علامات Hreflang: الدليل الكامل للمبتدئين
نشرت: 2024-01-18هل لديك موقع ويب متعدد اللغات وتريد التأكد من وصول إصدار اللغة الصحيحة إلى الجمهور المناسب؟
علامات Hreflang هي أبطالك الدوليين!
فكر فيهم كمترجمين فوريين صغار يعيشون داخل رمز موقع الويب الخاص بك، ويهمسون لـ Google بالضبط بإصدار اللغة الذي سيظهرونه لكل زائر.
باستخدام علامات hreflang، يمكنك إخبار Google بأن "هذه الصفحة تحتوي على إصدارات فرنسية وإسبانية وألمانية. يرجى إظهارها للجمهور المناسب! "
ونتيجة لذلك، سيعرض Google الإصدار الأكثر صلة بصفحتك استنادًا إلى لغة المستخدم وموقعه.
في هذا المنشور، سنرشدك إلى كل ما تحتاج إلى معرفته حول علامات hreflang، بما في ذلك الغرض منها وأفضل ممارسات التنفيذ.
فما تنتظرون؟ دعونا نتعمق.
1 ما هي علامات Hreflang؟
Hreflang هي إحدى سمات HTML المستخدمة لتحديد اللغة والاستهداف الإقليمي لصفحة الويب. فهو يخبر محركات البحث باللغة والمنطقة التي تستهدفها صفحة معينة، مما يساعدها على تقديم النتائج الأكثر صلة للمستخدمين.
عند استخدامه بشكل صحيح، يمكنه تحسين دقة نتائج محرك البحث للمستخدمين في المناطق المختلفة الذين يتحدثون لغات مختلفة.
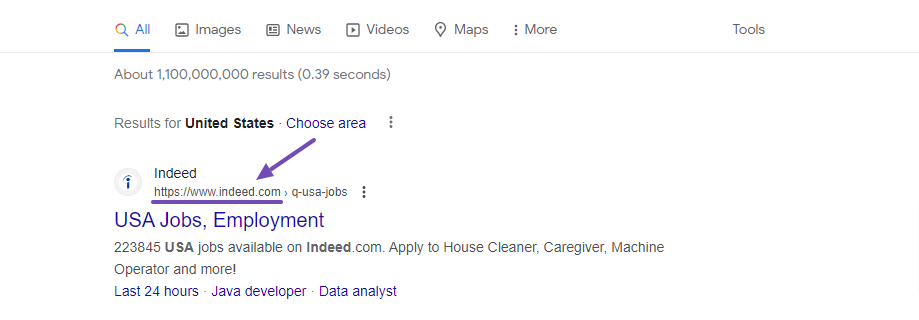
ولهذا السبب، عندما تبحث عن "Indeed" في الولايات المتحدة، ستظهر نتائج بحث Google:

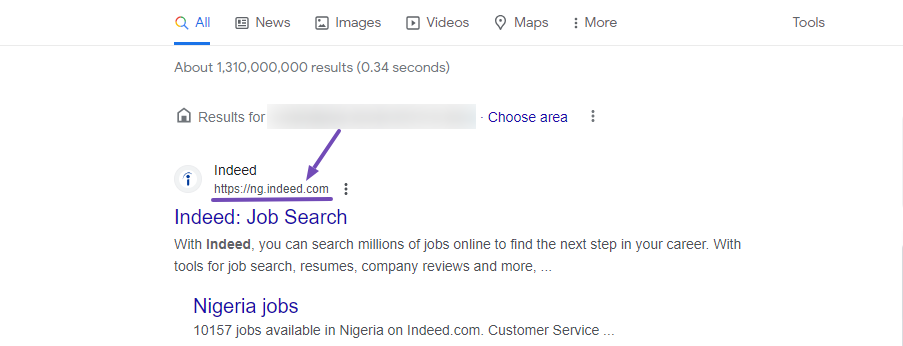
أما إذا كنت في نيجيريا، فهذا ما ستشاهده:

إذا نظرت إلى النموذجين أعلاه، فستجد أنهما ليس لهما نفس تنسيق عنوان URL لموقع الويب.
لذلك ينطبق هذا أيضًا على معظم مواقع الويب متعددة اللغات. ستعرض محركات البحث محتواها على النتائج بناءً على لغتك أو موقعك.
لن يكون هذا ممكنًا بدون الاستخدام السليم للسمة hreflang.
2 كيف يتم تنظيم علامات Hreflang؟
تتبع علامات Hreflang بناء جملة محددًا. إليك الشكل الذي تبدو عليه علامات hreflang في HTML:
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">يتكون الهيكل من ثلاث سمات أساسية:
- الرابط rel=”alternate”: يُعلم محركات البحث بأنها نسخة بديلة للصفحة.
- hreflang=”language_code”: يحدد لغة الصفحة البديلة باستخدام رمز اللغة المناسب.
- href=”URL_of_alternate_page”: يوفر عنوان URL للصفحة البديلة المطابقة للغة المحددة.
3 كيف تعمل علامات Hreflang؟
لإضافة علامة hreflang على صفحة موقع الويب الخاص بك، ما عليك سوى تقديم رموز اللغة والدولة للصفحة البديلة المترجمة.
يدعم Hreflang رموز اللغة المكونة من حرفين ISO 639-1 ورموز البلد أو المنطقة ISO 3166-1 alpha-2. على سبيل المثال، يمثل "en" اللغة الإنجليزية و"es" يمثل الإسبانية، بينما يمثل "US" الولايات المتحدة و"CA" يمثل كندا.
على الرغم من أن رمز البلد أو المنطقة ليس ضروريًا دائمًا، إلا أنه قد يكون مفيدًا في حالات معينة.
على سبيل المثال، إذا تمت ترجمة صفحة الويب الإنجليزية الخاصة بك إلى الإسبانية والفرنسية، فيجب إعداد سمة hreflang لمقالة على النحو التالي:
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">من خلال تضمين هذا الرمز في صفحة الويب الخاصة بك، عندما يقوم مستخدم من أسبانيا أو فرنسا بالبحث على Google، فإنه سيرى النسخة الإسبانية أو الفرنسية من الصفحة في نتائج البحث، على التوالي.
يعتمد عدد علامات hreflang المطلوبة على صفحة الويب على عدد الإصدارات البديلة المتوفرة بلغات أو مناطق مختلفة.
يجب أن تشير سمة hreflang الخاصة بكل صفحة ويب إلى نفسها وإلى جميع الصفحات التي تعمل كبدائل، على النحو الموصى به من قبل Google. سيؤدي عدم القيام بذلك إلى تجاهل محركات البحث لعلامات hreflang.
ولذلك، إذا كنت تستخدم سمة hreflang للغتين الإسبانية والفرنسية في صفحة الويب باللغة الإنجليزية، فيجب عليك إعادة استخدامها في كل صفحة ويب باللغتين الإسبانية والفرنسية.
3.1 استهداف الدول التي تستخدم نفس اللغة
إذا كنت ترغب في استهداف بلد آخر يتحدث الفرنسية، مثل كندا، بالإضافة إلى فرنسا، فستحتاج إلى ضبط سمة hreflang عن طريق إضافة رموز البلدان لكل موقع. وهذا مهم بشكل خاص إذا كنت ترغب في بيع المنتجات إلى كلا البلدين.
بالنسبة للغة الفرنسية في فرنسا، سيبدو الأمر كما يلي:
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">لكن بالنسبة للفرنسيين في كندا، سيبدو الأمر كما يلي:
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">كما ترون، يتغير بناء جملة السمة hreflang إلى hreflang=”language-country” بدلاً من hreflang=”language” فقط.
من خلال تنفيذ علامات hreflang هذه، ستعيد محركات البحث توجيه المستخدمين الكنديين إلى الإصدار الفرنسي المخصص لهم، بينما سيتم توجيه المستخدمين من فرنسا إلى إصدار اللغة الفرنسية المناسب لمنطقتهم.
فيما يلي قائمة بعلامات hreflang للغة والدولة الشائعة:
| لغة | رمز اللغة | دولة | الرقم الدولي |
| إنجليزي | أون | الولايات المتحدة | نحن |
| إنجليزي | أون | المملكة المتحدة | المملكة المتحدة |
| الأسبانية | وفاق | إسبانيا | وفاق |
| هولندي | nl | هولندا | nl |
| ايطالي | هو - هي | إيطاليا | هو - هي |
| اليابانية | جا | اليابان | jp |
| عربي | ع | المملكة العربية السعودية | سا |
| ألمانية | دي | ألمانيا | دي |
| الهندية | أهلاً | الهند | في |
| الروسية | رو | روسيا | رو |
| صينى | ز | الصين | cn |
| فرنسي | الاب | فرنسا | الاب |
| الكورية | كو | كوريا الجنوبية | كر |
| اللغة العبرية | هو | إسرائيل | انا |
لذلك، عند التعامل مع إصدارات متعددة مترجمة من الصفحة، تعد الدقة أمرًا بالغ الأهمية عند إضافة السمات لتحسين أداء تحسين محركات البحث.
لنقل محتوى صفحة الويب الخاصة بك بدقة إلى محركات البحث، استخدم علامات لغة HTML إلى جانب علامات hreflang. يقدم هذا المزيج معلومات أساسية لمحركات البحث.
ومن خلال استخدام كلتا العلامتين، يمكن لمحركات البحث التأكد من لغة صفحة الويب الخاصة بك وتوجيه المستخدمين بكفاءة من مختلف البلدان إلى الإصدار ذي الصلة.
لكن لا يجب أن تجعل الأمر مربكًا، حيث سنتحدث عن الفرق بين علامة لغة HTML وعلامة hreflang في القسم التالي.
4 علامات Hreflang مقابل علامات HTML Lang
تخدم علامات Hreflang وعلامات لغة HTML أغراضًا مختلفة في الإشارة إلى لغة صفحة الويب.
تحدد علامات لغة HTML اللغة الأساسية للصفحة، مما يساعد محركات البحث والأدوات على فهم لغة المحتوى.
من ناحية أخرى، توفر علامات hreflang استهدافًا للغة والمنطقة، مما يضمن أن تعرض محركات البحث الإصدار المناسب للمستخدمين بناءً على موقعهم وتفضيلات اللغة الخاصة بهم.
على سبيل المثال،
عادةً ما يتم وضع علامة lang في بداية كود HTML، مثل هذا: <html lang=”en”>، كما هو موضح أدناه.
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>في المقابل، تتم إضافة سمة hreflang ضمن علامة <link> في قسم <head> في مستند HTML، كما يلي:
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>في هذا المثال، تشير سمة hreflang إلى توفر إصدارات اللغات البديلة (الإنجليزية والفرنسية) مع عناوين URL الخاصة بها.
5 لماذا تعتبر علامات Hreflang مهمة؟
تعتبر علامات Hreflang ضرورية للحصول على تجربة أفضل للمستخدم، وانخفاض معدلات الارتداد، وتحسين معدلات التحويل. إنها ضرورية في سيناريوهات مثل:
- محتوى متعدد اللغات: يرشد المستخدمين إلى إصدار الصفحة بلغتهم المفضلة، مما يعزز التفاعل.
- المحتوى الخاص بالدولة: يوجه محركات البحث لعرض المحتوى الخاص بالمنطقة، بما يلبي المواقع الجغرافية للمستخدمين.
- تجنب مشكلات المحتوى المكرر: يمنع التحديات ذات المحتوى المماثل بلغات أو مناطق مختلفة عن طريق الإشارة إلى العلاقات بين الإصدارات البديلة.
في جوهر الأمر، تعمل علامات hreflang على تحسين مواقع الويب لجمهور عالمي، مما يوفر للمستخدمين تجربة سلسة ومخصصة في جميع أنحاء العالم.

6 كيفية تنفيذ علامات Hreflang
هناك ثلاث طرق لتنفيذ سمات hreflang:
- في رأس HTML للصفحة
- في رأس HTTP (للملفات غير بتنسيق HTML مثل ملفات PDF)
- في خريطة موقع XML
6.1 في رأس HTML للصفحة
لتضمين علامات hreflang في رأس HTML الخاص بك، ضعها ضمن علامتي <head> و </head>.
على سبيل المثال:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>تضمن هذه الطريقة وجود ارتباط واضح بين المحتوى وإصداراته البديلة لفهرسة دقيقة بواسطة محركات البحث.
ومع ذلك، فإن إدارة صفحات بديلة متعددة يدويًا يمكن أن تستغرق وقتًا طويلاً ومرهقة.
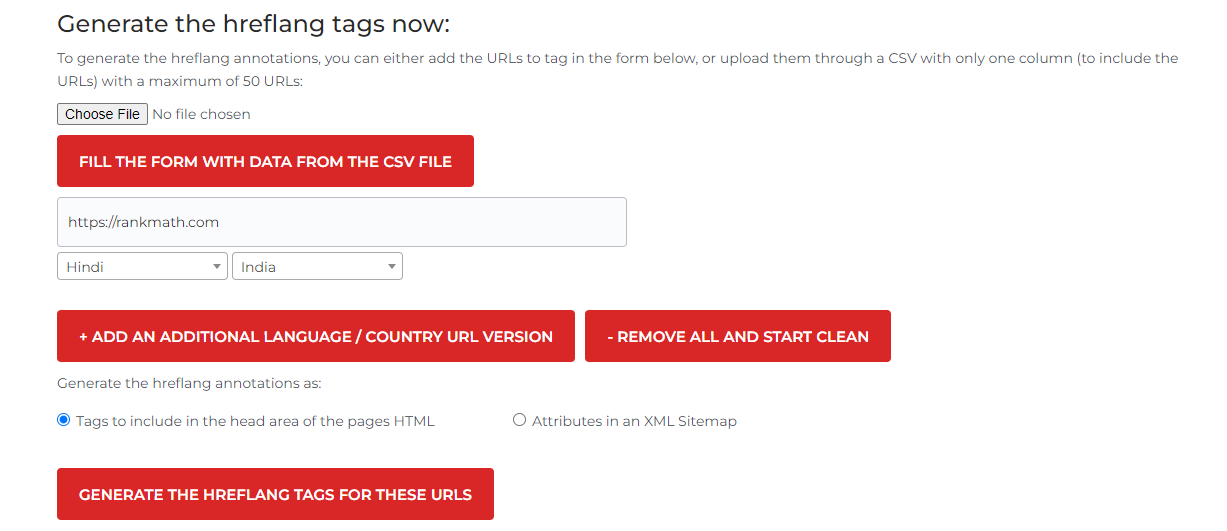
لتبسيط العملية، يمكنك استخدام أداة إنشاء علامات hreflang. أدخل عنوان URL واللغة والبلد لكل إصدار من المقالة التي تعمل عليها.
حدد الخيار "العلامات المراد تضمينها في منطقة رأس HTML للصفحة" وانقر على "إنشاء علامات HREFLANG لعناوين URL هذه".

بعد إنشاء علامات hreflang، ما عليك سوى نسخها ولصقها في علامة <head> الخاصة بكل صفحة.
6.2 في رأس HTTP (بالنسبة للملفات غير بتنسيق HTML مثل ملفات PDF)
إذا كان لديك ملفات غير HTML مثل ملفات PDF أو أي مورد يتم تقديمه عبر رؤوس HTTP على موقع الويب الخاص بك، فيمكنك تضمين معلومات hreflang داخل رأس HTTP للملف المعني.
يبدو التنسيق كالتالي:
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"يوضح هذا المثال عندما تقوم بإنشاء مستند PDF في نسختين - أحدهما باللغة الإنجليزية والآخر باللغة الإسبانية.
تعمل هذه الطريقة على توسيع نطاق تنفيذ hreflang ليشمل أنواعًا مختلفة من الملفات، مما يضمن تجربة مستخدم متسقة عبر تنسيقات المحتوى المختلفة.
6.3 في خريطة موقع XML
تعمل خريطة موقع XML كأداة اتصال قيمة لمحركات البحث، مما يسمح لها بفهم الصفحات الموجودة على موقع الويب الخاص بك، بما في ذلك اللغات المختلفة وتنوع المناطق.
للبدء، ما عليك سوى تضمين معلومات hreflang الضرورية لكل إدخال عنوان URL في خريطة موقع XML. يمكن القيام بذلك عن طريق استخدام العنصر <xhtml:link> داخل كل إدخال <url>.
على سبيل المثال، ألقِ نظرة على هذا المثال:
<url> <loc>https://example.com/en/page1</loc> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/> <xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/> </url>في هذا المثال تحديدًا، يحدد العنصر <loc> عنوان URL للصفحة، بينما توفر العناصر <xhtml:link> تفاصيل hreflang لكل من الإصدارين الإنجليزي والإسباني للصفحة.
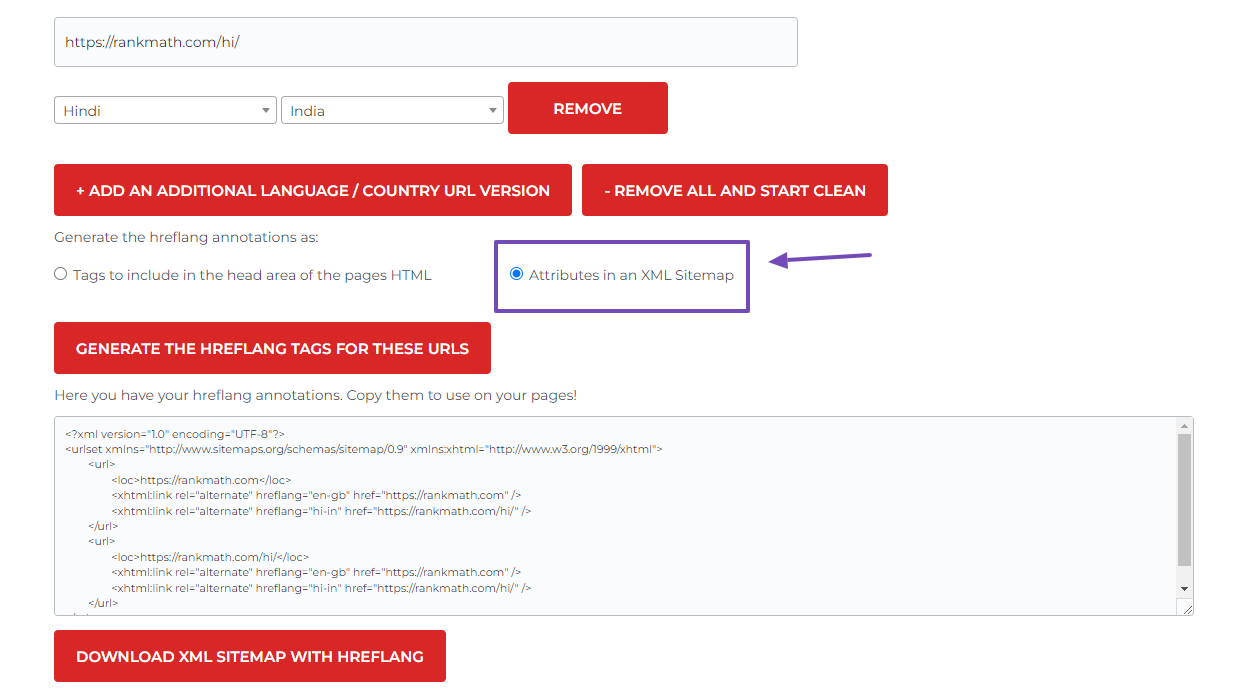
لتبسيط العملية، يمكنك استخدام أداة إنشاء علامات hreflang. بعد إدخال تفاصيل الصفحة الضرورية، حدد خيار "السمات في خريطة موقع XML" وانقر على الزر "إنشاء علامات HREFLANG لعناوين URL هذه" للحصول على النتيجة المطلوبة.

بعد إنشاء الكود، انسخه وأدخله في خريطة موقع XML لموقعك على الويب.
7 دور قيمة "X-Default" وعلامة Rel='canonical' في تنفيذ Hreflang
تلعب القيمة 'x-default' والعلامة rel='canonical' أدوارًا أساسية في تنفيذ hreflang. دعنا نستكشف كل واحد منهم:
7.1 القيمة "X الافتراضية".
عندما لا يتم تحديد تفضيلات اللغة أو المنطقة الخاصة بالمستخدم بشكل صريح في سمة hreflang، فإن القيمة "X-Default" تعمل كبديل للإشارة إلى اللغة الافتراضية أو المتغير الإقليمي للمحتوى.
يساعد ذلك محركات البحث على تقديم المحتوى الأكثر صلة بالمستخدمين بناءً على تفضيلات اللغة والمنطقة الخاصة بهم.
على سبيل المثال، إذا كان موقع الويب الخاص بك متاحًا باللغات الإنجليزية والإسبانية والفرنسية، فيمكنك تعيين القيمة "x-default" على "en" للإصدار الإنجليزي. هنا مثال:
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />تضمن القيمة "X-default" في المثال أن تقوم محركات البحث بفهرسة وعرض اللغة الصحيحة والإصدارات الإقليمية لمحتوى موقع الويب بشكل صحيح للمستخدمين حول العالم.
8 علامة Rel='canonical'
يتم استخدام العلامة rel='canonical' لتحديد الإصدار المعتمد لصفحة الويب لمحركات البحث، مما يضمن الفهرسة الصحيحة وتجنب مشكلات المحتوى المكررة.
وفي سياق hreflang، فهو يساعد محركات البحث على تقديم النتائج ذات الصلة من خلال الإشارة إلى الإصدار الأساسي للغة ومنطقة معينة.
بالنسبة لصفحة ويب باللغتين الإنجليزية والإسبانية، يمكن للعلامة rel='canonical' تحديد الإصدار الإنجليزي كإصدار أساسي للمستخدمين الناطقين باللغة الإنجليزية والإصدار الإسباني كإصدار أساسي للمستخدمين الناطقين بالإسبانية. سوف يبدو مثل هذا:
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>حتى إذا لم يكن لديك نسخة مترجمة لجميع اللغات، فلا يزال بإمكانك توجيه المستخدمين إلى صفحة افتراضية يمكن فهمها بشكل عام باستخدام القيمة 'x-default' والعلامة rel='canonical'.
ويضمن ذلك تجربة أفضل للمستخدم ويسمح للمستخدمين بالوصول إلى المعلومات التي يحتاجون إليها، بغض النظر عن لغتهم المفضلة.
9 كيفية تنفيذ علامات Hreflang في WordPress
قد يكون تنفيذ علامات hreflang في WordPress أمرًا شاقًا بالنسبة لغير المبرمجين. ومع ذلك، فإن استخدام المكونات الإضافية Weglot Translate وRank Math SEO يبسط العملية.
تعمل هذه المكونات الإضافية معًا لإضافة علامات hreflang، مما يضمن عرض اللغة الصحيحة والتنوعات الإقليمية بواسطة محركات البحث.
يقوم Weglot بترجمة موقع الويب الخاص بك إلى لغات متعددة باستخدام محوّل اللغة، بينما يعمل Rank Math على تحسين محركات البحث (SEO) ودمج علامات hreflang. يعمل هذا المزيج القوي على تحسين محركات البحث وتبسيط إضافة علامة hreflang.
لمعرفة المزيد حول إضافة علامات hreflang إلى موقع WordPress الخاص بك باستخدام Weglot وRank Math SEO، راجع دليلنا خطوة بخطوة.
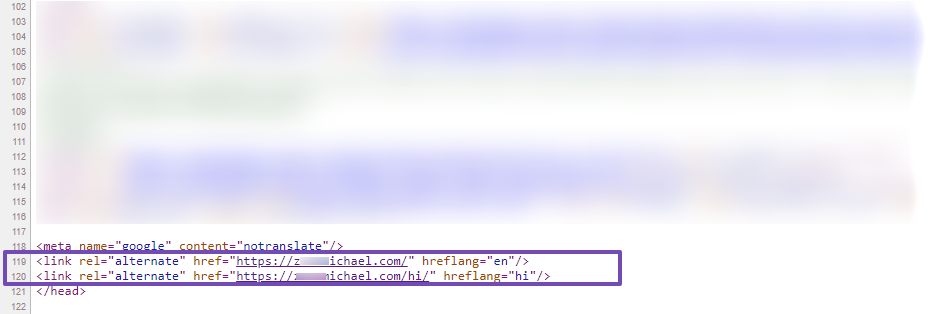
للتحقق من إضافة علامات hreflang بشكل صحيح، انتقل إلى الصفحة المترجمة، وانقر بزر الماوس الأيمن، وحدد "عرض مصدر الصفحة". قم بالتمرير لأسفل قبل علامة </head> لتأكيد إضافة hreflang.

بعد إضافة علامات hreflang، أعد إرسال خريطة موقعك إلى Google Search Console لمراقبة تقرير "الاستهداف الدولي".
10 الاستنتاج
لتحقيق أقصى قدر من تحسين محركات البحث الدولية لموقعك على الويب، يجب عليك استخدام علامات hreflang لتحديد اللغة والمنطقة الخاصة بصفحات الويب الخاصة بك.
تأكد أيضًا من استخدام قيم hreflang الصحيحة باستمرار عبر موقع الويب الخاص بك واختبار التنفيذ للتأكد من صحته.
ومع ذلك، تذكر أن علامات hreflang هي مجرد جزء من استراتيجية دولية شاملة لتحسين محركات البحث. لذلك، يجب عليك أيضًا إنشاء محتوى محلي عالي الجودة، وبناء روابط خلفية من مواقع الويب ذات الصلة، وتحسين موقع الويب الخاص بك لمحركات البحث المحلية لتحقيق أفضل النتائج.
ومن خلال القيام بذلك، يمكنك توسيع نطاق وصولك وتنمية أعمالك وتحقيق النجاح في أسواق جديدة.
إذا وجدت هذا المنشور مفيدًا، شارك بتعليقاتك معنا، فنحن نقدر أفكارك. لا تتردد في تغريدنا على @rankmathseo.
