Google PageSpeed 优化指南如何在 PageSpeed Insights 中获得 100 分(并提高博客的性能)
已发表: 2022-12-01您网站的加载速度是用户在您博客上的体验的重要组成部分。 这就是为什么如果您首先要创建博客,那么拥有一个快速的网站对于成功至关重要。 输入:这份Google PageSpeed 优化指南来自我的朋友兼才华横溢的开发人员 Andy Feliciotti。
Google 还使用 PageSpeed 分数根据网站的速度对网站进行排名。 要让您的网站在 Google 的 PageSpeed 测试中获得满分 100 分绝非易事。 但我是来帮忙的! 无论您有博客还是电子商务网站,我们都会逐步介绍如何将您的 Google PageSpeed 得分提高到 100。

Google PageSpeed 优化:如何在 PageSpeed Insights 中获得 100 分
- 什么是 Google PageSpeed?
- 为什么 Google PageSpeed 很重要?
- 如何测试您的网站速度
- Google PageSpeed 最佳实践
- Google PageSpeed 优化和洞察常见问题解答
披露:请注意,下面的一些链接是附属链接,您无需支付额外费用,我将赚取佣金。 要知道我只推荐我个人使用过并支持的产品和服务。 当你使用我的一个附属链接时,公司会补偿我,这有助于我运营这个博客,并免费为读者(比如你)保留我的深入内容。
准备好今天开始您的博客了吗?
查看我的终极指南如何开始一个博客(在侧面),该指南已在福布斯、公司和企业家上发表。
首先让我们回顾一下 Google PageSpeed 的基础知识,然后我们将深入探讨加速您的博客。
什么是 Google PageSpeed?
页面速度是您网站的内容到达用户浏览器所花费的时间。
这非常重要,因为访问您网站的用户不想等待您的内容。 您知道这种感觉,您在 Google 上找到了问题的答案,点击了一个链接,但当页面从未加载时就放弃了。 谷歌也知道这一点; 这就是为什么您网站的速度是一个主要的排名因素。 最流行的网站速度测试工具是 Google PageSpeed Insights 工具。 这是准确了解 Google 在页面速度方面对您网站的看法的最佳方式。
值得注意的 Google PageSpeed 指标:
- Largest Contentful Paint (LCP):测量用户感知的页面加载速度。 主要是当首屏内容完成加载时。
- 首次输入延迟 (FID):以秒为单位测量用户可以与网站交互之前的延迟。
- Cumulative Layout Shift (CLS):以秒为单位的度量,直到页面布局停止“移动”。 例如,图像加载可能会导致您网站上的布局发生变化。 这很重要,因为用户可能希望在加载完成之前单击您网站上的某个元素,而转换可能会导致他们单击其他内容。
- First Contentful Paint (FCP):测量在屏幕上呈现任何内容的时间。
- Interaction to Next Paint (INP): Interaction to Next Paint 观察用户与页面交互的延迟。 例如,如果用户单击手风琴并且打开时出现意外延迟。
- Time to First Byte (TTFB):测量浏览器收到服务器响应的时间。
您会在 Google Search Console(Core Web Vitals 报告)、PageSpeed Insights 和 Chrome 用户体验报告中经常看到这些术语。
为什么页面速度很重要?
页面速度很重要,因为它会直接影响您的博客的流量和收入。
研究表明,网站速度直接影响转化率。 来自 Portent 的数据显示,页面加载速度为 1 秒与 5 秒相比,转化率将下降近 50%。 您网站的加载时间不仅会影响您的 Google 排名,还会影响您的转化率。
从您在 Google 搜索结果中的位置到客户的耐心,您网站的页面加载时间会影响用户体验的方方面面。 由于用户主要使用移动设备,因此您的网站加载的每一千字节都应该是有意的。
用户等待页面加载的时间越长,您的跳出率也越高。 您网站的速度不仅会影响 Google 的 SERP,而且大多数搜索引擎也会影响页面速度。 这就是为什么拥有一个快速加载的网站在当今的网络中至关重要的原因。
幸运的是,如果您使用现代工具并且知道该怎么做,那么创建一个快速站点并不难。
如何测试您的网站速度
如果您不熟悉 Google PageSpeed,它是 Google 在您的网站上运行的一系列测试,以确定您的网站加载速度。 当 Google 上的用户点击搜索结果时,他们希望它能够快速加载。 这就是 Google 创建 Google PageSpeed Insights 测试的原因。
这为网站所有者提供了工具,可以准确了解是什么导致他们的网站变慢以及如何修复它。 此外,它还为谷歌提供了在其搜索引擎算法中对网站进行正确排名的数据。

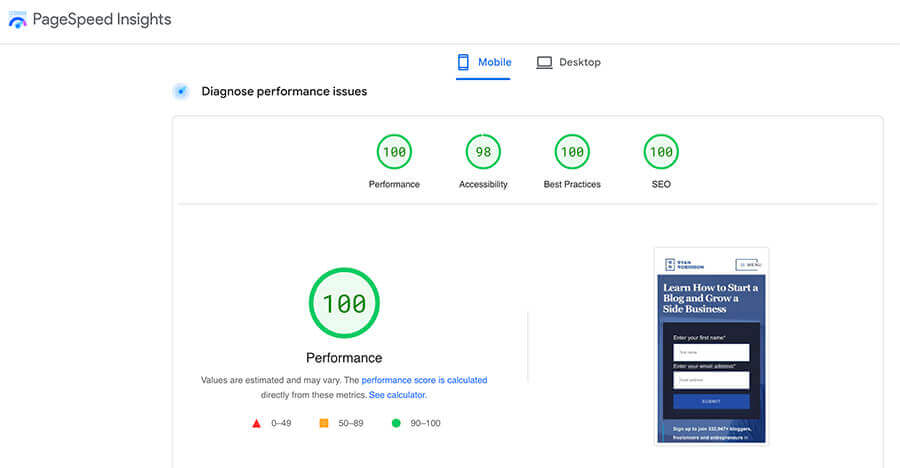
使用该工具就像输入您网站的 URL 并单击分析一样简单。 测试将快速运行,您将获得大量关键指标。 此外,如果您想运行本地测试,您可以使用 Google 的开源 Lighthouse 在您的浏览器中生成类似的结果。
另一个查看网站性能的地方是使用 Google Analytics 页面计时报告。
可能您不需要解决所有问题,请听本文,但我将介绍最常见的 PageSpeed 问题以及如何解决这些问题。
PageSpeed 最佳实践:常见的 Google PageSpeed 问题及其解决方法
本节中的大部分建议都假设您有一个 WordPress 博客。 我还为开发人员提供了更详细的手动修复问题的说明。
到目前为止,我发现提高 WordPress 网站加载速度的最佳方法是使用WP-Rocket 。 WP-Rocket 是一个付费插件,但非常值得,因为它开箱即用地执行了许多最佳性能实践。 为了解决大多数页面速度问题,我将强调 WP-Rocket 是否可以提供帮助并提供免费替代方案(如果可用)。
您的 WordPress 主题还将在核心网络生命力中发挥重要作用。
加快服务器响应时间
快速的服务器响应时间对于获得出色的 Google PageSpeed 分数至关重要。 基本上,您的服务器响应时间是您网站的服务器为用户生成网页所需的时间。 如果您在 PageSpeed 报告中看到警告,这是最容易解决的问题之一。 消除此问题的最常见方法是使用页面缓存。 这意味着您的网站将从缓存中为网页提供服务,因此服务器本身几乎不需要做任何工作。
- 启用页面缓存:当用户从您的站点请求页面时,必须呈现和提供该页面。 使用页面缓存可以完全跳过此过程。 基本上,当用户访问您网站上的页面时,它会为下一个用户保存在缓存中,以便可以立即返回。 许多 WordPress 托管公司都内置了页面缓存,但如果您发现服务器响应时间过长,则可能未启用。 最好的 WordPress 页面缓存解决方案包括WP-Rocket 、W3 Total Cache 和 Cache Enabler。 另一个流行的页面缓存选项是使用 CloudFlare 的 WordPress 自动平台优化。 这使用 CloudFlare 的
- 使用现代堆栈:您的网络主机使用的 PHP 和 MySQL 版本在页面速度中起着重要作用。 高质量的网络托管公司应该让您了解这一点。 如果您是一名开发人员,这意味着要与最新版本的 PHP 和数据库解决方案保持同步。
启用压缩
您的网站可以压缩其内容和页面大小,然后使用 Brotli(较新,受 Chrome 支持)或 GZIP 压缩将其发送到用户的浏览器。 这些压缩方法不会影响您网站的显示,因为用户的浏览器会自动处理压缩内容。
大多数流行的 WordPress 托管公司会自动为您应用压缩。 如果您想确认您的站点是否启用了压缩方法,您可以使用在线 GZIP 压缩测试。
流行的性能 WordPress 插件会自动为您进行 GZIP 压缩,包括 WP-Rocket、WP Super Cache(必须在设置中启用)和 W3 Total Cache(必须在设置中启用)。 如果您在没有任何配置的情况下使用 Apache,WP-Rocket 将自动在您的站点上应用 GZIP 压缩。
对于开发人员:要启用 Brotli 或 GZIP 压缩您的服务器,您需要知道您使用的是 Apache 还是 Nginx。 这是在 Apache 上启用 Brotli 的指南和在 Nginx 上启用 Brotli 的指南。 我建议选择使用 CloudFlare,而不是处理服务器配置。 CloudFlare 将免费应用 GZIP 和 Brotli 压缩,具体取决于用户浏览器支持的内容以及自动提供的内容。
压缩 CSS、HTML 和 JavaScript
HTML、CSS 和 JavaScript 都会影响您的页面加载速度。 在编写代码时,大多数开发人员会包含制表符、空格和其他非必要代码,以使其易于阅读。 所有这些未使用的字符加起来可能会稍微减慢您的网站速度。
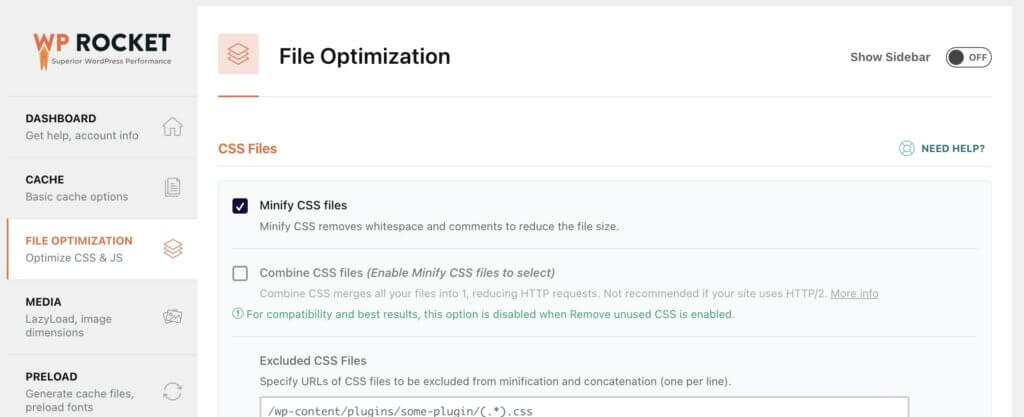
幸运的是,所有这些资产都可以在不影响用户体验的情况下轻松缩小。 WP-Rocket 提供了一个文件优化页面,其中包含 CSS 和 JavaScript 的缩小选项。 此外,如果在 WP-Rocket 中启用了页面缓存,HTML 缩小将应用于页面。 一个免费的选项是使用 Autoptimize 插件来缩小 CSS/JS/HTML。
请记住,当您缩小 JavaScript 时,它可能会导致功能问题,因此请务必在启用时进行测试。

对于开发人员:有很多开发人员工具允许开发人员在他们的工作流程中压缩他们的文件。 可以将像 Clean CSS 这样的 Node.js 包添加到工作流中,以在处理文件时压缩 minify 文件。 此外,对于较小的项目,有很多在线工具可以压缩 CSS、JS 甚至 HTML。 如果您使用的是 WordPress,您可能只想选择使用插件,因为它们会以更少的努力实现相同的结果。

减少未使用的 CSS
删除未使用的 CSS 可能很困难。 您的页面具有未用于页面样式的 CSS 规则被视为未使用的 CSS。 大多数框架、主题和插件都会让您的网站留下未使用的 CSS。
例如,您的 WordPress 主题可能包含联系页面的样式,但它未在您站点的所有其他页面上使用,但仍存在于样式表中。

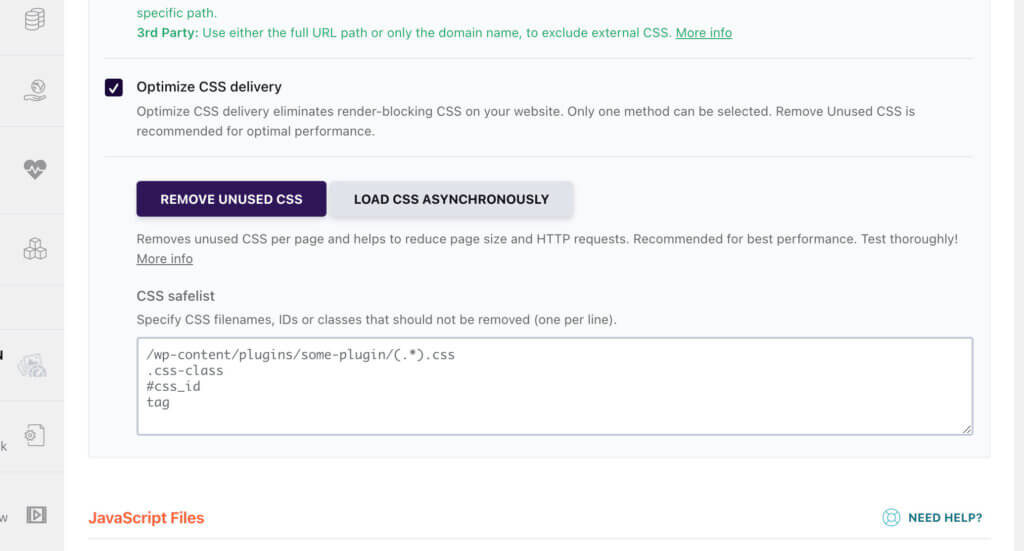
幸运的是,如果你使用 WordPress,有几个插件可以自动减少未使用的 CSS。 WP-Rocket 和 Perfmatters 将在从您的博客中删除未使用的 CSS 方面做得很好。 这些插件将加载您的页面并确保它只有正确显示您的页面所需的 CSS,从而为您留下更小的 CSS 文件。
对于开发人员:要手动执行此过程,开发人员可以从 WordPress 站点处理样式表出列。 这将允许您手动选择要添加到主题样式表中的 CSS。 也有在线工具可以在您的网站上查找未使用的 CSS,但可能无法持续用于大型网站。
利用浏览器缓存
当用户访问您网站上的多个页面时,他们可能会使用相同的资源。 图像、CSS 和 JavaScript 通常在整个站点中共享。 这就是浏览器缓存的用武之地,您可以告诉用户的浏览器保存资产以备后用。 大多数 WordPress 的性能插件都会添加开箱即用的浏览器缓存规则。
对于开发人员:根据您使用的是 Apache 还是 Ngnix,您可以添加服务器配置以告知用户的浏览器缓存特定内容。 通常,这些浏览器缓存方法应用于 CSS、JS 和图像。
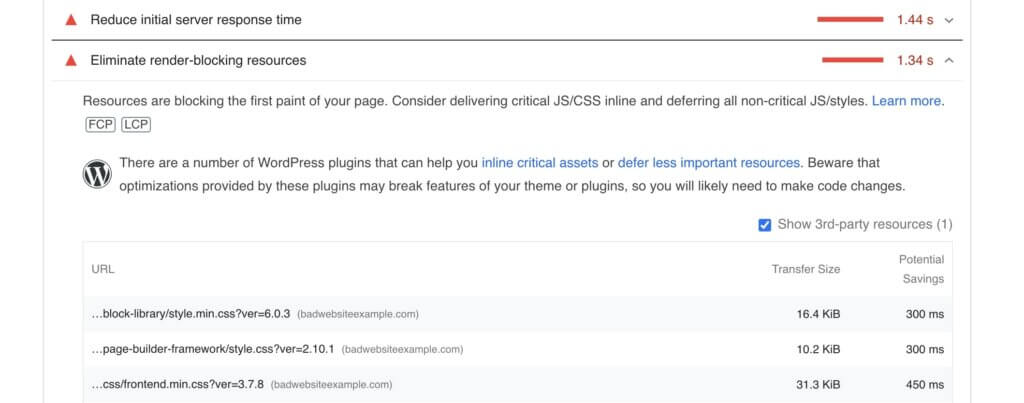
消除渲染阻塞资源
当 Web 浏览器读取您网站的代码时,它会确定要下载和呈现的内容。 <head> 标记中的 JavaScript 和 CSS 文件被视为阻止呈现的资源。 当浏览器试图将页面返回给用户时,它必须停止、下载文件,并且总体上会延迟页面呈现。
如果您的网站有渲染阻塞资源,Google PageSpeed Insights 会向您显示最大的文件和潜在的节省。

幸运的是,大多数 WordPress 性能插件将帮助您延迟或内联 JavaScript 和 CSS。 WordPress 插件还将帮助您移动非必要的样式表和 JS 以加载到页面底部。 WP-Rocket、Autoptimize(免费)和 Perfmatters 都在消除渲染阻塞资产方面发挥着作用。
对于开发人员:开发人员可以利用多种浏览器功能来帮助改进资产加载。 这包括在脚本上使用 defer 属性,将 CSS/JS 移动到页脚,以及仅在页眉中包含关键 CSS。 Google 的渲染阻塞资源指南。
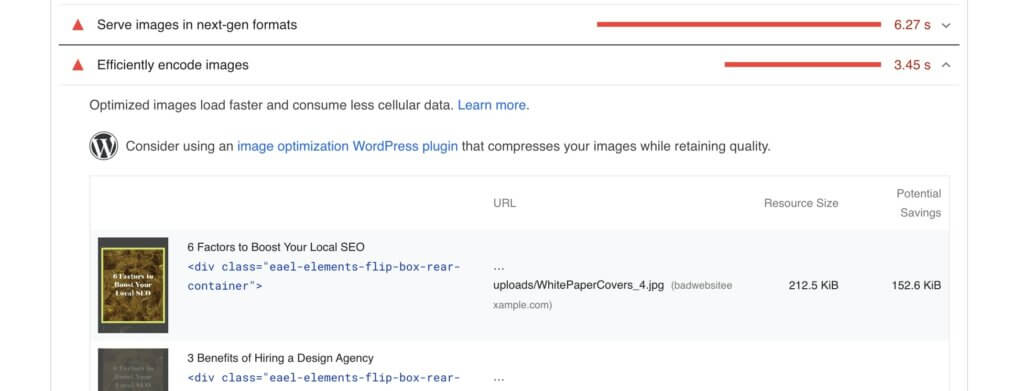
高效编码图像
图像压缩算法在压缩图像方面取得了令人难以置信的效果,而且没有明显的质量损失。
通常 JPG 和 PNG 图像在导出时可以使用额外的压缩。 Imagify、ShortPixel 和 Smush 都是很棒的自动压缩图像的 WordPress 插件。 基本上,这些插件会在您上传图像时压缩图像,从而加快页面加载速度。 您还可以选择对图像应用多少压缩。
由于压缩图像需要处理能力,因此许多这些插件都会对大量图像收费。 ShortPixel 还提供了一个插件,可以使用其内容分发网络和 API 在云端压缩图像。 如果您的站点已经在使用 CloudFlare,您可以注册他们的 Pro 计划以即时优化图像。

对于开发人员:有很多图像优化工具,包括 Image Compressor 等在线工具和 Pichi 等桌面应用程序。 您可能希望按比例压缩图像,因此我更喜欢使用自动压缩图像的 CDN。 我个人最喜欢的是 CloudFlare Pro ($20/m) 计划,它会自动压缩甚至服务器 webp 图像。 您还可以将 SVG 用于图形,例如您网站的徽标。 还有一个很好的注意规则是对实际照片使用 JPEG 文件,对图形使用 SVG/PNG 文件。 将 PNG 文件用于照片会导致文件过大。
适当大小的图像
图像大小不当的一个示例是 800 像素宽的 div 中的 2000 像素 x 2000 像素的大图像。 由于只有 800px 可见,浏览器不得不无缘无故地加载更大的图像。 这会导致页面加载速度变慢,用户体验更差。 大多数设计良好的 WordPress 主题不会有这个问题。
对于开发人员:如果您正在开发 WordPress 主题,您可以设置默认的 WordPress 图像大小以正确匹配您的主题宽度。 更改图像大小后,您需要重新生成 WordPress 缩略图。 请记住,如果你想为视网膜显示器提供图像,你应该使用 srcset 属性。 WordPress 还具有在高像素密度显示器上提供图像的内置功能。
推迟屏幕外图像
当一个网站加载时,如果它包含图像,所有这些图像都将被加载,即使是首屏以下的图像。 这是资源和网络使用的浪费,因为图像是可见的。 幸运的是,由于所有主要浏览器都支持延迟加载,因此延迟屏幕外图像比以往任何时候都容易。
默认情况下,WordPress 会将 loading=”lazy” 属性应用于图像以自动延迟屏幕外图像,因此您可能不会看到此错误。 WP-Rocket 还将对图像、iFrame 和 YouTube 嵌入应用延迟加载。 或者,您可以使用免费的 a3 Lazy Load 插件将延迟加载应用于屏幕外元素。 如果您的站点有很多图像文件和 gif,这是改善页面加载的重要方面。
对于开发人员:向图像添加延迟加载的最简单方法是在 <img> 标记中包含 loading=”lazy” 属性。 还有很多 JavaScript 库可以延迟加载内容。
在 Webfont 加载期间所有文本保持可见
当引入 webfonts 时,通常的做法是在加载字体之前隐藏文本。 这是一个很大的禁忌,因为用户希望立即开始阅读您的网站。 当启用 CSS 优化时,WP-Rocket 将自动优化 webfont 显示。 免费的 WordPress 插件 Swap Google Fonts Display 还将为您的 WordPress 网站向 Google 字体添加正确的参数。
对于开发人员:您可能正在使用 Google 字体,这很容易解决这个问题。 您所要做的就是将“&display=swap”查询字符串添加到您的 Google 字体 URL; 来自谷歌的更多细节。
避免多个页面重定向
如果您的网站有很多重定向,这些将缓慢提高页面加载速度。 例如,如果您的主页 / 转到 /home.html,这将导致对您的用户的响应延迟。 如果您也有导致重定向的 CSS 或 JS 文件,您可能会看到此错误。
另一个示例是,如果标题导航中的 URL 转到重定向的 URL。 如果您使用的是 WordPress,则您的网站很可能不会被标记为这个。
Google PageSpeed 优化和洞察常见问题解答
以下是有关 Google PageSpeed 的最常见问题。 如果有什么遗漏,请在本文末尾的评论中提问。
什么是 Google PageSpeed 测试?
Google PageSpeed insights 测试用于确定网站的性能。 测试结果给您的 PageSpeed 分数是 100 分。
什么是 Google PageSpeed 分数?
Google PageSpeed 分数是 Google 运行的一项测试,旨在分析网站的性能。 100 分是满分,90 分是好的。 而 50 到 90 分之间的分数需要改进,而低于 50 分的分数很差。
页面速度会影响SEO吗?
是的。 Google PageSpeed Insights 分数在 SEO 中起着重要的作用。 谷歌使用页面速度作为网站排名的关键因素。
如何提高我的 Google PageSpeed 得分?
希望本文有助于提高您的 Google PageSpeed 分数。 基础知识包括移除阻塞渲染的资源、移除未使用的 CSS、优化图像以及缩短首字节生成时间。
关于您博客的 Google PageSpeed 优化的最终想法
我希望这些指导您优化 Google PageSpeed 的技巧将有助于提高您博客的性能,并随着时间的推移增加自然流量。 随着网络的发展和工具变得更容易使用,加速 WordPress 网站将变得越来越容易。
您可以做很多事情来提高 Google PageSpeed 分数,但我建议您通过测试。
通过测试(分数超过 90)将对您的内容在 Google 有机搜索结果中排名靠前起到很大作用。 不过请不要忘记,随着 Web 标准的变化,达到完美的 100 分可能最终成为一项无休止的任务,因此努力保持在 90+ 的范围内,你就会没事的。
准备好今天开始您的博客了吗?
查看我的终极指南如何开始一个博客(在侧面),该指南已在福布斯、公司和企业家上发表。
