Guía de optimización de PageSpeed de GoogleCómo obtener una puntuación de 100 en PageSpeed Insights (y acelerar el rendimiento en su blog)
Publicado: 2022-12-01La velocidad de carga de su sitio web es una gran parte de la experiencia de un usuario en su blog. Es por eso que tener un sitio web rápido es esencial para el éxito si vas a iniciar un blog en primer lugar. Ingrese: esta guía de optimización de Google PageSpeed de mi amigo y talentoso desarrollador, Andy Feliciotti.
Google también clasifica los sitios web en función de su velocidad utilizando su puntuación de PageSpeed. No es una tarea fácil lograr que su sitio web obtenga una puntuación perfecta de 100 en la prueba PageSpeed de Google. ¡Pero estoy aquí para ayudar! No importa si tiene un blog o un sitio de comercio electrónico, le explicaremos paso a paso cómo llevar su puntuación de Google PageSpeed a 100.

Optimización de PageSpeed de Google: cómo obtener una puntuación de 100 en PageSpeed Insights
- ¿Qué es Google PageSpeed?
- ¿Por qué es importante Google PageSpeed?
- Cómo probar la velocidad de su sitio web
- Prácticas recomendadas de Google PageSpeed
- Preguntas frecuentes sobre Google PageSpeed Optimization & Insights
Divulgación: tenga en cuenta que algunos de los enlaces a continuación son enlaces de afiliados y sin costo adicional para usted, ganaré una comisión. Sepa que solo recomiendo productos y servicios que he usado personalmente y respaldo. Cuando utiliza uno de mis enlaces de afiliado, la empresa me compensa, lo que me ayuda a administrar este blog y mantener mi contenido detallado sin cargo para los lectores (como usted).
¿Listo para comenzar tu blog hoy?
Consulte mi guía definitiva Cómo iniciar un blog (en el lateral) que se ha presentado en Forbes , Inc y Entrepreneur .
Primero, repasemos los conceptos básicos de Google PageSpeed y luego nos sumergiremos en la aceleración de su blog.
¿Qué es Google PageSpeed?
La velocidad de la página es la cantidad de tiempo que tarda el contenido de su sitio web en llegar al navegador de un usuario.
Esto es muy importante ya que los usuarios que visitan su sitio no quieren tener que esperar por su contenido. Conoces la sensación, encuentras una respuesta a tu pregunta en Google, haces clic en un enlace y terminas rindiéndote cuando la página nunca se carga. Google también lo sabe; Es por eso que la velocidad de su sitio es un factor de clasificación importante. La herramienta más popular para probar la velocidad de su sitio es la herramienta Google PageSpeed Insights. Esta es la mejor manera de saber exactamente qué piensa Google de su sitio en términos de velocidad de la página.
Métricas notables de Google PageSpeed:
- Pintura con contenido más grande (LCP): Medición de la velocidad de carga de la página percibida por los usuarios. Principalmente cuando el contenido de arriba del pliegue ha terminado de cargarse.
- First Input Delay (FID): Medida en segundos del retraso hasta que un usuario puede interactuar con el sitio web.
- Cambio de diseño acumulativo (CLS): Medición en segundos hasta que el diseño de la página deja de "cambiar". Por ejemplo, la carga de una imagen podría causar cambios en el diseño de su sitio. Esto es importante ya que un usuario podría querer hacer clic en un elemento de su sitio antes de que termine de cargar, un turno puede hacer que haga clic en otra cosa.
- First Contentful Paint (FCP): Medición del tiempo en que se representa algo en la pantalla.
- Interacción con Next Paint (INP): La interacción con Next Paint observa la latencia de las interacciones del usuario realizadas con una página. Por ejemplo, si un usuario hace clic en un acordeón y hay un retraso inesperado cuando se abre.
- Tiempo hasta el primer byte (TTFB): Medida del tiempo hasta que el navegador recibe una respuesta del servidor.
Verá que estos términos se usan a menudo en Google Search Console (informe Core Web Vitals), PageSpeed Insights y Chrome User Experience Report.
¿Por qué importa la velocidad de la página?
La velocidad de la página es importante porque afectará directamente la cantidad de tráfico y la cantidad de dinero que puede generar su blog.
Los estudios han demostrado que la velocidad del sitio afecta directamente la tasa de conversión. Los datos de Portent muestran que tener una velocidad de carga de página de 1 segundo frente a 5 segundos tendrá una caída de casi el 50% en las conversiones. El tiempo de carga de su sitio no solo afectará su clasificación en Google, sino que también afectará su tasa de conversión.
Desde su posición en los resultados de búsqueda de Google hasta la paciencia del cliente, el tiempo de carga de la página de su sitio afecta todos los aspectos de la experiencia del usuario. Dado que los usuarios utilizan principalmente dispositivos móviles, cada kilobyte que cargue su sitio debe ser intencional.
Cuanto más tiempo tenga que sentarse un usuario y esperar a que se cargue una página, mayor será también su tasa de rebote. La velocidad de su sitio no solo afecta las SERP de Google, sino que la mayoría de los motores de búsqueda tienen en cuenta la velocidad de la página. Es por esto que tener un sitio que cargue rápido es fundamental en la web actual.
Afortunadamente, no es demasiado difícil hacer un sitio rápido si está utilizando herramientas modernas y sabe qué hacer.
Cómo probar la velocidad de su sitio web
Si no está familiarizado con Google PageSpeed, es una serie de pruebas que Google ejecuta en su sitio para determinar qué tan rápido carga su sitio. Cuando un usuario de Google hace clic en un resultado de búsqueda, espera que se cargue rápidamente. Es por eso que Google creó la prueba Google PageSpeed Insights.
Esto brinda a los propietarios de sitios web las herramientas para saber exactamente qué está ralentizando su sitio web y cómo solucionarlo. Además, le da a Google los datos para clasificar correctamente un sitio web en su algoritmo de motor de búsqueda.

Usar la herramienta es tan fácil como ingresar la URL de su sitio web y hacer clic en analizar. La prueba se ejecutará rápidamente y se le proporcionarán muchas métricas clave. Además, si desea ejecutar una prueba local, puede usar Lighthouse de código abierto de Google para producir resultados similares directamente en su navegador.
Otro lugar para ver el rendimiento del sitio web es usar el informe de tiempos de página de Google Analytics.
Es probable que no necesite arreglar todo lo que se escucha en este artículo, pero repasaré los problemas más comunes de PageSpeed y cómo solucionarlos.
Prácticas recomendadas de PageSpeed: problemas comunes de Google PageSpeed y cómo solucionarlos
Gran parte de los consejos de esta sección supondrán que tienes un blog de WordPress. También he incluido instrucciones más detalladas para que los desarrolladores solucionen problemas manualmente.
Con mucho, la mejor manera que he encontrado para mejorar la velocidad de carga de su sitio de WordPress es usar WP-Rocket . WP-Rocket es un complemento pago, pero vale la pena, ya que realiza muchas de las mejores prácticas de rendimiento desde el primer momento. Para solucionar la mayoría de los problemas de velocidad de página, resaltaré si WP-Rocket puede ayudar y daré una alternativa gratuita si está disponible.
Su tema de WordPress también jugará un papel importante en los principales elementos vitales de la web.
Acelere el tiempo de respuesta del servidor
El tiempo de respuesta rápido del servidor es esencial para obtener una excelente puntuación de Google PageSpeed. Básicamente, el tiempo de respuesta de su servidor es el tiempo que tarda el servidor de su sitio web en generar la página web para el usuario. Esta es una de las cosas más fáciles de solucionar si ve la advertencia en su informe de PageSpeed. La forma más común de eliminar este problema es utilizar el almacenamiento en caché de páginas. Esto significa que su sitio servirá la página web desde el caché, por lo que el servidor en sí tiene que hacer poco o ningún trabajo.
- Habilitar el almacenamiento en caché de la página: cuando un usuario solicita una página de su sitio, debe procesarse y publicarse. Este proceso se puede omitir por completo con el almacenamiento en caché de la página. Básicamente, cuando un usuario visita una página en su sitio, se guardará para el próximo usuario en caché para que pueda devolverse instantáneamente. Muchas empresas de alojamiento de WordPress han incorporado el almacenamiento en caché de páginas, pero si ve un tiempo de respuesta alto del servidor, es probable que no esté habilitado. Las mejores soluciones de almacenamiento en caché de páginas de WordPress incluyen WP-Rocket , W3 Total Cache y Cache Enabler. Otra opción popular para el almacenamiento en caché de páginas es usar la optimización automática de plataforma de CloudFlare para WordPress. Esto utiliza CloudFlare
- Use una pila moderna: la versión de PHP y MySQL que usa su servidor web juega un papel importante en la velocidad de la página. Las empresas de alojamiento web de alta calidad deberían tenerlo cubierto en este caso. Si es un desarrollador, esto significa mantenerse actualizado con la última versión de las soluciones de base de datos y PHP.
Habilitar la compresión
Su sitio puede comprimir su contenido y tamaño de página antes de enviarlo al navegador del usuario con Brotli (más nuevo, compatible con Chrome) o compresión GZIP. Estos métodos de compresión no afectan la visualización de su sitio ya que los navegadores de los usuarios manejan automáticamente el contenido comprimido.
Las empresas de alojamiento de WordPress más populares aplicarán automáticamente la compresión por usted. Si desea confirmar que un método de compresión está habilitado en su sitio, puede usar una prueba de compresión GZIP en línea.
Los complementos populares de rendimiento de WordPress se comprimirán automáticamente con GZIP, incluidos WP-Rocket, WP Super Cache (debe estar habilitado en la configuración) y W3 Total Cache (debe estar habilitado en la configuración). WP-Rocket aplicará automáticamente la compresión GZIP en su sitio si está utilizando Apache sin ninguna configuración.
Para desarrolladores: para habilitar la compresión Brotli o GZIP en su servidor, deberá saber si está utilizando Apache o Nginx. Aquí hay una guía para habilitar Brotli en Apache y una guía para habilitar Brotli en Nginx. En lugar de lidiar con la configuración del servidor, recomendaría optar por usar CloudFlare. De forma gratuita, CloudFlare aplicará la compresión GZIP y Brotli según lo que admita el navegador del usuario y el contenido que se sirva automáticamente.
Minificar CSS, HTML y JavaScript
HTML, CSS y JavaScript afectan la velocidad de carga de su página. Al escribir el código, la mayoría de los desarrolladores incluirán tabulaciones, espacios y otros códigos no esenciales para que sea legible por humanos. Todos estos caracteres no utilizados se suman y pueden ralentizar ligeramente su sitio.
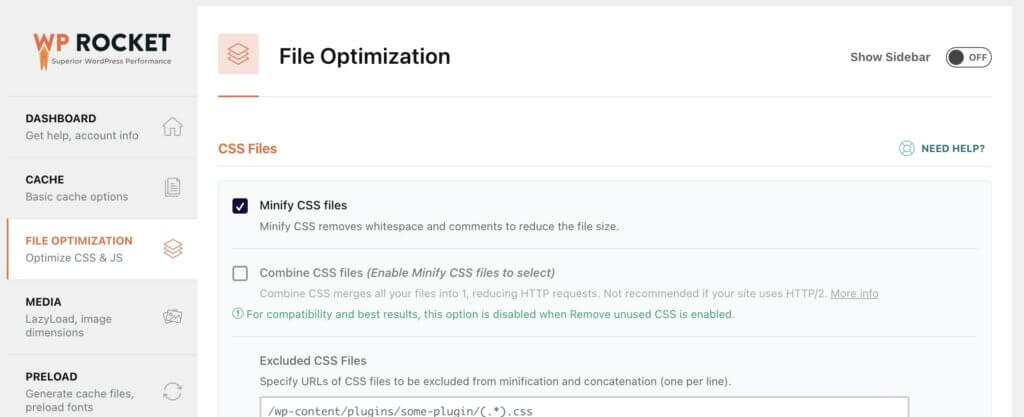
Afortunadamente, todos estos activos se pueden minimizar fácilmente sin afectar la experiencia del usuario. WP-Rocket ofrece una página de optimización de archivos con opciones de minificación para CSS y JavaScript. Además, si el almacenamiento en caché de páginas está habilitado en WP-Rocket, la minificación de HTML se aplicará a las páginas. Una opción gratuita es usar el complemento Autoptimize para minimizar CSS/JS/HTML.
Tenga en cuenta que cuando minimiza JavaScript, puede causar problemas con la funcionalidad, así que asegúrese de probar cuando lo habilite.

Para desarrolladores: hay muchas herramientas para desarrolladores que les permiten comprimir sus archivos durante su flujo de trabajo. Los paquetes de Node.js como Clean CSS se pueden agregar a un flujo de trabajo para comprimir archivos minimizados mientras se trabaja en ellos. Además, para proyectos más pequeños, hay muchas herramientas en línea que comprimirán CSS, JS e incluso HTML. Si está utilizando WordPress, es probable que desee simplemente optar por usar un complemento, ya que lograrán los mismos resultados con mucho menos esfuerzo.

Reducir CSS no utilizado
Eliminar CSS no utilizado puede ser difícil. Las reglas de CSS que tiene su página que no se usan para el estilo de página se consideran CSS sin usar. La mayoría de los marcos, temas y complementos dejarán su sitio con CSS sin usar.
Por ejemplo, su tema de WordPress podría contener un estilo para una página de contacto, pero no se usa en todas las demás páginas de su sitio, pero aún existe en la hoja de estilo.

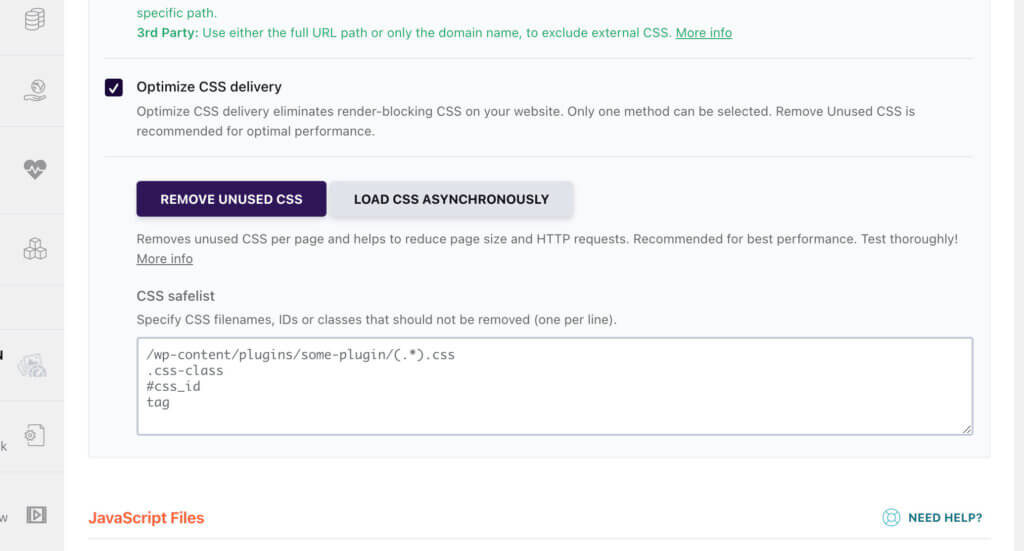
Afortunadamente, si usa WordPress, hay un par de complementos que reducirán automáticamente el CSS no utilizado. WP-Rocket y Perfmatters harán un gran trabajo al eliminar el CSS no utilizado de su blog. Estos complementos cargarán sus páginas y se asegurarán de que solo tenga el CSS necesario para mostrar correctamente su página, dejándolo con un archivo CSS más pequeño.
Para desarrolladores: para realizar este proceso manualmente, los desarrolladores pueden trabajar eliminando las hojas de estilo de un sitio de WordPress. Esto le permitirá seleccionar manualmente el CSS que desea agregar a la hoja de estilo de su tema. También hay herramientas en línea para encontrar CSS no utilizado en su sitio, pero es probable que no sean sostenibles para su uso en sitios grandes.
Aproveche el almacenamiento en caché del navegador
Cuando los usuarios visitan varias páginas de su sitio, es probable que utilicen los mismos recursos. A menudo, las imágenes, CSS y JavaScript se comparten en todo su sitio. Aquí es donde entra en juego el almacenamiento en caché del navegador, puede decirle al navegador de un usuario que guarde los activos para su uso posterior. La mayoría de los complementos de rendimiento para WordPress agregarán reglas de almacenamiento en caché del navegador listas para usar.
Para desarrolladores: dependiendo de si está usando Apache o Ngnix, puede agregar la configuración del servidor para decirle a los navegadores de los usuarios que almacenen en caché contenido específico. Por lo general, estos métodos de almacenamiento en caché del navegador se aplican a CSS, JS e imágenes.
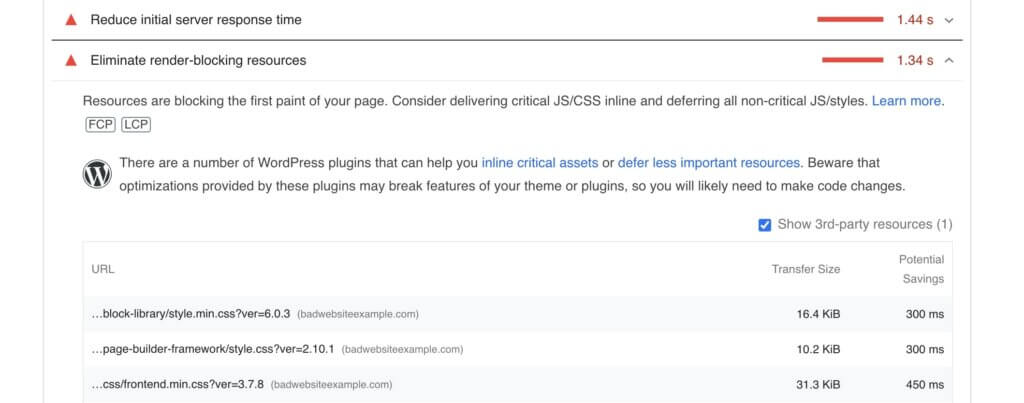
Elimine los recursos que bloquean el renderizado
A medida que un navegador web lee el código de su sitio web, determina qué descargar y renderizar. Los archivos JavaScript y CSS en su etiqueta <head> se consideran recursos que bloquean el renderizado. A medida que el navegador intenta devolver la página a un usuario, debe detenerse, descargar el archivo y, en general, retrasará la visualización de la página.
Si su sitio tenía recursos que bloquean el renderizado, Google PageSpeed Insights le mostrará los archivos más grandes y los ahorros potenciales.

Afortunadamente, la mayoría de los complementos de rendimiento para WordPress lo ayudarán a diferir o incorporar JavaScript y CSS. Los complementos de WordPress también lo ayudarán a mover hojas de estilo no esenciales y JS para cargar en la parte inferior de su página. WP-Rocket, Autoptimize (gratis) y Perfmatters hacen un trabajo para eliminar los activos que bloquean el renderizado.
Para desarrolladores: los desarrolladores pueden aprovechar las múltiples funciones del navegador para ayudar a mejorar la carga de recursos. Esto incluye usar el atributo aplazar en los scripts, mover CSS/JS al pie de página y solo incluir CSS crítico en el encabezado. La guía de Google para los recursos de bloqueo de procesamiento.
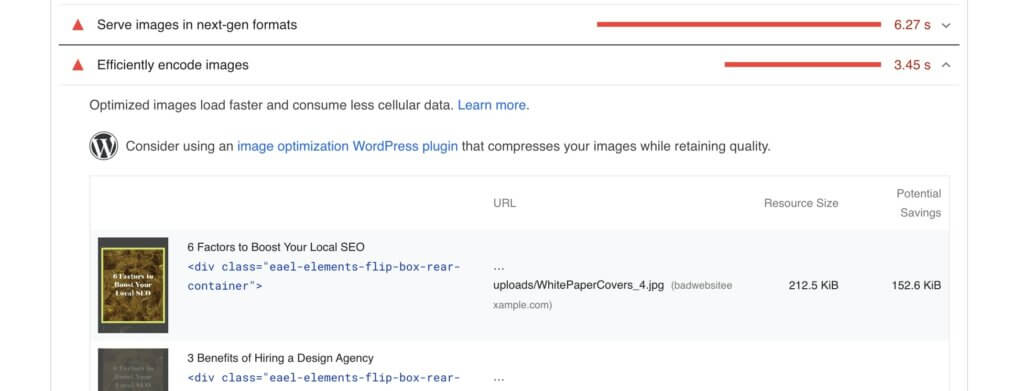
Codifique imágenes de manera eficiente
Los algoritmos de compresión de imágenes tienen resultados increíbles al comprimir imágenes sin que se perciba una pérdida de calidad.
Por lo general, las imágenes JPG y PNG pueden usar compresión adicional cuando se exportan. Imagify, ShortPixel y Smush son excelentes complementos de WordPress para comprimir imágenes automáticamente. Básicamente, estos complementos comprimirán sus imágenes a medida que las cargue, lo que conducirá a velocidades de carga de página más rápidas. También puede seleccionar cuánta compresión se aplica a las imágenes.
Dado que cuesta potencia de procesamiento comprimir imágenes, muchos de estos complementos tendrán una tarifa por una gran cantidad de imágenes. ShortPixel también ofrece un complemento para comprimir imágenes en la nube utilizando su red de entrega de contenido y API. Si su sitio ya usa CloudFlare, puede suscribirse a su plan Pro para optimizar las imágenes sobre la marcha.

Para desarrolladores: hay muchas herramientas para la optimización de imágenes, incluidas herramientas en línea como Image Compressor y aplicaciones de escritorio como Pichi. Es probable que desee comprimir imágenes a escala, por lo que prefiero usar una CDN que comprima imágenes automáticamente. Mi favorito personal es el plan CloudFlare Pro ($ 20 / m) que comprimirá automáticamente e incluso almacenará imágenes webp. También puede pasar a usar SVG para gráficos como el logotipo de su sitio. También una buena regla a tener en cuenta es usar archivos JPEG para fotos reales y archivos SVG/PNG para gráficos. Usar un archivo PNG para una foto resultará en un archivo innecesariamente grande.
Tamaño adecuado de las imágenes
Un ejemplo de imágenes de tamaño incorrecto es una imagen grande de 2000 px por 2000 px en una división de 800 px de ancho. Dado que solo se ven 800 px, el navegador tuvo que cargar la imagen más grande sin ningún motivo. Esto conduce a una velocidad de carga de la página más lenta y una peor experiencia para los usuarios. La mayoría de los temas de WordPress bien diseñados no tendrán este problema.
Para desarrolladores: si está desarrollando un tema de WordPress, puede configurar los tamaños de imagen predeterminados de WordPress para que coincidan correctamente con el ancho de su tema. Deberá regenerar las miniaturas de WordPress después de cambiar el tamaño de las imágenes. Tenga en cuenta que si desea servir imágenes para una pantalla retina, debe usar el atributo srcset. WordPress también tiene funciones integradas para mostrar imágenes en una pantalla de alta densidad de píxeles.
Aplazar imágenes fuera de pantalla
Cuando se carga un sitio web, si contiene imágenes, se cargarán todas, incluso las que se encuentran debajo de la página. Esto es un desperdicio de recursos y uso de la red, ya que las imágenes son visibles. Afortunadamente, diferir las imágenes fuera de pantalla es más fácil que nunca ahora que todos los principales navegadores admiten la carga diferida.
De forma predeterminada, WordPress aplicará el atributo loading=”lazy” a las imágenes para diferir automáticamente las imágenes fuera de pantalla, por lo que es probable que no vea este error. WP-Rocket también aplicará la carga diferida a imágenes, iFrames e incrustaciones de YouTube. Alternativamente, puede usar el complemento gratuito a3 Lazy Load para aplicar la carga diferida a elementos fuera de la pantalla. Si su sitio tiene muchos archivos de imágenes y gifs, este es un aspecto importante para mejorar la carga de la página.
Para desarrolladores: la forma más fácil de agregar carga diferida a una imagen es incluir el atributo loading=”lazy” en la etiqueta <img>. También hay muchas bibliotecas de JavaScript para cargar contenido de forma diferida.
Todo el texto permanece visible durante las cargas de fuentes web
Cuando se introdujeron las fuentes web, era una práctica común ocultar el texto antes de cargar la fuente. Este es un gran no-no ya que los usuarios quieren comenzar a leer su sitio instantáneamente. WP-Rocket optimizará automáticamente la visualización de fuentes web cuando las optimizaciones de CSS estén habilitadas. El complemento gratuito de WordPress Swap Google Fonts Display también agregará el parámetro correcto a Google Fonts para su sitio de WordPress.
Para desarrolladores: es probable que esté utilizando Google Fonts, que es bastante simple para resolver este hallazgo. Todo lo que tiene que hacer es agregar la cadena de consulta "&display=swap" a la URL de su fuente de Google; más detalles de Google.
Evite los redireccionamientos de varias páginas
Si su sitio tiene muchos redireccionamientos, estos aumentarán lentamente la velocidad de carga de la página. Por ejemplo, si su página de inicio / va a /home.html, esto provocará un retraso en la respuesta a sus usuarios. Es posible que vea este error si tiene archivos CSS o JS que también conducen a una redirección.
Otro ejemplo es si una URL en su encabezado de navegación va a una URL que redirige. Lo más probable es que su sitio no se marque por esto si está usando WordPress.
Preguntas frecuentes sobre Google PageSpeed Optimization & Insights
Estas son las preguntas más comunes sobre Google PageSpeed. Si falta algo, pregunte en los comentarios al final de este artículo.
¿Qué es la prueba de velocidad de página de Google?
La prueba de información de Google PageSpeed se utiliza para determinar el rendimiento de un sitio web. Los resultados de una prueba le otorgan una puntuación de PageSpeed de 100.
¿Qué es una puntuación de Google PageSpeed?
Una puntuación de Google PageSpeed es una prueba realizada por Google diseñada para analizar el rendimiento de un sitio web. 100 es una puntuación perfecta, mientras que 90 se considera buena. Mientras que una puntuación entre 50 y 90 necesita mejorar y una puntuación por debajo de 50 es mala.
¿La velocidad de la página afecta el SEO?
Sí. La puntuación de Google PageSpeed Insights juega un factor importante en el SEO. Google utiliza la velocidad de la página como un factor clave para clasificar un sitio web.
¿Cómo puedo mejorar mi puntaje de Google PageSpeed?
Esperemos que este artículo haya ayudado a mejorar su puntuación de Google PageSpeed. Los conceptos básicos incluyen la eliminación de recursos que bloquean el renderizado, la eliminación de CSS no utilizado, la optimización de imágenes y la disminución del tiempo hasta el primer byte.
Reflexiones finales sobre la optimización de PageSpeed de Google para su blog
Espero que estos consejos para lograr la optimización de Google PageSpeed ayuden a mejorar el rendimiento de su blog y generen aumentos en el tráfico orgánico con el tiempo. A medida que la web evolucione y las herramientas se vuelvan más fáciles de usar, será cada vez más fácil acelerar los sitios de WordPress.
Hay muchas cosas que puede hacer para mejorar la puntuación de Google PageSpeed, pero le recomiendo que apruebe el examen.
Tener una prueba de aprobación (puntuación superior a 90) jugará un papel importante en la clasificación de su contenido en los primeros lugares para los resultados de búsqueda orgánicos de Google. Sin embargo, no olvide que lograr un puntaje perfecto de 100 puede terminar siendo una tarea interminable a medida que cambian los estándares web, así que esfuércese por permanecer en ese rango de 90+ y estará bien.
¿Listo para comenzar tu blog hoy?
Consulte mi guía definitiva Cómo iniciar un blog (en el lateral) que se ha presentado en Forbes , Inc y Entrepreneur .
