Guida all'ottimizzazione di Google PageSpeedCome ottenere un punteggio di 100 in PageSpeed Insights (e velocizzare le prestazioni sul tuo blog)
Pubblicato: 2022-12-01La velocità di caricamento del tuo sito web è una parte enorme dell'esperienza di un utente sul tuo blog. Ecco perché avere un sito web veloce è essenziale per il successo se hai intenzione di aprire un blog in primo luogo. Inserisci: questa guida all'ottimizzazione di Google Page Speed del mio amico e sviluppatore di talento, Andy Feliciotti.
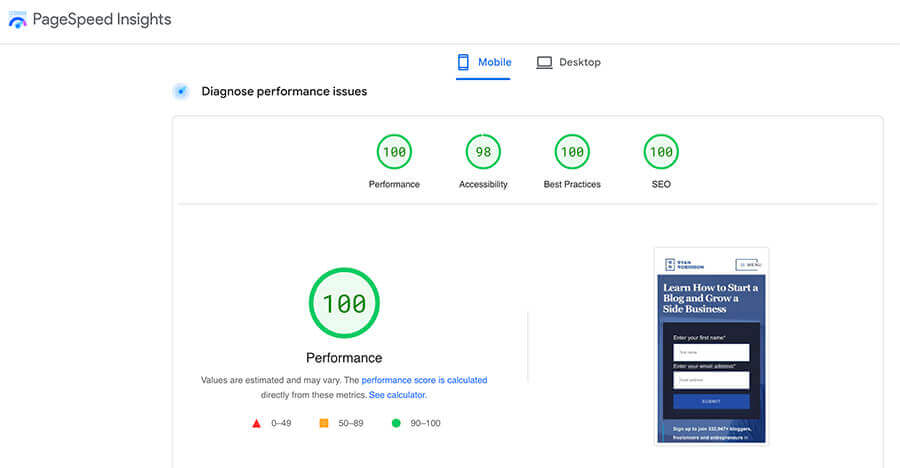
Google classifica anche i siti Web in base alla loro velocità utilizzando il punteggio PageSpeed. Non è un compito facile ottenere un punteggio perfetto di 100 per il tuo sito web nel test PageSpeed di Google. Ma sono qui per aiutarti! Non importa se hai un blog o un sito di e-commerce, ti spiegheremo passo dopo passo come portare il tuo punteggio di Google PageSpeed a 100.

Ottimizzazione PageSpeed di Google: come ottenere un punteggio di 100 in PageSpeed Insights
- Cos'è Google PageSpeed?
- Perché Google PageSpeed è importante?
- Come testare la velocità del tuo sito web
- Best practice di Google PageSpeed
- Domande frequenti sull'ottimizzazione e gli approfondimenti di Google PageSpeed
Divulgazione: tieni presente che alcuni dei link sottostanti sono link di affiliazione e senza alcun costo aggiuntivo per te, guadagnerò una commissione. Sappi che raccomando solo prodotti e servizi che ho utilizzato personalmente e sostengo. Quando utilizzi uno dei miei link di affiliazione, la società mi compensa, il che mi aiuta a gestire questo blog e a mantenere i miei contenuti approfonditi gratuiti per i lettori (come te).
Pronto per iniziare il tuo blog oggi?
Dai un'occhiata alla mia guida definitiva Come avviare un blog (a lato) che è stata pubblicata su Forbes , Inc e Entrepreneur .
Per prima cosa esaminiamo le basi di Google PageSpeed, quindi ci immergeremo nell'accelerazione del tuo blog.
Cos'è Google PageSpeed?
La velocità della pagina è il tempo necessario al contenuto del tuo sito web per raggiungere il browser di un utente.
Questo è molto importante poiché gli utenti che visitano il tuo sito non vogliono dover aspettare i tuoi contenuti. Conosci la sensazione, trovi una risposta alla tua domanda su Google, fai clic su un collegamento e finisci per rinunciare quando la pagina non si carica mai. Anche Google lo sa; ecco perché la velocità del tuo sito è un importante fattore di ranking. Lo strumento più popolare per testare la velocità del tuo sito è lo strumento Google PageSpeed Insights. Questo è il modo migliore per sapere esattamente cosa pensa Google del tuo sito in termini di velocità della pagina.
Notevoli metriche di Google PageSpeed:
- Largest Contentful Paint (LCP): misurazione della velocità di caricamento della pagina percepita dagli utenti. Principalmente quando il contenuto above the fold ha terminato il caricamento.
- First Input Delay (FID): misura in secondi del ritardo prima che un utente possa interagire con il sito web.
- Spostamento cumulativo del layout (CLS): misurazione in secondi fino a quando il layout della pagina non ha smesso di "spostarsi". Ad esempio, il caricamento di un'immagine potrebbe causare cambiamenti di layout sul tuo sito. Questo è importante poiché un utente potrebbe voler fare clic su un elemento del tuo sito prima che sia terminato il caricamento e un turno potrebbe fargli fare clic su qualcos'altro.
- First Contentful Paint (FCP): misurazione del tempo in cui qualcosa viene visualizzato sullo schermo.
- Interaction to Next Paint (INP): Interaction to Next Paint osserva la latenza delle interazioni dell'utente effettuate con una pagina. Ad esempio, se un utente fa clic su una fisarmonica e si verifica un ritardo imprevisto quando si apre.
- Time to First Byte (TTFB): misurazione del tempo fino a quando il browser riceve una risposta dal server.
Vedrai questi termini usati spesso in Google Search Console (report Core Web Vitals), PageSpeed Insights e Chrome User Experience Report.
Perché la velocità della pagina è importante?
La velocità della pagina è importante perché influirà direttamente sulla quantità di traffico e sulla quantità di denaro che il tuo blog può guadagnare.
Gli studi hanno dimostrato che la velocità del sito influisce direttamente sul tasso di conversione. I dati di Portent mostrano che avere una velocità di caricamento della pagina di 1 secondo contro 5 secondi avrà quasi un calo del 50% nelle conversioni. Non solo il tempo di caricamento del tuo sito influirà sul tuo posizionamento su Google, ma influenzerà anche il tuo tasso di conversione.
Dalla tua posizione nei risultati di ricerca di Google alla pazienza dei clienti, il tempo di caricamento della pagina del tuo sito influisce su ogni aspetto dell'esperienza dell'utente. Poiché gli utenti utilizzano principalmente dispositivi mobili, ogni kilobyte caricato dal tuo sito dovrebbe essere intenzionale.
Più a lungo un utente deve sedersi e attendere il caricamento di una pagina, maggiore sarà anche la frequenza di rimbalzo. La velocità del tuo sito non influisce solo sulle SERP di Google, ma la maggior parte dei motori di ricerca tiene conto della velocità della pagina. Ecco perché avere un sito che si carica velocemente è essenziale nel web di oggi.
Fortunatamente non è troppo difficile creare un sito veloce se utilizzi strumenti moderni e sai cosa fare.
Come testare la velocità del tuo sito web
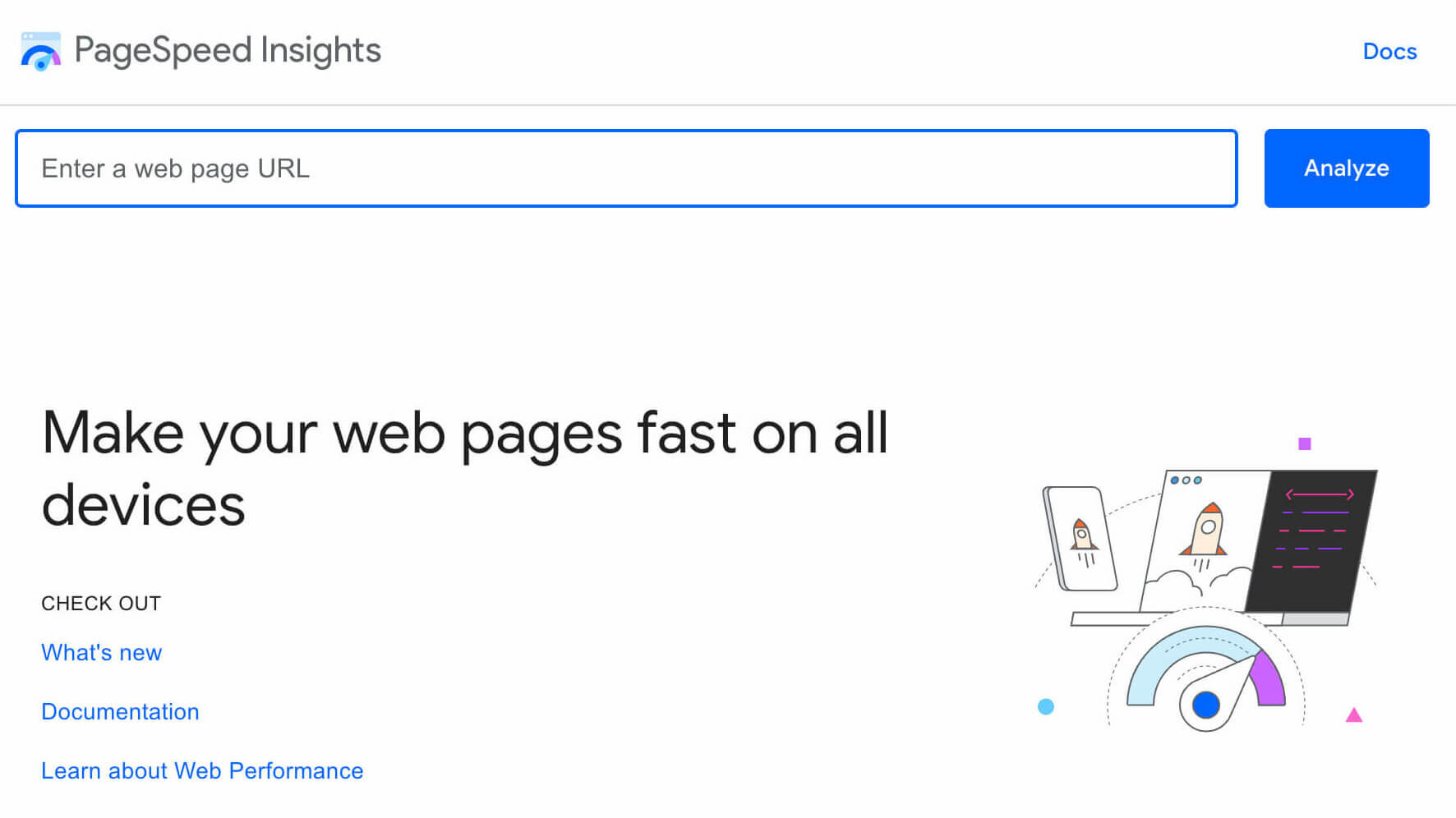
Se non hai familiarità con Google PageSpeed, si tratta di una serie di test che Google esegue sul tuo sito per determinare la velocità di caricamento del tuo sito. Quando un utente su Google fa clic su un risultato di ricerca, si aspetta che si carichi velocemente. Per questo Google ha creato il test Google PageSpeed Insights.
Ciò offre ai proprietari di siti Web gli strumenti per sapere esattamente cosa sta rallentando il loro sito Web e come risolverlo. Inoltre fornisce a Google i dati per classificare correttamente un sito Web nell'algoritmo del motore di ricerca.

Utilizzare lo strumento è facile come inserire l'URL del tuo sito web e fare clic su Analizza. Il test verrà eseguito rapidamente e ti verranno fornite molte metriche chiave. Inoltre, se desideri eseguire un test locale, puoi utilizzare Lighthouse open source di Google per produrre risultati simili direttamente nel tuo browser.
Un altro posto per vedere le prestazioni del sito Web è utilizzare il rapporto sui tempi delle pagine di Google Analytics.
Probabilmente non avrai bisogno di sistemare tutto ascolta in questo articolo, ma esaminerò i problemi più comuni di PageSpeed e come risolverli.
Best practice di PageSpeed: problemi comuni di PageSpeed di Google e come risolverli
Gran parte dei consigli in questa sezione presumeranno che tu abbia un blog WordPress. Ho anche incluso istruzioni più dettagliate per gli sviluppatori per risolvere i problemi manualmente.
Di gran lunga il modo migliore che ho trovato per migliorare la velocità di caricamento del tuo sito WordPress è usare WP-Rocket . WP-Rocket è un plug-in a pagamento, ma ne vale la pena poiché esegue molte delle migliori pratiche di performance immediatamente. Per risolvere la maggior parte dei problemi di velocità della pagina, evidenzierò se WP-Rocket può aiutare e fornire un'alternativa gratuita, se disponibile.
Anche il tuo tema WordPress svolgerà un ruolo importante nei principali elementi vitali del web.
Velocizza i tempi di risposta del server
Il tempo di risposta rapido del server è essenziale per un ottimo punteggio di Google PageSpeed. Fondamentalmente il tempo di risposta del tuo server è il tempo impiegato dal server del tuo sito Web per generare la pagina Web per l'utente. Questa è una delle cose più facili da risolvere se visualizzi l'avviso nel tuo rapporto PageSpeed. Il modo più comune per eliminare questo problema è utilizzare la memorizzazione nella cache delle pagine. Ciò significa che il tuo sito servirà la pagina web dalla cache, quindi il server stesso deve fare poco o nessun lavoro.
- Abilita la memorizzazione nella cache delle pagine: quando un utente richiede una pagina dal tuo sito, deve essere visualizzata e servita. Questo processo può essere completamente saltato con il caching delle pagine. Fondamentalmente quando un utente visita una pagina del tuo sito, questa verrà salvata per l'utente successivo nella cache in modo che possa essere immediatamente restituita. Molte società di hosting WordPress hanno incorporato il caching delle pagine, ma se vedi un tempo di risposta del server elevato, probabilmente non è abilitato. Le migliori soluzioni di memorizzazione nella cache delle pagine di WordPress includono WP-Rocket , W3 Total Cache e Cache Enabler. Un'altra opzione popolare per la memorizzazione nella cache delle pagine è utilizzare l'ottimizzazione automatica della piattaforma di CloudFlare per WordPress. Questo utilizza CloudFlare
- Usa uno stack moderno: la versione di PHP e MySQL utilizzata dal tuo host web gioca un ruolo enorme nella velocità della pagina. Le società di web hosting di alta qualità dovrebbero averti coperto su questo. Se sei uno sviluppatore, questo significa tenersi aggiornati con l'ultima versione delle soluzioni PHP e Database.
Abilita la compressione
Il tuo sito può comprimere il contenuto e le dimensioni della pagina prima di inviarlo al browser dell'utente con la compressione Brotli (più recente, supportata da Chrome) o GZIP. Questi metodi di compressione non hanno alcun effetto sulla visualizzazione del tuo sito poiché i browser dell'utente gestiscono automaticamente il contenuto compresso.
Le società di hosting WordPress più popolari applicheranno automaticamente la compressione per te. Se vuoi confermare che un metodo di compressione è abilitato sul tuo sito, puoi utilizzare un test di compressione GZIP online.
I plug-in WordPress dalle prestazioni popolari eseguiranno automaticamente la compressione GZIP per te, inclusi WP-Rocket, WP Super Cache (deve essere abilitato nelle impostazioni) e W3 Total Cache (deve essere abilitato nelle impostazioni). WP-Rocket applicherà automaticamente la compressione GZIP sul tuo sito se stai utilizzando Apache senza alcuna configurazione.
Per gli sviluppatori: per abilitare la compressione Brotli o GZIP sul tuo server devi sapere se stai usando Apache o Nginx. Ecco una guida per abilitare Brotli su Apache e una guida per abilitare Brotli su Nginx. Invece di occuparmi della configurazione del server, consiglierei di optare per l'utilizzo di CloudFlare. Gratuitamente CloudFlare applicherà la compressione GZIP e Brotli a seconda di cosa supporta il browser dell'utente e quale contenuto viene servito automaticamente.
Minimizza CSS, HTML e JavaScript
HTML, CSS e JavaScript influiscono tutti sulla velocità di caricamento della pagina. Durante la scrittura del codice, la maggior parte degli sviluppatori include tabulazioni, spazi e altro codice non essenziale per renderlo leggibile dall'uomo. Tutti questi caratteri inutilizzati si sommano e possono rallentare leggermente il tuo sito.
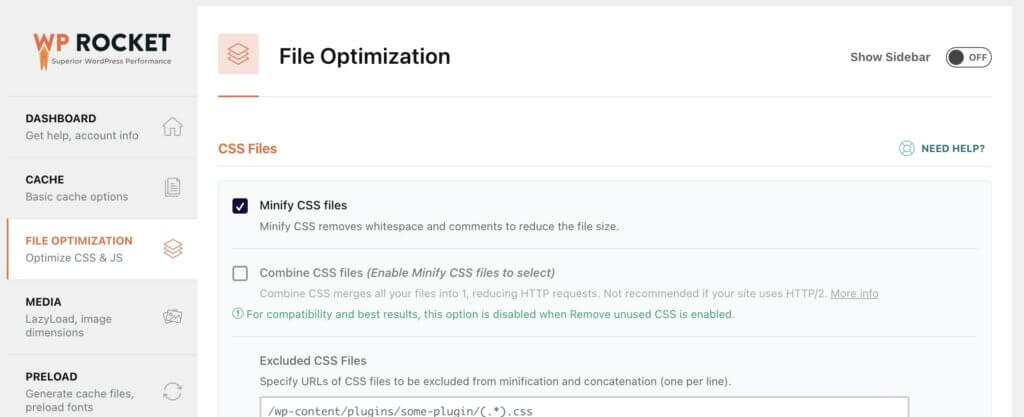
Fortunatamente tutte queste risorse possono essere facilmente minimizzate senza influire sull'esperienza dell'utente. WP-Rocket offre una pagina di ottimizzazione dei file con opzioni di minificazione per CSS e JavaScript. Inoltre, se la cache delle pagine è abilitata in WP-Rocket, la minificazione HTML verrà applicata alle pagine. Un'opzione gratuita è utilizzare il plug-in Autoptimize per minimizzare CSS/JS/HTML.
Tieni presente che quando minimizzi JavaScript potrebbe causare problemi con la funzionalità, quindi assicurati di testare quando lo abiliti.

Per gli sviluppatori: ci sono molti strumenti per sviluppatori che consentono agli sviluppatori di comprimere i propri file durante il flusso di lavoro. I pacchetti Node.js come Clean CSS possono essere aggiunti a un flusso di lavoro per comprimere i file minimizzati mentre ci si lavora. Inoltre, per i progetti più piccoli ci sono molti strumenti online che comprimeranno CSS, JS e persino HTML. Se stai utilizzando WordPress, probabilmente vorrai semplicemente optare per l'utilizzo di un plug-in poiché otterranno gli stessi risultati con molto meno sforzo.

Riduci i CSS inutilizzati
La rimozione di CSS inutilizzati può essere difficile. Le regole CSS della tua pagina che non sono utilizzate per lo stile della pagina sono considerate CSS inutilizzate. La maggior parte dei framework, dei temi e dei plug-in lascerà il tuo sito con CSS inutilizzati.
Ad esempio, il tuo tema WordPress potrebbe contenere uno stile per una pagina di contatto ma non è utilizzato su tutte le altre pagine del tuo sito ma esiste ancora nel foglio di stile.

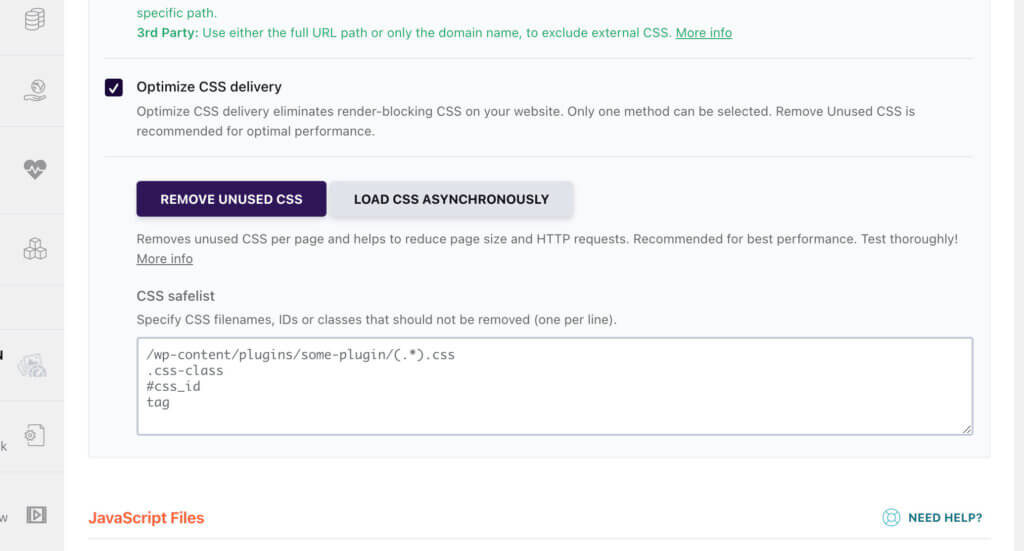
Fortunatamente se usi WordPress ci sono un paio di plugin che ridurranno automaticamente i CSS inutilizzati. WP-Rocket e Perfmatters faranno un ottimo lavoro nel rimuovere i CSS inutilizzati dal tuo blog. Questi plugin caricheranno le tue pagine e assicureranno che abbia solo il CSS necessario per visualizzare correttamente la tua pagina lasciandoti con un file CSS più piccolo.
Per gli sviluppatori: per eseguire questo processo manualmente, gli sviluppatori possono lavorare sull'eliminazione dell'accodamento dei fogli di stile da un sito WordPress. Ciò ti consentirà di selezionare manualmente il CSS che desideri aggiungere al foglio di stile del tuo tema. Esistono anche strumenti online per trovare CSS inutilizzati sul tuo sito, ma probabilmente non sono sostenibili da utilizzare per siti di grandi dimensioni.
Sfrutta la memorizzazione nella cache del browser
Quando gli utenti visitano più pagine del tuo sito, è probabile che utilizzino le stesse risorse. Spesso immagini, CSS e JavaScript sono condivisi nell'intero sito. È qui che entra in gioco la memorizzazione nella cache del browser, puoi dire al browser di un utente di salvare le risorse per un uso successivo. La maggior parte dei plug-in per le prestazioni per WordPress aggiungerà regole di memorizzazione nella cache del browser pronte all'uso.
Per gli sviluppatori: a seconda che tu stia utilizzando Apache o Ngnix, puoi aggiungere la configurazione del server per indicare ai browser dell'utente di memorizzare nella cache contenuti specifici. In genere questi metodi di memorizzazione nella cache del browser vengono applicati a CSS, JS e immagini.
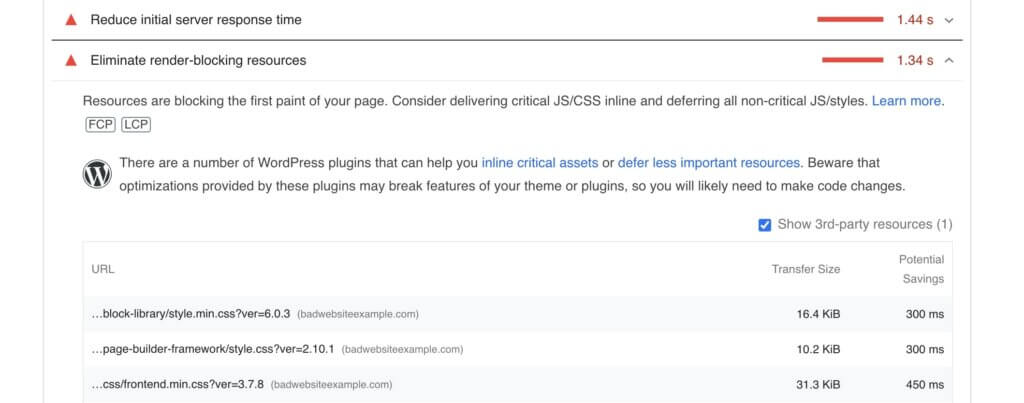
Elimina le risorse che bloccano il rendering
Quando un browser web legge il codice del tuo sito web, determina cosa scaricare e renderizzare. I file JavaScript e CSS nel tag <head> sono considerati risorse di blocco della visualizzazione. Quando il browser tenta di restituire la pagina a un utente, deve arrestarsi, scaricare il file e nel complesso ritarderà il rendering della pagina.
Se il tuo sito disponeva di risorse che bloccano il rendering, Google PageSpeed Insights ti mostrerà i file più grandi e i potenziali risparmi.

Fortunatamente la maggior parte dei plug-in di prestazioni per WordPress ti aiuterà a differire o incorporare JavaScript e CSS. I plugin di WordPress ti aiuteranno anche a spostare fogli di stile e JS non essenziali da caricare nella parte inferiore della pagina. WP-Rocket, Autoptimize (gratuito) e Perfmatters fanno tutti un lavoro per eliminare le risorse che bloccano il rendering.
Per gli sviluppatori: gli sviluppatori possono sfruttare più funzioni del browser per migliorare il caricamento delle risorse. Ciò include l'utilizzo dell'attributo defer negli script, lo spostamento di CSS/JS nel piè di pagina e l'inclusione solo di CSS critici nell'intestazione. Guida di Google alle risorse che bloccano il rendering.
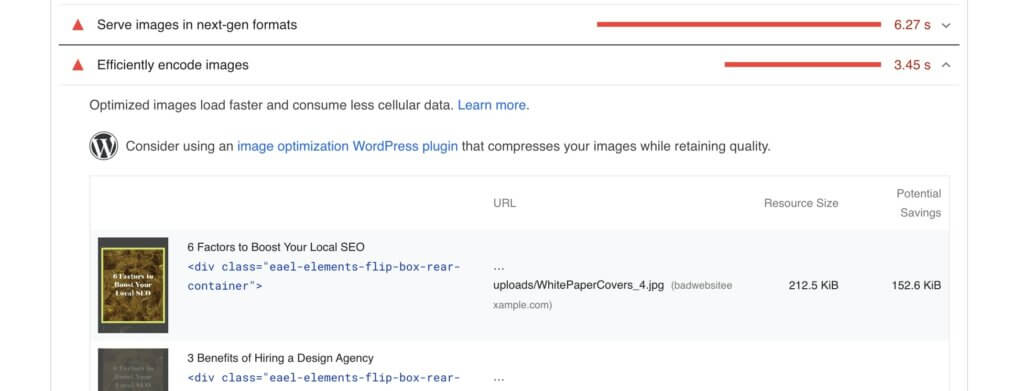
Codifica immagini in modo efficiente
Gli algoritmi di compressione delle immagini hanno risultati incredibili nella compressione delle immagini senza alcuna perdita di qualità percepita.
In genere le immagini JPG e PNG possono utilizzare una compressione aggiuntiva durante l'esportazione. Imagify, ShortPixel e Smush sono tutti ottimi plugin di WordPress per la compressione automatica delle immagini. Fondamentalmente questi plugin comprimeranno le tue immagini mentre le carichi portando a velocità di caricamento della pagina più elevate. Puoi anche selezionare quanta compressione viene applicata alle immagini.
Poiché comprimere le immagini costa molta potenza di elaborazione, molti di questi plugin avranno un costo per una grande quantità di immagini. ShortPixel offre anche un plug-in per comprimere le immagini sul cloud utilizzando la rete di distribuzione dei contenuti e l'API. Se il tuo sito utilizza già CloudFlare, puoi iscriverti al loro piano Pro per ottimizzare le immagini al volo.

Per gli sviluppatori: ci sono molti strumenti per l'ottimizzazione delle immagini, inclusi strumenti online come Image Compressor e app desktop come Pichi. Probabilmente vorrai comprimere le immagini su larga scala, quindi preferisco utilizzare un CDN che comprime automaticamente le immagini. Il mio preferito è il piano CloudFlare Pro ($ 20 / m) che comprimerà automaticamente e persino le immagini webp del server. Puoi anche passare all'utilizzo di SVG per la grafica come il logo del tuo sito. Inoltre, una buona regola da notare è utilizzare i file JPEG per le foto reali e i file SVG/PNG per la grafica. L'utilizzo di un file PNG per una foto risulterà in un file inutilmente grande.
Ridimensiona correttamente le immagini
Un esempio di immagini di dimensioni errate è una grande immagine di 2000 x 2000 px in un div largo 800 px. Poiché sono visibili solo 800px, il browser ha dovuto caricare l'immagine più grande senza motivo. Ciò comporta una velocità di caricamento della pagina più lenta e un'esperienza peggiore per gli utenti. La maggior parte dei temi WordPress ben progettati non presenta questo problema.
Per gli sviluppatori: se stai sviluppando un tema WordPress, puoi impostare le dimensioni predefinite delle immagini di WordPress in modo che corrispondano correttamente alla larghezza del tuo tema. Dovrai rigenerare le miniature di WordPress dopo aver modificato le dimensioni dell'immagine. Tieni presente che se desideri pubblicare immagini per un display retina devi utilizzare l'attributo srcset. WordPress ha anche funzioni integrate per servire immagini su un display ad alta densità di pixel.
Rimanda le immagini fuori schermo
Quando un sito web viene caricato se contiene immagini verranno caricate tutte, anche quelle below the fold. Questo è uno spreco di risorse e utilizzo della rete poiché le immagini sono visualizzabili. Fortunatamente il differimento delle immagini fuori schermo è più facile che mai ora che tutti i principali browser supportano il caricamento lento.
Per impostazione predefinita, WordPress applicherà l'attributo loading=”lazy” alle immagini per rinviare automaticamente le immagini fuori schermo, quindi probabilmente non vedrai questo errore. WP-Rocket applicherà anche il caricamento lento a immagini, iFrame e incorporamenti di YouTube. In alternativa, puoi utilizzare il plug-in gratuito a3 Lazy Load per applicare il caricamento pigro agli elementi fuori schermo. Se il tuo sito ha molti file immagine e gif, questo è un aspetto importante per migliorare il caricamento della pagina.
Per gli sviluppatori: il modo più semplice per aggiungere il caricamento lento a un'immagine consiste nell'includere l'attributo loading=”lazy” nel tag <img>. Ci sono anche molte librerie JavaScript per il caricamento lento dei contenuti.
Tutto il testo rimane visibile durante i caricamenti di Webfont
Quando sono stati introdotti i webfont, era pratica comune nascondere il testo prima che il font fosse caricato. Questo è un grande no-no poiché gli utenti vogliono iniziare immediatamente a leggere il tuo sito. WP-Rocket ottimizzerà automaticamente la visualizzazione dei caratteri Web quando le ottimizzazioni CSS sono abilitate. Il plug-in gratuito per WordPress Swap Google Fonts Display aggiungerà anche il parametro corretto a Google Fonts per il tuo sito WordPress.
Per gli sviluppatori: probabilmente stai utilizzando Google Fonts, il che è abbastanza semplice per risolvere questo risultato. Tutto quello che devi fare è aggiungere la stringa di query "&display=swap" all'URL del tuo carattere Google; maggiori dettagli da Google.
Evita i reindirizzamenti di più pagine
Se il tuo sito ha molti reindirizzamenti, questi aumenteranno lentamente la velocità di caricamento della pagina. Ad esempio, se la tua home page / va su /home.html, ciò causerà un ritardo nella risposta ai tuoi utenti. Potresti visualizzare questo errore anche se disponi di file CSS o JS che portano a un reindirizzamento.
Un altro esempio è se un URL nella navigazione dell'intestazione va a un URL che reindirizza. È molto probabile che il tuo sito non venga contrassegnato per questo se utilizzi WordPress.
Domande frequenti sull'ottimizzazione e gli approfondimenti di Google PageSpeed
Ecco le domande più comuni su Google PageSpeed. Se manca qualcosa chiedi nei commenti alla fine di questo articolo.
Che cos'è il test PageSpeed di Google?
Il test di Google PageSpeed insights viene utilizzato per determinare le prestazioni di un sito web. I risultati di un test ti danno un punteggio di PageSpeed su 100.
Che cos'è un punteggio PageSpeed di Google?
Un punteggio di Google Page Speed è un test eseguito da Google progettato per analizzare le prestazioni di un sito web. 100 è un punteggio perfetto mentre 90 è considerato buono. Mentre un punteggio compreso tra 50 e 90 deve essere migliorato e un punteggio inferiore a 50 è scarso.
La velocità della pagina influisce sulla SEO?
Sì. Il punteggio di Google PageSpeed Insights gioca un ruolo importante nella SEO. Google utilizza la velocità della pagina come fattore chiave per il posizionamento di un sito web.
Come posso migliorare il mio punteggio di Google PageSpeed?
Speriamo che questo articolo abbia contribuito a migliorare il tuo punteggio di Google PageSpeed. Le basi includono la rimozione delle risorse che bloccano il rendering, la rimozione di CSS inutilizzati, l'ottimizzazione delle immagini e la riduzione del tempo al primo byte.
Considerazioni finali sull'ottimizzazione di Google PageSpeed per il tuo blog
Spero che questi suggerimenti per ottimizzare l'ottimizzazione di Google Page Speed ti aiutino a migliorare le prestazioni del tuo blog e portino ad un aumento del traffico organico nel tempo. Man mano che il Web si evolve e gli strumenti diventano più facili da usare, sarà sempre più facile velocizzare i siti WordPress.
Ci sono un sacco di cose che puoi fare per migliorare un punteggio di Google Page Speed, ma ti consiglio di superare un test.
Avere un test di superamento (punteggio superiore a 90) giocherà un ruolo importante nel classificare i tuoi contenuti nelle prime posizioni per i risultati di ricerca organici di Google. Non dimenticare, tuttavia, che ottenere un punteggio perfetto di 100 può finire per essere un compito infinito man mano che gli standard web cambiano, quindi sforzati di rimanere in quell'intervallo di 90+ e starai bene.
Pronto per iniziare il tuo blog oggi?
Dai un'occhiata alla mia guida definitiva Come avviare un blog (a lato) che è stata pubblicata su Forbes , Inc e Entrepreneur .
