Przewodnik po optymalizacji Google PageSpeedJak zdobyć 100 punktów w PageSpeed Insights (i przyspieszyć działanie swojego bloga)
Opublikowany: 2022-12-01To, jak szybko ładuje się Twoja witryna, ma ogromny wpływ na wrażenia użytkownika na Twoim blogu. Dlatego posiadanie szybkiej strony internetowej jest niezbędne do odniesienia sukcesu, jeśli w ogóle zamierzasz założyć bloga. Wpisz: ten przewodnik optymalizacji Google PageSpeed od mojego przyjaciela i utalentowanego programisty, Andy'ego Feliciottiego.
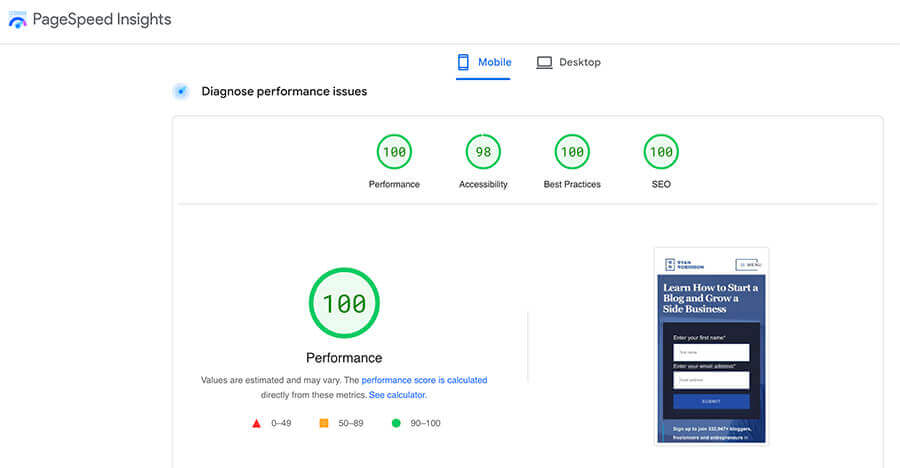
Google klasyfikuje również strony internetowe na podstawie ich szybkości, korzystając z wyniku PageSpeed. Uzyskanie przez witrynę doskonałego wyniku 100 w teście Google PageSpeed nie jest łatwym zadaniem. Ale jestem tutaj, aby pomóc! Bez względu na to, czy masz bloga, czy witrynę eCommerce, omówimy krok po kroku, jak uzyskać wynik Google PageSpeed do 100.

Google PageSpeed Optimization: Jak zdobyć 100 punktów w PageSpeed Insights
- Co to jest Google PageSpeed?
- Dlaczego Google PageSpeed ma znaczenie?
- Jak przetestować szybkość swojej witryny
- Najlepsze praktyki Google PageSpeed
- Często zadawane pytania dotyczące optymalizacji i statystyk Google PageSpeed
Ujawnienie: Należy pamiętać, że niektóre z poniższych linków są linkami partnerskimi i bez dodatkowych kosztów dla Ciebie, zarobię prowizję. Wiedz, że polecam tylko produkty i usługi, z których osobiście korzystałem i za którymi stoję. Kiedy korzystasz z jednego z moich linków afiliacyjnych, firma wynagradza mnie, co pomaga mi prowadzić tego bloga i udostępniać bezpłatnie moje dogłębne treści czytelnikom (takim jak Ty).
Gotowy do założenia bloga już dziś?
Zapoznaj się z moim najlepszym przewodnikiem Jak założyć bloga (z boku), który był prezentowany w Forbes , Inc i Entrepreneur .
Najpierw omówimy podstawy Google PageSpeed, a następnie zajmiemy się przyspieszeniem Twojego bloga.
Co to jest Google PageSpeed?
Szybkość strony to czas potrzebny na dotarcie zawartości witryny do przeglądarki użytkownika.
Jest to o tyle ważne, że użytkownicy odwiedzający Twoją witrynę nie chcą czekać na treść. Znasz to uczucie, gdy znajdujesz odpowiedź na swoje pytanie w Google, klikasz link i poddajesz się, gdy strona nigdy się nie ładuje. Google też to wie; dlatego szybkość Twojej witryny jest głównym czynnikiem rankingowym. Najpopularniejszym narzędziem do testowania szybkości witryny jest narzędzie Google PageSpeed Insights. To najlepszy sposób, aby dokładnie wiedzieć, co Google myśli o Twojej witrynie pod względem szybkości strony.
Godne uwagi wskaźniki Google PageSpeed:
- Największa treść zawierająca treść (LCP): pomiar szybkości ładowania strony postrzeganej przez użytkowników. Przede wszystkim po zakończeniu ładowania treści powyżej strony zakładki.
- Opóźnienie pierwszego wejścia (FID): Pomiar w sekundach opóźnienia, zanim użytkownik będzie mógł wejść w interakcję ze stroną internetową.
- Skumulowane przesunięcie układu (CLS): Pomiar w sekundach do momentu, gdy układ strony przestanie się „przesuwać”. Na przykład ładowanie obrazu może spowodować zmiany w układzie witryny. Jest to ważne, ponieważ użytkownik może chcieć kliknąć element w Twojej witrynie przed zakończeniem ładowania, a zmiana może spowodować, że kliknie coś innego.
- First Contentful Paint (FCP): Pomiar czasu renderowania czegokolwiek na ekranie.
- Interaction to Next Paint (INP): Interaction to Next Paint obserwuje opóźnienie interakcji użytkownika ze stroną. Na przykład, jeśli użytkownik kliknie akordeon i nastąpi nieoczekiwane opóźnienie podczas otwierania.
- Time to First Byte (TTFB): Miara czasu do otrzymania przez przeglądarkę odpowiedzi z serwera.
Te terminy są często używane w Google Search Console (raport Core Web Vitals), PageSpeed Insights i Chrome User Experience Report.
Dlaczego szybkość strony ma znaczenie?
Szybkość strony jest ważna , ponieważ bezpośrednio wpłynie na ruch i pieniądze, jakie może zarobić Twój blog.
Badania wykazały, że szybkość witryny bezpośrednio wpływa na współczynnik konwersji. Dane z Portent pokazują, że szybkość ładowania strony wynosząca 1 sekundę w porównaniu z 5 sekundami spowoduje prawie 50% spadek konwersji. Czas wczytywania witryny wpłynie nie tylko na pozycję w rankingu Google, ale także na współczynnik konwersji.
Od Twojej pozycji w wynikach wyszukiwania Google po cierpliwość klientów, czas ładowania strony w Twojej witrynie wpływa na każdy aspekt doświadczenia użytkownika. Ponieważ użytkownicy korzystają głównie z urządzeń mobilnych, każdy kilobajt wczytywany przez witrynę powinien być celowy.
Im dłużej użytkownik musi siedzieć i czekać na załadowanie strony, tym wyższy będzie również współczynnik odrzuceń. Szybkość Twojej witryny wpływa nie tylko na SERP Google, ale większość wyszukiwarek bierze pod uwagę szybkość strony. Dlatego posiadanie witryny, która szybko się ładuje, jest niezbędne w dzisiejszym Internecie.
Na szczęście stworzenie szybkiej witryny nie jest trudne, jeśli używasz nowoczesnych narzędzi i wiesz, co robić.
Jak przetestować szybkość swojej witryny
Jeśli nie znasz Google PageSpeed, jest to seria testów, które Google przeprowadza w Twojej witrynie, aby określić, jak szybko się ładuje. Gdy użytkownik w Google klika wynik wyszukiwania, oczekuje, że załaduje się on szybko. Właśnie dlatego Google stworzył test Google PageSpeed Insights.
Daje to właścicielom witryn narzędzia, dzięki którym dokładnie wiedzą, co spowalnia ich witrynę i jak to naprawić. Ponadto daje Google dane do prawidłowego uszeregowania witryny w algorytmie wyszukiwarki.

Korzystanie z narzędzia jest tak proste, jak wprowadzenie adresu URL witryny i kliknięcie analizy. Test przebiegnie szybko i otrzymasz wiele kluczowych wskaźników. Dodatkowo, jeśli chcesz przeprowadzić lokalny test, możesz użyć Lighthouse typu open source Google, aby uzyskać podobne wyniki bezpośrednio w przeglądarce.
Innym sposobem sprawdzenia wydajności witryny jest skorzystanie z raportu Google Analytics o czasie wyświetlania stron.
Prawdopodobnie nie będziesz musiał naprawiać wszystkiego, posłuchaj w tym artykule, ale omówię najczęstsze problemy z PageSpeed i jak je naprawić.
Najlepsze praktyki PageSpeed: typowe problemy Google PageSpeed i sposoby ich rozwiązywania
Wiele porad w tej sekcji zakłada, że masz bloga WordPress. Zamieściłem również bardziej szczegółowe instrukcje dla programistów dotyczące ręcznego rozwiązywania problemów.
Zdecydowanie najlepszym sposobem na poprawę szybkości ładowania witryny WordPress, jaki znalazłem, jest użycie WP-Rocket . WP-Rocket to płatna wtyczka, ale jest tego warta, ponieważ od razu po wyjęciu z pudełka stosuje wiele najlepszych praktyk wydajnościowych. Aby rozwiązać większość problemów z szybkością strony, zaznaczę, czy WP-Rocket może pomóc i dać bezpłatną alternatywę, jeśli jest dostępna.
Twój motyw WordPress będzie również odgrywał ogromną rolę w podstawowych statystykach internetowych.
Przyspiesz czas odpowiedzi serwera
Szybki czas odpowiedzi serwera jest niezbędny do uzyskania doskonałego wyniku Google PageSpeed. Zasadniczo czas odpowiedzi serwera to czas potrzebny serwerowi Twojej witryny na wygenerowanie strony internetowej dla użytkownika. Jest to jedna z najłatwiejszych rzeczy do naprawienia, jeśli widzisz ostrzeżenie w raporcie PageSpeed. Najczęstszym sposobem wyeliminowania tego problemu jest użycie buforowania strony. Oznacza to, że Twoja witryna będzie obsługiwać stronę internetową z pamięci podręcznej, więc sam serwer musi wykonywać niewiele lub wcale.
- Włącz buforowanie strony: gdy użytkownik żąda strony z Twojej witryny, musi ona zostać zrenderowana i udostępniona. Proces ten można całkowicie pominąć za pomocą buforowania strony. Zasadniczo, gdy użytkownik odwiedza stronę w Twojej witrynie, zostanie ona zapisana dla następnego użytkownika w pamięci podręcznej, dzięki czemu można ją natychmiast zwrócić. Wiele firm hostingowych WordPress ma wbudowane buforowanie stron, ale jeśli widzisz długi czas odpowiedzi serwera, prawdopodobnie nie jest on włączony. Najlepsze rozwiązania do buforowania stron WordPress obejmują WP-Rocket , W3 Total Cache i Cache Enabler. Inną popularną opcją buforowania stron jest użycie automatycznej optymalizacji platformy CloudFlare dla WordPress. To wykorzystuje CloudFlare
- Użyj nowoczesnego stosu: Wersja PHP i MySQL, z których korzysta Twój dostawca usług hostingowych, ma ogromny wpływ na szybkość strony. Wysokiej jakości firmy hostingowe powinny zapewnić Ci ochronę w tym zakresie. Jeśli jesteś programistą, oznacza to bycie na bieżąco z najnowszą wersją rozwiązań PHP i bazodanowych.
Włącz kompresję
Twoja witryna może skompresować zawartość i rozmiar strony przed wysłaniem jej do przeglądarki użytkownika za pomocą kompresji Brotli (nowszy, obsługiwany przez Chrome) lub GZIP. Te metody kompresji nie mają wpływu na wyświetlanie Twojej witryny, ponieważ przeglądarki użytkownika automatycznie obsługują skompresowaną zawartość.
Większość popularnych firm hostingowych WordPress automatycznie zastosuje dla Ciebie kompresję. Jeśli chcesz potwierdzić, że metoda kompresji jest włączona w Twojej witrynie, możesz skorzystać z internetowego testu kompresji GZIP.
Popularne wydajne wtyczki WordPress będą automatycznie kompresować GZIP, w tym WP-Rocket, WP Super Cache (musi być włączony w ustawieniach) i W3 Total Cache (musi być włączony w ustawieniach). WP-Rocket automatycznie zastosuje kompresję GZIP w Twojej witrynie, jeśli używasz Apache bez jakiejkolwiek konfiguracji.
Dla programistów: Aby włączyć kompresję Brotli lub GZIP na swoim serwerze, musisz wiedzieć, czy używasz Apache czy Nginx. Oto przewodnik dotyczący włączania Brotli na Apache i przewodnik dotyczący włączania Brotli na Nginx. Zamiast zajmować się konfiguracją serwera, polecam korzystanie z CloudFlare. Za darmo CloudFlare zastosuje kompresję GZIP i Brotli w zależności od tego, co obsługuje przeglądarka użytkownika i jakie treści są obsługiwane automatycznie.
Minifikuj CSS, HTML i JavaScript
HTML, CSS i JavaScript wpływają na szybkość ładowania strony. Podczas pisania kodu większość programistów będzie dodawać tabulatory, spacje i inny nieistotny kod, aby uczynić go czytelnym dla człowieka. Wszystkie te nieużywane znaki sumują się i mogą nieco spowolnić Twoją witrynę.
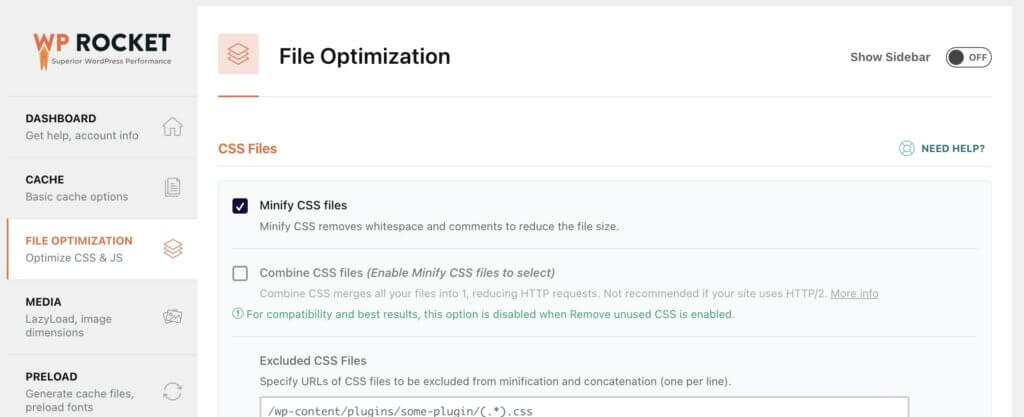
Na szczęście wszystkie te zasoby można łatwo zminimalizować bez wpływu na wrażenia użytkownika. WP-Rocket oferuje stronę optymalizacji plików z opcjami minimalizacji dla CSS i JavaScript. Dodatkowo, jeśli buforowanie stron jest włączone w WP-Rocket, minimalizacja HTML zostanie zastosowana do stron. Bezpłatną opcją jest użycie wtyczki Autoptimize do zminimalizowania CSS/JS/HTML.
Pamiętaj, że minifikacja JavaScript może powodować problemy z funkcjonalnością, więc pamiętaj o przetestowaniu podczas włączania.

Dla programistów: Istnieje wiele narzędzi dla programistów, które umożliwiają programistom kompresowanie plików podczas pracy. Pakiety Node.js, takie jak Clean CSS, można dodać do przepływu pracy, aby skompresować pliki minify podczas pracy nad nimi. Dodatkowo dla mniejszych projektów istnieje wiele narzędzi online, które kompresują CSS, JS, a nawet HTML. Jeśli korzystasz z WordPressa, prawdopodobnie będziesz chciał po prostu wyrazić zgodę na użycie wtyczki, ponieważ osiągną one te same wyniki przy znacznie mniejszym wysiłku.

Zmniejsz nieużywane CSS
Usunięcie nieużywanego CSS może być trudne. Reguły CSS Twojej strony, które nie są używane w stylu strony, są uważane za nieużywane CSS. Większość frameworków, motywów i wtyczek opuści Twoją witrynę z nieużywanym CSS.
Na przykład Twój motyw WordPress może zawierać styl strony kontaktowej, ale nie jest używany na wszystkich innych stronach Twojej witryny, ale nadal istnieje w arkuszu stylów.

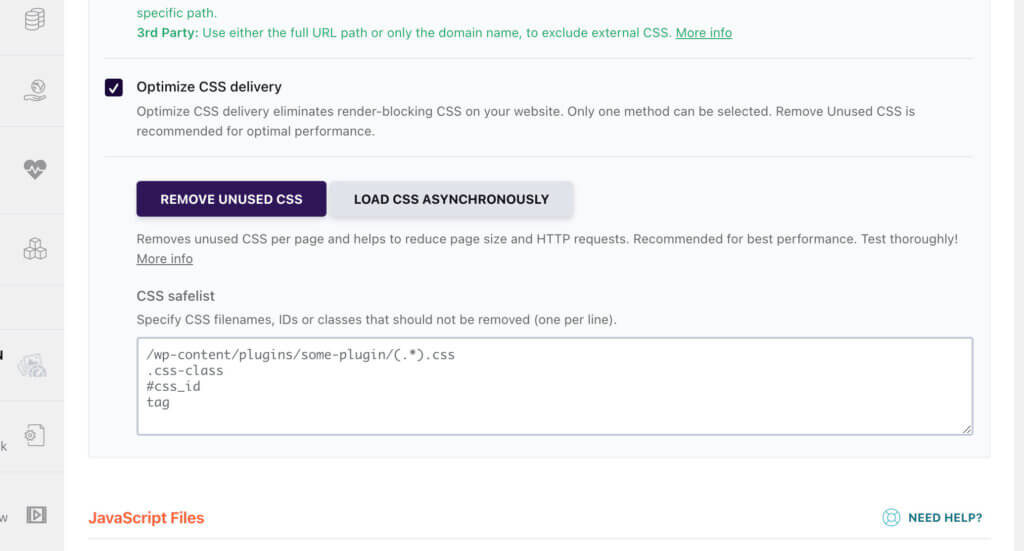
Na szczęście, jeśli korzystasz z WordPressa, istnieje kilka wtyczek, które automatycznie redukują nieużywany CSS. WP-Rocket i Perfmatters wykonają świetną robotę przy usuwaniu nieużywanego CSS z Twojego bloga. Wtyczki te załadują twoje strony i zapewnią, że będą zawierały tylko kod CSS potrzebny do prawidłowego wyświetlenia strony, pozostawiając ci mniejszy plik CSS.
Dla programistów: Aby wykonać ten proces ręcznie, programiści mogą pracować nad usuwaniem arkuszy stylów z witryny WordPress. Umożliwi to ręczne wybranie CSS, który chcesz dodać do arkusza stylów motywu. Istnieją również narzędzia online do znajdowania nieużywanych CSS w Twojej witrynie, ale prawdopodobnie nie są one trwałe w przypadku dużych witryn.
Cache przeglądarki dźwigni
Kiedy użytkownicy odwiedzają wiele stron w Twojej witrynie, prawdopodobnie będą korzystać z tych samych zasobów. Często obrazy, CSS i JavaScript są udostępniane w całej witrynie. W tym miejscu pojawia się buforowanie przeglądarki, możesz powiedzieć przeglądarce użytkownika, aby zapisała zasoby do późniejszego wykorzystania. Większość wtyczek wydajnościowych do WordPress dodaje reguły buforowania przeglądarki od razu po wyjęciu z pudełka.
Dla programistów: w zależności od tego, czy używasz Apache, czy Ngnix, możesz dodać konfigurację serwera, aby nakazać przeglądarkom użytkownika buforowanie określonej zawartości. Zazwyczaj te metody buforowania przeglądarki są stosowane do CSS, JS i obrazów.
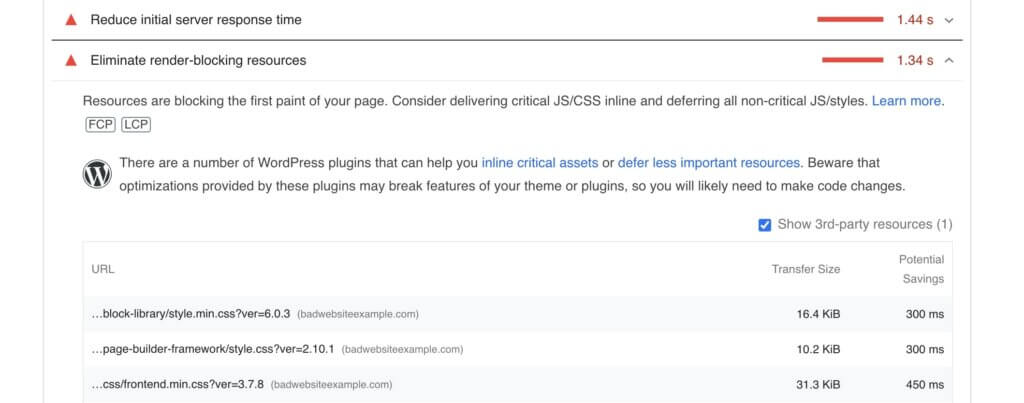
Wyeliminuj zasoby blokujące renderowanie
Gdy przeglądarka internetowa odczytuje kod Twojej witryny internetowej, określa, co pobrać i renderować. Pliki JavaScript i CSS w tagu <head> są uważane za zasoby blokujące renderowanie. Gdy przeglądarka próbuje zwrócić stronę użytkownikowi, musi się zatrzymać, pobrać plik i ogólnie opóźni renderowanie strony.
Jeśli Twoja witryna miała zasoby blokujące renderowanie, Google PageSpeed Insights pokaże Ci największe pliki i potencjalne oszczędności.

Na szczęście większość wtyczek zwiększających wydajność WordPressa pomoże Ci odroczyć lub wbudować JavaScript i CSS. Wtyczki WordPress pomogą również przenieść nieistotne arkusze stylów i JS do załadowania na dole strony. WP-Rocket, Autoptimize (bezpłatny) i Perfmatters wykonują zadanie polegające na wyeliminowaniu zasobów blokujących renderowanie.
Dla programistów: programiści mogą skorzystać z wielu funkcji przeglądarki, aby usprawnić ładowanie zasobów. Obejmuje to używanie atrybutu defer w skryptach, przenoszenie CSS/JS do stopki i uwzględnianie tylko krytycznego CSS w nagłówku. Przewodnik Google po zasobach blokujących renderowanie.
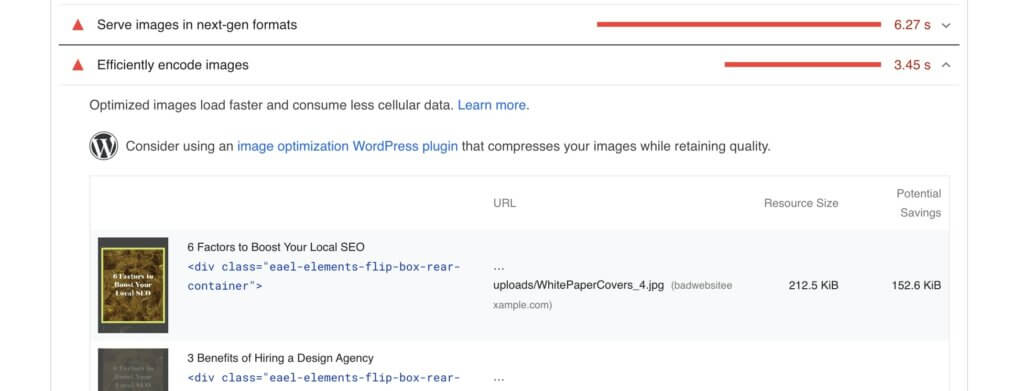
Wydajne kodowanie obrazów
Algorytmy kompresji obrazu zapewniają niesamowite wyniki w kompresji obrazów bez zauważalnej utraty jakości.
Zazwyczaj obrazy JPG i PNG mogą korzystać z dodatkowej kompresji podczas eksportu. Imagify, ShortPixel i Smush to świetne wtyczki WordPress do automatycznego kompresowania obrazów. Zasadniczo te wtyczki będą kompresować twoje obrazy podczas ich przesyłania, co prowadzi do szybszego ładowania strony. Możesz także wybrać stopień kompresji stosowany do obrazów.
Ponieważ kompresja obrazów kosztuje moc obliczeniową, wiele z tych wtyczek będzie miało opłatę za dużą liczbę obrazów. ShortPixel oferuje również wtyczkę do kompresji obrazów w chmurze przy użyciu ich sieci dostarczania treści i interfejsu API. Jeśli Twoja witryna korzysta już z CloudFlare, możesz zarejestrować się w ich planie Pro, aby optymalizować obrazy w locie.

Dla programistów: Istnieje wiele narzędzi do optymalizacji obrazu, w tym narzędzia online, takie jak Image Compressor i aplikacje komputerowe, takie jak Pichi. Prawdopodobnie będziesz chciał kompresować obrazy na dużą skalę, więc wolę używać CDN, który automatycznie kompresuje obrazy. Moim osobistym faworytem jest plan CloudFlare Pro (20 USD/m), który automatycznie kompresuje, a nawet serweruje obrazy webp. Możesz także przejść do używania SVG do grafiki, takiej jak logo Twojej witryny. Dobrą zasadą jest również używanie plików JPEG do rzeczywistych zdjęć i plików SVG/PNG do grafiki. Użycie pliku PNG do zdjęcia spowoduje niepotrzebnie duży plik.
Właściwy rozmiar obrazów
Przykładem obrazów o niewłaściwych rozmiarach jest duży obraz o wymiarach 2000 na 2000 pikseli w obszarze div o szerokości 800 pikseli. Ponieważ widoczne jest tylko 800 pikseli, przeglądarka bez powodu musiała załadować większy obraz. Prowadzi to do wolniejszego ładowania strony i gorszego doświadczenia użytkowników. Większość dobrze zaprojektowanych motywów WordPress nie będzie miała tego problemu.
Dla programistów: jeśli tworzysz motyw WordPress, możesz ustawić domyślne rozmiary obrazów WordPress, aby poprawnie pasowały do szerokości motywu. Będziesz musiał ponownie wygenerować miniatury WordPress po zmianie rozmiaru obrazu. Pamiętaj, że jeśli chcesz wyświetlać obrazy na wyświetlaczu Retina, powinieneś użyć atrybutu srcset. WordPress ma również wbudowane funkcje do wyświetlania obrazów na wyświetlaczu o dużej gęstości pikseli.
Odłóż obrazy poza ekranem
Gdy witryna jest ładowana, jeśli zawiera obrazy, zostaną załadowane wszystkie z nich, nawet te poniżej zakładki. Jest to marnowanie zasobów i wykorzystanie sieci, ponieważ obrazy są widoczne. Na szczęście odraczanie obrazów poza ekranem jest teraz łatwiejsze niż kiedykolwiek, ponieważ wszystkie główne przeglądarki obsługują leniwe ładowanie.
Domyślnie WordPress zastosuje atrybut loading=”lazy” do obrazów, aby automatycznie odłożyć obrazy poza ekranem, więc prawdopodobnie nie zobaczysz tego błędu. WP-Rocket zastosuje również leniwe ładowanie do obrazów, ramek iFrame i osadzonych w YouTube. Alternatywnie możesz użyć bezpłatnej wtyczki a3 Lazy Load, aby zastosować leniwe ładowanie elementów poza ekranem. Jeśli Twoja witryna zawiera wiele plików graficznych i gifów, jest to ważny aspekt poprawiający ładowanie strony.
Dla programistów: Najłatwiejszym sposobem na dodanie leniwego ładowania do obrazu jest umieszczenie atrybutu loading=”lazy” w tagu <img>. Istnieje również wiele bibliotek JavaScript do leniwego ładowania treści.
Cały tekst pozostaje widoczny podczas ładowania czcionek internetowych
Kiedy wprowadzono czcionki internetowe, powszechną praktyką było ukrywanie tekstu przed załadowaniem czcionki. Jest to duże nie-nie, ponieważ użytkownicy chcą natychmiast zacząć czytać Twoją witrynę. WP-Rocket automatycznie zoptymalizuje wyświetlanie czcionek internetowych, gdy włączone są optymalizacje CSS. Bezpłatna wtyczka WordPress Zamień wyświetlanie czcionek Google doda również poprawny parametr do czcionek Google dla Twojej witryny WordPress.
Dla programistów: prawdopodobnie używasz czcionek Google, co jest dość proste, aby rozwiązać ten problem. Wszystko, co musisz zrobić, to dodać ciąg zapytania „&display=swap” do adresu URL czcionki Google; więcej szczegółów od Google.
Unikaj wielu przekierowań stron
Jeśli Twoja witryna ma wiele przekierowań, będą one powoli zwiększać szybkość ładowania strony. Na przykład, jeśli Twoja strona główna / przejdzie do /home.html, spowoduje to opóźnienie w odpowiedzi dla użytkowników. Możesz zobaczyć ten błąd, jeśli masz pliki CSS lub JS, które również prowadzą do przekierowania.
Innym przykładem jest sytuacja, w której adres URL w nagłówku prowadzi do adresu URL, który przekierowuje. Najprawdopodobniej Twoja witryna nie zostanie oznaczona w tym celu, jeśli korzystasz z WordPress.
Często zadawane pytania dotyczące optymalizacji i statystyk Google PageSpeed
Oto najczęstsze pytania dotyczące Google PageSpeed. Jeśli czegoś brakuje, zapytaj w komentarzach na końcu tego artykułu.
Co to jest test Google PageSpeed?
Test Google PageSpeed Insights służy do określenia wydajności strony internetowej. Wyniki testu dają wynik PageSpeed na 100.
Co to jest wynik Google PageSpeed?
Wynik Google PageSpeed to test przeprowadzany przez Google, mający na celu analizę wydajności Witryny. 100 to doskonały wynik, a 90 to dobry wynik. Podczas gdy wynik od 50 do 90 wymaga poprawy, a wynik poniżej 50 jest słaby.
Czy szybkość strony wpływa na SEO?
TAk. Wynik Google PageSpeed Insights odgrywa ważną rolę w SEO. Google wykorzystuje szybkość strony jako kluczowy czynnik w rankingu witryny.
Jak mogę poprawić mój wynik Google PageSpeed?
Mamy nadzieję, że ten artykuł pomógł poprawić Twój wynik Google PageSpeed. Podstawy obejmują usunięcie zasobów blokujących renderowanie, usunięcie nieużywanego CSS, optymalizację obrazów i skrócenie czasu do pierwszego bajtu.
Ostatnie przemyślenia na temat optymalizacji Google PageSpeed na Twoim blogu
Mam nadzieję, że te wskazówki dotyczące optymalizacji Google PageSpeed pomogą poprawić wydajność Twojego bloga i z czasem doprowadzą do wzrostu ruchu organicznego. Wraz z rozwojem sieci i łatwiejszymi w użyciu narzędziami, przyspieszenie witryn WordPress będzie coraz łatwiejsze.
Jest mnóstwo rzeczy, które możesz zrobić, aby poprawić wynik Google PageSpeed, ale zalecam zdanie testu.
Zaliczenie testu (wynik powyżej 90) będzie odgrywać dużą rolę w rankingu Twoich treści na najwyższych miejscach w bezpłatnych wynikach wyszukiwania Google. Nie zapominaj jednak, że osiągnięcie doskonałego wyniku 100 może okazać się niekończącym się zadaniem, ponieważ zmieniają się standardy sieciowe, więc staraj się pozostać w tym przedziale 90+, a wszystko będzie dobrze.
Gotowy do założenia bloga już dziś?
Zapoznaj się z moim najlepszym przewodnikiem Jak założyć bloga (z boku), który był prezentowany w Forbes , Inc i Entrepreneur .
