網頁設計師應該使用 5 個心理概念來最大化轉化
已發表: 2022-07-07為了創建在轉換方面真正有所作為的網頁,網頁設計師需要了解他們的設計如何能夠激勵用戶採取行動,而不是瀏覽和彈跳。
微妙且通常不可見的功能可以在幫助用戶得出所需結論方面發揮巨大作用。 這就是心理學的用武之地。
心理學在我們不知情的情況下影響著每個人,這對於那些網頁只有不到一秒鐘的時間來產生影響的設計師來說是非常重要的。
這裡有五個心理概念,每個設計師都需要知道,以最大限度地提高轉化率。
通過 Shopify 合作夥伴計劃發展您的業務
無論您是提供網頁設計和開發服務,還是想為 Shopify App Store 構建應用程序,Shopify 合作夥伴計劃都會助您取得成功。 免費加入並獲得收益分享機會、開發人員預覽環境和教育資源。
註冊
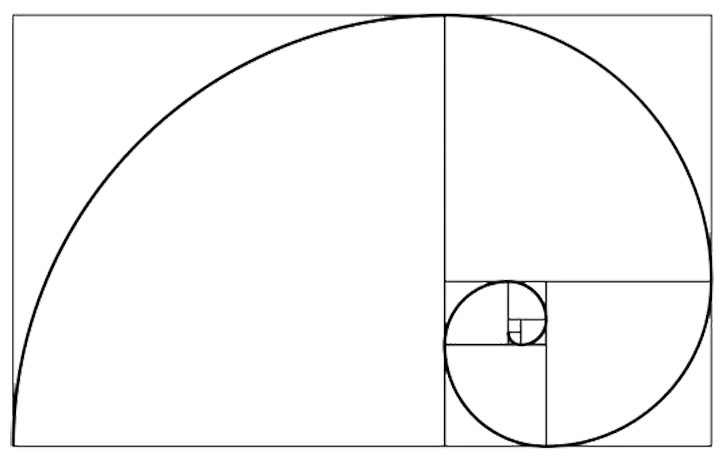
1. 黃金比例
要創建漂亮的網頁,您需要依賴的原則不僅僅涉及色彩理論和引人注目的攝影。 雖然您不想省略這些元素,但在您開始之前,有一個更重要的概念可以成就或破壞您的網頁設計。 它被稱為黃金比例。
使用黃金比例作為網頁設計的基本步驟,是基於這樣一個事實,即它經常被用來創造美麗的藝術品,包括繪畫、建築和音樂。 幾千年來它一直被認為(甚至埃及人在建造金字塔時也可能使用它)在藝術和設計中是必不可少的,以至於它也被稱為“神聖比例”和“神聖比例”。 它與斐波那契數列有關,斐波那契數列自然存在於貝殼、颶風中,甚至存在於星系的螺旋中。
斐波那契數列是您在學校做數學邏輯難題時可能無意中遇到的東西。 這個特定的序列來自將最後兩個數字相加得到下一個數字,例如 0、1、1、2、3、5、8、13、21、34。使用斐波那契數作為正方形的維度,並在其中繪製四分之一圓他們,你最終會陷入上述螺旋。

您需要將此概念添加到您的網頁設計中,因為它對人眼具有難以置信的吸引力。 您可能知道,頁面加載速度對於防止頁面訪問者跳出很重要,而黃金比例對此有幫助。 學術界認為,我們發現黃金比例很有吸引力,因為我們已經適應了在使用它塑造圖像時更快地掃描圖像。
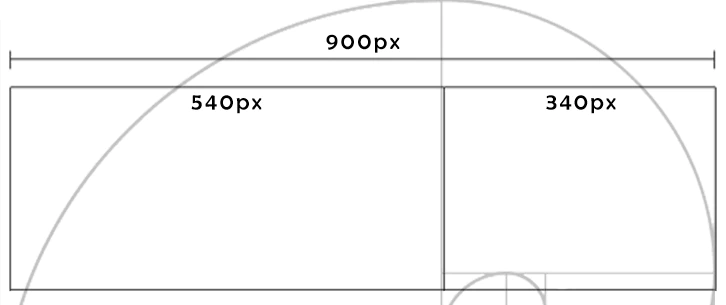
以下是如何將此基本元素添加到您的網頁設計中。 黃金比例的數字是1.61。 例如,如果您打算創建一個 900 像素寬的網頁,那麼您只需將該數字除以 1.61。 那會給你559.0。 這個數字,或 560,將為您提供主框中文本所需的寬度。 您的右側欄(或左側欄)將為 900 減去 560,即 340。同樣的比率也適用於垂直對象,例如標題中圖形的高度。

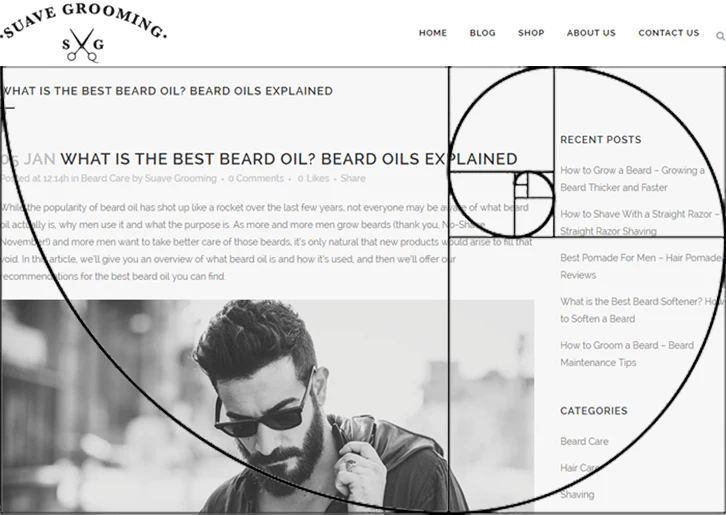
也許您不想要這麼寬的側邊欄。 沒問題,只需使用螺旋線的內部來定義側邊欄的起始位置,如下例所示。 整體效果在視覺上仍然很吸引人,因為它遵循黃金比例。

另一種確定大小的方法是在投影網頁上佈置一個包含九個正方形的網格。 跟隨方塊將足以產生您想要的效果。 使用二比一的比例:兩個正方形用於主列,一個用於右側列。 您可以在許多內容區域為 600 像素、側邊欄寬度為 300 像素的網站中看到這一點。
您可能還喜歡:降低在線商店跳出率的 3 個設計技巧。
2.色彩心理學
您選擇在網頁設計中使用的顏色將影響訪問者對您的網站和品牌的反應。 它不是隨機的,你不想追求“漂亮”,而不考慮你選擇的顏色對訪客的影響。 顏色本身可以幫助人們從你這裡購買,或者讓他們去別處。
顏色的影響如此之大,以至於一項研究表明人們經常僅根據顏色做出購買決定。 它還表明,大多數人會在 90 秒內做出購買決定。 我以為我做出了倉促的決定,但事實證明每個人都這樣做!
甚至顏色的名稱也會對銷售產生影響。 在化妝品行業,為產品選擇名稱需要付出很多努力,因為他們知道這對產品的成功有多大影響。 在一項實驗中,參與者獲得了樣本,這些樣本帶有通用名稱或“花哨”的名稱。 花哨的顏色名稱會顯著影響人們對顏色的喜愛程度。 你更喜歡棕色唇膏還是肉荳蔻色唇膏?
其他研究證明了這種對不同產品(如蠟筆和冰淇淋)的影響。 當營銷信息(例如產品口味或顏色的名稱)不尋常時,購物者會尋找偏差背後的含義,從而對產品產生更好的看法。
那麼你應該如何在你的營銷中使用色彩心理學呢? 如果您正在為一個新品牌創建網站,顏色會喚起不同的情緒並激發各種行動。 此顏色圖表是您開始研究的好地方。
如果您與知名品牌合作,則必須在某種程度上堅持使用已經創建的調色板。 但是,這並不是說這些總是您應該使用的顏色。 什麼顏色轉換最好的答案歸結為 A/B 測試。 這是關於在適合品牌的內容和轉化良好的內容之間找到平衡點。 您不會在其網站上看到帶有亮粉色按鈕的法拉利吧?
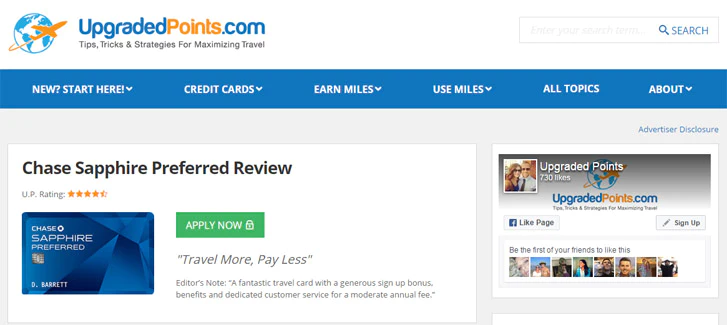
在下面的示例中,一個旅遊黑客網站有各種卡可供您申請。 最初,“立即申請”按鈕是橙色的,以與徽標相匹配。 他們針對綠色按鈕進行了拆分測試,結果是點擊率增加了 9%。 當只需要改變按鈕的顏色時,這是一個巨大的勝利。 在您獲得 100% 的點擊率之前,始終可以運行 A/B 測試。 只需確保您一次只進行一項更改,並且結果具有統計意義。

您可能還喜歡: 10 個漂亮的電子商務網站配色方案。
3. 將菲茨定律應用於人機交互
在設計網頁時,您還應該考慮 Fitts 定律。 這條定律是在現代計算機之前創建的,但它仍然可以幫助您獲得更高的轉化率。
菲茨定律解決了通過將您的手從一個點移到另一個點來擊中目標的難易程度。 它指出,目標越小,距離越遠,用手就越難準確擊中目標。
菲茨定律在網頁設計中的重要性,當您考慮鼠標光標需要向您希望訪問者交互的肯定按鈕(例如“立即購買”按鈕)移動多遠時,就可以看出這一點。 您希望用戶點擊的距離越遠,按鈕越小,他們的準確度就越低。
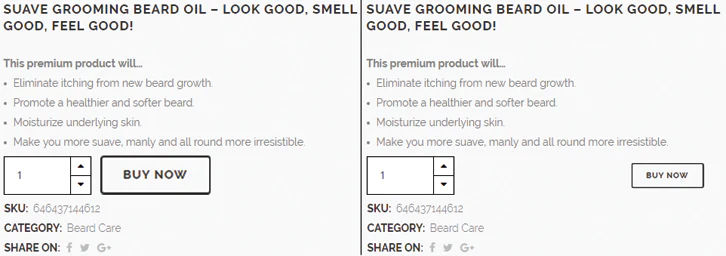
在下面左側的示例中,您會看到數量下拉菜單和“立即購買”按鈕靠得很近,按鈕也是主要特徵。 在右邊的示例中,兩個元素之間的距離增加了,按鈕(目標)的大小顯著減小了。 根據 Fitts 定律,左側示例的轉化率更高。

這個小的設計決定可以在推動更多銷售方面發揮重要作用,因為按錯按鈕和按對按鈕一樣容易。 如果您的按鈕很小,並且正按鈕靠近負按鈕(例如“返回”或“關閉”),您可以預期在您的界面中會發生這種情況。 理想情況下,您希望它們之間有一個舒適的距離,這樣按鈕就不會被意外按下。
也可能是各種設備以及它們的握持方式引起的問題,例如軌跡球。 用戶可能會錯過按鈕或鏈接,如果它位於網頁的頂部曲線上,或者如果您使用另一種方法(如飛過頁面的彈出菜單)。
在為移動設備創建網頁時,考慮 Fitts 定律也很重要。 您希望使所需的按鈕易於觸及,並將不需要的按鈕(例如“取消訂閱”)放在不太可能被意外點擊的地方。 這兩個方向都需要考慮。
您可能還喜歡:如何在滾動條上創建粘性添加到購物車按鈕。
4.選擇心理
將所有產品放在一個頁面上並期望客戶做出選擇可能很誘人。 如果它以這種方式工作,那將很簡單。 不幸的是,這並不容易。
研究表明,當有太多選擇時,顧客會拒絕做出決定。 太多的選擇會造成“選擇癱瘓”,甚至會在做出決定後引起不滿,即使它是一個好的決定。 “草總是更綠”這句話似乎有些道理。
與其提供更多,不如提供更少。 這使您的訪問者更容易做出選擇,並且您會發現會有更多人想要購買。
這意味著您在構建網站時需要保持簡單。 確保您沒有大量的號召性用語,或者用戶需要點擊的大量選項和位置。 這只會讓他們感到困惑,而不是幫助你賣出更多。 明確您希望訪問者做什麼,他們將更容易選擇。 簡而言之,更少的選擇意味著更多的銷售。

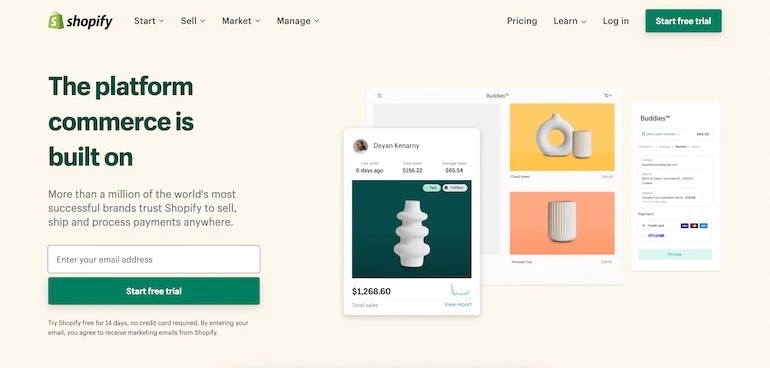
不要吹噓 Shopify 的喇叭,而是以他們的主頁為例。 有幾個選項可用,但不是進一步減少它們,而是突出顯示了敦促訪問者採取的操作,不僅使用顏色,而且在大小和突出方面。

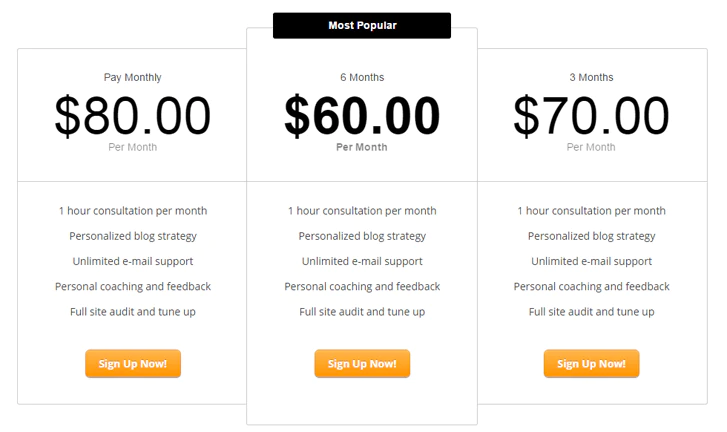
以上是各種定價計劃的另一個例子。 可以提供無限的選擇,但這使它變得簡單,只有三個,最終將產生最大收入的報價是中心舞台。
您可能還喜歡:設計時考慮到用戶的上下文。
5. 社會認同會影響客戶採取行動
人類天生就相信某些事情,而心理學在其中起著很大的作用。 這被稱為認知偏見,我們容易受到一大堆認知偏見的影響。 在試圖說服人們購買時,了解這些偏見如何影響網站訪問者的行為至關重要。
營銷中最普遍的認知偏見之一是社會認同。 社會證明,有時稱為信息社會影響,是指個人會認為他人的行為是正確的做法。
當很多人購買了一件產品,喜歡它並分享了這種積極的體驗時,這就是產品質量的證明,因此會有更多的人願意購買。 這是最好的社會證明。 一個人嘗試過一種產品並喜歡它的事實,也是另一個人嘗試它的一個很好的理由。
有幾種方法可以在您的網站上顯示社交證明。 您可以提供推薦書,附上快樂買家的照片就更好了。 更有可能相信視頻推薦。 您還可以使用社交分享欄顯示有多少人在社交媒體上關注您客戶的網頁或公司。
另一種選擇是展示以您的客戶或與他們合作的品牌為特色的著名出版物。 所有這些都創造了社會證明,有助於在網站和訪問者之間建立信任。 以下是一些社會認同的例子。

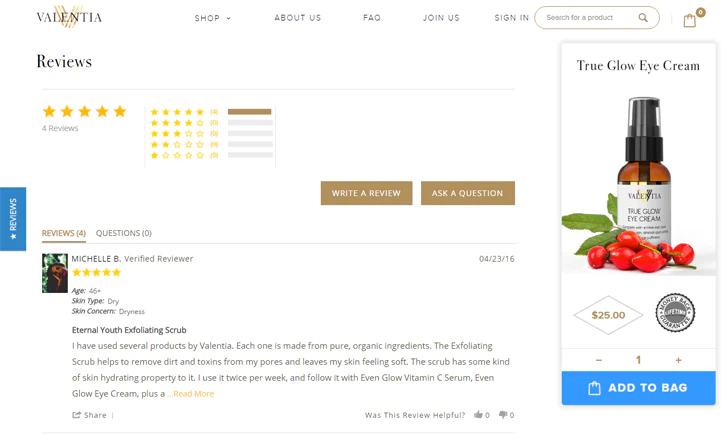
與許多電子商務網站一樣,這家 Shopify 商店的每個產品都有一個評論部分,因此您可以看到其他購物者的評分和反饋。 讓這些評論特別有效的不僅是用戶的形象,還有他們的具體細節,比如年齡和皮膚問題。 這為社會證明增加了一層額外的真實性。

該博客通過與主要品牌合作來運營。 主頁上突出顯示的是以前的品牌合作夥伴關係,這增加了博主的影響力和可信度。
您可能還喜歡:社會認同:利用客戶反饋的 5 種方式。
使用這 5 個心理概念來最大化結果
增加轉化率需要一點思考——但通過利用這五個心理概念,您可以增強用戶體驗和底線。 您的訪問者不會知道其中的區別,但您會很高興花時間將這些概念添加到您的在線商店。
通過 Shopify 合作夥伴計劃發展您的業務
無論您是提供網頁設計和開發服務,還是想為 Shopify App Store 構建應用程序,Shopify 合作夥伴計劃都會助您取得成功。 免費加入並獲得收益分享機會、開發人員預覽環境和教育資源。
註冊
