دليل تحسين PageSpeed من Google كيفية تسجيل 100 في PageSpeed Insights (وتسريع الأداء على مدونتك)
نشرت: 2022-12-01تعد سرعة تحميل موقع الويب الخاص بك جزءًا كبيرًا من تجربة المستخدم على مدونتك. لهذا السبب يعد امتلاك موقع ويب سريع أمرًا ضروريًا للنجاح إذا كنت ستبدأ مدونة في المقام الأول. أدخل: دليل تحسين Google PageSpeed من صديقي والمطور الموهوب ، آندي فيليسيوتي.
تصنف Google أيضًا مواقع الويب بناءً على سرعتها باستخدام نقاط PageSpeed الخاصة بها. ليس من السهل الحصول على موقع الويب الخاص بك على 100 درجة كاملة في اختبار PageSpeed من Google. لكني هنا للمساعدة! بغض النظر عما إذا كان لديك مدونة أو موقع للتجارة الإلكترونية ، فسننتقل خطوة بخطوة حول كيفية الحصول على درجة Google PageSpeed الخاصة بك إلى 100.

تحسين Google PageSpeed: كيفية تسجيل 100 في PageSpeed Insights
- ما هو جوجل PageSpeed؟
- لماذا Google PageSpeed مهم؟
- كيفية اختبار سرعة موقع الويب الخاص بك
- أفضل ممارسات Google PageSpeed
- الأسئلة الشائعة حول Google PageSpeed Optimization & Insights
الإفصاح: يرجى ملاحظة أن بعض الروابط أدناه هي روابط تابعة ولن تكسب عمولة بدون أي تكلفة إضافية. اعلم أنني أوصي فقط بالمنتجات والخدمات التي استخدمتها شخصيًا وأقف وراءها. عندما تستخدم أحد الروابط التابعة لي ، فإن الشركة تعوضني ، مما يساعدني في تشغيل هذه المدونة والحفاظ على المحتوى المتعمق الخاص بي مجانًا للقراء (مثلك).
هل أنت جاهز لبدء مدونتك اليوم؟
تحقق من دليلي النهائي حول كيفية بدء مدونة (على الجانب) الذي تم عرضه على Forbes ، Inc و Entrepreneur .
أولاً ، دعنا ننتقل إلى أساسيات Google PageSpeed ثم سنغوص في تسريع مدونتك.
ما هو جوجل PageSpeed؟
سرعة الصفحة هي مقدار الوقت الذي يستغرقه محتوى موقع الويب الخاص بك للوصول إلى متصفح المستخدم.
هذا مهم جدًا لأن المستخدمين الذين يزورون موقعك لا يرغبون في انتظار المحتوى الخاص بك. أنت تعرف الشعور ، تجد إجابة لسؤالك على Google ، وتنقر فوق ارتباط ، وينتهي بك الأمر بالاستسلام عندما لا يتم تحميل الصفحة مطلقًا. تعرف Google هذا أيضًا ؛ وهذا هو السبب في أن سرعة موقعك هي عامل ترتيب رئيسي. الأداة الأكثر شيوعًا لاختبار سرعة موقعك هي أداة Google PageSpeed Insights. هذه هي أفضل طريقة لمعرفة ما يفكر به Google بالضبط في موقعك من حيث سرعة الصفحة.
مقاييس Google PageSpeed البارزة:
- أكبر رسم محتوى (LCP): قياس سرعة تحميل الصفحة المدركة للمستخدمين. بشكل أساسي عندما ينتهي تحميل محتوى الجزء المرئي من الصفحة.
- أول تأخير في الإدخال (FID): القياس في ثوانٍ من التأخير حتى يتمكن المستخدم من التفاعل مع موقع الويب.
- إزاحة التخطيط التراكمي (CLS): القياس في ثوانٍ حتى يتوقف تخطيط الصفحة عن "إزاحة". على سبيل المثال ، قد يتسبب تحميل الصورة في حدوث تغييرات في التخطيط على موقعك. يعد هذا أمرًا مهمًا نظرًا لأن المستخدم قد يرغب في النقر فوق عنصر على موقعك قبل أن يتم تحميله ، فقد يتسبب ذلك في قيامه بالنقر فوق شيء آخر.
- First Contentful Paint (FCP): قياس الوقت الذي يتم فيه عرض أي شيء على الشاشة.
- التفاعل مع Next Paint (INP): يلاحظ التفاعل مع Next Paint زمن انتقال تفاعلات المستخدم مع الصفحة. على سبيل المثال ، إذا نقر المستخدم على أكورديون وكان هناك تأخير غير متوقع عند فتحه.
- الوقت حتى البايت الأول (TTFB): قياس الوقت حتى يتلقى المستعرض استجابة من الخادم.
سترى هذه المصطلحات تُستخدم غالبًا في Google Search Console (تقرير Core Web Vitals) و PageSpeed Insights وتقرير تجربة مستخدم Chrome.
لماذا تعتبر سرعة الصفحة مهمة؟
تعد سرعة الصفحة مهمة لأنها ستؤثر بشكل مباشر على مقدار حركة المرور ومقدار الأموال التي يمكن أن تحققها مدونتك.
أظهرت الدراسات أن سرعة الموقع تؤثر بشكل مباشر على معدل التحويل. تُظهر البيانات من Portent أن الحصول على سرعة تحميل للصفحة لمدة ثانية واحدة مقابل 5 ثوانٍ سيؤدي إلى انخفاض التحويلات بنسبة 50٪ تقريبًا. لن يؤثر وقت تحميل موقعك على تصنيف Google الخاص بك فحسب ، بل سيؤثر أيضًا على معدل التحويل.
من موقعك في نتائج بحث Google إلى صبر العميل ، يؤثر وقت تحميل صفحة موقعك على كل جانب من جوانب تجربة المستخدم. نظرًا لأن المستخدمين يستخدمون أجهزة الجوّال بشكل أساسي في كل كيلو بايت ، يجب أن يكون تحميل موقعك مقصودًا.
كلما طالت مدة جلوس المستخدم وانتظار تحميل الصفحة ، زاد معدل الارتداد أيضًا. لا تؤثر سرعة موقعك على SERPs من Google فحسب ، بل تؤثر معظم محركات البحث في سرعة الصفحة. هذا هو السبب في أن وجود موقع يتم تحميله بسرعة أمر ضروري في الويب اليوم.
لحسن الحظ ، ليس من الصعب جدًا إنشاء موقع سريع إذا كنت تستخدم أدوات حديثة وتعرف ما يجب فعله.
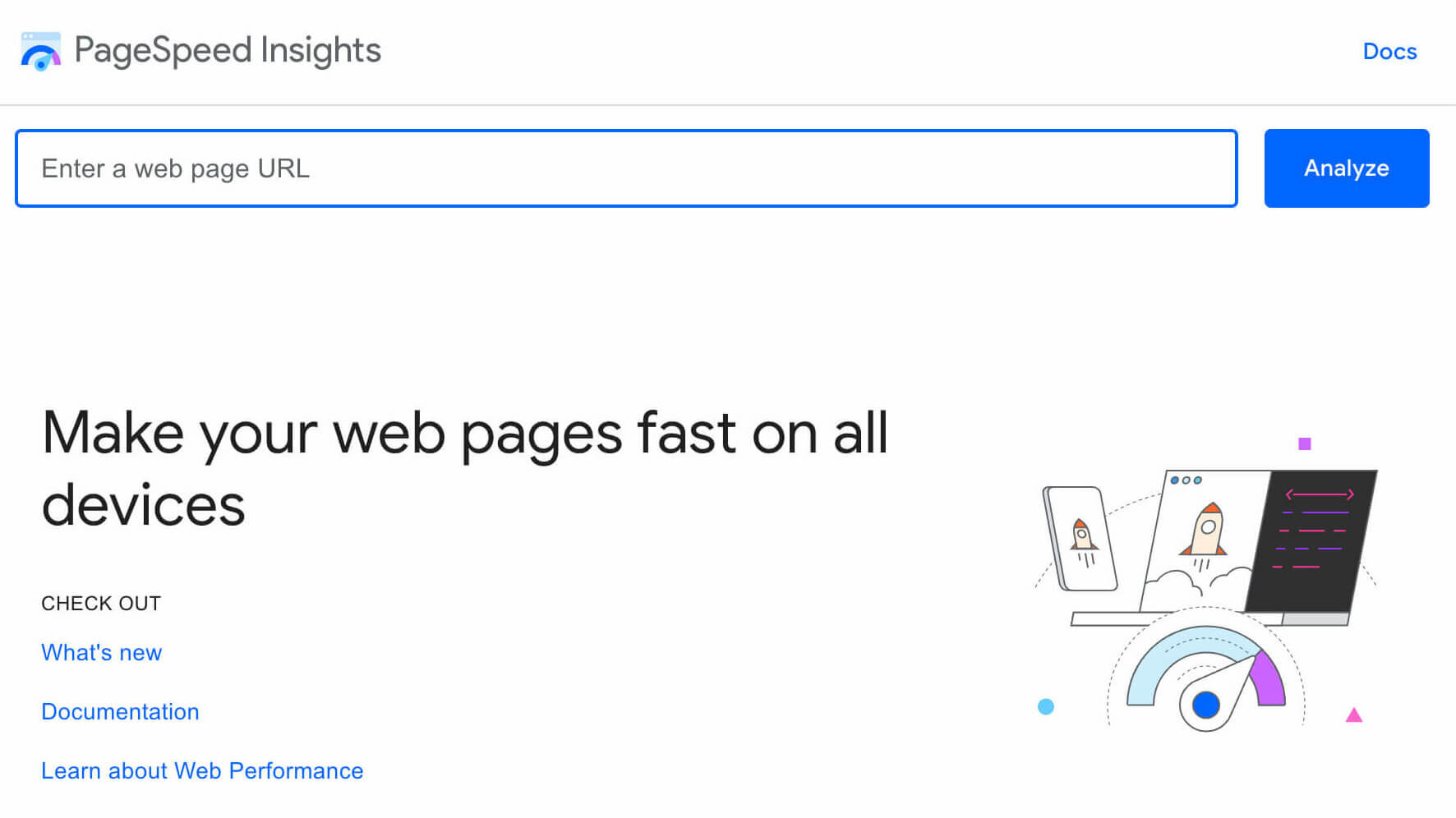
كيفية اختبار سرعة موقع الويب الخاص بك
إذا لم تكن معتادًا على Google PageSpeed ، فهي سلسلة من الاختبارات التي يديرها Google على موقعك لتحديد سرعة تحميل موقعك. عندما ينقر مستخدم على Google على نتيجة بحث ، فإنه يتوقع أن يتم تحميلها بسرعة. هذا هو سبب قيام Google بإنشاء اختبار Google PageSpeed Insights.
يمنح هذا مالكي مواقع الويب الأدوات اللازمة لمعرفة بالضبط ما الذي يبطئ موقع الويب الخاص بهم وكيفية إصلاحه. بالإضافة إلى أنه يمنح Google البيانات لتصنيف موقع الويب بشكل صحيح في خوارزمية محرك البحث الخاصة بهم.

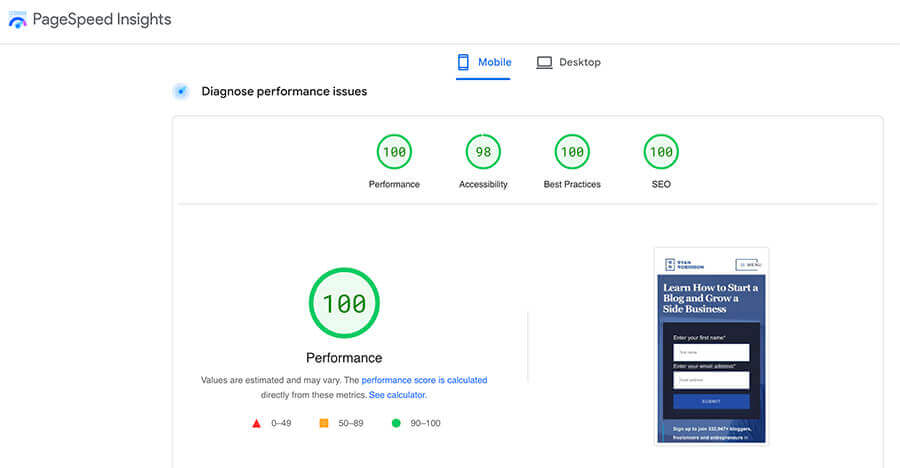
يعد استخدام الأداة سهلاً مثل إدخال عنوان URL لموقع الويب الخاص بك والنقر فوق تحليل. سيتم إجراء الاختبار بسرعة وستحصل على الكثير من المقاييس الرئيسية. بالإضافة إلى ذلك ، إذا كنت ترغب في إجراء اختبار محلي ، فيمكنك استخدام Lighthouse مفتوح المصدر من Google للحصول على نتائج مماثلة مباشرة في متصفحك.
هناك مكان آخر لمشاهدة أداء موقع الويب وهو استخدام تقرير توقيتات صفحات Google Analytics.
من المحتمل أنك لن تحتاج إلى إصلاح كل شيء ، استمع في هذه المقالة ، لكنني سأتناول أكثر مشكلات PageSpeed شيوعًا وكيفية إصلاحها.
أفضل ممارسات PageSpeed: مشكلات PageSpeed الشائعة في Google وكيفية إصلاحها
ستفترض الكثير من النصائح في هذا القسم أن لديك مدونة WordPress. لقد قمت أيضًا بتضمين إرشادات أكثر تفصيلاً للمطورين لإصلاح المشكلات يدويًا.
إلى حد بعيد ، فإن أفضل طريقة وجدتها لتحسين سرعة تحميل موقع WordPress الخاص بك هي استخدام WP-Rocket . WP-Rocket هو مكون إضافي مدفوع ولكنه يستحق ذلك لأنه يقوم بالعديد من أفضل ممارسات الأداء فور إخراجها من الصندوق. لإصلاح معظم مشكلات سرعة الصفحة ، سأبرز ما إذا كان بإمكان WP-Rocket المساعدة وإعطاء بديل مجاني إذا كان متاحًا.
ستلعب سمة WordPress الخاصة بك أيضًا دورًا كبيرًا في حيوية الويب الأساسية.
تسريع وقت استجابة الخادم
يعد وقت استجابة الخادم السريع أمرًا ضروريًا للحصول على نقاط Google PageSpeed الرائعة. في الأساس ، يكون وقت استجابة الخادم هو المدة التي يستغرقها خادم موقع الويب الخاص بك لإنشاء صفحة الويب للمستخدم. يعد هذا أحد أسهل الأشياء التي يجب إصلاحها إذا كنت ترى تحذيرًا في تقرير PageSpeed الخاص بك. الطريقة الأكثر شيوعًا للتخلص من هذه المشكلة هي استخدام التخزين المؤقت للصفحة. هذا يعني أن موقعك سيخدم صفحة الويب من ذاكرة التخزين المؤقت ، لذا يتعين على الخادم نفسه القيام بالقليل من العمل أو عدم القيام بأي عمل.
- تمكين التخزين المؤقت للصفحة: عندما يطلب المستخدم صفحة من موقعك ، يجب عرضها وتقديمها. يمكن تخطي هذه العملية تمامًا باستخدام التخزين المؤقت للصفحة. بشكل أساسي ، عندما يزور المستخدم صفحة على موقعك ، سيتم حفظها للمستخدم التالي في ذاكرة التخزين المؤقت حتى يمكن إعادتها على الفور. قامت العديد من شركات استضافة WordPress بتضمين التخزين المؤقت للصفحة ولكن إذا كنت ترى وقت استجابة خادم مرتفعًا ، فمن المحتمل ألا يتم تمكينه. تتضمن أفضل حلول التخزين المؤقت لصفحات WordPress WP-Rocket و W3 Total Cache و Cache Enabler. خيار شائع آخر للتخزين المؤقت للصفحة هو استخدام تحسين النظام الأساسي التلقائي لـ CloudFlare لـ WordPress. يستخدم هذا في CloudFlare
- استخدام Modern Stack: يلعب إصدار PHP و MySQL الذي يستخدمه مضيف الويب دورًا كبيرًا في سرعة الصفحة. يجب أن تقوم شركات استضافة الويب عالية الجودة بتغطية هذا الأمر. إذا كنت مطورًا ، فهذا يعني مواكبة أحدث إصدار من حلول PHP وقواعد البيانات.
تمكين ضغط
يمكن لموقعك ضغط محتواه وحجم الصفحة قبل إرسالها إلى متصفح المستخدم باستخدام Brotli (أحدث ، يدعمه Chrome) أو ضغط GZIP. لا تؤثر طرق الضغط هذه على عرض موقعك نظرًا لأن متصفحات المستخدم تتعامل تلقائيًا مع المحتوى المضغوط.
ستقوم معظم شركات استضافة WordPress الشهيرة بتطبيق الضغط تلقائيًا نيابة عنك. إذا كنت تريد التأكد من تمكين طريقة ضغط على موقعك ، يمكنك استخدام اختبار ضغط GZIP عبر الإنترنت.
ستعمل مكونات WordPress الإضافية ذات الأداء الشائع على ضغط GZIP تلقائيًا بما في ذلك WP-Rocket و WP Super Cache (يجب تمكينه في الإعدادات) و W3 Total Cache (يجب تمكينه في الإعدادات). سيقوم WP-Rocket تلقائيًا بتطبيق ضغط GZIP على موقعك إذا كنت تستخدم Apache دون أي تكوين.
للمطورين: لتمكين ضغط Brotli أو GZIP ، ستحتاج إلى معرفة ما إذا كنت تستخدم Apache أو Nginx. فيما يلي دليل لتمكين Brotli على Apache ودليل لتمكين Brotli على Nginx. بدلاً من التعامل مع تكوين الخادم ، أوصي بالاشتراك في استخدام CloudFlare. مجانًا ، ستطبق CloudFlare ضغط GZIP و Brotli اعتمادًا على ما يدعمه متصفح المستخدم والمحتوى الذي يتم تقديمه تلقائيًا.
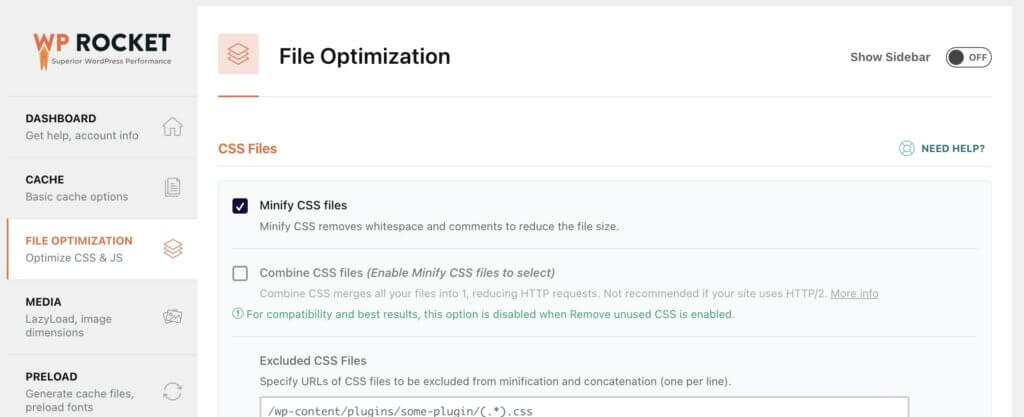
تصغير CSS و HTML و JavaScript
تؤثر HTML و CSS وجافا سكريبت على سرعة تحميل صفحتك. أثناء كتابة التعليمات البرمجية ، سيتضمن معظم المطورين علامات تبويب ومسافات ورموز أخرى غير أساسية لجعلها قابلة للقراءة من قبل الإنسان. تضيف كل هذه الشخصيات غير المستخدمة ويمكن أن تبطئ موقعك قليلاً.
لحسن الحظ ، يمكن تصغير كل هذه الأصول بسهولة دون التأثير على تجربة المستخدم. يقدم WP-Rocket صفحة تحسين الملف مع خيارات التصغير لـ CSS و JavaScript. بالإضافة إلى ذلك ، إذا تم تمكين التخزين المؤقت للصفحة في تصغير WP-Rocket HTML ، فسيتم تطبيقه على الصفحات. من الخيارات المجانية استخدام المكون الإضافي Autoptimize لتقليل CSS / JS / HTML.
ضع في اعتبارك أنه عند تصغير JavaScript ، فقد يتسبب ذلك في حدوث مشكلات في الوظائف ، لذا تأكد من الاختبار عند التمكين.


للمطورين: هناك الكثير من أدوات المطورين التي تسمح للمطورين بضغط ملفاتهم أثناء سير العمل. يمكن إضافة حزم Node.js مثل Clean CSS إلى سير عمل لضغط الملفات المصغرة أثناء العمل عليها. بالإضافة إلى ذلك ، بالنسبة للمشاريع الصغيرة ، هناك الكثير من الأدوات عبر الإنترنت التي من شأنها ضغط CSS و JS وحتى HTML. إذا كنت تستخدم WordPress ، فمن المحتمل أن ترغب فقط في الاشتراك في استخدام مكون إضافي لأنهم سيحققون نفس النتائج بجهد أقل.
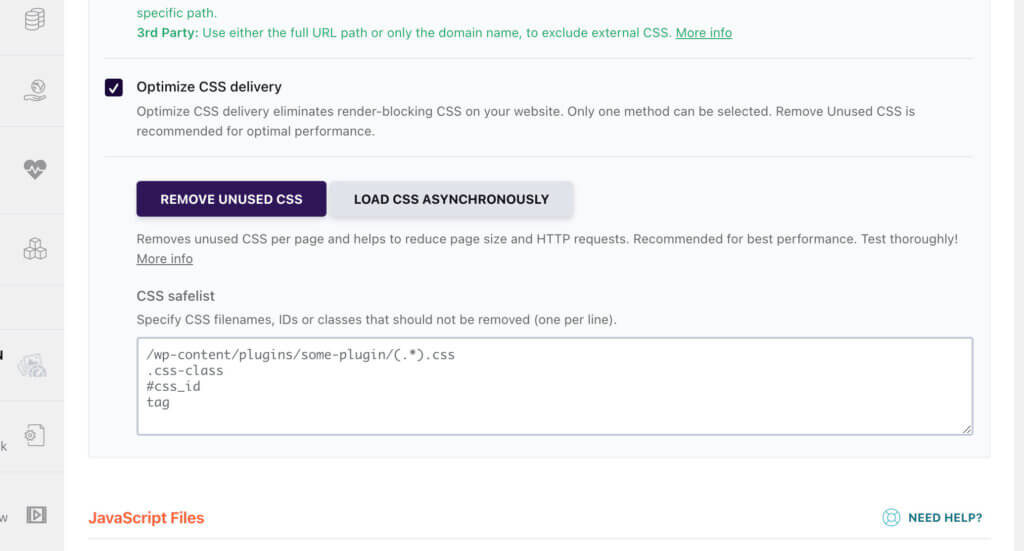
تقليل CSS غير المستخدمة
قد تكون إزالة CSS غير المستخدمة أمرًا صعبًا. تعتبر قواعد CSS التي تتضمنها صفحتك والتي لم يتم استخدامها لنمط الصفحة CSS غير مستخدمة. ستترك معظم الأطر والسمات والمكونات الإضافية موقعك مع CSS غير مستخدم.
على سبيل المثال ، يمكن أن يحتوي قالب WordPress الخاص بك على نمط لصفحة اتصال ولكنه غير مستخدم في جميع الصفحات الأخرى من موقعك ولكنه لا يزال موجودًا في ورقة الأنماط.

لحسن الحظ ، إذا كنت تستخدم WordPress ، فهناك بعض المكونات الإضافية التي ستعمل تلقائيًا على تقليل CSS غير المستخدمة. سيقوم WP-Rocket و Perfmatters بعمل رائع في إزالة CSS غير المستخدمة من مدونتك. ستقوم هذه المكونات الإضافية بتحميل صفحاتك والتأكد من أنها تحتوي فقط على CSS اللازمة لعرض صفحتك بشكل صحيح مما يترك لك ملف CSS أصغر.
للمطورين: للقيام بهذه العملية يدويًا ، يمكن للمطورين العمل على إلغاء ترتيب أوراق الأنماط من موقع WordPress. سيسمح لك ذلك بتحديد CSS يدويًا الذي تريد إضافته إلى ورقة أنماط السمة الخاصة بك. هناك أيضًا أدوات عبر الإنترنت للعثور على CSS غير مستخدمة على موقعك ولكن من المحتمل ألا تكون مستدامة للاستخدام في المواقع الكبيرة.
الاستفادة من التخزين المؤقت للمتصفح
عندما يزور المستخدمون صفحات متعددة على موقعك ، فمن المحتمل أنهم سيستخدمون نفس الموارد. غالبًا ما تتم مشاركة الصور و CSS و JavaScript عبر موقعك بالكامل. هذا هو المكان الذي يأتي فيه التخزين المؤقت للمتصفح ، يمكنك إخبار متصفح المستخدم بحفظ الأصول لاستخدامها لاحقًا. ستضيف معظم مكونات الأداء الإضافية لـ WordPress قواعد التخزين المؤقت للمتصفح خارج الصندوق.
للمطورين: اعتمادًا على ما إذا كنت تستخدم Apache أو Ngnix ، يمكنك إضافة تكوين الخادم لإخبار متصفحات المستخدم بتخزين محتوى معين مؤقتًا. عادةً ما يتم تطبيق أساليب التخزين المؤقت للمتصفح على CSS و JS والصور.
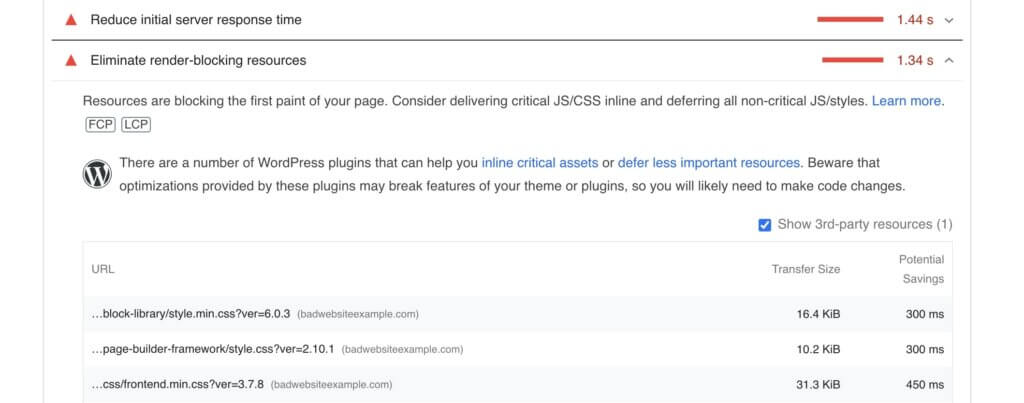
تخلص من موارد حظر العرض
عندما يقرأ مستعرض الويب رمز موقع الويب الخاص بك ، فإنه يحدد ما يجب تنزيله وعرضه. تعتبر ملفات JavaScript و CSS الموجودة في علامة <head> موارد تمنع العرض. عندما يحاول المستعرض إعادة الصفحة إلى مستخدم ، يجب أن يتوقف ، وينزل الملف ، وسيؤدي عمومًا إلى تأخير عرض الصفحة.
إذا كان موقعك يحتوي على موارد لحظر العرض ، فستظهر لك Google PageSpeed Insights أكبر الملفات والمدخرات المحتملة.

لحسن الحظ ، ستساعدك معظم مكونات الأداء الإضافية لـ WordPress في تأجيل أو تضمين JavaScript و CSS. ستساعدك إضافات WordPress أيضًا على نقل أوراق الأنماط غير الأساسية و JS لتحميلها في أسفل صفحتك. يقوم كل من WP-Rocket و Autoptimize (مجاني) و Perfmatters بعملهم في القضاء على أصول حظر العرض.
للمطورين: يمكن للمطورين الاستفادة من وظائف المتصفح المتعددة للمساعدة في تحسين تحميل الأصول. يتضمن ذلك استخدام سمة defer في البرامج النصية ، ونقل CSS / JS إلى التذييل ، وتضمين CSS فقط في الرأس. دليل Google لحظر الموارد.
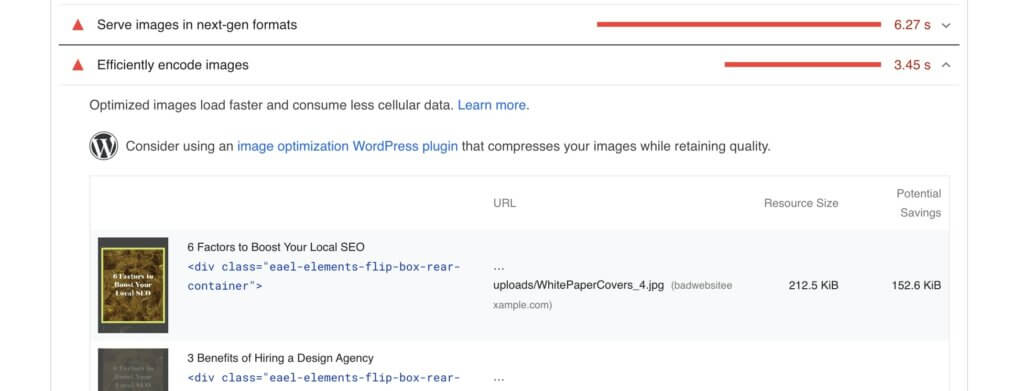
تشفير الصور بكفاءة
تتمتع خوارزميات ضغط الصور بنتائج مذهلة في ضغط الصور مع عدم وجود خسارة ملحوظة في الجودة.
عادةً ما تستخدم صور JPG و PNG ضغطًا إضافيًا عند تصديرها. Imagify و ShortPixel و Smush كلها إضافات WordPress رائعة لضغط الصور تلقائيًا. ستقوم هذه المكونات الإضافية بشكل أساسي بضغط صورك أثناء تحميلها مما يؤدي إلى سرعات تحميل أسرع للصفحة. يمكنك أيضًا تحديد مقدار الضغط المطبق على الصور.
نظرًا لأنه يكلف طاقة المعالجة لضغط الصور ، فإن العديد من هذه المكونات الإضافية سيكون لها رسوم مقابل كمية كبيرة من الصور. تقدم ShortPixel أيضًا مكونًا إضافيًا لضغط الصور على السحابة باستخدام شبكة توصيل المحتوى وواجهة برمجة التطبيقات. إذا كان موقعك يستخدم CloudFlare بالفعل ، فيمكنك التسجيل للحصول على خطة Pro الخاصة بهم لتحسين الصور أثناء التنقل.

للمطورين: هناك الكثير من الأدوات لتحسين الصورة بما في ذلك الأدوات عبر الإنترنت مثل Image Compressor وتطبيقات سطح المكتب مثل Pichi. من المحتمل أن ترغب في ضغط الصور على نطاق واسع لذا أفضل استخدام CDN الذي يضغط الصور تلقائيًا. مفضلتي الشخصية هي خطة CloudFlare Pro (20 دولارًا / م) التي ستقوم تلقائيًا بضغط صور webp وحتى الخادم. يمكنك أيضًا الانتقال إلى استخدام SVG للرسومات مثل شعار موقعك. من القواعد الجيدة أيضًا استخدام ملفات JPEG للصور الفعلية وملفات SVG / PNG للرسومات. سيؤدي استخدام ملف PNG للصورة إلى ملف كبير غير ضروري.
الحجم المناسب للصور
مثال على الصور ذات الحجم غير المناسب هو صورة كبيرة 2000 × 2000 بكسل في فئة div بعرض 800 بكسل. نظرًا لأن 800 بكسل فقط هي المرئية ، فقد اضطر المتصفح إلى تحميل الصورة الأكبر بدون سبب. يؤدي هذا إلى سرعة أبطأ في تحميل الصفحة وتجربة أسوأ للمستخدمين. لن تواجه معظم سمات WordPress المصممة جيدًا هذه المشكلة.
للمطورين: إذا كنت تقوم بتطوير سمة WordPress ، فيمكنك تعيين أحجام صور WordPress الافتراضية لتتناسب بشكل صحيح مع عرض القالب الخاص بك. ستحتاج إلى إعادة إنشاء الصور المصغرة لـ WordPress بعد تغيير أحجام الصور. ضع في اعتبارك أنه إذا كنت تريد عرض صور لشبكية العين ، فيجب عليك استخدام سمة srcset. يحتوي WordPress أيضًا على وظائف مضمنة لخدمة الصور على شاشة عرض عالية الكثافة.
تأجيل الصور خارج الشاشة
عندما يتم تحميل موقع ويب إذا كان يحتوي على صور ، فسيتم تحميلها جميعًا ، حتى تلك الموجودة في الجزء المرئي من الصفحة. هذا مضيعة للموارد واستخدام الشبكة لأن الصور قابلة للعرض. لحسن الحظ ، أصبح تأجيل الصور خارج الشاشة أسهل من أي وقت مضى لأن كل المتصفحات الرئيسية تدعم التحميل البطيء.
بشكل افتراضي ، سيقوم WordPress بتطبيق سمة التحميل = "lazy" على الصور لتأجيل الصور خارج الشاشة تلقائيًا حتى لا ترى هذا الخطأ على الأرجح. سيقوم WP-Rocket أيضًا بتطبيق التحميل البطيء على الصور و iFrames و YouTube التضمينات. بدلاً من ذلك ، يمكنك استخدام المكون الإضافي المجاني a3 Lazy Load لتطبيق التحميل البطيء على العناصر خارج الشاشة. إذا كان موقعك يحتوي على الكثير من ملفات الصور والصور المتحركة ، فهذا جانب مهم لتحسين تحميل الصفحة.
للمطورين: أسهل طريقة لإضافة التحميل البطيء للصورة هي تضمين سمة التحميل = "lazy" في علامة <img>. هناك أيضًا الكثير من مكتبات JavaScript لتحميل المحتوى بطيئًا.
يظل كل النص مرئيًا أثناء عمليات تحميل خط الويب
عندما تم تقديم خطوط الويب ، كان من الشائع إخفاء النص قبل تحميل الخط. يعد هذا أمرًا مهمًا لأن المستخدمين يريدون البدء في قراءة موقعك على الفور. سيقوم WP-Rocket تلقائيًا بتحسين عرض خطوط الويب عند تمكين تحسينات CSS. سيضيف المكون الإضافي المجاني لـ WordPress Swap Google Fonts Display أيضًا المعلمة الصحيحة إلى Google Fonts لموقع WordPress الخاص بك.
للمطورين: من المحتمل أنك تستخدم Google Fonts وهو أمر بسيط للغاية لحل هذه النتيجة. كل ما عليك فعله هو إضافة سلسلة الاستعلام "& display = swap" إلى عنوان URL الخاص بخط Google ؛ مزيد من التفاصيل من جوجل.
تجنب عمليات إعادة توجيه الصفحات المتعددة
إذا كان موقعك يحتوي على الكثير من عمليات إعادة التوجيه ، فستؤدي هذه العمليات إلى زيادة سرعة تحميل الصفحة ببطء. على سبيل المثال ، إذا كانت صفحتك الرئيسية / تنتقل إلى /home.html ، فسيؤدي ذلك إلى تأخير في الاستجابة للمستخدمين. قد ترى هذا الخطأ إذا كان لديك ملفات CSS أو JS تؤدي إلى إعادة التوجيه أيضًا.
مثال آخر هو إذا كان عنوان URL في رأس التنقل ينتقل إلى عنوان URL يقوم بإعادة التوجيه. من المحتمل ألا يتم وضع علامة على موقعك لهذا إذا كنت تستخدم WordPress.
الأسئلة الشائعة حول Google PageSpeed Optimization & Insights
فيما يلي الأسئلة الأكثر شيوعًا حول Google PageSpeed. إذا كان هناك شيء مفقود ، اسأل في التعليقات في نهاية هذه المقالة.
ما هو اختبار Google PageSpeed؟
يستخدم اختبار Google PageSpeed Insights لتحديد أداء موقع الويب. تمنحك نتائج الاختبار درجة PageSpeed من 100.
ما هي نقاط Google PageSpeed؟
درجة Google PageSpeed عبارة عن اختبار يتم تشغيله بواسطة Google مصمم لتحليل أداء موقع الويب. 100 درجة مثالية بينما 90 تعتبر جيدة. في حين أن الدرجة بين 50 إلى 90 تحتاج إلى تحسين والنتيجة الأقل من 50 ضعيفة.
هل تؤثر سرعة الصفحة على تحسين محركات البحث؟
نعم. تلعب نقاط Google PageSpeed Insights عاملاً مهمًا في تحسين محركات البحث. تستخدم Google سرعة الصفحة كعامل رئيسي في ترتيب موقع الويب.
كيف يمكنني تحسين نقاط Google PageSpeed الخاصة بي؟
نأمل أن تكون هذه المقالة قد ساعدت في تحسين نقاط Google PageSpeed. تتضمن الأساسيات إزالة موارد حظر العرض ، وإزالة CSS غير المستخدمة ، وتحسين الصور ، وتقليل الوقت إلى البايت الأول.
الأفكار النهائية حول Google PageSpeed Optimization لمدونتك
آمل أن تساعد هذه النصائح لإبراز تحسين Google PageSpeed في تحسين أداء مدونتك وتؤدي إلى زيادة حركة المرور العضوية بمرور الوقت. مع تطور الويب وتسهيل استخدام الأدوات ، سيكون من الأسهل والأسهل تسريع مواقع WordPress.
هناك الكثير من الأشياء التي يمكنك القيام بها لتحسين درجة Google PageSpeed ولكني أوصي بالحصول على اختبار ناجح.
سيؤدي إجراء اختبار ناجح (درجة أعلى من 90) دورًا كبيرًا في ترتيب المحتوى الخاص بك في أعلى المواقع لنتائج بحث Google العضوية. لا تنسَ ، مع ذلك ، فإن تحقيق 100 درجة مثالية يمكن أن ينتهي به الأمر إلى أن يكون مهمة لا نهاية لها مع تغير معايير الويب ، لذا حاول أن تبقى في نطاق 90+ وستكون على ما يرام.
هل أنت جاهز لبدء مدونتك اليوم؟
تحقق من دليلي النهائي حول كيفية بدء مدونة (على الجانب) الذي تم عرضه على Forbes ، Inc و Entrepreneur .
