Google マップを WordPress に埋め込む方法
公開: 2024-01-20自分の場所を強調したり、実店舗への道順を提供したりすることを目的としたビジネス オーナーやブロガーの場合、WordPress サイトに Google マップを埋め込むことは素晴らしいアイデアです。
広く使用されている地図サービスである Google マップを使用すると、視聴者は場所を検索し、道順を取得し、近くの場所を簡単に探索できます。
Google マップを Web サイトに追加すると、訪問者は簡単に会社の住所を見つけたり、道順を確認したり、所在地の通りを確認したりできるようになります。
しかし、Google マップを WordPress ウェブサイトに埋め込むにはどうすればよいでしょうか? 心配しないでください。思ったよりも簡単です。
この投稿では、Google マップを WordPress サイトに埋め込むプロセスを段階的に説明します。
準備はできたか? 始めましょう。
目次
- Google マップを WordPress に埋め込む理由
- Google マップを WordPress に埋め込む方法
- プラグインなしでWordPressにGoogleマップを埋め込む
- ローカル SEO プラグインを使用して Google マップを WordPress に追加する
- 結論
1 Google マップを WordPress に埋め込む理由
Google マップは、デバイス上で世界を探索し、ナビゲートするための強力なツールです。 WordPress Web サイトに埋め込むと、多くのメリットが得られます。
1.1事業主向け
物理的な場所を持つビジネスを経営している場合、WordPress サイトに Google マップを戦略的に追加すると、顧客が店舗、レストラン、小売店をすぐに見つけられるようになります。

これは、ビジネスを見つけるのが難しい場合やリモートで運営している場合に特に役立ちます。 Google マップを追加すると、ビジネスがより目立つようになるだけではありません。 また、売上も増加し、顧客満足度も向上します。
1.2ブロガーおよびコンテンツ作成者向け
Google マップをコンテンツに統合すると、読者は言及された場所を明確に理解できるようになります。 これにより、コンテンツ全体の視認性が向上し、より魅力的で共感しやすくなります。
ブログ投稿またはコンテンツに地図を含めると、インタラクティブな要素が追加されます。 読者はあなたが議論する場所を探索し、より魅力的でダイナミックな体験を生み出すことができます。
Google マップを通じて正確な位置情報を提供すると、コンテンツの信頼性が高まります。 これは、あなたが徹底的な調査を行ったことを示し、視聴者にとって信頼できる参照点を提供します。
旅行や特定の場所に特化したコンテンツに焦点を当てているブロガーやコンテンツ作成者にとって、Google マップは収益化の機会を広げることができます。 特定の場所に関連するパートナーシップ、スポンサー付きコンテンツ、またはアフィリエイト マーケティングは、正確なマッピングによってより実行可能になります。
1.3ローカル SEO の強化
Google マップを WordPress ウェブサイトに追加すると、名前、ロゴ、住所、電話番号、営業時間などのビジネス関連情報がローカル検索エンジンの結果に表示されるため、ローカル SEO と可視性が向上します。
これにより、検索エンジンの結果での順位が上がり、最終的にはサイトへのトラフィックが増加する可能性があります。
Google マップを WordPress に埋め込む2 つの方法
ここでは、WordPress に Google マップを埋め込む方法について説明します。
2 番目の方法は、すべてのローカル SEO のベスト プラクティスに準拠しているため、より有益であることがわかります。 この方法を選択すると、Google は Google マップにあなたの位置情報を追加し、名前、ロゴ、住所、電話番号、営業時間などの重要なビジネス情報をローカル検索結果に表示します。
2.1プラグインを使用せずに WordPress に Google マップを埋め込む
プラグインを使用せずに Google マップを埋め込むには、Iframe 技術を利用します。
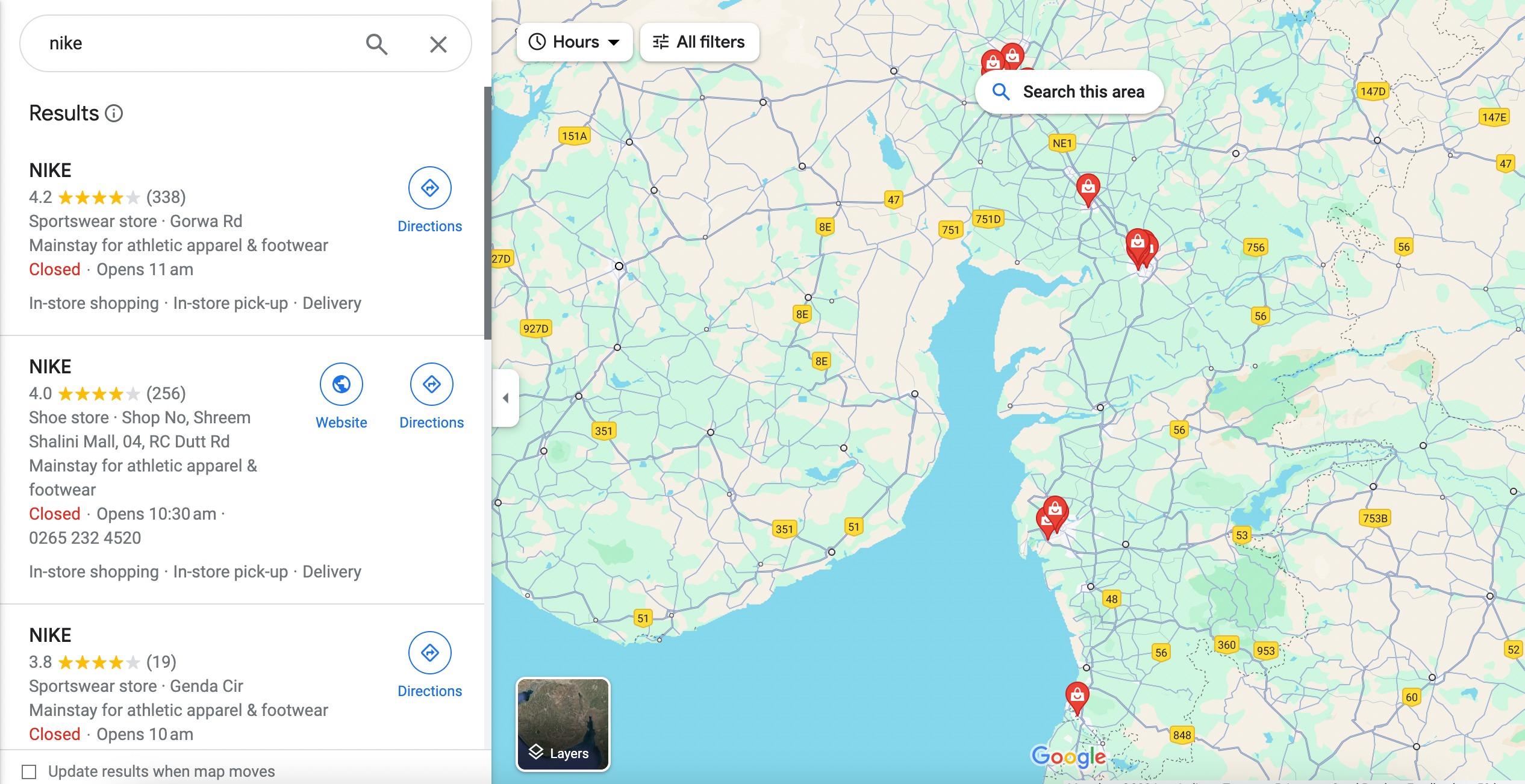
まず、Google マップ Web サイトに移動し、検索バーに会社の住所を入力します。

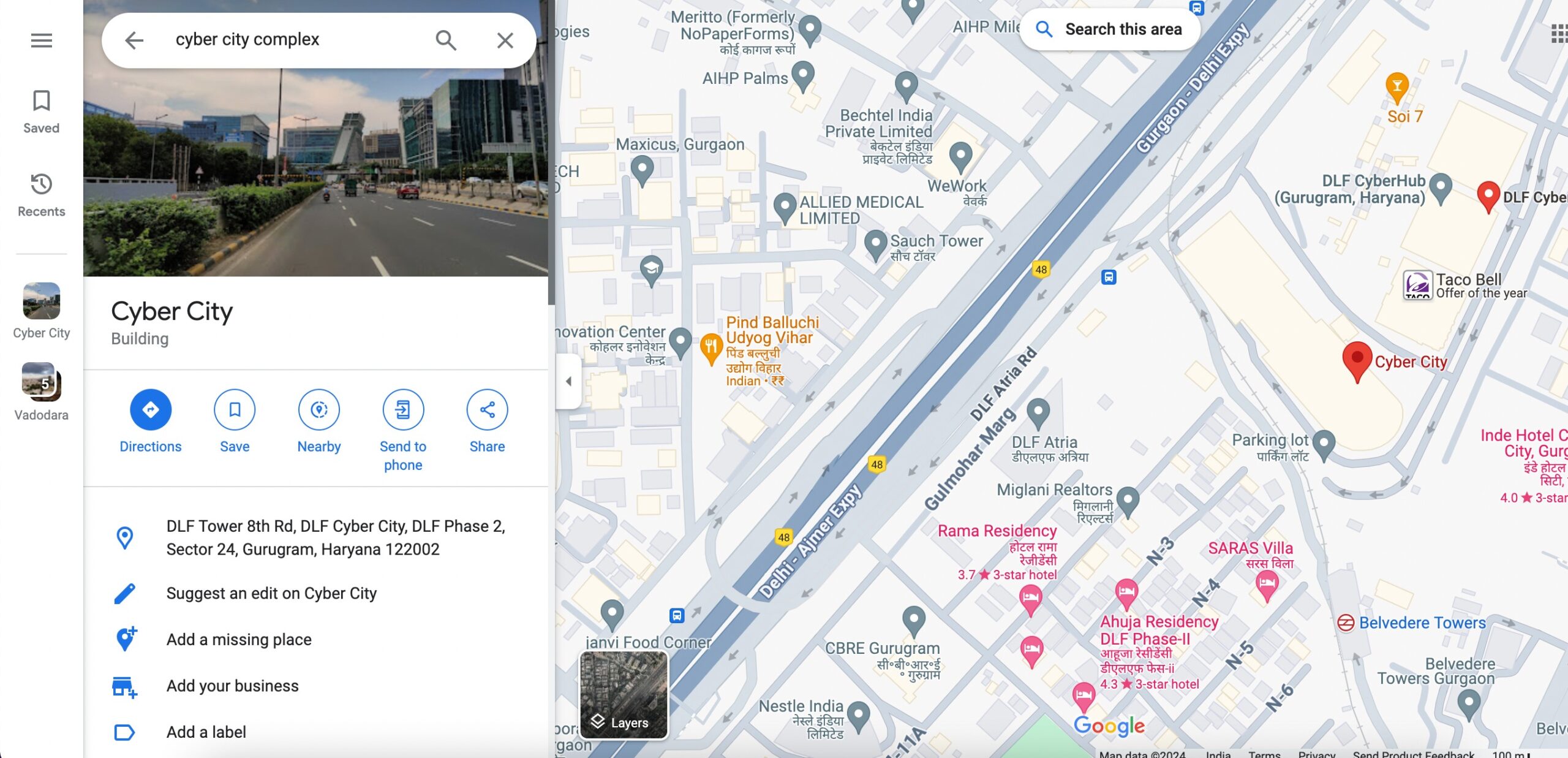
地図上に目的の場所を指定したら、 「共有」ボタンをクリックします。 以下に示すように、共有オプションを含むウィンドウが表示されます。
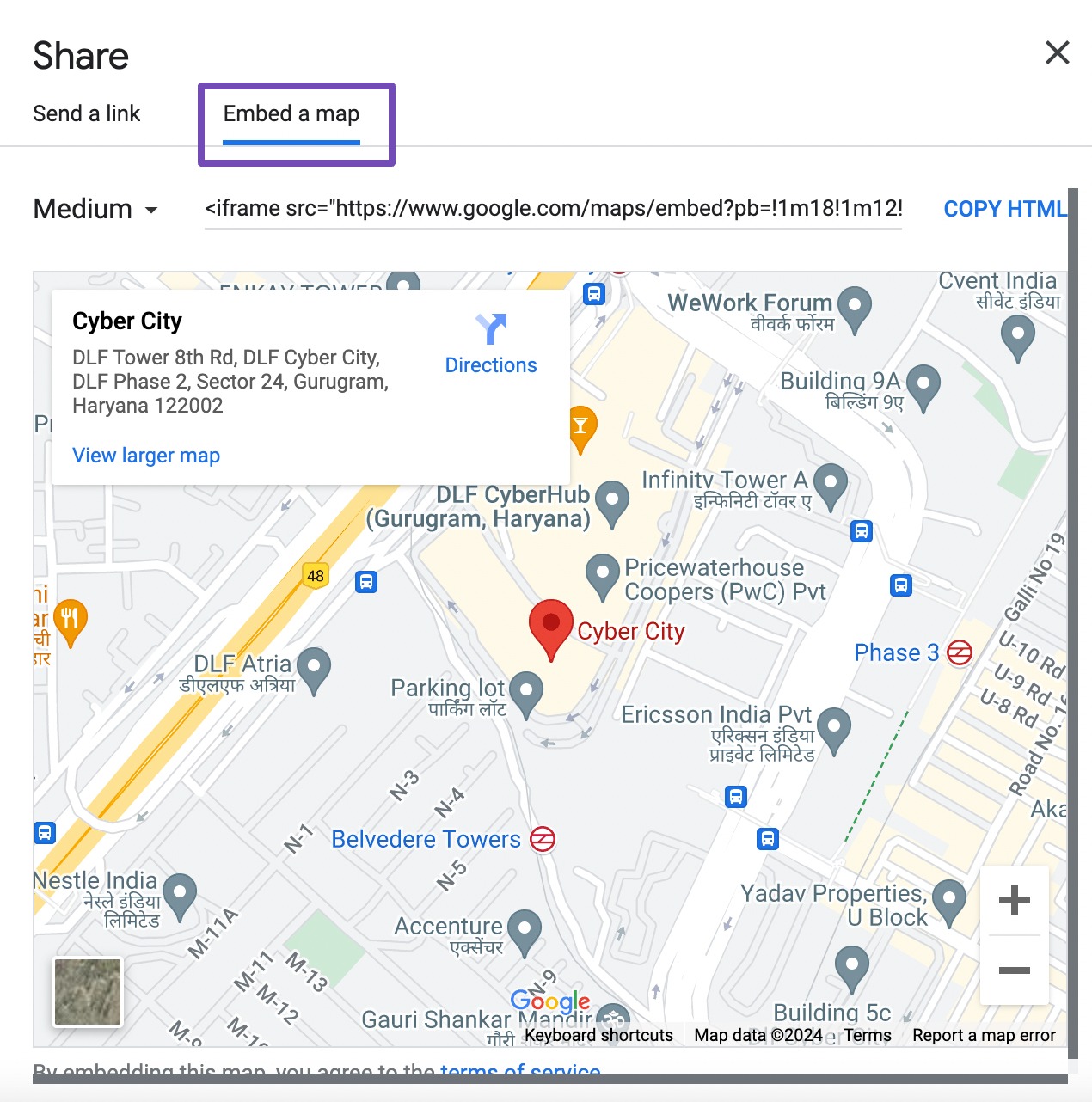
共有オプションで、 [マップを埋め込む]タブを選択します。 ここでは、プリセット サイズを選択するかカスタム サイズを入力することで、Web サイトのレイアウトに応じてマップのサイズをカスタマイズできます。

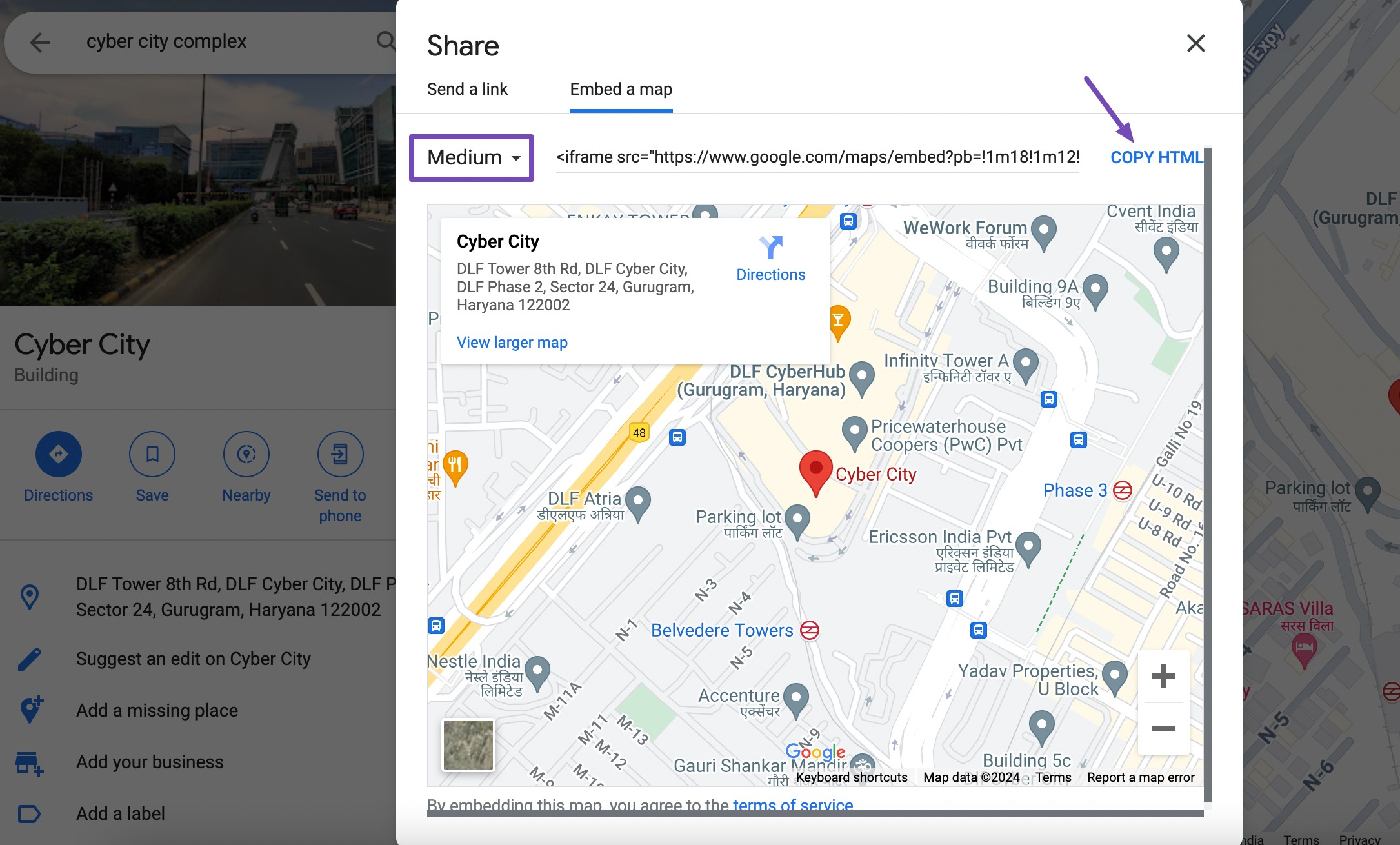
マップサイズを調整した後、埋め込みコードが生成されます。 「HTML をコピー」ボタンをクリックするだけで、コードをクリップボードにコピーできます。 以下に示すように、 [中]の横にあるドロップダウン矢印を選択して、マップ サイズをカスタマイズすることもできます。

マップ コードを正常にコピーしたら、WordPress ダッシュボードに戻り、マップを埋め込む投稿/ページを選択します。
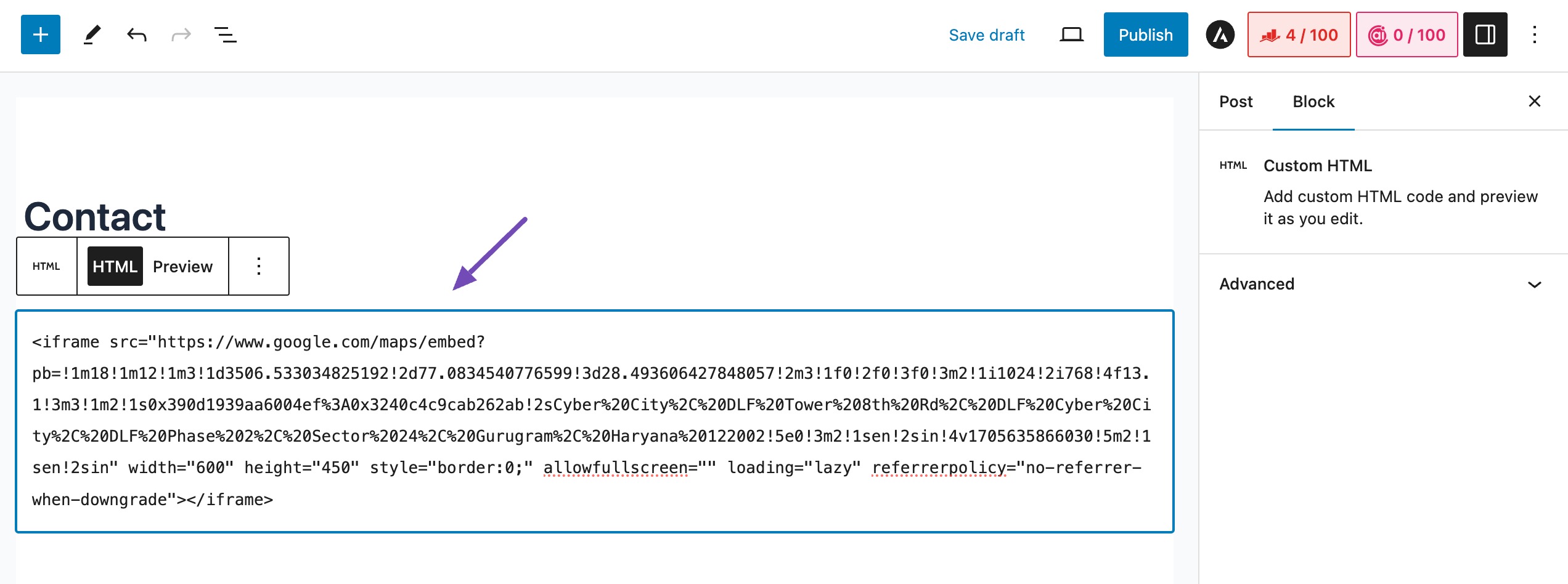
ブロック エディターで、カスタム HTMLブロックを検索して追加します。 次に、以下に示すように、HTML マップ コードをこのブロックに貼り付けます。

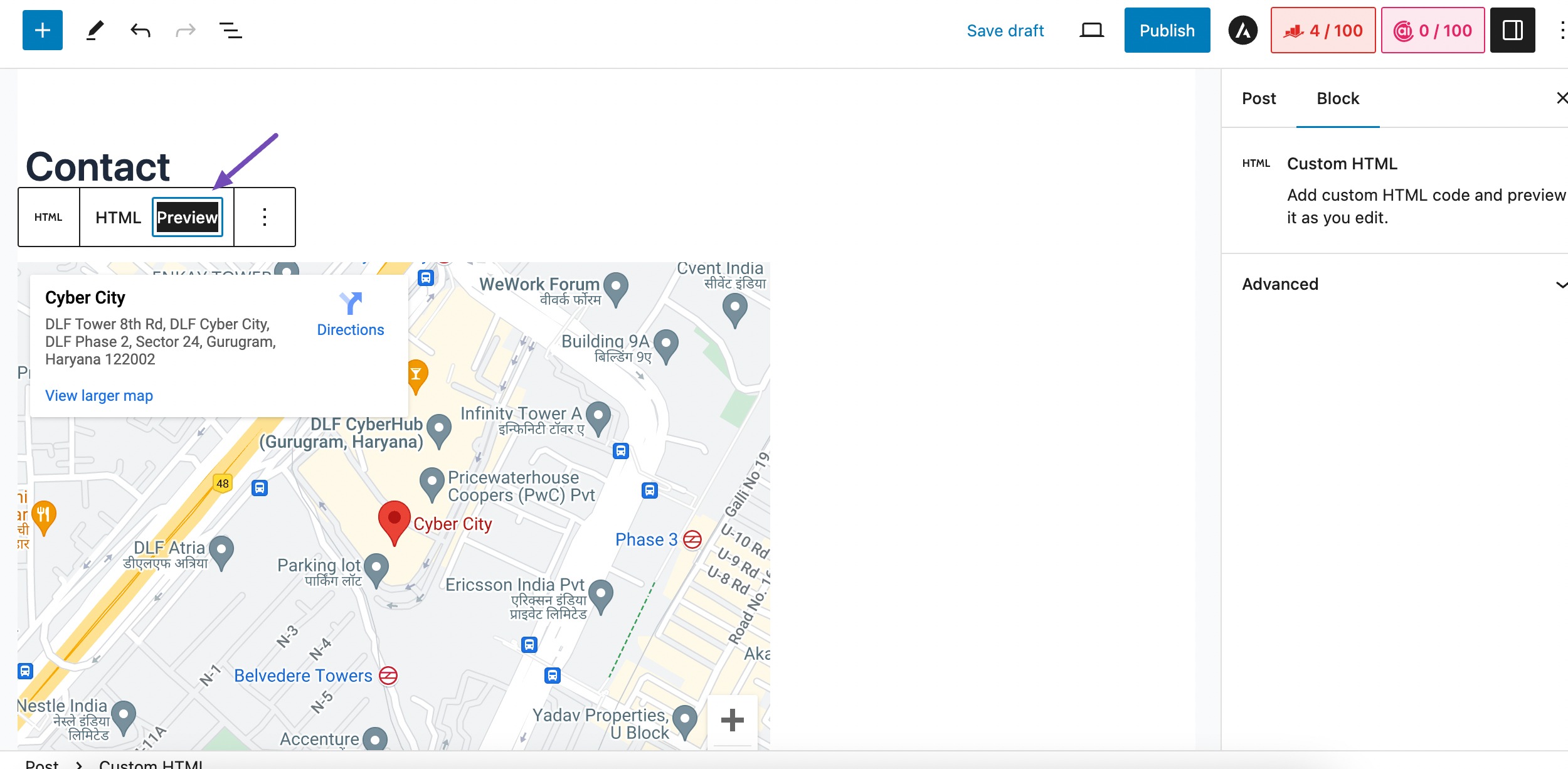
ページまたは投稿をプレビューして、地図が正しく表示されていることを確認します。 満足したら、変更を保存し、コンテンツを公開します。

以上です! このようにして、プラグインに依存せずに、Google マップを WordPress サイトにすばやく埋め込むことができます。
2.2ローカル SEO プラグインを使用して Google マップを WordPress に追加する
この方法では、Google マップを統合し、Rank Math SEO プラグインを使用してローカル SEO 向けに WordPress サイトを強化する最適な方法を検討します。
WordPress Web サイトの SEO ランキングを強化する機能で知られるこのプラグインの最も優れた点は、コーディングの専門知識や開発者の支援を必要としないことです。
具体的には、PRO バージョンで利用できる Rank Math のローカル SEO 機能を利用します。 ただし、プラグインの無料版を使用しても、SEO 最適化の旅を始めることができます。
まず、WordPress サイトに Rank Math SEO プラグインをインストールしてアクティブ化します。 アクティブ化したら、セットアップ ウィザードに従います。 Web サイトで Rank Math を構成するための段階的なガイダンスについては、サイトでの Rank Math の設定に関する専用のチュートリアルを参照してください。
ローカルSEO設定を構成する
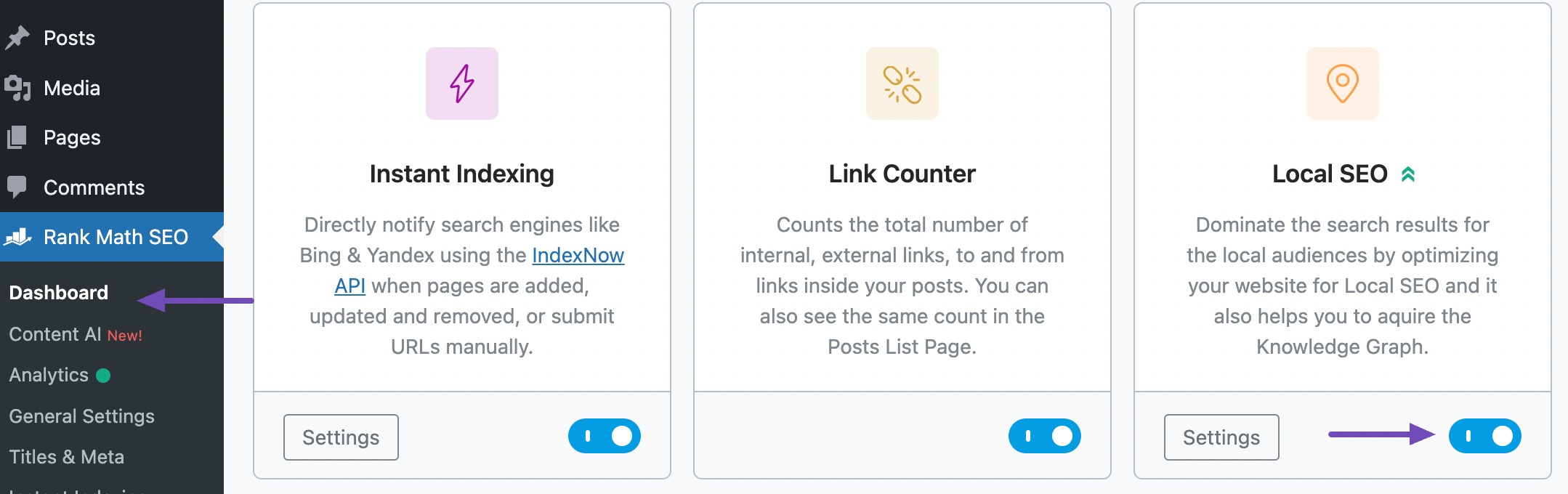
Rank Math プラグインを正常に設定したら、以下に示すように、 Rank Math SEO → ダッシュボードに移動して、WordPress ダッシュボードでローカル SEOモジュールを有効にします。

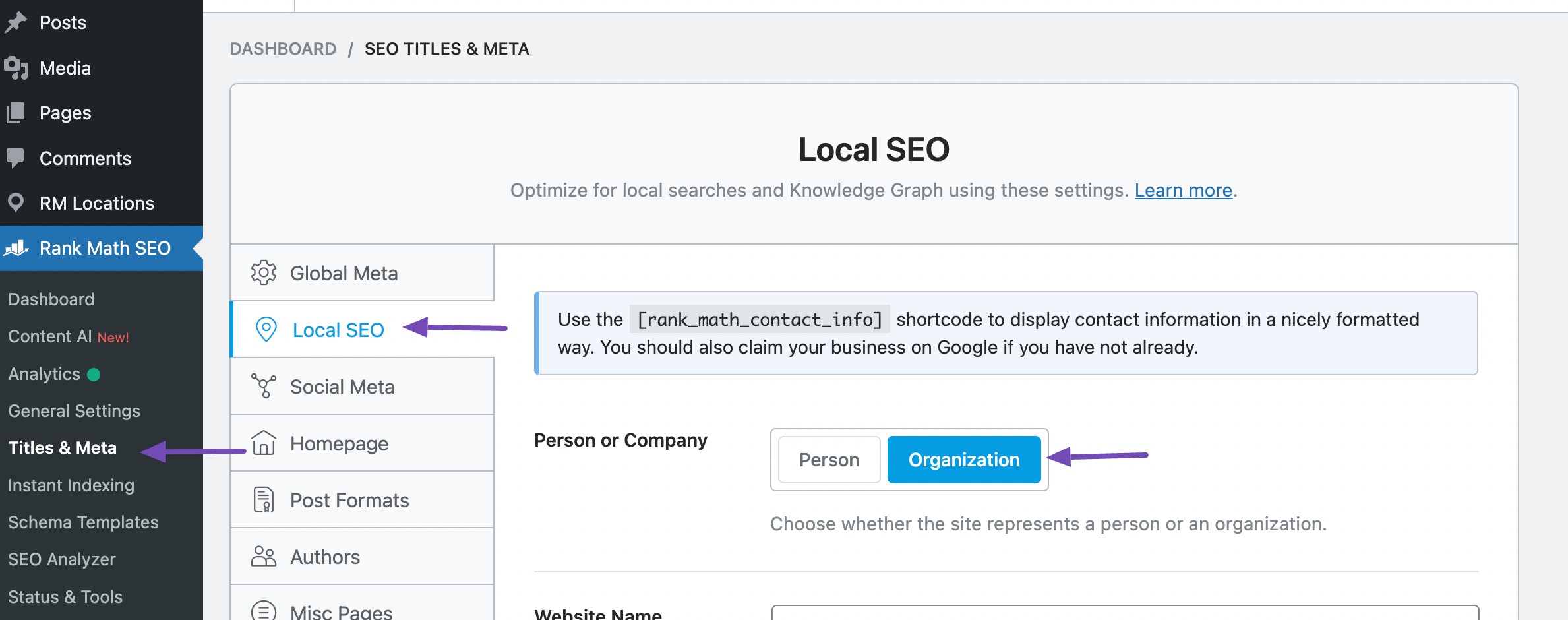
次に、 「Rank Math SEO」→「Titles & Meta」に移動し、 「Local SEO」セクションをクリックします。 以下に示すように、[ローカル SEO] セクションで[組織]を選択します。

[組織] タブで、指定されたフィールドに会社に関するすべての詳細を入力します。 この情報はローカル検索結果に表示されます。 詳細については、総合ガイドを参照してください。

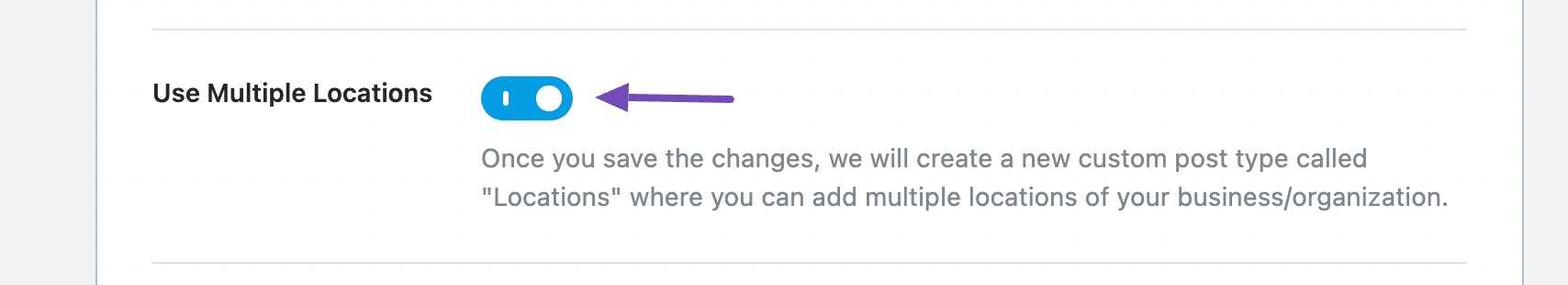
下にスクロールして、 「複数の場所を使用」オプションを見つけます。 ウェブサイト上で Google マップのシームレスな機能を確保するには、このフィールドを有効にします。
次に進む前に、複数のロケーションの仕組みに関するガイドを読み、段階的なセットアップ手順に従うことをお勧めします。

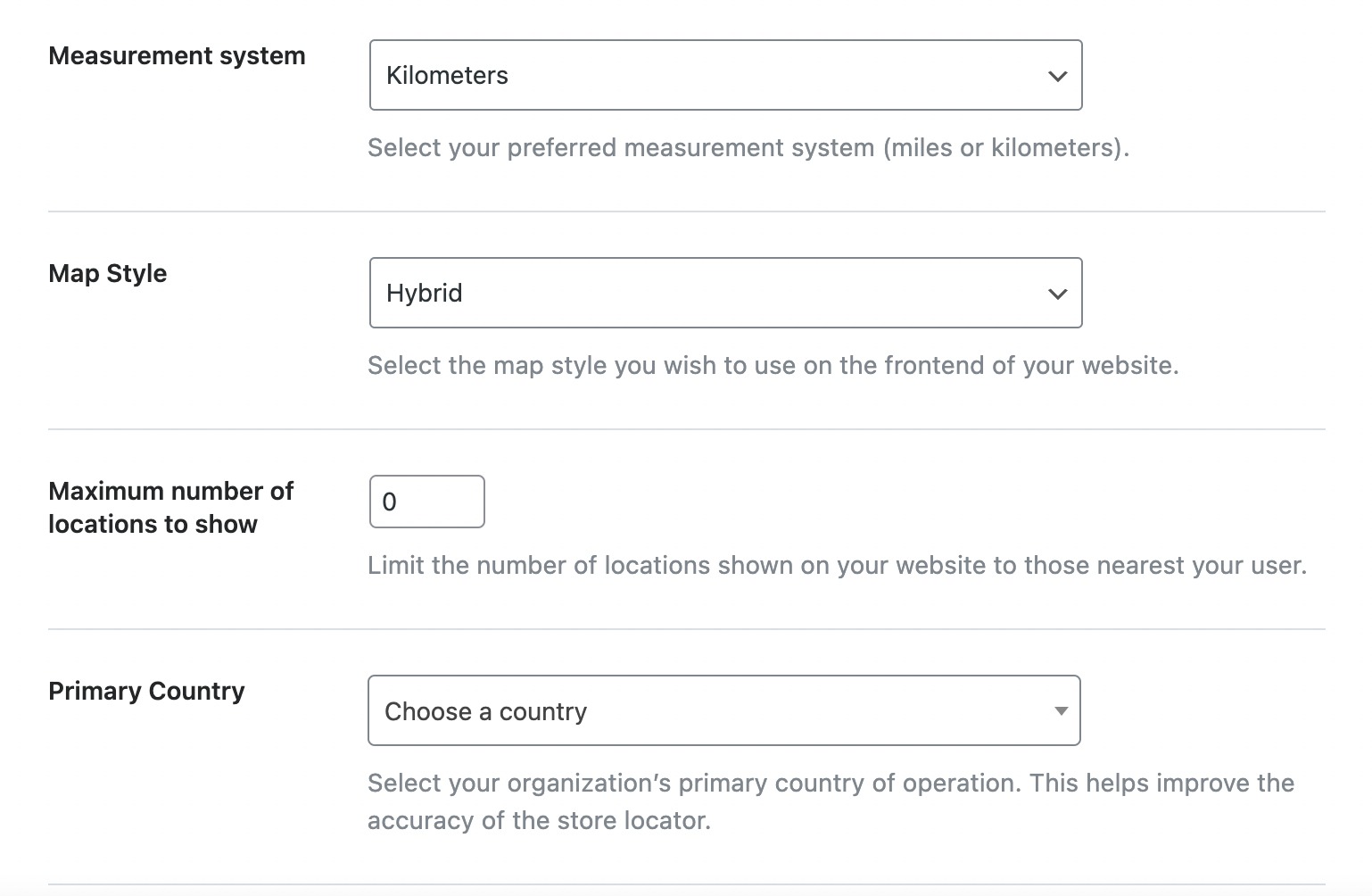
[複数の場所を使用する]オプションを有効にすると、測定システム、マップ スタイル、表示する場所の最大数、主な国などのビジネスの詳細を提供できるようになります。
これらのオプションは、Web サイト上での地図の表示をガイドする上で重要な役割を果たします。

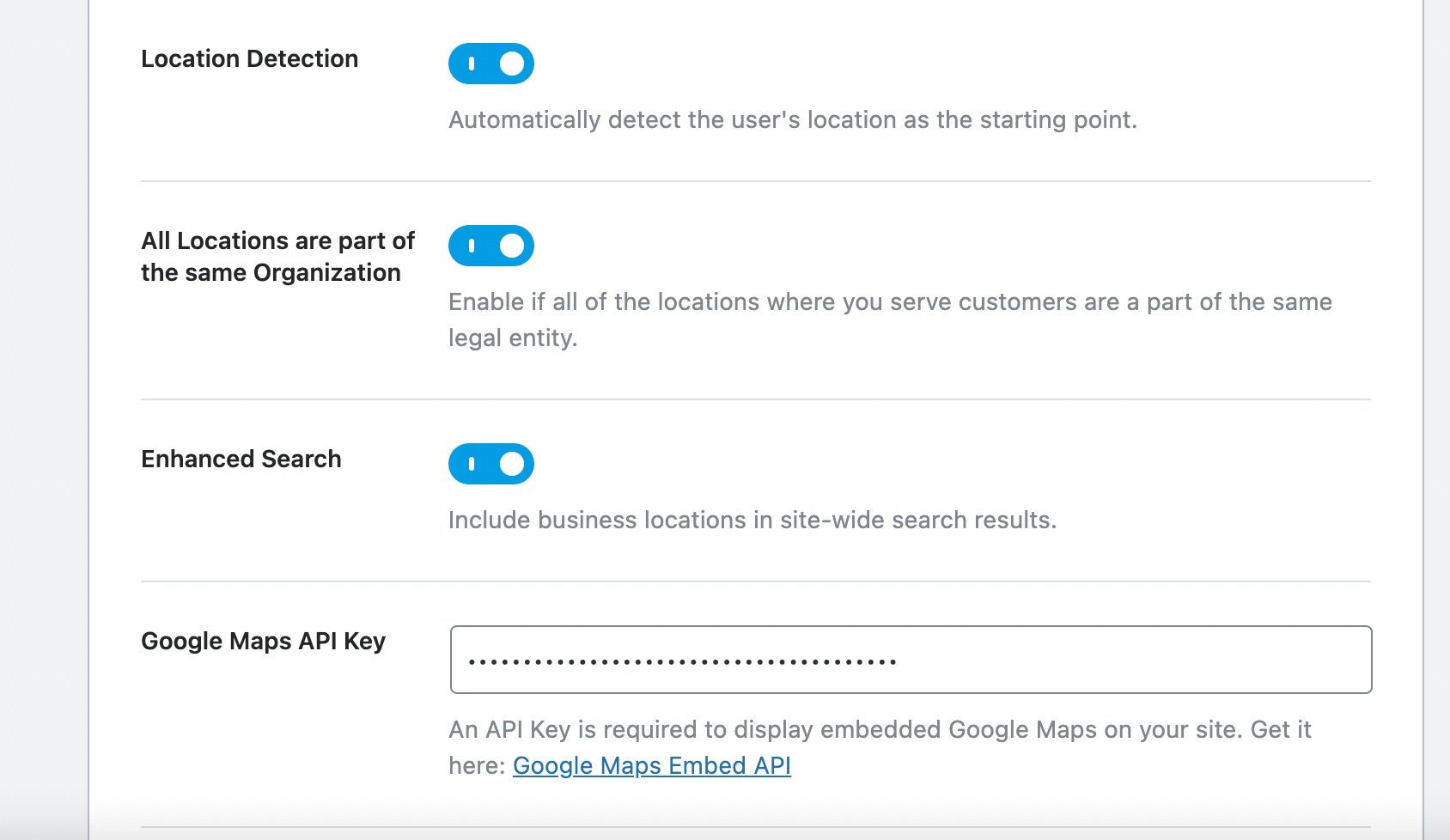
好みに応じて設定したら、以下に示すように、下にスクロールして他の同様の設定を構成します。

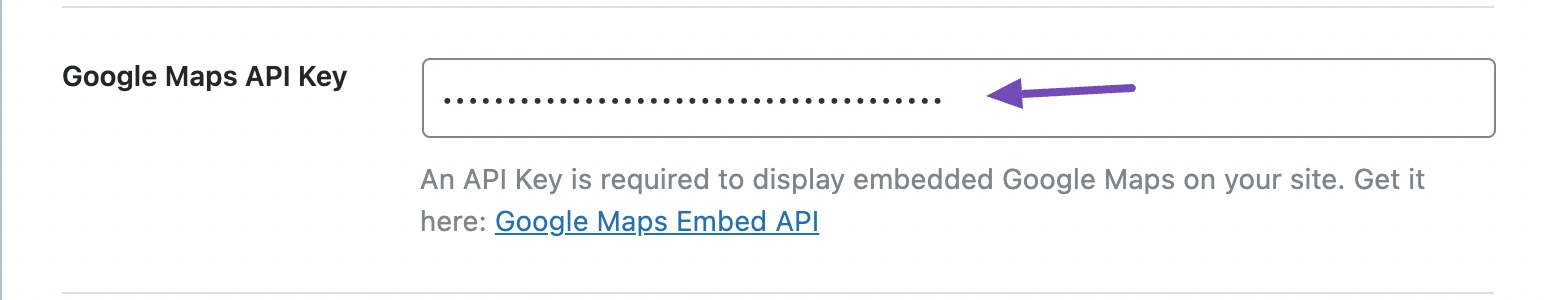
このセクションには、Google Maps API キー専用の次の設定があります。 Web サイトで Google マップを有効にするには、このフィールドに Google Maps API キーを挿入することが不可欠です。
Google Maps APIキーの取得
Google Maps API キーは、プロジェクトの使用状況と請求先アカウントを監視するために Google が使用する固有の英数字の識別子です。 Google マップを統合するには、Google Maps Platform にアクセスし、 [開始]ボタンをクリックします。

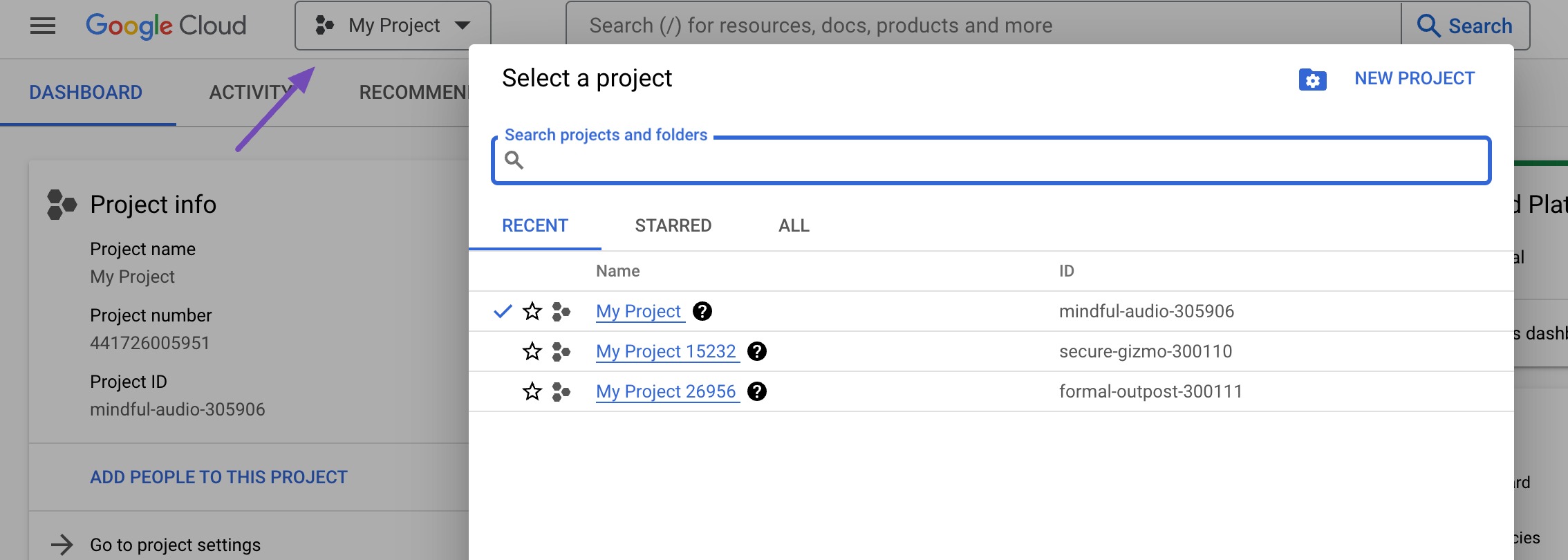
ボタンをクリックすると、ダッシュボードに移動します。 ここでは、プロジェクトがない場合は新しいプロジェクトを作成するか、既存のプロジェクトから選択します。

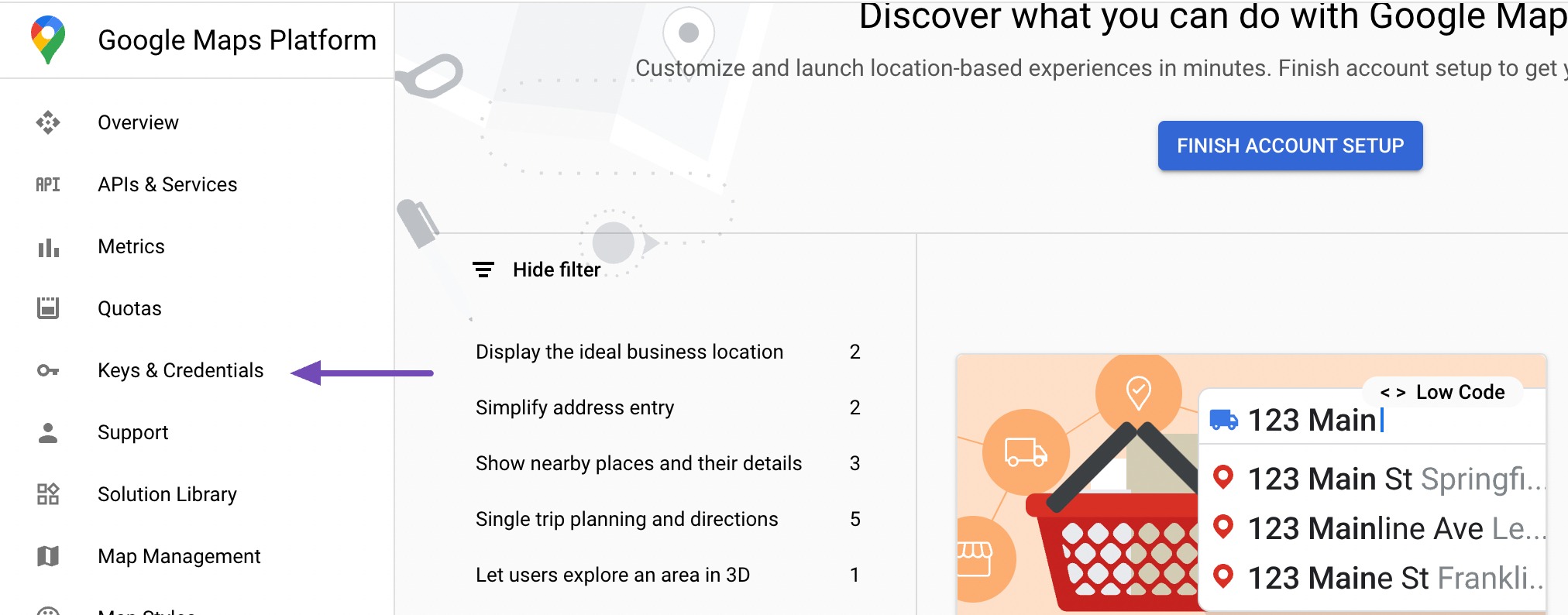
プロジェクトを正常に作成または選択したら、以下に示すように、 「キーと認証情報」オプションをクリックします。 この選択により、請求先アカウントの設定が指示されます。

Google Maps Platform は従量課金制の料金モデルに従っており、最初の月額 200 ドルはすべてのユーザーに無料で提供されます。 これは、簡単な埋め込み方法を採用している小規模な Web サイトに特に有益です。
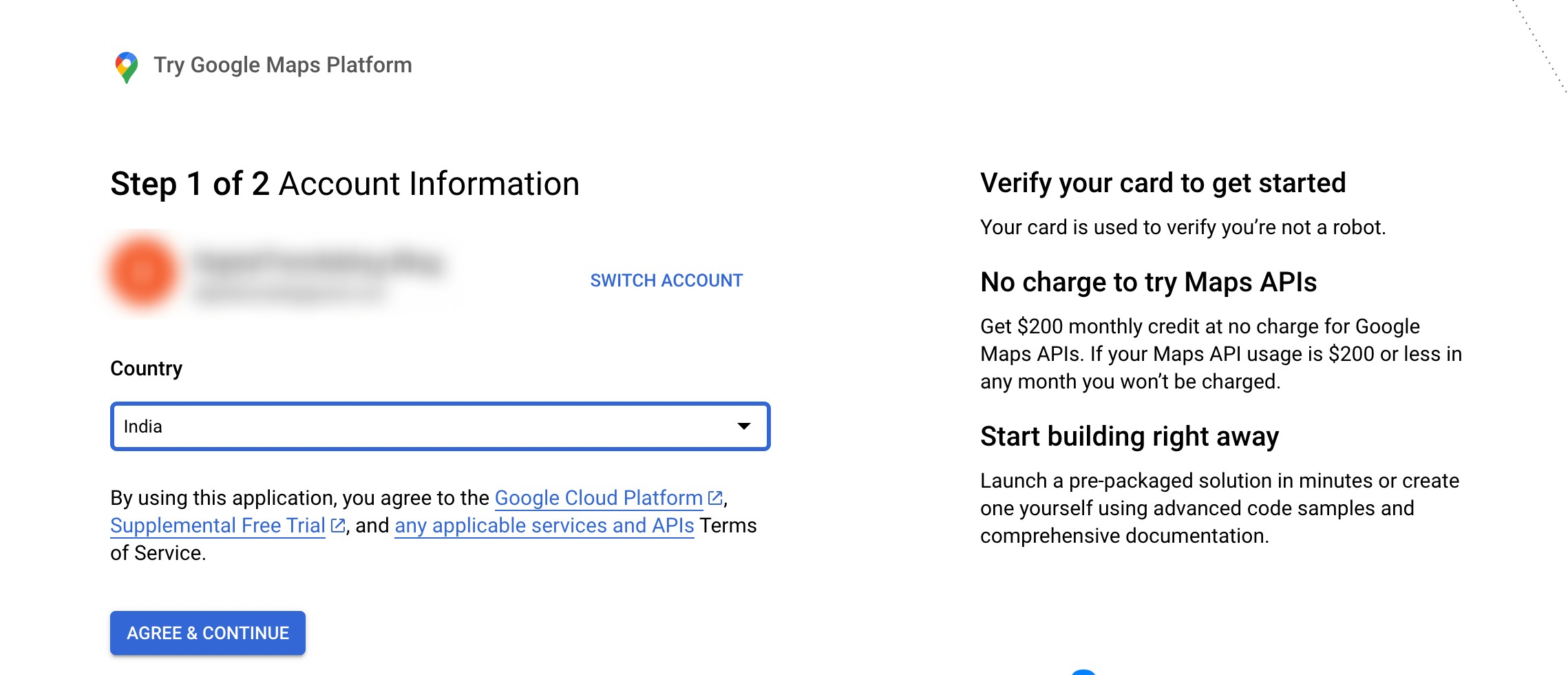
最初のステップで、あなたの国の名前を入力します。 この後、 「同意して続行」ボタンをクリックして次のステップに進みます。

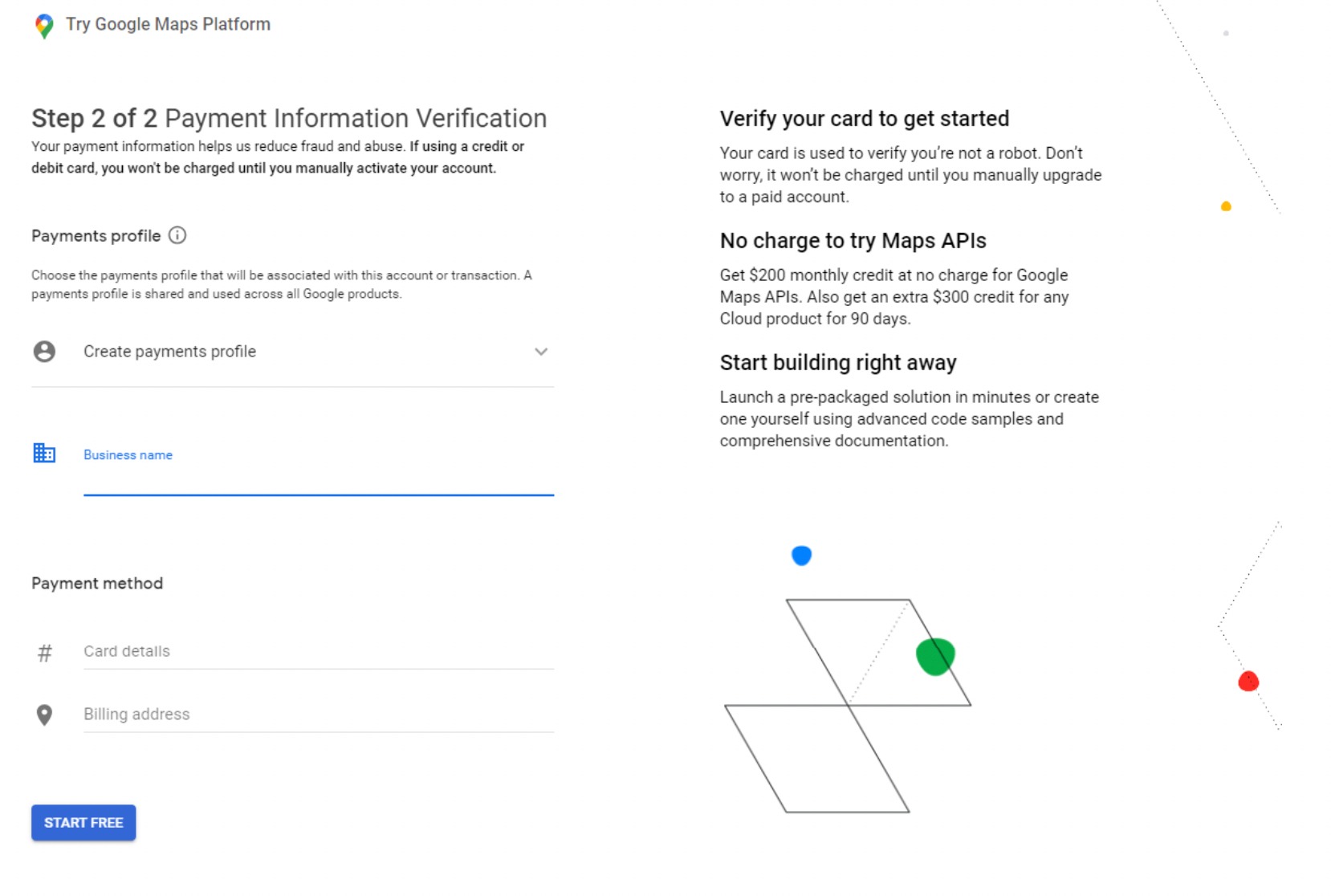
次のステップでは、会社名、支払い方法、カードの詳細が必要になります。
ただし、有料アカウントにアップグレードしない限り、料金は発生しませんのでご安心ください。 この情報は、あなたがロボットではないことを確認するためにのみ必要です。

次のステップでは、組織と Google Maps Platform の利用目的に関する 4 つの質問が表示されます。
これらの質問に回答したら、 [送信]ボタンをクリックして次に進みます。
ポップアップが表示され、API キーが表示されます。 今後の参照のために、このキーをコピーしてテキスト ファイルに保存します。
API キーをコピーしたら、WordPress Web サイトに戻り、それを Rank Math Local SEO 設定に入力します。
Google Maps API キーを WordPress に埋め込む
[ローカル SEO] 設定で、[Google マップ API キー] オプションまで下にスクロールし、コピーした API キーを貼り付けます。

その後、ページの一番下までスクロールし、 「変更を保存」ボタンをクリックして設定を保存します。

変更を保存したら、Web サイトの投稿/ページに Google マップを追加します。
WordPress コンテンツに Google マップを表示する
Google マップを既存の投稿/ページまたはウィジェットに組み込んだり、新しい投稿/ページまたはウィジェットを作成したりできるようになりました。
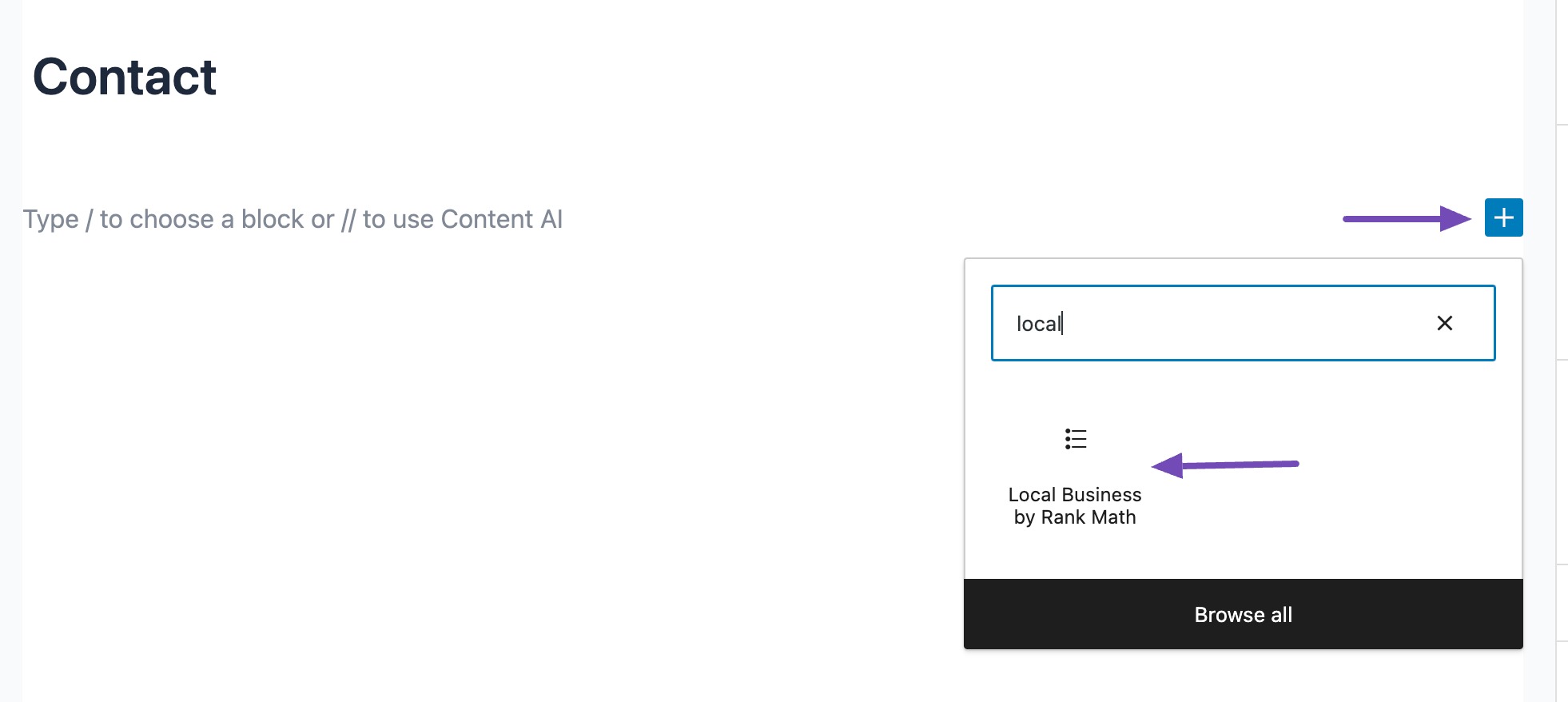
編集ページで、ブロック エディターに切り替え、以下に示すように、ランク計算によるローカル ビジネスを検索して追加します。

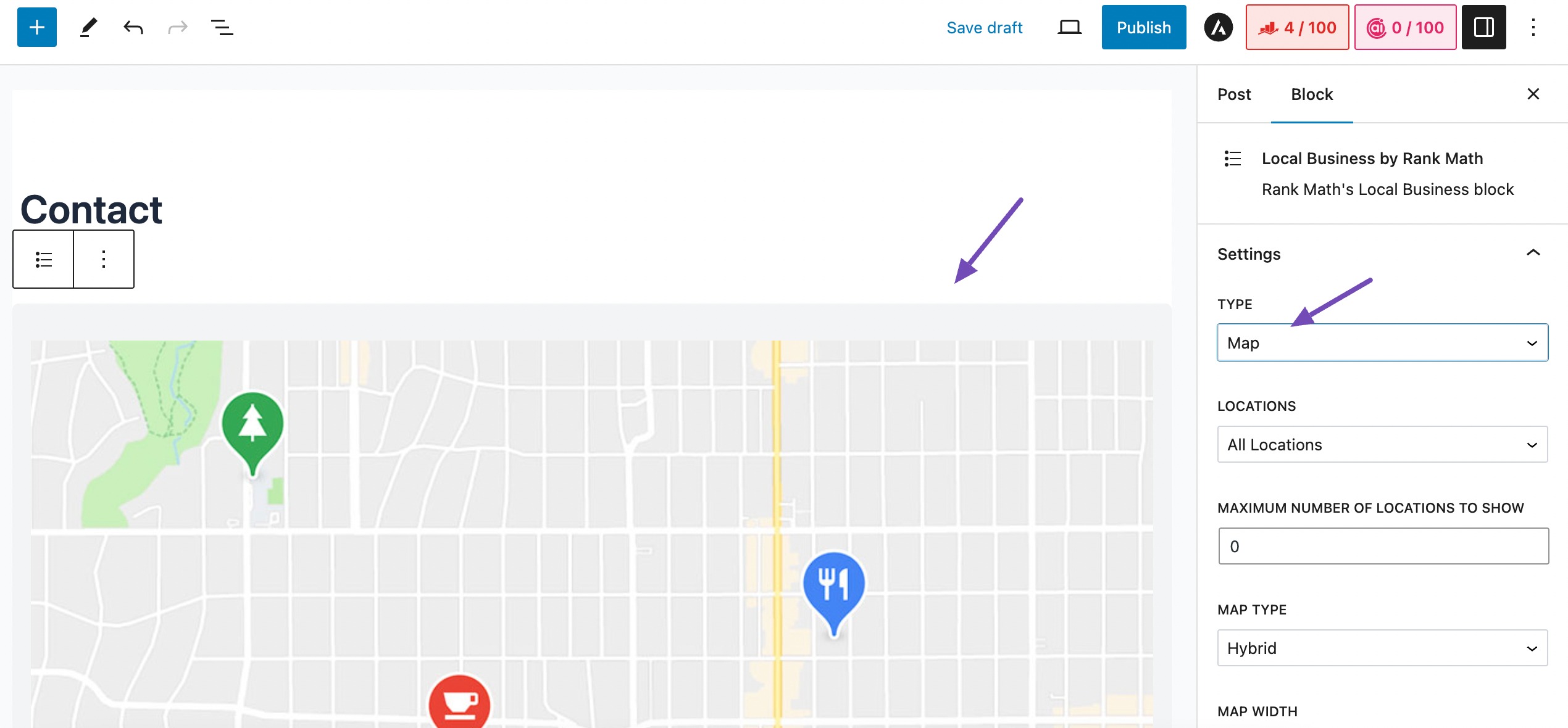
ローカル ビジネス ブロック エディターをコンテンツ領域に追加すると、最初はアドレスが表示されます。
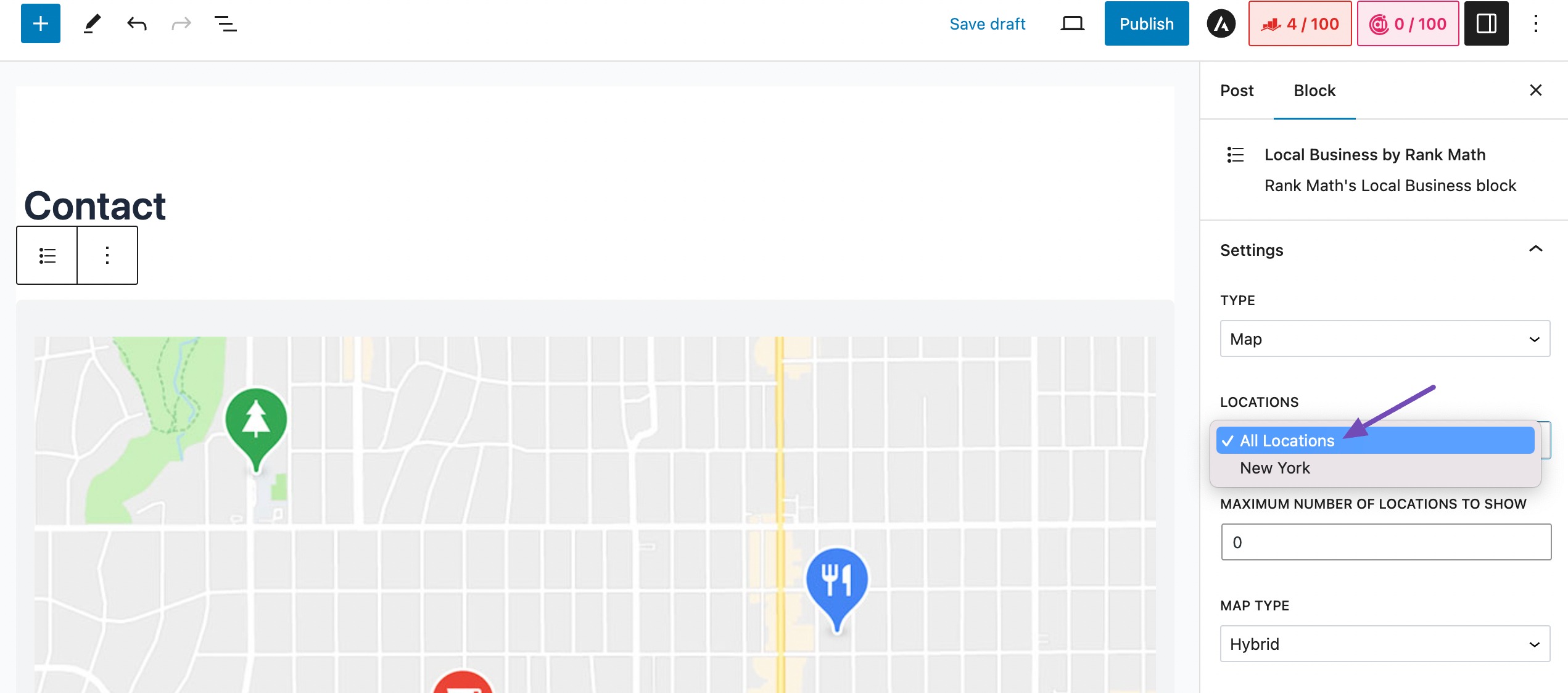
ただし、以下に示すように、[設定] パネルに移動し、タイプ[マップ]を選択することで、マップに変更できます。

LOCATIONS 設定では、複数の場所がある場合は、そのうちの 1 つを選択するか、すべての場所オプションを選択できます。

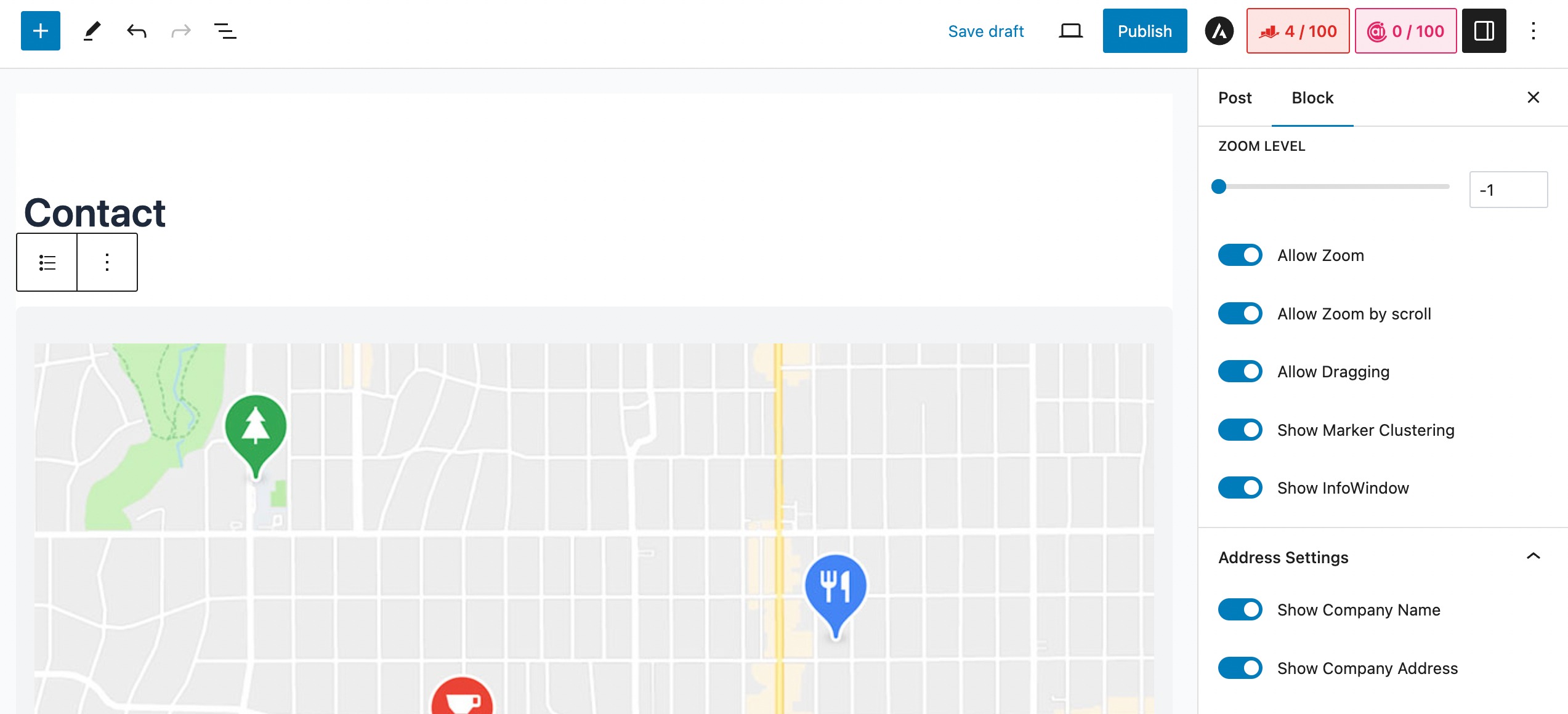
その後、設定を下にスクロールして、好みに応じて他の関連オプションを設定します。

すべての構成が正常に完了したら、 「公開/更新」ボタンをクリックして変更を保存します。
3結論
Google マップを WordPress ウェブサイトに埋め込むと、その機能が強化され、重要なビジネスの所在地情報が訪問者に提供されます。
プラグインを使用する場合でも、手動の Iframe 方式を選択する場合でも、マップを統合すると、サイトでのユーザー エクスペリエンスとエンゲージメントが大幅に向上します。
正確でインタラクティブな位置情報を提供することで、コンテンツの信頼性が高まるだけでなく、SEO ランキングの向上や収益化の可能性も広がります。
このガイドを使用して WordPress ウェブサイトに Google マップをうまく埋め込んだ場合は、@rankmathseo をツイートしてお知らせください。
