5 conceptos psicológicos que los diseñadores web deben usar para maximizar las conversiones
Publicado: 2022-07-07Para crear páginas web que realmente marquen la diferencia en términos de conversión, los diseñadores web deben comprender cómo sus diseños pueden motivar a un usuario a tomar acción, en lugar de navegar y rebotar.
Las características sutiles y, a menudo, invisibles pueden desempeñar un papel muy importante para ayudar a los usuarios a llegar a la conclusión deseada. Ahí es donde entra la psicología.
La psicología afecta a todos sin que nos demos cuenta, y esto es increíblemente importante para los diseñadores cuyas páginas web tienen menos de un segundo para causar impacto.
Aquí hay cinco conceptos psicológicos que todo diseñador necesita saber para maximizar los resultados de conversión.
Haz crecer tu negocio con el programa Shopify Partner
Ya sea que ofrezca servicios de diseño y desarrollo web o desee crear aplicaciones para la tienda de aplicaciones de Shopify, el Programa de socios de Shopify lo preparará para el éxito. Únase gratis y acceda a oportunidades de reparto de ingresos, entornos de vista previa para desarrolladores y recursos educativos.
Inscribirse
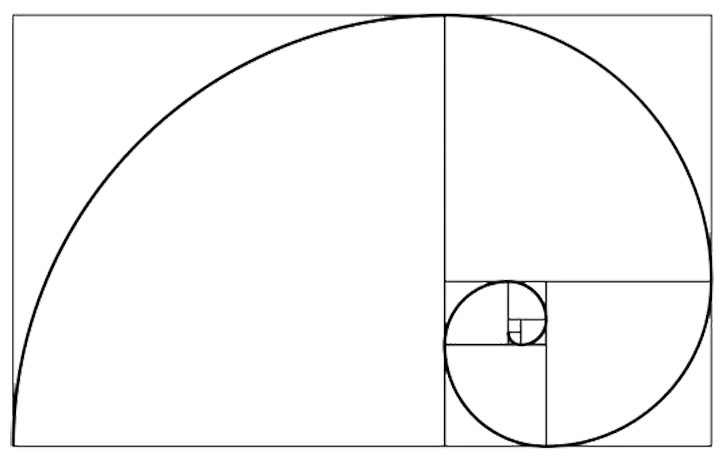
1. La proporción áurea
Para crear hermosas páginas web, debe basarse en principios que involucran mucho más que solo la teoría del color y la fotografía convincente. Si bien no desea omitir estos elementos, hay un concepto aún más importante que puede hacer o deshacer el diseño de su página web, incluso antes de comenzar. Se llama la proporción áurea.
El uso de la proporción áurea como un paso fundamental en el diseño web se basa en el hecho de que a menudo se usa para crear hermosos objetos de arte, incluidas pinturas, arquitectura y música. Se ha reconocido durante milenios (incluso los egipcios pueden haberlo usado al construir las pirámides) como esencial en el arte y el diseño, tanto que también se le ha llamado la "Proporción divina" y la "Proporción divina". Está relacionado con la Secuencia de Fibonacci, que se encuentra naturalmente en conchas marinas, huracanes e incluso en la forma en que las galaxias se mueven en espiral.
La Secuencia de Fibonacci es algo con lo que probablemente te hayas topado sin darte cuenta en la escuela, cuando estabas haciendo esos acertijos de lógica matemática. Esta secuencia particular proviene de sumar los dos últimos números para obtener el siguiente, por ejemplo, 0, 1, 1, 2, 3, 5, 8, 13, 21, 34. Usar los números de Fibonacci como dimensiones de cuadrados y dibujar cuartos de círculo dentro de ellos, terminas con la espiral antes mencionada.

Debe agregar este concepto al diseño de su página web porque es increíblemente atractivo para el ojo humano. Como probablemente sepa, la velocidad de carga de la página es importante para evitar que los visitantes de la página reboten, y la proporción áurea ayuda con esto. Los académicos creen que encontramos atractiva la proporción áurea porque nos hemos adaptado a escanear imágenes más rápido cuando se les ha dado forma con ella.
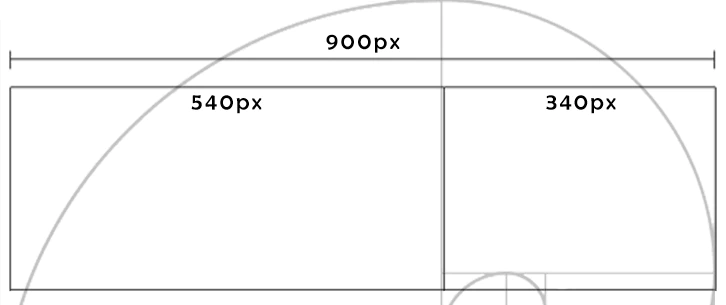
Así es como puede agregar este elemento básico al diseño de su página web. El número de la Proporción Dorada es 1.61. Como ejemplo, si tiene la intención de crear una página web de 900 píxeles de ancho, simplemente divida ese número por 1,61. Eso le dará 559.0. Este número, o 560, le dará el ancho que necesita para su texto en el cuadro principal. Su columna del lado derecho (o izquierdo) será la diferencia de 900 menos 560, lo que equivale a 340. Esta misma proporción también se aplica a los objetos verticales, como la altura de sus gráficos dentro de su encabezado.

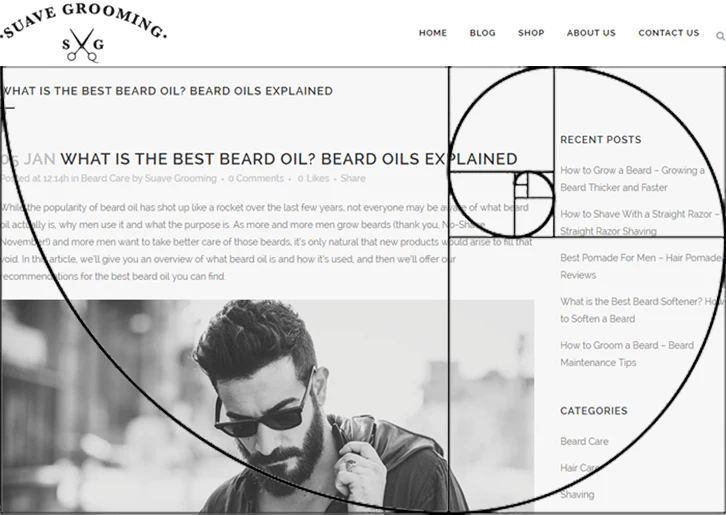
Tal vez no quieras una barra lateral tan ancha. No hay problema, solo use el interior de la espiral para definir dónde comienza su barra lateral, como se ve en el ejemplo a continuación. El efecto general seguirá siendo visualmente atractivo, ya que sigue la proporción áurea.

Otra forma de determinar el tamaño sería diseñar una cuadrícula con nueve cuadrados sobre la página web proyectada. Seguir los cuadrados estará lo suficientemente cerca de crear el impacto que desea. Use una proporción de dos a uno: dos cuadrados para la columna principal y uno para la columna de la derecha. Puede ver esto en muchos sitios web donde el área de contenido es de 600 px y la barra lateral tiene 300 px de ancho.
También te puede interesar: 3 consejos de diseño para reducir la tasa de rebote de tu tienda en línea.
2. La psicología del color
Los colores que elija usar en su diseño web influirán en la forma en que sus visitantes respondan a su sitio y marca. No es aleatorio, y usted no quiere optar por "bonito", sin considerar el impacto que su elección de colores tendrá en los visitantes. Los colores por sí solos pueden ayudar a las personas a comprarte o hacer que se vayan a otro lado.
El color tiene un impacto tan grande que un estudio reveló que las personas a menudo toman la decisión de comprar basándose únicamente en el color. También reveló que la mayoría de las personas toman decisiones de compra en solo 90 segundos. Pensé que había tomado decisiones rápidas, ¡pero resulta que todos lo hacen!
Incluso los nombres de los colores tienen un impacto en las ventas. En la industria cosmética, se dedica mucho esfuerzo a seleccionar nombres para los productos, porque saben cuánto puede afectar esto a su éxito. En un experimento, los participantes recibieron muestras, ya sea con nombres genéricos o nombres "de fantasía". Los nombres de colores sofisticados impactaron significativamente qué tan favorablemente se percibía un color. ¿Prefieres el pintalabios marrón o el de nuez moscada?
Otra investigación demuestra este efecto con respecto a diferentes productos, como crayones y helados. Cuando los mensajes de marketing, como el nombre del sabor o el color de un producto, son inusuales, los compradores buscarán el significado detrás de la desviación, lo que puede conducir a una mejor opinión sobre el producto.
Entonces, ¿cómo deberías usar la psicología del color en tu marketing? Si está creando un sitio web para una nueva marca, los colores evocan diferentes emociones y provocan diversas acciones. Esta tabla de colores es un excelente lugar para comenzar su investigación.
Si está trabajando con una marca establecida, tendrá que ceñirse un poco a la paleta de colores que ya se ha creado. Sin embargo, esto no quiere decir que estos sean siempre los colores que debe usar. La respuesta a qué colores se convierten mejor se reduce a las pruebas A/B. Se trata de encontrar el equilibrio entre lo que encaja con la marca y también lo que convierte bien. No verías a Ferrari con un botón rosa brillante en su sitio web, ¿verdad?
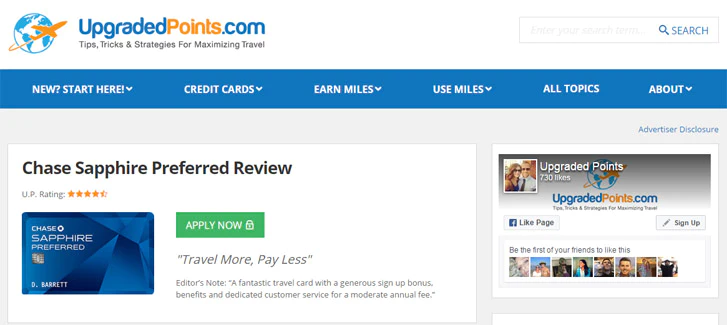
En el siguiente ejemplo, un sitio web de piratería de viajes tiene varias tarjetas que puede solicitar. Originalmente, el botón "Solicitar ahora" era naranja, para que coincidiera con el logotipo. Hicieron una prueba dividida contra un botón verde y el resultado fue un aumento del nueve por ciento en los clics. Es una gran victoria cuando todo lo que se necesitó fue cambiar el color de un botón. Hasta que tenga una tasa de clics del 100 por ciento, siempre habrá una prueba A/B que pueda ejecutar. Solo asegúrese de hacer un solo cambio a la vez, y también de que los resultados sean estadísticamente significativos.

También te puede interesar: 10 hermosos esquemas de color de sitios web de comercio electrónico.
3. Aplicación de la Ley de Fitts a la interacción humano-computadora
También debe tener en cuenta la Ley de Fitt al diseñar una página web. Esta ley se creó antes que las computadoras modernas, pero aún puede ayudarlo a obtener tasas de conversión más altas.
La Ley de Fitts se ocupaba de la facilidad con la que se podía alcanzar un objetivo a distancia, moviendo la mano de un punto a otro. Señaló que cuanto más pequeño es el objetivo y más lejana la distancia, más difícil sería golpear con precisión el objetivo con la mano.
La importancia de la Ley de Fitt en el diseño web se puede ver cuando se considera cuánto se debe mover el cursor del mouse hacia el botón positivo (por ejemplo, el botón "Comprar ahora") con el que desea que su visitante interactúe. Cuanto mayor sea la distancia y más pequeño sea el botón en el que desea que haga clic un usuario, menos precisión tendrá.
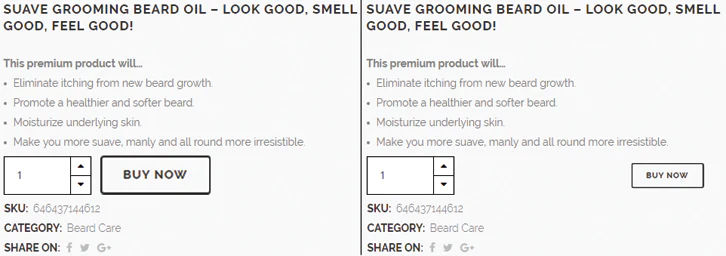
En el siguiente ejemplo a la izquierda, verá que el menú desplegable de cantidad y el botón "Comprar ahora" están juntos, y el botón también es la función dominante. En el ejemplo de la derecha, hay una mayor distancia entre ambos elementos y el botón (el objetivo) se reduce significativamente en tamaño. De acuerdo con la Ley de Fitts, el ejemplo de la izquierda convertiría a una tasa más alta.

Esta pequeña decisión de diseño puede desempeñar un papel importante para generar más ventas, porque es tan fácil presionar el botón equivocado como presionar el botón correcto. Puede esperar que esto suceda en su interfaz si sus botones son pequeños y el botón positivo está cerca del negativo (por ejemplo, "Volver" o "Cerrar"). Idealmente, desea que haya una distancia cómoda entre ellos, para que los botones no se presionen accidentalmente.
También puede haber un problema causado por varios dispositivos y cómo se sostienen, como las bolas de seguimiento. Un usuario puede pasar por alto un botón o enlace, si se coloca en la curva superior de una página web, o si utiliza otro método como menús emergentes que cruzan la página.
También es importante tener en cuenta la Ley de Fitt cuando se crea una página web para un dispositivo móvil. Desea mantener el botón deseado de fácil acceso y mantener el botón no deseado, como "Cancelar suscripción", en un lugar donde sea menos probable que se presione por accidente. Ambas orientaciones deben ser consideradas.
También te puede interesar: Cómo crear un botón fijo Agregar al carrito en el desplazamiento.
4. La psicología de la elección
Puede ser tentador colocar todos sus productos en una página y esperar que los clientes hagan su elección. Sería simple si funcionara de esa manera. Desafortunadamente, no es tan fácil.
Las investigaciones muestran que los clientes se niegan a tomar una decisión cuando hay demasiadas opciones disponibles. Demasiadas opciones pueden crear una "parálisis de elección" e incluso pueden causar insatisfacción una vez que se ha tomado una decisión, incluso si fue buena. Parece haber algo de verdad en la frase "la hierba siempre es más verde".
En lugar de ofrecer más, es mejor ofrecer menos. Esto facilita la elección de tus visitantes y descubrirás que más personas querrán comprar.
Esto significa que debe mantener las cosas simples al crear su sitio web. Asegúrese de no tener una cantidad abrumadora de llamadas a la acción, o muchas opciones y lugares en los que sus usuarios deban hacer clic. Esto solo los confundirá, en lugar de ayudarlo a vender más. Deja claro lo que quieres que haga tu visitante, y le será más fácil elegir. En pocas palabras, menos opciones significa más ventas.

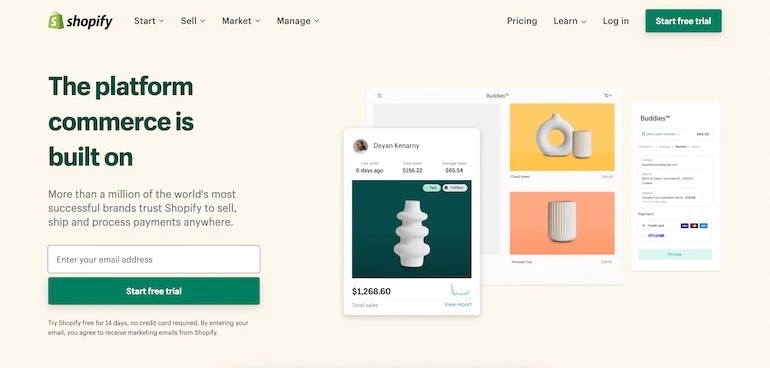
No es por tocar la bocina de Shopify, sino por tomar su página de inicio como un buen ejemplo. Hay algunas opciones disponibles, pero en lugar de reducirlas aún más, se destaca la acción que se insta a los visitantes a realizar, no solo con el uso del color, sino también en tamaño y prominencia.

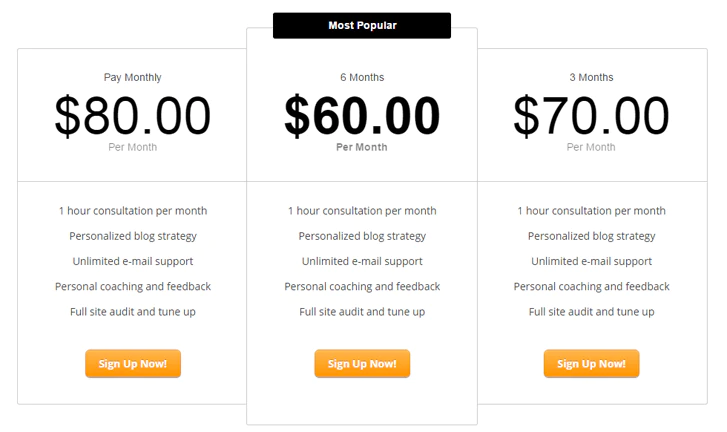
Arriba hay otro ejemplo de varios planes de precios. Hay opciones ilimitadas que se pueden ofrecer, pero esto lo mantiene simple con tres, y la oferta que finalmente generará la mayor cantidad de ingresos es el centro del escenario.
También te puede interesar: Diseñar teniendo en cuenta el contexto del usuario.
5. La prueba social influirá en los clientes para que actúen
Los seres humanos están programados para creer algunas cosas, y la psicología juega un papel importante en eso. Esto se conoce como sesgos cognitivos, y hay una gran cantidad de ellos a los que somos susceptibles. Comprender cómo estos sesgos influyen en el comportamiento de los visitantes de su sitio es esencial cuando se trata de convencer a las personas para que compren.
Uno de los sesgos cognitivos más frecuentes utilizados en marketing es la prueba social. La prueba social, a veces llamada influencia social informativa, es donde las personas asumen que las acciones de los demás son el curso correcto a seguir.
Cuando muchas personas compraron un producto, les gustó y compartieron esa experiencia positiva, es una prueba de la calidad de un producto y, como resultado, más personas están dispuestas a comprar. Esta es la prueba social en su máxima expresión. El hecho de que una persona haya probado un producto y le haya gustado, es una buena razón para que otra también lo pruebe.
Hay varias formas de mostrar pruebas sociales en su sitio web. Puede proporcionar testimonios, e incluir una imagen del comprador feliz es aún mejor. Los testimonios en video tienen aún más probabilidades de ser creídos. También puede mostrar cuántas personas siguen la página web o la empresa de su cliente en las redes sociales con una barra de acciones sociales.
Otra opción es mostrar publicaciones destacadas, que hayan presentado a su cliente, o marcas con las que se hayan asociado. Todo esto crea una prueba social que ayudará a crear confianza entre un sitio web y un visitante. A continuación se presentan algunos ejemplos de prueba social en acción.

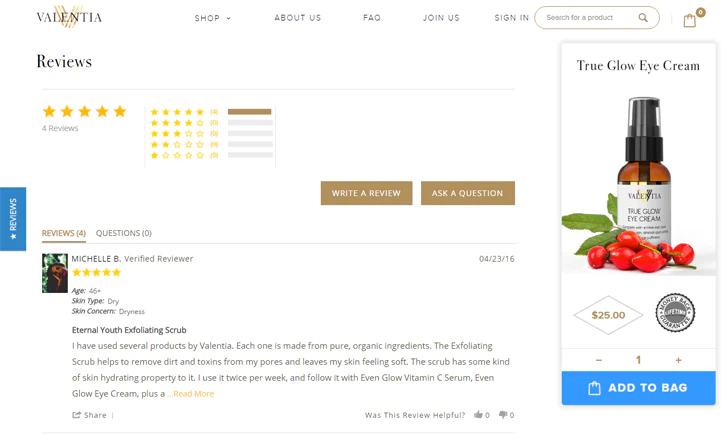
Al igual que muchos sitios web de comercio electrónico, esta tienda Shopify tiene una sección de revisión con cada producto, para que pueda ver las calificaciones y los comentarios de otros compradores. Lo que hace que estas revisiones sean particularmente efectivas no es solo la imagen del usuario, sino también sus detalles específicos, como la edad y las preocupaciones sobre la piel. Esto agrega una capa adicional de autenticidad a la prueba social.

Este blog funciona colaborando con las principales marcas. En la página de inicio, se muestran de manera destacada las asociaciones de marcas anteriores, lo que le da peso y credibilidad al blogger.
También te puede interesar: Prueba social: 5 formas en las que puedes aprovechar los comentarios de los clientes.
Utilice estos 5 conceptos psicológicos para maximizar los resultados
El aumento de las conversiones requerirá un poco de reflexión, pero al aprovechar estos cinco conceptos psicológicos, puede mejorar su experiencia de usuario y su resultado final. Sus visitantes no notarán la diferencia, pero se alegrará de haberse tomado el tiempo de agregar estos conceptos a su tienda en línea.
Haz crecer tu negocio con el programa Shopify Partner
Ya sea que ofrezca servicios de diseño y desarrollo web o desee crear aplicaciones para la tienda de aplicaciones de Shopify, el Programa de socios de Shopify lo preparará para el éxito. Únase gratis y acceda a oportunidades de reparto de ingresos, entornos de vista previa para desarrolladores y recursos educativos.
Inscribirse
