전환을 극대화하기 위해 웹 디자이너가 사용해야 하는 5가지 심리학적 개념
게시 됨: 2022-07-07실제로 전환 측면에서 차이를 만드는 웹 페이지를 만들기 위해 웹 디자이너는 자신의 디자인이 어떻게 사용자가 탐색하고 이동하는 대신 행동을 취하도록 동기를 부여할 수 있는지 이해해야 합니다.
미묘하고 종종 보이지 않는 기능은 사용자가 원하는 결론에 도달하도록 돕는 데 큰 역할을 할 수 있습니다. 심리학이 들어오는 곳입니다.
심리학은 우리가 알지 못하는 사이에 모든 사람에게 영향을 미치며, 이것은 웹 페이지가 영향을 미치는 데 1초도 걸리지 않는 디자이너에게 매우 중요합니다.
다음은 전환 결과를 극대화하기 위해 모든 디자이너가 알아야 할 5가지 심리적 개념입니다.
Shopify 파트너 프로그램으로 비즈니스 성장
웹 디자인 및 개발 서비스를 제공하거나 Shopify 앱 스토어용 앱을 구축하려는 경우 Shopify 파트너 프로그램이 성공을 위한 준비를 해드립니다. 무료로 가입하고 수익 공유 기회, 개발자 미리 보기 환경 및 교육 리소스에 액세스하세요.
가입하기
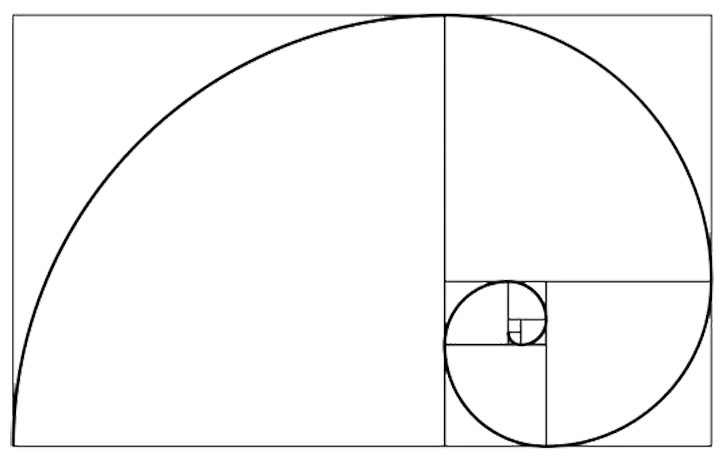
1. 황금 비율
아름다운 웹 페이지를 만들려면 색상 이론과 매력적인 사진 이상의 것을 포함하는 원칙에 의존해야 합니다. 이러한 요소를 생략하고 싶지는 않지만 시작하기도 전에 웹 페이지 디자인을 만들거나 망칠 수 있는 훨씬 더 중요한 개념이 있습니다. 황금비율이라고 합니다.
황금 비율을 웹 디자인의 기본 단계로 사용하는 것은 그림, 건축 및 음악을 포함한 아름다운 예술품을 만드는 데 자주 사용된다는 사실에 기반합니다. 그것은 수천 년 동안(이집트인들도 피라미드를 지을 때 그것을 사용했을 수도 있음) 예술과 디자인에 필수적인 것으로 인식되어 "신성한 비율" 및 "신성한 비율"이라고도 불렸습니다. 그것은 조개껍데기, 허리케인, 심지어 은하가 나선형으로 회전하는 방식에서도 자연적으로 발견되는 피보나치 수열과 관련이 있습니다.
피보나치 수열은 학교에서 수학 논리 퍼즐을 풀 때 우연히 접하게 되는 것입니다. 이 특정 수열은 마지막 두 숫자를 더하여 다음 숫자(예: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34)를 얻는 것입니다. 그들, 당신은 앞서 언급한 나선으로 끝납니다.

인간의 눈에 매우 매력적이기 때문에 이 개념을 웹 페이지 디자인에 추가해야 합니다. 아시다시피 페이지 방문자가 이탈하지 않도록 하려면 페이지 로드 속도가 중요하며 황금 비율이 이에 도움이 됩니다. 학자들은 황금 비율을 사용하여 이미지를 형성했을 때 이미지를 더 빨리 스캔하도록 적응했기 때문에 황금 비율이 매력적이라고 생각합니다.
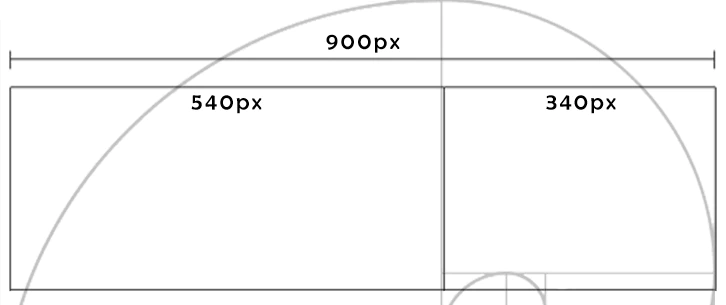
웹 페이지 디자인에 이 기본 요소를 추가하는 방법은 다음과 같습니다. 황금 비율의 숫자는 1.61입니다. 예를 들어 너비가 900픽셀인 웹 페이지를 만들려는 경우 해당 숫자를 1.61로 나누면 됩니다. 그것은 당신에게 559.0을 줄 것입니다. 이 숫자 또는 560은 기본 상자의 텍스트에 필요한 너비를 제공합니다. 오른쪽 열(또는 왼쪽)은 900에서 560을 빼서 340과 같습니다. 이 비율은 머리글 내의 그래픽 높이와 같은 세로 개체에도 적용됩니다.

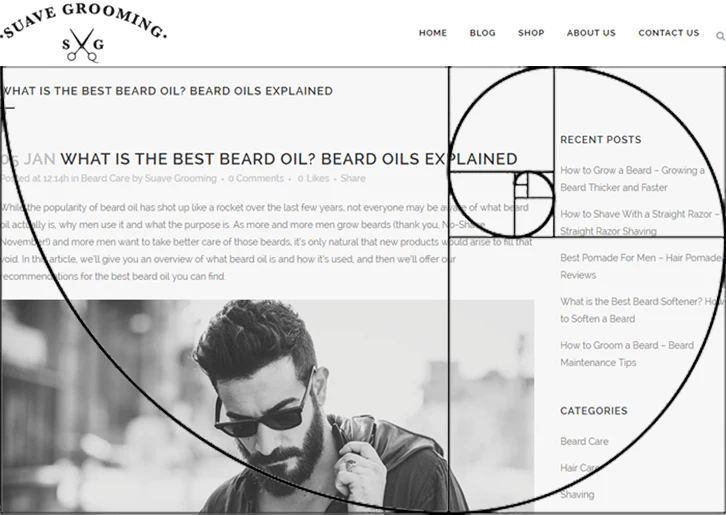
아마도 당신은 그렇게 넓은 사이드바를 원하지 않을 것입니다. 아래 예에서 볼 수 있듯이 나선형 내부를 사용하여 사이드바가 시작되는 위치를 정의하면 됩니다. 황금 비율을 따르기 때문에 전반적인 효과는 여전히 시각적으로 매력적입니다.

크기를 결정하는 또 다른 방법은 투사된 웹 페이지 위에 9개의 정사각형이 있는 그리드를 배치하는 것입니다. 사각형을 따라가면 원하는 효과를 낼 수 있을 만큼 가까워집니다. 2대 1 비율을 사용합니다. 기본 열에 2개의 사각형, 오른쪽 열에 1개를 사용합니다. 콘텐츠 영역이 600px이고 사이드바의 너비가 300px인 많은 웹사이트에서 이를 볼 수 있습니다.
온라인 상점의 이탈률을 줄이기 위한 3가지 디자인 팁 도 좋아할 수 있습니다 .
2. 색채의 심리학
웹 디자인에 사용하기로 선택한 색상은 방문자가 사이트 및 브랜드에 반응하는 방식에 영향을 미칩니다. 무작위가 아니며 색상 선택이 방문자에게 미치는 영향을 고려하지 않고 "예쁜" 색상으로 가고 싶지 않습니다. 색상만으로도 사람들이 귀하로부터 구매하는 데 도움이 되거나 다른 곳으로 이동할 수 있습니다.
색상은 매우 큰 영향을 미치므로 한 연구에 따르면 사람들은 종종 색상만으로 구매 결정을 내립니다. 또한 대부분의 사람들이 단 90초 이내에 구매 결정을 내리는 것으로 나타났습니다. 나는 내가 즉석에서 결정을 내린 줄 알았는데, 알고 보니 모두가 그랬다!
색상 이름도 매출에 영향을 미칩니다. 화장품 업계에서는 제품의 이름이 제품의 성공에 얼마나 영향을 미칠 수 있는지 알기 때문에 제품 이름을 선택하는 데 많은 노력을 기울입니다. 한 실험에서 참가자들은 일반 이름 또는 "멋진" 이름이 있는 견본을 받았습니다. 멋진 색상 이름은 색상이 얼마나 호의적으로 인식되는지에 상당한 영향을 미쳤습니다. 갈색 립스틱이나 육두구 립스틱 중 무엇을 원하십니까?
다른 연구에서는 크레용 및 아이스크림과 같은 다른 제품과 관련하여 이러한 효과를 보여줍니다. 제품 이름이나 색상과 같은 마케팅 메시지가 일반적이지 않을 때 쇼핑객은 편차 뒤에 숨겨진 의미를 찾게 되고 이는 제품에 대한 더 나은 의견으로 이어질 수 있습니다.
그렇다면 마케팅에서 색상 심리학을 어떻게 사용해야 할까요? 새로운 브랜드의 웹사이트를 만드는 경우 색상은 다양한 감정을 불러일으키고 다양한 행동을 유발합니다. 이 색상 차트는 조사를 시작하기에 좋은 장소입니다.
기존 브랜드와 작업하는 경우 이미 생성된 색상 팔레트를 어느 정도 고수해야 합니다. 그러나 이것이 항상 사용해야 하는 색상이라고 말하는 것은 아닙니다. 어떤 색상이 가장 잘 변환되는지에 대한 해답은 A/B 테스트로 귀결됩니다. 브랜드에 맞는 것과 잘 전환되는 것 사이의 균형을 찾는 것입니다. 웹사이트에 밝은 분홍색 버튼이 있는 페라리를 볼 수는 없겠죠?
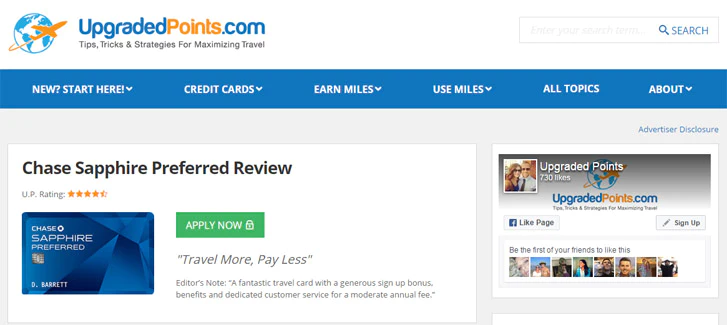
아래 예에서 여행 해킹 웹사이트에는 신청할 수 있는 다양한 카드가 있습니다. 원래 "지금 적용" 버튼은 로고와 일치하도록 주황색이었습니다. 녹색 버튼에 대해 분할 테스트를 실행한 결과 클릭률이 9% 증가했습니다. 버튼의 색상만 변경하면 큰 성공을 거둘 수 있습니다. 클릭률이 100%가 될 때까지 실행할 수 있는 A/B 테스트가 항상 있을 것입니다. 한 번에 한 가지만 변경하고 결과가 통계적으로 유의미한지 확인하십시오.

당신은 또한 좋아할지도 모릅니다: 10가지 아름다운 전자 상거래 웹사이트 색 구성표.
3. 인간-컴퓨터 상호작용에 피츠의 법칙 적용
또한 웹 페이지를 디자인할 때 피츠의 법칙을 고려해야 합니다. 이 법칙은 최신 컴퓨터 이전에 만들어졌지만 여전히 더 높은 전환율을 얻는 데 도움이 될 수 있습니다.
피츠의 법칙은 손을 한 지점에서 다른 지점으로 이동하여 원거리에서 표적을 쉽게 맞출 수 있다는 점을 다루었습니다. 목표물이 작고 거리가 멀수록 손으로 목표물을 정확하게 맞추는 것이 더 어렵다는 점에 주목했습니다.
웹 디자인에서 피츠의 법칙의 중요성은 마우스 커서가 방문자가 상호 작용하기를 원하는 긍정적인 버튼(예: "지금 구매" 버튼)을 향해 얼마나 멀리 이동해야 하는지 고려할 때 알 수 있습니다. 거리가 멀어지고 사용자가 클릭하기를 원하는 버튼이 작을수록 정확도가 떨어집니다.
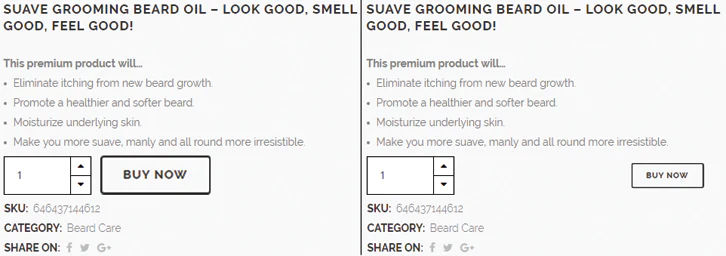
아래 왼쪽 예에서 수량 드롭다운과 "지금 구매" 버튼이 서로 가깝고 버튼도 주요 기능임을 알 수 있습니다. 오른쪽 예에서는 두 요소 사이의 거리가 증가하고 버튼(대상)의 크기가 크게 줄어듭니다. Fitts의 법칙에 따르면 왼쪽의 예는 더 높은 비율로 변환됩니다.

올바른 버튼을 누르는 것만큼이나 잘못된 버튼을 누르는 것도 쉽기 때문에 이 작은 디자인 결정은 더 많은 판매를 촉진하는 데 중요한 역할을 할 수 있습니다. 버튼이 작고 긍정적인 버튼이 부정적인 버튼에 가깝다면(예: "돌아가기" 또는 "닫기") 인터페이스에서 이런 일이 발생할 것으로 예상할 수 있습니다. 이상적으로는 버튼이 실수로 눌리지 않도록 그들 사이에 편안한 거리가 있어야 합니다.
트랙볼과 같이 다양한 장치와 장치를 잡는 방법으로 인해 발생하는 문제도 있을 수 있습니다. 버튼이나 링크가 웹 페이지의 상단 곡선에 있거나 페이지를 가로지르는 팝업 메뉴와 같은 다른 방법을 사용하는 경우 사용자가 버튼이나 링크를 놓칠 수 있습니다.
모바일 장치용 웹 페이지를 만들 때 피츠의 법칙을 고려하는 것도 중요합니다. 원하는 버튼은 손이 닿기 쉽게 유지하고 "구독 취소"와 같은 원하지 않는 버튼은 실수로 눌릴 가능성이 적은 위치에 유지하려고 합니다. 두 가지 방향을 모두 고려해야 합니다.
당신은 또한 좋아할 수도 있습니다 : 스크롤시 장바구니에 스티커 추가 버튼을 만드는 방법.
4. 선택의 심리학
모든 제품을 한 페이지에 던지고 고객이 선택하기를 기대하는 것은 유혹적일 수 있습니다. 그런 식으로 작동하면 간단합니다. 불행히도 그렇게 쉬운 일이 아닙니다.
연구에 따르면 고객은 선택할 수 있는 항목이 너무 많으면 결정을 내리기를 거부합니다. 너무 많은 선택은 "선택 마비"를 일으킬 수 있으며, 좋은 결정이더라도 일단 결정이 내려지면 불만을 유발할 수 있습니다. "잔디는 항상 더 푸르다"라는 문구에는 어느 정도 진실이 있는 것 같습니다.
더 많이 제공하는 것보다 적게 제공하는 것이 좋습니다. 이렇게 하면 방문자가 더 쉽게 선택할 수 있으며 더 많은 사람들이 구매를 원할 것입니다.
즉, 웹사이트를 구축할 때 간단하게 유지해야 합니다. 클릭 유도문안이 너무 많거나 사용자가 클릭해야 하는 옵션과 위치가 너무 많지 않은지 확인하세요. 이것은 당신이 더 많이 판매하는 데 도움이 되기보다는 그들을 혼란스럽게 할 것입니다. 방문자가 원하는 것을 명확하게 하면 방문자가 선택하기가 더 쉬울 것입니다. 간단히 말해서 선택의 폭이 적다는 것은 더 많은 매출을 의미합니다.

Shopify의 경적을 울리지 말고 그들의 홈페이지를 좋은 예로 삼으십시오. 사용할 수 있는 몇 가지 옵션이 있지만 더 이상 줄이지 않고 방문자가 취해야 할 조치를 색상 사용뿐만 아니라 크기와 눈에 띄게 강조합니다.

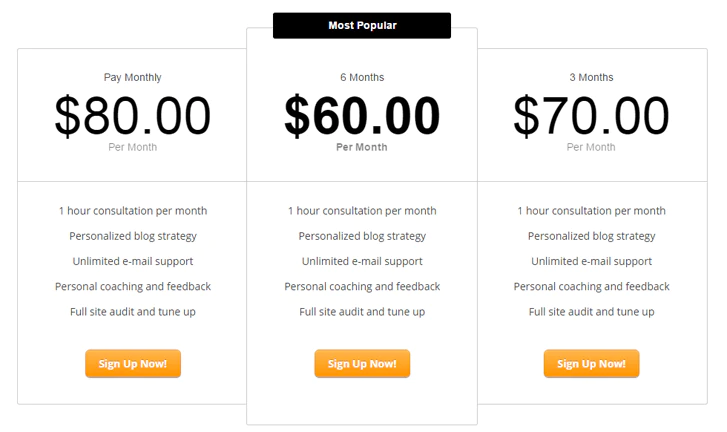
위는 다양한 가격 계획의 또 다른 예입니다. 제공할 수 있는 무제한 옵션이 있지만 이렇게 하면 3개로 간단하게 유지되며 궁극적으로 가장 많은 수익을 창출할 제안이 중심 단계입니다.
또한 다음을 좋아할 수도 있습니다. 사용자의 컨텍스트를 염두에 두고 디자인하기.
5. 사회적 증거는 고객의 행동에 영향을 미칠 것입니다.
인간은 어떤 것을 믿도록 고정 배선되어 있으며 심리학이 거기에서 큰 역할을 합니다. 이것은 인지 편향으로 알려져 있으며, 우리가 영향을 받기 쉬운 많은 편향이 있습니다. 이러한 편향이 사이트 방문자의 행동에 어떤 영향을 미치는지 이해하는 것은 사람들이 구매하도록 설득할 때 필수적입니다.
마케팅에서 가장 널리 사용되는 인지 편향 중 하나는 사회적 증거입니다. 때로 정보적 사회적 영향이라고 하는 사회적 증거는 개인이 다른 사람의 행동이 취해야 할 올바른 과정이라고 가정하는 것입니다.
많은 사람들이 제품을 구매하고, 좋아하고, 긍정적인 경험을 공유할 때, 그것은 제품의 품질에 대한 증거이며, 결과적으로 더 많은 사람들이 구매하게 됩니다. 이것은 최고의 사회적 증거입니다. 한 사람이 제품을 사용해보고 마음에 들었다는 사실은 다른 사람도 제품을 사용해볼 좋은 이유가 됩니다.
웹사이트에 사회적 증거를 보여주는 방법에는 여러 가지가 있습니다. 평가를 제공할 수 있으며 행복한 구매자의 사진을 포함하는 것이 훨씬 좋습니다. 비디오 평가는 훨씬 더 믿을 수 있습니다. 또한 소셜 공유 막대를 사용하여 소셜 미디어에서 고객의 웹 페이지 또는 회사를 팔로우하는 사람 수를 표시할 수 있습니다.
또 다른 옵션은 고객 또는 고객이 파트너 관계를 맺은 브랜드를 소개한 저명한 간행물을 표시하는 것입니다. 이 모든 것이 웹사이트와 방문자 사이에 신뢰를 형성하는 데 도움이 되는 사회적 증거를 생성합니다. 다음은 사회적 증거의 몇 가지 예입니다.

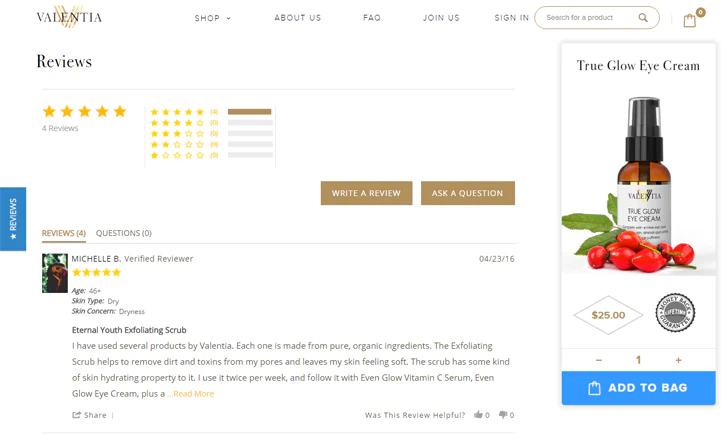
많은 전자상거래 웹사이트와 마찬가지로 이 Shopify 스토어에는 각 제품에 대한 리뷰 섹션이 있으므로 다른 쇼핑객의 평가와 피드백을 볼 수 있습니다. 이러한 리뷰를 특히 효과적으로 만드는 것은 사용자의 이미지뿐만 아니라 연령 및 피부 문제와 같은 구체적인 세부 사항입니다. 이것은 사회적 증거에 추가 진정성을 추가합니다.

이 블로그는 주요 브랜드와 협업하여 운영됩니다. 홈페이지에 눈에 띄게 표시되는 이전 브랜드 파트너십은 블로거에게 무게와 신뢰성을 부여합니다.
소셜 증명 : 고객 피드백을 활용할 수 있는 5가지 방법.
이 5가지 심리적 개념을 사용하여 결과를 극대화하세요.
전환율을 높이려면 약간의 생각이 필요하지만 이러한 5가지 심리적 개념을 활용하면 사용자 경험과 수익을 향상시킬 수 있습니다. 방문자는 그 차이를 알지 못하지만 이러한 개념을 온라인 상점에 추가하는 데 시간을 할애한 것을 기쁘게 생각합니다.
Shopify 파트너 프로그램으로 비즈니스 성장
웹 디자인 및 개발 서비스를 제공하거나 Shopify 앱 스토어용 앱을 구축하려는 경우 Shopify 파트너 프로그램이 성공을 위한 준비를 해드립니다. 무료로 가입하고 수익 공유 기회, 개발자 미리 보기 환경 및 교육 리소스에 액세스하세요.
가입하기
