コンバージョンを最大化するために Web デザイナーが使用すべき 5 つの心理学的概念
公開: 2022-07-07コンバージョンの点で実際に違いを生む Web ページを作成するために、Web デザイナーは、自分のデザインがどのようにユーザーの行動を促すことができるかを理解する必要があります。
目に見えない微妙な機能は、ユーザーが望ましい結論に達するのを助ける上で大きな役割を果たします。 そこで登場するのが心理学です。
心理学は私たちの知らないうちにすべての人に影響を与えます。これは、Web ページが影響を与えるまでに 1 秒もかからないデザイナーにとって非常に重要です。
変換結果を最大化するために、すべてのデザイナーが知っておく必要がある 5 つの心理的概念を次に示します。
Shopify パートナー プログラムでビジネスを成長させましょう
ウェブデザインおよび開発サービスを提供する場合でも、Shopify アプリストア用のアプリを構築したい場合でも、Shopify パートナープログラムは成功への準備を整えます。 無料で参加して、収益分配の機会、開発者プレビュー環境、教育リソースにアクセスしてください。
サインアップ
1. 黄金比
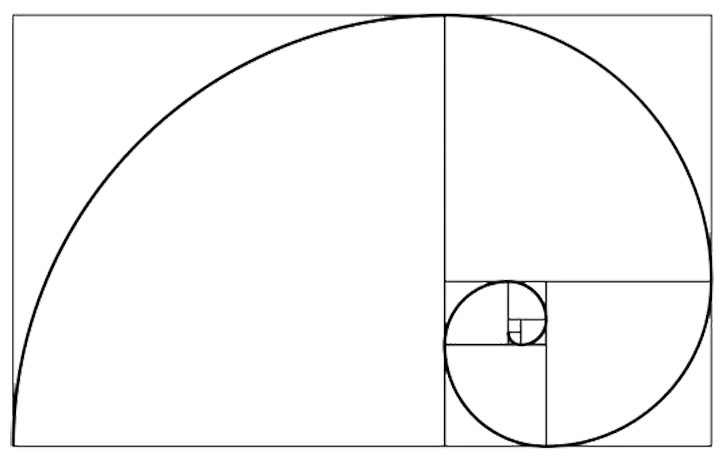
美しい Web ページを作成するには、色彩理論や説得力のある写真だけでなく、それ以上の原則に頼る必要があります。 これらの要素を省略したくはありませんが、始める前に Web ページのデザインを左右する重要な概念があります。 黄金比といいます。
Web デザインの基本ステップとして黄金比を使用することは、絵画、建築、音楽などの美しい芸術品を作成するために黄金比がよく使用されるという事実に基づいています。 何千年もの間 (エジプト人でさえピラミッドを建設する際に使用した可能性があります)、芸術とデザインに不可欠であると認識されており、「神の比率」や「神の比率」とも呼ばれています。 これは、貝殻、ハリケーン、さらには銀河のらせんにも自然に見られるフィボナッチ数列に関連しています。
フィボナッチ数列は、学校で数学の論理パズルを解いていたときに、うっかり目にしたことがあるかもしれません。 この特定のシーケンスは、最後の 2 つの数値を追加して次の数値を取得することから得られます。たとえば、0、1、1、2、3、5、8、13、21、34 です。フィボナッチ数を正方形の次元として使用し、その中に四分円を描きます。前述のスパイラルに陥ります。

人間の目には非常に魅力的であるため、この概念を Web ページのデザインに追加する必要があります。 おそらくご存じのとおり、ページの読み込み速度は、ページ訪問者が直帰しないようにするために重要であり、黄金比がこれを助けます. 学者たちは、黄金比を使って形作られた画像をより速くスキャンできるようになったので、私たちが黄金比に魅力を感じていると信じています。
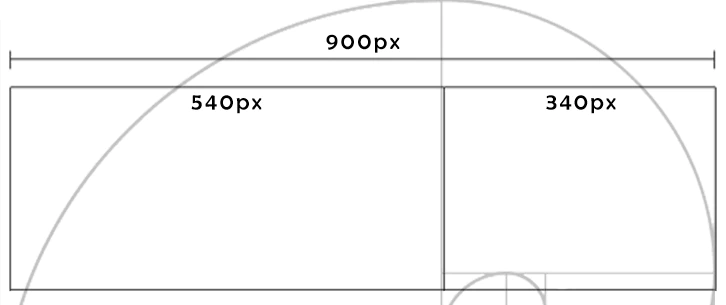
この基本的な要素を Web ページのデザインに追加する方法を次に示します。 黄金比の数は 1.61 です。 たとえば、幅 900 ピクセルの Web ページを作成する場合は、単純にその数値を 1.61 で割ります。 これにより、559.0 が得られます。 この数値、または 560 は、メイン ボックスのテキストに必要な幅を提供します。 右側の列 (または左側) は、900 から 560 を差し引いた差、つまり 340 になります。この同じ比率は、見出し内のグラフィックの高さなどの垂直オブジェクトにも適用されます。

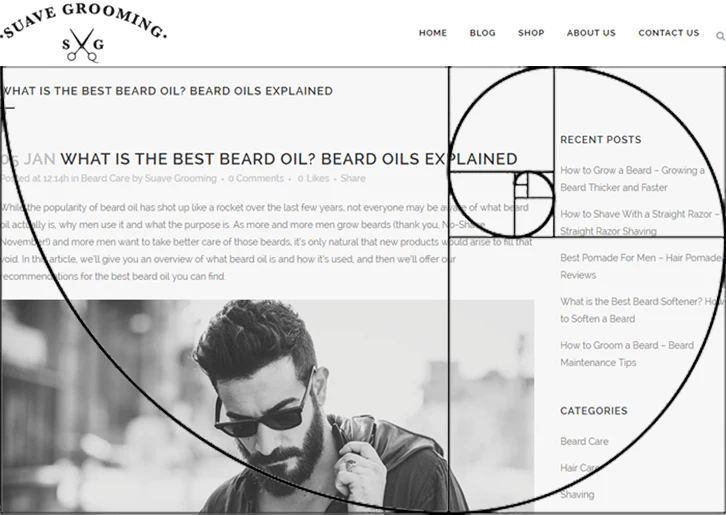
おそらく、そのような幅の広いサイドバーは必要ありません。 問題ありません。以下の例に示すように、スパイラルの内側を使用してサイドバーの開始位置を定義してください。 黄金比に従うため、全体的な効果は依然として視覚的に魅力的です。

サイズを決定する別の方法は、投影された Web ページ上に 9 つの正方形のグリッドを配置することです。 正方形をたどることは、あなたが望む影響を生み出すのに十分近いでしょう. 2 対 1 の比率を使用します。メインの列に 2 つの正方形、右側の列に 1 つの正方形を使用します。 これは、コンテンツ領域が 600px で、サイドバーが 300px 幅の多くの Web サイトで見られます。
こちらもお勧め:オンライン ストアの直帰率を下げるための 3 つのデザインのヒント。
2. 色の心理
Web デザインで使用する色は、サイトやブランドに対する訪問者の反応に影響を与えます。 色の選択が訪問者に与える影響を考慮せずに、「きれい」に行きたくはありません。 色だけでも、人々があなたから購入するのを助けるか、他の場所に行くようにさせることができます.
色は非常に大きな影響を与えるため、ある調査によると、人々は色だけで購入を決定することがよくあります。 また、大多数の人がわずか 90 秒以内に購入を決定していることも明らかになりました。 私はすぐに決断したと思っていましたが、実際には誰もがそうです!
色の名前でさえ、売上に影響を与えます。 化粧品業界では、製品の名前の選択に多くの労力が費やされます。これは、名前が成功にどれほど影響するかを知っているからです。 実験では、参加者に一般的な名前または「派手な」名前の見本が与えられました。 ファンシーな色の名前は、色がどれだけ好意的に認識されるかに大きな影響を与えました。 茶色の口紅とナツメグの口紅のどちらがいいですか?
他の研究では、クレヨンやアイスクリームなどのさまざまな製品に関して、この効果が示されています。 製品のフレーバーや色の名前などのマーケティング メッセージが一般的でない場合、買い物客は違いの背後にある意味を探し、製品に対するより良い意見につながる可能性があります。
では、マーケティングに色彩心理学をどのように活用すべきでしょうか? 新しいブランドの Web サイトを作成している場合、色はさまざまな感情を呼び起こし、さまざまなアクションを引き起こします。 このカラー チャートは、調査を開始するのに最適な場所です。
確立されたブランドと仕事をしている場合は、すでに作成されているカラー パレットにある程度固執する必要があります。 ただし、これらの色を常に使用する必要があるとは限りません。 どの色が最もよく変換されるかの答えは、A/B テストに帰着します。 ブランドにフィットするものと、コンバージョンにつながるものとのバランスを見つけることです。 フェラーリのウェブサイトに鮮やかなピンク色のボタンが付いているのを目にすることはありませんか?
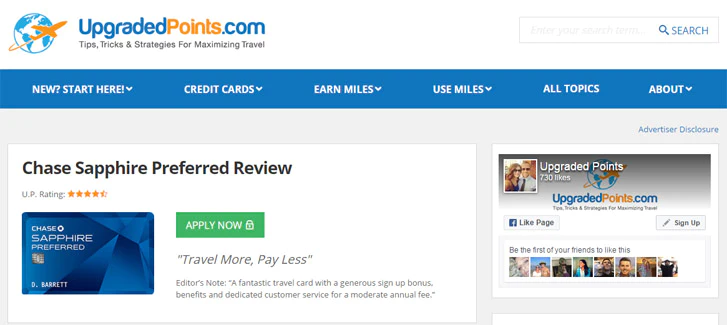
以下の例では、旅行ハッキング Web サイトに、申請できるさまざまなカードがあります。 当初、「今すぐ申し込む」ボタンは、ロゴに合わせてオレンジ色でした。 緑色のボタンに対して分割テストを実行した結果、クリックスルーが 9% 増加しました。 ボタンの色を変えるだけで大成功です。 クリック率が 100% になるまでは、実行できる A/B テストが常に存在します。 一度に 1 つの変更のみを行い、結果が統計的に有意であることを確認してください。

あなたも好きかもしれません: 10の美しいeコマースウェブサイトの配色.
3. 人間とコンピューターの相互作用へのフィッツの法則の適用
Web ページをデザインするときは、フィッツの法則も考慮する必要があります。 この法律は、現代のコンピューターの前に作成されましたが、それでもコンバージョン率を高めるのに役立ちます.
フィッツの法則は、手をある点から別の点に移動することによって、ターゲットが離れた場所から簡単に命中できることを扱っていました。 ターゲットが小さく、距離が遠いほど、手でターゲットを正確に打つのが難しくなることに注意してください.
Web デザインにおけるフィッツの法則の重要性は、訪問者に操作してもらいたいポジティブ ボタン (「今すぐ購入」ボタンなど) に向かってマウス カーソルをどれだけ移動する必要があるかを考えるとわかります。 距離が遠くなるほど、ユーザーがクリックするボタンが小さくなるほど、精度が低下します。
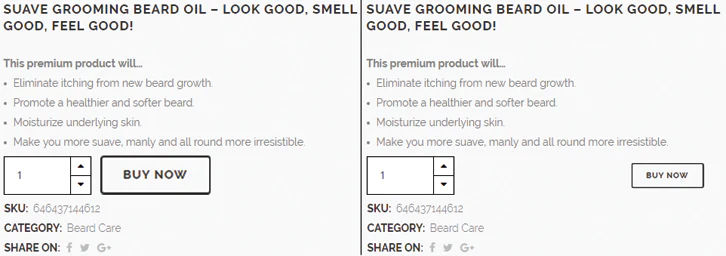
下の左側の例では、数量ドロップダウンと [今すぐ購入] ボタンが近くにあり、ボタンが主要な機能でもあることがわかります。 右の例では、両方の要素間の距離が長くなり、ボタン (ターゲット) のサイズが大幅に縮小されています。 フィッツの法則によれば、左側の例はより高いレートで変換されます。

間違ったボタンを押すのは正しいボタンを押すのと同じくらい簡単なので、この小さな設計上の決定は、売り上げを伸ばす上で重要な役割を果たします。 ボタンが小さく、正のボタンが負のボタンの近くにある場合 (「戻る」や「閉じる」など)、インターフェイスでこれが発生することが予想されます。 理想的には、ボタンが誤って押されないように、それらの間に快適な距離が必要です。
また、トラックボールなど、さまざまなデバイスや持ち方によって問題が発生する場合もあります。 ボタンやリンクが Web ページの一番上の曲線に配置されている場合、またはページ上を飛び回るポップアップ メニューなどの別の方法を使用している場合、ユーザーはそれらを見逃す可能性があります。
モバイル デバイス用の Web ページを作成する場合は、フィッツの法則を考慮することも重要です。 目的のボタンは手が届きやすく、「退会」などの不要なボタンは、うっかり押してしまわないような場所に置いておきたいものです。 両方の方向を考慮する必要があります。
あなたも好きかもしれません:スクロール時にカートに追加ボタンを追加する方法.
4. 選択の心理学
すべての製品を 1 つのページに掲載して、顧客が選択することを期待したくなるかもしれません。 そのように機能すれば簡単です。 残念ながら、それはそれほど簡単ではありません。
調査によると、利用可能な選択肢が多すぎると、顧客は決定を下すことを拒否します。 選択肢が多すぎると「選択麻痺」が発生し、たとえそれが良いものであったとしても、決定が下されると不満を引き起こすことさえあります. 「芝生は常に青く」という言葉には、ある程度の真実があるようです。
より多く提供するのではなく、より少なく提供する方が良いです。 これにより、訪問者が選択しやすくなり、より多くの人が購入したいと思うようになります.
つまり、ウェブサイトを構築するときはシンプルに保つ必要があります。 圧倒的な量の行動を促すフレーズや、ユーザーがクリックする必要のあるオプションや場所が多すぎないように注意してください。 これは、より多くの販売を支援するのではなく、彼らを混乱させるだけです. 訪問者に何をしてもらいたいかを明確にすると、訪問者が選択しやすくなります。 簡単に言えば、選択肢が少ないということは、売り上げが増えるということです。

Shopify の角をかじるわけではありませんが、良い例として彼らのホームページを取り上げます。 利用可能なオプションはいくつかありますが、それらをさらに減らすのではなく、色を使用するだけでなく、サイズと目立ち方によっても、訪問者に促されるアクションを強調します。

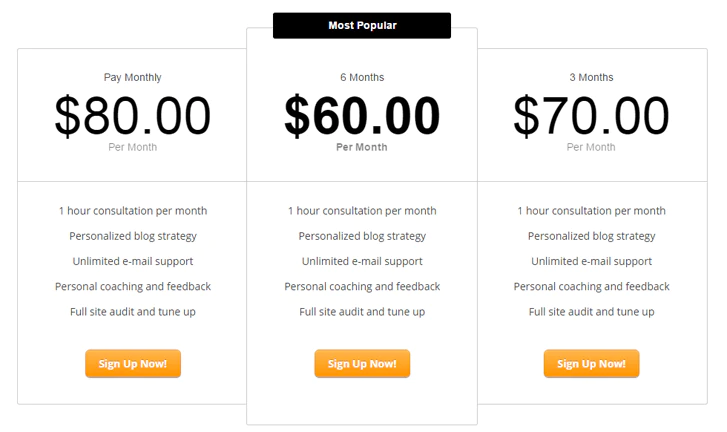
上記は、さまざまな料金プランの別の例です。 提供できるオプションは無限にありますが、これは 3 つのシンプルなオプションであり、最終的に最も多くの収益を生み出すオファーが中心となります。
あなたも好きかもしれません:ユーザーのコンテキストを念頭に置いて設計する。
5. 社会的証明は顧客の行動に影響を与える
人間はいくつかのことを信じるように組み込まれており、心理学が大きな役割を果たしています。 これは認知バイアスとして知られており、私たちが影響を受けやすいものはたくさんあります。 これらのバイアスがサイト訪問者の行動にどのように影響するかを理解することは、人々に購入を説得しようとする際に不可欠です.
マーケティングで使用される最も一般的な認知バイアスの 1 つは、社会的証明です。 情報社会的影響力と呼ばれることもある社会的証明は、個人が他人の行動が正しい道であると仮定する場所です.
多くの人が商品を買って、気に入って、その感動を分かち合うことが、その商品の良さの証であり、結果としてより多くの人が購入しやすくなります。 これは最高の社会的証明です。 ある人が製品を試して気に入ったという事実は、他の人がそれを試す十分な理由にもなります.
ウェブサイトで社会的証明を示す方法はいくつかあります。 お客様の声を提供することができ、満足している購入者の写真を含めるとさらに効果的です。 ビデオの証言は、信じられる可能性がさらに高くなります。 また、ソーシャル シェア バーを使用して、ソーシャル メディアでクライアントの Web ページまたは会社をフォローしている人数を示すこともできます。
もう 1 つのオプションは、クライアントやパートナーが提携しているブランドを取り上げた著名な出版物を表示することです。 これらすべてが、ウェブサイトと訪問者の間の信頼を築くのに役立つ社会的証明を生み出します。 以下は、実際のソーシャルプルーフの例です。

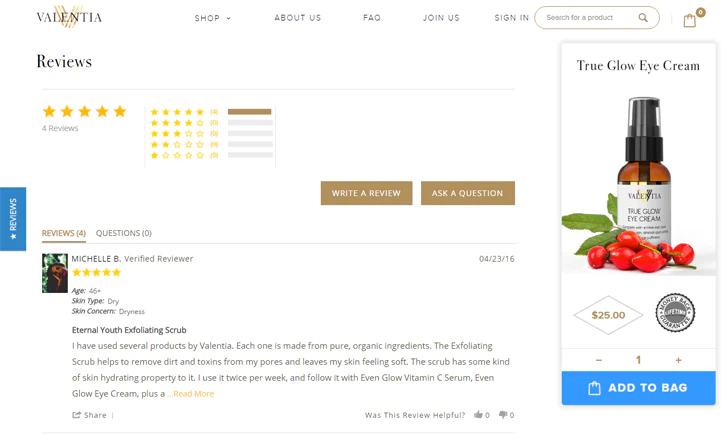
多くの e コマース Web サイトと同様に、この Shopify ストアには各製品のレビュー セクションがあるため、他の買い物客からの評価やフィードバックを確認できます。 これらのレビューを特に効果的にするのは、ユーザーのイメージだけでなく、年齢や肌の悩みなどの具体的な詳細です. これにより、社会的証明に真正性の層が追加されます。

このブログは、主要なブランドとのコラボレーションによって運営されています。 ホームページには以前のブランド パートナーシップが目立つように表示されており、ブロガーに重要性と信頼性を与えています。
あなたも好きかもしれません:社会的証明: 顧客からのフィードバックを活用できる5つの方法.
これらの 5 つの心理的概念を使用して、結果を最大化します
コンバージョンを増やすには少し考えが必要ですが、これらの 5 つの心理的概念を活用することで、ユーザー エクスペリエンスと収益を向上させることができます。 訪問者は違いを知りませんが、時間をかけてこれらのコンセプトをオンライン ストアに追加してよかったと思うでしょう。
Shopify パートナー プログラムでビジネスを成長させましょう
ウェブデザインおよび開発サービスを提供する場合でも、Shopify アプリストア用のアプリを構築したい場合でも、Shopify パートナープログラムは成功への準備を整えます。 無料で参加して、収益分配の機会、開発者プレビュー環境、教育リソースにアクセスしてください。
サインアップ
