5 concepts psychologiques que les concepteurs Web devraient utiliser pour maximiser les conversions
Publié: 2022-07-07Afin de créer des pages Web qui font réellement une différence en termes de conversion, les concepteurs Web doivent comprendre comment leurs conceptions peuvent motiver un utilisateur à agir, plutôt que de naviguer et de rebondir.
Des fonctionnalités subtiles et souvent invisibles peuvent jouer un rôle énorme en aidant les utilisateurs à parvenir à la conclusion souhaitée. C'est là qu'intervient la psychologie.
La psychologie affecte tout le monde sans même que nous le sachions, et c'est extrêmement important pour les concepteurs dont les pages Web ont moins d'une seconde pour avoir un impact.
Voici cinq concepts psychologiques que chaque concepteur doit connaître afin de maximiser les résultats de conversion.
Développez votre entreprise avec le programme de partenariat Shopify
Que vous proposiez des services de conception et de développement Web ou que vous souhaitiez créer des applications pour l'App Store de Shopify, le programme de partenariat Shopify vous préparera au succès. Inscrivez-vous gratuitement et accédez aux opportunités de partage des revenus, aux environnements de prévisualisation des développeurs et aux ressources pédagogiques.
S'inscrire
1. Le nombre d'or
Pour créer de belles pages Web, vous devez vous appuyer sur des principes qui impliquent bien plus que la théorie des couleurs et la photographie convaincante. Bien que vous ne vouliez pas omettre ces éléments, il existe un concept encore plus important qui peut faire ou défaire la conception de votre page Web, avant même de commencer. C'est ce qu'on appelle le nombre d'or.
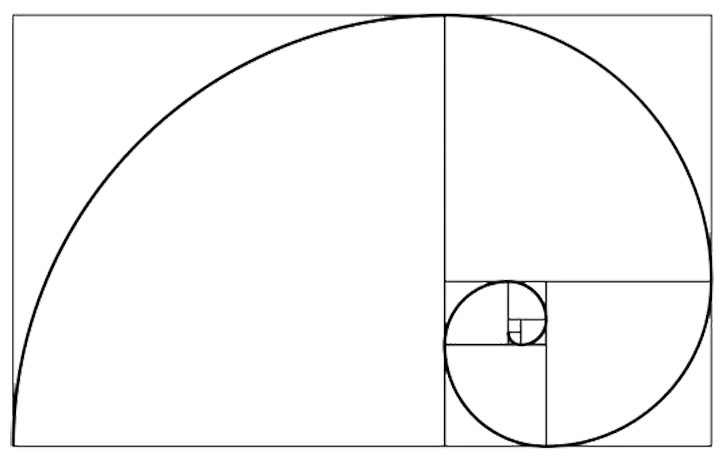
L'utilisation du nombre d'or comme étape fondamentale de la conception Web repose sur le fait qu'il est souvent utilisé pour créer de beaux objets d'art, notamment des peintures, de l'architecture et de la musique. Il a été reconnu pendant des millénaires (même les Égyptiens l'ont peut-être utilisé lors de la construction des pyramides) comme étant essentiel dans l'art et le design, à tel point qu'il a également été appelé le « ratio divin » et la « proportion divine ». Il est lié à la séquence de Fibonacci, que l'on trouve naturellement dans les coquillages, les ouragans et même dans la spirale des galaxies.
La séquence de Fibonacci est quelque chose que vous avez probablement rencontré par inadvertance à l'école, lorsque vous faisiez ces énigmes de logique mathématique. Cette séquence particulière provient de l'addition des deux derniers nombres pour obtenir le suivant, par exemple 0, 1, 1, 2, 3, 5, 8, 13, 21, 34. En utilisant les nombres de Fibonacci comme dimensions de carrés et en dessinant des quarts de cercle à l'intérieur eux, vous vous retrouvez avec la spirale susmentionnée.

Vous devez ajouter ce concept à la conception de votre page Web, car il est incroyablement attrayant pour l'œil humain. Comme vous le savez probablement, la vitesse de chargement des pages est importante pour empêcher les visiteurs de la page de rebondir, et le nombre d'or y contribue. Les universitaires pensent que nous trouvons le nombre d'or attrayant parce que nous nous sommes adaptés à la numérisation d'images plus rapidement lorsqu'elles ont été façonnées à l'aide de celui-ci.
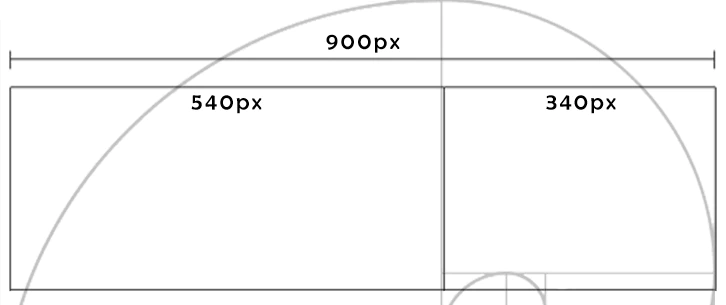
Voici comment vous pouvez ajouter cet élément de base à la conception de votre page Web. Le nombre du nombre d'or est de 1,61. Par exemple, si vous avez l'intention de créer une page Web de 900 pixels de large, vous divisez simplement ce nombre par 1,61. Cela vous donnera 559,0. Ce nombre, ou 560, vous donnera la largeur dont vous avez besoin pour votre texte dans la zone principale. Votre colonne de droite (ou de gauche) sera la différence de 900 moins 560, ce qui équivaut à 340. Ce même rapport s'applique également aux objets verticaux, tels que la hauteur de vos graphiques dans votre en-tête.

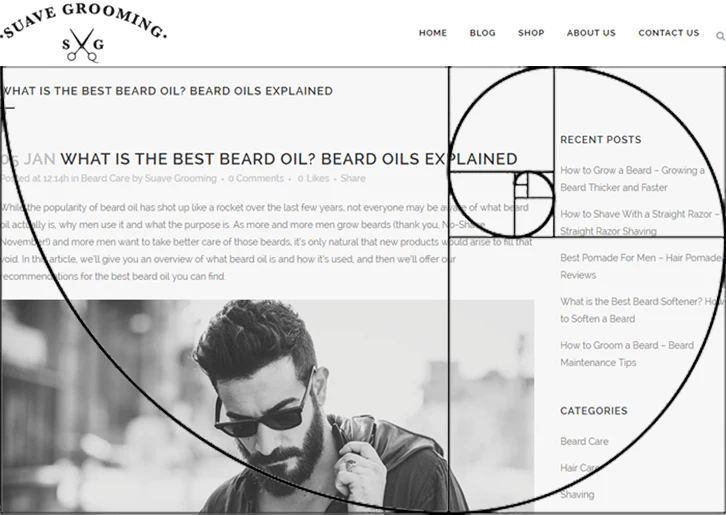
Peut-être que vous ne voulez pas une barre latérale aussi large. Pas de problème, utilisez simplement l'intérieur de la spirale pour définir où commence votre barre latérale, comme le montre l'exemple ci-dessous. L'effet global sera toujours visuellement attrayant, car il suit le nombre d'or.

Une autre façon de déterminer la taille serait de disposer une grille de neuf carrés sur la page Web projetée. Suivre les carrés sera assez proche pour créer l'impact que vous souhaitez. Utilisez un rapport de deux pour un : deux carrés pour la colonne principale et un pour la colonne de droite. Vous pouvez le voir sur de nombreux sites Web où la zone de contenu est de 600 pixels et la barre latérale de 300 pixels de large.
Vous pourriez également aimer : 3 conseils de conception pour réduire le taux de rebond de votre boutique en ligne.
2. La psychologie de la couleur
Les couleurs que vous choisissez d'utiliser dans votre conception Web influenceront la façon dont vos visiteurs réagissent à votre site et à votre marque. Ce n'est pas un hasard, et vous ne voulez pas opter pour le "joli", sans tenir compte de l'impact que votre choix de couleurs aura sur les visiteurs. Les couleurs seules peuvent soit aider les gens à acheter chez vous, soit les amener à aller ailleurs.
La couleur a un impact si important qu'une étude a révélé que les gens prennent souvent la décision d'acheter uniquement en fonction de la couleur. Il a également révélé que les décisions d'achat sont prises par la majorité des gens en seulement 90 secondes. Je pensais avoir pris des décisions rapides, mais il s'avère que tout le monde le fait !
Même les noms de couleurs ont un impact sur les ventes. Dans l'industrie cosmétique, beaucoup d'efforts sont consacrés à la sélection des noms de produits, car ils savent à quel point cela peut affecter son succès. Dans une expérience, les participants ont reçu des échantillons, avec des noms génériques ou des noms « fantaisie ». Les noms de couleurs fantaisie ont eu un impact significatif sur la manière dont une couleur était perçue favorablement. Vous préférez le rouge à lèvres marron ou celui à la noix de muscade ?
D'autres recherches démontrent cet effet en ce qui concerne différents produits, comme les crayons et la crème glacée. Lorsque les messages marketing, comme le nom d'une saveur ou d'une couleur de produit, sont inhabituels, les acheteurs chercheront la signification derrière l'écart, ce qui peut conduire à une meilleure opinion sur le produit.
Alors, comment devriez-vous utiliser la psychologie des couleurs dans votre marketing ? Si vous créez un site Web pour une nouvelle marque, les couleurs évoquent différentes émotions et suscitent diverses actions. Ce nuancier est un excellent endroit pour commencer votre recherche.
Si vous travaillez avec une marque établie, vous devrez vous en tenir quelque peu à la palette de couleurs déjà créée. Cependant, cela ne veut pas dire que ce sont toujours les couleurs que vous devez utiliser. La réponse à la meilleure conversion des couleurs se résume aux tests A/B. Il s'agit de trouver l'équilibre entre ce qui correspond à la marque, et aussi ce qui se convertit bien. Vous ne verriez pas Ferrari avec un bouton rose vif sur son site Web, n'est-ce pas ?
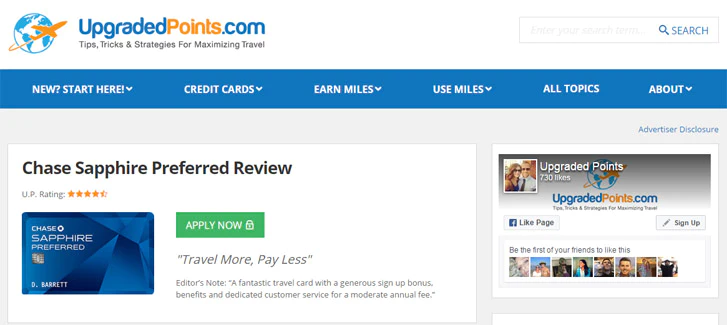
Dans l'exemple ci-dessous, un site Web de piratage de voyages propose différentes cartes que vous pouvez demander. À l'origine, le bouton "Appliquer maintenant" était orange, pour correspondre au logo. Ils ont effectué un test fractionné contre un bouton vert, et le résultat a été une augmentation de 9 % des clics. C'est une énorme victoire quand il suffisait de changer la couleur d'un bouton. Jusqu'à ce que vous ayez un taux de clics de 100 %, il y aura toujours un test A/B que vous pourrez exécuter. Assurez-vous simplement que vous n'effectuez qu'un seul changement à la fois et que les résultats sont statistiquement significatifs.

Vous aimerez peut-être aussi : 10 superbes schémas de couleurs pour sites de commerce électronique.
3. Application de la loi de Fitts à l'interaction homme-machine
Vous devez également tenir compte de la loi de Fitts lors de la conception d'une page Web. Cette loi a été créée avant les ordinateurs modernes, mais elle peut toujours vous aider à obtenir des taux de conversion plus élevés.
La loi de Fitts traitait de la facilité avec laquelle une cible pouvait être touchée à distance, en déplaçant votre main d'un point à un autre. Il a noté que plus la cible était petite et plus la distance était grande, plus il serait difficile d'atteindre la cible avec précision avec votre main.
L'importance de la loi de Fitts dans la conception Web peut être constatée lorsque vous considérez jusqu'où le curseur de la souris doit être déplacé vers le bouton positif (par exemple, le bouton "Acheter maintenant") avec lequel vous souhaitez que votre visiteur interagisse. Plus la distance est grande et plus le bouton sur lequel vous souhaitez qu'un utilisateur clique est petit, moins il aura de précision.
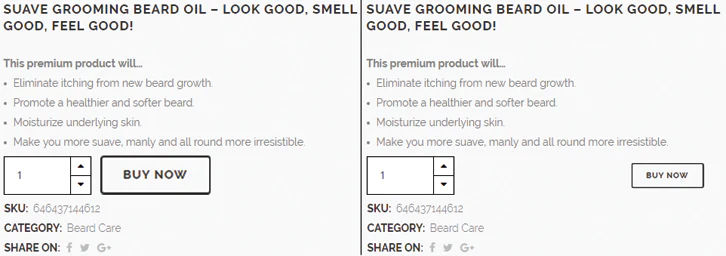
Dans l'exemple ci-dessous à gauche, vous verrez que la liste déroulante de quantité et le bouton "Acheter maintenant" sont proches l'un de l'autre, et le bouton est également la caractéristique dominante. Dans l'exemple de droite, il y a une distance accrue entre les deux éléments et le bouton (la cible) est considérablement réduit en taille. Selon la loi de Fitts, l'exemple de gauche se convertirait à un taux plus élevé.

Cette petite décision de conception peut jouer un rôle important dans l'augmentation des ventes, car il est tout aussi facile d'appuyer sur le mauvais bouton que d'appuyer sur le bon bouton. Vous pouvez vous attendre à ce que cela se produise dans votre interface si vos boutons sont petits et que le bouton positif est proche du bouton négatif (par exemple "Retour" ou "Fermer"). Idéalement, vous voulez qu'il y ait une distance confortable entre eux, afin que les boutons ne soient pas touchés accidentellement.
Il peut également y avoir un problème causé par divers appareils et la façon dont ils sont tenus, tels que les trackballs. Un utilisateur peut manquer un bouton ou un lien, s'il est placé sur la courbe supérieure d'une page Web, ou si vous utilisez une autre méthode comme des menus contextuels qui survolent la page.
Il est également important de tenir compte de la loi de Fitts lorsque vous créez une page Web pour un appareil mobile. Vous voulez que le bouton souhaité reste facile à atteindre et que le bouton indésirable, tel que "Se désabonner", soit placé à un endroit où il est moins susceptible d'être touché par accident. Les deux orientations sont à considérer.
Vous pourriez également aimer : Comment créer un bouton collant Ajouter au panier sur le défilement.
4. La psychologie du choix
Il peut être tentant de jeter tous vos produits sur une page et de s'attendre à ce que les clients fassent leur choix. Ce serait simple si cela fonctionnait ainsi. Malheureusement, ce n'est pas si facile.
La recherche montre que les clients refusent de prendre une décision lorsqu'il y a trop de choix disponibles. Trop de choix peut créer une « paralysie du choix » et peut même causer de l'insatisfaction une fois qu'une décision a été prise, même si elle était bonne. Il semble y avoir une part de vérité dans l'expression "l'herbe est toujours plus verte".
Au lieu d'offrir plus, il vaut mieux offrir moins. Cela facilite le choix de vos visiteurs et vous découvrirez que davantage de personnes voudront acheter.
Cela signifie que vous devez rester simple lors de la création de votre site Web. Assurez-vous que vous n'avez pas une quantité écrasante d'appels à l'action, ou beaucoup d'options et d'endroits sur lesquels vos utilisateurs doivent cliquer. Cela ne fera que les confondre, plutôt que de vous aider à vendre plus. Indiquez clairement ce que vous voulez que votre visiteur fasse, et il lui sera plus facile de choisir. Autrement dit, moins de choix signifie plus de ventes.

Pas pour klaxonner Shopify, mais prenez leur page d'accueil comme un bon exemple. Il y a quelques options disponibles, mais plutôt que de les réduire davantage, l'action que les visiteurs sont invités à prendre est mise en évidence, non seulement avec l'utilisation de la couleur, mais aussi en taille et en proéminence.

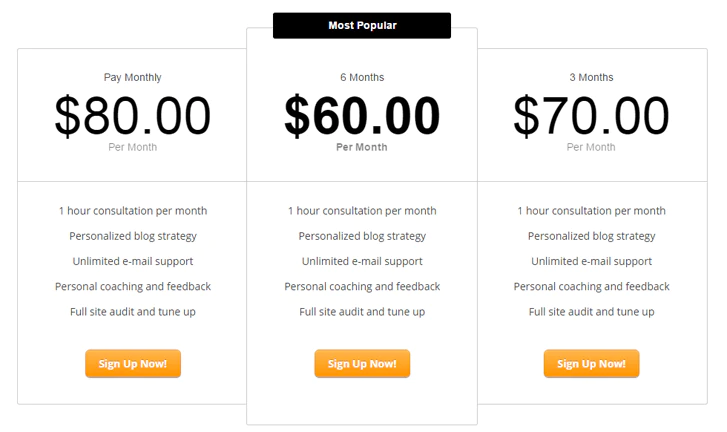
Vous trouverez ci-dessus un autre exemple de divers plans tarifaires. Il existe des options illimitées qui pourraient être proposées, mais cela reste simple avec trois, et l'offre qui générera finalement le plus de revenus est au centre de la scène.
Vous pourriez également aimer : Concevoir en tenant compte du contexte de l'utilisateur.
5. La preuve sociale incitera les clients à agir
Les humains sont câblés pour croire certaines choses, et la psychologie y joue un grand rôle. C'est ce qu'on appelle les biais cognitifs, et il y en a toute une série auxquels nous sommes sensibles. Comprendre comment ces préjugés influencent le comportement des visiteurs de votre site est essentiel lorsque vous essayez de convaincre les gens d'acheter.
L'un des biais cognitifs les plus répandus en marketing est la preuve sociale. La preuve sociale, parfois appelée influence sociale informationnelle, est l'endroit où les individus supposeront que les actions des autres sont la bonne voie à suivre.
Lorsque de nombreuses personnes ont acheté un produit, l'ont aimé et ont partagé cette expérience positive, c'est la preuve de la qualité d'un produit et, par conséquent, davantage de personnes sont susceptibles d'acheter. C'est la preuve sociale à son meilleur. Le fait qu'une personne ait essayé un produit et qu'il l'ait aimé est une bonne raison pour qu'une autre l'essaye aussi.
Il existe plusieurs façons de montrer la preuve sociale sur votre site Web. Vous pouvez fournir des témoignages, et inclure une photo de l'acheteur heureux, c'est encore mieux. Les témoignages vidéo sont encore plus susceptibles d'être crus. Vous pouvez également afficher le nombre de personnes qui suivent la page Web ou l'entreprise de votre client sur les réseaux sociaux avec une barre de partage social.
Une autre option consiste à afficher des publications importantes, qui ont présenté votre client ou des marques avec lesquelles il s'est associé. Tout cela crée une preuve sociale qui aidera à créer la confiance entre un site Web et un visiteur. Vous trouverez ci-dessous quelques exemples de preuve sociale en action.

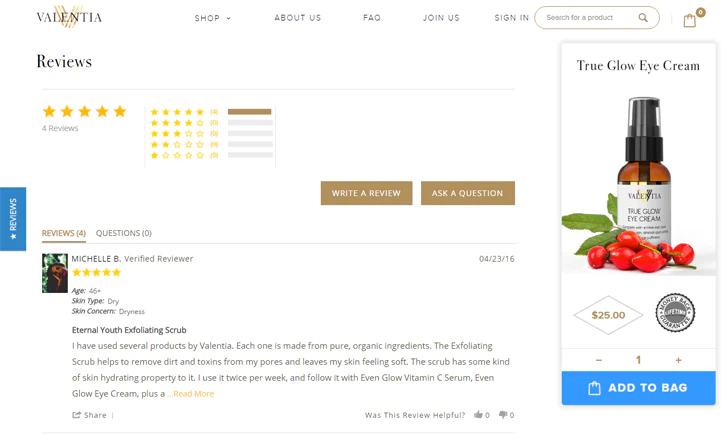
Comme de nombreux sites Web de commerce électronique, cette boutique Shopify a une section de révision avec chaque produit, afin que vous puissiez voir les notes et les commentaires des autres acheteurs. Ce qui rend ces avis particulièrement efficaces, ce n'est pas seulement l'image de l'utilisateur, mais aussi ses détails spécifiques, comme l'âge et les problèmes de peau. Cela ajoute une couche supplémentaire d'authenticité à la preuve sociale.

Ce blog fonctionne en collaborant avec de grandes marques. Les précédents partenariats de marque sont mis en évidence sur la page d'accueil, ce qui donne du poids et de la crédibilité au blogueur.
Vous pourriez également aimer : Preuve sociale : 5 façons de tirer parti des commentaires des clients.
Utilisez ces 5 concepts psychologiques pour maximiser les résultats
Augmenter les conversions demandera un peu de réflexion, mais en tirant parti de ces cinq concepts psychologiques, vous pouvez améliorer votre expérience utilisateur et vos résultats. Vos visiteurs ne verront pas la différence, mais vous serez heureux d'avoir pris le temps d'ajouter ces concepts à votre boutique en ligne.
Développez votre entreprise avec le programme de partenariat Shopify
Que vous proposiez des services de conception et de développement Web ou que vous souhaitiez créer des applications pour l'App Store de Shopify, le programme de partenariat Shopify vous préparera au succès. Inscrivez-vous gratuitement et accédez aux opportunités de partage des revenus, aux environnements de prévisualisation des développeurs et aux ressources pédagogiques.
S'inscrire
