5 psychologicznych koncepcji, których powinni używać projektanci stron internetowych, aby zmaksymalizować liczbę konwersji
Opublikowany: 2022-07-07Aby tworzyć strony internetowe, które faktycznie mają wpływ na konwersję, projektanci stron internetowych muszą zrozumieć, w jaki sposób ich projekty mogą motywować użytkownika do działania, zamiast przeglądania i odrzucania.
Subtelne i często niewidoczne funkcje mogą odgrywać ogromną rolę w pomaganiu użytkownikom w dochodzeniu do pożądanych wniosków. I tu wkracza psychologia.
Psychologia wpływa na wszystkich bez naszej wiedzy, a jest to niezwykle ważne dla projektantów, których strony internetowe mają mniej niż sekundę, aby wywrzeć wpływ.
Oto pięć koncepcji psychologicznych, które każdy projektant musi znać, aby zmaksymalizować wyniki konwersji.
Rozwijaj swoją firmę dzięki programowi partnerskiemu Shopify
Niezależnie od tego, czy oferujesz usługi projektowania i tworzenia stron internetowych, czy też chcesz tworzyć aplikacje dla Shopify App Store, program partnerski Shopify zapewni Ci sukces. Dołącz bezpłatnie i uzyskaj dostęp do możliwości dzielenia się przychodami, środowisk podglądu dla programistów i zasobów edukacyjnych.
Zapisz się
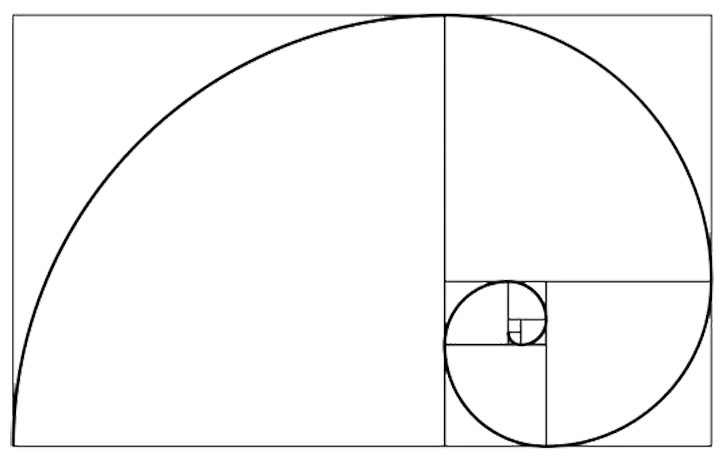
1. Złota proporcja
Aby tworzyć piękne strony internetowe, musisz polegać na zasadach, które obejmują znacznie więcej niż tylko teorię kolorów i atrakcyjne zdjęcia. Chociaż nie chcesz pominąć tych elementów, istnieje jeszcze ważniejsza koncepcja, która może zmienić lub zepsuć projekt Twojej strony internetowej, zanim jeszcze zaczniesz. Nazywa się to Złotym Podziałem.
Używanie złotego podziału jako podstawowego kroku w projektowaniu stron internetowych opiera się na fakcie, że jest on często używany do tworzenia pięknych dzieł sztuki, w tym obrazów, architektury i muzyki. Od tysiącleci był uznawany (być może nawet Egipcjanie używali go podczas budowy piramid) jako niezbędny w sztuce i projektowaniu, do tego stopnia, że nazywano go również „Boskim współczynnikiem” i „Boskim proporcją”. Jest to związane z ciągiem Fibonacciego, który naturalnie występuje w muszlach morskich, huraganach, a nawet w spirali galaktyk.
Ciąg Fibonacciego to coś, z czym prawdopodobnie przypadkowo zetknąłeś się w szkole, kiedy rozwiązywałeś matematyczne zagadki logiczne. Ta szczególna sekwencja wynika z dodania dwóch ostatnich liczb w celu uzyskania następnej, np. 0, 1, 1, 2, 3, 5, 8, 13, 21, 34. Używanie liczb Fibonacciego jako wymiarów kwadratów i rysowanie ćwierćokręgów w nich, skończysz ze wspomnianą spiralą.

Musisz dodać tę koncepcję do projektu swojej strony internetowej, ponieważ jest ona niezwykle atrakcyjna dla ludzkiego oka. Jak zapewne wiesz, szybkość ładowania strony jest ważna, aby uniemożliwić odwiedzającym stronę odbijanie się, a złoty podział pomaga w tym. Naukowcy uważają, że złoty podział jest dla nas atrakcyjny, ponieważ przystosowaliśmy się do szybszego skanowania obrazów, gdy zostały one ukształtowane za jego pomocą.
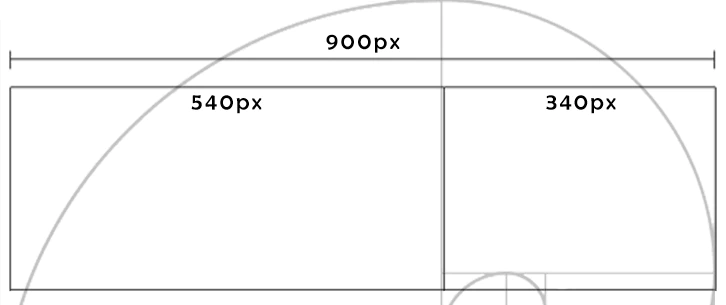
Oto jak możesz dodać ten podstawowy element do projektu swojej strony internetowej. Liczba złotego podziału to 1,61. Na przykład, jeśli zamierzasz utworzyć stronę internetową o szerokości 900 pikseli, po prostu podziel tę liczbę przez 1,61. To da ci 559,0. Ta liczba, czyli 560, zapewni szerokość tekstu w głównym polu. Twoja kolumna po prawej stronie (lub po lewej) będzie różnicą 900 minus 560, co równa się 340. Ten sam stosunek dotyczy również obiektów pionowych, takich jak wysokość grafiki w nagłówku.

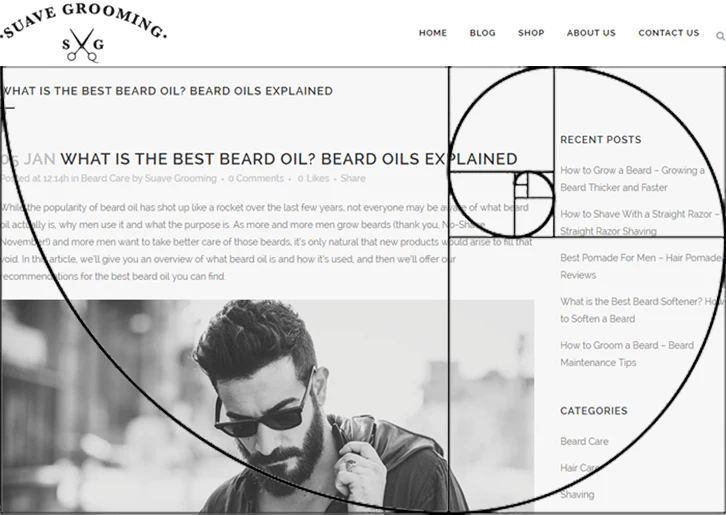
Być może nie chcesz tak szerokiego paska bocznego. Nie ma problemu, po prostu użyj wnętrza spirali, aby określić, gdzie zaczyna się pasek boczny, jak pokazano w poniższym przykładzie. Ogólny efekt nadal będzie atrakcyjny wizualnie, ponieważ jest zgodny ze złotym podziałem.

Innym sposobem określenia rozmiaru byłoby rozłożenie siatki z dziewięcioma kwadratami na wyświetlanej stronie internetowej. Podążanie za kwadratami będzie wystarczająco blisko, aby uzyskać pożądany efekt. Użyj stosunku dwa do jednego: dwa kwadraty w głównej kolumnie i jeden w prawej kolumnie. Możesz to zobaczyć na wielu stronach internetowych, gdzie obszar zawartości wynosi 600 pikseli, a pasek boczny ma szerokość 300 pikseli.
Mogą Cię również zainteresować: 3 wskazówki dotyczące projektowania, jak zmniejszyć współczynnik odrzuceń w sklepie internetowym.
2. Psychologia koloru
Kolory, które wybierzesz do projektowania stron internetowych, będą miały wpływ na to, jak użytkownicy zareagują na Twoją witrynę i markę. To nie jest przypadkowe i nie chcesz iść na „ładne”, bez uwzględnienia wpływu, jaki Twój wybór kolorów będzie miał na odwiedzających. Same kolory mogą albo pomóc ludziom kupować od Ciebie, albo sprawić, że pójdą gdzie indziej.
Kolor ma tak duży wpływ, że jedno z badań wykazało, że ludzie często podejmują decyzję o zakupie na podstawie samego koloru. Okazało się również, że większość ludzi podejmuje decyzje zakupowe w ciągu zaledwie 90 sekund. Myślałem, że podejmowałem błyskawiczne decyzje, ale okazuje się, że wszyscy tak robią!
Nawet nazwy kolorów mają wpływ na sprzedaż. W branży kosmetycznej wiele wysiłku wkłada się w dobór nazw dla produktów, bo wiedzą, jak bardzo może to wpłynąć na jej sukces. W eksperymencie uczestnicy otrzymali próbki z nazwami rodzajowymi lub „fantazyjnymi”. Fantazyjne nazwy kolorów znacząco wpłynęły na to, jak korzystnie kolor był postrzegany. Wolisz brązową szminkę czy gałkę muszkatołową?
Inne badania wykazują ten efekt w odniesieniu do różnych produktów, takich jak kredki i lody. Kiedy komunikaty marketingowe, takie jak nazwa smaku lub koloru produktu, są nietypowe, kupujący będą szukać znaczenia odchylenia, co może prowadzić do lepszej opinii o produkcie.
Jak zatem wykorzystać psychologię koloru w swoim marketingu? Jeśli tworzysz stronę internetową dla nowej marki, kolory wywołują różne emocje i pobudzają różne działania. Ta karta kolorów jest doskonałym miejscem do rozpoczęcia badań.
Jeśli pracujesz z uznaną marką, będziesz musiał trzymać się nieco palety kolorów, która została już stworzona. Nie oznacza to jednak, że zawsze należy używać tych kolorów. Odpowiedź na to, które kolory najlepiej konwertują, sprowadza się do testów A/B. Chodzi o znalezienie równowagi między tym, co pasuje do marki, a tym, co dobrze konwertuje. Nie widziałbyś Ferrari z jasnoróżowym przyciskiem na swojej stronie internetowej, prawda?
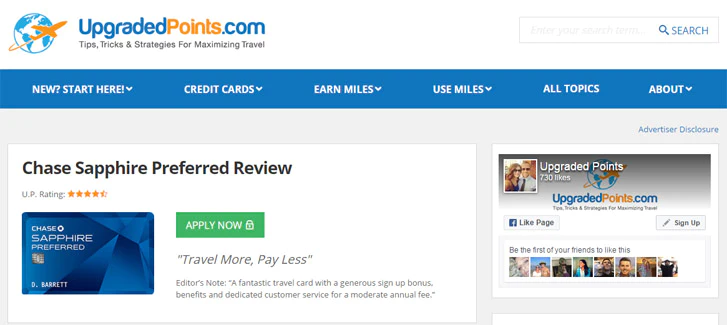
W poniższym przykładzie witryna hakerska dla podróżujących zawiera różne karty, o które można się ubiegać. Pierwotnie przycisk „Aplikuj teraz” był pomarańczowy, aby pasował do logo. Przeprowadzili test porównawczy z zielonym przyciskiem, a wynikiem był dziewięcioprocentowy wzrost liczby kliknięć. To ogromna wygrana, gdy wystarczyło zmienić kolor przycisku. Dopóki nie osiągniesz 100-procentowego współczynnika klikalności, zawsze możesz przeprowadzić test A/B. Tylko upewnij się, że wprowadzasz tylko jedną zmianę na raz, a także, że wyniki są statystycznie istotne.

Może ci się spodobać również: 10 pięknych schematów kolorów witryn e-commerce.
3. Zastosowanie prawa Fittsa do interakcji człowiek-komputer
Podczas projektowania strony internetowej należy również wziąć pod uwagę prawo Fittsa. To prawo zostało stworzone przed nowoczesnymi komputerami, ale nadal może pomóc w uzyskaniu wyższych współczynników konwersji.
Prawo Fittsa dotyczyło łatwości, z jaką można było trafić w cel na odległość, przesuwając rękę z jednego punktu do drugiego. Zauważono, że im mniejszy cel i większa odległość, tym trudniej byłoby dokładnie trafić w cel ręką.
Znaczenie prawa Fittsa w projektowaniu stron internetowych można dostrzec, zastanawiając się, jak daleko należy przesunąć kursor myszy w kierunku pozytywnego przycisku (np. przycisku „Kup teraz”), z którym użytkownik ma wejść w interakcję. Im większa odległość i im mniejszy przycisk, który ma kliknąć użytkownik, tym mniejsza będzie jego dokładność.
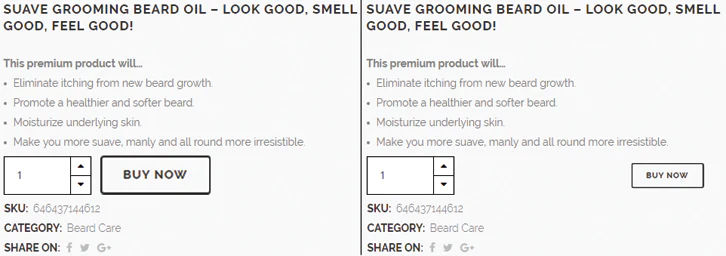
W poniższym przykładzie po lewej stronie zobaczysz, że lista rozwijana ilości i przycisk „Kup teraz” znajdują się blisko siebie, a przycisk jest również cechą dominującą. W przykładzie po prawej stronie zwiększa się odległość między obydwoma elementami, a przycisk (cel) jest znacznie zmniejszony. Zgodnie z prawem Fittsa, przykład po lewej stronie przekształciłby się po wyższym kursie.

Ta niewielka decyzja projektowa może odegrać ważną rolę w zwiększeniu sprzedaży, ponieważ naciśnięcie niewłaściwego przycisku jest równie łatwe, jak naciśnięcie odpowiedniego. Możesz spodziewać się tego w interfejsie, jeśli przyciski są małe, a przycisk dodatni znajduje się blisko przycisku ujemnego (np. „Wróć” lub „Zamknij”). Idealnie byłoby, gdyby między nimi była wygodna odległość, aby przyciski nie były przypadkowo uderzane.
Może również występować problem spowodowany różnymi urządzeniami i sposobem ich trzymania, na przykład trackballami. Użytkownik może przegapić przycisk lub link, jeśli jest umieszczony na górnej krzywej strony internetowej lub jeśli używasz innej metody, takiej jak wyskakujące menu, które przesuwają się po stronie.
Podczas tworzenia strony internetowej na urządzenie mobilne należy również wziąć pod uwagę prawo Fittsa. Chcesz, aby żądany przycisk był łatwo dostępny, a niepożądany przycisk, taki jak „Anuluj subskrypcję”, znajdował się w miejscu, w którym prawdopodobieństwo przypadkowego naciśnięcia jest mniejsze. Należy wziąć pod uwagę obie orientacje.
Może ci się również spodobać: Jak utworzyć przyklejony przycisk Dodaj do koszyka na przewijaniu.
4. Psychologia wyboru
Może być kuszące umieszczenie wszystkich produktów na jednej stronie i oczekiwanie, że klienci dokonają wyboru. Byłoby to proste, gdyby tak działało. Niestety, nie jest to takie łatwe.
Badania pokazują, że klienci odmawiają podjęcia decyzji, gdy dostępnych jest zbyt wiele opcji. Zbyt duży wybór może spowodować „paraliż wyboru”, a nawet wywołać niezadowolenie po podjęciu decyzji, nawet jeśli była ona dobra. Wydaje się, że jest trochę prawdy w powiedzeniu „trawa jest zawsze bardziej zielona”.
Zamiast oferować więcej, lepiej oferować mniej. Ułatwi to wybór odwiedzającym, a odkryjesz, że więcej osób będzie chciało dokonać zakupu.
Oznacza to, że musisz zachować prostotę podczas tworzenia witryny. Upewnij się, że nie masz przytłaczającej liczby wezwań do działania ani wielu opcji i miejsc, które Twoi użytkownicy muszą kliknąć. To tylko ich zdezorientuje, zamiast pomóc Ci sprzedawać więcej. Wyjaśnij, co chcesz, aby odwiedzający zrobił, a łatwiej będzie im wybrać. Mówiąc najprościej, mniejszy wybór oznacza większą sprzedaż.

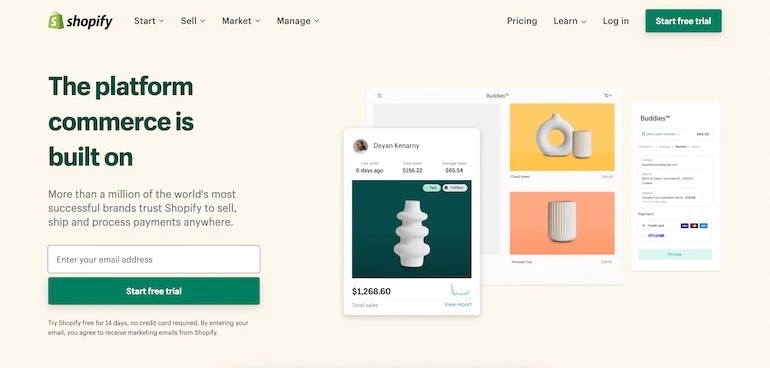
Nie trąbić klaksonem Shopify, ale weź ich stronę główną jako dobry przykład. Dostępnych jest kilka opcji, ale zamiast ich dalszego ograniczania, działania, do których wykonania zachęcani są odwiedzający, są wyróżnione nie tylko kolorem, ale także rozmiarem i wyeksponowaniem.

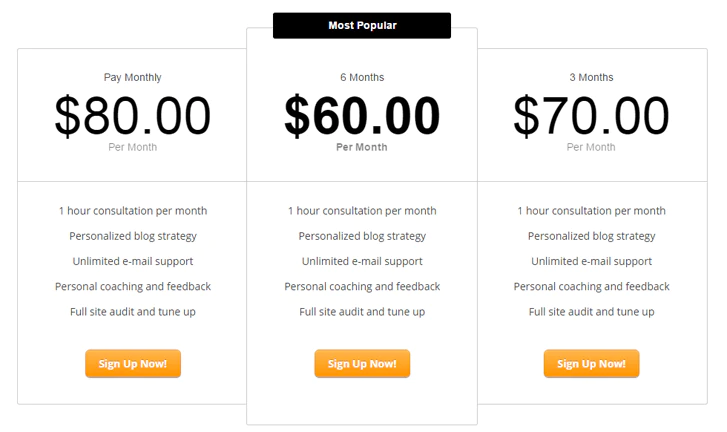
Powyżej znajduje się kolejny przykład różnych planów cenowych. Istnieje nieograniczona liczba opcji, które można zaoferować, ale to upraszcza trzy, a oferta, która ostatecznie wygeneruje największe przychody, jest na pierwszym miejscu.
Może Cię również zainteresować: Projektowanie z uwzględnieniem kontekstu użytkownika.
5. Społeczny dowód słuszności wpłynie na klientów do działania
Ludzie są zaprogramowani, aby wierzyć w pewne rzeczy, a psychologia odgrywa w tym dużą rolę. Nazywa się to zniekształceniami poznawczymi i jest ich całe mnóstwo, na które jesteśmy podatni. Zrozumienie, w jaki sposób te uprzedzenia wpływają na zachowanie odwiedzających witrynę, jest niezbędne, gdy próbujesz przekonać ludzi do zakupu.
Jednym z najbardziej rozpowszechnionych błędów poznawczych stosowanych w marketingu jest społeczny dowód słuszności. Dowód społeczny, czasami nazywany informacyjnym wpływem społecznym, polega na tym, że jednostki zakładają, że działania innych są właściwym kierunkiem.
Kiedy wiele osób kupiło produkt, polubiło go i podzieliło się tym pozytywnym doświadczeniem, jest to dowód jakości produktu, w wyniku czego więcej osób jest skłonnych do zakupu. To społeczny dowód słuszności w najlepszym wydaniu. Fakt, że jedna osoba spróbowała produktu i mu się spodobał, jest dobrym powodem, aby spróbować go również inna osoba.
Istnieje kilka sposobów na pokazanie społecznego dowodu słuszności w Twojej witrynie. Możesz przedstawić referencje, a zdjęcie szczęśliwego nabywcy jest jeszcze lepsze. Jeszcze bardziej prawdopodobne jest, że uwierzą w relacje wideo. Możesz również pokazać, ile osób obserwuje stronę internetową lub firmę Twojego klienta w mediach społecznościowych za pomocą paska udostępniania społecznościowego.
Inną opcją jest pokazanie wybitnych publikacji, w których pojawił się Twój klient lub marki, z którymi współpracuje. Wszystko to tworzy społeczny dowód słuszności, który pomoże zbudować zaufanie między witryną a odwiedzającym. Poniżej znajduje się kilka przykładów społecznego dowodu słuszności w działaniu.

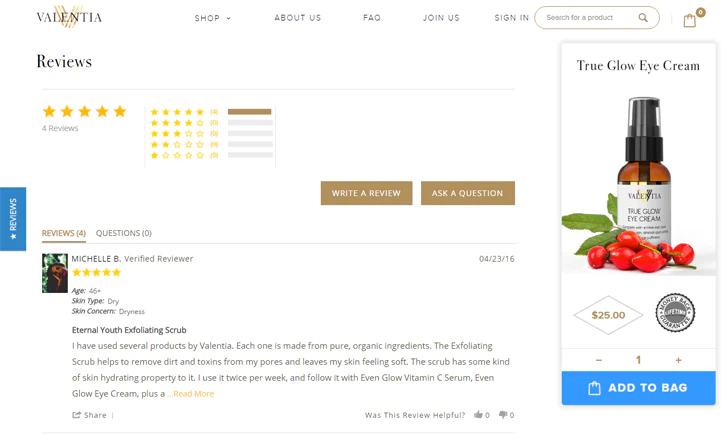
Podobnie jak wiele witryn e-commerce, ten sklep Shopify zawiera sekcję recenzji z każdym produktem, dzięki czemu możesz zobaczyć oceny i opinie innych kupujących. To, co sprawia, że te recenzje są szczególnie skuteczne, to nie tylko wizerunek użytkownika, ale także jego szczegółowe informacje, takie jak wiek i problemy skórne. Dodaje to dodatkową warstwę autentyczności do społecznego dowodu słuszności.

Ten blog działa dzięki współpracy z głównymi markami. Na stronie głównej wyraźnie widoczne są wcześniejsze partnerstwa z markami, co dodaje blogerowi wagi i wiarygodności.
Może Cię również zainteresować: Społeczny dowód słuszności: 5 sposobów na wykorzystanie opinii klientów.
Użyj tych 5 koncepcji psychologicznych, aby zmaksymalizować wyniki
Zwiększenie liczby konwersji wymaga trochę zastanowienia, ale wykorzystując te pięć koncepcji psychologicznych, możesz poprawić wrażenia użytkownika i zyski. Twoi goście nie zauważą różnicy, ale będziesz zadowolony, że poświęciłeś czas na dodanie tych koncepcji do swojego sklepu internetowego.
Rozwijaj swoją firmę dzięki programowi partnerskiemu Shopify
Niezależnie od tego, czy oferujesz usługi projektowania i tworzenia stron internetowych, czy też chcesz tworzyć aplikacje dla Shopify App Store, program partnerski Shopify zapewni Ci sukces. Dołącz bezpłatnie i uzyskaj dostęp do możliwości dzielenia się przychodami, środowisk podglądu dla programistów i zasobów edukacyjnych.
Zapisz się
