5 แนวคิดทางจิตวิทยาที่นักออกแบบเว็บไซต์ควรใช้เพื่อเพิ่ม Conversion ให้สูงสุด
เผยแพร่แล้ว: 2022-07-07ในการสร้างหน้าเว็บที่สร้างความแตกต่างในแง่ของการแปลง นักออกแบบเว็บไซต์จำเป็นต้องเข้าใจว่าการออกแบบของพวกเขาสามารถกระตุ้นให้ผู้ใช้ดำเนินการอย่างไร แทนที่จะเรียกดูและตีกลับ
คุณลักษณะที่ละเอียดอ่อนและมักมองไม่เห็นสามารถมีบทบาทอย่างมากในการช่วยให้ผู้ใช้ได้ข้อสรุปที่ต้องการ นั่นคือที่มาของจิตวิทยา
จิตวิทยาส่งผลกระทบต่อทุกคนโดยที่เราไม่รู้ตัว และนี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับนักออกแบบที่หน้าเว็บมีเวลาน้อยกว่าหนึ่งวินาทีในการสร้างผลกระทบ
ต่อไปนี้คือแนวคิดทางจิตวิทยา 5 ข้อที่นักออกแบบทุกคนจำเป็นต้องทราบเพื่อเพิ่มผลลัพธ์การแปลงให้ได้สูงสุด
ขยายธุรกิจของคุณด้วยโปรแกรมพาร์ทเนอร์ของ Shopify
ไม่ว่าคุณจะเสนอบริการออกแบบและพัฒนาเว็บไซต์หรือต้องการสร้างแอปสำหรับ Shopify App Store โปรแกรมพาร์ทเนอร์ของ Shopify จะช่วยให้คุณพร้อมสำหรับความสำเร็จ เข้าร่วมฟรีและเข้าถึงโอกาสในการแบ่งปันรายได้ สภาพแวดล้อมตัวอย่างสำหรับนักพัฒนาซอฟต์แวร์ และแหล่งข้อมูลเพื่อการศึกษา
ลงชื่อ
1. อัตราส่วนทองคำ
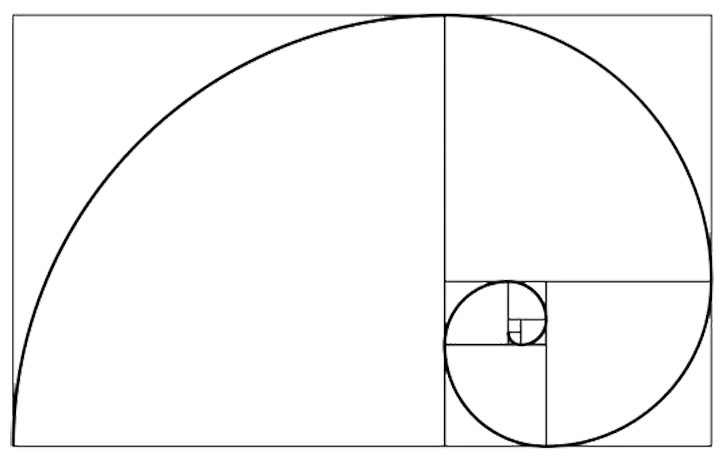
ในการสร้างหน้าเว็บที่สวยงาม คุณต้องพึ่งพาหลักการที่เกี่ยวข้องมากกว่าทฤษฎีสีและการถ่ายภาพที่น่าสนใจ แม้ว่าคุณจะไม่ต้องการละเว้นองค์ประกอบเหล่านี้ แต่ก็มีแนวคิดที่สำคัญยิ่งกว่าที่สามารถสร้างหรือทำลายการออกแบบหน้าเว็บของคุณก่อนที่คุณจะเริ่มด้วยซ้ำ เรียกว่าอัตราส่วนทองคำ
การใช้อัตราส่วนทองคำเป็นขั้นตอนพื้นฐานในการออกแบบเว็บนั้นขึ้นอยู่กับข้อเท็จจริงที่ว่าอัตราส่วนทองคำนั้นมักจะใช้เพื่อสร้างงานศิลปะที่สวยงาม รวมถึงภาพวาด สถาปัตยกรรม และดนตรี ได้รับการยอมรับมานานนับพันปี (แม้แต่ชาวอียิปต์ก็อาจใช้มันเมื่อสร้างพีระมิด) ว่ามีความสำคัญในด้านศิลปะและการออกแบบ มากจนได้รับการขนานนามว่า "สัดส่วนแห่งสวรรค์" และ "สัดส่วนแห่งสวรรค์" มันเกี่ยวข้องกับ Fibonacci Sequence ซึ่งพบได้ตามธรรมชาติในเปลือกหอย พายุเฮอริเคน และแม้กระทั่งในลักษณะที่เกลียวของดาราจักร
Fibonacci Sequence เป็นสิ่งที่คุณอาจเจอโดยไม่ได้ตั้งใจที่โรงเรียน เมื่อคุณกำลังไขปริศนาตรรกะทางคณิตศาสตร์เหล่านั้น ลำดับเฉพาะนี้มาจากการบวกเลขสองตัวสุดท้ายเพื่อให้ได้เลขถัดไป เช่น 0, 1, 1, 2, 3, 5, 8, 13, 21, 34 โดยใช้เลขฟีโบนัชชีเป็นมิติของสี่เหลี่ยมจัตุรัสและวาดวงกลมไตรมาสภายใน พวกเขาจบลงด้วยเกลียวดังกล่าวข้างต้น

คุณต้องเพิ่มแนวคิดนี้ในการออกแบบหน้าเว็บของคุณ เพราะมันดึงดูดสายตามนุษย์อย่างไม่น่าเชื่อ อย่างที่คุณคงทราบดีว่า ความเร็วในการโหลดหน้าเว็บเป็นสิ่งสำคัญในการป้องกันไม่ให้ผู้เยี่ยมชมหน้าเว็บตีกลับ และอัตราส่วนทองคำจะช่วยในเรื่องนี้ นักวิชาการเชื่อว่าเราพบว่าอัตราส่วนทองคำนั้นน่าดึงดูดใจ เนื่องจากเราได้ปรับให้สแกนรูปภาพได้เร็วขึ้นเมื่อใช้มันแล้ว
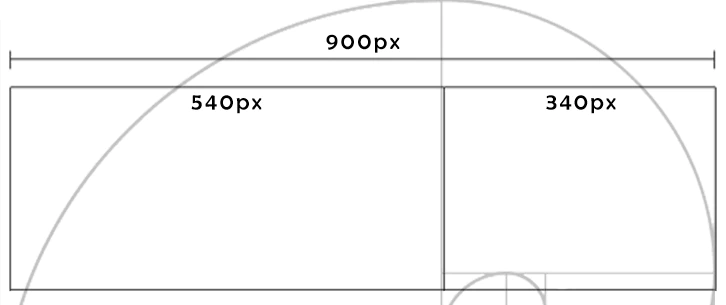
นี่คือวิธีที่คุณสามารถเพิ่มองค์ประกอบพื้นฐานนี้ในการออกแบบหน้าเว็บของคุณ จำนวนอัตราส่วนทองคำคือ 1.61 ตัวอย่างเช่น หากคุณต้องการสร้างหน้าเว็บที่มีความกว้าง 900 พิกเซล คุณเพียงแค่นำตัวเลขนั้นมาหารด้วย 1.61 ที่จะให้คุณ 559.0 หมายเลขนี้หรือ 560 จะให้ความกว้างที่คุณต้องการสำหรับข้อความในกล่องหลัก คอลัมน์ด้านขวา (หรือซ้าย) จะต่างกัน 900 ลบ 560 ซึ่งเท่ากับ 340 อัตราส่วนเดียวกันนี้ยังใช้กับวัตถุแนวตั้ง เช่น ความสูงของกราฟิกภายในส่วนหัวของคุณ

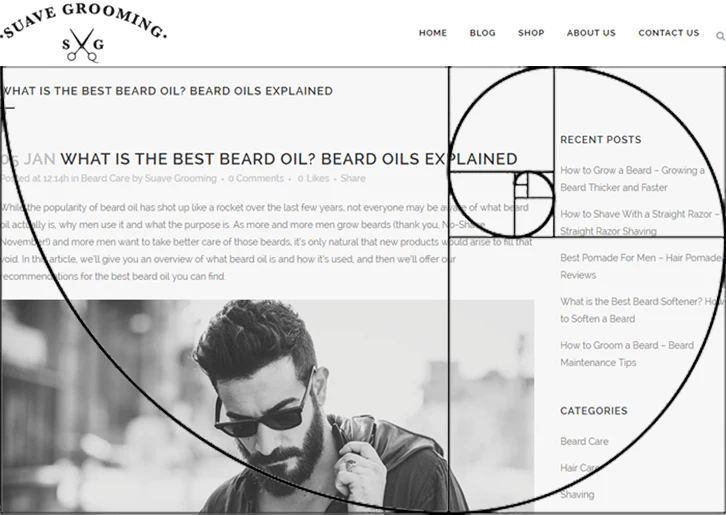
บางทีคุณอาจไม่ต้องการแถบด้านข้างที่กว้างขนาดนั้น ไม่มีปัญหา เพียงใช้ด้านในของเกลียวเพื่อกำหนดตำแหน่งที่แถบด้านข้างของคุณเริ่มต้น ตามที่เห็นในตัวอย่างด้านล่าง เอฟเฟ็กต์โดยรวมจะยังคงดึงดูดสายตา เนื่องจากเป็นไปตามอัตราส่วนทองคำ

อีกวิธีหนึ่งในการกำหนดขนาดคือการวางตารางที่มีเก้าช่องสี่เหลี่ยมเหนือหน้าเว็บที่ฉาย การติดตามช่องสี่เหลี่ยมจะอยู่ใกล้พอที่จะสร้างผลกระทบที่คุณต้องการ ใช้อัตราส่วนสองต่อหนึ่ง: สองช่องสำหรับคอลัมน์หลัก และอีกช่องสำหรับคอลัมน์ขวามือ คุณสามารถดูสิ่งนี้ได้ในหลายเว็บไซต์ที่มีพื้นที่เนื้อหา 600px และแถบด้านข้างกว้าง 300px
คุณอาจชอบ: 3 เคล็ดลับการออกแบบเพื่อลดอัตราตีกลับของร้านค้าออนไลน์ของคุณ
2. จิตวิทยาของสี
สีที่คุณเลือกใช้ในการออกแบบเว็บจะส่งผลต่อการตอบสนองของผู้เยี่ยมชมที่มีต่อไซต์และแบรนด์ของคุณ ไม่ใช่เรื่องบังเอิญ และคุณคงไม่อยากมองว่า "สวย" โดยไม่คำนึงถึงผลกระทบที่การเลือกสีของคุณจะมีต่อผู้เข้าชม สีเพียงอย่างเดียวสามารถช่วยให้ผู้คนซื้อจากคุณหรือทำให้พวกเขาไปที่อื่นได้
สีมีผลกระทบอย่างมาก งานวิจัยชิ้นหนึ่งเปิดเผยว่าผู้คนมักตัดสินใจซื้อจากสีเพียงอย่างเดียว นอกจากนี้ยังเปิดเผยว่าคนส่วนใหญ่ตัดสินใจซื้อภายในเวลาเพียง 90 วินาทีเท่านั้น ฉันคิดว่าฉันตัดสินใจอย่างรวดเร็ว แต่กลายเป็นว่าทุกคนตัดสินใจ!
แม้แต่ชื่อสีก็มีผลต่อยอดขาย ในอุตสาหกรรมเครื่องสำอาง ต้องใช้ความพยายามอย่างมากในการเลือกชื่อผลิตภัณฑ์ เพราะพวกเขารู้ว่าชื่อนี้จะส่งผลต่อความสำเร็จมากน้อยเพียงใด ในการทดลอง ผู้เข้าร่วมจะได้รับชุดตัวอย่างที่มีชื่อทั่วไปหรือชื่อ "แฟนซี" ชื่อสีแฟนซีส่งผลกระทบอย่างมากต่อการรับรู้สีในเชิงบวก คุณอยากได้ลิปสติกสีน้ำตาลหรือสีลูกจันทน์เทศมากกว่ากัน?
งานวิจัยอื่นๆ แสดงให้เห็นถึงผลกระทบนี้กับผลิตภัณฑ์ต่างๆ เช่น ดินสอสีและไอศกรีม เมื่อข้อความทางการตลาด เช่น ชื่อของรสชาติหรือสีของผลิตภัณฑ์ผิดปกติ ผู้ซื้อจะมองหาความหมายเบื้องหลังส่วนเบี่ยงเบน ซึ่งอาจนำไปสู่ความคิดเห็นที่ดีขึ้นเกี่ยวกับผลิตภัณฑ์
คุณควรใช้จิตวิทยาสีในการตลาดของคุณอย่างไร? หากคุณกำลังสร้างเว็บไซต์สำหรับแบรนด์ใหม่ สีจะกระตุ้นอารมณ์ต่างๆ และกระตุ้นการกระทำต่างๆ แผนภูมิสีนี้เป็นจุดเริ่มต้นที่ดีในการเริ่มต้นการวิจัยของคุณ
หากคุณกำลังทำงานกับแบรนด์ที่มีชื่อเสียง คุณจะต้องยึดติดกับชุดสีที่สร้างขึ้นแล้ว อย่างไรก็ตาม ไม่ได้หมายความว่าคุณควรใช้สีเหล่านี้เสมอไป คำตอบสำหรับการแปลงสีที่ดีที่สุดนั้นมาจากการทดสอบ A/B มันเกี่ยวกับการหาจุดสมดุลระหว่างสิ่งที่เหมาะสมกับแบรนด์ และสิ่งที่ทำให้เกิด Conversion ได้ดี คุณจะไม่เห็น Ferrari ที่มีปุ่มสีชมพูสดใสบนเว็บไซต์ใช่ไหม
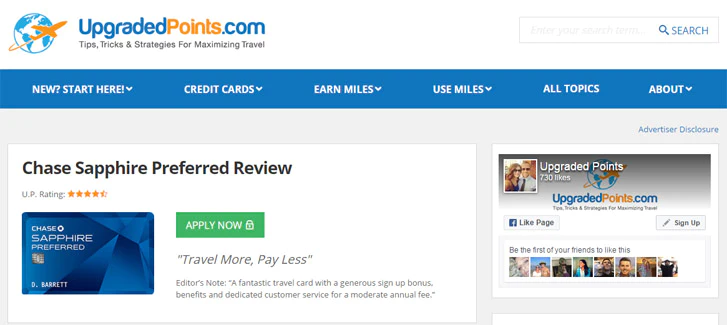
ในตัวอย่างด้านล่าง เว็บไซต์เจาะข้อมูลการท่องเที่ยวมีบัตรต่างๆ ที่คุณสามารถสมัครได้ เดิมปุ่ม “สมัครเลย” เป็นสีส้มเพื่อให้เข้ากับโลโก้ พวกเขาทำการทดสอบแยกกับปุ่มสีเขียว และผลที่ได้คือจำนวนการคลิกผ่านเพิ่มขึ้นเก้าเปอร์เซ็นต์ เป็นชัยชนะครั้งยิ่งใหญ่เมื่อเพียงแค่เปลี่ยนสีของปุ่มเท่านั้น จนกว่าคุณจะมีอัตราการคลิกผ่าน 100 เปอร์เซ็นต์ จะมีการทดสอบ A/B ที่คุณสามารถทำได้เสมอ เพียงตรวจสอบให้แน่ใจว่าคุณทำการเปลี่ยนแปลงครั้งละหนึ่งรายการเท่านั้น และผลลัพธ์นั้นมีนัยสำคัญทางสถิติด้วย

คุณอาจชอบ: 10 แบบแผนสีเว็บไซต์อีคอมเมิร์ซที่สวยงาม
3. การใช้กฎของ Fitts เพื่อปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์
คุณควรคำนึงถึงกฎของ Fitts เมื่อออกแบบหน้าเว็บ กฎหมายนี้ถูกสร้างขึ้นก่อนคอมพิวเตอร์สมัยใหม่ แต่ก็ยังสามารถช่วยให้คุณได้รับอัตราการแปลงที่สูงขึ้น
กฎของฟิตส์จัดการกับความง่ายที่เป้าหมายสามารถถูกโจมตีจากระยะไกลได้ โดยการขยับมือของคุณจากจุดหนึ่งไปยังอีกจุดหนึ่ง สังเกตได้ว่ายิ่งเป้าหมายมีขนาดเล็กลงและระยะทางไกลขึ้น ก็ยิ่งยากต่อการตีเป้าหมายด้วยมืออย่างแม่นยำ
ความสำคัญของกฎของ Fitts ในการออกแบบเว็บ สามารถมองเห็นได้เมื่อคุณพิจารณาว่าต้องเลื่อนเคอร์เซอร์ของเมาส์ไปที่ปุ่มบวก (เช่น ปุ่ม “ซื้อเลย”) มากน้อยเพียงใดที่คุณต้องการให้ผู้เยี่ยมชมโต้ตอบด้วย ยิ่งระยะห่างและปุ่มเล็กที่คุณต้องการให้ผู้ใช้คลิกมากเท่าไหร่ ความแม่นยำก็จะยิ่งน้อยลงเท่านั้น
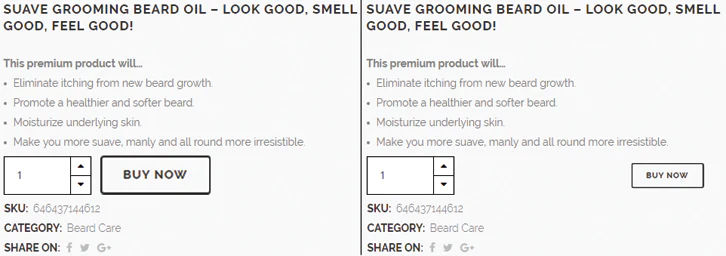
ในตัวอย่างด้านล่างทางด้านซ้าย คุณจะเห็นเมนูแบบเลื่อนลงของปริมาณและปุ่ม "ซื้อเลย" อยู่ใกล้กัน และปุ่มนี้ยังเป็นคุณลักษณะหลักอีกด้วย ในตัวอย่างด้านขวา มีระยะห่างเพิ่มขึ้นระหว่างองค์ประกอบทั้งสอง และปุ่ม (เป้าหมาย) มีขนาดลดลงอย่างมาก ตามกฎของ Fitts ตัวอย่างทางด้านซ้ายจะแปลงในอัตราที่สูงกว่า

การตัดสินใจออกแบบเล็กๆ น้อยๆ นี้สามารถมีส่วนสำคัญในการกระตุ้นยอดขายให้มากขึ้น เพราะการกดปุ่มผิดนั้นง่ายพอๆ กับกดปุ่มขวา คุณสามารถคาดหวังว่าสิ่งนี้จะเกิดขึ้นในอินเทอร์เฟซของคุณหากปุ่มของคุณมีขนาดเล็ก และปุ่มบวกอยู่ใกล้กับปุ่มลบ (เช่น "ย้อนกลับ" หรือ "ปิด") ตามหลักการแล้ว คุณต้องการให้มีระยะห่างที่สบายระหว่างกัน เพื่อไม่ให้ปุ่มต่างๆ ชนกันโดยไม่ตั้งใจ
นอกจากนี้ยังอาจมีปัญหาที่เกิดจากอุปกรณ์ต่างๆ และวิธีการถือ เช่น แทร็กบอล ผู้ใช้อาจพลาดปุ่มหรือลิงก์ หากวางไว้บนส่วนโค้งบนสุดของหน้าเว็บ หรือหากคุณใช้วิธีอื่น เช่น เมนูป๊อปอัปที่บินผ่านหน้า
สิ่งสำคัญคือต้องพิจารณากฎของ Fitts เมื่อคุณสร้างหน้าเว็บสำหรับอุปกรณ์พกพา คุณต้องการให้ปุ่มที่ต้องการเข้าถึงได้ง่าย และเก็บปุ่มที่ไม่ต้องการ เช่น "ยกเลิกการสมัคร" ไว้ในที่ที่มีโอกาสน้อยที่จะโดนโดยไม่ได้ตั้งใจ ต้องพิจารณาทั้งสองแนวทาง
คุณอาจชอบ: วิธีสร้างปุ่ม Add to Cart แบบติดหนึบเมื่อเลื่อน
4. จิตวิทยาของการเลือก
การโยนผลิตภัณฑ์ทั้งหมดของคุณลงบนหน้าเว็บอาจเป็นเรื่องดึงดูดใจ และคาดหวังให้ลูกค้าตัดสินใจเลือกเอง มันจะง่ายถ้ามันทำงานอย่างนั้น น่าเสียดายที่มันไม่ง่ายอย่างนั้น
การวิจัยแสดงให้เห็นว่าลูกค้าปฏิเสธที่จะตัดสินใจเมื่อมีทางเลือกมากเกินไป ทางเลือกที่มากเกินไปอาจสร้าง “ทางเลือกที่ไม่แน่นอน” และอาจทำให้ไม่พอใจเมื่อตัดสินใจไปแล้ว แม้ว่ามันจะเป็นการตัดสินใจที่ดีก็ตาม ดูเหมือนจะเป็นความจริงบางประการสำหรับวลีที่ว่า “หญ้านั้นเขียวกว่าเสมอ”
แทนที่จะถวายมาก จะดีกว่าให้น้อย สิ่งนี้ทำให้ผู้เยี่ยมชมของคุณเลือกได้ง่ายขึ้น และคุณจะพบว่ามีคนต้องการซื้อมากขึ้น
ซึ่งหมายความว่าคุณต้องทำให้มันเรียบง่ายเมื่อสร้างเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่าคุณไม่มีคำกระตุ้นการตัดสินใจมากเกินไป หรือมีตัวเลือกมากมายและตำแหน่งที่ผู้ใช้ของคุณต้องคลิก การทำเช่นนี้มีแต่จะทำให้พวกเขาสับสนแทนที่จะช่วยให้คุณขายได้มากขึ้น ระบุสิ่งที่คุณต้องการให้ผู้เข้าชมทำอย่างชัดเจน และพวกเขาจะเลือกได้ง่ายขึ้น พูดง่ายๆ ก็คือ ทางเลือกที่น้อยลงหมายถึงยอดขายที่มากขึ้น

ไม่ต้องตุ๊ดแตรของ Shopify แต่ใช้หน้าแรกเป็นตัวอย่างที่ดี มีตัวเลือกไม่กี่ตัวเลือก แต่แทนที่จะลดขนาดลงอีก การดำเนินการที่ผู้เข้าชมได้รับการกระตุ้นให้ดำเนินการนั้นจะได้รับการเน้นย้ำ ไม่เพียงแต่การใช้สีเท่านั้น แต่ยังรวมถึงขนาดและความโดดเด่นด้วย

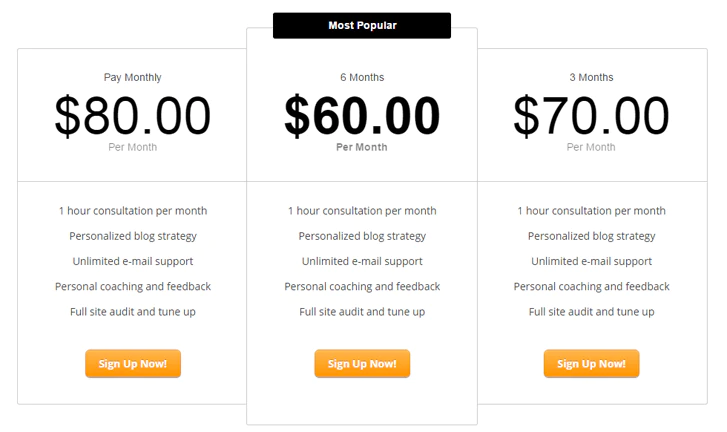
ด้านบนเป็นอีกตัวอย่างหนึ่งของแผนการกำหนดราคาต่างๆ มีตัวเลือกไม่จำกัดที่สามารถเสนอได้ แต่สิ่งนี้ทำให้ง่ายด้วยสามตัวเลือก และข้อเสนอที่จะสร้างรายได้สูงสุดในท้ายที่สุดคือเวทีกลาง
คุณอาจชอบ: การออกแบบโดยคำนึงถึงบริบทของผู้ใช้
5. หลักฐานทางสังคมจะชักจูงให้ลูกค้าดำเนินการ
มนุษย์มักจะเชื่อในบางเรื่อง และจิตวิทยาก็มีส่วนสำคัญในสิ่งนั้น สิ่งนี้เรียกว่าอคติทางความคิด และมีหลายปัจจัยที่เราอ่อนไหวต่อสิ่งนี้ การทำความเข้าใจว่าอคติเหล่านี้มีอิทธิพลต่อพฤติกรรมของผู้เยี่ยมชมไซต์ของคุณอย่างไรเป็นสิ่งสำคัญเมื่อพยายามโน้มน้าวใจผู้คนให้ซื้อ
หนึ่งในอคติทางความคิดที่แพร่หลายที่สุดที่ใช้ในการตลาดคือข้อพิสูจน์ทางสังคม การพิสูจน์ทางสังคม บางครั้งเรียกว่าอิทธิพลทางสังคมที่ให้ข้อมูล คือการที่บุคคลจะถือว่าการกระทำของผู้อื่นเป็นแนวทางที่ถูกต้อง
เมื่อมีคนจำนวนมากซื้อผลิตภัณฑ์ ชอบผลิตภัณฑ์นั้น และแบ่งปันประสบการณ์เชิงบวกนั้น ถือเป็นข้อพิสูจน์ถึงคุณภาพของผลิตภัณฑ์ และเป็นผลให้ผู้คนมีแนวโน้มที่จะซื้อมากขึ้น นี่คือข้อพิสูจน์ทางสังคมที่ดีที่สุด การที่คนหนึ่งลองใช้ผลิตภัณฑ์และชอบก็เป็นเหตุผลที่ดีที่อีกคนจะลองใช้เช่นกัน
มีหลายวิธีในการแสดงหลักฐานทางสังคมบนเว็บไซต์ของคุณ คุณสามารถให้คำรับรองและการใส่รูปภาพของผู้ซื้อที่มีความสุขจะดียิ่งขึ้น ข้อความรับรองวิดีโอมีแนวโน้มที่จะเชื่อได้มากขึ้น คุณยังสามารถแสดงจำนวนคนที่ติดตามหน้าเว็บหรือบริษัทของลูกค้าของคุณบนโซเชียลมีเดียด้วยแถบแชร์โซเชียล
อีกทางเลือกหนึ่งคือการแสดงสื่อสิ่งพิมพ์ที่โดดเด่นซึ่งนำเสนอลูกค้าของคุณหรือแบรนด์ที่พวกเขาเป็นพันธมิตรด้วย ทั้งหมดนี้สร้างหลักฐานทางสังคมที่จะช่วยสร้างความไว้วางใจระหว่างเว็บไซต์และผู้เยี่ยมชม ด้านล่างนี้คือตัวอย่างบางส่วนของการดำเนินการพิสูจน์ทางสังคม

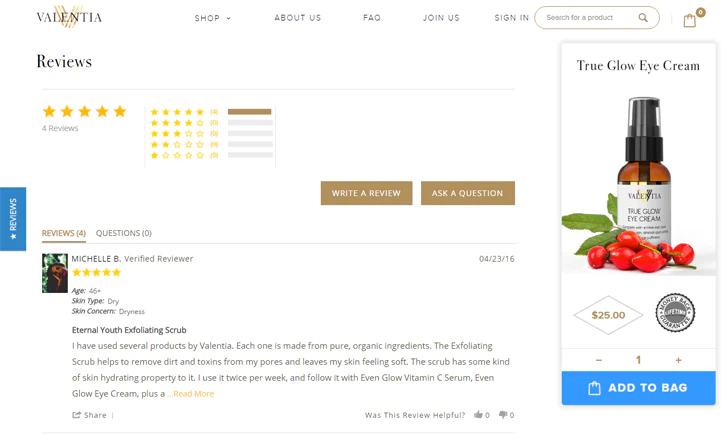
เช่นเดียวกับเว็บไซต์อีคอมเมิร์ซอื่นๆ ร้านค้า Shopify นี้มีส่วนรีวิวสินค้าแต่ละรายการ ดังนั้นคุณจึงสามารถดูการให้คะแนนและคำติชมจากผู้ซื้อรายอื่นๆ ได้ สิ่งที่ทำให้รีวิวเหล่านี้มีประสิทธิภาพเป็นพิเศษไม่ใช่แค่ภาพลักษณ์ของผู้ใช้เท่านั้น แต่ยังรวมถึงรายละเอียดเฉพาะ เช่น อายุและปัญหาผิว นี่เป็นการเพิ่มชั้นพิเศษของความถูกต้องในการพิสูจน์ทางสังคม

บล็อกนี้ดำเนินการโดยร่วมมือกับแบรนด์ชั้นนำ การแสดงอย่างเด่นชัดในหน้าแรกคือความร่วมมือกับแบรนด์ก่อนหน้านี้ ซึ่งให้น้ำหนักและความน่าเชื่อถือแก่บล็อกเกอร์
คุณอาจชอบ: บทพิสูจน์ทางสังคม: 5 วิธีที่คุณสามารถใช้ประโยชน์จากคำติชมของลูกค้า
ใช้แนวคิดทางจิตวิทยาทั้ง 5 นี้เพื่อเพิ่มผลลัพธ์สูงสุด
การเพิ่มการแปลงจะต้องใช้ความคิดเล็กน้อย แต่ด้วยการใช้ประโยชน์จากแนวคิดทางจิตวิทยาทั้งห้านี้ คุณสามารถปรับปรุงประสบการณ์ผู้ใช้และผลกำไรของคุณได้ ผู้เยี่ยมชมของคุณจะไม่ทราบความแตกต่าง แต่คุณจะดีใจที่ได้สละเวลาเพิ่มแนวคิดเหล่านี้ไปยังร้านค้าออนไลน์ของคุณ
ขยายธุรกิจของคุณด้วยโปรแกรมพาร์ทเนอร์ของ Shopify
ไม่ว่าคุณจะเสนอบริการออกแบบและพัฒนาเว็บไซต์หรือต้องการสร้างแอปสำหรับ Shopify App Store โปรแกรมพาร์ทเนอร์ของ Shopify จะช่วยให้คุณพร้อมสำหรับความสำเร็จ เข้าร่วมฟรีและเข้าถึงโอกาสในการแบ่งปันรายได้ สภาพแวดล้อมตัวอย่างสำหรับนักพัฒนาซอฟต์แวร์ และแหล่งข้อมูลเพื่อการศึกษา
ลงชื่อ
