Hreflang 标签:初学者完整指南
已发表: 2024-01-18您是否拥有多语言网站并希望确保正确的语言版本覆盖正确的受众?
Hreflang 标签是您的国际英雄!
您可以将它们视为驻留在网站代码中的微型解释器,向 Google 低声告知要向每个访问者显示哪种语言版本。
使用 hreflang 标签,您可以告诉 Google,“此页面有法语、西班牙语和德语版本。 请把它们展示给正确的观众!”
因此,Google 将根据用户的语言和位置显示最相关的网页版本。
在这篇文章中,我们将引导您了解有关 hreflang 标签所需的所有信息,包括它们的用途和实现最佳实践。
你还在等什么? 让我们深入了解一下。
1什么是 Hreflang 标签?
Hreflang 是一个 HTML 属性,用于指定网页的语言和区域定位。 它告诉搜索引擎特定页面的目标语言和区域,帮助他们向用户提供最相关的结果。
如果使用得当,它可以提高不同地区、不同语言的用户的搜索引擎结果的准确性。
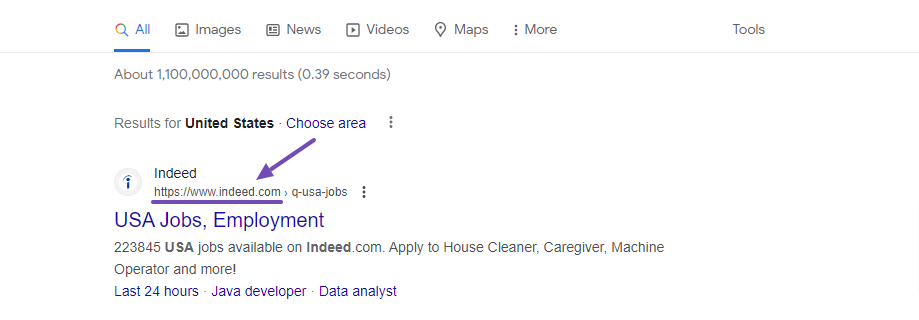
这就是为什么当你在美国搜索“Indeed”时,Google 搜索结果会显示:

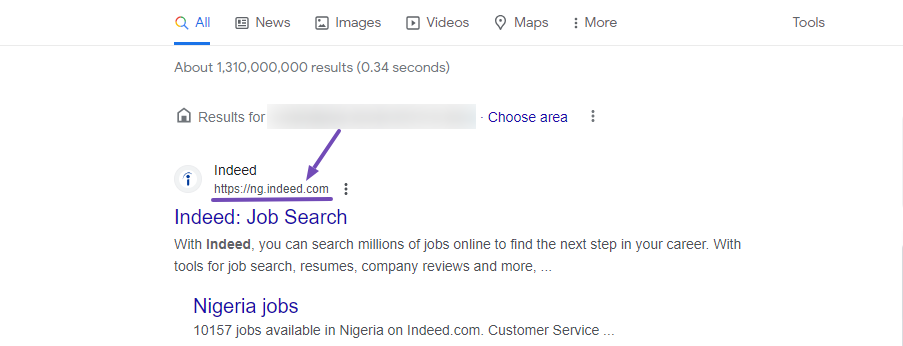
而如果您在尼日利亚,您会看到以下内容:

如果您查看上面的两个示例,您会发现它们没有相同的网站 URL 格式。
所以这也适用于大多数多语言网站。 搜索引擎将根据您的语言或位置在结果中显示其内容。
如果没有正确使用 hreflang 属性,这是不可能的。
2 Hreflang 标签的结构如何?
Hreflang 标签遵循特定的语法。 HTML 中的 hreflang 标签如下所示:
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">该结构由三个基本属性组成:
- link rel=”alternate”:通知搜索引擎这是该页面的替代版本。
- hreflang=”language_code”:使用适当的语言代码指定替代页面的语言。
- href=”URL_of_alternate_page”:提供与指定语言相对应的替代页面的 URL。
3 Hreflang 标签如何工作?
要在您的网站页面上添加 hreflang 标签,只需提供翻译后的替代页面的语言和国家/地区代码即可。
Hreflang 支持两个字母的 ISO 639-1 语言代码和 ISO 3166-1 alpha-2 国家或地区代码。 例如,“en”代表英语,“es”代表西班牙语,“US”代表美国,“CA”代表加拿大。
虽然国家或地区代码并不总是必需的,但在某些情况下它可能很有用。
例如,如果您的英语网页已翻译成西班牙语和法语,则文章的 hreflang 属性应如下设置:
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">通过在您的网页上包含此代码,当来自西班牙或法国的用户在 Google 上搜索时,他们将分别在搜索结果中看到该页面的西班牙语或法语版本。
网页上所需的 hreflang 标签数量取决于不同语言或地区可用的备用版本的数量。
按照 Google 的建议,每个网页的 hreflang 属性都应引用自身以及作为替代网页的所有页面。 否则将导致搜索引擎忽略 hreflang 标签。
因此,如果您在英语网页上使用西班牙语和法语的 hreflang 属性,则应在每个西班牙语和法语网页上重复使用它们。
3.1定位相同语言的国家
如果您希望定位除法国之外的其他讲法语的国家/地区(例如加拿大),则需要通过添加每个位置的国家/地区代码来调整 hreflang 属性。 如果您想向这两个国家销售产品,这一点尤其重要。
对于法国的法语,它看起来像这样:
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">但对于加拿大的法国人来说,情况会是这样的:
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">正如您所看到的,hreflang 属性的语法更改为 hreflang=”language-country”,而不仅仅是 hreflang=”language”。
通过实施这些 hreflang 标签,搜索引擎将把加拿大用户重定向到适合他们的法语版本,而法国用户将被定向到适合其所在地区的法语版本。
以下是常用语言和国家/地区 hreflang 标签的列表:
| 语言 | 语言代码 | 国家 | 国家代码 |
| 英语 | zh | 美国 | 我们 |
| 英语 | zh | 英国 | 英国 |
| 西班牙语 | 英语 | 西班牙 | 英语 |
| 荷兰语 | NL | 荷兰 | NL |
| 意大利语 | 它 | 意大利 | 它 |
| 日本人 | 贾 | 日本 | J.P |
| 阿拉伯 | 阿尔 | 沙特阿拉伯 | 萨 |
| 德语 | 德 | 德国 | 德 |
| 印地语 | 你好 | 印度 | 在 |
| 俄语 | 汝 | 俄罗斯 | 汝 |
| 中国人 | zh | 中国 | 中文 |
| 法语 | FR | 法国 | FR |
| 韩国人 | 科 | 韩国 | 克尔 |
| 希伯来语 | 他 | 以色列 | 伊尔 |
因此,在处理页面的多个翻译版本时,添加属性以优化 SEO 性能时的精度至关重要。
为了准确地将网页内容传达给搜索引擎,请使用 HTML 语言标签和 hreflang 标签。 这种组合为搜索引擎提供了重要信息。
通过利用这两个标签,搜索引擎可以确定您网页的语言,并有效地引导来自不同国家的用户访问相关版本。
但您不应该感到困惑,因为我们将在下一节中讨论 HTML 语言标记和 hreflang 标记之间的区别。
4 Hreflang 标签与 HTML Lang 标签
Hreflang 标签和 HTML lang 标签在指示网页语言方面有不同的用途。
HTML lang 标签指定页面的主要语言,帮助搜索引擎和工具理解内容的语言。
另一方面,hreflang 标签提供语言和区域定位,确保搜索引擎根据用户的位置和语言偏好向用户显示适当的版本。
例如,
lang 标签通常放置在 HTML 代码的开头,如下所示:<html lang=”en”>,如下所示。
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>相反,hreflang 属性添加在 HTML 文档 <head> 部分的 <link> 标记内,如下所示:
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>在此示例中,hreflang 属性表示替代语言版本(英语和法语)及其各自 URL 的可用性。
5为什么 Hreflang 标签很重要
Hreflang 标签对于更好的用户体验、更低的跳出率和更高的转化率至关重要。 它们在以下场景中至关重要:
- 多语言内容:引导用户使用其首选语言访问页面版本,从而提高参与度。
- 特定国家/地区的内容:引导搜索引擎显示特定于地区的内容,以满足用户的地理位置。
- 避免重复内容问题:通过指示替代版本之间的关系,防止不同语言或地区的类似内容出现挑战。
从本质上讲,hreflang 标签针对全球受众优化网站,为全球用户提供无缝、个性化的体验。
6如何实现 Hreflang 标签
实现 hreflang 属性的方式有以下三种:

- 在页面的 HTML 头部
- 在 HTTP 标头中(对于 PDF 等非 HTML 文件)
- 在 XML 站点地图中
6.1在页面的 HTML 头部
要在 HTML 头部中包含 hreflang 标签,请将它们放在 <head> 和 </head> 标签内。
例如:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>此方法可确保内容与其替代版本之间的清晰关联,以便搜索引擎准确索引。
然而,手动管理多个替代页面可能既耗时又麻烦。
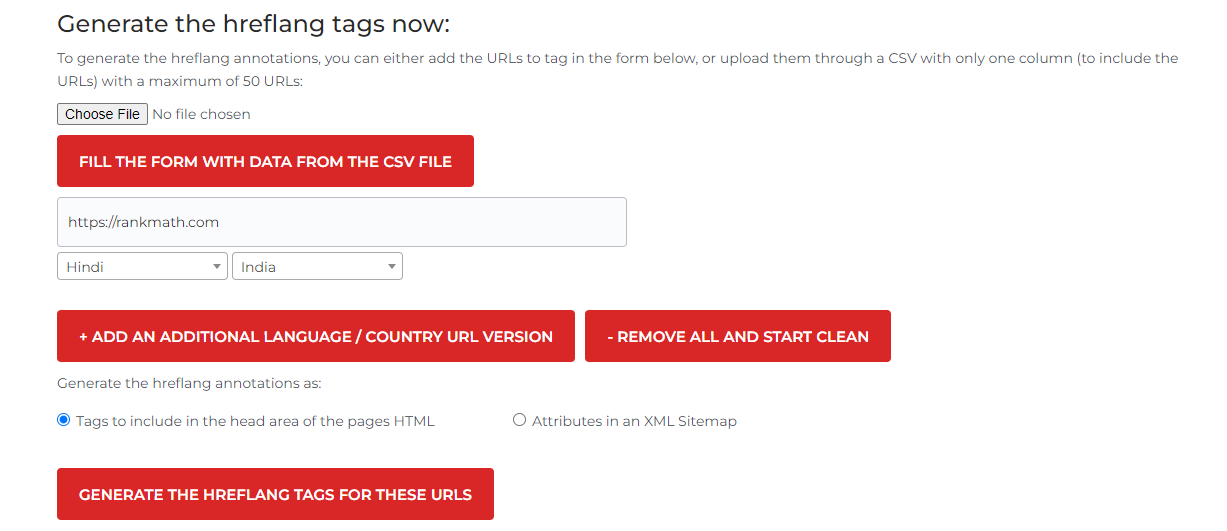
为了简化该过程,您可以使用 hreflang 标签生成器工具。 输入您正在处理的文章的每个版本的 URL、语言和国家/地区。
选择“要包含在页面 HTML 头部区域的标签”选项,然后单击“为这些 URL 生成 HREFLANG 标签”。

生成 hreflang 标签后,只需将它们复制并粘贴到每个页面的 <head> 标签中即可。
6.2在 HTTP 标头中(对于 PDF 等非 HTML 文件)
如果您的网站上有非 HTML 文件(例如 PDF)或通过 HTTP 标头提供的任何资源,则可以在相应文件的 HTTP 标头中包含 hreflang 信息。
格式如下:
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"此示例显示了您如何创建两个版本的 PDF 文档 - 一个是英语,另一个是西班牙语。
此方法将 hreflang 实现扩展到各种文件类型,确保不同内容格式的用户体验一致。
6.3在 XML 站点地图中
XML 站点地图是搜索引擎的宝贵通信工具,使搜索引擎能够了解您网站上的页面,包括不同的语言和地区差异。
首先,只需在 XML 站点地图中包含每个 URL 条目所需的 hreflang 信息即可。 这可以通过使用每个 <url> 条目中的 <xhtml:link> 元素来完成。
例如,看一下这个例子:
<url> <loc>https://example.com/en/page1</loc> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/> <xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/> </url>在此特定示例中,<loc> 元素指定页面的 URL,而 <xhtml:link> 元素提供该页面的英语和西班牙语版本的 hreflang 详细信息。
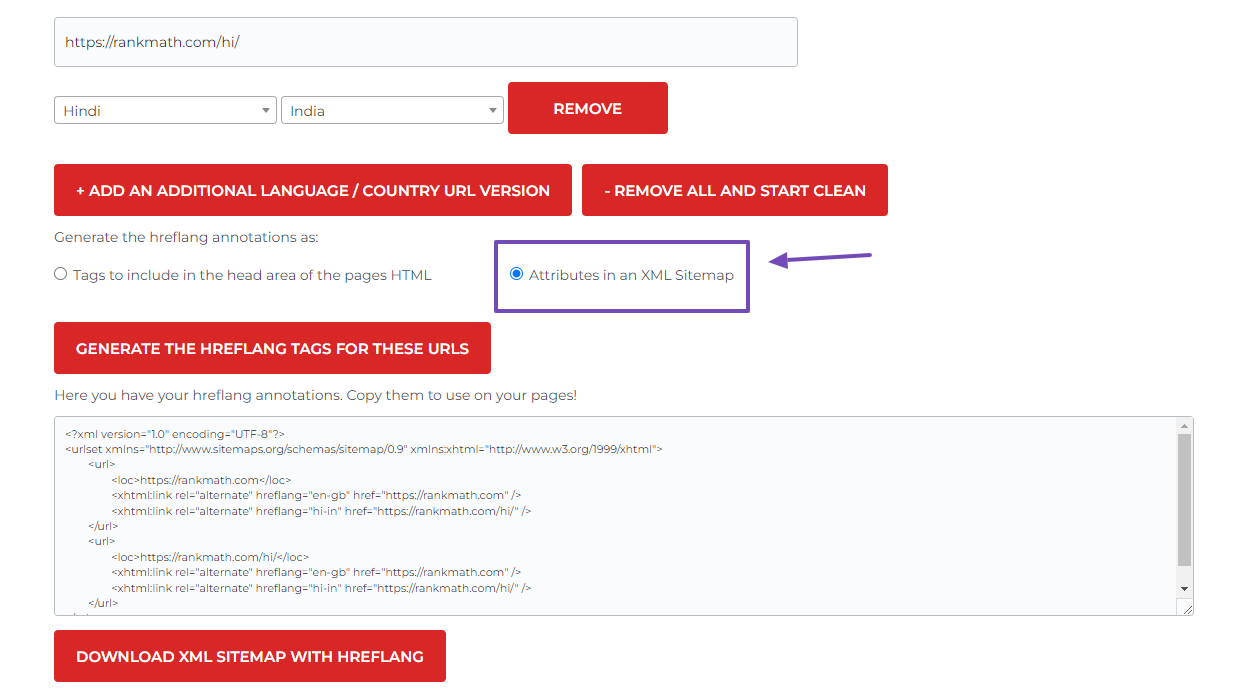
为了简化该过程,您可以使用 hreflang 标签生成器工具。 输入必要的页面详细信息后,选择“XML 站点地图中的属性”选项,然后单击“为这些 URL 生成 HREFLANG 标签”按钮以获得所需的结果。

生成代码后,将其复制并插入到您网站的 XML 站点地图中。
7 'X-Default' 值和 Rel='canonical' 标签在 Hreflang 实现中的作用
'x-default' 值和 rel='canonical' 标签在 hreflang 实现中发挥着重要作用。 让我们逐一探讨:
7.1 “X-默认”值
当用户的语言或区域首选项未在 hreflang 属性中明确定义时,“X-Default”值将用作后备,指示内容的默认语言或区域变体。
这有助于搜索引擎根据用户的语言和地区偏好向他们提供最相关的内容。
例如,如果您的网站提供英语、西班牙语和法语版本,则可以将英语版本的“x-default”值设置为“en”。 这是一个例子:
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />示例中的“X-default”值可确保搜索引擎正确索引并向世界各地的用户显示网站内容的正确语言和区域版本。
8 Rel='规范'标签
rel='canonical' 标签用于为搜索引擎指定网页的权威版本,确保正确索引并避免重复内容问题。
在 hreflang 的上下文中,它通过指示特定语言和区域的规范版本来帮助搜索引擎提供相关结果。
对于英语和西班牙语网页,rel='canonical' 标签可以将英语版本指定为英语用户的规范,将西班牙语版本指定为西班牙语用户的规范。 它看起来像这样:
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>即使您没有所有语言的翻译版本,您仍然可以使用 'x-default' 值和 rel='canonical' 标签引导用户访问通常可以理解的默认页面。
这确保了更好的用户体验,并允许用户访问他们需要的信息,无论他们的首选语言如何。
9如何在 WordPress 中实现 Hreflang 标签
对于非编码人员来说,在 WordPress 中实现 hreflang 标签可能会令人畏惧。 然而,使用 Weglot Translate 和 Rank Math SEO 插件可以简化这个过程。
这些插件协同工作以添加 hreflang 标签,确保搜索引擎显示正确的语言和区域变化。
Weglot 通过语言切换器将您的网站翻译成多种语言,而 Rank Math 则增强了 SEO 并集成了 hreflang 标签。 这种强大的组合提高了 SEO 并简化了 hreflang 标签的添加。
要了解有关使用 Weglot 和 Rank Math SEO 将 hreflang 标签添加到 WordPress 网站的更多信息,请参阅我们的分步指南。
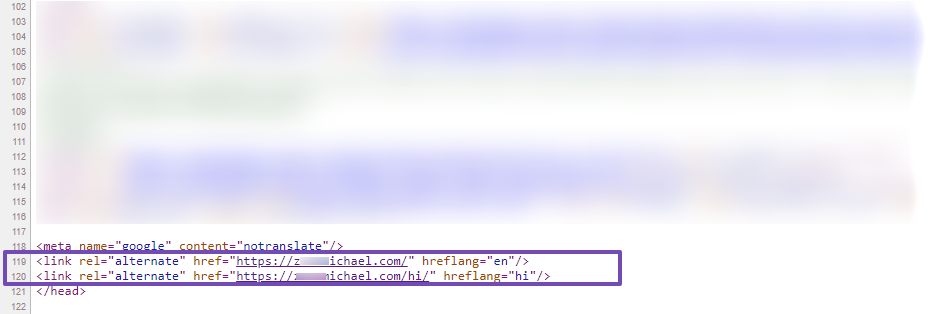
要验证 hreflang 标签是否正确添加,请切换到翻译后的页面,右键单击,然后选择“查看页面源代码”。 在 </head> 标记之前向下滚动以确认是否添加了 hreflang。

添加 hreflang 标签后,将站点地图重新提交到 Google Search Console 以监控“国际定位”报告。
10结论
为了最大限度地提高网站的国际搜索引擎优化,您应该使用 hreflang 标签来指定网页的语言和区域。
此外,请确保您在整个网站上始终使用正确的 hreflang 值,并测试您的实施的正确性。
然而,请记住 hreflang 标签只是全面的国际 SEO 策略的一部分。 因此,您还应该创建高质量的本地化内容,从相关网站建立反向链接,并针对本地搜索引擎优化您的网站,以达到最佳结果。
通过这样做,您可以扩大业务范围、发展业务并在新市场取得成功。
如果您觉得这篇文章有帮助,请与我们分享您的反馈——我们重视您的想法。 请随时给我们发推文@rankmathseo。
