Web Tasarımcılarının Dönüşümleri En Üst Düzeye Çıkarmak İçin Kullanması Gereken 5 Psikolojik Kavram
Yayınlanan: 2022-07-07Dönüşüm açısından gerçekten fark yaratan web sayfaları oluşturmak için web tasarımcılarının, tasarımlarının bir kullanıcıyı göz atıp hemen çıkmak yerine harekete geçmeye nasıl motive edebileceğini anlamaları gerekir.
İnce ve genellikle görünmeyen özellikler, kullanıcıların istenen sonuca varmalarına yardımcı olmada büyük rol oynayabilir. İşte burada psikoloji devreye giriyor.
Psikoloji, biz farkında olmadan herkesi etkiler ve bu, web sayfalarının etki yaratması için bir saniyeden daha az zamanı olan tasarımcılar için inanılmaz derecede önemlidir.
Dönüşüm sonuçlarını en üst düzeye çıkarmak için her tasarımcının bilmesi gereken beş psikolojik kavram.
Shopify İş Ortağı Programı ile işletmenizi büyütün
İster web tasarımı ve geliştirme hizmetleri sunuyor olun, ister Shopify App Store için uygulamalar oluşturmak isteyin, Shopify İş Ortağı Programı sizi başarıya hazırlayacaktır. Ücretsiz katılın ve gelir paylaşımı fırsatlarına, geliştirici önizleme ortamlarına ve eğitim kaynaklarına erişin.
Üye olmak
1. Altın Oran
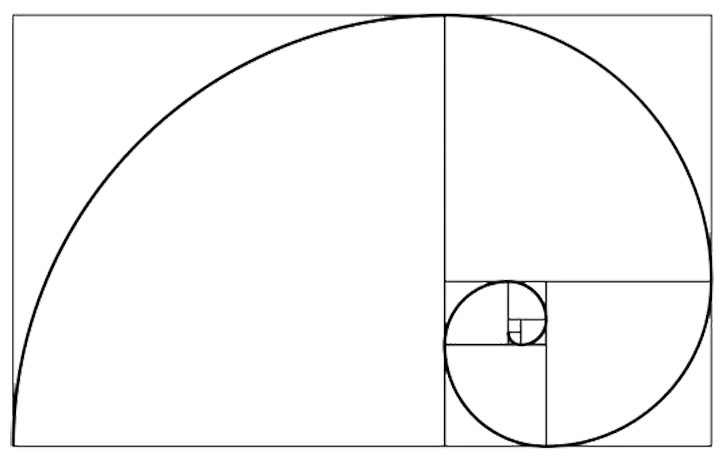
Güzel web sayfaları oluşturmak için, yalnızca renk teorisi ve ilgi çekici fotoğrafçılıktan çok daha fazlasını içeren ilkelere güvenmeniz gerekir. Bu unsurları atlamak istemeseniz de, daha başlamadan web sayfası tasarımınızı güzelleştirebilecek veya bozabilecek çok daha önemli bir kavram var. Buna Altın Oran denir.
Altın Oran'ı web tasarımında temel bir adım olarak kullanmak, resim, mimari ve müzik de dahil olmak üzere güzel sanat nesneleri yaratmak için sıklıkla kullanıldığı gerçeğine dayanmaktadır. Binlerce yıldır (Mısırlılar bile piramitleri inşa ederken onu kullanmış olabilirler) sanat ve tasarımda gerekli olduğu kabul edildi, öyle ki “İlahi Oran” ve “İlahi Oran” olarak da adlandırıldı. Deniz kabuklarında, kasırgalarda ve hatta galaksilerin spiral şeklinde doğal olarak bulunan Fibonacci Dizisi ile ilgilidir.
Fibonacci Dizisi, okulda matematik mantık bulmacaları çözerken muhtemelen yanlışlıkla karşılaştığınız bir şeydir. Bu özel dizi, son iki sayının bir sonrakini elde etmek için toplanmasından gelir, örneğin 0, 1, 1, 2, 3, 5, 8, 13, 21, 34. Fibonacci sayılarını karelerin boyutları olarak kullanmak ve içinde çeyrek daireler çizmek. onları, daha önce bahsedilen sarmalı elde edersiniz.

İnsan gözüne inanılmaz derecede çekici geldiği için bu konsepti web sayfası tasarımınıza eklemeniz gerekiyor. Muhtemelen bildiğiniz gibi, sayfa yükleme hızı, sayfa ziyaretçilerinin sayfadan hemen çıkmaması için önemlidir ve Altın Oran bu konuda yardımcı olur. Akademisyenler, Altın Oran'ı çekici bulduğumuza inanıyor çünkü görüntüleri taramaya, onunla şekillendirildiğinde daha hızlı adapte oluyoruz.
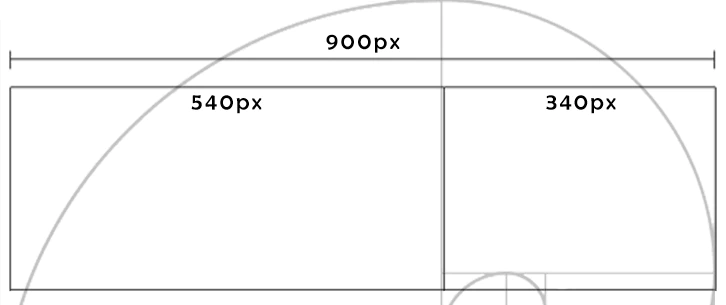
İşte bu temel öğeyi web sayfası tasarımınıza nasıl ekleyebileceğiniz. Altın Oran'ın sayısı 1,61'dir. Örnek olarak, 900 piksel genişliğinde bir web sayfası oluşturmayı düşünüyorsanız, bu sayıyı 1,61'e bölmeniz yeterlidir. Bu size 559.0 verecek. Bu sayı veya 560, ana kutudaki metniniz için ihtiyacınız olan genişliği verecektir. Sağ taraftaki sütununuz (veya solunuz), 900 eksi 560'ın farkı olacaktır, bu da 340'a eşittir. Aynı oran, başlığınız içindeki grafiklerinizin yüksekliği gibi dikey nesneler için de geçerlidir.

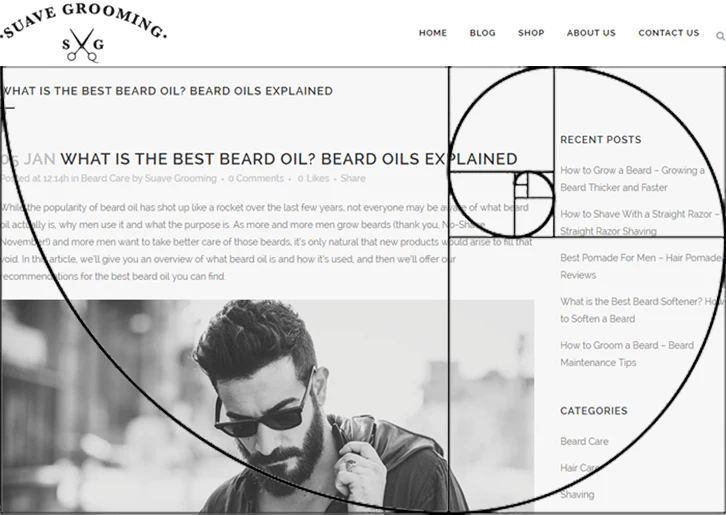
Belki de bu kadar geniş bir kenar çubuğu istemezsiniz. Hiç sorun değil, aşağıdaki örnekte görüldüğü gibi kenar çubuğunuzun nerede başladığını belirlemek için sarmalın içini kullanın. Genel etki, Altın Oran'ı takip ettiği için görsel olarak çekici olmaya devam edecektir.

Boyutu belirlemenin başka bir yolu, yansıtılan web sayfasının üzerine dokuz kareden oluşan bir ızgara yerleştirmek olacaktır. Kareleri takip etmek, istediğiniz etkiyi yaratmak için yeterince yakın olacaktır. İkiye bir oran kullanın: ana sütun için iki kare ve sağ taraftaki sütun için bir kare. Bunu, içerik alanının 600 piksel ve kenar çubuğunun 300 piksel genişliğinde olduğu birçok web sitesinde görebilirsiniz.
Şunlar da hoşunuza gidebilir: Çevrimiçi Mağazanızın Hemen Çıkma Oranını Azaltmak için 3 Tasarım İpucu.
2. Renk psikolojisi
Web tasarımınızda kullanmayı seçtiğiniz renkler, ziyaretçilerinizin sitenize ve markanıza nasıl tepki vereceğini etkileyecektir. Rastgele değil ve renk seçiminizin ziyaretçiler üzerinde yaratacağı etkiyi düşünmeden "güzel"e gitmek istemezsiniz. Tek başına renkler, insanların sizden satın almalarına yardımcı olabilir veya başka yerlere gitmelerine neden olabilir.
Renk o kadar büyük bir etkiye sahiptir ki, bir çalışma insanların satın alma kararını yalnızca renge göre verdiğini ortaya koymuştur. Ayrıca, satın alma kararlarının insanların çoğunluğu tarafından sadece 90 saniye içinde verildiğini ortaya çıkardı. Ani kararlar verdiğimi sanıyordum ama görünüşe göre herkes yapıyor!
Renklerin isimleri bile satışları etkiliyor. Kozmetik endüstrisinde, ürünlere isim seçmek için çok çaba harcanır çünkü bunun başarısını ne kadar etkileyebileceğini bilirler. Bir deneyde, katılımcılara jenerik isimler veya "süslü" isimlerle renk örnekleri verildi. Süslü renk isimleri, bir rengin ne kadar olumlu algılandığını önemli ölçüde etkiledi. Kahverengi ruju mu yoksa hindistan cevizi olanını mı tercih edersin?
Diğer araştırmalar, boya kalemi ve dondurma gibi farklı ürünlerle ilgili olarak bu etkiyi göstermektedir. Bir ürünün tadı veya renginin adı gibi pazarlama mesajları sıra dışı olduğunda, alışveriş yapanlar sapmanın arkasındaki anlamı arayacak ve bu da ürün hakkında daha iyi bir görüşe yol açabilecektir.
Peki pazarlamanızda renk psikolojisini nasıl kullanmalısınız? Yeni bir marka için web sitesi oluşturuyorsanız, renkler farklı duygular uyandırır ve çeşitli eylemleri harekete geçirir. Bu renk şeması, araştırmanıza başlamak için harika bir yerdir.
Yerleşik bir markayla çalışıyorsanız, zaten oluşturulmuş olan renk paletine biraz bağlı kalmanız gerekir. Ancak bu, bunların her zaman kullanmanız gereken renkler olduğu anlamına gelmez. Hangi renklerin en iyi şekilde dönüştüğünün yanıtı A/B testinde gelir. Bu, markaya uyan ve aynı zamanda neyin iyi dönüştüğü arasındaki dengeyi bulmakla ilgilidir. Ferrari'yi web sitesinde parlak pembe bir düğmeyle görmezsiniz, değil mi?
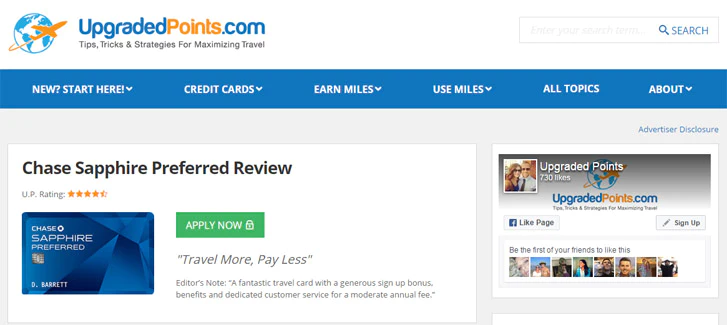
Aşağıdaki örnekte, bir seyahat korsanlığı web sitesinde başvurabileceğiniz çeşitli kartlar vardır. Başlangıçta, "Şimdi Başvur" düğmesi, logoya uyması için turuncu renkteydi. Yeşil bir düğmeye karşı bölünmüş bir test gerçekleştirdiler ve sonuç, tıklamalarda yüzde dokuz artış oldu. Tek gereken bir düğmenin rengini değiştirmek olduğunda bu büyük bir kazanç. Yüzde 100 tıklama oranına ulaşana kadar her zaman çalıştırabileceğiniz bir A/B testi olacaktır. Her seferinde yalnızca bir değişiklik yaptığınızdan ve sonuçların istatistiksel olarak anlamlı olduğundan emin olun.

Şunlar da hoşunuza gidebilir: 10 Güzel E-Ticaret Web Sitesi Renk Şeması.
3. Fitts Yasasını insan-bilgisayar etkileşimine uygulamak
Bir web sayfası tasarlarken Fitts Yasasını da dikkate almalısınız. Bu yasa, modern bilgisayarlardan önce oluşturulmuştur, ancak yine de daha yüksek dönüşüm oranları elde etmenize yardımcı olabilir.
Fitts Yasası, elinizi bir noktadan diğerine hareket ettirerek, bir hedefin uzaktan vurulabilme kolaylığı ile ilgilendi. Hedef ne kadar küçük ve mesafe ne kadar uzaksa, hedefi elinizle isabetli bir şekilde vurmanın o kadar zor olacağını belirtti.
Web tasarımında Fitts Yasasının önemi, ziyaretçinizin etkileşimde bulunmasını istediğiniz pozitif düğmeye (örn. "Şimdi Satın Al" düğmesi) doğru fare imlecinin ne kadar hareket ettirilmesi gerektiğini düşündüğünüzde görülebilir. Bir kullanıcının tıklamasını istediğiniz düğme ne kadar uzak ve küçükse, doğruluğu o kadar az olacaktır.
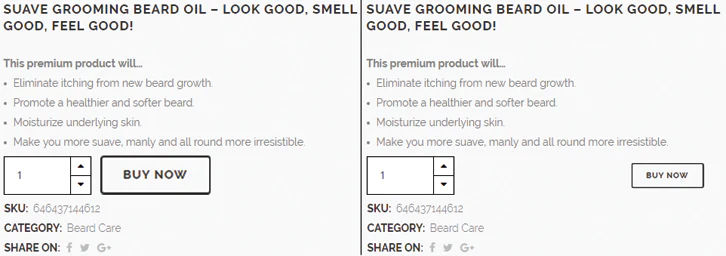
Soldaki aşağıdaki örnekte, miktar açılır menüsü ile “Şimdi Satın Al” düğmesinin birbirine yakın olduğunu göreceksiniz ve buton da baskın özellik. Sağdaki örnekte, her iki öğe arasında artan bir mesafe vardır ve düğmenin (hedef) boyutu önemli ölçüde küçültülmüştür. Fitts Yasasına göre soldaki örnek daha yüksek oranda dönüşecektir.

Bu küçük tasarım kararı, daha fazla satış elde etmede önemli bir rol oynayabilir çünkü yanlış düğmeye basmak, doğru düğmeye basmak kadar kolaydır. Düğmeleriniz küçükse ve pozitif düğmesi negatif olana yakınsa (örn. "Geri Dön" veya "Kapat") bunun arayüzünüzde olmasını bekleyebilirsiniz. İdeal olarak, düğmelere yanlışlıkla basılmaması için aralarında rahat bir mesafe olmasını istersiniz.
İztopları gibi çeşitli cihazlardan ve bunların nasıl tutulduklarından kaynaklanan bir sorun da olabilir. Bir kullanıcı, bir web sayfasının üst kıvrımına yerleştirilmişse veya sayfada gezinen açılır menüler gibi başka bir yöntem kullanıyorsanız, bir düğmeyi veya bağlantıyı gözden kaçırabilir.
Bir mobil cihaz için bir web sayfası oluştururken Fitts Yasasını dikkate almak da önemlidir. İstenen düğmenin kolayca erişilebilir olmasını ve "Aboneliği iptal et" gibi istenmeyen düğmenin kazara basılma olasılığının daha düşük olduğu bir yerde olmasını istiyorsunuz. Her iki yönelimin de dikkate alınması gerekir.
Şunlar da hoşunuza gidebilir: Kaydırmada Yapışkan Sepete Ekle Düğmesi Nasıl Oluşturulur.
4. Seçim psikolojisi
Tüm ürünlerinizi bir sayfaya koymak ve müşterilerin kendi seçimlerini yapmalarını beklemek cazip gelebilir. Bu şekilde çalışsaydı basit olurdu. Ne yazık ki, o kadar kolay değil.
Araştırmalar, müşterilerin çok fazla seçenek olduğunda karar vermeyi reddettiğini gösteriyor. Çok fazla seçim "seçim felci" yaratabilir ve hatta iyi bir karar olsa bile bir karar verildikten sonra memnuniyetsizliğe neden olabilir. "Çim her zaman daha yeşildir" ifadesinde bazı gerçekler var gibi görünüyor.
Daha fazlasını sunmak yerine daha azını sunmak daha iyidir. Bu, ziyaretçileriniz için seçimi kolaylaştırır ve daha fazla insanın satın almak isteyeceğini keşfedersiniz.
Bu, web sitenizi oluştururken basit tutmanız gerektiği anlamına gelir. Çok fazla harekete geçirici mesajınız veya kullanıcılarınızın tıklaması gereken çok sayıda seçenek ve yer olmadığından emin olun. Bu, daha fazla satmanıza yardımcı olmak yerine yalnızca kafalarını karıştırır. Ziyaretçinizin ne yapmasını istediğinizi netleştirin ve seçmeleri daha kolay olacaktır. Basitçe söylemek gerekirse, daha az seçenek daha fazla satış anlamına gelir.

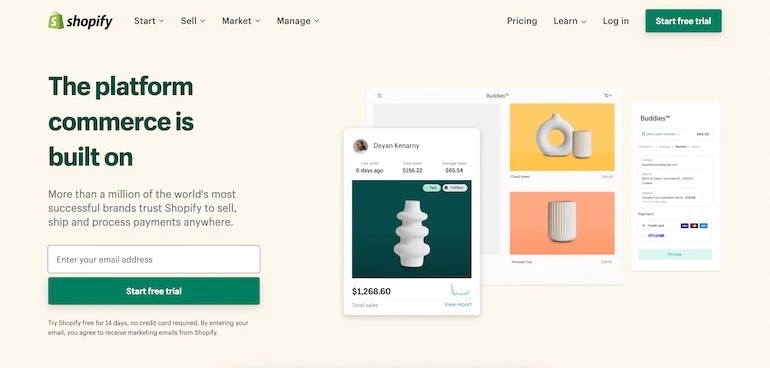
Shopify'ın kornasını çalmak için değil, ana sayfalarını iyi bir örnek olarak alın. Mevcut birkaç seçenek var, ancak bunları daha da azaltmak yerine, ziyaretçilerin gerçekleştirmeye teşvik edildiği eylem, yalnızca renk kullanımıyla değil, aynı zamanda boyut ve belirginlik açısından da vurgulanıyor.

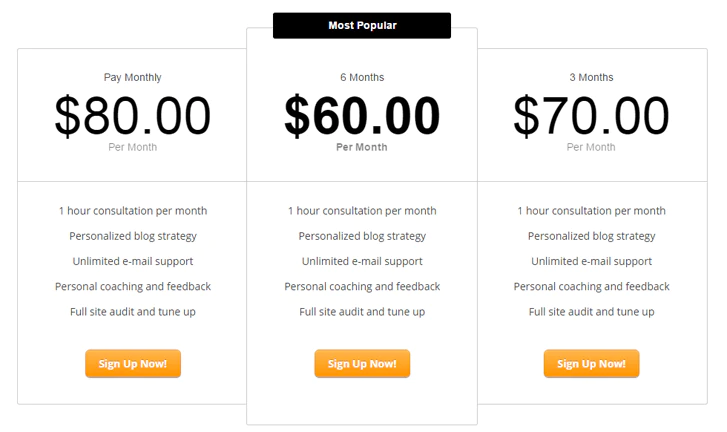
Yukarıda, çeşitli fiyatlandırma planlarının başka bir örneği verilmiştir. Sunulabilecek sınırsız seçenek vardır, ancak bu, üç ile basitleştirir ve sonuçta en fazla geliri sağlayacak teklif merkez sahnedir.
Şunlar da ilginizi çekebilir: Kullanıcının Bağlamı Akılda Tutularak Tasarım Yapma.
5. Sosyal kanıt, müşterilerin harekete geçmesini etkileyecektir
İnsanlar bazı şeylere inanmak için programlanmıştır ve psikoloji bunda büyük bir rol oynar. Bu, bilişsel önyargılar olarak bilinir ve bizim de duyarlı olduğumuz çok sayıda önyargı vardır. İnsanları satın almaya ikna etmeye çalışırken, bu önyargıların sitenizin ziyaretçilerinin davranışlarını nasıl etkilediğini anlamak çok önemlidir.
Pazarlamada kullanılan en yaygın bilişsel önyargılardan biri sosyal kanıttır. Bazen bilgisel sosyal etki olarak adlandırılan sosyal kanıt, bireylerin başkalarının eylemlerinin doğru yol olduğunu varsaydıkları yerdir.
Birçok kişinin bir ürünü satın alması, beğenmesi ve bu olumlu deneyimi paylaşması, ürünün kalitesinin kanıtıdır ve sonuç olarak daha fazla insan satın alma eğilimi gösterir. Bu, en iyi haliyle sosyal kanıttır. Bir kişinin bir ürünü deneyip beğenmesi, bir başkasının da denemesi için iyi bir sebeptir.
Web sitenizde sosyal kanıt göstermenin birkaç yolu vardır. Referanslar sağlayabilirsiniz ve mutlu alıcının bir resmini eklemek daha da iyidir. Video referanslarına inanılma olasılığı daha da yüksektir. Ayrıca bir sosyal paylaşım çubuğu ile müşterinizin web sayfasını veya şirketini sosyal medyada kaç kişinin takip ettiğini gösterebilirsiniz.
Başka bir seçenek de, müşterinizi öne çıkaran önemli yayınları veya ortak oldukları markaları göstermektir. Tüm bunlar, bir web sitesi ile bir ziyaretçi arasında güven oluşturmaya yardımcı olacak sosyal kanıt oluşturur. Aşağıda eylem halindeki bazı sosyal kanıt örnekleri verilmiştir.

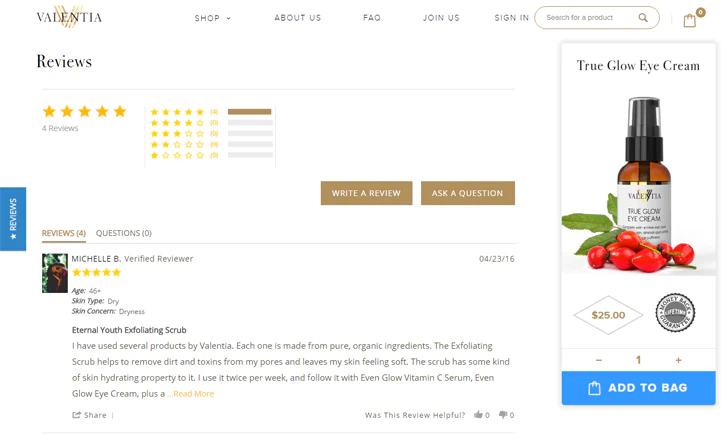
Pek çok e-ticaret web sitesinde olduğu gibi, bu Shopify mağazasında da her ürün için bir inceleme bölümü vardır, böylece diğer alışveriş yapanların puanlarını ve geri bildirimlerini görebilirsiniz. Bu incelemeleri özellikle etkili kılan, yalnızca kullanıcının imajı değil, aynı zamanda yaş ve cilt sorunları gibi belirli ayrıntılarıdır. Bu, sosyal kanıta ekstra bir özgünlük katmanı ekler.

Bu blog, büyük markalarla işbirliği yaparak çalışır. Ana sayfada belirgin bir şekilde görüntülenen, blogcuya ağırlık ve güvenilirlik kazandıran önceki marka ortaklıklarıdır.
Şunlar da ilginizi çekebilir: Sosyal Kanıt: Müşteri Geri Bildirimlerinden Yararlanmanın 5 Yolu.
Sonuçları en üst düzeye çıkarmak için bu 5 psikolojik kavramı kullanın
Dönüşümleri artırmak biraz düşünmeyi gerektirecektir, ancak bu beş psikolojik kavramı kullanarak kullanıcı deneyiminizi ve kârlılığınızı artırabilirsiniz. Ziyaretçileriniz farkı anlamayacak, ancak bu kavramları çevrimiçi mağazanıza eklemek için zaman ayırdığınız için mutlu olacaksınız.
Shopify İş Ortağı Programı ile işletmenizi büyütün
İster web tasarımı ve geliştirme hizmetleri sunuyor olun, ister Shopify App Store için uygulamalar oluşturmak isteyin, Shopify İş Ortağı Programı sizi başarıya hazırlayacaktır. Ücretsiz katılın ve gelir paylaşımı fırsatlarına, geliştirici önizleme ortamlarına ve eğitim kaynaklarına erişin.
Üye olmak
