Guide d'optimisation de Google PageSpeedComment obtenir un score de 100 dans PageSpeed Insights (et accélérer les performances de votre blog)
Publié: 2022-12-01La vitesse de chargement de votre site Web est une partie importante de l'expérience d'un utilisateur sur votre blog. C'est pourquoi avoir un site Web rapide est essentiel au succès si vous souhaitez créer un blog en premier lieu. Entrez : ce guide d' optimisation Google PageSpeed de mon ami et développeur talentueux, Andy Feliciotti.
Google classe également les sites Web en fonction de leur vitesse à l'aide de leur score PageSpeed. Il n'est pas facile d'obtenir pour votre site Web un score parfait de 100 au test PageSpeed de Google. Mais je suis là pour vous aider ! Peu importe si vous avez un blog ou un site de commerce électronique, nous expliquerons étape par étape comment faire passer votre score Google PageSpeed à 100.

Optimisation de Google PageSpeed : comment obtenir un score de 100 dans PageSpeed Insights
- Qu'est-ce que Google Page Speed ?
- Pourquoi Google PageSpeed est-il important ?
- Comment tester la vitesse de votre site Web
- Meilleures pratiques Google PageSpeed
- FAQ sur l'optimisation et les statistiques de Google PageSpeed
Divulgation : Veuillez noter que certains des liens ci-dessous sont des liens d'affiliation et que, sans frais supplémentaires pour vous, je gagnerai une commission. Sachez que je ne recommande que des produits et services que j'ai personnellement utilisés et que je soutiens. Lorsque vous utilisez l'un de mes liens d'affiliation, l'entreprise me rémunère, ce qui m'aide à gérer ce blog et à garder mon contenu approfondi gratuit pour les lecteurs (comme vous).
Prêt à démarrer votre blog aujourd'hui ?
Consultez mon guide ultime Comment démarrer un blog (sur le côté) qui a été présenté sur Forbes , Inc et Entrepreneur .
Passons d'abord en revue les bases de Google PageSpeed, puis nous plongerons dans l'accélération de votre blog.
Qu'est-ce que Google Page Speed ?
La vitesse de la page est le temps qu'il faut au contenu de votre site Web pour atteindre le navigateur d'un utilisateur.
Ceci est très important car les utilisateurs qui visitent votre site ne veulent pas avoir à attendre votre contenu. Vous connaissez le sentiment, vous trouvez une réponse à votre question sur Google, cliquez sur un lien et finissez par abandonner lorsque la page ne se charge jamais. Google le sait aussi ; c'est pourquoi la vitesse de votre site est un facteur de classement majeur. L'outil le plus populaire pour tester la vitesse de votre site est l'outil Google PageSpeed Insights. C'est le meilleur moyen de savoir exactement ce que Google pense de votre site en termes de vitesse de page.
Métriques notables de Google PageSpeed :
- Largest Contentful Paint (LCP) : mesure de la vitesse de chargement des pages perçue par les utilisateurs. Principalement lorsque le contenu au-dessus du pli a fini de se charger.
- Premier délai d'entrée (FID) : mesure en secondes du délai jusqu'à ce qu'un utilisateur puisse interagir avec le site Web.
- Décalage de mise en page cumulé (CLS) : mesure en secondes jusqu'à ce que la mise en page de la page ait cessé de « changer ». Par exemple, le chargement d'une image peut entraîner des changements de mise en page sur votre site. Ceci est important car un utilisateur pourrait vouloir cliquer sur un élément de votre site avant qu'il n'ait fini de charger le quart de travail, ce qui pourrait l'amener à cliquer sur autre chose.
- First Contentful Paint (FCP) : mesure du temps pendant lequel quelque chose est rendu à l'écran.
- Interaction to Next Paint (INP): Interaction to Next Paint observe la latence des interactions de l'utilisateur avec une page. Par exemple, si un utilisateur clique sur un accordéon et qu'il y a un retard inattendu lors de son ouverture.
- Time to First Byte (TTFB) : mesure du temps jusqu'à ce que le navigateur reçoive une réponse du serveur.
Vous verrez ces termes souvent utilisés dans Google Search Console (rapport Core Web Vitals), PageSpeed Insights et Chrome User Experience Report.
Pourquoi la vitesse des pages est-elle importante ?
La vitesse de la page est importante car elle affectera directement la quantité de trafic et l'argent que votre blog peut rapporter.
Des études ont montré que la vitesse du site affecte directement le taux de conversion. Les données de Portent montrent qu'avoir une vitesse de chargement de page de 1 seconde contre 5 secondes entraînera une baisse de près de 50 % des conversions. Non seulement le temps de chargement de votre site affectera votre classement Google, mais il affectera également votre taux de conversion.
De votre position dans les résultats de recherche Google à la patience du client, le temps de chargement des pages de votre site affecte tous les aspects de l'expérience d'un utilisateur. Étant donné que les utilisateurs se trouvent principalement sur des appareils mobiles, chaque kilo-octet chargé par votre site doit être intentionnel.
Plus un utilisateur doit s'asseoir et attendre longtemps qu'une page se charge, plus votre taux de rebond sera également élevé. La vitesse de votre site n'affecte pas seulement les SERP de Google, mais la plupart des moteurs de recherche tiennent compte de la vitesse de la page. C'est pourquoi avoir un site qui se charge rapidement est essentiel dans le Web d'aujourd'hui.
Heureusement, il n'est pas trop difficile de créer un site rapide si vous utilisez des outils modernes et savez quoi faire.
Comment tester la vitesse de votre site Web
Si vous n'êtes pas familier avec Google PageSpeed, il s'agit d'une série de tests que Google exécute sur votre site pour déterminer la vitesse de chargement de votre site. Lorsqu'un utilisateur sur Google clique sur un résultat de recherche, il s'attend à ce qu'il se charge rapidement. C'est pourquoi Google a créé le test Google PageSpeed Insights.
Cela donne aux propriétaires de sites Web les outils nécessaires pour savoir exactement ce qui ralentit leur site Web et comment y remédier. De plus, cela donne à Google les données nécessaires pour classer correctement un site Web dans son algorithme de moteur de recherche.

L'utilisation de l'outil est aussi simple que de saisir l'URL de votre site Web et de cliquer sur analyser. Le test se déroulera rapidement et vous recevrez de nombreuses mesures clés. De plus, si vous souhaitez exécuter un test local, vous pouvez utiliser le phare open source de Google pour produire des résultats similaires directement dans votre navigateur.
Un autre endroit pour voir les performances du site Web est d'utiliser le rapport de synchronisation des pages de Google Analytics.
Vous n'aurez probablement pas besoin de tout résoudre dans cet article, mais je passerai en revue les problèmes de PageSpeed les plus courants et comment les résoudre.
Meilleures pratiques PageSpeed : problèmes courants de Google PageSpeed et comment les résoudre
La plupart des conseils de cette section supposeront que vous avez un blog WordPress. J'ai également inclus des instructions plus détaillées pour les développeurs afin de résoudre les problèmes manuellement.
De loin, le meilleur moyen que j'ai trouvé pour améliorer la vitesse de chargement de votre site WordPress est d'utiliser WP-Rocket . WP-Rocket est un plugin payant mais qui en vaut la peine car il applique bon nombre des meilleures pratiques de performance dès la sortie de la boîte. Pour résoudre la plupart des problèmes de vitesse de page, je soulignerai si WP-Rocket peut aider et donner une alternative gratuite si disponible.
Votre thème WordPress jouera également un rôle important dans les éléments vitaux du Web.
Accélérez le temps de réponse du serveur
Un temps de réponse rapide du serveur est essentiel pour obtenir un excellent score Google PageSpeed. Fondamentalement, le temps de réponse de votre serveur correspond au temps qu'il faut au serveur de votre site Web pour générer la page Web pour l'utilisateur. C'est l'une des choses les plus faciles à résoudre si vous voyez l'avertissement sur votre rapport PageSpeed. Le moyen le plus courant d'éliminer ce problème consiste à utiliser la mise en cache des pages. Cela signifie que votre site servira la page Web à partir du cache, de sorte que le serveur lui-même n'aura à faire que peu ou pas de travail.
- Activer la mise en cache des pages : lorsqu'un utilisateur demande une page de votre site, celle-ci doit être rendue et servie. Ce processus peut être complètement ignoré avec la mise en cache des pages. Fondamentalement, lorsqu'un utilisateur visite une page de votre site, elle sera enregistrée pour le prochain utilisateur dans le cache afin qu'elle puisse être renvoyée instantanément. De nombreuses sociétés d'hébergement WordPress ont intégré la mise en cache des pages, mais si vous constatez un temps de réponse élevé du serveur, il n'est probablement pas activé. Les meilleures solutions de mise en cache de pages WordPress incluent WP-Rocket , W3 Total Cache et Cache Enabler. Une autre option populaire pour la mise en cache des pages consiste à utiliser l'optimisation automatique de la plate-forme de CloudFlare pour WordPress. Cela utilise CloudFlare
- Utilisez une pile moderne : la version de PHP et de MySQL utilisée par votre hébergeur joue un rôle important dans la vitesse de la page. Les sociétés d'hébergement Web de haute qualité devraient vous couvrir sur celui-ci. Si vous êtes développeur, cela signifie que vous devez vous tenir au courant de la dernière version des solutions PHP et de base de données.
Activer la compression
Votre site peut compresser son contenu et sa taille de page avant de l'envoyer au navigateur de l'utilisateur avec Brotli (plus récent, pris en charge par Chrome) ou la compression GZIP. Ces méthodes de compression n'ont aucun effet sur l'affichage de votre site puisque les navigateurs des utilisateurs gèrent automatiquement le contenu compressé.
Les sociétés d'hébergement WordPress les plus populaires appliqueront automatiquement la compression pour vous. Si vous souhaitez confirmer qu'une méthode de compression est activée sur votre site, vous pouvez utiliser un test de compression GZIP en ligne.
Les plugins WordPress de performance populaires se compresseront automatiquement GZIP pour vous, y compris WP-Rocket, WP Super Cache (doit être activé dans les paramètres) et W3 Total Cache (doit être activé dans les paramètres). WP-Rocket appliquera automatiquement la compression GZIP sur votre site si vous utilisez Apache sans aucune configuration.
Pour les développeurs : pour activer la compression Brotli ou GZIP sur votre serveur, vous devez savoir si vous utilisez Apache ou Nginx. Voici un guide pour activer Brotli sur Apache et un guide pour activer Brotli sur Nginx. Au lieu de gérer la configuration du serveur, je vous recommande d'opter pour l'utilisation de CloudFlare. Gratuitement, CloudFlare appliquera la compression GZIP et Brotli en fonction de ce que le navigateur de l'utilisateur prend en charge et du contenu qui est servi automatiquement.
Minifier CSS, HTML et JavaScript
HTML, CSS et JavaScript affectent tous la vitesse de chargement de votre page. Lors de l'écriture du code, la plupart des développeurs incluront des tabulations, des espaces et d'autres codes non essentiels pour le rendre lisible par l'homme. Tous ces caractères inutilisés s'additionnent et peuvent légèrement ralentir votre site.
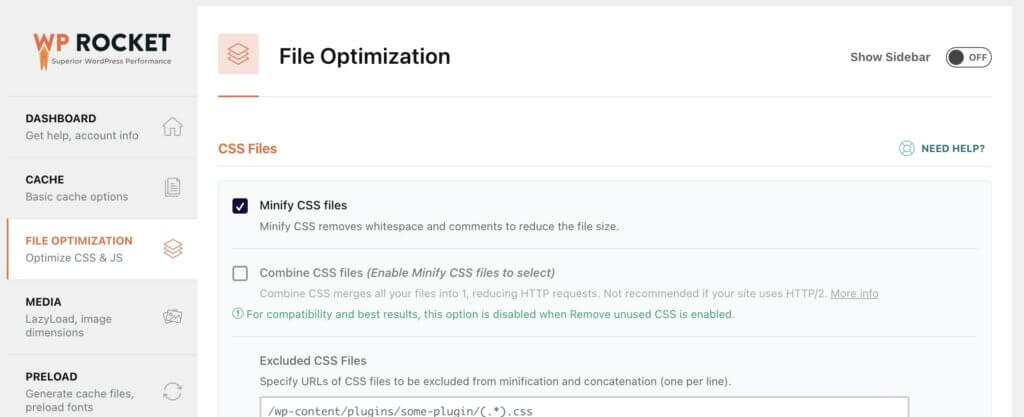
Heureusement, tous ces actifs peuvent facilement être minimisés sans affecter l'expérience de l'utilisateur. WP-Rocket propose une page d'optimisation de fichiers avec des options de minification pour CSS et JavaScript. De plus, si la mise en cache des pages est activée dans WP-Rocket, la minification HTML sera appliquée aux pages. Une option gratuite consiste à utiliser le plugin Autoptimize pour minifier CSS/JS/HTML.
Gardez à l'esprit que lorsque vous minimisez JavaScript, cela peut entraîner des problèmes de fonctionnalité, alors assurez-vous de tester lors de l'activation.

Pour les développeurs : de nombreux outils de développement permettent aux développeurs de compresser leurs fichiers pendant leur flux de travail. Des packages Node.js tels que Clean CSS peuvent être ajoutés à un flux de travail pour compresser les fichiers minifiés tout en travaillant dessus. De plus, pour les petits projets, il existe de nombreux outils en ligne qui compresseront CSS, JS et même HTML. Si vous utilisez WordPress, vous souhaiterez probablement simplement choisir d'utiliser un plugin, car ils obtiendront les mêmes résultats avec beaucoup moins d'efforts.

Réduire les CSS inutilisés
La suppression des CSS inutilisés peut être difficile. Les règles CSS de votre page qui ne sont pas utilisées pour le style de page sont considérées comme des CSS inutilisées. La plupart des frameworks, thèmes et plugins laisseront votre site avec du CSS inutilisé.
Par exemple, votre thème WordPress peut contenir un style pour une page de contact mais il n'est pas utilisé sur toutes les autres pages de votre site mais existe toujours dans la feuille de style.

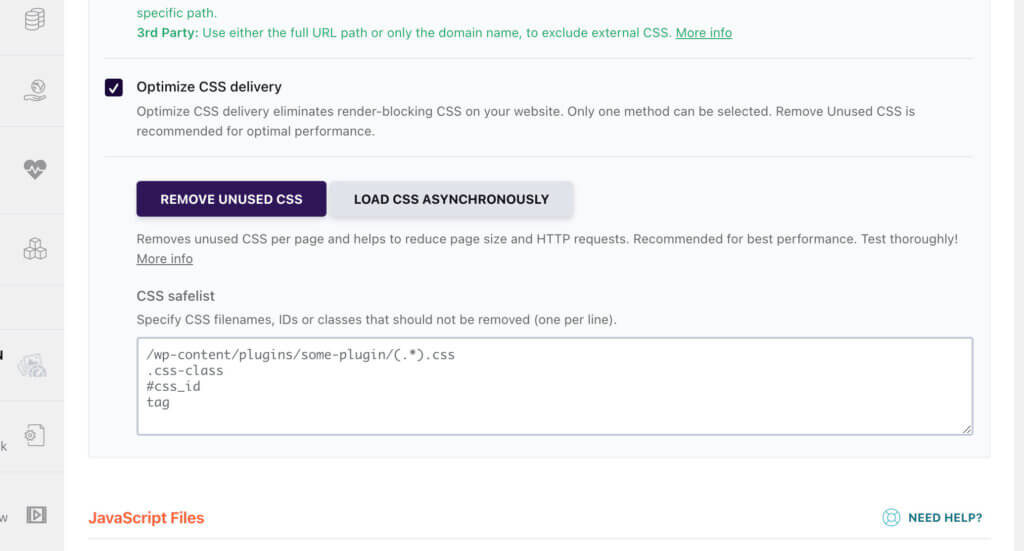
Heureusement, si vous utilisez WordPress, il existe quelques plugins qui réduiront automatiquement les CSS inutilisés. WP-Rocket et Perfmatters feront un excellent travail pour supprimer les CSS inutilisés de votre blog. Ces plugins chargeront vos pages et s'assureront qu'elles ne disposent que du CSS nécessaire pour afficher correctement votre page, vous laissant avec un fichier CSS plus petit.
Pour les développeurs : pour effectuer ce processus manuellement, les développeurs peuvent travailler sur la suppression des feuilles de style d'un site WordPress. Cela vous permettra de sélectionner manuellement le CSS que vous souhaitez ajouter à la feuille de style de votre thème. Il existe également des outils en ligne pour trouver les CSS inutilisés sur votre site, mais ils ne sont probablement pas durables à utiliser pour les grands sites.
Tirez parti de la mise en cache du navigateur
Lorsque les utilisateurs visitent plusieurs pages de votre site, ils utilisent probablement les mêmes ressources. Souvent, les images, CSS et JavaScript sont partagés sur l'ensemble de votre site. C'est là que la mise en cache du navigateur entre en jeu, vous pouvez dire au navigateur d'un utilisateur d'enregistrer les actifs pour une utilisation ultérieure. La plupart des plugins de performance pour WordPress ajouteront des règles de mise en cache du navigateur prêtes à l'emploi.
Pour les développeurs : selon que vous utilisez Apache ou Ngnix, vous pouvez ajouter une configuration de serveur pour indiquer aux navigateurs de l'utilisateur de mettre en cache un contenu spécifique. Généralement, ces méthodes de mise en cache du navigateur sont appliquées aux CSS, JS et aux images.
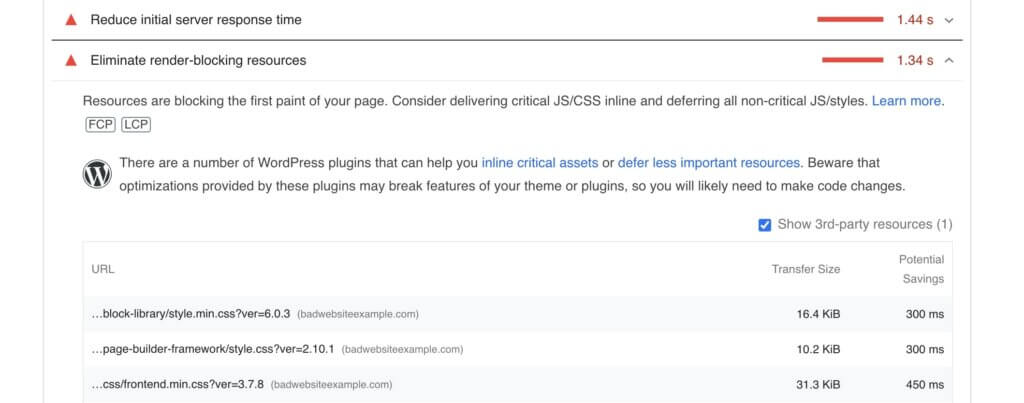
Éliminer les ressources bloquant le rendu
Lorsqu'un navigateur Web lit le code de votre site Web, il détermine ce qu'il faut télécharger et afficher. Les fichiers JavaScript et CSS de votre balise <head> sont considérés comme des ressources bloquant le rendu. Lorsque le navigateur essaie de renvoyer la page à un utilisateur, il doit s'arrêter, télécharger le fichier et, dans l'ensemble, retardera l'affichage de la page.
Si votre site disposait de ressources bloquant le rendu, Google PageSpeed Insights vous montrera les fichiers les plus volumineux et les économies potentielles.

Heureusement, la plupart des plugins de performance pour WordPress vous aideront à différer ou à intégrer JavaScript et CSS. Les plugins WordPress vous aideront également à déplacer les feuilles de style non essentielles et JS à charger en bas de votre page. WP-Rocket, Autoptimize (gratuit) et Perfmatters font tous un travail pour éliminer les actifs bloquant le rendu.
Pour les développeurs : les développeurs peuvent tirer parti de plusieurs fonctions de navigateur pour améliorer le chargement des actifs. Cela inclut l'utilisation de l'attribut defer sur les scripts, le déplacement de CSS/JS vers le pied de page et l'inclusion uniquement de CSS critiques dans l'en-tête. Guide de Google sur les ressources bloquant le rendu.
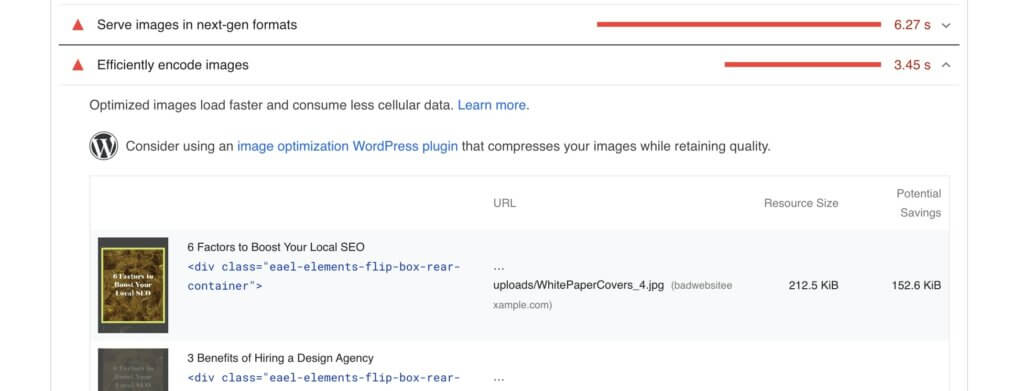
Encoder efficacement les images
Les algorithmes de compression d'image ont des résultats incroyables pour compresser des images sans perte de qualité perçue.
Généralement, les images JPG et PNG peuvent utiliser une compression supplémentaire lors de l'exportation. Imagify, ShortPixel et Smush sont tous d'excellents plugins WordPress pour compresser automatiquement les images. Fondamentalement, ces plugins compresseront vos images au fur et à mesure que vous les téléchargez, ce qui accélérera les vitesses de chargement des pages. Vous pouvez également sélectionner le niveau de compression appliqué aux images.
Étant donné qu'il en coûte de la puissance de traitement pour compresser les images, bon nombre de ces plugins auront des frais pour une grande quantité d'images. ShortPixel propose également un plugin pour compresser des images sur le cloud à l'aide de leur réseau de diffusion de contenu et de leur API. Si votre site utilise déjà CloudFlare, vous pouvez vous inscrire à leur plan Pro pour optimiser les images à la volée.

Pour les développeurs : il existe de nombreux outils d'optimisation d'image, notamment des outils en ligne tels que Image Compressor et des applications de bureau telles que Pichi. Vous voudrez probablement compresser les images à grande échelle, je préfère donc utiliser un CDN qui compresse automatiquement les images. Mon préféré est le plan CloudFlare Pro (20 $ / m) qui compressera automatiquement et même les images webp du serveur. Vous pouvez également passer à l'utilisation de SVG pour les graphiques comme le logo de votre site. Une bonne règle à noter est également d'utiliser des fichiers JPEG pour les photos réelles et des fichiers SVG/PNG pour les graphiques. L'utilisation d'un fichier PNG pour une photo entraînera un fichier inutilement volumineux.
Images correctement dimensionnées
Un exemple d'images de taille incorrecte est une grande image de 2000 pixels sur 2000 pixels dans une div de 800 pixels de large. Puisque seulement 800 pixels sont visibles, le navigateur a dû charger la plus grande image sans raison. Cela entraîne une vitesse de chargement de page plus lente et une expérience plus mauvaise pour les utilisateurs. La plupart des thèmes WordPress bien conçus n'auront pas ce problème.
Pour les développeurs : Si vous développez un thème WordPress, vous pouvez définir des tailles d'image WordPress par défaut pour qu'elles correspondent correctement à la largeur de votre thème. Vous devrez régénérer les vignettes WordPress après avoir modifié la taille des images. Gardez à l'esprit que si vous souhaitez diffuser des images pour un affichage Retina, vous devez utiliser l'attribut srcset. WordPress a également des fonctions intégrées pour diffuser des images sur un écran à haute densité de pixels.
Différer les images hors écran
Lorsqu'un site Web est chargé, s'il contient des images, toutes seront chargées, même celles situées en dessous du pli. C'est un gaspillage de ressources et d'utilisation du réseau puisque les images sont visibles. Heureusement, le report des images hors écran est plus facile que jamais maintenant que tous les principaux navigateurs prennent en charge le chargement paresseux.
Par défaut, WordPress appliquera l'attribut loading= »lazy » aux images pour différer automatiquement les images hors écran afin que vous ne voyiez probablement pas cette erreur. WP-Rocket appliquera également le chargement paresseux aux images, aux iFrames et aux intégrations YouTube. Vous pouvez également utiliser le plug-in gratuit a3 Lazy Load pour appliquer un chargement paresseux aux éléments hors écran. Si votre site contient beaucoup de fichiers image et de gifs, il s'agit d'un aspect important de l'amélioration du chargement de la page.
Pour les développeurs : le moyen le plus simple d'ajouter un chargement différé à une image consiste à inclure l'attribut loading="lazy" dans la balise <img>. Il existe également de nombreuses bibliothèques JavaScript pour charger du contenu paresseux.
Tout le texte reste visible pendant les chargements de Webfont
Lorsque les polices Web ont été introduites, il était courant de masquer le texte avant le chargement de la police. C'est un grand non-non puisque les utilisateurs veulent commencer instantanément à lire votre site. WP-Rocket optimisera automatiquement l'affichage des polices Web lorsque les optimisations CSS sont activées. Le plugin WordPress gratuit Swap Google Fonts Display ajoutera également le bon paramètre aux polices Google pour votre site WordPress.
Pour les développeurs : vous utilisez probablement Google Fonts, ce qui est assez simple pour résoudre ce problème. Tout ce que vous avez à faire est d'ajouter la chaîne de requête "&display=swap" à votre URL Google Font ; plus de détails de Google.
Évitez les redirections de pages multiples
Si votre site contient de nombreuses redirections, celles-ci augmenteront lentement la vitesse de chargement des pages. Par exemple, si votre page d'accueil / va vers /home.html, cela entraînera un retard dans la réponse de vos utilisateurs. Vous pouvez voir cette erreur si vous avez des fichiers CSS ou JS qui conduisent également à une redirection.
Un autre exemple est si une URL dans votre navigation d'en-tête va à une URL qui redirige. Il est fort probable que votre site ne soit pas signalé pour cela si vous utilisez WordPress.
FAQ sur l'optimisation et les statistiques de Google PageSpeed
Voici les questions les plus fréquentes sur Google PageSpeed. S'il manque quelque chose, demandez dans les commentaires à la fin de cet article.
Qu'est-ce que le test Google PageSpeed ?
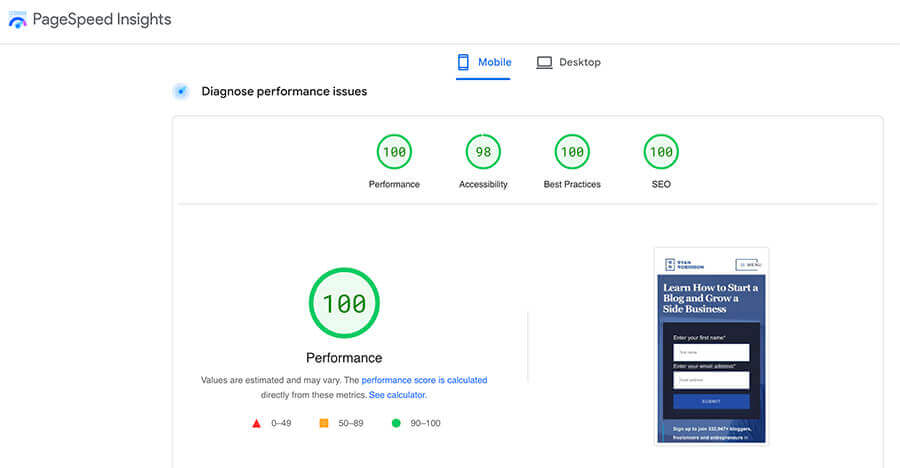
Le test Google PageSpeed Insights est utilisé pour déterminer les performances d'un site Web. Les résultats d'un test vous donnent un score PageSpeed sur 100.
Qu'est-ce qu'un score Google PageSpeed ?
Un score Google PageSpeed est un test exécuté par Google conçu pour analyser les performances d'un site Web. 100 est un score parfait tandis que 90 est considéré comme bon. Alors qu'un score entre 50 et 90 doit être amélioré et qu'un score inférieur à 50 est médiocre.
La vitesse de la page affecte-t-elle le référencement ?
Oui. Le score Google PageSpeed Insights joue un rôle important dans le référencement. Google utilise la vitesse des pages comme un facteur clé dans le classement d'un site Web.
Comment puis-je améliorer mon score Google PageSpeed ?
J'espère que cet article vous a aidé à améliorer votre score Google PageSpeed. Les bases incluent la suppression des ressources bloquant le rendu, la suppression des CSS inutilisés, l'optimisation des images et la réduction du temps jusqu'au premier octet.
Réflexions finales sur l'optimisation Google PageSpeed pour votre blog
J'espère que ces conseils pour clouer votre optimisation Google PageSpeed contribueront à améliorer les performances de votre blog et entraîneront une augmentation du trafic organique au fil du temps. À mesure que le Web évolue et que les outils deviennent plus faciles à utiliser, il sera de plus en plus facile d'accélérer les sites WordPress.
Il y a des tonnes de choses que vous pouvez faire pour améliorer un score Google PageSpeed, mais je vous recommande de passer un test de réussite.
Avoir un test de réussite (score supérieur à 90) jouera un rôle important dans le classement de votre contenu dans les premières places pour les résultats de recherche organiques de Google. N'oubliez pas cependant que l'obtention d'un score parfait de 100 peut devenir une tâche sans fin à mesure que les normes Web changent, alors efforcez-vous de rester dans cette plage de 90+ et tout ira bien.
Prêt à démarrer votre blog aujourd'hui ?
Consultez mon guide ultime Comment démarrer un blog (sur le côté) qui a été présenté sur Forbes , Inc et Entrepreneur .
