Guia de otimização do Google PageSpeedComo marcar 100 em PageSpeed Insights (e acelerar o desempenho do seu blog)
Publicados: 2022-12-01A velocidade de carregamento do seu site é uma grande parte da experiência do usuário em seu blog. É por isso que ter um site rápido é essencial para o sucesso se você for começar um blog. Digite: este guia de otimização do Google PageSpeed do meu amigo e talentoso desenvolvedor, Andy Feliciotti.
O Google também classifica os sites com base em sua velocidade usando sua pontuação PageSpeed. Não é uma tarefa fácil obter para o seu site uma pontuação perfeita de 100 no teste PageSpeed do Google. Mas estou aqui para ajudar! Não importa se você tem um blog ou um site de comércio eletrônico, abordaremos passo a passo como obter sua pontuação do Google PageSpeed para 100.

Otimização do Google PageSpeed: como marcar 100 no PageSpeed Insights
- O que é o Google PageSpeed?
- Por que o Google PageSpeed é importante?
- Como testar a velocidade do seu site
- Práticas recomendadas do Google PageSpeed
- Perguntas frequentes sobre otimização e insights do Google PageSpeed
Divulgação: observe que alguns dos links abaixo são links afiliados e, sem nenhum custo adicional para você, receberei uma comissão. Saiba que só recomendo produtos e serviços que usei pessoalmente e apoio. Quando você usa um dos meus links de afiliados, a empresa me compensa, o que me ajuda a administrar este blog e manter meu conteúdo aprofundado gratuitamente para leitores (como você).
Pronto para começar seu blog hoje?
Confira meu guia definitivo Como iniciar um blog (ao lado) que foi apresentado na Forbes , Inc e Entrepreneur .
Primeiro, vamos examinar os fundamentos do Google PageSpeed, depois vamos mergulhar na aceleração do seu blog.
O que é o Google PageSpeed?
A velocidade da página é a quantidade de tempo que o conteúdo do seu site leva para chegar ao navegador do usuário.
Isso é muito importante, pois os usuários que visitam seu site não querem ter que esperar pelo seu conteúdo. Você conhece a sensação, encontra uma resposta para sua pergunta no Google, clica em um link e acaba desistindo quando a página nunca carrega. O Google também sabe disso; é por isso que a velocidade do seu site é um importante fator de classificação. A ferramenta mais popular para testar a velocidade do seu site é a ferramenta Google PageSpeed Insights. Essa é a melhor maneira de saber exatamente o que o Google pensa do seu site em termos de velocidade da página.
Métricas notáveis do Google PageSpeed:
- Largest Contentful Paint (LCP): medição da velocidade de carregamento da página percebida pelos usuários. Principalmente quando o conteúdo acima da dobra terminar de carregar.
- First Input Delay (FID): Medição em segundos do atraso até que um usuário possa interagir com o site.
- Deslocamento Cumulativo de Layout (CLS): Medição em segundos até que o layout da página pare de “deslocar”. Por exemplo, o carregamento de uma imagem pode causar mudanças de layout em seu site. Isso é importante, pois um usuário pode querer clicar em um elemento em seu site antes que ele termine de carregar. Um turno pode fazer com que ele clique em outra coisa.
- First Contentful Paint (FCP): Medição do tempo em que algo é renderizado na tela.
- Interação com a próxima pintura (INP): A interação com a próxima pintura observa a latência das interações do usuário feitas com uma página. Por exemplo, se um usuário clicar em um acordeão e houver um atraso inesperado ao abri-lo.
- Time to First Byte (TTFB): Medição do tempo até que o navegador receba uma resposta do servidor.
Você verá esses termos usados com frequência no Google Search Console (relatório Core Web Vitals), PageSpeed Insights e Chrome User Experience Report.
Por que a velocidade da página é importante?
A velocidade da página é importante porque afetará diretamente quanto tráfego e quanto dinheiro seu blog pode gerar.
Estudos demonstraram que a velocidade do site afeta diretamente a taxa de conversão. Os dados da Portent mostram que ter uma velocidade de carregamento de página de 1 segundo versus 5 segundos resultará em uma queda de quase 50% nas conversões. O tempo de carregamento do seu site não apenas afetará sua classificação no Google, mas também afetará sua taxa de conversão.
Da sua posição nos resultados de pesquisa do Google à paciência do cliente, o tempo de carregamento da página do seu site afeta todos os aspectos da experiência do usuário. Como os usuários estão principalmente em dispositivos móveis, cada kilobyte carregado pelo seu site deve ser intencional.
Quanto mais tempo um usuário tiver que sentar e esperar que uma página carregue, maior será sua taxa de rejeição também. A velocidade do seu site não afeta apenas os SERPs do Google, mas a maioria dos mecanismos de pesquisa considera a velocidade da página. É por isso que ter um site que carrega rápido é essencial na web de hoje.
Felizmente, não é muito difícil criar um site rápido se você estiver usando ferramentas modernas e souber o que fazer.
Como testar a velocidade do seu site
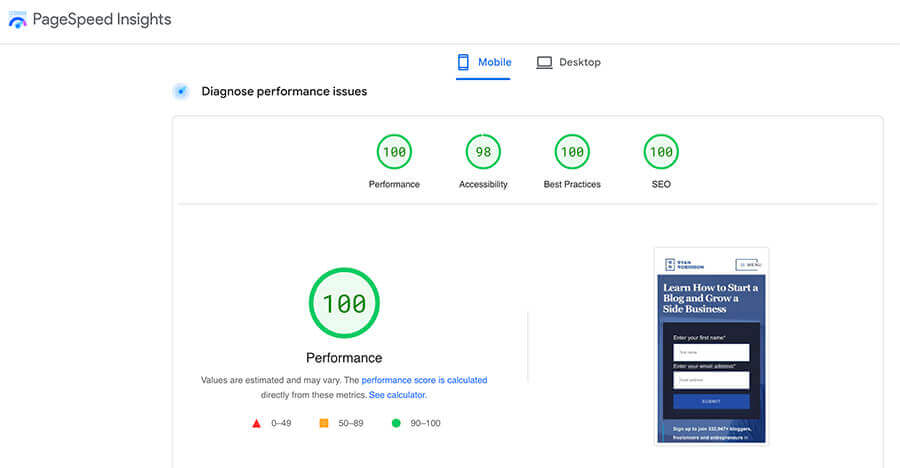
Se você não estiver familiarizado com o Google PageSpeed, é uma série de testes que o Google executa em seu site para determinar a velocidade de carregamento do site. Quando um usuário no Google clica em um resultado de pesquisa, ele espera que ele carregue rapidamente. É por isso que o Google criou o teste Google PageSpeed Insights.
Isso fornece aos proprietários de sites as ferramentas para saber exatamente o que está deixando o site lento e como corrigi-lo. Além disso, fornece ao Google os dados para classificar corretamente um site em seu algoritmo de mecanismo de pesquisa.

Usar a ferramenta é tão fácil quanto inserir a URL do seu site e clicar em analisar. O teste será executado rapidamente e você receberá muitas métricas importantes. Além disso, se você deseja executar um teste local, pode usar o Lighthouse de código aberto do Google para produzir resultados semelhantes diretamente no seu navegador.
Outro lugar para ver o desempenho do site é usar o relatório de tempos de página do Google Analytics.
Provavelmente você não precisará corrigir tudo, ouça neste artigo, mas abordarei os problemas mais comuns do PageSpeed e como corrigi-los.
Práticas recomendadas de velocidade de página: problemas comuns de velocidade de página do Google e como corrigi-los
Muitos dos conselhos nesta seção pressupõem que você tenha um blog WordPress. Também incluí instruções mais detalhadas para os desenvolvedores corrigirem os problemas manualmente.
De longe, a melhor maneira que encontrei para melhorar a velocidade de carregamento do seu site WordPress é usar o WP-Rocket . O WP-Rocket é um plug-in pago, mas vale a pena, pois faz muitas das melhores práticas de desempenho imediatamente. Para corrigir a maioria dos problemas de velocidade da página, destacarei se o WP-Rocket pode ajudar e fornecer uma alternativa gratuita, se disponível.
Seu tema WordPress também desempenhará um papel importante nos principais sinais vitais da web.
Acelerar o tempo de resposta do servidor
O tempo de resposta rápido do servidor é essencial para uma ótima pontuação do Google PageSpeed. Basicamente, o tempo de resposta do seu servidor é quanto tempo leva para o servidor do seu site gerar a página da web para o usuário. Esta é uma das coisas mais fáceis de corrigir se você estiver vendo o aviso em seu relatório PageSpeed. A maneira mais comum de eliminar esse problema é usar o cache de página. Isso significa que seu site servirá a página da web a partir do cache, de modo que o próprio servidor tenha pouco ou nenhum trabalho.
- Ativar cache de página: quando um usuário solicita uma página de seu site, ela deve ser renderizada e exibida. Esse processo pode ser completamente ignorado com o cache de página. Basicamente, quando um usuário visita uma página em seu site, ela é salva para o próximo usuário no cache, para que possa ser retornada instantaneamente. Muitas empresas de hospedagem do WordPress criaram cache de página, mas se você estiver vendo um tempo de resposta alto do servidor, provavelmente não está ativado. As melhores soluções de cache de página do WordPress incluem WP-Rocket , W3 Total Cache e Cache Enabler. Outra opção popular para cache de página é usar a Otimização Automática de Plataforma do CloudFlare para WordPress. Isso usa o CloudFlare
- Use uma pilha moderna: a versão do PHP e do MySQL que seu host usa desempenha um papel importante na velocidade da página. As empresas de hospedagem na web de alta qualidade devem cobri-lo. Se você é um desenvolvedor, isso significa manter-se atualizado com a versão mais recente do PHP e soluções de banco de dados.
Permitir compressão
Seu site pode compactar seu conteúdo e tamanho de página antes de enviá-lo para o navegador do usuário com Brotli (mais recente, suportado pelo Chrome) ou compactação GZIP. Esses métodos de compactação não afetam a exibição do seu site, pois os navegadores do usuário lidam automaticamente com o conteúdo compactado.
As empresas de hospedagem WordPress mais populares aplicarão compactação automaticamente para você. Se você deseja confirmar se um método de compactação está ativado em seu site, pode usar um teste de compactação GZIP online.
Os plug-ins WordPress de desempenho popular compactarão automaticamente o GZIP para você, incluindo WP-Rocket, WP Super Cache (deve ser ativado nas configurações) e W3 Total Cache (deve ser ativado nas configurações). O WP-Rocket aplicará automaticamente a compactação GZIP em seu site se você estiver usando o Apache sem nenhuma configuração.
Para desenvolvedores: Para ativar a compactação Brotli ou GZIP em seu servidor, você precisará saber se está usando Apache ou Nginx. Aqui está um guia para ativar o Brotli no Apache e um guia para ativar o Brotli no Nginx. Em vez de lidar com a configuração do servidor, recomendo optar pelo uso do CloudFlare. Gratuitamente, o CloudFlare aplicará compactação GZIP e Brotli, dependendo do que o navegador do usuário suporta e qual conteúdo é servido automaticamente.
Minimize CSS, HTML e JavaScript
HTML, CSS e JavaScript afetam a velocidade de carregamento da página. Ao escrever o código, a maioria dos desenvolvedores incluirá guias, espaços e outros códigos não essenciais para torná-lo legível por humanos. Todos esses caracteres não utilizados se somam e podem tornar seu site um pouco mais lento.
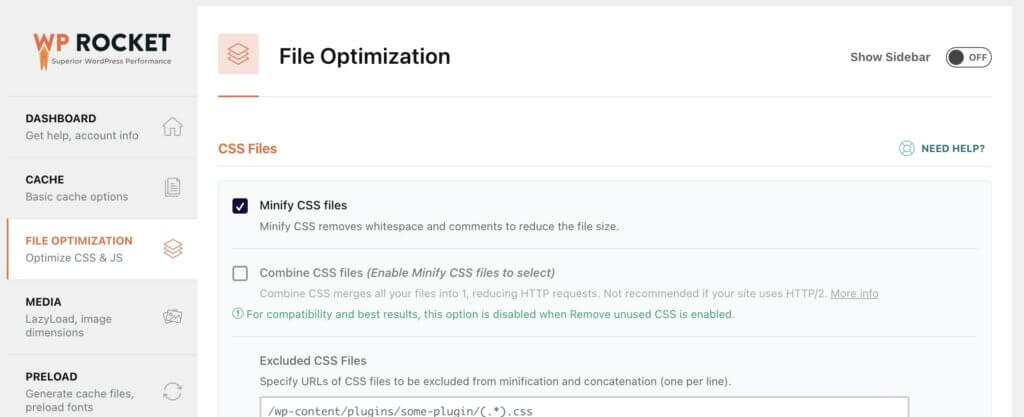
Felizmente, todos esses ativos podem ser facilmente minimizados sem afetar a experiência do usuário. O WP-Rocket oferece uma página de otimização de arquivo com opções de minificação para CSS e JavaScript. Além disso, se o cache de página estiver ativado no WP-Rocket, a minificação HTML será aplicada às páginas. Uma opção gratuita é usar o plug-in Autoptimize para minificar CSS/JS/HTML.
Lembre-se de que, ao minificar o JavaScript, isso pode causar problemas de funcionalidade, portanto, certifique-se de testar ao habilitá-lo.

Para desenvolvedores: Existem muitas ferramentas de desenvolvedor que permitem aos desenvolvedores compactar seus arquivos durante o fluxo de trabalho. Pacotes Node.js como Clean CSS podem ser adicionados a um fluxo de trabalho para compactar arquivos minify enquanto trabalha neles. Além disso, para projetos menores, há muitas ferramentas online que comprimem CSS, JS e até HTML. Se você estiver usando o WordPress, provavelmente desejará apenas optar por usar um plug-in, pois eles alcançarão os mesmos resultados com muito menos esforço.

Reduzir CSS não utilizado
Remover CSS não utilizado pode ser difícil. As regras CSS da sua página que não são usadas para o estilo da página são consideradas CSS não usadas. A maioria das estruturas, temas e plug-ins deixará seu site com CSS não utilizado.
Por exemplo, seu tema WordPress pode conter estilo para uma página de contato, mas não é usado em todas as outras páginas do seu site, mas ainda existe na folha de estilo.

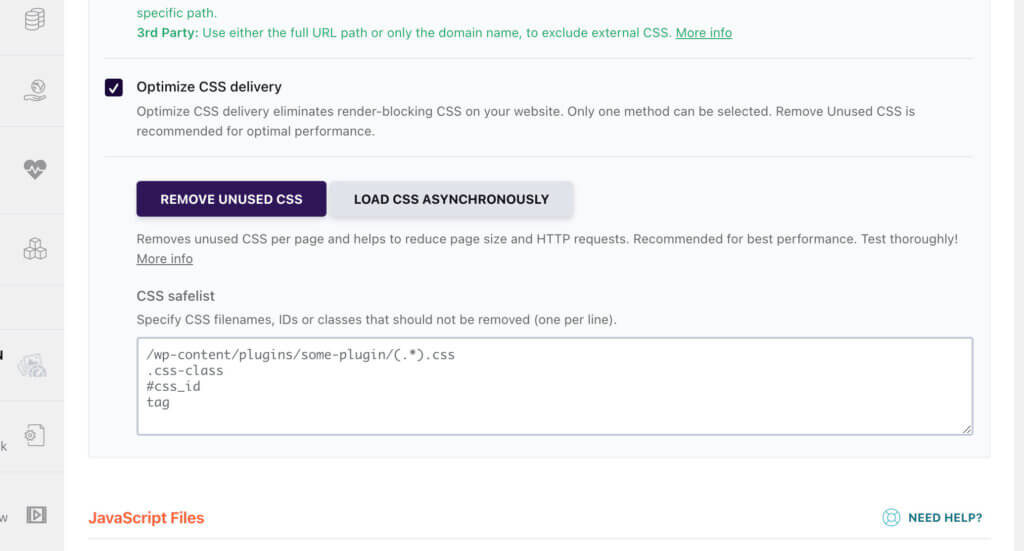
Felizmente, se você usa o WordPress, existem alguns plugins que reduzem automaticamente o CSS não utilizado. O WP-Rocket e o Perfmatters farão um ótimo trabalho ao remover CSS não utilizado do seu blog. Esses plug-ins carregarão suas páginas e garantirão que ela tenha apenas o CSS necessário para exibir corretamente sua página, deixando você com um arquivo CSS menor.
Para desenvolvedores: para fazer esse processo manualmente, os desenvolvedores podem trabalhar na remoção de folhas de estilo de um site WordPress. Isso permitirá que você selecione manualmente o CSS que deseja adicionar à folha de estilo do seu tema. Também existem ferramentas on-line para encontrar CSS não utilizado em seu site, mas provavelmente não são sustentáveis para uso em sites grandes.
Aproveite o cache do navegador
Quando os usuários visitam várias páginas em seu site, provavelmente estarão usando os mesmos recursos. Muitas vezes, imagens, CSS e JavaScript são compartilhados em todo o site. É aqui que entra o cache do navegador, você pode dizer ao navegador de um usuário para salvar recursos para uso posterior. A maioria dos plug-ins de desempenho para WordPress adicionará regras de cache do navegador prontas para uso.
Para desenvolvedores: Dependendo se você estiver usando Apache ou Ngnix, você pode adicionar configuração de servidor para informar aos navegadores do usuário para armazenar conteúdo específico em cache. Normalmente, esses métodos de cache do navegador são aplicados a CSS, JS e imagens.
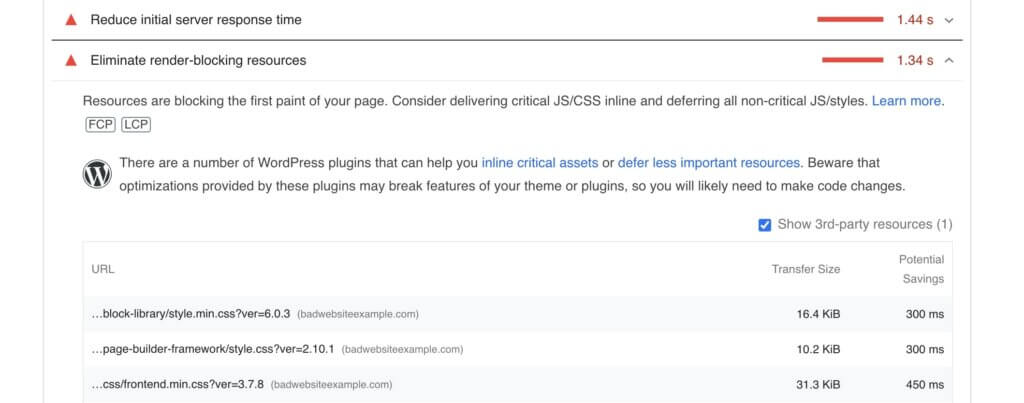
Elimine recursos de bloqueio de renderização
À medida que um navegador da Web lê o código do seu site, ele determina o que baixar e renderizar. Arquivos JavaScript e CSS em sua tag <head> são considerados recursos de bloqueio de renderização. À medida que o navegador tenta retornar a página para um usuário, ele precisa parar, baixar o arquivo e, em geral, atrasará a renderização da página.
Se o seu site tiver recursos de bloqueio de renderização, o Google PageSpeed Insights mostrará os maiores arquivos e possíveis economias.

Felizmente, a maioria dos plug-ins de desempenho para WordPress ajudará você a adiar ou inline JavaScript e CSS. Os plug-ins do WordPress também ajudarão você a mover folhas de estilo não essenciais e JS para carregar na parte inferior da página. WP-Rocket, Autoptimize (grátis) e Perfmatters fazem um trabalho para eliminar ativos de bloqueio de renderização.
Para desenvolvedores: os desenvolvedores podem aproveitar várias funções do navegador para ajudar a melhorar o carregamento de ativos. Isso inclui usar o atributo defer em scripts, mover CSS/JS para o rodapé e incluir apenas CSS crítico no cabeçalho. Guia do Google para recursos de bloqueio de renderização.
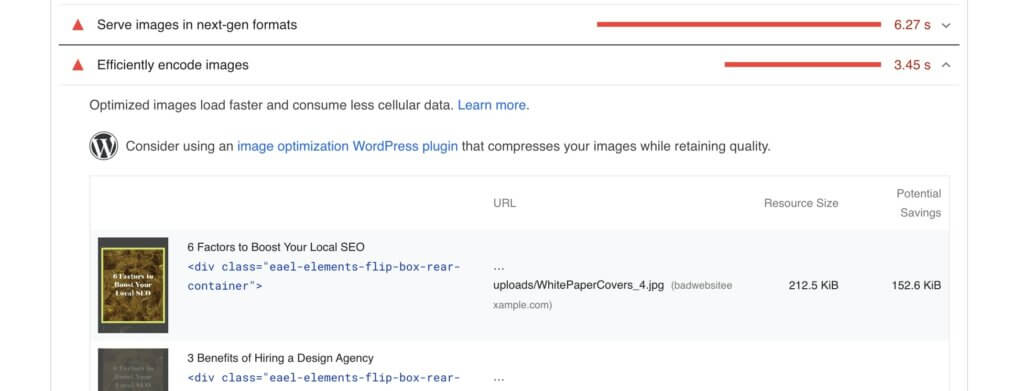
Codificar imagens com eficiência
Os algoritmos de compactação de imagem têm resultados incríveis na compactação de imagens sem perda de qualidade percebida.
Normalmente, as imagens JPG e PNG podem usar compactação adicional quando exportadas. Imagify, ShortPixel e Smush são ótimos plugins do WordPress para compactar imagens automaticamente. Basicamente, esses plug-ins compactarão suas imagens à medida que você as carrega, levando a velocidades de carregamento de página mais rápidas. Você também pode selecionar quanta compactação é aplicada às imagens.
Uma vez que custa poder de processamento para compactar imagens, muitos desses plugins terão uma taxa para uma grande quantidade de imagens. O ShortPixel também oferece um plug-in para compactar imagens na nuvem usando sua rede e API de distribuição de conteúdo. Se o seu site já estiver usando o CloudFlare, você pode se inscrever no plano Pro para otimizar as imagens em tempo real.

Para desenvolvedores: Existem muitas ferramentas para otimização de imagens, incluindo ferramentas online como o Image Compressor e aplicativos de desktop como o Pichi. Provavelmente você deseja compactar imagens em escala, então prefiro usar um CDN que comprime imagens automaticamente. Meu favorito pessoal é o plano CloudFlare Pro ($ 20/m) que irá comprimir automaticamente e até mesmo imagens webp do servidor. Você também pode passar a usar SVG para gráficos como o logotipo do seu site. Também uma boa regra a ser observada é usar arquivos JPEG para fotos reais e arquivos SVG/PNG para gráficos. Usar um arquivo PNG para uma foto resultará em um arquivo desnecessariamente grande.
Imagens de tamanho adequado
Um exemplo de imagens de tamanho inadequado é uma imagem grande de 2.000 px por 2.000 px em um div de 800 px de largura. Como apenas 800px é visível, o navegador teve que carregar a imagem maior sem motivo. Isso leva a uma velocidade de carregamento de página mais lenta e a uma experiência pior para os usuários. A maioria dos temas WordPress bem projetados não terá esse problema.
Para desenvolvedores: se você estiver desenvolvendo um tema WordPress, poderá definir tamanhos de imagem padrão do WordPress para corresponder corretamente à largura do seu tema. Você precisará regenerar as miniaturas do WordPress depois de alterar os tamanhos das imagens. Lembre-se de que, se você deseja exibir imagens para uma tela retina, deve usar o atributo srcset. O WordPress também possui funções integradas para exibir imagens em uma exibição de alta densidade de pixels.
Adiar imagens fora da tela
Quando um site é carregado, se contiver imagens, todas elas serão carregadas, mesmo aquelas abaixo da dobra. Isso é um desperdício de recursos e uso da rede, pois as imagens podem ser visualizadas. Felizmente, adiar imagens fora da tela é mais fácil do que nunca, agora que todos os principais navegadores suportam carregamento lento.
Por padrão, o WordPress aplicará o atributo loading=”lazy” às imagens para adiar automaticamente imagens fora da tela para que você provavelmente não veja esse erro. O WP-Rocket também aplicará carregamento lento a imagens, iFrames e incorporações do YouTube. Como alternativa, você pode usar o plug-in gratuito a3 Lazy Load para aplicar carregamento lento a elementos fora da tela. Se o seu site tiver muitos arquivos de imagem e gifs, esse é um aspecto importante para melhorar o carregamento da página.
Para desenvolvedores: A maneira mais fácil de adicionar carregamento lento a uma imagem é incluir o atributo loading=”lazy” na tag <img>. Há também muitas bibliotecas JavaScript para carregamento lento de conteúdo.
Todo o texto permanece visível durante o carregamento de fontes da Web
Quando as fontes da web foram introduzidas, era uma prática comum ocultar o texto antes que a fonte fosse carregada. Isso é um grande não-não, pois os usuários desejam começar a ler seu site instantaneamente. O WP-Rocket otimizará automaticamente a exibição de webfont quando as otimizações de CSS estiverem habilitadas. O plug-in gratuito do WordPress Swap Google Fonts Display também adicionará o parâmetro correto ao Google Fonts para o seu site WordPress.
Para desenvolvedores: Provavelmente você está usando o Google Fonts, que é bastante simples para resolver essa descoberta. Tudo o que você precisa fazer é adicionar a string de consulta “&display=swap” ao URL da fonte do Google; mais detalhes do Google.
Evite redirecionamentos de várias páginas
Se o seu site tiver muitos redirecionamentos, isso aumentará lentamente a velocidade de carregamento da página. Por exemplo, se sua página inicial / for para /home.html, isso causará um atraso na resposta aos seus usuários. Você pode ver esse erro se tiver arquivos CSS ou JS que também levam a um redirecionamento.
Outro exemplo é se um URL na navegação do cabeçalho for para um URL que redireciona. É mais provável que seu site não seja sinalizado por isso se você estiver usando o WordPress.
Perguntas frequentes sobre otimização e insights do Google PageSpeed
Aqui estão as perguntas mais comuns sobre o Google PageSpeed. Se faltar algo, pergunte nos comentários no final deste artigo.
O que é o teste de velocidade de página do Google?
O teste de insights do Google PageSpeed é usado para determinar o desempenho de um site. Os resultados de um teste fornecem uma pontuação do PageSpeed de 100.
O que é uma pontuação do Google PageSpeed?
Uma pontuação do Google PageSpeed é um teste executado pelo Google projetado para analisar o desempenho de um site. 100 é uma pontuação perfeita, enquanto 90 é considerado bom. Enquanto uma pontuação entre 50 a 90 precisa ser melhorada e uma pontuação abaixo de 50 é ruim.
A velocidade da página afeta o SEO?
Sim. A pontuação do Google PageSpeed Insights desempenha um fator importante no SEO. O Google usa a velocidade da página como um fator chave na classificação de um site.
Como posso melhorar minha pontuação de velocidade de página do Google?
Espero que este artigo tenha ajudado a melhorar sua pontuação no Google PageSpeed. O básico inclui a remoção de recursos de bloqueio de renderização, remoção de CSS não utilizado, otimização de imagens e diminuição do tempo para o primeiro byte.
Considerações finais sobre a otimização do Google PageSpeed para seu blog
Espero que essas dicas para acertar na otimização do Google PageSpeed ajudem a melhorar o desempenho do seu blog e levem a aumentos no tráfego orgânico ao longo do tempo. À medida que a Web evolui e as ferramentas ficam mais fáceis de usar, será cada vez mais fácil acelerar os sites do WordPress.
Há muitas coisas que você pode fazer para melhorar a pontuação do Google PageSpeed, mas eu recomendo fazer um teste para passar.
A aprovação no teste (pontuação acima de 90) desempenhará um papel importante na classificação do seu conteúdo nos primeiros lugares dos resultados de pesquisa orgânica do Google. Não se esqueça, porém, alcançar uma pontuação perfeita de 100 pode acabar sendo uma tarefa interminável à medida que os padrões da web mudam, então esforce-se para permanecer nessa faixa de 90+ e você ficará bem.
Pronto para começar seu blog hoje?
Confira meu guia definitivo Como iniciar um blog (ao lado) que foi apresentado na Forbes , Inc e Entrepreneur .
