คู่มือการเพิ่มประสิทธิภาพ Google PageSpeed วิธีให้คะแนน 100 ในข้อมูลเชิงลึกของ PageSpeed (และเร่งประสิทธิภาพในบล็อกของคุณ)
เผยแพร่แล้ว: 2022-12-01ความเร็วในการโหลดเว็บไซต์ของคุณเป็นส่วนสำคัญของประสบการณ์ของผู้ใช้ในบล็อกของคุณ นั่นเป็นเหตุผลว่าทำไมการมีเว็บไซต์ที่รวดเร็วจึงมีความสำคัญต่อความสำเร็จ หากคุณกำลังจะเริ่มต้นบล็อกตั้งแต่แรก ป้อน: คู่มือ การเพิ่มประสิทธิภาพ Google PageSpeed จากเพื่อนและนักพัฒนาที่มีความสามารถของฉัน Andy Feliciotti
Google ยังจัดอันดับเว็บไซต์ตามความเร็วโดยใช้คะแนน PageSpeed ไม่ใช่เรื่องง่ายที่จะทำให้เว็บไซต์ของคุณได้คะแนนเต็ม 100 จากการทดสอบ PageSpeed ของ Google แต่ฉันมาที่นี่เพื่อช่วย! ไม่ว่าคุณจะมีบล็อกหรือไซต์อีคอมเมิร์ซ เราจะแนะนำวิธีการทำคะแนน Google PageSpeed ให้ถึง 100 ทีละขั้นตอน

การเพิ่มประสิทธิภาพ Google PageSpeed: วิธีให้คะแนน 100 ใน PageSpeed Insights
- Google PageSpeed คืออะไร
- ทำไม Google PageSpeed จึงมีความสำคัญ
- วิธีทดสอบความเร็วเว็บไซต์ของคุณ
- แนวทางปฏิบัติที่ดีที่สุดของ Google PageSpeed
- คำถามที่พบบ่อยเกี่ยวกับการปรับให้เหมาะสมของ Google PageSpeed & Insights
การ เปิดเผยข้อมูล: โปรดทราบว่าลิงก์บางลิงก์ด้านล่างเป็นลิงก์พันธมิตร และฉันจะได้รับค่าคอมมิชชั่นจากคุณโดยไม่มีค่าใช้จ่ายเพิ่มเติม โปรดทราบว่าฉันแนะนำเฉพาะผลิตภัณฑ์และบริการที่ฉันเคยใช้เป็นการส่วนตัวและสนับสนุน เมื่อคุณใช้ลิงก์พันธมิตรของฉัน บริษัทจะชดเชยให้ฉัน ซึ่งช่วยให้ฉันใช้งานบล็อกนี้และเก็บเนื้อหาเชิงลึกของฉันได้ฟรีสำหรับผู้อ่าน (เช่นคุณ)
พร้อมที่จะเริ่มบล็อกของคุณวันนี้?
ดูคำแนะนำที่ดีที่สุดของฉันเกี่ยวกับวิธีการเริ่มบล็อก (ด้านข้าง) ที่ได้รับการแนะนำใน Forbes , Inc และ Entrepreneur
อันดับแรก เรามาพูดถึงพื้นฐานของ Google PageSpeed แล้วเราจะเจาะลึกไปที่การเร่งความเร็วบล็อกของคุณ
Google PageSpeed คืออะไร
ความเร็วของหน้าเว็บคือระยะเวลาที่เนื้อหาของเว็บไซต์ของคุณใช้เพื่อเข้าถึงเบราว์เซอร์ของผู้ใช้
สิ่งนี้สำคัญมากเนื่องจากผู้ใช้ที่เข้าชมไซต์ของคุณไม่ต้องการรอเนื้อหาของคุณ คุณเข้าใจความรู้สึกนี้ดี คุณพบคำตอบสำหรับคำถามของคุณใน Google คลิกลิงก์ และจบลงด้วยการยอมแพ้เมื่อหน้าเว็บไม่โหลด Google รู้เรื่องนี้เช่นกัน ซึ่งเป็นเหตุผลว่าทำไมความเร็วของไซต์ของคุณจึงเป็นปัจจัยสำคัญในการจัดอันดับ เครื่องมือที่นิยมที่สุดในการทดสอบความเร็วของไซต์ของคุณคือเครื่องมือ Google PageSpeed Insights นี่เป็นวิธีที่ดีที่สุดที่จะรู้ว่า Google คิดอย่างไรกับเว็บไซต์ของคุณในแง่ของความเร็วหน้าเว็บ
เมตริก Google PageSpeed ที่โดดเด่น:
- Largest Contentful Paint (LCP): การวัดความเร็วในการโหลดหน้าเว็บที่ผู้ใช้รับรู้ โดยหลักแล้วเมื่อเนื้อหาครึ่งหน้าบนโหลดเสร็จแล้ว
- First Input Delay (FID): การวัดค่าเป็นวินาทีของการหน่วงเวลาจนกว่าผู้ใช้สามารถโต้ตอบกับเว็บไซต์ได้
- Cumulative Layout Shift (CLS): วัดเป็นวินาทีจนกว่าเลย์เอาต์ของหน้าจะหยุด "เปลี่ยน" ตัวอย่างเช่น การโหลดรูปภาพอาจทำให้เกิดการเปลี่ยนแปลงเค้าโครงในไซต์ของคุณ นี่เป็นสิ่งสำคัญเนื่องจากผู้ใช้อาจต้องการคลิกองค์ประกอบบนไซต์ของคุณก่อนที่จะโหลดกะเสร็จ ซึ่งอาจทำให้พวกเขาคลิกอย่างอื่น
- First Contentful Paint (FCP): การวัดเวลาที่ทุกอย่างแสดงผลบนหน้าจอ
- การโต้ตอบกับ Next Paint (INP): การโต้ตอบกับ Next Paint จะสังเกตเวลาแฝงของการโต้ตอบของผู้ใช้ที่ทำกับเพจ ตัวอย่างเช่น หากผู้ใช้คลิกหีบเพลงและเกิดความล่าช้าที่ไม่คาดคิดเมื่อเปิดหีบเพลง
- Time to First Byte (TTFB): การวัดเวลาจนกว่าเบราว์เซอร์จะได้รับการตอบสนองจากเซิร์ฟเวอร์
คุณจะเห็นคำเหล่านี้ใช้บ่อยใน Google Search Console (รายงาน Core Web Vitals), PageSpeed Insights และรายงานประสบการณ์ผู้ใช้ Chrome
เหตุใดความเร็วของเพจจึงมีความสำคัญ
ความเร็วของหน้ามีความสำคัญ เนื่องจากจะส่งผลโดยตรงต่อปริมาณการเข้าชมและจำนวนเงินที่บล็อกของคุณสามารถทำได้
การศึกษาพบว่าความเร็วของไซต์ส่งผลโดยตรงต่ออัตราการแปลง ข้อมูลจาก Portent แสดงให้เห็นว่าการมีความเร็วในการโหลดหน้าเว็บ 1 วินาทีเทียบกับ 5 วินาทีจะทำให้ Conversion ลดลงเกือบ 50% เวลาในการโหลดเว็บไซต์ของคุณไม่เพียงแต่จะส่งผลต่อการจัดอันดับ Google ของคุณเท่านั้น แต่ยังส่งผลต่ออัตราการแปลงของคุณด้วย
จากตำแหน่งของคุณในผลการค้นหาของ Google ไปจนถึงความอดทนของลูกค้า เวลาในการโหลดหน้าเว็บของไซต์ของคุณส่งผลต่อประสบการณ์ของผู้ใช้ในทุกๆ ด้าน เนื่องจากผู้ใช้ส่วนใหญ่ใช้อุปกรณ์พกพา ทุก ๆ กิโลไบต์ของไซต์ของคุณควรโหลดโดยเจตนา
ยิ่งผู้ใช้ต้องนั่งรอหน้าเว็บโหลดนานเท่าใด อัตราตีกลับของคุณก็จะยิ่งสูงขึ้นตามไปด้วย ความเร็วของไซต์ของคุณไม่เพียงส่งผลต่อ SERP ของ Google เท่านั้น แต่เครื่องมือค้นหาส่วนใหญ่ยังคำนึงถึงความเร็วของหน้าเว็บด้วย ด้วยเหตุนี้การมีไซต์ที่โหลดเร็วจึงเป็นสิ่งจำเป็นสำหรับเว็บในปัจจุบัน
โชคดีที่การสร้างเว็บไซต์ที่รวดเร็วไม่ใช่เรื่องยากหากคุณใช้เครื่องมือที่ทันสมัยและรู้ว่าต้องทำอะไร
วิธีทดสอบความเร็วเว็บไซต์ของคุณ
หากคุณไม่คุ้นเคยกับ Google PageSpeed นี่คือชุดการทดสอบที่ Google เรียกใช้บนไซต์ของคุณเพื่อพิจารณาว่าไซต์ของคุณโหลดได้เร็วเพียงใด เมื่อผู้ใช้บน Google คลิกผลการค้นหา พวกเขาคาดหวังว่าจะโหลดอย่างรวดเร็ว นี่คือเหตุผลที่ Google สร้างการทดสอบ Google PageSpeed Insights
สิ่งนี้ช่วยให้เจ้าของเว็บไซต์มีเครื่องมือในการรู้ว่าสิ่งใดที่ทำให้เว็บไซต์ช้าลงและจะแก้ไขได้อย่างไร นอกจากนี้ยังให้ข้อมูลแก่ Google เพื่อจัดอันดับเว็บไซต์อย่างถูกต้องในอัลกอริทึมของเครื่องมือค้นหา

การใช้เครื่องมือทำได้ง่ายเพียงแค่ป้อน URL เว็บไซต์ของคุณแล้วคลิกวิเคราะห์ การทดสอบจะดำเนินการอย่างรวดเร็วและคุณจะได้รับตัวชี้วัดที่สำคัญมากมาย นอกจากนี้ หากคุณต้องการเรียกใช้การทดสอบในเครื่อง คุณสามารถใช้ Lighthouse แบบโอเพ่นซอร์สของ Google เพื่อสร้างผลลัพธ์ที่คล้ายกันในเบราว์เซอร์ของคุณ
อีกที่หนึ่งในการดูประสิทธิภาพของเว็บไซต์คือการใช้รายงานการจับเวลาหน้าของ Google Analytics
คุณอาจจะไม่ต้องแก้ไขทุกอย่าง ลองฟังในบทความนี้ แต่ฉันจะกล่าวถึงปัญหา PageSpeed ที่พบบ่อยที่สุดและวิธีแก้ไข
แนวทางปฏิบัติที่ดีที่สุดของ PageSpeed: ปัญหาทั่วไปของ Google PageSpeed และวิธีแก้ไข
คำแนะนำส่วนใหญ่ในส่วนนี้จะถือว่าคุณมีบล็อก WordPress ฉันได้รวมคำแนะนำโดยละเอียดเพิ่มเติมสำหรับนักพัฒนาในการแก้ไขปัญหาด้วยตนเอง
วิธีที่ดีที่สุดที่ฉันพบเพื่อปรับปรุงความเร็วในการโหลดเว็บไซต์ WordPress ของคุณคือการใช้ WP-Rocket WP-Rocket เป็นปลั๊กอินแบบชำระเงิน แต่ก็คุ้มค่าเพราะมันทำแนวทางปฏิบัติด้านประสิทธิภาพที่ดีที่สุดมากมายทันทีที่แกะกล่อง เพื่อแก้ไขปัญหาความเร็วเพจส่วนใหญ่ ฉันจะเน้นว่า WP-Rocket สามารถช่วยได้หรือไม่และให้ทางเลือกอื่นฟรีหากมี
ธีม WordPress ของคุณจะมีส่วนสำคัญใน Vitals หลักของเว็บด้วย
เร่งเวลาตอบสนองของเซิร์ฟเวอร์
เวลาตอบสนองของเซิร์ฟเวอร์ที่รวดเร็วเป็นสิ่งสำคัญสำหรับคะแนน Google PageSpeed ที่ยอดเยี่ยม โดยทั่วไป เวลาตอบสนองของเซิร์ฟเวอร์คือระยะเวลาที่เซิร์ฟเวอร์ของเว็บไซต์ของคุณใช้ในการสร้างหน้าเว็บสำหรับผู้ใช้ นี่เป็นหนึ่งในวิธีที่ง่ายที่สุดในการแก้ไข หากคุณเห็นคำเตือนในรายงาน PageSpeed ของคุณ วิธีทั่วไปในการกำจัดปัญหานี้คือการใช้การแคชหน้า ซึ่งหมายความว่าไซต์ของคุณจะให้บริการหน้าเว็บจากแคช ดังนั้นเซิร์ฟเวอร์เองจึงต้องทำงานเพียงเล็กน้อยหรือไม่มีเลย
- เปิดใช้งานการแคชหน้า: เมื่อผู้ใช้ร้องขอหน้าจากไซต์ของคุณ จะต้องมีการแสดงผลและให้บริการ กระบวนการนี้สามารถข้ามไปได้โดยสมบูรณ์ด้วยการแคชหน้า โดยทั่วไปเมื่อผู้ใช้เยี่ยมชมหน้าบนไซต์ของคุณ หน้านั้นจะถูกบันทึกสำหรับผู้ใช้รายต่อไปในแคช เพื่อให้สามารถส่งคืนได้ทันที บริษัทโฮสติ้ง WordPress หลายแห่งได้สร้างเพจแคชขึ้นมา แต่ถ้าคุณเห็นเวลาตอบสนองของเซิร์ฟเวอร์สูง ก็อาจเป็นไปได้ว่าไม่ได้เปิดใช้งาน โซลูชันการแคชหน้า WordPress ที่ดีที่สุด ได้แก่ WP-Rocket , W3 Total Cache และ Cache Enabler อีกตัวเลือกยอดนิยมสำหรับการแคชเพจคือการใช้ Automatic Platform Optimization ของ CloudFlare สำหรับ WordPress สิ่งนี้ใช้ของ CloudFlare
- ใช้ Modern Stack: เวอร์ชันของ PHP และ MySQL โฮสต์เว็บของคุณใช้มีส่วนอย่างมากในความเร็วของเพจ บริษัทเว็บโฮสติ้งคุณภาพสูงควรกล่าวถึงบริษัทนี้ หากคุณเป็นนักพัฒนาซอฟต์แวร์ หมายความว่าต้องติดตามเวอร์ชันล่าสุดของโซลูชัน PHP และฐานข้อมูล
เปิดใช้งานการบีบอัด
ไซต์ของคุณสามารถบีบอัดเนื้อหาและขนาดหน้าก่อนที่จะส่งไปยังเบราว์เซอร์ของผู้ใช้ด้วยการบีบอัด Brotli (ใหม่กว่า สนับสนุนโดย Chrome) หรือ GZIP วิธีการบีบอัดเหล่านี้ไม่มีผลกับการแสดงผลของไซต์ของคุณ เนื่องจากเบราว์เซอร์ของผู้ใช้จะจัดการเนื้อหาที่ถูกบีบอัดโดยอัตโนมัติ
บริษัทโฮสติ้ง WordPress ยอดนิยมส่วนใหญ่จะใช้การบีบอัดให้คุณโดยอัตโนมัติ หากคุณต้องการยืนยันว่ามีการเปิดใช้งานวิธีการบีบอัดบนไซต์ของคุณ คุณสามารถใช้การทดสอบการบีบอัด GZIP ออนไลน์ได้
ปลั๊กอิน WordPress ประสิทธิภาพยอดนิยมจะบีบอัด GZIP ให้คุณโดยอัตโนมัติ รวมถึง WP-Rocket, WP Super Cache (ต้องเปิดใช้งานในการตั้งค่า) และ W3 Total Cache (ต้องเปิดใช้งานในการตั้งค่า) WP-Rocket จะใช้การบีบอัด GZIP บนไซต์ของคุณโดยอัตโนมัติ หากคุณใช้ Apache โดยไม่มีการกำหนดค่าใดๆ
สำหรับนักพัฒนา: ในการเปิดใช้การบีบอัด Brotli หรือ GZIP เซิร์ฟเวอร์ของคุณ คุณจะต้องรู้ว่าคุณใช้ Apache หรือ Nginx หรือไม่ นี่คือคำแนะนำในการเปิดใช้งาน Brotli บน Apache และคำแนะนำในการเปิดใช้งาน Brotli บน Nginx แทนที่จะจัดการกับการกำหนดค่าเซิร์ฟเวอร์ ฉันขอแนะนำให้เลือกใช้ CloudFlare สำหรับ CloudFlare ฟรีจะใช้การบีบอัด GZIP และ Brotli ขึ้นอยู่กับเบราว์เซอร์ของผู้ใช้ที่สนับสนุนและเนื้อหาใดที่ให้บริการโดยอัตโนมัติ
ลดขนาด CSS, HTML และ JavaScript
HTML, CSS และ JavaScript ล้วนส่งผลต่อความเร็วในการโหลดหน้าเว็บของคุณ ในขณะที่เขียนโค้ด นักพัฒนาส่วนใหญ่จะรวมแท็บ ช่องว่าง และโค้ดที่ไม่จำเป็นอื่นๆ เพื่อให้มนุษย์สามารถอ่านได้ อักขระที่ไม่ได้ใช้ทั้งหมดเหล่านี้รวมกันแล้วอาจทำให้ไซต์ของคุณช้าลงเล็กน้อย
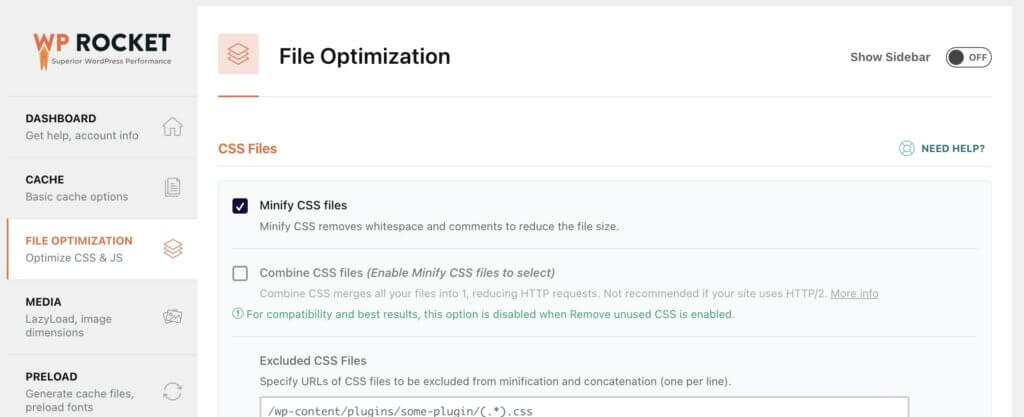
โชคดีที่เนื้อหาทั้งหมดเหล่านี้สามารถย่อขนาดได้อย่างง่ายดายโดยไม่ส่งผลกระทบต่อประสบการณ์ของผู้ใช้ WP-Rocket เสนอหน้าการปรับแต่งไฟล์พร้อมตัวเลือกการลดขนาดสำหรับ CSS และ JavaScript นอกจากนี้ หากเปิดใช้งานการแคชเพจในการลดขนาด HTML WP-Rocket จะถูกนำไปใช้กับเพจ ตัวเลือกฟรีคือการใช้ปลั๊กอิน Autoptimize เพื่อย่อ CSS/JS/HTML
โปรดทราบว่าเมื่อคุณย่อขนาด JavaScript อาจทำให้เกิดปัญหากับการทำงาน ดังนั้นโปรดทดสอบเมื่อเปิดใช้งาน

สำหรับนักพัฒนา: มีเครื่องมือสำหรับนักพัฒนามากมายที่ช่วยให้นักพัฒนาสามารถบีบอัดไฟล์ในระหว่างขั้นตอนการทำงานได้ คุณสามารถเพิ่มแพ็คเกจ Node.js เช่น Clean CSS ลงในเวิร์กโฟลว์เพื่อบีบอัดไฟล์ให้เล็กลงในขณะที่ทำงานกับไฟล์เหล่านั้น นอกจากนี้ สำหรับโครงการขนาดเล็ก ยังมีเครื่องมือออนไลน์มากมายที่จะบีบอัด CSS, JS และแม้แต่ HTML หากคุณใช้ WordPress คุณอาจต้องการเลือกใช้ปลั๊กอิน เนื่องจากปลั๊กอินเหล่านี้จะได้ผลลัพธ์เดียวกันโดยใช้ความพยายามน้อยกว่ามาก

ลด CSS ที่ไม่ได้ใช้
การลบ CSS ที่ไม่ได้ใช้อาจเป็นเรื่องยาก กฎ CSS ที่เพจของคุณมีซึ่งไม่ได้ใช้สำหรับสไตล์เพจจะถือว่าเป็น CSS ที่ไม่ได้ใช้ เฟรมเวิร์ก ธีม และปลั๊กอินส่วนใหญ่จะปล่อยให้ไซต์ของคุณมี CSS ที่ไม่ได้ใช้
ตัวอย่างเช่น ธีม WordPress ของคุณอาจมีสไตล์สำหรับหน้าติดต่อ แต่ไม่ได้ใช้ในหน้าอื่นๆ ทั้งหมดของไซต์ของคุณ แต่ยังคงอยู่ในสไตล์ชีต

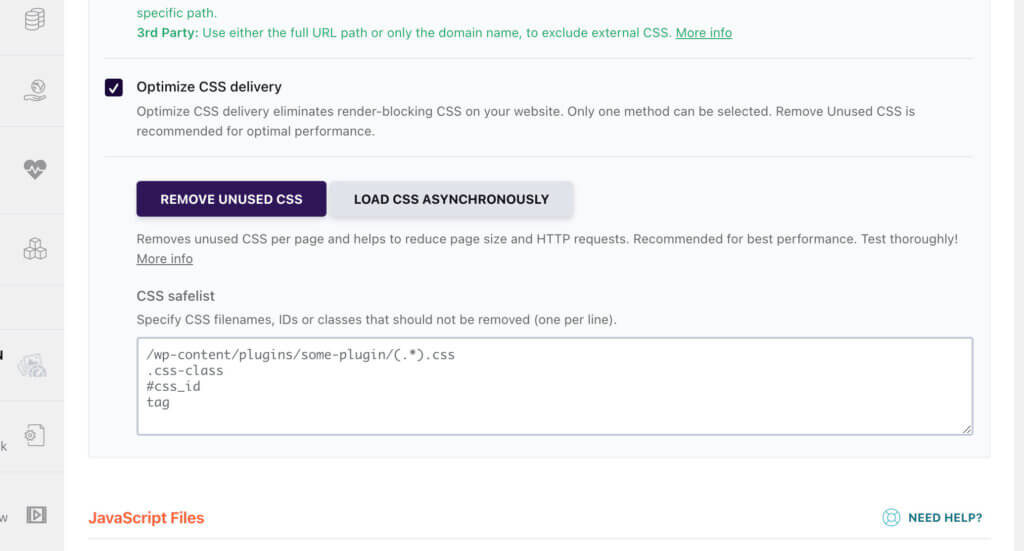
โชคดีถ้าคุณใช้ WordPress มีปลั๊กอินสองสามตัวที่จะลด CSS ที่ไม่ได้ใช้โดยอัตโนมัติ WP-Rocket และ Perfmatters จะทำงานได้อย่างยอดเยี่ยมในการลบ CSS ที่ไม่ได้ใช้ออกจากบล็อกของคุณ ปลั๊กอินเหล่านี้จะโหลดหน้าเว็บของคุณและตรวจสอบให้แน่ใจว่ามีเพียง CSS ที่จำเป็นในการแสดงหน้าเว็บของคุณอย่างถูกต้อง ทำให้คุณมีไฟล์ CSS ที่เล็กลง
สำหรับนักพัฒนาซอฟต์แวร์: ในการทำขั้นตอนนี้ด้วยตนเอง นักพัฒนาสามารถทำงานในการ dequeuing stylesheets จากไซต์ WordPress ซึ่งจะทำให้คุณสามารถเลือก CSS ที่คุณต้องการเพิ่มในสไตล์ชีตของธีมได้ด้วยตนเอง นอกจากนี้ยังมีเครื่องมือออนไลน์สำหรับค้นหา CSS ที่ไม่ได้ใช้บนไซต์ของคุณ แต่มีแนวโน้มว่าจะใช้งานไม่ได้อย่างยั่งยืนสำหรับไซต์ขนาดใหญ่
ใช้ประโยชน์จากการแคชเบราว์เซอร์
เมื่อผู้ใช้เข้าชมหลายหน้าในไซต์ของคุณ พวกเขาน่าจะใช้ทรัพยากรเดียวกัน บ่อยครั้งที่รูปภาพ, CSS และ JavaScript ถูกแบ่งปันทั่วทั้งไซต์ของคุณ นี่คือที่มาของการแคชเบราว์เซอร์ คุณสามารถบอกเบราว์เซอร์ของผู้ใช้ให้บันทึกสินทรัพย์เพื่อใช้ในภายหลัง ปลั๊กอินประสิทธิภาพส่วนใหญ่สำหรับ WordPress จะเพิ่มกฎการแคชของเบราว์เซอร์ทันที
สำหรับนักพัฒนา: ขึ้นอยู่กับว่าคุณใช้ Apache หรือ Ngnix คุณสามารถเพิ่มการกำหนดค่าเซิร์ฟเวอร์เพื่อบอกเบราว์เซอร์ของผู้ใช้ให้แคชเนื้อหาเฉพาะ โดยทั่วไป วิธีการแคชของเบราว์เซอร์เหล่านี้ใช้กับ CSS, JS และรูปภาพ
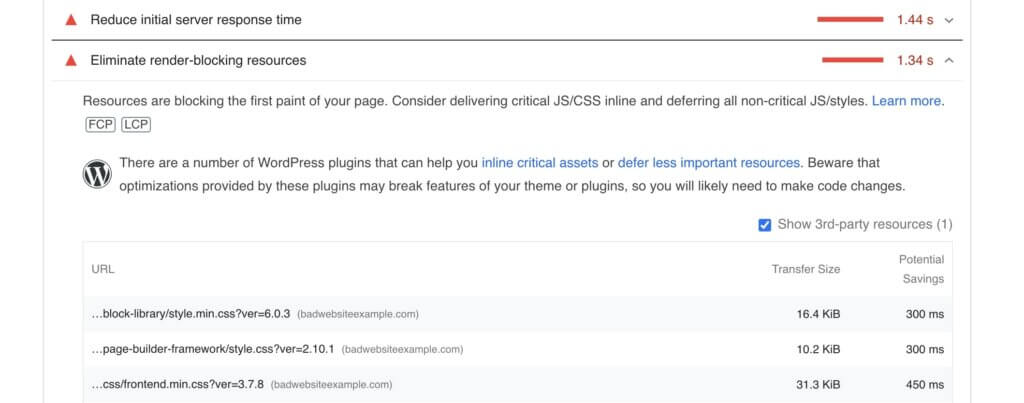
กำจัด Render-Blocking Resources
เมื่อเว็บเบราว์เซอร์อ่านโค้ดเว็บไซต์ของคุณ มันจะกำหนดสิ่งที่จะดาวน์โหลดและแสดงผล ไฟล์ JavaScript และ CSS ในแท็ก <head> ของคุณถือเป็นทรัพยากรที่บล็อกการแสดงผล เนื่องจากเบราว์เซอร์พยายามคืนหน้าให้กับผู้ใช้ จึงต้องหยุด ดาวน์โหลดไฟล์ และโดยรวมจะทำให้หน้าแสดงผลล่าช้า
หากไซต์ของคุณมีทรัพยากรที่ปิดกั้นการแสดงผล Google PageSpeed Insights จะแสดงไฟล์ที่ใหญ่ที่สุดและประหยัดได้

โชคดีที่ปลั๊กอินประสิทธิภาพส่วนใหญ่สำหรับ WordPress จะช่วยให้คุณเลื่อนหรืออินไลน์ JavaScript และ CSS ได้ ปลั๊กอิน WordPress จะช่วยให้คุณย้ายสไตล์ชีตที่ไม่จำเป็นและ JS เพื่อโหลดที่ด้านล่างของหน้าของคุณ WP-Rocket, Autoptimize (ฟรี) และ Perfmatters ล้วนทำหน้าที่ในการขจัดเนื้อหาที่ปิดกั้นการเรนเดอร์
สำหรับนักพัฒนาซอฟต์แวร์: นักพัฒนาสามารถใช้ประโยชน์จากฟังก์ชันต่างๆ ของเบราว์เซอร์เพื่อช่วยปรับปรุงการโหลดเนื้อหา ซึ่งรวมถึงการใช้แอตทริบิวต์ defer ในสคริปต์ ย้าย CSS/JS ไปที่ส่วนท้าย และรวมเฉพาะ CSS ที่สำคัญในส่วนหัว คำแนะนำของ Google เกี่ยวกับทรัพยากรการบล็อกการแสดงผล
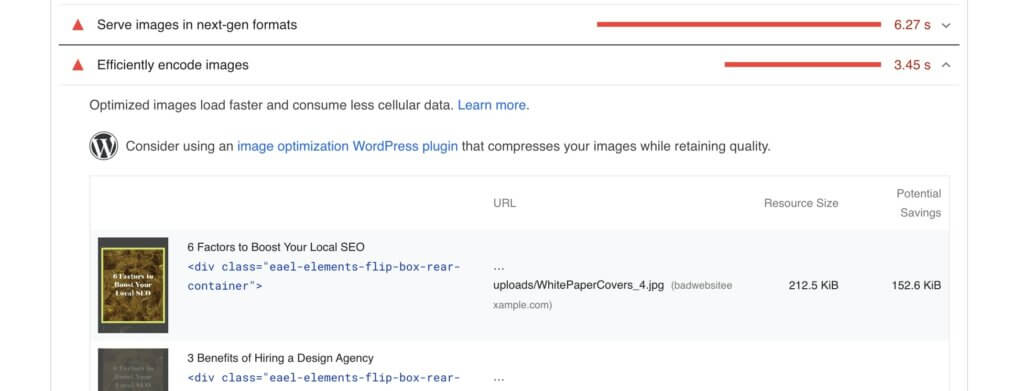
เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ
อัลกอริทึมการบีบอัดภาพให้ผลลัพธ์ที่น่าทึ่งในการบีบอัดภาพโดยไม่สูญเสียคุณภาพ
โดยทั่วไป รูปภาพ JPG และ PNG สามารถใช้การบีบอัดเพิ่มเติมเมื่อส่งออก Imagify, ShortPixel และ Smush เป็นปลั๊กอิน WordPress ที่ยอดเยี่ยมสำหรับการบีบอัดรูปภาพโดยอัตโนมัติ โดยพื้นฐานแล้วปลั๊กอินเหล่านี้จะบีบอัดรูปภาพของคุณเมื่อคุณอัปโหลดซึ่งทำให้โหลดหน้าเว็บได้เร็วขึ้น คุณยังสามารถเลือกขนาดการบีบอัดที่จะใช้กับรูปภาพได้อีกด้วย
เนื่องจากมีค่าใช้จ่ายในการประมวลผลเพื่อบีบอัดรูปภาพ ปลั๊กอินเหล่านี้จำนวนมากจึงมีค่าธรรมเนียมสำหรับรูปภาพจำนวนมาก ShortPixel ยังมีปลั๊กอินสำหรับบีบอัดรูปภาพบนคลาวด์โดยใช้เครือข่ายการส่งเนื้อหาและ API หากไซต์ของคุณใช้ CloudFlare อยู่แล้ว คุณสามารถสมัครใช้แผน Pro เพื่อเพิ่มประสิทธิภาพรูปภาพได้ทันที

สำหรับนักพัฒนาซอฟต์แวร์: มีเครื่องมือมากมายสำหรับการเพิ่มประสิทธิภาพรูปภาพ รวมถึงเครื่องมือออนไลน์ เช่น Image Compressor และแอปเดสก์ท็อป เช่น Pichi คุณอาจต้องการบีบอัดรูปภาพตามขนาด ดังนั้นฉันจึงเลือกใช้ CDN ที่บีบอัดรูปภาพโดยอัตโนมัติ สิ่งที่ฉันชอบคือแผน CloudFlare Pro ($ 20/m) ที่จะบีบอัดโดยอัตโนมัติและแม้แต่รูปภาพ webp ของเซิร์ฟเวอร์ คุณยังสามารถเปลี่ยนไปใช้ SVG สำหรับกราฟิก เช่น โลโก้ของไซต์ของคุณ นอกจากนี้ กฎที่ควรทราบคือใช้ไฟล์ JPEG สำหรับภาพถ่ายจริงและไฟล์ SVG/PNG สำหรับกราฟิก การใช้ไฟล์ PNG สำหรับภาพถ่ายจะทำให้ไฟล์มีขนาดใหญ่โดยไม่จำเป็น
ภาพที่มีขนาดเหมาะสม
ตัวอย่างของรูปภาพที่มีขนาดไม่เหมาะสมคือรูปภาพขนาดใหญ่ 2000x2000px ใน div กว้าง 800px เนื่องจากมองเห็นได้เพียง 800px เบราว์เซอร์จึงต้องโหลดภาพที่ใหญ่ขึ้นโดยไม่มีเหตุผล สิ่งนี้ทำให้ความเร็วในการโหลดหน้าเว็บช้าลงและประสบการณ์ที่แย่ลงสำหรับผู้ใช้ ธีม WordPress ที่ออกแบบมาอย่างดีส่วนใหญ่จะไม่มีปัญหานี้
สำหรับนักพัฒนา: หากคุณกำลังพัฒนาธีม WordPress คุณสามารถตั้งค่าขนาดรูปภาพ WordPress เริ่มต้นให้ตรงกับความกว้างของธีมของคุณได้อย่างถูกต้อง คุณจะต้องสร้างภาพขนาดย่อของ WordPress ใหม่หลังจากเปลี่ยนขนาดภาพ โปรดทราบว่าหากคุณต้องการแสดงภาพสำหรับจอภาพเรตินา คุณควรใช้แอตทริบิวต์ srcset WordPress ยังมีฟังก์ชันในตัวสำหรับการแสดงภาพบนจอแสดงผลความหนาแน่นของพิกเซลสูง
เลื่อนภาพ Offscreen
เมื่อโหลดเว็บไซต์ หากมีรูปภาพ เว็บไซต์ทั้งหมดจะถูกโหลด แม้แต่เว็บไซต์ที่อยู่ครึ่งหน้าล่าง นี่เป็นการสิ้นเปลืองทรัพยากรและการใช้เครือข่ายเนื่องจากสามารถดูรูปภาพได้ โชคดีที่การเลื่อนภาพนอกจอทำได้ง่ายกว่าที่เคย เพราะเบราว์เซอร์หลักทั้งหมดรองรับการโหลดแบบ Lazy Loading
โดยค่าเริ่มต้น WordPress จะใช้แอตทริบิวต์ Loading=”lazy” กับรูปภาพเพื่อเลื่อนรูปภาพออกจากหน้าจอโดยอัตโนมัติ ดังนั้นคุณจะไม่เห็นข้อผิดพลาดนี้ WP-Rocket จะใช้การโหลดแบบ Lazy Loading กับรูปภาพ, iFrames และ YouTube แบบฝัง หรือคุณสามารถใช้ปลั๊กอิน a3 Lazy Load ฟรีเพื่อใช้การโหลดแบบ Lazy Loading กับองค์ประกอบนอกจอ หากไซต์ของคุณมีไฟล์ภาพและ gif จำนวนมาก นี่เป็นสิ่งสำคัญในการปรับปรุงการโหลดหน้าเว็บ
สำหรับนักพัฒนา: วิธีที่ง่ายที่สุดในการเพิ่มการโหลดแบบขี้เกียจให้กับรูปภาพคือการรวมแอตทริบิวต์ Loading=”lazy” ไว้ในแท็ก <img> นอกจากนี้ยังมีไลบรารี JavaScript มากมายสำหรับการโหลดเนื้อหาแบบ Lazy Loading
ข้อความทั้งหมดยังคงปรากฏให้เห็นระหว่างการโหลดเว็บฟอนต์
เมื่อเว็บฟอนต์ถูกนำมาใช้ เป็นเรื่องปกติที่จะซ่อนข้อความก่อนที่จะโหลดฟอนต์ นี่เป็นเรื่องใหญ่เนื่องจากผู้ใช้ต้องการเริ่มอ่านไซต์ของคุณทันที WP-Rocket จะปรับการแสดงผลเว็บฟอนต์โดยอัตโนมัติเมื่อเปิดใช้การปรับให้เหมาะสม CSS ปลั๊กอิน WordPress ฟรี Swap Google Fonts Display จะเพิ่มพารามิเตอร์ที่ถูกต้องให้กับ Google Fonts สำหรับไซต์ WordPress ของคุณ
สำหรับนักพัฒนา: เป็นไปได้ว่าคุณกำลังใช้ Google Fonts ซึ่งค่อนข้างง่ายในการแก้ไขการค้นพบนี้ สิ่งที่คุณต้องทำคือเพิ่มสตริงข้อความค้นหา “&display=swap” ใน Google Font URL ของคุณ รายละเอียดเพิ่มเติมจาก Google
หลีกเลี่ยงการเปลี่ยนเส้นทางหลายหน้า
หากไซต์ของคุณมีการเปลี่ยนเส้นทางจำนวนมาก สิ่งเหล่านี้จะเพิ่มความเร็วในการโหลดหน้าเว็บอย่างช้าๆ ตัวอย่างเช่น หากหน้าแรกของคุณ / ไปที่ /home.html สิ่งนี้จะทำให้การตอบสนองของผู้ใช้ของคุณล่าช้า คุณอาจเห็นข้อผิดพลาดนี้หากคุณมีไฟล์ CSS หรือ JS ที่นำไปสู่การเปลี่ยนเส้นทางเช่นกัน
อีกตัวอย่างหนึ่งคือ หาก URL ในการนำทางส่วนหัวของคุณไปยัง URL ที่เปลี่ยนเส้นทาง เป็นไปได้มากว่าไซต์ของคุณจะไม่ถูกตั้งค่าสถานะหากคุณใช้ WordPress
คำถามที่พบบ่อยเกี่ยวกับการปรับให้เหมาะสมของ Google PageSpeed & Insights
ต่อไปนี้คือคำถามที่พบบ่อยที่สุดเกี่ยวกับ Google PageSpeed หากมีสิ่งที่ขาดหายไปให้ถามในความคิดเห็นท้ายบทความนี้
การทดสอบ Google PageSpeed คืออะไร
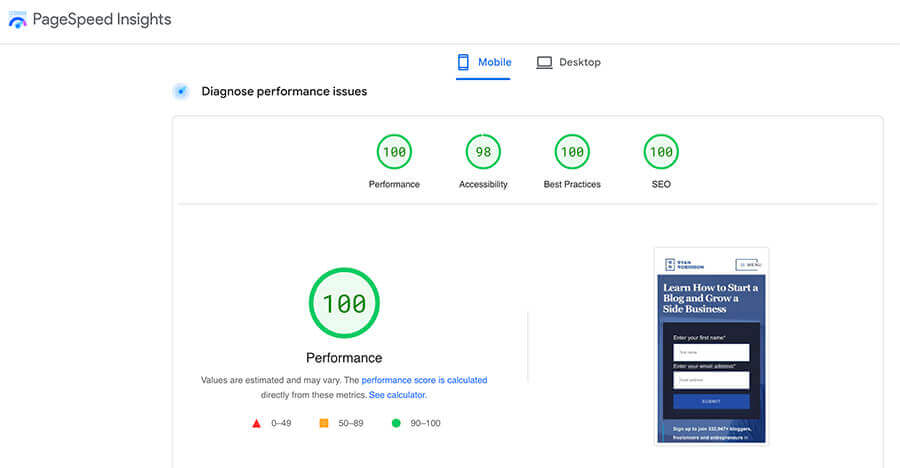
การทดสอบข้อมูลเชิงลึกของ Google PageSpeed ใช้เพื่อพิจารณาประสิทธิภาพของเว็บไซต์ ผลการทดสอบให้คะแนน PageSpeed เต็ม 100
คะแนน Google PageSpeed คืออะไร
คะแนน Google PageSpeed เป็นการทดสอบที่ดำเนินการโดย Google ซึ่งออกแบบมาเพื่อวิเคราะห์ประสิทธิภาพของเว็บไซต์ 100 เป็นคะแนนที่สมบูรณ์แบบในขณะที่ 90 ถือว่าดี ในขณะที่คะแนนระหว่าง 50 ถึง 90 ต้องปรับปรุง และคะแนนที่ต่ำกว่า 50 ถือว่าไม่ดี
Page Speed มีผลกับ SEO ไหม?
ใช่. คะแนน Google PageSpeed Insights เป็นปัจจัยสำคัญใน SEO Google ใช้ความเร็วของหน้าเว็บเป็นปัจจัยสำคัญในการจัดอันดับเว็บไซต์
ฉันจะปรับปรุงคะแนน Google PageSpeed ได้อย่างไร
หวังว่าบทความนี้จะช่วยปรับปรุงคะแนน Google PageSpeed ของคุณ พื้นฐานรวมถึงการลบทรัพยากรที่บล็อกการแสดงผล การลบ CSS ที่ไม่ได้ใช้ การปรับภาพให้เหมาะสม และลดเวลาเป็นไบต์แรก
ความคิดสุดท้ายเกี่ยวกับการเพิ่มประสิทธิภาพ Google PageSpeed สำหรับบล็อกของคุณ
ฉันหวังว่าเคล็ดลับเหล่านี้ในการเพิ่มประสิทธิภาพ Google PageSpeed ของคุณจะช่วยปรับปรุงประสิทธิภาพของบล็อกของคุณและนำไปสู่การเพิ่มปริมาณการเข้าชมทั่วไปเมื่อเวลาผ่านไป เมื่อเว็บมีการพัฒนาและเครื่องมือต่างๆ ก็ใช้งานได้ง่ายขึ้น การเพิ่มความเร็วให้กับเว็บไซต์ WordPress ก็จะง่ายขึ้นและง่ายขึ้น
มีหลายสิ่งที่คุณสามารถทำได้เพื่อปรับปรุงคะแนน Google PageSpeed แต่ฉันขอแนะนำให้ทำการทดสอบให้ผ่าน
การมีแบบทดสอบที่ผ่าน (คะแนนสูงกว่า 90) จะมีส่วนสำคัญในการจัดอันดับเนื้อหาของคุณให้อยู่ในอันดับต้น ๆ สำหรับผลการค้นหาทั่วไปของ Google อย่าลืมว่าการได้คะแนนเต็ม 100 อาจเป็นงานที่ไม่จบสิ้นเมื่อมาตรฐานเว็บเปลี่ยนไป ดังนั้นพยายามรักษาคะแนนให้อยู่ในระดับ 90 ขึ้นไป แล้วคุณจะสบายดี
พร้อมเริ่มบล็อกของคุณวันนี้หรือยัง
ดูคำแนะนำที่ดีที่สุดของฉันเกี่ยวกับวิธีการเริ่มบล็อก (ด้านข้าง) ที่ได้รับการแนะนำใน Forbes , Inc และ Entrepreneur
