5 psychologische Konzepte, die Webdesigner verwenden sollten, um Conversions zu maximieren
Veröffentlicht: 2022-07-07Um Webseiten zu erstellen, die tatsächlich einen Unterschied in Bezug auf die Konversion machen, müssen Webdesigner verstehen, wie ihre Designs einen Benutzer zum Handeln motivieren können, anstatt zu surfen und abzuspringen.
Subtile und oft unsichtbare Funktionen können eine große Rolle dabei spielen, Benutzern zu helfen, zum gewünschten Ergebnis zu kommen. Da kommt die Psychologie ins Spiel.
Psychologie betrifft jeden, ohne dass wir es überhaupt wissen, und das ist unglaublich wichtig für Designer, deren Webseiten weniger als eine Sekunde Zeit haben, um Wirkung zu erzielen.
Hier sind fünf psychologische Konzepte, die jeder Designer kennen muss, um die Conversion-Ergebnisse zu maximieren.
Bauen Sie Ihr Geschäft mit dem Shopify-Partnerprogramm aus
Egal, ob Sie Webdesign- und Entwicklungsdienste anbieten oder Apps für den Shopify App Store erstellen möchten, das Shopify-Partnerprogramm wird Sie auf Erfolgskurs bringen. Melden Sie sich kostenlos an und greifen Sie auf Möglichkeiten zur Umsatzbeteiligung, Vorschauumgebungen für Entwickler und Bildungsressourcen zu.
Anmelden
1. Der Goldene Schnitt
Um schöne Webseiten zu erstellen, müssen Sie sich auf Prinzipien verlassen, die viel mehr beinhalten als nur Farbtheorie und überzeugende Fotografie. Obwohl Sie diese Elemente nicht auslassen möchten, gibt es ein noch wichtigeres Konzept, das Ihr Webseitendesign beeinflussen oder zerstören kann, bevor Sie überhaupt anfangen. Es heißt Goldener Schnitt.
Die Verwendung des Goldenen Schnitts als grundlegender Schritt im Webdesign basiert auf der Tatsache, dass er oft verwendet wird, um schöne Kunstobjekte zu schaffen, darunter Gemälde, Architektur und Musik. Es wird seit Jahrtausenden (selbst die Ägypter haben es möglicherweise beim Bau der Pyramiden verwendet) als wesentlich in Kunst und Design anerkannt, so sehr, dass es auch das „göttliche Verhältnis“ und die „göttliche Proportion“ genannt wird. Es ist mit der Fibonacci-Folge verwandt, die natürlicherweise in Muscheln, Wirbelstürmen und sogar in der Spirale von Galaxien vorkommt.
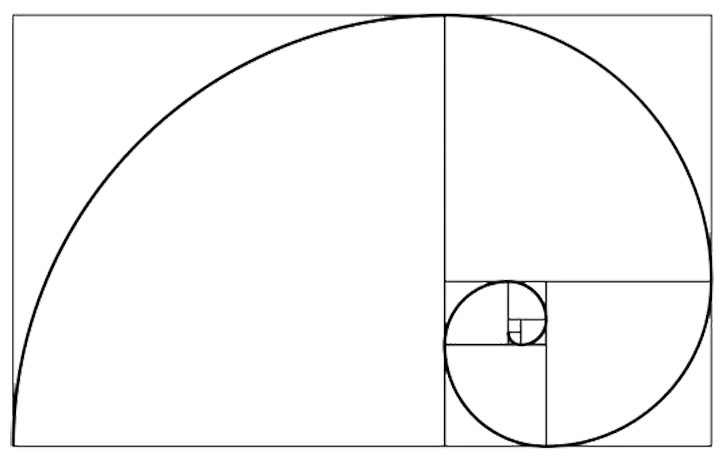
Die Fibonacci-Folge ist etwas, auf das Sie wahrscheinlich versehentlich in der Schule gestoßen sind, als Sie diese mathematischen Logikrätsel gemacht haben. Diese besondere Folge ergibt sich aus der Addition der letzten beiden Zahlen, um die nächste zu erhalten, z. B. 0, 1, 1, 2, 3, 5, 8, 13, 21, 34. Die Verwendung der Fibonacci-Zahlen als Dimensionen von Quadraten und das Zeichnen von Viertelkreisen darin sie, Sie enden mit der oben erwähnten Spirale.

Sie müssen dieses Konzept zu Ihrem Webseitendesign hinzufügen, da es für das menschliche Auge unglaublich ansprechend ist. Wie Sie wahrscheinlich wissen, ist die Seitenladegeschwindigkeit wichtig, um zu verhindern, dass Seitenbesucher abspringen, und der Goldene Schnitt hilft dabei. Akademiker glauben, dass wir den Goldenen Schnitt attraktiv finden, weil wir uns darauf eingestellt haben, Bilder schneller zu scannen, wenn sie damit geformt wurden.
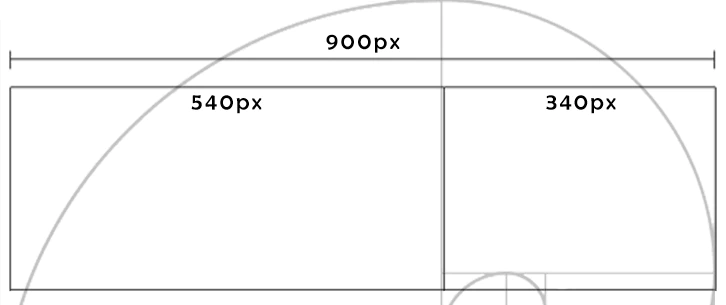
So können Sie dieses grundlegende Element zu Ihrem Webseitendesign hinzufügen. Die Zahl des Goldenen Schnitts ist 1,61. Wenn Sie beispielsweise beabsichtigen, eine Webseite mit einer Breite von 900 Pixeln zu erstellen, teilen Sie diese Zahl einfach durch 1,61. Das ergibt 559,0. Diese Zahl, oder 560, gibt Ihnen die Breite, die Sie für Ihren Text im Hauptfeld benötigen. Ihre rechte (oder linke) Spalte ist die Differenz von 900 minus 560, was 340 entspricht. Das gleiche Verhältnis gilt auch für vertikale Objekte, wie z. B. die Höhe Ihrer Grafiken innerhalb Ihrer Überschrift.

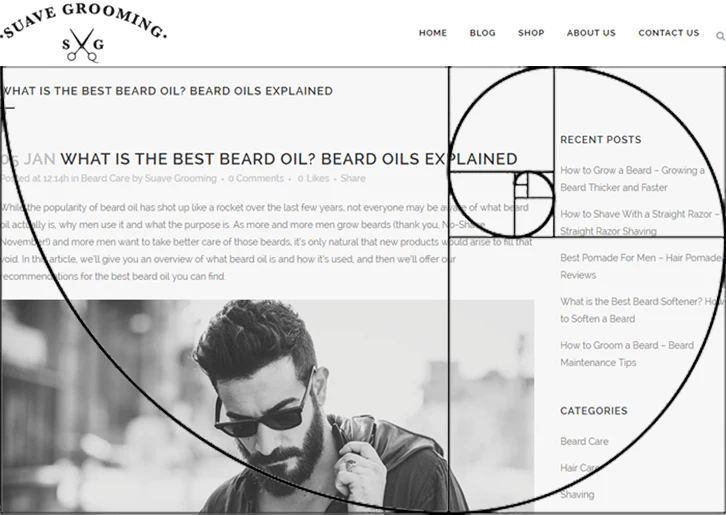
Vielleicht möchten Sie keine so breite Seitenleiste. Kein Problem, verwenden Sie einfach die Innenseite der Spirale, um zu definieren, wo Ihre Seitenleiste beginnt, wie im Beispiel unten zu sehen ist. Der Gesamteffekt wird immer noch optisch ansprechend sein, da er dem Goldenen Schnitt folgt.

Eine andere Möglichkeit, die Größe zu bestimmen, wäre, ein Gitter mit neun Quadraten über die projizierte Webseite zu legen. Wenn Sie den Quadraten folgen, ist dies nah genug, um die gewünschte Wirkung zu erzielen. Verwenden Sie ein Verhältnis von zwei zu eins: zwei Quadrate für die Hauptspalte und eines für die rechte Spalte. Sie können dies auf vielen Websites sehen, bei denen der Inhaltsbereich 600 Pixel und die Seitenleiste 300 Pixel breit ist.
Das könnte Ihnen auch gefallen: 3 Design-Tipps zur Reduzierung der Absprungrate Ihres Online-Shops.
2. Die Psychologie der Farbe
Die Farben, die Sie in Ihrem Webdesign verwenden, beeinflussen, wie Ihre Besucher auf Ihre Website und Marke reagieren. Es ist kein Zufall, und Sie möchten nicht „hübsch“ wählen, ohne die Wirkung Ihrer Farbwahl auf die Besucher zu berücksichtigen. Farben allein können den Leuten entweder helfen, bei Ihnen zu kaufen, oder sie dazu bringen, woanders hinzugehen.
Farbe hat einen so großen Einfluss, dass eine Studie ergab, dass Menschen ihre Kaufentscheidung oft nur aufgrund der Farbe treffen. Es zeigte sich auch, dass Kaufentscheidungen von der Mehrheit der Menschen innerhalb von nur 90 Sekunden getroffen werden. Ich dachte, ich hätte schnelle Entscheidungen getroffen, aber es stellt sich heraus, dass das jeder tut!
Sogar die Namen von Farben wirken sich auf den Verkauf aus. In der Kosmetikbranche wird viel Aufwand betrieben, um Namen für Produkte auszuwählen, weil sie wissen, wie sehr dies den Erfolg beeinflussen kann. In einem Experiment erhielten die Teilnehmer Muster, entweder mit generischen Namen oder „ausgefallenen“ Namen. Ausgefallene Farbnamen haben einen erheblichen Einfluss darauf, wie positiv eine Farbe wahrgenommen wird. Möchtest du lieber den braunen Lippenstift oder den muskatfarbenen?
Andere Untersuchungen zeigen diesen Effekt in Bezug auf verschiedene Produkte wie Buntstifte und Eiscreme. Wenn Marketingbotschaften, wie der Name eines Produktgeschmacks oder einer Farbe, ungewöhnlich sind, suchen Käufer nach der Bedeutung hinter der Abweichung, was zu einer besseren Meinung über das Produkt führen kann.
Wie also sollten Sie die Farbpsychologie in Ihrem Marketing einsetzen? Wenn Sie eine Website für eine neue Marke erstellen, rufen Farben unterschiedliche Emotionen hervor und lösen verschiedene Aktionen aus. Diese Farbkarte ist ein großartiger Ort, um mit Ihrer Recherche zu beginnen.
Wenn Sie mit einer etablierten Marke arbeiten, müssen Sie sich etwas an die bereits erstellte Farbpalette halten. Das soll jedoch nicht heißen, dass dies immer die Farben sind, die Sie verwenden sollten. Die Antwort darauf, welche Farben am besten konvertiert werden, hängt von A/B-Tests ab. Es geht darum, die Balance zu finden zwischen dem, was zur Marke passt, und dem, was gut konvertiert. Sie würden Ferrari doch nicht mit einem knallpinken Button auf seiner Website sehen, oder?
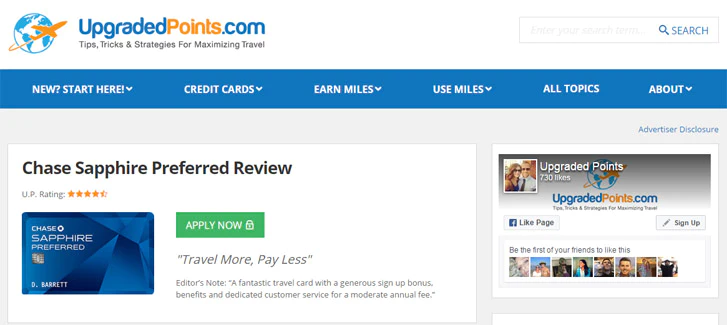
Im folgenden Beispiel hat eine Reise-Hacking-Website verschiedene Karten, die Sie beantragen können. Ursprünglich war der „Jetzt bewerben“-Button orange, passend zum Logo. Sie führten einen Split-Test gegen einen grünen Button durch, und das Ergebnis war eine neunprozentige Steigerung der Klickraten. Es ist ein riesiger Gewinn, wenn man nur die Farbe eines Knopfes ändern musste. Bis Sie eine 100-prozentige Klickrate haben, wird es immer einen A/B-Test geben, den Sie durchführen können. Stellen Sie nur sicher, dass Sie jeweils nur eine Änderung vornehmen und dass die Ergebnisse statistisch signifikant sind.

Das könnte Ihnen auch gefallen: 10 schöne Farbschemata für E-Commerce-Websites.
3. Anwendung des Fittsschen Gesetzes auf die Mensch-Computer-Interaktion
Bei der Gestaltung einer Webseite sollten Sie auch das Gesetz von Fitts berücksichtigen. Dieses Gesetz wurde vor modernen Computern geschaffen, kann Ihnen aber dennoch dabei helfen, höhere Conversion-Raten zu erzielen.
Das Gesetz von Fitts befasste sich mit der Leichtigkeit, mit der ein Ziel aus der Ferne getroffen werden konnte, indem man seine Hand von einem Punkt zum anderen bewegte. Es wurde festgestellt, dass es umso schwieriger ist, das Ziel mit der Hand genau zu treffen, je kleiner das Ziel und je weiter die Entfernung ist.
Die Bedeutung des Fitts-Gesetzes im Webdesign wird deutlich, wenn Sie bedenken, wie weit der Mauszeiger in Richtung der positiven Schaltfläche (z. B. „Jetzt kaufen“-Schaltfläche) bewegt werden muss, mit der Ihr Besucher interagieren soll. Je größer die Entfernung und je kleiner die Schaltfläche, auf die ein Benutzer klicken soll, desto weniger Genauigkeit wird er haben.
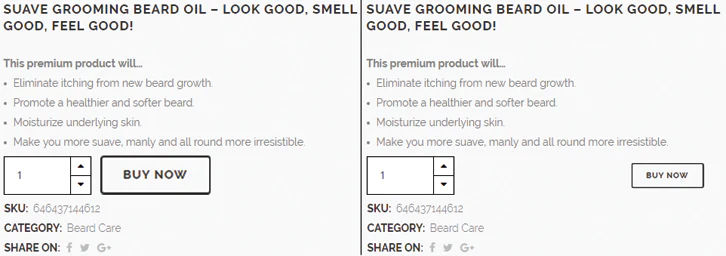
Im Beispiel unten links sehen Sie, dass das Mengen-Dropdown-Menü und die Schaltfläche „Jetzt kaufen“ nahe beieinander liegen, und die Schaltfläche ist auch das dominierende Merkmal. Im Beispiel rechts wird der Abstand zwischen den beiden Elementen vergrößert und die Schaltfläche (das Ziel) deutlich verkleinert. Gemäß dem Gesetz von Fitts würde das Beispiel auf der linken Seite mit einer höheren Rate konvertieren.

Diese kleine Designentscheidung kann eine wichtige Rolle bei der Steigerung der Verkaufszahlen spielen, da es genauso einfach ist, den falschen Knopf zu drücken, wie den richtigen Knopf zu drücken. Sie können erwarten, dass dies in Ihrer Benutzeroberfläche passiert, wenn Ihre Schaltflächen klein sind und die positive Schaltfläche in der Nähe der negativen ist (z. B. „Zurück“ oder „Schließen“). Idealerweise sollte zwischen ihnen ein angenehmer Abstand sein, damit die Tasten nicht versehentlich gedrückt werden.
Es kann auch ein Problem geben, das von verschiedenen Geräten und der Art und Weise, wie sie gehalten werden, wie z. B. Trackballs, verursacht wird. Ein Benutzer übersieht möglicherweise eine Schaltfläche oder einen Link, wenn er auf der oberen Kurve einer Webseite platziert ist oder wenn Sie eine andere Methode wie Popup-Menüs verwenden, die über die Seite fliegen.
Es ist auch wichtig, das Gesetz von Fitts zu berücksichtigen, wenn Sie eine Webseite für ein mobiles Gerät erstellen. Sie möchten die gewünschte Schaltfläche leicht erreichbar halten und die unerwünschte Schaltfläche, wie z. B. „Abbestellen“, an einer Stelle aufbewahren, an der die Wahrscheinlichkeit eines versehentlichen Drückens geringer ist. Beide Ausrichtungen müssen berücksichtigt werden.
Das könnte Ihnen auch gefallen: So erstellen Sie eine klebrige Schaltfläche „In den Warenkorb“ beim Scrollen.
4. Die Psychologie der Wahl
Es kann verlockend sein, alle Ihre Produkte auf eine Seite zu werfen und von den Kunden zu erwarten, dass sie ihre Wahl treffen. Es wäre einfach, wenn es so funktionieren würde. Leider ist es nicht so einfach.
Untersuchungen zeigen, dass Kunden sich weigern, eine Entscheidung zu treffen, wenn zu viele Auswahlmöglichkeiten zur Verfügung stehen. Zu viel Auswahl kann zu einer „Wahllähmung“ führen und sogar Unzufriedenheit hervorrufen, wenn eine Entscheidung einmal getroffen wurde, selbst wenn sie gut war. An dem Satz „Das Gras ist immer grüner“ scheint etwas Wahres zu sein.
Anstatt mehr anzubieten, ist es besser, weniger anzubieten. Dies erleichtert Ihren Besuchern die Auswahl und Sie werden feststellen, dass mehr Personen kaufen möchten.
Das bedeutet, dass Sie es beim Erstellen Ihrer Website einfach halten müssen. Stellen Sie sicher, dass Sie nicht eine überwältigende Menge an Handlungsaufforderungen oder viele Optionen und Orte haben, auf die Ihre Benutzer klicken müssen. Dies wird sie nur verwirren, anstatt Ihnen zu helfen, mehr zu verkaufen. Machen Sie deutlich, was Ihr Besucher tun soll, und es wird ihm leichter fallen, sich zu entscheiden. Einfach ausgedrückt bedeutet weniger Auswahl mehr Umsatz.

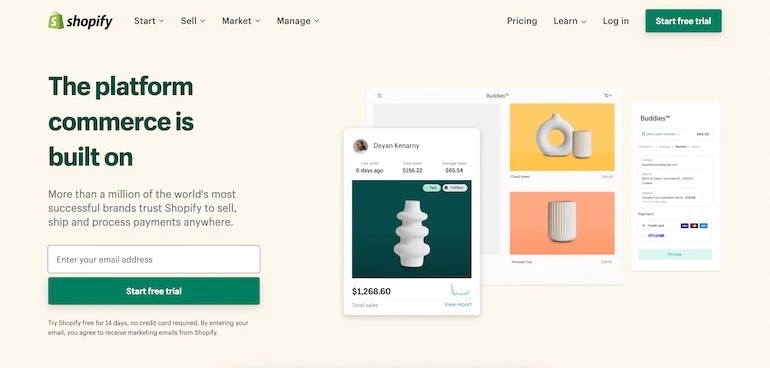
Nicht, um Shopify ins Horn zu blasen, sondern sich die Homepage als gutes Beispiel zu nehmen. Es stehen einige Optionen zur Verfügung, aber anstatt sie weiter zu reduzieren, wird die Aktion, zu der die Besucher aufgefordert werden, hervorgehoben, nicht nur durch die Verwendung von Farbe, sondern auch durch Größe und Hervorhebung.

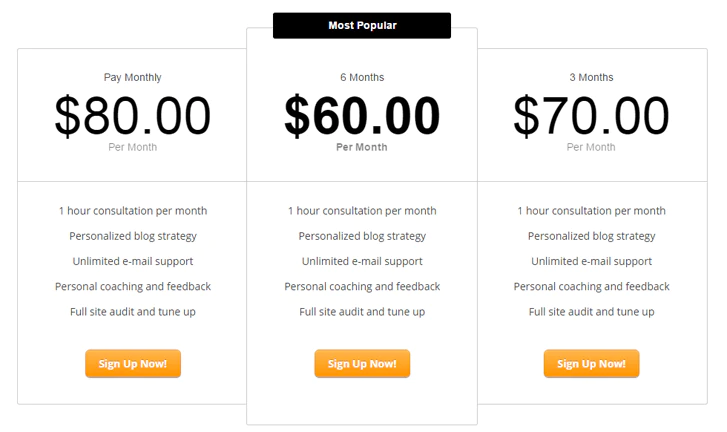
Oben ist ein weiteres Beispiel für verschiedene Preispläne. Es gibt unbegrenzte Optionen, die angeboten werden könnten, aber das hält es mit drei einfach, und das Angebot, das letztendlich den meisten Umsatz generiert, steht im Mittelpunkt.
Das könnte Ihnen auch gefallen: Entwerfen mit dem Kontext des Benutzers im Hinterkopf.
5. Social Proof wird Kunden zum Handeln bewegen
Menschen sind fest verdrahtet, um einige Dinge zu glauben, und Psychologie spielt dabei eine große Rolle. Dies ist als kognitive Verzerrung bekannt, und es gibt eine ganze Reihe von ihnen, für die wir anfällig sind. Zu verstehen, wie diese Vorurteile das Verhalten Ihrer Website-Besucher beeinflussen, ist unerlässlich, wenn Sie versuchen, Menschen zum Kauf zu bewegen.
Eine der am weitesten verbreiteten kognitiven Verzerrungen im Marketing ist der soziale Beweis. Sozialer Beweis, manchmal auch als informationeller sozialer Einfluss bezeichnet, ist, wo Einzelpersonen davon ausgehen, dass die Handlungen anderer der richtige Weg sind.
Wenn viele Menschen ein Produkt gekauft, es gemocht und diese positive Erfahrung geteilt haben, ist dies ein Beweis für die Qualität eines Produkts, und infolgedessen neigen mehr Menschen dazu, es zu kaufen. Das ist Social Proof vom Feinsten. Die Tatsache, dass eine Person ein Produkt ausprobiert hat und es mochte, ist ein guter Grund für eine andere Person, es auch zu versuchen.
Es gibt mehrere Möglichkeiten, Social Proof auf Ihrer Website zu zeigen. Sie können Zeugnisse abgeben, und noch besser ist es, ein Bild des glücklichen Käufers beizufügen. Video-Testimonials werden sogar noch eher geglaubt. Sie können auch mit einer Social-Share-Leiste anzeigen, wie viele Personen der Webseite Ihres Kunden oder Ihrem Unternehmen in den sozialen Medien folgen.
Eine weitere Option besteht darin, prominente Publikationen zu zeigen, in denen Ihr Kunde vorgestellt wurde, oder Marken, mit denen er eine Partnerschaft eingegangen ist. All dies schafft soziale Beweise, die dazu beitragen, Vertrauen zwischen einer Website und einem Besucher aufzubauen. Nachfolgend finden Sie einige Beispiele für Social Proof in Aktion.

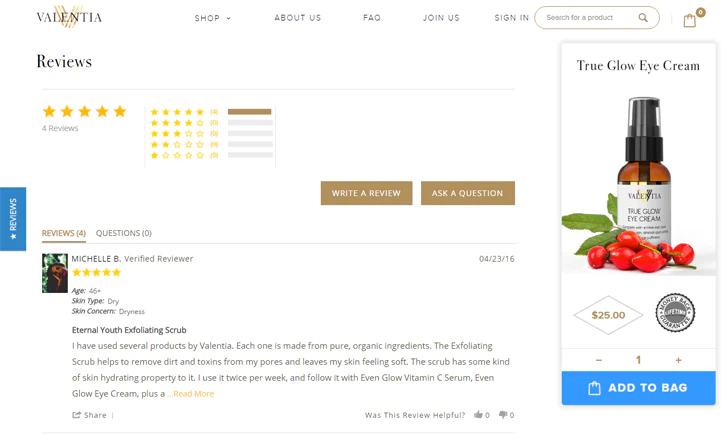
Wie viele E-Commerce-Websites verfügt dieser Shopify-Shop über einen Bewertungsbereich für jedes Produkt, sodass Sie Bewertungen und Feedback von anderen Käufern sehen können. Was diese Bewertungen besonders effektiv macht, ist nicht nur das Image des Benutzers, sondern auch seine spezifischen Details wie Alter und Hautprobleme. Dies fügt dem Social Proof eine zusätzliche Ebene der Authentizität hinzu.

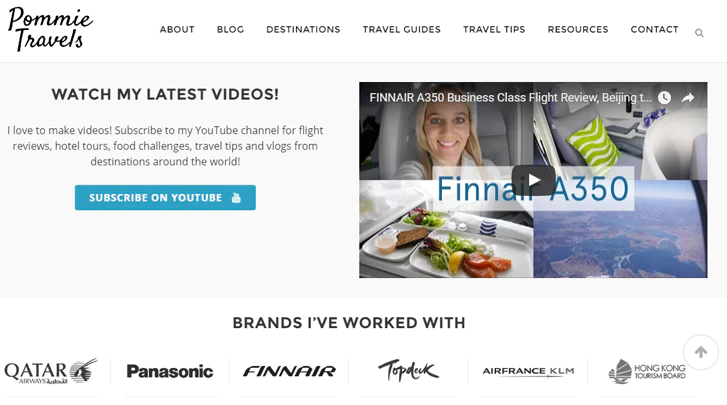
Dieser Blog arbeitet durch die Zusammenarbeit mit großen Marken. Auf der Homepage werden prominent die bisherigen Markenpartnerschaften angezeigt, was dem Blogger Gewicht und Glaubwürdigkeit verleiht.
Das könnte Ihnen auch gefallen: Social Proof: 5 Wege, wie Sie Kundenfeedback nutzen können.
Verwenden Sie diese 5 psychologischen Konzepte, um die Ergebnisse zu maximieren
Die Steigerung der Conversions erfordert ein wenig Überlegung – aber durch die Nutzung dieser fünf psychologischen Konzepte können Sie Ihre Benutzererfahrung und Ihr Endergebnis verbessern. Ihre Besucher werden den Unterschied nicht bemerken, aber Sie werden froh sein, dass Sie sich die Zeit genommen haben, diese Konzepte in Ihren Online-Shop aufzunehmen.
Bauen Sie Ihr Geschäft mit dem Shopify-Partnerprogramm aus
Egal, ob Sie Webdesign- und Entwicklungsdienste anbieten oder Apps für den Shopify App Store erstellen möchten, das Shopify-Partnerprogramm wird Sie auf Erfolgskurs bringen. Melden Sie sich kostenlos an und greifen Sie auf Möglichkeiten zur Umsatzbeteiligung, Vorschauumgebungen für Entwickler und Bildungsressourcen zu.
Anmelden
