Ghid de optimizare a vitezei paginii GoogleCum să obții 100 în statisticile Viteza paginii (și să accelerezi performanța pe blogul tău)
Publicat: 2022-12-01Cât de repede se încarcă site-ul dvs. este o parte importantă a experienței unui utilizator pe blogul dvs. De aceea, a avea un site web rapid este esențial pentru succes dacă ai de gând să începi un blog. Introduceți: acest ghid de optimizare Google PageSpeed de la prietenul meu și talentat dezvoltator, Andy Feliciotti.
De asemenea, Google clasifică site-urile web în funcție de viteza lor folosind scorul PageSpeed. Nu este o sarcină ușoară să obțineți site-ului dvs. un scor perfect de 100 la testul PageSpeed de la Google. Dar sunt aici să ajut! Indiferent dacă aveți un blog sau un site de comerț electronic, vom analiza pas cu pas cum să vă aduceți scorul Google PageSpeed la 100.

Google PageSpeed Optimization: Cum să obții 100 în PageSpeed Insights
- Ce este Google PageSpeed?
- De ce contează Google PageSpeed?
- Cum să testați viteza site-ului dvs
- Cele mai bune practici Google PageSpeed
- Întrebări frecvente Google PageSpeed Optimization & Insights
Dezvăluire: Vă rugăm să rețineți că unele dintre linkurile de mai jos sunt link-uri afiliate și, fără costuri suplimentare pentru dvs., voi câștiga un comision. Să știți că vă recomand doar produse și servicii pe care le-am folosit personal și pe care le-am sprijinit. Când utilizați unul dintre linkurile mele de afiliat, compania mă compensează, ceea ce mă ajută să conduc acest blog și să-mi păstrez conținutul aprofundat gratuit pentru cititori (ca tine).
Sunteți gata să vă începeți blogul astăzi?
Consultați ghidul meu suprem Cum să începeți un blog (pe partea laterală) care a fost prezentat pe Forbes , Inc și Entrepreneur .
Mai întâi, să trecem peste elementele de bază ale Google PageSpeed, apoi ne vom concentra în accelerarea blogului dvs.
Ce este Google PageSpeed?
Viteza paginii este timpul necesar conținutului site-ului dvs. pentru a ajunge la browserul unui utilizator.
Acest lucru este atât de important, deoarece utilizatorii care vă vizitează site-ul nu vor să fie nevoiți să aștepte conținutul dvs. Cunoști sentimentul, găsești un răspuns la întrebarea ta pe Google, dai clic pe un link și ajungi să renunți când pagina nu se încarcă niciodată. Google știe și asta; motiv pentru care viteza site-ului dvs. este un factor major de clasare. Cel mai popular instrument pentru a testa viteza site-ului dvs. este instrumentul Google PageSpeed Insights. Acesta este cel mai bun mod de a ști exact ce crede Google despre site-ul tău în ceea ce privește viteza paginii.
Valori notabile Google PageSpeed:
- Cea mai mare vopsea de conținut (LCP): Măsurarea vitezei de încărcare a paginii percepută de utilizatori. În primul rând, când conținutul de deasupra paginii s-a terminat de încărcat.
- First Input Delay (FID): Măsurarea în secunde a întârzierii până când un utilizator poate interacționa cu site-ul web.
- Cumulative Layout Shift (CLS): Măsurare în secunde până când aspectul paginii nu se mai „deplasează”. De exemplu, o încărcare a unei imagini poate cauza schimbări de aspect pe site-ul dvs. Acest lucru este important, deoarece un utilizator ar putea dori să facă clic pe un element de pe site-ul dvs. înainte de a termina încărcarea, o schimbare îl poate determina să facă clic pe altceva.
- First Contentful Paint (FCP): Măsurarea timpului în care ceva este redat pe ecran.
- Interacțiune cu Next Paint (INP): Interacțiunea cu Next Paint observă latența interacțiunilor utilizatorului efectuate cu o pagină. De exemplu, dacă un utilizator dă clic pe un acordeon și există o întârziere neașteptată când se deschide.
- Time to First Byte (TTFB): Măsurarea timpului până când browserul primește un răspuns de la server.
Veți vedea acești termeni folosiți des în Google Search Console (raportul Core Web Vitals), PageSpeed Insights și Raportul despre experiența utilizatorului Chrome.
De ce contează viteza paginii?
Viteza paginii este importantă , deoarece va afecta direct cât de mult trafic și câți bani poate câștiga blogul tău.
Studiile au arătat că viteza site-ului afectează direct rata de conversie. Datele de la Portent arată că o viteză de încărcare a paginii de 1 secundă față de 5 secunde va duce la o scădere de aproape 50% a conversiilor. Nu numai că timpul de încărcare a site-ului dvs. va afecta clasarea dvs. pe Google, dar vă va afecta și rata de conversie.
De la poziția dvs. în rezultatele căutării Google până la răbdarea clienților, timpul de încărcare a paginii site-ului dvs. afectează fiecare aspect al experienței unui utilizator. Deoarece utilizatorii se află în principal pe dispozitive mobile, fiecare kilooctet pe care îl încarcă site-ul dvs. ar trebui să fie intenționat.
Cu cât un utilizator trebuie să stea mai mult și să aștepte ca o pagină să se încarce, cu atât rata de respingere va fi mai mare. Viteza site-ului dvs. nu afectează doar SERP-urile Google, ci majoritatea motoarelor de căutare iau în considerare viteza paginii. Acesta este motivul pentru care ai un site care se încarcă rapid este esențial în web-ul de astăzi.
Din fericire, nu este prea greu să faci un site rapid dacă folosești instrumente moderne și știi ce să faci.
Cum să testați viteza site-ului dvs
Dacă nu sunteți familiarizat cu Google PageSpeed, este vorba de o serie de teste pe care Google le rulează pe site-ul dvs. pentru a determina cât de repede se încarcă site-ul dvs. Când un utilizator de pe Google face clic pe un rezultat al căutării, se așteaptă ca acesta să se încarce rapid. Acesta este motivul pentru care Google a creat testul Google PageSpeed Insights.
Acest lucru le oferă proprietarilor de site-uri web instrumentele pentru a ști exact ce le încetinește site-ul și cum să-l remedieze. În plus, îi oferă lui Google datele pentru a clasifica corect un site web în algoritmul motorului de căutare.

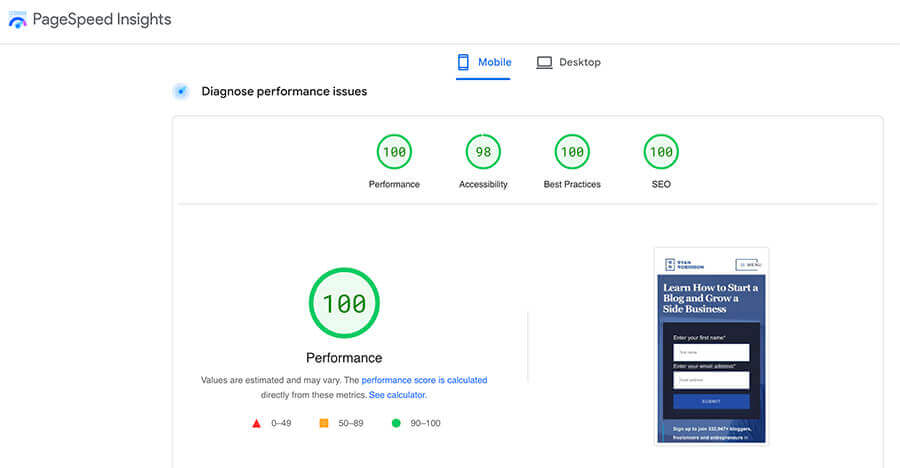
Utilizarea instrumentului este la fel de ușoară ca introducerea adresei URL a site-ului dvs. și făcând clic pe analiza. Testul va rula rapid și vi se vor oferi o mulțime de valori cheie. În plus, dacă doriți să efectuați un test local, puteți utiliza Lighthouse cu sursă deschisă Google pentru a produce rezultate similare chiar în browser.
Un alt loc pentru a vedea performanța site-ului web este să utilizați raportul de sincronizare a paginii Google Analytics.
Probabil că nu va trebui să remediați totul, ascultați în acest articol, dar voi trece peste cele mai frecvente probleme de PageSpeed și cum să le remediați.
Cele mai bune practici PageSpeed: Probleme obișnuite cu Google PageSpeed și cum să le remediați
Multe dintre sfaturile din această secțiune vor presupune că aveți un blog WordPress. De asemenea, am inclus instrucțiuni mai detaliate pentru dezvoltatori pentru a remedia problemele manual.
De departe, cel mai bun mod pe care l-am găsit pentru a îmbunătăți viteza de încărcare a site-ului dvs. WordPress este să utilizați WP-Rocket . WP-Rocket este un plugin plătit, dar merită, deoarece face multe dintre cele mai bune practici de performanță imediat din cutie. Pentru a remedia majoritatea problemelor legate de viteza paginii, voi evidenția dacă WP-Rocket vă poate ajuta și voi oferi o alternativă gratuită, dacă este disponibilă.
Tema dvs. WordPress va juca, de asemenea, un rol important în elementele vitale web de bază.
Accelerează timpul de răspuns al serverului
Timpul de răspuns rapid al serverului este esențial pentru un scor Google PageSpeed excelent. Practic, timpul de răspuns al serverului este cât timp durează serverul site-ului dvs. web pentru a genera pagina web pentru utilizator. Acesta este unul dintre cele mai ușor de remediat dacă vedeți avertismentul în raportul PageSpeed. Cea mai obișnuită modalitate de a elimina această problemă este utilizarea memoriei cache a paginii. Aceasta înseamnă că site-ul dvs. va servi pagina web din cache, astfel încât serverul însuși trebuie să lucreze puțin sau deloc.
- Activați stocarea în cache a paginii: atunci când un utilizator solicită o pagină de pe site-ul dvs., aceasta trebuie redată și difuzată. Acest proces poate fi omis complet cu stocarea în cache a paginii. Practic, atunci când un utilizator vizitează o pagină de pe site-ul dvs., aceasta va fi salvată pentru următorul utilizator în cache, astfel încât să poată fi returnată instantaneu. Multe companii de găzduire WordPress au integrat stocarea în cache a paginii, dar dacă observați un timp de răspuns mare al serverului, probabil că nu este activat. Cele mai bune soluții de stocare în cache a paginilor WordPress includ WP-Rocket , W3 Total Cache și Cache Enabler. O altă opțiune populară pentru stocarea în cache a paginii este utilizarea Optimizarea automată a platformei CloudFlare pentru WordPress. Acesta folosește CloudFlare
- Utilizați o stivă modernă: versiunea de PHP și MySQL pe care o folosește gazda dvs. web joacă un rol important în viteza paginii. Companiile de găzduire web de înaltă calitate ar trebui să vă acopere acest lucru. Dacă ești dezvoltator, asta înseamnă să fii la curent cu cea mai recentă versiune a soluțiilor PHP și baze de date.
Activați compresia
Site-ul dvs. își poate comprima conținutul și dimensiunea paginii înainte de a-l trimite în browserul utilizatorului cu Brotli (mai nou, acceptat de Chrome) sau compresie GZIP. Aceste metode de compresie nu au niciun efect asupra afișajului site-ului dvs., deoarece browserele utilizatorului gestionează automat conținutul comprimat.
Cele mai populare companii de găzduire WordPress vor aplica automat compresie pentru tine. Dacă doriți să confirmați că o metodă de compresie este activată pe site-ul dvs., puteți utiliza un test de compresie GZIP online.
Pluginurile WordPress de performanță populare vor comprima automat GZIP pentru dvs., inclusiv WP-Rocket, WP Super Cache (trebuie să fie activat în setări) și W3 Total Cache (trebuie activat în setări). WP-Rocket va aplica automat compresia GZIP pe site-ul dvs. dacă utilizați Apache fără configurarea nimănui.
Pentru dezvoltatori: pentru a activa comprimarea Brotli sau GZIP serverul dvs. va trebui să știți dacă utilizați Apache sau Nginx. Iată un ghid pentru activarea Brotli pe Apache și un ghid pentru activarea Brotli pe Nginx. În loc să mă ocup de configurația serverului, aș recomanda să optați pentru utilizarea CloudFlare. În mod gratuit, CloudFlare va aplica compresia GZIP și Brotli în funcție de ceea ce acceptă browserul utilizatorului și de conținutul difuzat automat.
Reduceți CSS, HTML și JavaScript
HTML, CSS și JavaScript afectează viteza de încărcare a paginii. În timp ce scriu cod, majoritatea dezvoltatorilor vor include file, spații și alt cod neesențial pentru a-l face ușor de citit. Toate aceste caractere neutilizate se adună și vă pot încetini ușor site-ul.
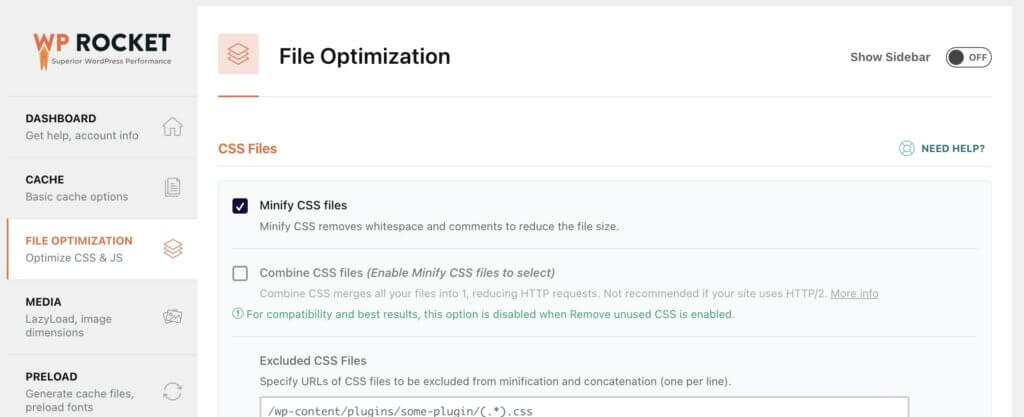
Din fericire, toate aceste active pot fi reduse cu ușurință fără a afecta experiența utilizatorului. WP-Rocket oferă o pagină de optimizare a fișierelor cu opțiuni de minificare pentru CSS și JavaScript. În plus, dacă stocarea în cache a paginii este activată în WP-Rocket, minimizarea HTML va fi aplicată paginilor. O opțiune gratuită este să utilizați pluginul Autoptimize pentru a minimiza CSS/JS/HTML.
Rețineți că atunci când reduceți JavaScript, acesta poate cauza probleme cu funcționalitatea, așa că asigurați-vă că testați atunci când îl activați.

Pentru dezvoltatori: există o mulțime de instrumente pentru dezvoltatori care le permit dezvoltatorilor să-și comprima fișierele în timpul fluxului de lucru. Pachetele Node.js precum Clean CSS pot fi adăugate la un flux de lucru pentru a comprima fișierele minimizate în timp ce lucrați la ele. În plus, pentru proiecte mai mici, există o mulțime de instrumente online care vor comprima CSS, JS și chiar HTML. Dacă utilizați WordPress, probabil că veți dori să vă înscrieți pentru a utiliza un plugin, deoarece vor obține aceleași rezultate cu mult mai puțin efort.

Reduceți CSS neutilizat
Eliminarea CSS neutilizate poate fi dificilă. Regulile CSS pe care le are pagina dvs. și care nu sunt utilizate pentru stilul paginii sunt considerate CSS neutilizate. Majoritatea cadrelor, temelor și pluginurilor vă vor lăsa site-ul cu CSS neutilizat.
De exemplu, tema dvs. WordPress poate conține stil pentru o pagină de contact, dar este nefolosită în toate celelalte pagini ale site-ului dvs., dar există încă în foaia de stil.

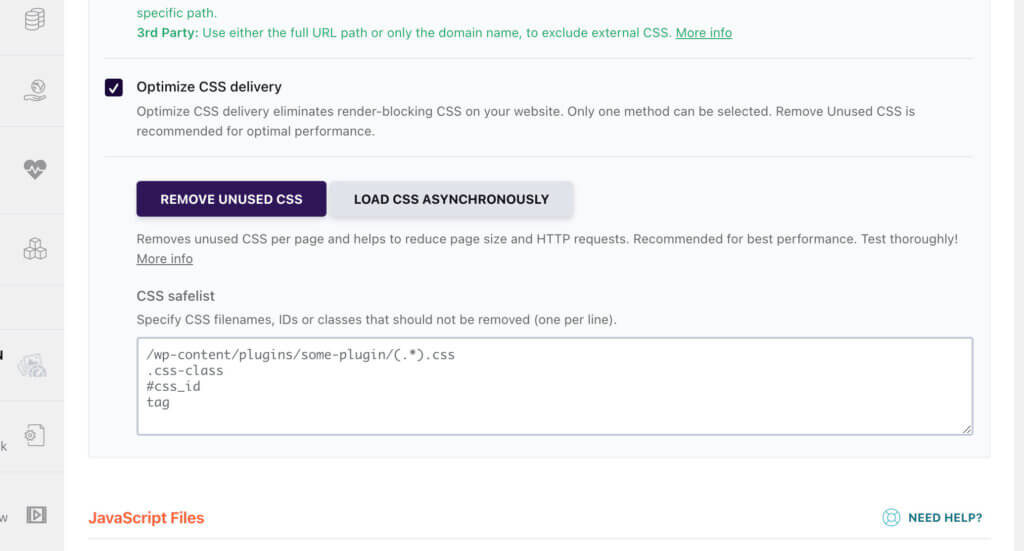
Din fericire, dacă utilizați WordPress, există câteva plugin-uri care vor reduce automat CSS neutilizat. WP-Rocket și Perfmatters vor face o treabă grozavă în eliminarea CSS neutilizate de pe blogul tău. Aceste plugin-uri vă vor încărca paginile și vă vor asigura că are doar CSS-ul necesar pentru a vă afișa corect pagina, lăsându-vă cu un fișier CSS mai mic.
Pentru dezvoltatori: Pentru a face acest proces manual, dezvoltatorii pot lucra la scoaterea din coadă a foilor de stil de pe un site WordPress. Acest lucru vă va permite să selectați manual CSS pe care doriți să îl adăugați în foaia de stil a temei. Există, de asemenea, instrumente online pentru a găsi CSS neutilizate pe site-ul dvs., dar probabil că nu sunt durabile de utilizat pentru site-uri mari.
Utilizați memorarea în cache a browserului
Când utilizatorii vizitează mai multe pagini de pe site-ul dvs., probabil că vor folosi aceleași resurse. Adesea, imaginile, CSS și JavaScript sunt partajate pe întregul site. Aici intervine memorarea în cache a browserului, puteți spune browserului unui utilizator să salveze elementele pentru utilizare ulterioară. Majoritatea pluginurilor de performanță pentru WordPress vor adăuga reguli de stocare în cache a browserului imediat.
Pentru dezvoltatori: În funcție de dacă utilizați Apache sau Ngnix, puteți adăuga configurația serverului pentru a le spune browserelor utilizatorului să memoreze în cache conținut specific. De obicei, aceste metode de stocare în cache a browserului sunt aplicate CSS, JS și imagini.
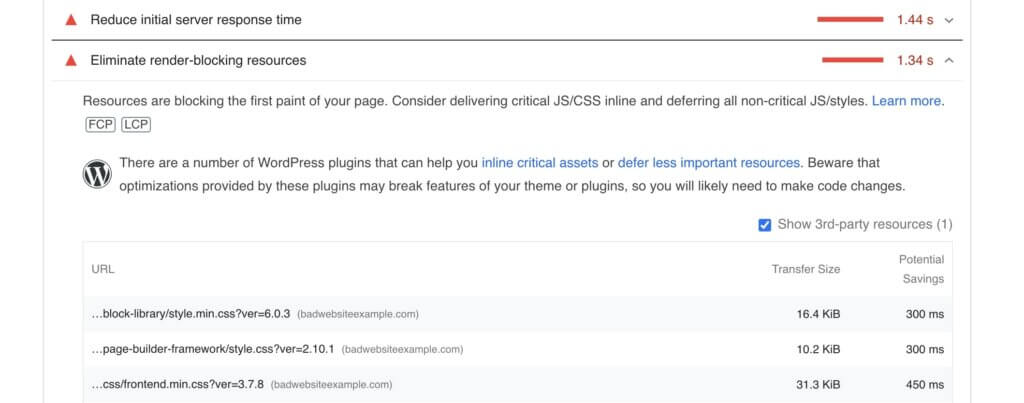
Eliminați resursele care blochează randarea
Pe măsură ce un browser web citește codul site-ului dvs. web, acesta determină ce să descărcați și să redați. Fișierele JavaScript și CSS din eticheta dvs. <head> sunt considerate resurse de blocare a redării. Pe măsură ce browserul încearcă să returneze pagina unui utilizator, trebuie să se oprească, să descarce fișierul și, în general, va întârzia redarea paginii.
Dacă site-ul dvs. avea resurse de blocare a redării, Google PageSpeed Insights vă va arăta cele mai mari fișiere și posibilele economii.

Din fericire, majoritatea pluginurilor de performanță pentru WordPress vă vor ajuta să amânați sau să integrați JavaScript și CSS. Pluginurile WordPress vă vor ajuta, de asemenea, să mutați foile de stil neesențiale și JS pentru a se încărca în partea de jos a paginii. WP-Rocket, Autoptimize (gratuit) și Perfmatters fac toate treaba în eliminarea activelor care blochează randarea.
Pentru dezvoltatori: dezvoltatorii pot profita de mai multe funcții ale browserului pentru a ajuta la îmbunătățirea încărcării materialelor. Aceasta include utilizarea atributului defer pe scripturi, mutarea CSS/JS în subsol și includerea doar CSS critic în antet. Ghidul Google pentru resursele de blocare a randării.
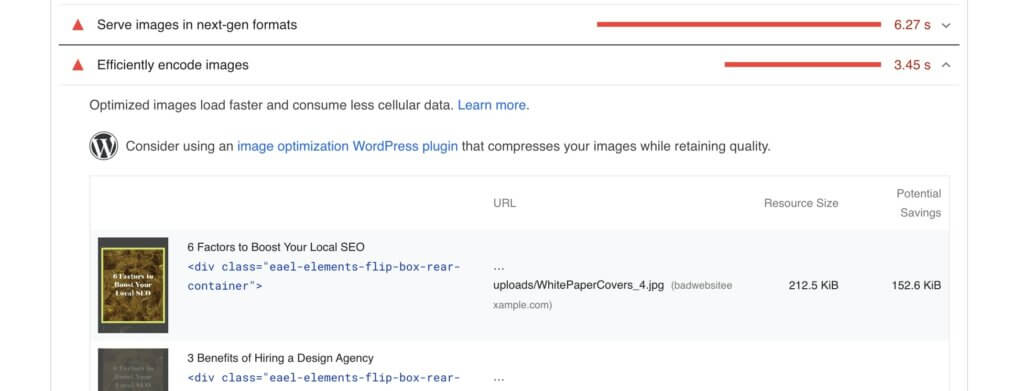
Codificați eficient imaginile
Algoritmii de comprimare a imaginilor au rezultate incredibile la comprimarea imaginilor fără pierderi percepute de calitate.
De obicei, imaginile JPG și PNG pot utiliza compresie suplimentară atunci când sunt exportate. Imagify, ShortPixel și Smush sunt toate pluginuri WordPress grozave pentru comprimarea automată a imaginilor. Practic, aceste plugin-uri vă vor comprima imaginile pe măsură ce le încărcați, ducând la viteze mai mari de încărcare a paginii. De asemenea, puteți selecta cât de multă compresie este aplicată imaginilor.
Deoarece comprimarea imaginilor costă puterea de procesare, multe dintre aceste plugin-uri vor avea o taxă pentru o cantitate mare de imagini. ShortPixel oferă, de asemenea, un plugin pentru a comprima imaginile în cloud folosind rețeaua de livrare a conținutului și API-ul. Dacă site-ul dvs. folosește deja CloudFlare, vă puteți înscrie la planul lor Pro pentru a optimiza imaginile din mers.

Pentru dezvoltatori: există o mulțime de instrumente pentru optimizarea imaginii, inclusiv instrumente online precum Image Compressor și aplicații desktop precum Pichi. Probabil că veți dori să comprimați imaginile la scară, așa că prefer să folosesc un CDN care comprimă automat imaginile. Favoritul meu personal este planul CloudFlare Pro (20 USD/m) care va comprima automat și chiar va comprima imaginile web pe server. De asemenea, puteți trece la utilizarea SVG pentru elemente grafice precum sigla site-ului dvs. De asemenea, o regulă bună de notă este să folosiți fișiere JPEG pentru fotografii reale și fișiere SVG/PNG pentru grafică. Utilizarea unui fișier PNG pentru o fotografie va avea ca rezultat un fișier inutil de mare.
Dimensiunea corectă a imaginilor
Un exemplu de imagini cu dimensiuni necorespunzătoare este o imagine mare de 2000 x 2000 pixeli într-o div lățime de 800 pixeli. Deoarece doar 800px sunt vizibile, browserul a trebuit să încarce imaginea mai mare fără niciun motiv. Acest lucru duce la o viteză mai mică de încărcare a paginii și la o experiență mai proastă pentru utilizatori. Cele mai bine concepute teme WordPress nu vor avea această problemă.
Pentru dezvoltatori: dacă dezvoltați o temă WordPress, puteți seta dimensiunile implicite ale imaginii WordPress pentru a se potrivi corect cu lățimea temei. Va trebui să regenerați miniaturile WordPress după ce modificați dimensiunile imaginilor. Rețineți că, dacă doriți să difuzați imagini pentru un afișaj retină, ar trebui să utilizați atributul srcset. WordPress are, de asemenea, funcții încorporate pentru difuzarea imaginilor pe un afișaj cu densitate mare de pixeli.
Amână imaginile în afara ecranului
Când un site web este încărcat, dacă conține imagini, toate vor fi încărcate, chiar și cele de sub fold. Aceasta este o risipă de resurse și de utilizare a rețelei, deoarece imaginile sunt vizibile. Din fericire, amânarea imaginilor offscreen este mai ușoară ca niciodată, acum că toate browserele majore acceptă încărcare leneră.
În mod implicit, WordPress va aplica atributul loading="lazy" imaginilor pentru a amâna automat imaginile offscreen, astfel încât probabil să nu vedeți această eroare. WP-Rocket va aplica, de asemenea, încărcare leneră imaginilor, iFrame-urilor și încorporărilor YouTube. Alternativ, puteți utiliza pluginul gratuit a3 Lazy Load pentru a aplica încărcare lenevă elementelor din afara ecranului. Dacă site-ul dvs. are o mulțime de fișiere imagine și gif-uri, acesta este un aspect important al îmbunătățirii încărcării paginii.
Pentru dezvoltatori: cel mai simplu mod de a adăuga încărcare leneșă la o imagine este să includeți atributul loading="lazy" în eticheta <img>. Există, de asemenea, o mulțime de biblioteci JavaScript pentru a încărca leneș conținutul.
Tot textul rămâne vizibil în timpul încărcării fonturilor web
Când au fost introduse fonturile web, era o practică obișnuită să ascundeți textul înainte ca fontul să fie încărcat. Acesta este un mare nu, deoarece utilizatorii doresc să înceapă instantaneu să vă citească site-ul. WP-Rocket va optimiza automat afișarea fontului web atunci când optimizările CSS sunt activate. Pluginul gratuit WordPress Swap Google Fonts Display va adăuga, de asemenea, parametrul corect la Google Fonts pentru site-ul dvs. WordPress.
Pentru dezvoltatori: probabil că utilizați Fonturi Google, ceea ce este destul de simplu pentru a rezolva această constatare. Tot ce trebuie să faceți este să adăugați șirul de interogare „&display=swap” la adresa URL a fontului Google; mai multe detalii de la Google.
Evitați redirecționările pe mai multe pagini
Dacă site-ul dvs. are multe redirecționări, acestea vor crește încet viteza de încărcare a paginii. De exemplu, dacă pagina dvs. de pornire / merge la /home.html, acest lucru va cauza o întârziere în răspunsul utilizatorilor dvs. Este posibil să vedeți această eroare dacă aveți fișiere CSS sau JS care duc și la o redirecționare.
Un alt exemplu este dacă o adresă URL din navigarea antetului ajunge la o adresă URL care redirecționează. Cel mai probabil, site-ul dvs. nu va fi semnalat pentru acest lucru dacă utilizați WordPress.
Întrebări frecvente Google PageSpeed Optimization & Insights
Iată cele mai frecvente întrebări despre Google PageSpeed. Dacă lipsește ceva, întrebați în comentariile de la sfârșitul acestui articol.
Ce este Google PageSpeed Test?
Testul Google PageSpeed Insights este utilizat pentru a determina performanța unui site web. Rezultatele unui test vă oferă un scor PageSpeed din 100.
Ce este un scor Google PageSpeed?
Un scor Google PageSpeed este un test efectuat de Google conceput pentru a analiza performanța unui site web. 100 este un scor perfect, în timp ce 90 este considerat bun. În timp ce un scor între 50 și 90 trebuie îmbunătățit, iar un scor sub 50 este slab.
Viteza paginii afectează SEO?
Da. Scorul Google PageSpeed Insights joacă un factor important în SEO. Google folosește viteza paginii ca factor cheie în clasarea unui site web.
Cum îmi pot îmbunătăți Scorul Google PageSpeed?
Sperăm că acest articol v-a ajutat să vă îmbunătățiți scorul Google PageSpeed. Elementele de bază includ eliminarea resurselor care blochează randarea, eliminarea CSS neutilizate, optimizarea imaginilor și scăderea timpului până la primul octet.
Gânduri finale despre optimizarea vitezei paginii Google pentru blogul dvs
Sper că aceste sfaturi pentru optimizarea Google PageSpeed vor ajuta la îmbunătățirea performanței blogului dvs. și vor duce la creșterea traficului organic în timp. Pe măsură ce web-ul evoluează și instrumentele devin mai ușor de utilizat, va fi din ce în ce mai ușor să accelerezi site-urile WordPress.
Există o mulțime de lucruri pe care le puteți face pentru a îmbunătăți un scor Google PageSpeed, dar aș recomanda să obțineți un test de promovare.
Un test de promovare (scor peste 90) va juca un rol important în clasarea conținutului dvs. în primele locuri pentru rezultatele organice ale căutării Google. Nu uitați, totuși, obținerea unui scor perfect de 100 poate ajunge să fie o sarcină nesfârșită pe măsură ce standardele web se schimbă, așa că străduiți-vă să rămâneți în acel interval de peste 90 și veți fi bine.
Sunteți gata să vă începeți blogul astăzi?
Consultați ghidul meu suprem Cum să începeți un blog (pe partea laterală) care a fost prezentat pe Forbes , Inc și Entrepreneur .
