Google PageSpeed 優化指南如何在 PageSpeed Insights 中獲得 100 分(並提高博客的性能)
已發表: 2022-12-01您網站的加載速度是用戶在您博客上的體驗的重要組成部分。 這就是為什麼如果您首先要創建博客,那麼擁有一個快速的網站對於成功至關重要。 輸入:這份Google PageSpeed 優化指南來自我的朋友兼才華橫溢的開發人員 Andy Feliciotti。
Google 還使用 PageSpeed 分數根據網站的速度對網站進行排名。 要讓您的網站在 Google 的 PageSpeed 測試中獲得滿分 100 分絕非易事。 但我是來幫忙的! 無論您有博客還是電子商務網站,我們都會逐步介紹如何將您的 Google PageSpeed 得分提高到 100。

Google PageSpeed 優化:如何在 PageSpeed Insights 中獲得 100 分
- 什麼是 Google PageSpeed?
- 為什麼 Google PageSpeed 很重要?
- 如何測試您的網站速度
- Google PageSpeed 最佳實踐
- Google PageSpeed 優化和洞察常見問題解答
披露:請注意,下面的一些鏈接是附屬鏈接,您無需支付額外費用,我將賺取佣金。 要知道我只推薦我個人使用過並支持的產品和服務。 當你使用我的一個附屬鏈接時,公司會補償我,這有助於我運營這個博客,並免費為讀者(比如你)保留我的深入內容。
準備好今天開始您的博客了嗎?
查看我的終極指南如何開始一個博客(在側面),該指南已在福布斯、公司和企業家上發表。
首先讓我們回顧一下 Google PageSpeed 的基礎知識,然後我們將深入探討加速您的博客。
什麼是 Google PageSpeed?
頁面速度是您網站的內容到達用戶瀏覽器所花費的時間。
這非常重要,因為訪問您網站的用戶不想等待您的內容。 您知道這種感覺,您在 Google 上找到了問題的答案,點擊了一個鏈接,但當頁面從未加載時就放棄了。 谷歌也知道這一點; 這就是為什麼您網站的速度是一個主要的排名因素。 最流行的網站速度測試工具是 Google PageSpeed Insights 工具。 這是準確了解 Google 在頁面速度方面對您網站的看法的最佳方式。
值得注意的 Google PageSpeed 指標:
- Largest Contentful Paint (LCP):測量用戶感知的頁面加載速度。 主要是當首屏內容完成加載時。
- 首次輸入延遲 (FID):以秒為單位測量用戶可以與網站交互之前的延遲。
- Cumulative Layout Shift (CLS):以秒為單位的度量,直到頁面佈局停止“移動”。 例如,圖像加載可能會導致您網站上的佈局發生變化。 這很重要,因為用戶可能希望在加載完成之前單擊您網站上的某個元素,而轉換可能會導致他們單擊其他內容。
- First Contentful Paint (FCP):測量在屏幕上呈現任何內容的時間。
- Interaction to Next Paint (INP): Interaction to Next Paint 觀察用戶與頁面交互的延遲。 例如,如果用戶單擊手風琴並且打開時出現意外延遲。
- Time to First Byte (TTFB):測量瀏覽器收到服務器響應的時間。
您會在 Google Search Console(Core Web Vitals 報告)、PageSpeed Insights 和 Chrome 用戶體驗報告中經常看到這些術語。
為什麼頁面速度很重要?
頁面速度很重要,因為它會直接影響您的博客的流量和收入。
研究表明,網站速度直接影響轉化率。 來自 Portent 的數據顯示,頁面加載速度為 1 秒與 5 秒相比,轉化率將下降近 50%。 您網站的加載時間不僅會影響您的 Google 排名,還會影響您的轉化率。
從您在 Google 搜索結果中的位置到客戶的耐心,您網站的頁面加載時間會影響用戶體驗的方方面面。 由於用戶主要使用移動設備,因此您的網站加載的每一千字節都應該是有意的。
用戶等待頁面加載的時間越長,您的跳出率也越高。 您網站的速度不僅會影響 Google 的 SERP,而且大多數搜索引擎也會影響頁面速度。 這就是為什麼擁有一個快速加載的網站在當今的網絡中至關重要的原因。
幸運的是,如果您使用現代工具並且知道該怎麼做,那麼創建一個快速站點並不難。
如何測試您的網站速度
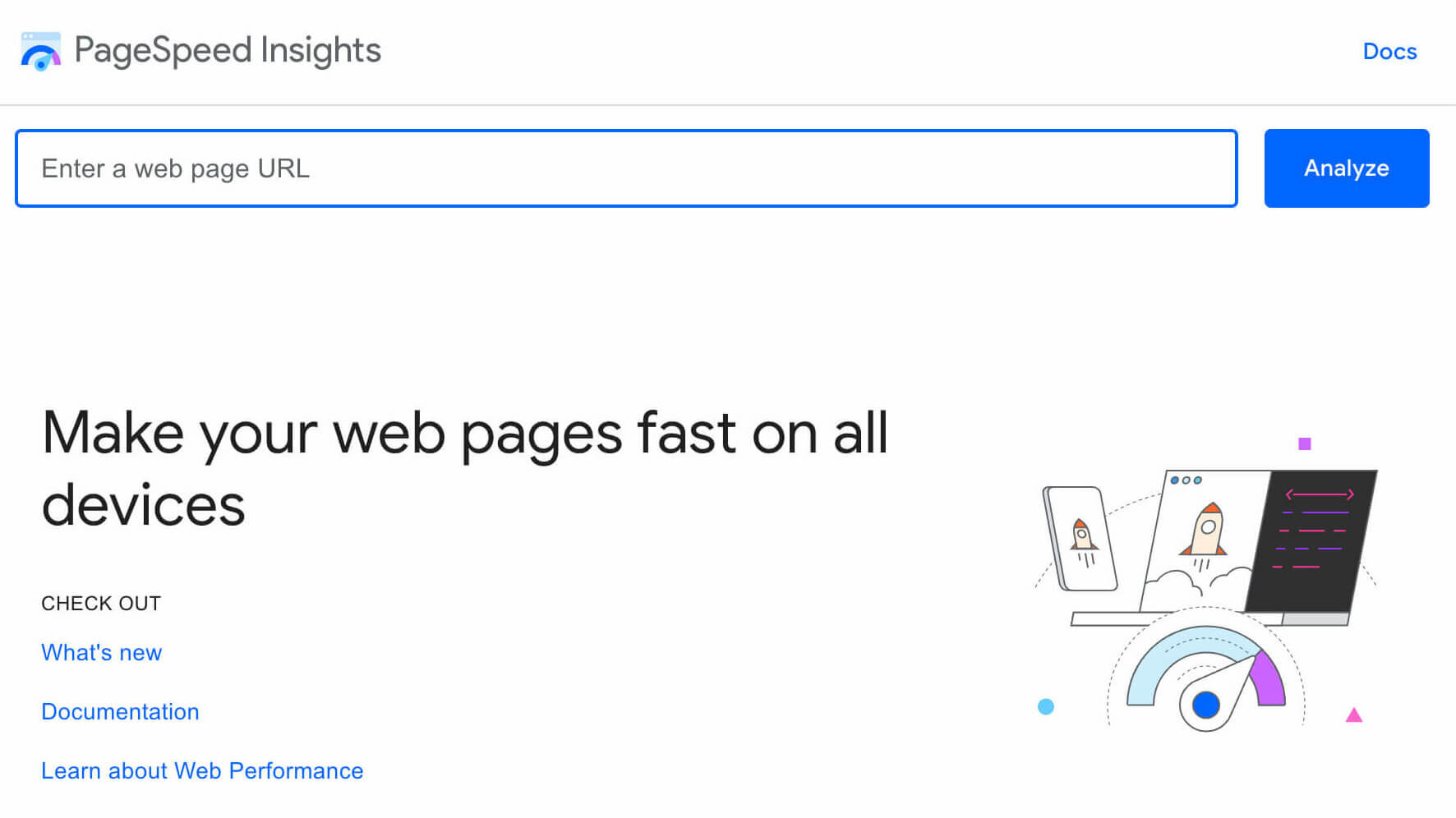
如果您不熟悉 Google PageSpeed,它是 Google 在您的網站上運行的一系列測試,以確定您的網站加載速度。 當 Google 上的用戶點擊搜索結果時,他們希望它能夠快速加載。 這就是 Google 創建 Google PageSpeed Insights 測試的原因。
這為網站所有者提供了工具,可以準確了解是什麼導致他們的網站變慢以及如何修復它。 此外,它還為谷歌提供了在其搜索引擎算法中對網站進行正確排名的數據。

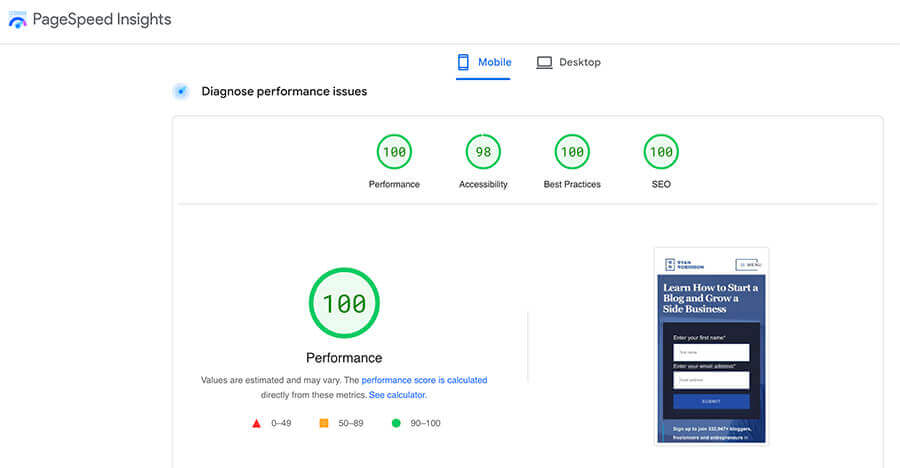
使用該工具就像輸入您網站的 URL 並單擊分析一樣簡單。 測試將快速運行,您將獲得大量關鍵指標。 此外,如果您想運行本地測試,您可以使用 Google 的開源 Lighthouse 在您的瀏覽器中生成類似的結果。
另一個查看網站性能的地方是使用 Google Analytics 頁面計時報告。
可能您不需要解決所有問題,請聽本文,但我將介紹最常見的 PageSpeed 問題以及如何解決這些問題。
PageSpeed 最佳實踐:常見的 Google PageSpeed 問題及其解決方法
本節中的大部分建議都假設您有一個 WordPress 博客。 我還為開發人員提供了更詳細的手動修復問題的說明。
到目前為止,我發現提高 WordPress 網站加載速度的最佳方法是使用WP-Rocket 。 WP-Rocket 是一個付費插件,但非常值得,因為它開箱即用地執行了許多最佳性能實踐。 為了解決大多數頁面速度問題,我將強調 WP-Rocket 是否可以提供幫助並提供免費替代方案(如果可用)。
您的 WordPress 主題還將在核心網絡生命力中發揮重要作用。
加快服務器響應時間
快速的服務器響應時間對於獲得出色的 Google PageSpeed 分數至關重要。 基本上,您的服務器響應時間是您網站的服務器為用戶生成網頁所需的時間。 如果您在 PageSpeed 報告中看到警告,這是最容易解決的問題之一。 消除此問題的最常見方法是使用頁面緩存。 這意味著您的網站將從緩存中為網頁提供服務,因此服務器本身幾乎不需要做任何工作。
- 啟用頁面緩存:當用戶從您的站點請求頁面時,必須呈現和提供該頁面。 使用頁面緩存可以完全跳過此過程。 基本上,當用戶訪問您網站上的頁面時,它會為下一個用戶保存在緩存中,以便可以立即返回。 許多 WordPress 託管公司都內置了頁面緩存,但如果您發現服務器響應時間過長,則可能未啟用。 最好的 WordPress 頁面緩存解決方案包括WP-Rocket 、W3 Total Cache 和 Cache Enabler。 另一個流行的頁面緩存選項是使用 CloudFlare 的 WordPress 自動平台優化。 這使用 CloudFlare 的
- 使用現代堆棧:您的網絡主機使用的 PHP 和 MySQL 版本在頁面速度中起著重要作用。 高質量的網絡託管公司應該讓您了解這一點。 如果您是一名開發人員,這意味著要與最新版本的 PHP 和數據庫解決方案保持同步。
啟用壓縮
您的網站可以壓縮其內容和頁面大小,然後使用 Brotli(較新,受 Chrome 支持)或 GZIP 壓縮將其發送到用戶的瀏覽器。 這些壓縮方法不會影響您網站的顯示,因為用戶的瀏覽器會自動處理壓縮內容。
大多數流行的 WordPress 託管公司會自動為您應用壓縮。 如果您想確認您的站點是否啟用了壓縮方法,您可以使用在線 GZIP 壓縮測試。
流行的性能 WordPress 插件會自動為您進行 GZIP 壓縮,包括 WP-Rocket、WP Super Cache(必須在設置中啟用)和 W3 Total Cache(必須在設置中啟用)。 如果您在沒有任何配置的情況下使用 Apache,WP-Rocket 將自動在您的站點上應用 GZIP 壓縮。
對於開發人員:要啟用 Brotli 或 GZIP 壓縮您的服務器,您需要知道您使用的是 Apache 還是 Nginx。 這是在 Apache 上啟用 Brotli 的指南和在 Nginx 上啟用 Brotli 的指南。 我建議選擇使用 CloudFlare,而不是處理服務器配置。 CloudFlare 將免費應用 GZIP 和 Brotli 壓縮,具體取決於用戶瀏覽器支持的內容以及自動提供的內容。
壓縮 CSS、HTML 和 JavaScript
HTML、CSS 和 JavaScript 都會影響您的頁面加載速度。 在編寫代碼時,大多數開發人員會包含製表符、空格和其他非必要代碼,以使其易於閱讀。 所有這些未使用的字符加起來可能會稍微減慢您的網站速度。
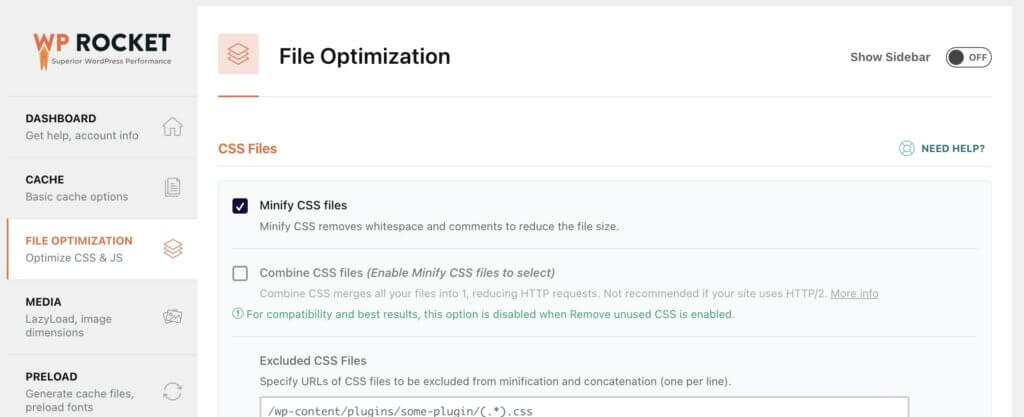
幸運的是,所有這些資產都可以在不影響用戶體驗的情況下輕鬆縮小。 WP-Rocket 提供了一個文件優化頁面,其中包含 CSS 和 JavaScript 的縮小選項。 此外,如果在 WP-Rocket 中啟用了頁面緩存,HTML 縮小將應用於頁面。 一個免費的選項是使用 Autoptimize 插件來縮小 CSS/JS/HTML。
請記住,當您縮小 JavaScript 時,它可能會導致功能問題,因此請務必在啟用時進行測試。

對於開發人員:有很多開發人員工具允許開發人員在他們的工作流程中壓縮他們的文件。 可以將像 Clean CSS 這樣的 Node.js 包添加到工作流中,以在處理文件時壓縮 minify 文件。 此外,對於較小的項目,有很多在線工具可以壓縮 CSS、JS 甚至 HTML。 如果您使用的是 WordPress,您可能只想選擇使用插件,因為它們會以更少的努力實現相同的結果。

減少未使用的 CSS
刪除未使用的 CSS 可能很困難。 您的頁面具有未用於頁面樣式的 CSS 規則被視為未使用的 CSS。 大多數框架、主題和插件都會讓您的網站留下未使用的 CSS。
例如,您的 WordPress 主題可能包含聯繫頁面的樣式,但它未在您站點的所有其他頁面上使用,但仍存在於樣式表中。

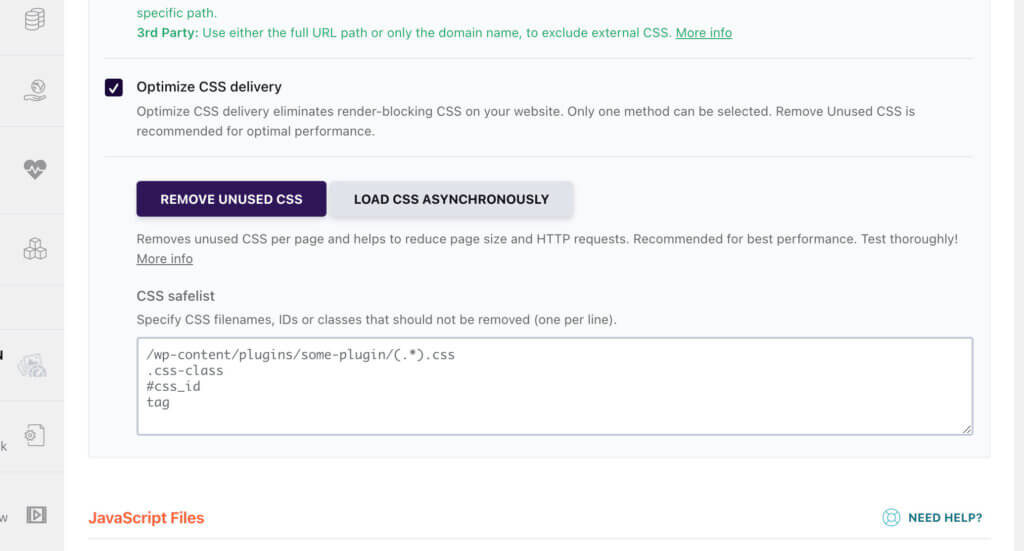
幸運的是,如果你使用 WordPress,有幾個插件可以自動減少未使用的 CSS。 WP-Rocket 和 Perfmatters 將在從您的博客中刪除未使用的 CSS 方面做得很好。 這些插件將加載您的頁面並確保它只有正確顯示您的頁面所需的 CSS,從而為您留下更小的 CSS 文件。
對於開發人員:要手動執行此過程,開發人員可以從 WordPress 站點處理樣式表出列。 這將允許您手動選擇要添加到主題樣式表中的 CSS。 也有在線工具可以在您的網站上查找未使用的 CSS,但可能無法持續用於大型網站。
利用瀏覽器緩存
當用戶訪問您網站上的多個頁面時,他們可能會使用相同的資源。 圖像、CSS 和 JavaScript 通常在整個站點中共享。 這就是瀏覽器緩存的用武之地,您可以告訴用戶的瀏覽器保存資產以備後用。 大多數 WordPress 的性能插件都會添加開箱即用的瀏覽器緩存規則。
對於開發人員:根據您使用的是 Apache 還是 Ngnix,您可以添加服務器配置以告知用戶的瀏覽器緩存特定內容。 通常,這些瀏覽器緩存方法應用於 CSS、JS 和圖像。
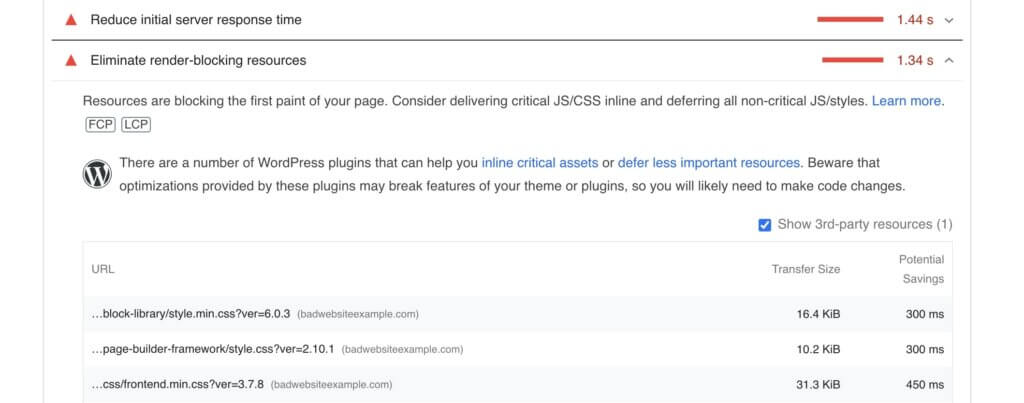
消除渲染阻塞資源
當 Web 瀏覽器讀取您網站的代碼時,它會確定要下載和呈現的內容。 <head> 標記中的 JavaScript 和 CSS 文件被視為阻止呈現的資源。 當瀏覽器試圖將頁面返回給用戶時,它必須停止、下載文件,並且總體上會延遲頁面呈現。
如果您的網站有渲染阻塞資源,Google PageSpeed Insights 會向您顯示最大的文件和潛在的節省。

幸運的是,大多數 WordPress 性能插件將幫助您延遲或內聯 JavaScript 和 CSS。 WordPress 插件還將幫助您移動非必要的樣式表和 JS 以加載到頁面底部。 WP-Rocket、Autoptimize(免費)和 Perfmatters 都在消除渲染阻塞資產方面發揮著作用。
對於開發人員:開發人員可以利用多種瀏覽器功能來幫助改進資產加載。 這包括在腳本上使用 defer 屬性,將 CSS/JS 移動到頁腳,以及僅在頁眉中包含關鍵 CSS。 Google 的渲染阻塞資源指南。
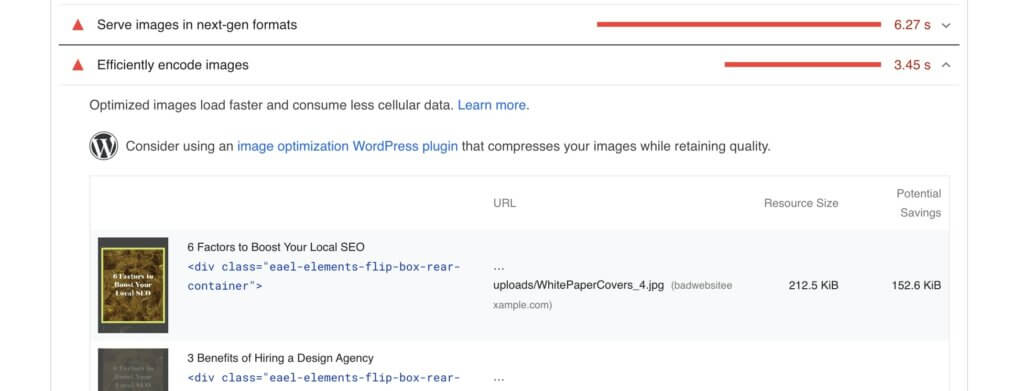
高效編碼圖像
圖像壓縮算法在壓縮圖像方面取得了令人難以置信的效果,而且沒有明顯的質量損失。
通常 JPG 和 PNG 圖像在導出時可以使用額外的壓縮。 Imagify、ShortPixel 和 Smush 都是很棒的自動壓縮圖像的 WordPress 插件。 基本上,這些插件會在您上傳圖像時壓縮圖像,從而加快頁面加載速度。 您還可以選擇對圖像應用多少壓縮。
由於壓縮圖像需要處理能力,因此許多這些插件都會對大量圖像收費。 ShortPixel 還提供了一個插件,可以使用其內容分發網絡和 API 在雲端壓縮圖像。 如果您的站點已經在使用 CloudFlare,您可以註冊他們的 Pro 計劃以即時優化圖像。

對於開發人員:有很多圖像優化工具,包括 Image Compressor 等在線工具和 Pichi 等桌面應用程序。 您可能希望按比例壓縮圖像,因此我更喜歡使用自動壓縮圖像的 CDN。 我個人最喜歡的是 CloudFlare Pro ($20/m) 計劃,它會自動壓縮甚至服務器 webp 圖像。 您還可以將 SVG 用於圖形,例如您網站的徽標。 還有一個很好的注意規則是對實際照片使用 JPEG 文件,對圖形使用 SVG/PNG 文件。 將 PNG 文件用於照片會導致文件過大。
適當大小的圖像
圖像大小不當的一個示例是 800 像素寬的 div 中的 2000 像素 x 2000 像素的大圖像。 由於只有 800px 可見,瀏覽器不得不無緣無故地加載更大的圖像。 這會導致頁面加載速度變慢,用戶體驗更差。 大多數設計良好的 WordPress 主題不會有這個問題。
對於開發人員:如果您正在開發 WordPress 主題,您可以設置默認的 WordPress 圖像大小以正確匹配您的主題寬度。 更改圖像大小後,您需要重新生成 WordPress 縮略圖。 請記住,如果你想為視網膜顯示器提供圖像,你應該使用 srcset 屬性。 WordPress 還具有在高像素密度顯示器上提供圖像的內置功能。
推遲屏幕外圖像
當一個網站加載時,如果它包含圖像,所有這些圖像都將被加載,即使是首屏以下的圖像。 這是資源和網絡使用的浪費,因為圖像是可見的。 幸運的是,由於所有主要瀏覽器都支持延遲加載,因此延遲屏幕外圖像比以往任何時候都容易。
默認情況下,WordPress 會將 loading=”lazy” 屬性應用於圖像以自動延遲屏幕外圖像,因此您可能不會看到此錯誤。 WP-Rocket 還將對圖像、iFrame 和 YouTube 嵌入應用延遲加載。 或者,您可以使用免費的 a3 Lazy Load 插件將延遲加載應用於屏幕外元素。 如果您的站點有很多圖像文件和 gif,這是改善頁面加載的重要方面。
對於開發人員:向圖像添加延遲加載的最簡單方法是在 <img> 標記中包含 loading=”lazy” 屬性。 還有很多 JavaScript 庫可以延遲加載內容。
在 Webfont 加載期間所有文本保持可見
當引入 webfonts 時,通常的做法是在加載字體之前隱藏文本。 這是一個很大的禁忌,因為用戶希望立即開始閱讀您的網站。 當啟用 CSS 優化時,WP-Rocket 將自動優化 webfont 顯示。 免費的 WordPress 插件 Swap Google Fonts Display 還將為您的 WordPress 網站向 Google 字體添加正確的參數。
對於開發人員:您可能正在使用 Google 字體,這很容易解決這個問題。 您所要做的就是將“&display=swap”查詢字符串添加到您的 Google 字體 URL; 來自谷歌的更多細節。
避免多個頁面重定向
如果您的網站有很多重定向,這些將緩慢提高頁面加載速度。 例如,如果您的主頁 / 轉到 /home.html,這將導致對您的用戶的響應延遲。 如果您也有導致重定向的 CSS 或 JS 文件,您可能會看到此錯誤。
另一個示例是,如果標題導航中的 URL 轉到重定向的 URL。 如果您使用的是 WordPress,則您的網站很可能不會被標記為這個。
Google PageSpeed 優化和洞察常見問題解答
以下是有關 Google PageSpeed 的最常見問題。 如果有什麼遺漏,請在本文末尾的評論中提問。
什麼是 Google PageSpeed 測試?
Google PageSpeed insights 測試用於確定網站的性能。 測試結果給您的 PageSpeed 分數是 100 分。
什麼是 Google PageSpeed 分數?
Google PageSpeed 分數是 Google 運行的一項測試,旨在分析網站的性能。 100 分是滿分,90 分是好的。 而 50 到 90 分之間的分數需要改進,而低於 50 分的分數很差。
頁面速度會影響SEO嗎?
是的。 Google PageSpeed Insights 分數在 SEO 中起著重要的作用。 谷歌使用頁面速度作為網站排名的關鍵因素。
如何提高我的 Google PageSpeed 得分?
希望本文有助於提高您的 Google PageSpeed 得分。 基礎知識包括移除阻塞渲染的資源、移除未使用的 CSS、優化圖像以及縮短首字節生成時間。
關於您博客的 Google PageSpeed 優化的最終想法
我希望這些指導您優化 Google PageSpeed 的技巧將有助於提高您博客的性能,並隨著時間的推移增加自然流量。 隨著網絡的發展和工具變得更容易使用,加速 WordPress 網站將變得越來越容易。
您可以做很多事情來提高 Google PageSpeed 分數,但我建議您通過測試。
通過測試(分數超過 90)將對您的內容在 Google 有機搜索結果中排名靠前起到很大作用。 不過請不要忘記,隨著 Web 標準的變化,達到完美的 100 分可能最終成為一項無休止的任務,因此努力保持在 90+ 的範圍內,你就會沒事的。
準備好今天開始您的博客了嗎?
查看我的終極指南如何開始一個博客(在側面),該指南已在福布斯、公司和企業家上發表。
