTP ヘッダー内 (PDF などの非 HTML ファイルの場合)
Web サイト上に PDF などの非 HTML ファイルや HTTP ヘッダー経由で提供されるリソースがある場合は、それぞれのファイルの HTTP ヘッダー内に hreflang 情報を含めることができます。
形式は次のようになります。
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"この例では、PDF ドキュメントを 2 つのバージョン (英語とスペイン語) で作成する場合を示します。
このメソッドは、hreflang の実装をさまざまなファイル タイプに拡張し、さまざまなコンテンツ形式にわたって一貫したユーザー エクスペリエンスを保証します。
6.3 XML サイトマップ内
XML サイトマップは、検索エンジンにとって貴重なコミュニケーション ツールとして機能し、さまざまな言語や地域のバリエーションを含む Web サイト上のページを理解できるようになります。
まず、XML サイトマップの各 URL エントリに必要な hreflang 情報を含めるだけです。 これは、各 <url> エントリ内の <xhtml:link> 要素を使用して行うことができます。
たとえば、次の例を見てください。
<url> <loc>https://example.com/en/page1</loc> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/> <xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/> </url>この特定の例では、<loc> 要素はページの URL を指定し、<xhtml:link> 要素はページの英語版とスペイン語版の両方の hreflang 詳細を提供します。
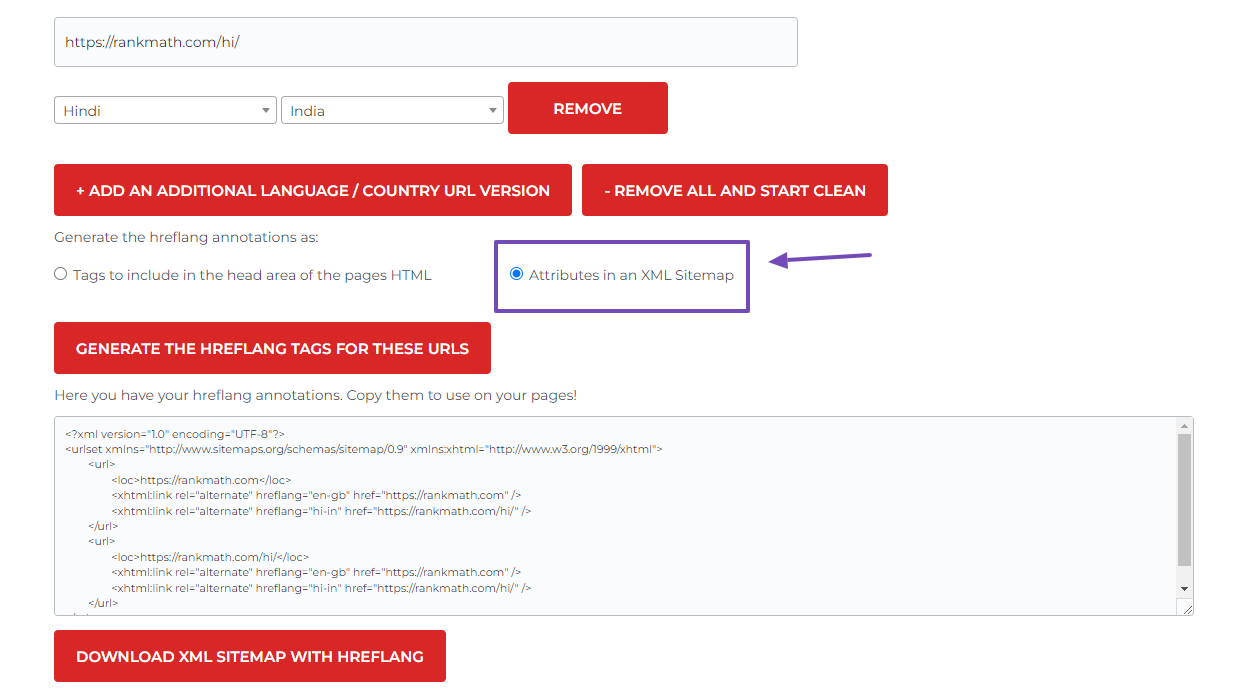
プロセスを簡素化するには、hreflang タグ ジェネレーター ツールを利用できます。 必要なページの詳細を入力した後、「XML サイトマップの属性」オプションを選択し、「これらの URL の HREFLANG タグを生成する」ボタンをクリックすると、目的の結果が得られます。

コードが生成されたら、それをコピーして Web サイトの XML サイトマップに挿入します。
7 Hreflang 実装における 'X-Default' 値と Rel='canonical' タグの役割
「x-default」値と rel='canonical' タグは、hreflang の実装において重要な役割を果たします。 それぞれを調べてみましょう。
7.1 「X-デフォルト」値
ユーザーの言語または地域の設定が hreflang 属性で明示的に定義されていない場合、「X-Default」値は、コンテンツのデフォルトの言語または地域のバリエーションを示すフォールバックとして機能します。
これにより、検索エンジンはユーザーの言語と地域の設定に基づいて、最も関連性の高いコンテンツをユーザーに提供できるようになります。
たとえば、Web サイトが英語、スペイン語、フランス語で利用できる場合、英語版の「x-default」値を「en」に設定できます。 以下に例を示します。
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />この例の「X-default」値により、検索エンジンが適切にインデックスを作成し、Web サイトのコンテンツの正しい言語と地域バージョンを世界中のユーザーに表示できるようになります。
8 Rel='canonical' タグ
rel='canonical' タグは、検索エンジンに対して Web ページの正式なバージョンを指定するために使用され、正しいインデックス作成を保証し、重複コンテンツの問題を回避します。
hreflang のコンテキストでは、特定の言語と地域の正規バージョンを示すことにより、検索エンジンが関連する結果を提供するのに役立ちます。
英語とスペイン語の Web ページの場合、rel='canonical' タグは、英語を話すユーザーに対しては英語版を正規として指定し、スペイン語を話すユーザーに対してはスペイン語版を正規として指定できます。 次のようになります。
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>すべての言語に翻訳されたバージョンがない場合でも、「x-default」値と rel=「canonical」タグを使用して、一般的に理解できるデフォルト ページにユーザーを誘導できます。
これにより、ユーザー エクスペリエンスが向上し、ユーザーは優先言語に関係なく、必要な情報にアクセスできるようになります。
9 WordPress で Hreflang タグを実装する方法
WordPress での hreflang タグの実装は、コーディングをしない人にとっては困難な作業になる可能性があります。 ただし、Weglot Translate および Rank Math SEO プラグインを使用すると、プロセスが簡素化されます。
これらのプラグインは連携して hreflang タグを追加し、正しい言語と地域のバリエーションが検索エンジンに表示されるようにします。
Weglot は言語スイッチャーを使用して Web サイトを複数の言語に翻訳し、Rank Math は SEO を強化し、hreflang タグを統合します。 この強力な組み合わせにより、SEO が向上し、hreflang タグの追加が簡素化されます。
Weglot と Rank Math SEO を使用して WordPress Web サイトに hreflang タグを追加する方法の詳細については、ステップバイステップ ガイドを参照してください。
hreflang タグが正しく追加されているかどうかを確認するには、翻訳されたページに切り替えて右クリックし、[ページ ソースの表示] を選択します。 </head> タグの前で下にスクロールして、hreflang が追加されているかどうかを確認します。

hreflang タグを追加した後、サイトマップを Google Search Console に再送信して、「インターナショナル ターゲティング」レポートを監視します。
10結論
Web サイトの国際的な SEO を最大限に高めるには、hreflang タグを使用して Web ページの言語と地域を指定する必要があります。
また、Web サイト全体で正しい hreflang 値を一貫して使用し、実装が正しいかどうかをテストしてください。
ただし、hreflang タグは包括的な国際的な SEO 戦略の一部にすぎないことに注意してください。 したがって、最良の結果を得るには、高品質でローカライズされたコンテンツを作成し、関連する Web サイトからバックリンクを構築し、ローカル検索エンジン用に Web サイトを最適化する必要もあります。
これらを行うことで、リーチを拡大し、ビジネスを成長させ、新しい市場で成功を収めることができます。
この投稿が役に立ったと思われた場合は、フィードバックを共有してください。私たちはあなたの意見を尊重します。 @rankmathseo までお気軽にツイートしてください。
