選択麻痺を克服し、コンバージョンを改善する 5 つの方法
公開: 2022-07-07選択肢が多すぎると (選択麻痺とも呼ばれます)、ユーザーはすぐに圧倒され、コンバージョン率が急落する可能性があります。 幸いなことに、問題を解決する方法があります。 ほとんどの人に選択肢があるのが好きかどうか尋ねたら、答えはイエスです。 オプションがどうして悪いことになるのでしょうか?
しかし、販売に関して言えば、品揃えが多いと実際にクライアントの収益に悪影響を与える可能性があります。
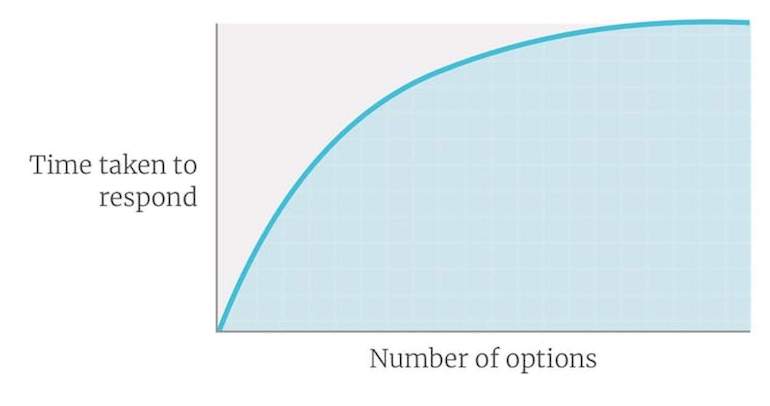
人々は選択を好みますが、それに圧倒されます。 ヒックの法則はこれを完全に示しています。 利用可能なオプションの数が増えるにつれて、誰かが決定を下すのにかかる時間が測定可能なほど増加すると述べています.

意思決定の遅れは、ユーザーがあきらめる結果になる傾向があるため、e コマース サイトに損害を与える可能性があります。 彼らは決定によって麻痺しているので、立ち去ってそれについて考えることにしました. そうなると、最終的に購入する人の数が大幅に減少します。
「意思決定の遅れは、ユーザーがあきらめる結果になる傾向があるため、e コマース サイトに損害を与える可能性があります。」
さらに悪いことに、選択麻痺は製品の選択だけに限定されているわけではありません。 ユーザーは、製品の分類などのナビゲーション要素を選択しようとして、同様に麻痺する可能性があります. 彼らはあまりにも多くのことを考えることを余儀なくされているので、ここであきらめることもできます.
では、選択麻痺について私たちは何ができるでしょうか? この記事では、クライアントの店舗を設計する際に留意すべき 5 つの戦略について説明します。
Shopify パートナー プログラムでビジネスを成長させましょう
ウェブデザインおよび開発サービスを提供する場合でも、Shopify アプリストア用のアプリを構築したい場合でも、Shopify パートナープログラムは成功への準備を整えます。 無料で参加して、収益分配の機会、開発者プレビュー環境、教育リソースにアクセスしてください。
サインアップ
1. 選択を制限することで、選択麻痺を制限できます
サイトで提供するさまざまな製品や複雑なオプションを制限するようにクライアントを説得するのは難しい場合があることはわかっていますが、あなたの主張を裏付ける強力な証拠がいくつかあります.
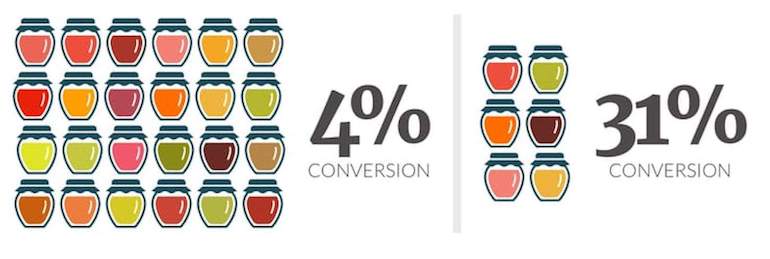
カリフォルニアの研究者は、地元の食料品店で実験を行いました。 彼らはジャムを売っている店に屋台を出しました。 6種類のジャムを販売する日もあれば、24種類のジャムを販売する日もありました。 結果は重要でした。 
24 種類を販売した日のコンバージョン率はわずか 4% でした。 しかし、選択肢が 6 つしかない場合、その数字は 31% という驚異的な数値にまで上昇しました。 選択の制限が機能します。
その実験は、問題と解決策の両方を完全に示しています。 しかし、私は素朴ではありません。 証拠があるにもかかわらず、常にクライアントに選択肢を減らすよう説得できるとは限りません。 次善の策は、これらの選択肢の一部を非表示にすることです。
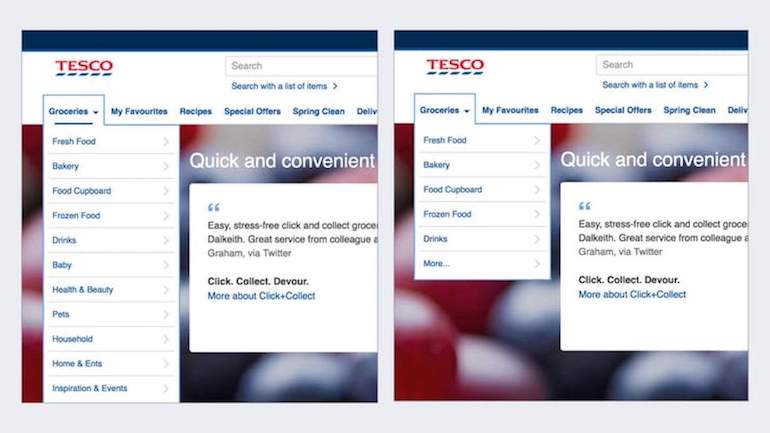
食料品店の屋台とは異なり、オンラインでは商品の陳列方法についてより柔軟に対応できます。 いくつかのオプションを強調し、他のオプションを強調しないことができます。
たとえば、製品の最も売れているカテゴリを表示し、他のグループを「その他」オプションなどの下に非表示にすることができます。 
しかし、ここには別の要因があります。 決定を下すことができないのは、選択肢の数だけではありません。 また、それらの選択が互いにどれほど明確であるかについてもです。
あなたも好きかもしれません:カードソーティング:ユーザーについてもっと学び、より良い製品を作りましょう。
2. オプションを明確にする
24 種類のジャムに直面したときの課題は、その量だけではありません。 それはまた、それぞれの選択肢の違いを評価することでもあります。
選択肢が多ければ多いほど、類似性が高くなり、決定が難しくなります。 それらのアイテムが信じられないほど似ている場合、2 つのアイテムから選択することさえ難しい場合があります。 顧客が明確な決定を下すには、その違いは微妙すぎる。
ウィキペディアのウェブサイトを例にとってみましょう。 何年もの間、彼らの Web サイトには 2 つのボタンが付いた検索ボックスがありました。 ボタンの 1 つは「移動」、もう 1 つは「検索」です。 2 つの選択肢のどちらかを選択するしかありませんでしたが、2 つの違いが十分に明確ではなかったため、人々はまだ麻痺していました。
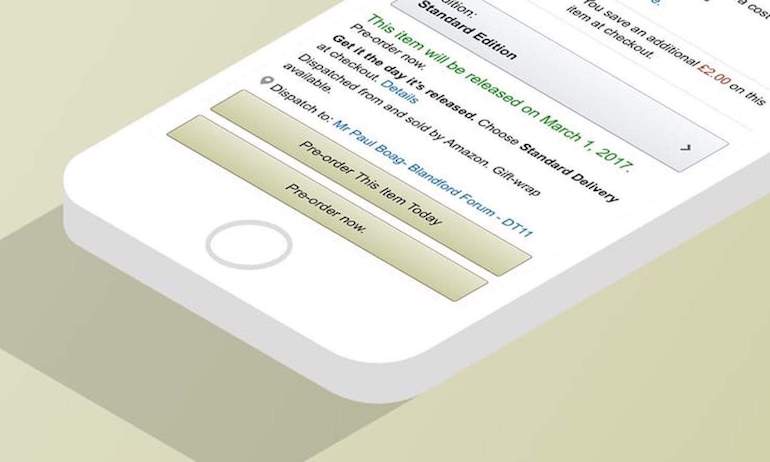
次に、Amazonモバイルアプリがあります。 製品を予約注文しようとすると、再び 2 つのボタンが表示されます。 1 つは「Pre-order now」、もう 1 つは「Pre-order today」と表示されます。
「今すぐ予約注文」はチェックアウトに直接進み、「今日予約注文」は商品をカートに追加します。 ただし、この違いは明確ではなく、選択麻痺につながります。 
製品、カテゴリ、またはナビゲーションについて話している場合でも、解決策は同じです。 オプション間の区別を明確にする必要があります。
しかし、選択が本質的に複雑な場合はどうすればよいでしょうか? 決定をさらに減らすことができない場合はどうなりますか?
あなたも好きかもしれません:色の心理学: 色が意思決定にどのように影響するか.
3. 選択を簡素化する
一部のオンライン取引は、その性質上複雑です。 塗装の色から資金調達まで、あらゆる選択肢が過剰に含まれる車を購入しているのかもしれません。 あるいは、多種多様な条件、補償範囲、超過分を備えた保険をオンラインで購入しているかもしれません。
この課題の解決策は、選択肢をより管理しやすいチャンクに分割することです。 より小さく、より明確に定義された一連の決定は、処理が容易です。
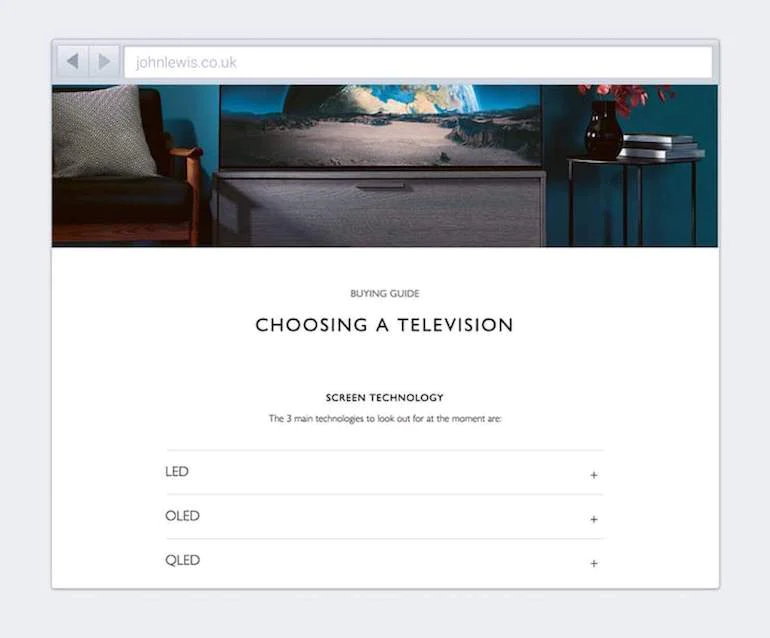
ジョン・ルイスは、ウェブサイトからテレビを購入しようとすると、これについて優れた仕事をします. 彼らは、顧客が行う必要があるさまざまな選択についてアドバイスを提供し、プロセスを案内します。 
とはいえ、ユーザーに迅速な決定を促したいので、プロセス全体をできるだけシンプルに保つ必要があります。
4. 迅速な意思決定を促す
私たちは皆、決定を考えすぎ始めるとどのように感じるかを知っています。 私たちは選択肢をはっきりと見ることができなくなり、決定を下したとしても、それに満足できなくなります。 決定を下すのに時間がかかるほど、通常、結果に確信が持てなくなります。
その結果、ユーザーがクライアントのサイトで迅速な決定を下すことを奨励したいと考えています。 決断が早ければ早いほど、選択麻痺に苦しむ可能性が低くなり、幸せになれる可能性が高くなります。
「誰かが決断を下すのが早ければ早いほど、選択麻痺に苦しむ可能性が低くなり、幸せに去る可能性が高くなります。」
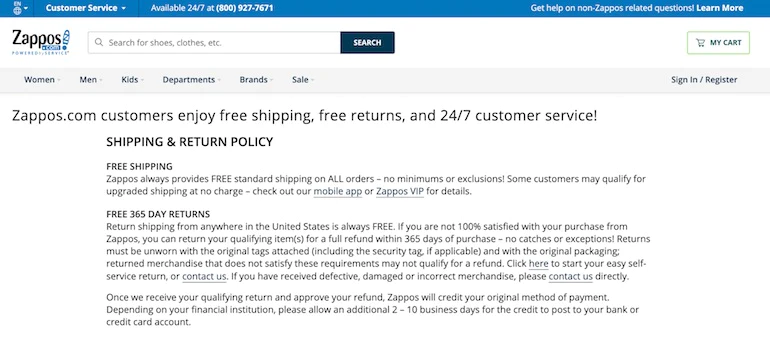
これを達成する 1 つの方法は、通常、コストやリスクを削減することによって、決定を簡単にすることです。 クライアントは、価格を設定するときなど、さまざまな方法でこれを行うことができます。 低コストは衝動買いを可能にしますが、これは通常、ユーザーがその場ですぐに行うものです。 別のオプションは、優れた返品ポリシーを提供するようクライアントに勧めることです。
どちらの場合も、顧客のリスクを軽減しているため、結果に対する信頼が高まります。 これにより、決定を考えすぎず、より迅速に行動する可能性が高くなります。 
ただし、選択麻痺を回避するためのアプローチがもう 1 つあります。それは、ユーザーに代わって選択することです。
5. 適切なデフォルト オプションを使用して、ユーザーのために選択を行う
私たちはユーザーに、大部分の人にとってまったく不要な、ばかげた数の選択をするよう求めています。 これは、エッジケースに取りつかれているためです。
大多数のユーザーが特定の選択をすることはわかっていますが、他のユーザーが別のものを選択するのではないかと心配しています。 たとえば、顧客の 80% が上位 3 つの製品から購入しているにもかかわらず、すべての製品カテゴリを表示しています。 または、大多数の人が母国から購入する場合は、国全体のリストを表示します.
このアプローチの問題点は、多数派のユーザー エクスペリエンスが少数派に対応するのに苦労することです。 これは、ユーザー エクスペリエンスにとって悪いだけではありません。 売れ行きが悪いです。
クライアントの本国以外の国をすべて削除するよう提案しているわけではありません。 また、ベストセラーを除いて、サイトのすべての製品カテゴリを削除することをお勧めしているわけでもありません. 代わりに、最も一般的な選択肢をデフォルトにし、必要に応じてユーザーがそれらを変更できるようにする必要があると言っています。 デフォルトのオプションは慎重に選択してください。
「デフォルトのオプションを賢く選択してください。」
この原則は、配送先住所からクレジット カード情報まですべてに適用できます。 クライアントのユーザーに毎回これらを選択させないでください。 代わりに、最後に使用したものをデフォルトにします。
適切なデフォルトは、利用可能な選択肢を奪うことなく、ユーザーの認知的負荷を軽減できます。 これは、選択麻痺を克服するための強力なツールです。
あなたも好きかもしれません:ランディングページの最適化:コンバージョンを増やすための10のヒント。
コンバージョンを増やすための選択麻痺の低下
選択麻痺はほぼ確実にクライアントのコンバージョン率を低下させるため、それを減らすために懸命に取り組む必要があります。
時間をかけてクライアントの分析を確認し、離脱率の高いページを探し出してください。 これらのページで、ユーザーが選択する準備ができていない選択を行う必要があり、恐ろしい選択の麻痺を感じさせても、私はまったく驚かない. これらの問題を解決することで、クライアントのコンバージョン率と収益に大きな違いが生じる可能性があります。
Shopify パートナーと開発者向けのガイドを読む
開発スキルから実用的なビジネスアドバイスまで、私たちのガイドは、Shopify パートナーまたは開発者として成長し、成功を収めるのに役立ちます。
もっと詳しく知る
