Panduan Optimasi Google PageSpeed Cara Mendapat Skor 100 di PageSpeed Insights (dan Mempercepat Performa di Blog Anda)
Diterbitkan: 2022-12-01Seberapa cepat situs web Anda dimuat adalah bagian besar dari pengalaman pengguna di blog Anda. Itulah mengapa memiliki situs web yang cepat sangat penting untuk kesuksesan jika Anda akan memulai blog terlebih dahulu. Masukkan: panduan pengoptimalan Google PageSpeed ini dari teman saya dan pengembang berbakat, Andy Feliciotti.
Google juga memberi peringkat situs web berdasarkan kecepatannya menggunakan skor PageSpeed mereka. Bukan tugas yang mudah untuk membuat situs web Anda mendapat skor 100 sempurna pada tes Google PageSpeed. Tapi aku di sini untuk membantu! Tidak masalah jika Anda memiliki blog atau situs eCommerce, kami akan membahas langkah demi langkah cara mendapatkan skor Google PageSpeed Anda hingga 100.

Pengoptimalan Google PageSpeed: Cara Mendapat Skor 100 di Wawasan PageSpeed
- Apa itu Google PageSpeed?
- Mengapa Google PageSpeed Penting?
- Cara Menguji Kecepatan Situs Web Anda
- Praktik Terbaik Google PageSpeed
- FAQ Pengoptimalan & Wawasan Google PageSpeed
Pengungkapan: Harap perhatikan bahwa beberapa tautan di bawah ini adalah tautan afiliasi dan tanpa biaya tambahan untuk Anda, saya akan mendapat komisi. Ketahuilah bahwa saya hanya merekomendasikan produk dan layanan yang telah saya gunakan secara pribadi dan didukung. Saat Anda menggunakan salah satu tautan afiliasi saya, perusahaan memberikan kompensasi kepada saya, yang membantu saya menjalankan blog ini dan menyimpan konten mendalam saya secara gratis untuk pembaca (seperti Anda).
Siap Memulai Blog Anda Hari Ini?
Lihat panduan utama saya Cara Memulai Blog (di Samping) yang telah ditampilkan di Forbes , Inc , dan Pengusaha .
Pertama mari kita membahas dasar-dasar Google PageSpeed lalu kita akan menyelami cara mempercepat blog Anda.
Apa itu Google PageSpeed?
Kecepatan halaman adalah jumlah waktu yang dibutuhkan konten situs web Anda untuk mencapai browser pengguna.
Ini sangat penting karena pengguna yang mengunjungi situs Anda tidak ingin menunggu konten Anda. Anda tahu rasanya, Anda menemukan jawaban atas pertanyaan Anda di Google, mengeklik tautan, dan akhirnya menyerah ketika laman tidak pernah dimuat. Google juga mengetahui hal ini; itulah mengapa kecepatan situs Anda merupakan faktor peringkat utama. Alat paling populer untuk menguji kecepatan situs Anda adalah alat Google PageSpeed Insights. Ini adalah cara terbaik untuk mengetahui dengan tepat pendapat Google tentang situs Anda dalam hal kecepatan halaman.
Metrik Google PageSpeed Terkemuka:
- Largest Contentful Paint (LCP): Pengukuran kecepatan memuat halaman yang dirasakan pengguna. Terutama ketika konten paro atas selesai dimuat.
- Penundaan Input Pertama (FID): Pengukuran dalam detik penundaan hingga pengguna dapat berinteraksi dengan situs web.
- Pergeseran Tata Letak Kumulatif (CLS): Pengukuran dalam hitungan detik hingga tata letak halaman berhenti "bergeser". Misalnya pemuatan gambar dapat menyebabkan pergeseran tata letak di situs Anda. Ini penting karena pengguna mungkin ingin mengeklik elemen di situs Anda sebelum selesai memuat pergeseran dapat menyebabkan mereka mengeklik sesuatu yang lain.
- First Contentful Paint (FCP): Pengukuran waktu saat sesuatu ditampilkan di layar.
- Interaksi ke Cat Berikutnya (INP): Interaksi ke Cat Berikutnya mengamati latensi interaksi pengguna yang dibuat dengan halaman. Misalnya jika pengguna mengklik akordeon dan terjadi penundaan yang tidak terduga saat dibuka.
- Time to First Byte (TTFB): Pengukuran waktu hingga browser menerima respons dari server.
Anda akan melihat istilah ini sering digunakan di Google Search Console (laporan Data Web Inti), Wawasan PageSpeed, dan Laporan Pengalaman Pengguna Chrome.
Mengapa Kecepatan Halaman Penting?
Kecepatan halaman penting karena secara langsung akan mempengaruhi berapa banyak lalu lintas dan berapa banyak uang yang dihasilkan blog Anda.
Penelitian telah menunjukkan bahwa kecepatan situs secara langsung memengaruhi tingkat konversi. Data dari Portent menunjukkan bahwa memiliki kecepatan memuat halaman 1 detik vs 5 detik hampir akan menyebabkan penurunan konversi sebesar 50%. Waktu muat situs Anda tidak hanya akan memengaruhi peringkat Google Anda, tetapi juga akan memengaruhi tingkat konversi Anda.
Dari posisi Anda di hasil penelusuran Google hingga kesabaran pelanggan, waktu muat halaman situs Anda memengaruhi setiap aspek pengalaman pengguna. Karena pengguna terutama menggunakan perangkat seluler, setiap kilobyte memuat situs Anda harus disengaja.
Semakin lama pengguna harus duduk dan menunggu halaman dimuat, semakin tinggi tingkat bouncing Anda juga. Kecepatan situs Anda tidak hanya memengaruhi SERP Google tetapi sebagian besar mesin telusur memperhitungkan kecepatan halaman. Inilah sebabnya mengapa memiliki situs yang memuat dengan cepat sangat penting di web saat ini.
Untungnya tidak terlalu sulit untuk membuat situs cepat jika Anda menggunakan alat modern dan tahu apa yang harus dilakukan.
Cara Menguji Kecepatan Situs Web Anda
Jika Anda tidak terbiasa dengan Google PageSpeed, ini adalah serangkaian tes yang dijalankan Google di situs Anda untuk menentukan seberapa cepat situs Anda dimuat. Saat pengguna di Google mengeklik hasil penelusuran, mereka berharap hasil tersebut dimuat dengan cepat. Inilah mengapa Google membuat tes Google PageSpeed Insights.
Ini memberi pemilik situs web alat untuk mengetahui dengan tepat apa yang memperlambat situs web mereka dan bagaimana cara memperbaikinya. Plus itu memberi Google data untuk memberi peringkat situs web dengan benar dalam algoritme mesin pencari mereka.

Menggunakan alat ini semudah memasukkan URL situs web Anda dan mengklik analisis. Tes akan berjalan dengan cepat dan Anda akan diberi banyak metrik kunci. Selain itu jika Anda ingin menjalankan pengujian lokal, Anda dapat menggunakan Lighthouse sumber terbuka Google untuk menghasilkan hasil yang serupa langsung di browser Anda.
Tempat lain untuk melihat kinerja situs web adalah dengan menggunakan laporan waktu halaman Google Analytics.
Sepertinya Anda tidak perlu memperbaiki semuanya, dengarkan di artikel ini, tetapi saya akan membahas masalah PageSpeed yang paling umum dan cara memperbaikinya.
Praktik Terbaik PageSpeed: Masalah Google PageSpeed Umum dan Cara Memperbaikinya
Sebagian besar saran di bagian ini akan menganggap Anda memiliki blog WordPress. Saya juga menyertakan petunjuk yang lebih mendetail bagi pengembang untuk memperbaiki masalah secara manual.
Sejauh ini, cara terbaik yang saya temukan untuk meningkatkan kecepatan pemuatan situs WordPress Anda adalah dengan menggunakan WP-Rocket . WP-Rocket adalah plugin berbayar tetapi sangat berharga karena ia melakukan banyak praktik kinerja terbaik langsung dari kotaknya. Untuk memperbaiki sebagian besar masalah kecepatan halaman, saya akan menyoroti jika WP-Rocket dapat membantu dan memberikan alternatif gratis jika tersedia.
Tema WordPress Anda juga akan memainkan peran besar dalam vital web inti.
Mempercepat Waktu Respons Server
Waktu respons server yang cepat sangat penting untuk skor Google PageSpeed yang bagus. Pada dasarnya waktu respons server Anda adalah berapa lama waktu yang dibutuhkan server situs web Anda untuk menghasilkan halaman web bagi pengguna. Ini adalah salah satu hal termudah untuk diperbaiki jika Anda melihat peringatan di laporan PageSpeed Anda. Cara paling umum untuk menghilangkan masalah ini adalah dengan menggunakan caching halaman. Ini berarti situs Anda akan melayani halaman web dari cache sehingga server itu sendiri harus melakukan sedikit atau tidak ada pekerjaan.
- Aktifkan Caching Halaman: Saat pengguna meminta halaman dari situs Anda, halaman itu harus dirender dan disajikan. Proses ini dapat dilewati sepenuhnya dengan caching halaman. Pada dasarnya ketika pengguna mengunjungi halaman di situs Anda, itu akan disimpan untuk pengguna berikutnya dalam cache sehingga dapat dikembalikan secara instan. Banyak perusahaan hosting WordPress telah membangun caching halaman tetapi jika Anda melihat waktu respons server yang tinggi, kemungkinan itu tidak diaktifkan. Solusi caching halaman WordPress terbaik termasuk WP-Rocket , W3 Total Cache, dan Cache Enabler. Opsi populer lainnya untuk caching halaman adalah menggunakan Pengoptimalan Platform Otomatis CloudFlare untuk WordPress. Ini menggunakan CloudFlare
- Gunakan Tumpukan Modern: Versi PHP dan MySQL yang digunakan host web Anda memainkan peran besar dalam kecepatan halaman. Perusahaan hosting web berkualitas tinggi harus membantu Anda dalam hal ini. Jika Anda seorang pengembang, ini berarti tetap up to date dengan versi terbaru dari solusi PHP dan Database.
Aktifkan Kompresi
Situs Anda dapat memampatkan konten dan ukuran halamannya sebelum mengirimkannya ke browser pengguna dengan Brotli (yang lebih baru, didukung oleh Chrome) atau kompresi GZIP. Metode kompresi ini tidak memengaruhi tampilan situs Anda karena browser pengguna menangani konten terkompresi secara otomatis.
Perusahaan hosting WordPress paling populer akan secara otomatis menerapkan kompresi untuk Anda. Jika Anda ingin mengonfirmasi bahwa metode kompresi diaktifkan di situs Anda, Anda dapat menggunakan uji kompresi GZIP online.
Plugin WordPress kinerja populer akan secara otomatis mengompres GZIP untuk Anda termasuk WP-Rocket, WP Super Cache (harus diaktifkan di pengaturan) dan W3 Total Cache (harus diaktifkan di pengaturan). WP-Rocket akan secara otomatis menerapkan kompresi GZIP di situs Anda jika Anda menggunakan Apache tanpa konfigurasi siapa pun.
Untuk Pengembang: Untuk mengaktifkan kompresi Brotli atau GZIP, server Anda harus mengetahui apakah Anda menggunakan Apache atau Nginx. Berikut adalah panduan untuk mengaktifkan Brotli di Apache dan panduan untuk mengaktifkan Brotli di Nginx. Alih-alih berurusan dengan konfigurasi server, saya sarankan memilih untuk menggunakan CloudFlare. CloudFlare gratis akan menerapkan kompresi GZIP dan Brotli tergantung pada apa yang didukung browser pengguna dan konten apa yang disajikan secara otomatis.
Perkecil CSS, HTML, dan JavaScript
HTML, CSS, dan JavaScript semuanya memengaruhi kecepatan memuat halaman Anda. Saat menulis kode, sebagian besar pengembang akan menyertakan tab, spasi, dan kode non-esensial lainnya agar dapat dibaca oleh manusia. Semua karakter yang tidak terpakai ini bertambah dan dapat sedikit memperlambat situs Anda.
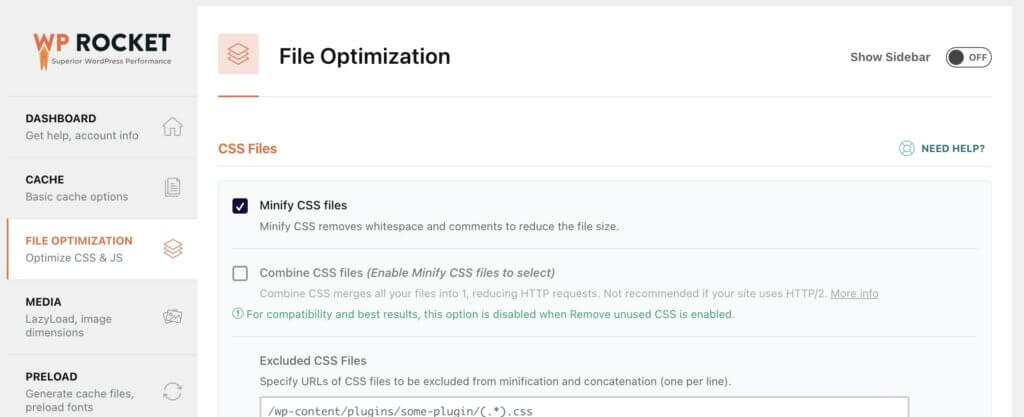
Untungnya, semua aset ini dapat dengan mudah diperkecil tanpa memengaruhi pengalaman pengguna. WP-Rocket menawarkan halaman pengoptimalan file dengan opsi minifikasi untuk CSS dan JavaScript. Selain itu, jika caching halaman diaktifkan di WP-Rocket, minifikasi HTML akan diterapkan ke halaman. Opsi gratis adalah menggunakan plugin Autoptimize untuk memperkecil CSS/JS/HTML.
Perlu diingat bahwa saat Anda memperkecil JavaScript, hal itu dapat menyebabkan masalah dengan fungsionalitas, jadi pastikan untuk menguji saat mengaktifkannya.

Untuk Pengembang: Ada banyak alat pengembang yang memungkinkan pengembang mengompres file mereka selama alur kerja mereka. Paket Node.js seperti Clean CSS dapat ditambahkan ke alur kerja untuk mengompres file minify saat mengerjakannya. Selain itu untuk proyek yang lebih kecil ada banyak alat online yang akan memampatkan CSS, JS, dan bahkan HTML. Jika Anda menggunakan WordPress, Anda mungkin ingin memilih untuk menggunakan plugin karena mereka akan mencapai hasil yang sama dengan sedikit usaha.

Kurangi CSS yang Tidak Digunakan
Menghapus CSS yang tidak terpakai bisa jadi sulit. Aturan CSS yang dimiliki halaman Anda yang tidak digunakan untuk gaya halaman dianggap sebagai CSS yang tidak digunakan. Sebagian besar kerangka kerja, tema, dan plugin akan meninggalkan situs Anda dengan CSS yang tidak terpakai.
Misalnya, tema WordPress Anda dapat berisi gaya untuk halaman kontak, tetapi tidak digunakan di semua halaman lain di situs Anda, tetapi masih ada di lembar gaya.

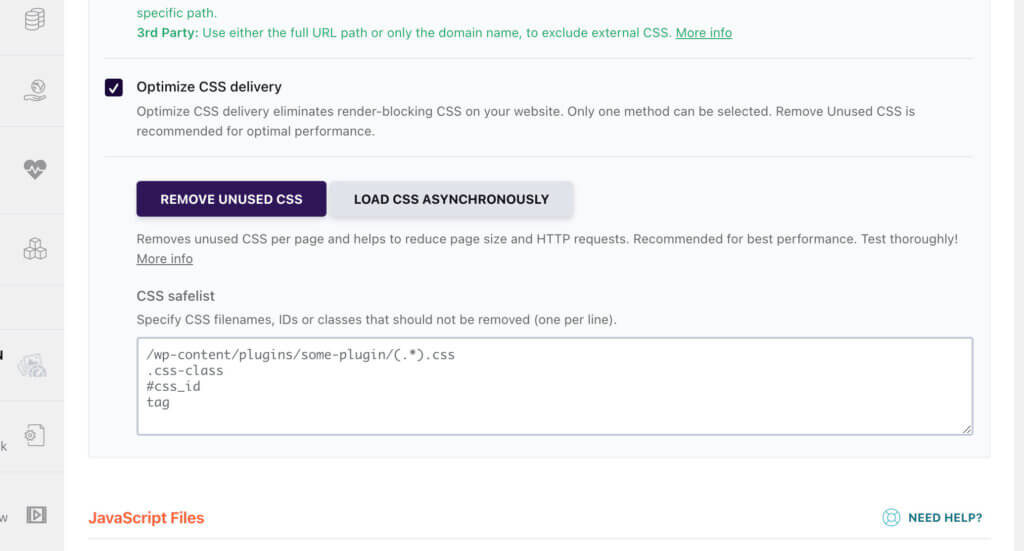
Untungnya jika Anda menggunakan WordPress ada beberapa plugin yang secara otomatis akan mengurangi CSS yang tidak terpakai. WP-Rocket dan Perfmatters akan berhasil menghapus CSS yang tidak terpakai dari blog Anda. Plugin ini akan memuat halaman Anda dan memastikan bahwa itu hanya memiliki CSS yang diperlukan untuk menampilkan halaman Anda dengan benar sehingga Anda memiliki file CSS yang lebih kecil.
Untuk Pengembang: Untuk melakukan proses ini secara manual, pengembang dapat mengerjakan dequeuing stylesheet dari situs WordPress. Ini akan memungkinkan Anda untuk secara manual memilih CSS yang ingin Anda tambahkan ke stylesheet tema Anda. Ada juga alat daring untuk menemukan CSS yang tidak digunakan di situs Anda, tetapi kemungkinan tidak berkelanjutan untuk digunakan di situs besar.
Manfaatkan Caching Peramban
Saat pengguna mengunjungi beberapa halaman di situs Anda, kemungkinan besar mereka akan menggunakan sumber daya yang sama. Seringkali gambar, CSS, dan JavaScript dibagikan di seluruh situs Anda. Di sinilah caching browser masuk, Anda dapat memberi tahu browser pengguna untuk menyimpan aset untuk digunakan nanti. Sebagian besar plugin kinerja untuk WordPress akan menambahkan aturan caching browser di luar kotak.
Untuk Pengembang: Bergantung pada apakah Anda menggunakan Apache atau Ngnix, Anda dapat menambahkan konfigurasi server untuk memberi tahu browser pengguna untuk meng-cache konten tertentu. Biasanya metode caching browser ini diterapkan pada CSS, JS, dan gambar.
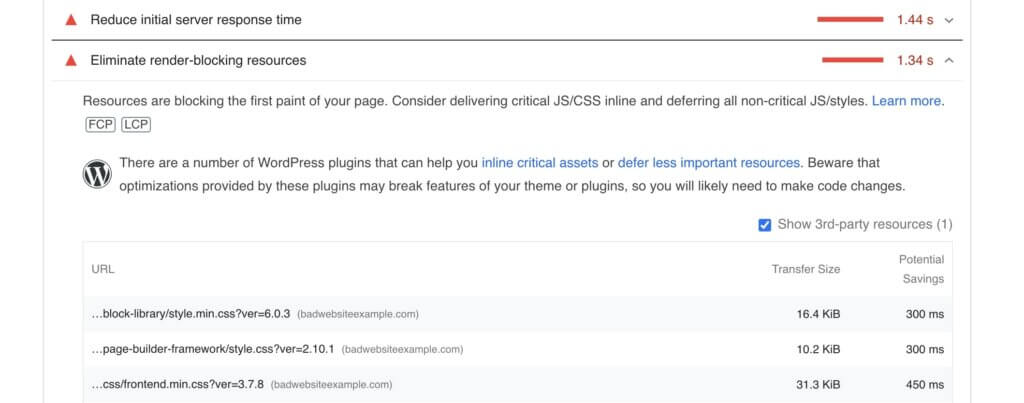
Hilangkan Render-Blocking Resources
Saat browser web membaca kode situs web Anda, ia menentukan apa yang akan diunduh dan dirender. File JavaScript dan CSS di tag <head> Anda dianggap sebagai sumber daya pemblokir perenderan. Saat browser mencoba mengembalikan halaman ke pengguna, browser harus berhenti, mengunduh file, dan secara keseluruhan akan menunda rendering halaman.
Jika situs Anda memiliki sumber pemblokiran perenderan, Google PageSpeed Insights akan menunjukkan kepada Anda file terbesar dan potensi penghematan.

Untungnya sebagian besar plugin kinerja untuk WordPress akan membantu Anda menunda atau menyisipkan JavaScript dan CSS. Plugin WordPress juga akan membantu Anda memindahkan stylesheet dan JS yang tidak penting untuk dimuat di bagian bawah halaman Anda. WP-Rocket, Autoptimize (gratis), dan Perfmatters semuanya bekerja untuk menghilangkan aset pemblokiran render.
Untuk Pengembang: Pengembang dapat memanfaatkan beberapa fungsi browser untuk membantu meningkatkan pemuatan aset. Ini termasuk menggunakan atribut defer pada skrip, memindahkan CSS/JS ke footer, dan hanya menyertakan CSS penting di header. Panduan Google untuk sumber daya yang memblokir perenderan.
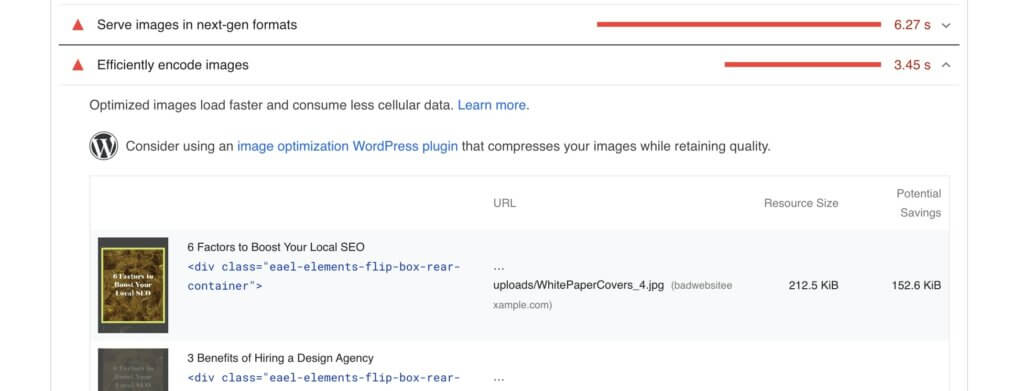
Enkode Gambar Secara Efisien
Algoritme kompresi gambar memiliki hasil yang luar biasa dalam mengompresi gambar tanpa kehilangan kualitas yang dirasakan.
Biasanya gambar JPG dan PNG dapat menggunakan kompresi tambahan saat diekspor. Imagify, ShortPixel, dan Smush adalah plugin WordPress yang bagus untuk mengompresi gambar secara otomatis. Pada dasarnya plugin ini akan memampatkan gambar Anda saat Anda mengunggahnya yang mengarah ke kecepatan pemuatan halaman yang lebih cepat. Anda juga dapat memilih berapa banyak kompresi yang diterapkan pada gambar.
Karena membutuhkan daya pemrosesan untuk mengompres gambar, banyak dari plugin ini akan dikenakan biaya untuk sejumlah besar gambar. ShortPixel juga menawarkan plugin untuk mengompresi gambar di cloud menggunakan jaringan pengiriman konten & API mereka. Jika situs Anda sudah menggunakan CloudFlare, Anda dapat mendaftar paket Pro mereka untuk mengoptimalkan gambar dengan cepat.

Untuk Pengembang: Ada banyak alat untuk pengoptimalan gambar termasuk alat online seperti Kompresor Gambar dan aplikasi desktop seperti Pichi. Mungkin Anda ingin mengompres gambar dalam skala besar, jadi saya lebih suka menggunakan CDN yang mengompres gambar secara otomatis. Favorit pribadi saya adalah paket CloudFlare Pro ($20/m) yang secara otomatis akan memampatkan dan bahkan gambar server webp. Anda juga dapat beralih menggunakan SVG untuk grafik seperti logo situs Anda. Juga aturan catatan yang baik adalah menggunakan file JPEG untuk foto aktual dan file SVG/PNG untuk grafik. Menggunakan file PNG untuk foto akan menghasilkan file besar yang tidak perlu.
Sesuaikan Ukuran Gambar
Contoh ukuran gambar yang tidak tepat adalah gambar besar berukuran 2000px x 2000px dalam div lebar 800px. Karena hanya 800px yang terlihat, browser harus memuat gambar yang lebih besar tanpa alasan. Hal ini menyebabkan kecepatan memuat halaman lebih lambat dan pengalaman yang lebih buruk bagi pengguna. Sebagian besar tema WordPress yang dirancang dengan baik tidak akan mengalami masalah ini.
Untuk Pengembang: Jika Anda mengembangkan tema WordPress, Anda dapat menyetel ukuran gambar WordPress default agar sesuai dengan lebar tema Anda. Anda harus membuat ulang thumbnail WordPress setelah mengubah ukuran gambar. Ingatlah bahwa jika Anda ingin menampilkan gambar untuk tampilan retina, Anda harus menggunakan atribut srcset. WordPress juga memiliki fungsi bawaan untuk menyajikan gambar pada layar dengan kerapatan piksel tinggi.
Tunda Gambar di Luar Layar
Ketika sebuah situs web dimuat jika berisi gambar, semuanya akan dimuat, bahkan yang ada di paro bawah. Ini adalah pemborosan sumber daya dan penggunaan jaringan karena gambar dapat dilihat. Untungnya menunda gambar di luar layar lebih mudah dari sebelumnya karena semua browser utama mendukung pemuatan lambat.
Secara default, WordPress akan menerapkan atribut loading=”lazy” ke gambar untuk menunda gambar di luar layar secara otomatis sehingga Anda mungkin tidak akan melihat kesalahan ini. WP-Rocket juga akan menerapkan pemuatan lambat ke gambar, iFrame, dan penyematan YouTube. Alternatifnya, Anda dapat menggunakan plugin a3 Lazy Load gratis untuk menerapkan lazing loading ke elemen di luar layar. Jika situs Anda memiliki banyak file gambar dan gif, ini merupakan aspek penting untuk meningkatkan pemuatan halaman.
Untuk Pengembang: Cara termudah untuk menambahkan pemuatan lambat ke gambar adalah dengan menyertakan atribut loading=”lazy” di tag <img>. Ada juga banyak pustaka JavaScript untuk memuat konten dengan malas.
Semua Teks Tetap Terlihat Selama Pemuatan Webfont
Saat font web diperkenalkan, merupakan praktik umum untuk menyembunyikan teks sebelum font dimuat. Ini adalah larangan besar karena pengguna ingin segera mulai membaca situs Anda. WP-Rocket akan secara otomatis mengoptimalkan tampilan font web saat pengoptimalan CSS diaktifkan. Plugin WordPress gratis Tukar Tampilan Font Google juga akan menambahkan parameter yang benar ke Google Font untuk situs WordPress Anda.
Untuk Pengembang: Kemungkinan Anda menggunakan Google Fonts yang cukup sederhana untuk menyelesaikan temuan ini. Yang harus Anda lakukan adalah menambahkan string kueri “&display=swap” ke URL Font Google Anda; detail lebih lanjut dari Google.
Hindari Pengalihan Banyak Halaman
Jika situs Anda memiliki banyak pengalihan, ini perlahan akan meningkatkan kecepatan memuat halaman. Misalnya jika beranda Anda / menuju ke /home.html ini akan menyebabkan keterlambatan dalam menanggapi pengguna Anda. Anda mungkin melihat kesalahan ini jika Anda memiliki file CSS atau JS yang juga mengarah ke pengalihan.
Contoh lain adalah jika URL di navigasi tajuk Anda mengarah ke URL yang dialihkan. Kemungkinan besar situs Anda tidak akan ditandai untuk ini jika Anda menggunakan WordPress.
FAQ Pengoptimalan & Wawasan Google PageSpeed
Berikut adalah pertanyaan paling umum tentang Google PageSpeed. Jika ada yang kurang tanyakan di kolom komentar di akhir artikel ini.
Apa itu Tes Google PageSpeed?
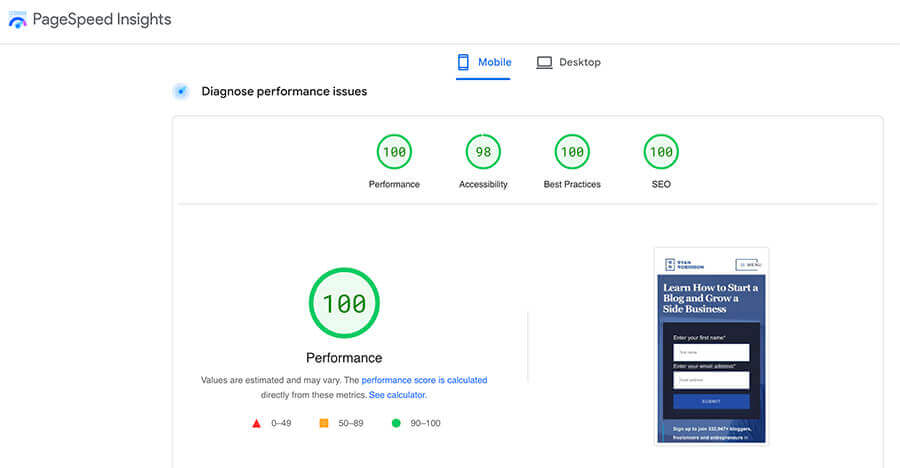
Tes wawasan Google PageSpeed digunakan untuk menentukan kinerja situs web. Hasil tes memberi Anda skor PageSpeed dari 100.
Apa itu Skor Google PageSpeed?
Skor Google PageSpeed adalah tes yang dijalankan oleh Google yang dirancang untuk menganalisis kinerja Situs Web. 100 adalah nilai sempurna sedangkan 90 dianggap baik. Sedangkan skor antara 50 hingga 90 perlu perbaikan dan skor di bawah 50 buruk.
Apakah Kecepatan Halaman Mempengaruhi SEO?
Ya. Skor Google PageSpeed Insights memainkan faktor penting dalam SEO. Google menggunakan kecepatan halaman sebagai faktor kunci dalam menentukan peringkat situs web.
Bagaimana Saya Dapat Meningkatkan Skor Google PageSpeed Saya?
Semoga artikel ini membantu meningkatkan skor Google PageSpeed Anda. Dasar-dasarnya termasuk menghapus resource yang memblokir render, menghapus CSS yang tidak digunakan, mengoptimalkan gambar, dan mengurangi waktu ke byte pertama.
Pikiran Final tentang Optimasi Google PageSpeed untuk Blog Anda
Saya harap tips untuk memaku pengoptimalan Google PageSpeed Anda akan membantu meningkatkan kinerja blog Anda & mengarah pada peningkatan lalu lintas organik dari waktu ke waktu. Saat web berkembang dan alat menjadi lebih mudah digunakan, akan lebih mudah dan lebih mudah untuk mempercepat situs WordPress.
Ada banyak hal yang dapat Anda lakukan untuk meningkatkan skor Google PageSpeed, tetapi saya merekomendasikan untuk mendapatkan tes kelulusan.
Memiliki tes kelulusan (skor di atas 90) akan berperan besar dalam menentukan peringkat konten Anda di posisi teratas untuk hasil pencarian Google organik. Namun jangan lupa, mencapai skor 100 sempurna bisa menjadi tugas tanpa akhir karena standar web berubah, jadi berusahalah untuk tetap berada di kisaran 90+ itu dan Anda akan baik-baik saja.
Siap Memulai Blog Anda Hari Ini?
Lihat panduan utama saya Cara Memulai Blog (di Samping) yang telah ditampilkan di Forbes , Inc , dan Pengusaha .
