网页设计师应该使用 5 个心理概念来最大化转化
已发表: 2022-07-07为了创建在转换方面真正有所作为的网页,网页设计师需要了解他们的设计如何能够激励用户采取行动,而不是浏览和弹跳。
微妙且通常不可见的功能可以在帮助用户得出所需结论方面发挥巨大作用。 这就是心理学的用武之地。
心理学在我们不知情的情况下影响着每个人,这对于那些网页只有不到一秒钟的时间来产生影响的设计师来说是非常重要的。
这里有五个心理概念,每个设计师都需要知道,以最大限度地提高转化率。
通过 Shopify 合作伙伴计划发展您的业务
无论您是提供网页设计和开发服务,还是想为 Shopify App Store 构建应用程序,Shopify 合作伙伴计划都会助您取得成功。 免费加入并获得收益分享机会、开发人员预览环境和教育资源。
注册
1. 黄金比例
要创建漂亮的网页,您需要依赖的原则不仅仅涉及色彩理论和引人注目的摄影。 虽然您不想省略这些元素,但在您开始之前,有一个更重要的概念可以成就或破坏您的网页设计。 它被称为黄金比例。
使用黄金比例作为网页设计的基本步骤,是基于这样一个事实,即它经常被用来创造美丽的艺术品,包括绘画、建筑和音乐。 几千年来它一直被认为(甚至埃及人在建造金字塔时也可能使用它)在艺术和设计中是必不可少的,以至于它也被称为“神圣比例”和“神圣比例”。 它与斐波那契数列有关,斐波那契数列自然存在于贝壳、飓风中,甚至存在于星系的螺旋中。
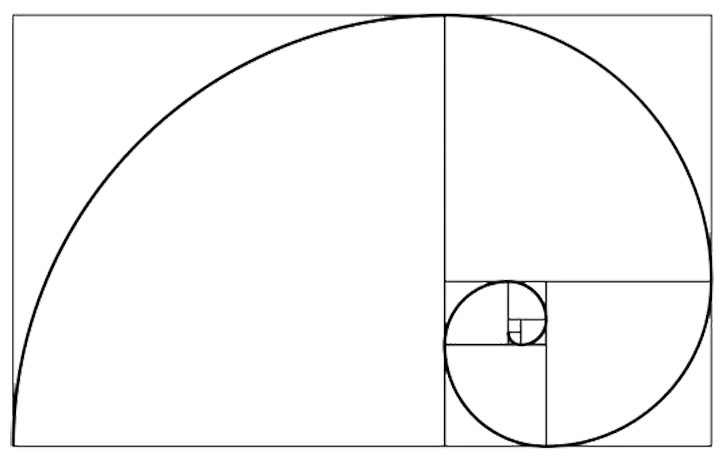
斐波那契数列是您在学校做数学逻辑难题时可能无意中遇到的东西。 这个特定的序列来自将最后两个数字相加得到下一个数字,例如 0、1、1、2、3、5、8、13、21、34。使用斐波那契数作为正方形的维度,并在其中绘制四分之一圆他们,你最终会陷入上述螺旋。

您需要将此概念添加到您的网页设计中,因为它对人眼具有难以置信的吸引力。 您可能知道,页面加载速度对于防止页面访问者跳出很重要,而黄金比例对此有帮助。 学术界认为,我们发现黄金比例很有吸引力,因为我们已经适应了在使用它塑造图像时更快地扫描图像。
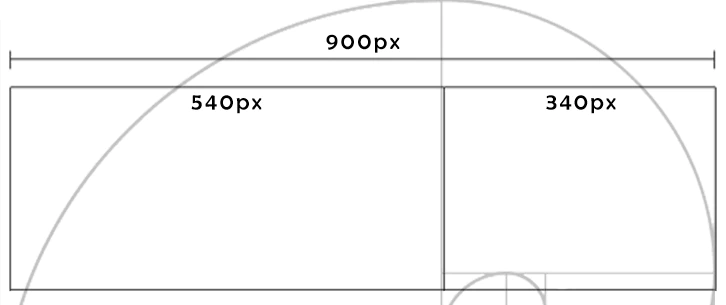
以下是如何将此基本元素添加到您的网页设计中。 黄金比例的数字是1.61。 例如,如果您打算创建一个 900 像素宽的网页,那么您只需将该数字除以 1.61。 那会给你559.0。 这个数字,或 560,将为您提供主框中文本所需的宽度。 您的右侧栏(或左侧栏)将为 900 减去 560,即 340。同样的比率也适用于垂直对象,例如标题中图形的高度。

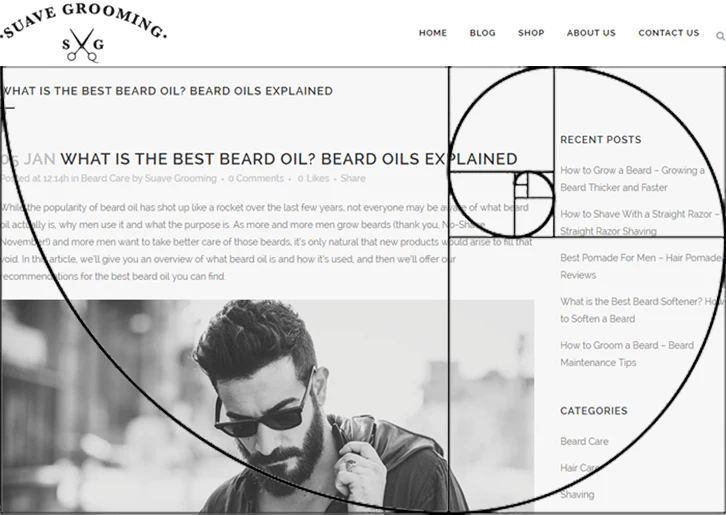
也许您不想要这么宽的侧边栏。 没问题,只需使用螺旋线的内部来定义侧边栏的起始位置,如下例所示。 整体效果在视觉上仍然很吸引人,因为它遵循黄金比例。

另一种确定大小的方法是在投影网页上布置一个包含九个正方形的网格。 跟随方块将足以产生您想要的效果。 使用二比一的比例:两个正方形用于主列,一个用于右侧列。 您可以在许多内容区域为 600 像素、侧边栏宽度为 300 像素的网站中看到这一点。
您可能还喜欢:降低在线商店跳出率的 3 个设计技巧。
2.色彩心理学
您选择在网页设计中使用的颜色将影响访问者对您的网站和品牌的反应。 它不是随机的,你不想追求“漂亮”,而不考虑你选择的颜色对访客的影响。 颜色本身可以帮助人们从你这里购买,或者让他们去别处。
颜色的影响如此之大,以至于一项研究表明人们经常仅根据颜色做出购买决定。 它还表明,大多数人会在 90 秒内做出购买决定。 我以为我做出了仓促的决定,但事实证明每个人都这样做!
甚至颜色的名称也会对销售产生影响。 在化妆品行业,为产品选择名称需要付出很多努力,因为他们知道这对产品的成功有多大影响。 在一项实验中,参与者获得了样本,这些样本带有通用名称或“花哨”的名称。 花哨的颜色名称会显着影响人们对颜色的喜爱程度。 你更喜欢棕色唇膏还是肉豆蔻色唇膏?
其他研究证明了这种对不同产品(如蜡笔和冰淇淋)的影响。 当营销信息(例如产品口味或颜色的名称)不寻常时,购物者会寻找偏差背后的含义,从而对产品产生更好的看法。
那么你应该如何在你的营销中使用色彩心理学呢? 如果您正在为一个新品牌创建网站,颜色会唤起不同的情绪并激发各种行动。 此颜色图表是您开始研究的好地方。
如果您与知名品牌合作,则必须在某种程度上坚持使用已经创建的调色板。 但是,这并不是说这些总是您应该使用的颜色。 什么颜色转换最好的答案归结为 A/B 测试。 这是关于在适合品牌的内容和转化良好的内容之间找到平衡点。 您不会在其网站上看到带有亮粉色按钮的法拉利吧?
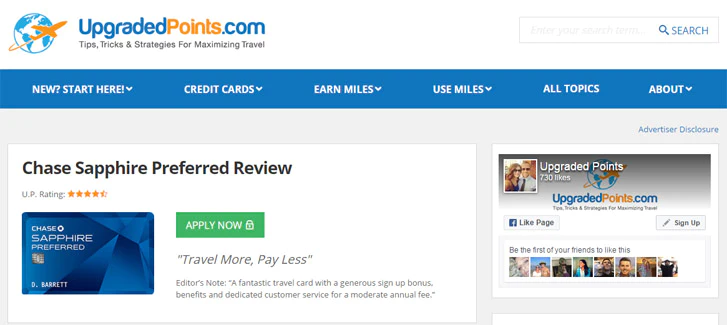
在下面的示例中,一个旅游黑客网站有各种卡可供您申请。 最初,“立即申请”按钮是橙色的,以与徽标相匹配。 他们针对绿色按钮进行了拆分测试,结果是点击率增加了 9%。 当只需要改变按钮的颜色时,这是一个巨大的胜利。 在您获得 100% 的点击率之前,始终可以运行 A/B 测试。 只需确保您一次只进行一项更改,并且结果具有统计意义。

您可能还喜欢: 10 个漂亮的电子商务网站配色方案。
3. 将菲茨定律应用于人机交互
在设计网页时,您还应该考虑 Fitts 定律。 这条定律是在现代计算机之前创建的,但它仍然可以帮助您获得更高的转化率。
菲茨定律解决了通过将您的手从一个点移到另一个点来击中目标的难易程度。 它指出,目标越小,距离越远,用手就越难准确击中目标。
菲茨定律在网页设计中的重要性,当您考虑鼠标光标需要向您希望访问者交互的肯定按钮(例如“立即购买”按钮)移动多远时,就可以看出这一点。 您希望用户点击的距离越远,按钮越小,他们的准确度就越低。
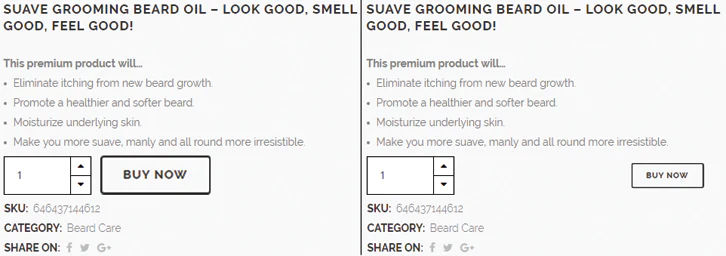
在下面左侧的示例中,您会看到数量下拉菜单和“立即购买”按钮靠得很近,按钮也是主要特征。 在右边的示例中,两个元素之间的距离增加了,按钮(目标)的大小显着减小了。 根据 Fitts 定律,左侧示例的转化率更高。

这个小的设计决定可以在推动更多销售方面发挥重要作用,因为按错按钮和按对按钮一样容易。 如果您的按钮很小,并且正按钮靠近负按钮(例如“返回”或“关闭”),您可以预期在您的界面中会发生这种情况。 理想情况下,您希望它们之间有一个舒适的距离,这样按钮就不会被意外按下。
也可能是各种设备以及它们的握持方式引起的问题,例如轨迹球。 用户可能会错过按钮或链接,如果它位于网页的顶部曲线上,或者如果您使用另一种方法(如飞过页面的弹出菜单)。
在为移动设备创建网页时,考虑 Fitts 定律也很重要。 您希望使所需的按钮易于触及,并将不需要的按钮(例如“取消订阅”)放在不太可能被意外点击的地方。 这两个方向都需要考虑。
您可能还喜欢:如何在滚动条上创建粘性添加到购物车按钮。
4.选择心理
将所有产品放在一个页面上并期望客户做出选择可能很诱人。 如果它以这种方式工作,那将很简单。 不幸的是,这并不容易。
研究表明,当有太多选择时,顾客会拒绝做出决定。 太多的选择会造成“选择瘫痪”,甚至会在做出决定后引起不满,即使它是一个好的决定。 “草总是更绿”这句话似乎有些道理。
与其提供更多,不如提供更少。 这使您的访问者更容易做出选择,并且您会发现会有更多人想要购买。
这意味着您在构建网站时需要保持简单。 确保您没有大量的号召性用语,或者用户需要点击的大量选项和位置。 这只会让他们感到困惑,而不是帮助你卖出更多。 明确您希望访问者做什么,他们将更容易选择。 简而言之,更少的选择意味着更多的销售。

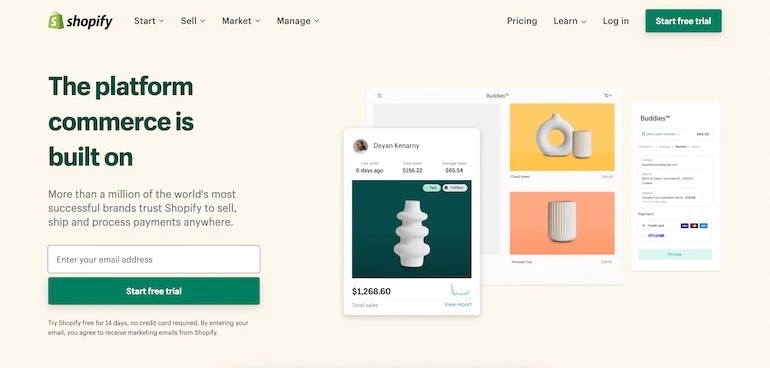
不要吹嘘 Shopify 的喇叭,而是以他们的主页为例。 有几个选项可用,但不是进一步减少它们,而是突出显示了敦促访问者采取的操作,不仅使用颜色,而且在大小和突出方面。

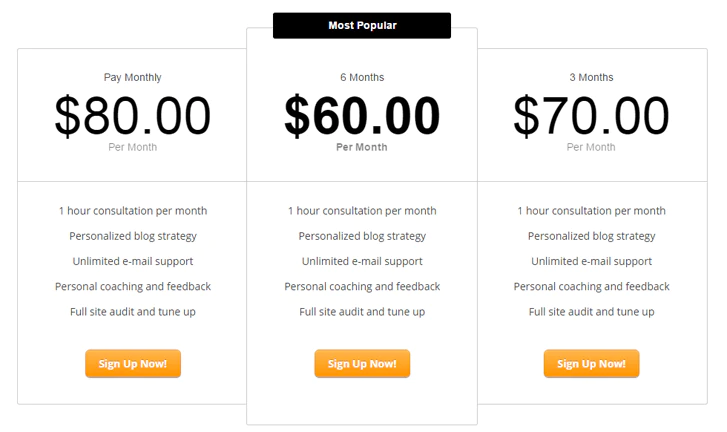
以上是各种定价计划的另一个例子。 可以提供无限的选择,但这使它变得简单,只有三个,最终将产生最大收入的报价是中心舞台。
您可能还喜欢:设计时考虑到用户的上下文。
5. 社会认同会影响客户采取行动
人类天生就相信某些事情,而心理学在其中起着很大的作用。 这被称为认知偏见,我们容易受到一大堆认知偏见的影响。 在试图说服人们购买时,了解这些偏见如何影响网站访问者的行为至关重要。
营销中最普遍的认知偏见之一是社会认同。 社会证明,有时称为信息社会影响,是指个人会认为他人的行为是正确的做法。
当很多人购买了一件产品,喜欢它并分享了这种积极的体验时,这就是产品质量的证明,因此会有更多的人愿意购买。 这是最好的社会证明。 一个人尝试过一种产品并喜欢它的事实,也是另一个人尝试它的一个很好的理由。
有几种方法可以在您的网站上显示社交证明。 您可以提供推荐书,附上快乐买家的照片就更好了。 更有可能相信视频推荐。 您还可以使用社交分享栏显示有多少人在社交媒体上关注您客户的网页或公司。
另一种选择是展示以您的客户或与他们合作的品牌为特色的著名出版物。 所有这些都创造了社会证明,有助于在网站和访问者之间建立信任。 以下是一些社会认同的例子。

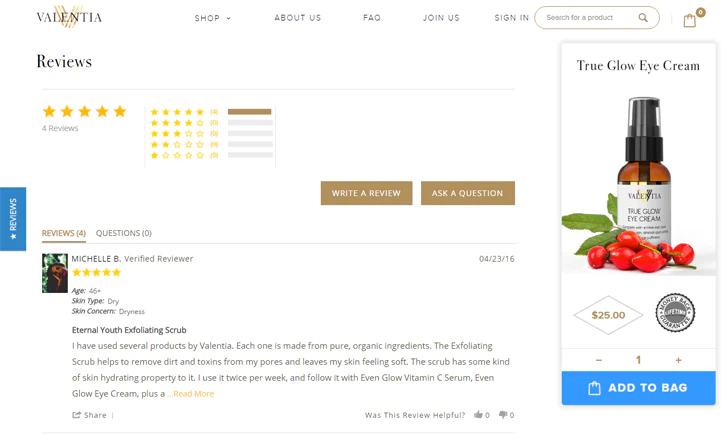
与许多电子商务网站一样,这家 Shopify 商店的每个产品都有一个评论部分,因此您可以看到其他购物者的评分和反馈。 让这些评论特别有效的不仅是用户的形象,还有他们的具体细节,比如年龄和皮肤问题。 这为社会证明增加了一层额外的真实性。

该博客通过与主要品牌合作来运营。 主页上突出显示的是以前的品牌合作伙伴关系,这增加了博主的影响力和可信度。
您可能还喜欢:社会认同:利用客户反馈的 5 种方式。
使用这 5 个心理概念来最大化结果
增加转化率需要一点思考——但通过利用这五个心理概念,您可以增强用户体验和底线。 您的访问者不会知道其中的区别,但您会很高兴花时间将这些概念添加到您的在线商店。
通过 Shopify 合作伙伴计划发展您的业务
无论您是提供网页设计和开发服务,还是想为 Shopify App Store 构建应用程序,Shopify 合作伙伴计划都会助您取得成功。 免费加入并获得收益分享机会、开发人员预览环境和教育资源。
注册
