Google PageSpeed Optimizasyon Kılavuzu PageSpeed Insights'ta Nasıl 100 Puan Alınır (ve Blogunuzun Performansını Hızlandırır)
Yayınlanan: 2022-12-01Web sitenizin ne kadar hızlı yüklendiği, bir kullanıcının blogunuzdaki deneyiminin büyük bir parçasıdır. Bu nedenle, ilk etapta bir blog başlatacaksanız, hızlı bir web sitesine sahip olmak başarı için çok önemlidir. Girin: arkadaşım ve yetenekli geliştirici Andy Feliciotti'den bu Google PageSpeed optimizasyon kılavuzu.
Google ayrıca PageSpeed puanlarını kullanarak web sitelerini hızlarına göre sıralar. Web sitenize Google'ın PageSpeed testinde mükemmel bir 100 puanı almak kolay bir iş değildir. Ama yardım etmek için buradayım! Bir blogunuz veya e-Ticaret siteniz olursa olsun, Google PageSpeed puanınızı 100'e nasıl çıkaracağınızı adım adım ele alacağız.

Google PageSpeed Optimizasyonu: PageSpeed Insights'ta Nasıl 100 Puan Alınır?
- Google Sayfa Hızı nedir?
- Google Sayfa Hızı Neden Önemlidir?
- Web Sitenizin Hızını Nasıl Test Edebilirsiniz?
- Google PageSpeed En İyi Uygulamaları
- Google PageSpeed Optimization & Insights SSS
Açıklama: Lütfen aşağıdaki bağlantılardan bazılarının bağlı kuruluş bağlantıları olduğunu ve size hiçbir ek ücret ödemeden bir komisyon kazanacağımı unutmayın. Sadece şahsen kullandığım ve arkasında durduğum ürün ve hizmetleri tavsiye ettiğimi bilin. Bağlı kuruluş bağlantılarımdan birini kullandığınızda, şirket bana ödeme yapıyor, bu da bu blogu yönetmeme ve derinlemesine içeriğimi (sizin gibi) okuyucular için ücretsiz tutmama yardımcı oluyor.
Blogunuzu Bugün Başlatmaya Hazır mısınız?
Forbes , Inc ve Entrepreneur'da yer alan nihai rehberim Bir Blog Nasıl Başlatılır (Yan Tarafta) bölümüne göz atın.
Önce Google PageSpeed'in temellerini gözden geçirelim, ardından blogunuzu hızlandırmaya geçelim.
Google Sayfa Hızı nedir?
Sayfa hızı, web sitenizin içeriğinin bir kullanıcının tarayıcısına ulaşması için geçen süredir.
Bu çok önemlidir, çünkü sitenizi ziyaret eden kullanıcılar içeriğinizi beklemek istemezler. Bu duyguyu bilirsiniz, Google'da sorunuzun cevabını bulursunuz, bir bağlantıya tıklarsınız ve sayfa hiç yüklenmeyince pes edersiniz. Google da bunu biliyor; bu nedenle sitenizin hızı önemli bir sıralama faktörüdür. Sitenizin hızını test etmek için en popüler araç Google PageSpeed Insights aracıdır. Bu, sayfa hızı açısından Google'ın siteniz hakkında tam olarak ne düşündüğünü bilmenin en iyi yoludur.
Önemli Google Sayfa Hızı Metrikleri:
- En Büyük İçerikli Boya (LCP): Kullanıcılara algılanan sayfa yükleme hızının ölçümü. Öncelikle ekranın üst kısmındaki içeriğin yüklenmesi bittiğinde.
- İlk Giriş Gecikmesi (FID): Bir kullanıcının web sitesiyle etkileşime girmesine kadar geçen saniye cinsinden gecikme ölçümü.
- Kümülatif Düzen Kayması (CLS): Sayfa düzeni "kaymayı" durdurana kadar saniye cinsinden ölçüm. Örneğin, bir resim yükleme sitenizde düzen kaymalarına neden olabilir. Bu önemlidir, çünkü bir kullanıcı sitenizdeki bir öğeyi bitmeden tıklamak isteyebilir, a vardiyasını yüklemek onların başka bir öğeyi tıklamasına neden olabilir.
- First Contentful Paint (FCP): Herhangi bir şeyin ekranda görüntülendiği sürenin ölçümü.
- Next Paint Etkileşimi (INP): Next Paint Etkileşimi, bir sayfayla yapılan kullanıcı etkileşimlerinin gecikmesini gözlemler. Örneğin, bir kullanıcı bir akordeonu tıklarsa ve açıldığında beklenmeyen bir gecikme olursa.
- İlk Bayt Süresi (TTFB): Tarayıcının sunucudan bir yanıt almasına kadar geçen sürenin ölçümü.
Bu terimlerin sıklıkla Google Search Console (Önemli Web Verileri raporu), PageSpeed Insights ve Chrome Kullanıcı Deneyimi Raporu'nda kullanıldığını göreceksiniz.
Sayfa Hızı Neden Önemlidir?
Sayfa hızı önemlidir çünkü blogunuzun ne kadar trafik ve ne kadar para kazanabileceğini doğrudan etkiler.
Araştırmalar, site hızının dönüşüm oranını doğrudan etkilediğini göstermiştir. Portent'ten alınan veriler, 5 saniyeye karşılık 1 saniyelik bir sayfa yükleme hızına sahip olmanın dönüşümlerde neredeyse %50'lik bir düşüşe sahip olacağını gösteriyor. Sitenizin yükleme süresi yalnızca Google sıralamanızı etkilemekle kalmaz, aynı zamanda dönüşüm oranınızı da etkiler.
Google arama sonuçlarındaki konumunuzdan müşterinin sabrına kadar sitenizin sayfa yükleme süresi, kullanıcı deneyiminin her yönünü etkiler. Kullanıcılar öncelikle mobil cihazlarda olduğundan, sitenizin her kilobayt yüklemesi kasıtlı olmalıdır.
Bir kullanıcının bir sayfanın yüklenmesi için ne kadar uzun süre oturması ve beklemesi gerekiyorsa, hemen çıkma oranınız da o kadar yüksek olacaktır. Sitenizin hızı yalnızca Google'ın SERP'lerini etkilemekle kalmaz, çoğu arama motoru sayfa hızını da etkiler. Bu nedenle, hızlı yüklenen bir siteye sahip olmak günümüz web'inde çok önemlidir.
Neyse ki, modern araçlar kullanıyorsanız ve ne yapacağınızı biliyorsanız, hızlı bir site yapmak çok zor değil.
Web Sitenizin Hızını Nasıl Test Edebilirsiniz?
Google PageSpeed'e aşina değilseniz, sitenizin ne kadar hızlı yüklendiğini belirlemek için Google'ın sitenizde çalıştırdığı bir dizi testtir. Google'daki bir kullanıcı bir arama sonucunu tıkladığında, bunun hızlı yüklenmesini bekler. Bu nedenle Google, Google PageSpeed Insights testini oluşturdu.
Bu, web sitesi sahiplerine web sitelerini tam olarak neyin yavaşlattığını ve nasıl düzeltileceğini bilmeleri için araçlar sağlar. Ayrıca, Google'a bir web sitesini arama motoru algoritmasında doğru bir şekilde sıralaması için veri sağlar.

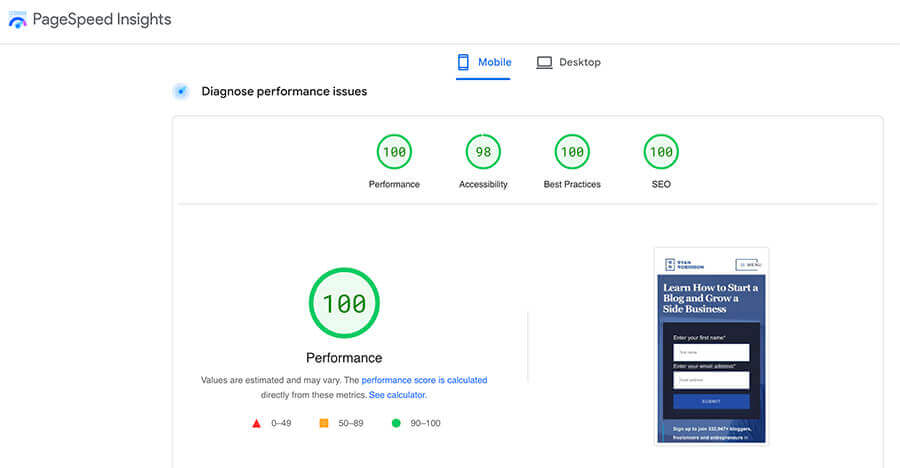
Aracı kullanmak, web sitenizin URL'sini girmek ve analiz et'i tıklamak kadar kolaydır. Test hızlı bir şekilde çalışacak ve size birçok önemli ölçüm verilecek. Ek olarak, yerel bir test yapmak istiyorsanız, benzer sonuçları doğrudan tarayıcınızda üretmek için Google'ın açık kaynaklı Lighthouse'unu kullanabilirsiniz.
Web sitesi performansını görmek için başka bir yer, Google Analytics sayfa zamanlamaları raporunu kullanmaktır.
Muhtemelen her şeyi düzeltmeniz gerekmeyecek, bu makaleyi dinleyin, ancak en yaygın Sayfa Hızı sorunlarını ve bunların nasıl düzeltileceğini gözden geçireceğim.
Sayfa Hızı En İyi Uygulamaları: Yaygın Google Sayfa Hızı Sorunları ve Nasıl Düzeltilir?
Bu bölümdeki tavsiyelerin çoğu, bir WordPress blogunuz olduğunu varsayacaktır. Ayrıca, geliştiricilerin sorunları manuel olarak düzeltmeleri için daha ayrıntılı talimatlar da ekledim.
WordPress site yükleme hızınızı artırmanın açık ara en iyi yolu WP-Rocket kullanmaktır. WP-Rocket ücretli bir eklentidir, ancak kutudan çıkar çıkmaz en iyi performans uygulamalarının çoğunu yaptığı için buna değer. Çoğu sayfa hızı sorununu çözmek için, WP-Rocket'in yardımcı olup olamayacağını vurgulayacağım ve varsa ücretsiz bir alternatif sunacağım.
WordPress temanız ayrıca temel web yaşamsal öğelerinde büyük bir rol oynayacaktır.
Sunucu Yanıt Süresini Hızlandırın
Hızlı sunucu yanıt süresi, harika bir Google PageSpeed puanı için çok önemlidir. Temel olarak, sunucunuzun yanıt süresi, web sitenizin sunucusunun kullanıcı için web sayfasını oluşturmasının ne kadar sürdüğüdür. Sayfa Hızı raporunuzda uyarıyı görüyorsanız bu düzeltmesi en kolay şeylerden biridir. Bu sorunu ortadan kaldırmanın en yaygın yolu, sayfa önbelleğe almayı kullanmaktır. Bu, sitenizin web sayfasını önbellekten sunacağı anlamına gelir, böylece sunucunun kendisi çok az iş yapmak zorunda kalır veya hiç çalışmaz.
- Sayfa Önbelleğe Almayı Etkinleştir: Bir kullanıcı sitenizden bir sayfa istediğinde, sayfanın oluşturulması ve sunulması gerekir. Sayfa önbelleğe alma ile bu işlem tamamen atlanabilir. Temel olarak, bir kullanıcı sitenizdeki bir sayfayı ziyaret ettiğinde, önbellekteki bir sonraki kullanıcı için kaydedilir, böylece anında geri döndürülebilir. Birçok WordPress barındırma şirketi, yerleşik sayfa önbelleğe alma özelliğine sahiptir, ancak yüksek bir sunucu yanıt süresi görüyorsanız, muhtemelen etkinleştirilmemiştir. En iyi WordPress sayfa önbelleğe alma çözümleri arasında WP-Rocket , W3 Total Cache ve Cache Enabler bulunur. Sayfa önbelleğe alma için başka bir popüler seçenek, CloudFlare'nin WordPress için Otomatik Platform Optimizasyonu'nu kullanmaktır. Bu, CloudFlare'ı kullanır
- Modern Bir Yığın Kullanın: Web barındırıcınızın kullandığı PHP ve MySQL sürümü, sayfa hızında büyük bir rol oynar. Yüksek kaliteli web barındırma şirketleri, bu konuda sizi kapsamalıdır. Bir geliştiriciyseniz bu, PHP'nin en son sürümü ve Veritabanı çözümleriyle güncel kalmak anlamına gelir.
Sıkıştırmayı etkinleştir
Siteniz, Brotli (daha yeni, Chrome tarafından desteklenir) veya GZIP sıkıştırması ile kullanıcının tarayıcısına göndermeden önce içeriğini ve sayfa boyutunu sıkıştırabilir. Kullanıcının tarayıcıları sıkıştırılmış içeriği otomatik olarak işlediğinden, bu sıkıştırma yöntemlerinin sitenizin görünümü üzerinde hiçbir etkisi yoktur.
En popüler WordPress barındırma şirketleri sizin için otomatik olarak sıkıştırma uygulayacaktır. Sitenizde bir sıkıştırma yönteminin etkinleştirildiğini doğrulamak istiyorsanız, çevrimiçi bir GZIP sıkıştırma testi kullanabilirsiniz.
WP-Rocket, WP Super Cache (ayarlarda etkinleştirilmelidir) ve W3 Total Cache (ayarlarda etkinleştirilmelidir) dahil olmak üzere popüler performans WordPress eklentileri sizin için otomatik olarak GZIP sıkıştırır. Apache'yi herhangi bir yapılandırma olmadan kullanıyorsanız, WP-Rocket sitenize otomatik olarak GZIP sıkıştırması uygulayacaktır.
Geliştiriciler için: Sunucunuzda Brotli veya GZIP sıkıştırmasını etkinleştirmek için Apache veya Nginx kullanıp kullanmadığınızı bilmeniz gerekir. İşte Apache'de Brotli'yi etkinleştirmek için bir kılavuz ve Nginx'te Brotli'yi etkinleştirmek için bir kılavuz. Sunucu yapılandırmasıyla uğraşmak yerine CloudFlare kullanmayı seçmenizi tavsiye ederim. Ücretsiz olarak CloudFlare, kullanıcının tarayıcısının neyi desteklediğine ve hangi içeriğin otomatik olarak sunulduğuna bağlı olarak GZIP ve Brotli sıkıştırması uygular.
CSS, HTML ve JavaScript'i küçültün
HTML, CSS ve JavaScript'in tümü, sayfa yükleme hızınızı etkiler. Kod yazarken çoğu geliştirici, insan tarafından okunabilir hale getirmek için sekmeler, boşluklar ve diğer gerekli olmayan kodları içerecektir. Tüm bu kullanılmayan karakterler toplanır ve sitenizi biraz yavaşlatabilir.
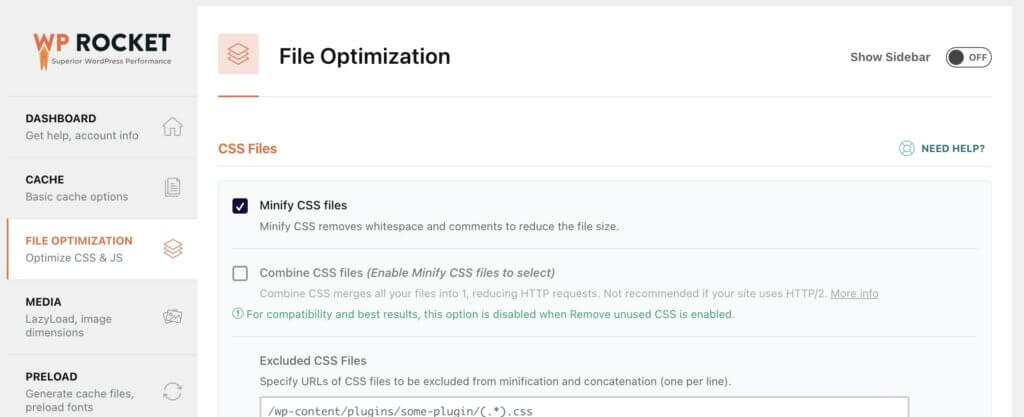
Neyse ki tüm bu varlıklar, kullanıcının deneyimini etkilemeden kolayca küçültülebilir. WP-Rocket, CSS ve JavaScript için küçültme seçenekleri içeren bir dosya optimizasyon sayfası sunar. Ek olarak, WP-Rocket'te sayfa önbelleğe alma etkinleştirilmişse, sayfalara HTML küçültme uygulanacaktır. Ücretsiz bir seçenek, CSS/JS/HTML'yi küçültmek için Autoptimize eklentisini kullanmaktır.
JavaScript'i küçülttüğünüzde işlevsellikte sorunlara neden olabileceğini unutmayın, bu nedenle etkinleştirirken test ettiğinizden emin olun.

Geliştiriciler İçin: Geliştiricilerin iş akışları sırasında dosyalarını sıkıştırmasına olanak tanıyan çok sayıda geliştirici aracı vardır. Clean CSS gibi Node.js paketleri, üzerinde çalışırken küçültülmüş dosyaları sıkıştırmak için bir iş akışına eklenebilir. Ek olarak, daha küçük projeler için CSS, JS ve hatta HTML'yi sıkıştıracak çok sayıda çevrimiçi araç vardır. WordPress kullanıyorsanız, aynı sonuçları çok daha az çabayla elde edeceklerinden, muhtemelen bir eklenti kullanmayı tercih etmek isteyeceksiniz.

Kullanılmayan CSS'yi Azaltın
Kullanılmayan CSS'yi kaldırmak zor olabilir. Sayfanızın sahip olduğu ve sayfa stili için kullanılmayan CSS kuralları, kullanılmayan CSS olarak kabul edilir. Çoğu çerçeve, tema ve eklenti, sitenizi kullanılmayan CSS ile bırakır.
Örneğin, WordPress temanız bir iletişim sayfası için stil içerebilir, ancak sitenizin diğer tüm sayfalarında kullanılmaz, ancak stil sayfasında hala bulunur.

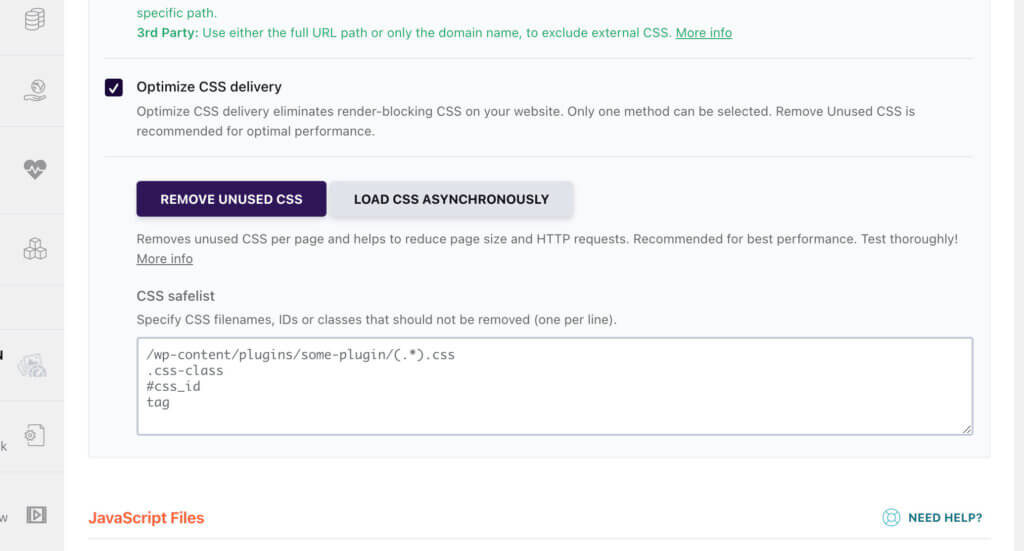
Şans eseri, WordPress kullanıyorsanız, kullanılmayan CSS'yi otomatik olarak azaltan birkaç eklenti vardır. WP-Rocket ve Perfmatters, kullanılmayan CSS'yi blogunuzdan kaldırma konusunda harika bir iş çıkaracaktır. Bu eklentiler sayfalarınızı yükleyecek ve yalnızca sayfanızı doğru bir şekilde görüntülemek için gereken CSS'ye sahip olmasını sağlayacak ve size daha küçük bir CSS dosyası bırakacaktır.
Geliştiriciler için: Bu işlemi manuel olarak yapmak için geliştiriciler, bir WordPress sitesinden stil sayfalarını sıraya alma üzerinde çalışabilirler. Bu, temanızın stil sayfasına eklenmesini istediğiniz CSS'yi manuel olarak seçmenize olanak tanır. Sitenizde kullanılmayan CSS'yi bulmak için çevrimiçi araçlar da vardır, ancak büyük sitelerde kullanımı muhtemelen sürdürülebilir değildir.
Tarayıcı Önbelleğinden Yararlanın
Kullanıcılar sitenizdeki birden fazla sayfayı ziyaret ettiğinde muhtemelen aynı kaynakları kullanıyor olacaklardır. Genellikle resimler, CSS ve JavaScript tüm sitenizde paylaşılır. Tarayıcı önbelleğe almanın devreye girdiği yer burasıdır; bir kullanıcının tarayıcısına varlıkları daha sonra kullanmak üzere kaydetmesini söyleyebilirsiniz. WordPress için çoğu performans eklentisi, kullanıma hazır tarayıcı önbelleğe alma kuralları ekler.
Geliştiriciler için: Apache veya Ngnix kullanıp kullanmadığınıza bağlı olarak, kullanıcının tarayıcılarına belirli içeriği önbelleğe almasını söylemek için sunucu yapılandırması ekleyebilirsiniz. Genellikle bu tarayıcı önbelleğe alma yöntemleri CSS, JS ve resimlere uygulanır.
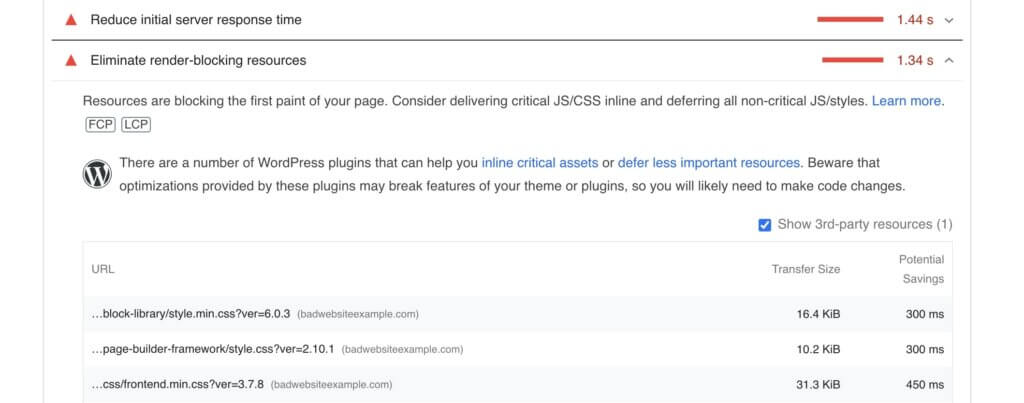
Oluşturmayı Engelleyen Kaynakları Ortadan Kaldırın
Bir web tarayıcısı, web sitenizin kodunu okurken, neyin indirileceğini ve oluşturulacağını belirler. <head> etiketinizdeki JavaScript ve CSS dosyaları, oluşturmayı engelleyen kaynaklar olarak kabul edilir. Tarayıcı sayfayı bir kullanıcıya döndürmeye çalıştığında durması, dosyayı indirmesi gerekir ve genel olarak sayfanın oluşturulmasını geciktirir.
Sitenizde görüntü oluşturmayı engelleyen kaynaklar varsa, Google PageSpeed Insights size en büyük dosyaları ve olası tasarrufları gösterir.

Şans eseri, WordPress için çoğu performans eklentisi, JavaScript ve CSS'yi ertelemenize veya satır içi yapmanıza yardımcı olacaktır. WordPress eklentileri, gerekli olmayan stil sayfalarını ve JS'yi sayfanızın altına yüklemek için taşımanıza da yardımcı olur. WP-Rocket, Autoptimize (ücretsiz) ve Perfmatters'ın tümü, oluşturmayı engelleyen varlıkları ortadan kaldırmak için bir iş yapar.
Geliştiriciler için: Geliştiriciler, varlık yüklemeyi iyileştirmeye yardımcı olmak için birden çok tarayıcı işlevinden yararlanabilir. Bu, betiklerde erteleme özniteliğinin kullanılmasını, CSS/JS'nin alt bilgiye taşınmasını ve üst bilgiye yalnızca kritik CSS'nin dahil edilmesini içerir. Google'ın oluşturmayı engelleyen kaynaklar kılavuzu.
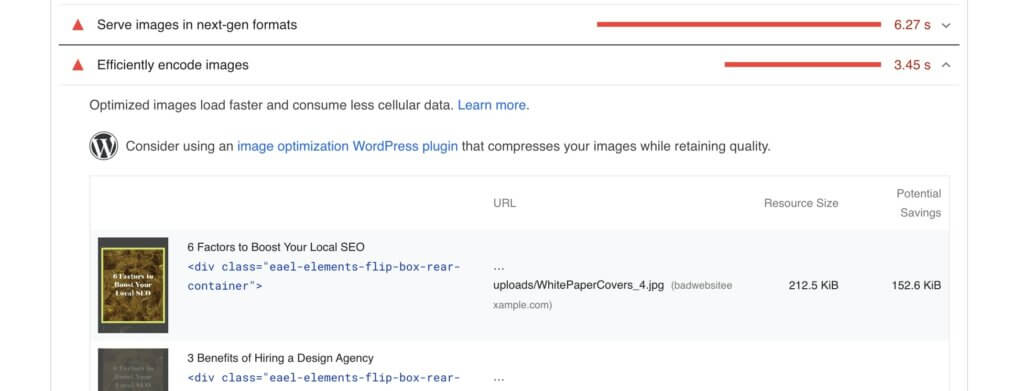
Görüntüleri Verimli Bir Şekilde Kodlayın
Görüntü sıkıştırma algoritmaları, görüntüleri herhangi bir kalite kaybı olmadan sıkıştırmada inanılmaz sonuçlara sahiptir.
Tipik olarak JPG ve PNG görüntüleri dışa aktarıldığında ek sıkıştırma kullanabilir. Imagify, ShortPixel ve Smush, görüntüleri otomatik olarak sıkıştırmak için harika WordPress eklentileridir. Temel olarak bu eklentiler, siz yükledikçe resimlerinizi sıkıştıracak ve bu da daha hızlı sayfa yükleme hızlarına yol açacaktır. Görüntülere ne kadar sıkıştırma uygulanacağını da seçebilirsiniz.
Görüntüleri sıkıştırmak işlem gücüne mal olduğundan, bu eklentilerin çoğu büyük miktarda görüntü için ücret alacaktır. ShortPixel ayrıca içerik dağıtım ağı ve API'sini kullanarak buluttaki görüntüleri sıkıştırmak için bir eklenti sunar. Siteniz zaten CloudFlare kullanıyorsa, görüntüleri anında optimize etmek için Profesyonel planlarına kaydolabilirsiniz.

Geliştiriciler için: Image Compressor gibi çevrimiçi araçlar ve Pichi gibi masaüstü uygulamaları dahil olmak üzere birçok görüntü optimizasyonu aracı vardır. Büyük ihtimalle görüntüleri uygun ölçekte sıkıştırmak isteyeceksiniz, bu yüzden ben görüntüleri otomatik olarak sıkıştıran bir CDN kullanmayı tercih ediyorum. Benim kişisel favorim, webp görüntülerini otomatik olarak sıkıştıracak ve hatta sunucuya gönderecek olan CloudFlare Pro (20 $/m) planı. Ayrıca sitenizin logosu gibi grafikler için SVG kullanmaya geçebilirsiniz. Ayrıca, gerçek fotoğraflar için JPEG dosyalarını ve grafikler için SVG/PNG dosyalarını kullanmak da iyi bir not kuralıdır. Bir fotoğraf için bir PNG dosyası kullanmak, gereksiz yere büyük bir dosyaya neden olur.
Görselleri Doğru Boyutlandırın
Yanlış boyutlandırılmış görüntülere bir örnek, 800 piksel genişliğindeki bir div'de 2000 piksele 2000 piksellik büyük bir görüntüdür. Yalnızca 800 piksel görünür olduğundan, tarayıcı sebepsiz yere daha büyük resmi yüklemek zorunda kaldı. Bu, daha yavaş bir sayfa yükleme hızına ve kullanıcılar için daha kötü bir deneyime yol açar. En iyi tasarlanmış WordPress temalarında bu sorun olmaz.
Geliştiriciler için: Bir WordPress teması geliştiriyorsanız, varsayılan WordPress görüntü boyutlarını temanızın genişliğiyle doğru şekilde eşleşecek şekilde ayarlayabilirsiniz. Görüntü boyutlarını değiştirdikten sonra WordPress küçük resimlerini yeniden oluşturmanız gerekir. Görüntüleri bir retina ekran için sunmak istiyorsanız srcset niteliğini kullanmanız gerektiğini unutmayın. WordPress ayrıca görüntüleri yüksek piksel yoğunluklu bir ekranda sunmak için yerleşik işlevlere sahiptir.
Ekran Dışı Görüntüleri Ertele
Bir web sitesi yüklendiğinde, resimler içeriyorsa, ekranın alt kısmındakiler de dahil olmak üzere tümü yüklenir. Görüntüler görüntülenebilir olduğu için bu, kaynak ve ağ kullanımı israfıdır. Neyse ki, tüm büyük tarayıcılar geç yüklemeyi desteklediğinden, ekran dışı görüntüleri ertelemek artık her zamankinden daha kolay.
Varsayılan olarak, WordPress, ekran dışı görüntüleri otomatik olarak ertelemek için resimlere loading=”lazy” özniteliğini uygular, böylece bu hatayı muhtemelen görmezsiniz. WP-Rocket ayrıca görüntülere, iFrame'lere ve YouTube yerleştirmelerine geç yükleme uygulayacaktır. Alternatif olarak, ekran dışı öğelere yavaş yükleme uygulamak için ücretsiz a3 Lazy Load eklentisini kullanabilirsiniz. Sitenizde çok sayıda resim dosyası ve gif varsa, bu, sayfa yükünü iyileştirmenin önemli bir yönüdür.
Geliştiriciler için: Bir resme geç yükleme eklemenin en kolay yolu, load=”lazy” özelliğini <img> etiketine dahil etmektir. İçeriği yavaş yüklemek için çok sayıda JavaScript kitaplığı da vardır.
Web Yazı Tipi Yüklemeleri Sırasında Tüm Metinler Görünür Kalır
Web yazı tipleri tanıtıldığında, yazı tipi yüklenmeden önce metni gizlemek yaygın bir uygulamaydı. Kullanıcılar sitenizi anında okumaya başlamak istedikleri için bu büyük bir hayır-hayır. WP-Rocket, CSS optimizasyonları etkinleştirildiğinde web yazı tipi görüntüsünü otomatik olarak optimize eder. Ücretsiz WordPress eklentisi Swap Google Fonts Display, WordPress siteniz için Google Fonts'a doğru parametreyi de ekleyecektir.
Geliştiriciler için: Muhtemelen bu bulguyu çözmek için oldukça basit olan Google Yazı Tiplerini kullanıyorsunuz. Tek yapmanız gereken Google Yazı Tipi URL'nize “&display=swap”sorgu dizesini eklemek; Google'dan daha fazla ayrıntı.
Birden Fazla Sayfa Yönlendirmesinden Kaçının
Sitenizde çok fazla yönlendirme varsa, bunlar sayfa yükleme hızını yavaş yavaş artıracaktır. Örneğin, ana sayfanız /, /home.html'ye giderse bu, kullanıcılarınıza yanıt vermede gecikmeye neden olur. Yönlendirmeye de yol açan CSS veya JS dosyalarınız varsa bu hatayı görebilirsiniz.
Başka bir örnek, başlık gezintinizdeki bir URL'nin yönlendirme yapan bir URL'ye gitmesidir. WordPress kullanıyorsanız büyük olasılıkla siteniz bunun için işaretlenmeyecektir.
Google PageSpeed Optimization & Insights SSS
İşte Google Sayfa Hızı hakkında en sık sorulan sorular. Eksik bir şey varsa, bu makalenin sonundaki yorumlarda sorun.
Google Sayfa Hızı Testi nedir?
Google PageSpeed analiz testi, bir web sitesinin performansını belirlemek için kullanılır. Bir testin sonuçları size 100 üzerinden bir PageSpeed puanı verir.
Google Sayfa Hızı Puanı nedir?
Google Sayfa Hızı puanı, bir Web sitesinin performansını analiz etmek için Google tarafından yürütülen bir testtir. 100 mükemmel bir puan iken 90 iyi olarak kabul edilir. 50 ile 90 arası bir puanın iyileştirilmesi gerekirken, 50'nin altındaki bir puan zayıftır.
Sayfa Hızı SEO'yu Etkiler mi?
Evet. Google PageSpeed Insights puanı, SEO'da önemli bir faktördür. Google, bir web sitesini sıralamada önemli bir faktör olarak sayfa hızını kullanır.
Google Sayfa Hızı Puanımı Nasıl İyileştirebilirim?
Umarız bu makale Google PageSpeed puanınızı artırmanıza yardımcı olmuştur. Temel bilgiler, oluşturmayı engelleyen kaynakları kaldırmayı, kullanılmayan CSS'yi kaldırmayı, görüntüleri optimize etmeyi ve ilk bayta kadar geçen süreyi azaltmayı içerir.
Blogunuz için Google Sayfa Hızı Optimizasyonu Üzerine Son Düşünceler
Google Sayfa Hızı optimizasyonunuzu mükemmelleştirmeye yönelik bu ipuçlarının blogunuzun performansını artırmaya ve zaman içinde organik trafikte artışa yol açmasına yardımcı olacağını umuyorum. Web geliştikçe ve araçların kullanımı kolaylaştıkça, WordPress sitelerini hızlandırmak daha kolay ve daha kolay olacaktır.
Bir Google Sayfa Hızı puanını yükseltmek için yapabileceğiniz tonlarca şey var, ancak geçme testi yaptırmanızı tavsiye ederim.
Geçer bir teste (90'ın üzerinde puan) sahip olmak, içeriğinizi organik Google arama sonuçları için üst sıralarda sıralamada büyük rol oynayacaktır. Yine de unutmayın, mükemmel bir 100 puanı elde etmek, web standartları değiştikçe sonu gelmez bir görev haline gelebilir, bu nedenle 90+ aralığında kalmaya çalışın ve iyi olacaksınız.
Blogunuzu Bugün Başlatmaya Hazır mısınız?
Forbes , Inc ve Entrepreneur'da yer alan nihai rehberim Nasıl Blog Başlatılacağına (Yan Tarafta) göz atın.
