5 مفاهيم نفسية يجب على مصممي الويب استخدامها لتحقيق أقصى قدر من التحويلات
نشرت: 2022-07-07من أجل إنشاء صفحات ويب تحدث فرقًا فعليًا من حيث التحويل ، يحتاج مصممو الويب إلى فهم كيف يمكن أن تحفز تصميماتهم المستخدم على اتخاذ إجراء ، بدلاً من التصفح والارتداد.
يمكن أن تلعب الميزات الدقيقة وغير المرئية دورًا كبيرًا في مساعدة المستخدمين على الوصول إلى النتيجة المرجوة. وهنا يأتي دور علم النفس.
يؤثر علم النفس على الجميع دون علمنا ، وهذا أمر مهم للغاية للمصممين الذين تقل صفحات الويب الخاصة بهم عن ثانية واحدة لإحداث تأثير.
فيما يلي خمسة مفاهيم نفسية يحتاج كل مصمم إلى معرفتها لتحقيق أقصى قدر من نتائج التحويل.
ينمو عملك مع Shopify برنامج الشركاء
سواء كنت تقدم خدمات تصميم وتطوير الويب أو ترغب في إنشاء تطبيقات لـ Shopify App Store ، فإن برنامج شركاء Shopify سيعدك للنجاح. انضم مجانًا وتمتع بالوصول إلى فرص مشاركة الأرباح وبيئات معاينة المطورين والموارد التعليمية.
اشتراك
1. النسبة الذهبية
لإنشاء صفحات ويب جميلة ، تحتاج إلى الاعتماد على المبادئ التي تتضمن أكثر بكثير من مجرد نظرية الألوان والتصوير الفوتوغرافي المقنع. على الرغم من أنك لا تريد حذف هذه العناصر ، إلا أن هناك مفهومًا أكثر أهمية يمكن أن يصنع أو يكسر تصميم صفحة الويب الخاصة بك ، قبل أن تبدأ. تسمى النسبة الذهبية.
يعتمد استخدام النسبة الذهبية كخطوة تأسيسية في تصميم الويب على حقيقة أنه غالبًا ما يستخدم لإنشاء كائنات فنية جميلة ، بما في ذلك اللوحات والهندسة المعمارية والموسيقى. لقد تم الاعتراف بها منذ آلاف السنين (حتى أن المصريين ربما استخدموها عند بناء الأهرامات) على أنها ضرورية في الفن والتصميم ، لدرجة أنها سميت أيضًا "النسبة الإلهية" و "النسبة الإلهية". إنه مرتبط بتسلسل فيبوناتشي ، الموجود بشكل طبيعي في الأصداف البحرية والأعاصير وحتى في الطريقة التي تدور بها المجرات.
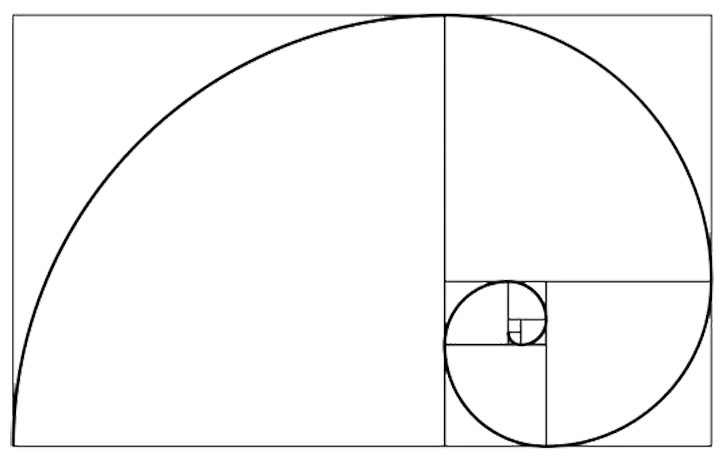
تسلسل فيبوناتشي هو شيء ربما صادفته عن غير قصد في المدرسة ، عندما كنت تقوم بألغاز المنطق الرياضي. يأتي هذا التسلسل المعين من جمع آخر رقمين للحصول على الرقم التالي ، على سبيل المثال ، 0 ، 1 ، 1 ، 2 ، 3 ، 5 ، 8 ، 13 ، 21 ، 34. استخدام أرقام فيبوناتشي كأبعاد للمربعات ، ورسم ربع دوائر داخل منهم ، ينتهي بك الأمر مع الدوامة المذكورة أعلاه.

تحتاج إلى إضافة هذا المفهوم إلى تصميم صفحة الويب الخاصة بك لأنها جذابة بشكل لا يصدق للعين البشرية. كما تعلم على الأرجح ، فإن سرعة تحميل الصفحة مهمة لمنع ارتداد زوار الصفحة ، وتساعد النسبة الذهبية في ذلك. يعتقد الأكاديميون أننا وجدنا النسبة الذهبية جذابة لأننا تكيفنا مع مسح الصور ضوئيًا بشكل أسرع عندما تم تشكيلها باستخدامها.
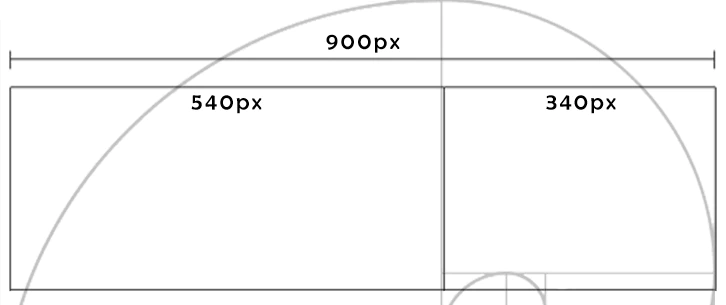
إليك كيفية إضافة هذا العنصر الأساسي إلى تصميم صفحة الويب الخاصة بك. رقم النسبة الذهبية 1.61. على سبيل المثال ، إذا كنت تنوي إنشاء صفحة ويب بعرض 900 بكسل ، فأنت ببساطة تقسم هذا الرقم على 1.61. سيعطيك ذلك 559.0. سيعطيك هذا الرقم ، أو 560 ، العرض الذي تحتاجه للنص في المربع الرئيسي. سيكون عمود الجانب الأيمن (أو الأيسر) هو الفرق 900 ناقص 560 ، وهو ما يساوي 340. تنطبق نفس النسبة أيضًا على الكائنات الرأسية ، مثل ارتفاع الرسومات داخل العنوان.

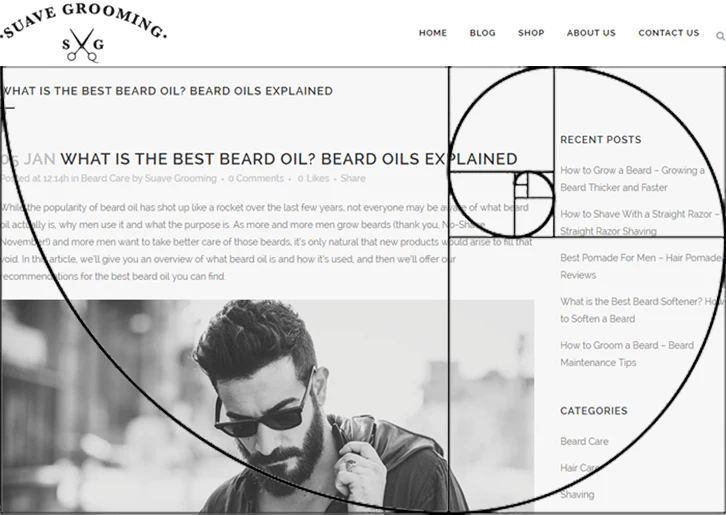
ربما لا تريد مثل هذا الشريط الجانبي الواسع. لا توجد مشكلة ، ما عليك سوى استخدام الجزء الداخلي من اللولب لتحديد مكان بدء الشريط الجانبي ، كما هو موضح في المثال أدناه. سيظل التأثير الإجمالي جذابًا بصريًا ، لأنه يتبع النسبة الذهبية.

هناك طريقة أخرى لتحديد الحجم وهي تخطيط شبكة بها تسعة مربعات فوق صفحة الويب المتوقعة. سيكون اتباع المربعات قريبًا بدرجة كافية لإحداث التأثير الذي تريده. استخدم نسبة اثنين إلى واحد: مربعان للعمود الرئيسي وواحد للعمود الأيمن. يمكنك رؤية هذا في العديد من مواقع الويب حيث تكون مساحة المحتوى 600 بكسل ، والشريط الجانبي بعرض 300 بكسل.
قد يعجبك أيضًا: 3 نصائح تصميم لتقليل معدل ارتداد متجرك عبر الإنترنت.
2. سيكولوجية اللون
ستؤثر الألوان التي تختار استخدامها في تصميم الويب الخاص بك على كيفية استجابة الزوار لموقعك وعلامتك التجارية. إنه ليس عشوائيًا ، ولا تريد أن تذهب إلى "جميلة" ، دون التفكير في تأثير اختيارك للألوان على الزائرين. يمكن للألوان وحدها إما أن تساعد الناس على الشراء منك ، أو تجعلهم يذهبون إلى مكان آخر.
للون تأثير كبير لدرجة أن إحدى الدراسات كشفت أن الناس غالبًا ما يتخذون قرارًا بالشراء بناءً على اللون وحده. وكشفت أيضًا أن قرارات الشراء يتخذها غالبية الأشخاص في غضون 90 ثانية فقط. اعتقدت أنني اتخذت قرارات مبكرة ، لكن اتضح أن الجميع يفعل ذلك!
حتى أسماء الألوان لها تأثير على المبيعات. في صناعة مستحضرات التجميل ، يُبذل الكثير من الجهد لاختيار أسماء المنتجات ، لأنهم يعرفون مدى تأثير ذلك على نجاحها. في إحدى التجارب ، تم إعطاء المشاركين حوامل ، إما بأسماء عامة أو أسماء "خيالية". أثرت أسماء الألوان الفاخرة بشكل كبير على مدى تفضيل اللون. هل تفضلين أحمر الشفاه البني أم جوزة الطيب؟
يوضح بحث آخر هذا التأثير فيما يتعلق بمنتجات مختلفة ، مثل الطباشير الملون والآيس كريم. عندما تكون الرسائل التسويقية ، مثل اسم نكهة المنتج أو اللون ، غير معتادة ، سيبحث المتسوقون عن المعنى الكامن وراء الانحراف ، مما قد يؤدي إلى الحصول على رأي أفضل حول المنتج.
إذن كيف يجب أن تستخدم علم نفس الألوان في التسويق الخاص بك؟ إذا كنت تقوم بإنشاء موقع ويب لعلامة تجارية جديدة ، فإن الألوان تثير مشاعر مختلفة وتثير إجراءات مختلفة. يعد مخطط الألوان هذا مكانًا رائعًا لبدء البحث.
إذا كنت تعمل مع علامة تجارية راسخة ، فسيتعين عليك الالتزام إلى حد ما بلوحة الألوان التي تم إنشاؤها بالفعل. ومع ذلك ، هذا لا يعني أن هذه هي الألوان التي يجب عليك استخدامها دائمًا. الإجابة عن أفضل الألوان التي يتم تحويلها تأتي إلى اختبار A / B. يتعلق الأمر بإيجاد التوازن بين ما يناسب العلامة التجارية وأيضًا ما يتحول بشكل جيد. لن ترى فيراري مع زر وردي فاتح على موقعها على الإنترنت ، أليس كذلك؟
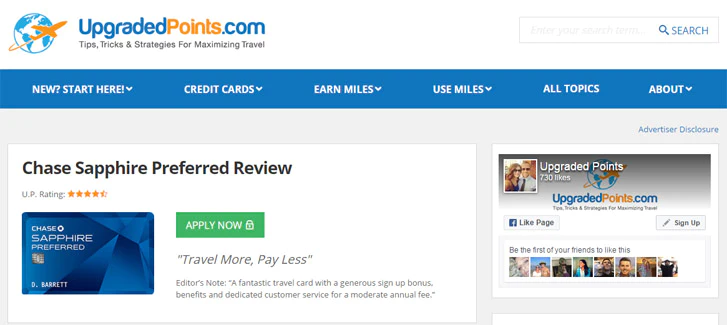
في المثال أدناه ، يحتوي موقع قرصنة السفر على بطاقات مختلفة يمكنك التقدم للحصول عليها. في الأصل ، كان الزر "قدم الآن" باللون البرتقالي ، ليناسب الشعار. لقد أجروا اختبارًا منقسمًا مقابل الزر الأخضر ، وكانت النتيجة زيادة بنسبة 9٪ في النقرات. إنه فوز كبير عندما كان كل ما يتطلبه الأمر هو تغيير لون الزر. حتى تحصل على نسبة نقر إلى ظهور تبلغ 100 في المائة ، سيكون هناك دائمًا اختبار أ / ب يمكنك إجراؤه. فقط تأكد من أنك تقوم بإجراء تغيير واحد فقط في كل مرة ، وأن النتائج ذات دلالة إحصائية أيضًا.

قد يعجبك أيضًا: 10 أنظمة ألوان جميلة لموقع التجارة الإلكترونية.
3. تطبيق قانون فيتس على التفاعل بين الإنسان والحاسوب
يجب عليك أيضًا مراعاة قانون فيتس عند تصميم صفحة ويب. تم إنشاء هذا القانون قبل أجهزة الكمبيوتر الحديثة ، ومع ذلك لا يزال بإمكانه مساعدتك في الحصول على معدلات تحويل أعلى.
تعامل قانون فيتس مع السهولة التي يمكن بها إصابة الهدف من مسافة ، عن طريق تحريك يدك من نقطة إلى أخرى. وأشار إلى أنه كلما كان الهدف أصغر وبُعدت المسافة ، كان من الصعب إصابة الهدف بيدك بدقة.
يمكن ملاحظة أهمية قانون فيتس في تصميم الويب عندما تفكر في المدى الذي يجب أن يتحرك فيه مؤشر الماوس باتجاه الزر الإيجابي (مثل زر "اشترِ الآن") الذي تريد أن يتفاعل معه الزائر. كلما زادت المسافة وصغر الزر الذي تريد أن ينقر عليه المستخدم ، قلت الدقة التي يتمتع بها.
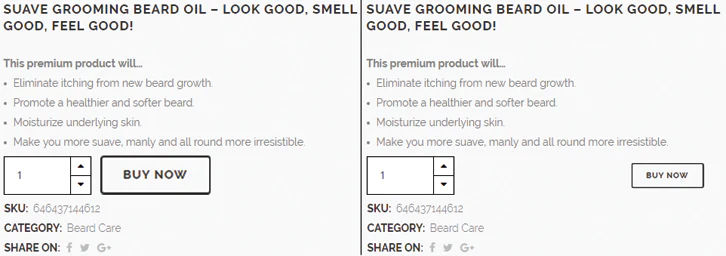
في المثال أدناه على اليسار ، سترى القائمة المنسدلة للكمية وزر "الشراء الآن" قريبين من بعضهما البعض ، والزر هو أيضًا الميزة السائدة. في المثال الموجود على اليمين ، هناك مسافة متزايدة بين كلا العنصرين ويتم تقليل حجم الزر (الهدف) بشكل كبير. وفقًا لقانون فيتس ، فإن المثال الموجود على اليسار سيتحول بمعدل أعلى.

يمكن أن يلعب قرار التصميم الصغير هذا دورًا مهمًا في زيادة المبيعات ، لأنه من السهل الضغط على الزر الخطأ مثل الضغط على الزر الصحيح. يمكنك توقع حدوث ذلك في واجهتك إذا كانت الأزرار صغيرة ، وكان الزر الإيجابي قريبًا من الزر السلبي (مثل "الرجوع" أو "إغلاق"). من الناحية المثالية ، تريد أن تكون هناك مسافة مريحة بينهما ، حتى لا يتم الضغط على الأزرار عن طريق الخطأ.
قد تكون هناك أيضًا مشكلة ناجمة عن العديد من الأجهزة وكيفية حملها ، مثل كرات التتبع. قد يفقد المستخدم زرًا أو ارتباطًا ، إذا تم وضعه في المنحنى العلوي لصفحة الويب ، أو إذا كنت تستخدم طريقة أخرى مثل القوائم المنبثقة التي تطير عبر الصفحة.
من المهم أيضًا مراعاة قانون فيتس عند إنشاء صفحة ويب لجهاز محمول. تريد الاحتفاظ بالزر المطلوب يسهل الوصول إليه ، والاحتفاظ بالزر غير المرغوب فيه ، مثل "إلغاء الاشتراك" ، في مكان يقل احتمال تعرضه للضرر عن طريق الخطأ. كلا الاتجاهين بحاجة إلى النظر.
قد يعجبك أيضًا: كيفية إنشاء زر إضافة إلى عربة التسوق عند التمرير.
4. علم النفس المختار
قد يكون من المغري طرح جميع منتجاتك على الصفحة ، وتوقع أن يتخذ العملاء خيارهم. سيكون الأمر بسيطًا إذا عملت بهذه الطريقة. لسوء الحظ ، الأمر ليس بهذه السهولة.
تظهر الأبحاث أن العملاء يرفضون اتخاذ قرار عندما يكون هناك الكثير من الخيارات المتاحة. يمكن أن يؤدي الإفراط في الاختيار إلى "شلل الاختيار" ، ويمكن أن يسبب عدم الرضا بمجرد اتخاذ القرار ، حتى لو كان قرارًا جيدًا. يبدو أن هناك بعض الحقيقة في عبارة "العشب دائمًا أكثر خضرة".
بدلاً من تقديم المزيد ، من الأفضل تقديم أقل. هذا يجعل الاختيار أسهل للزائرين ، وسوف تكتشف أن المزيد من الناس سيرغبون في الشراء.
هذا يعني أنك بحاجة إلى إبقائه بسيطًا عند إنشاء موقع الويب الخاص بك. تأكد من عدم وجود عدد هائل من العبارات التي تحث المستخدم على اتخاذ إجراء ، أو الكثير من الخيارات والأماكن التي يحتاج المستخدمون للنقر عليها. سيؤدي ذلك إلى إرباكهم فقط ، بدلاً من مساعدتك في بيع المزيد. اجعل ما تريد أن يفعله الزائر واضحًا ، وسيكون من الأسهل عليه الاختيار. ببساطة ، الخيارات الأقل تعني المزيد من المبيعات.

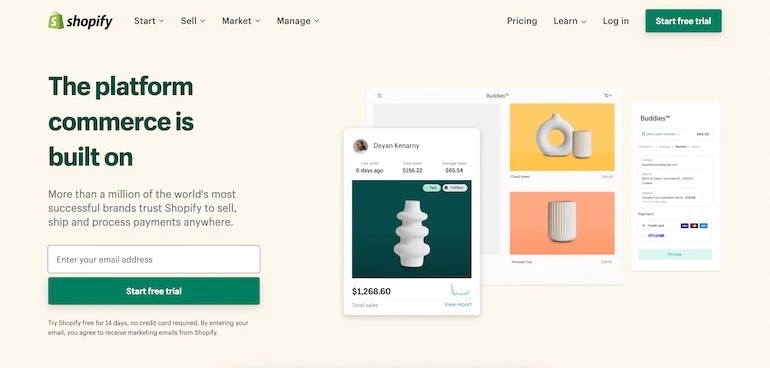
ليس لتوت بوق Shopify ، ولكن خذ صفحتهم الرئيسية كمثال جيد. هناك عدد قليل من الخيارات المتاحة ، ولكن بدلاً من تقليلها أكثر ، يتم إبراز الإجراء الذي يتم حث الزائرين على اتخاذه ، ليس فقط باستخدام اللون ، ولكن أيضًا في الحجم والشهرة.

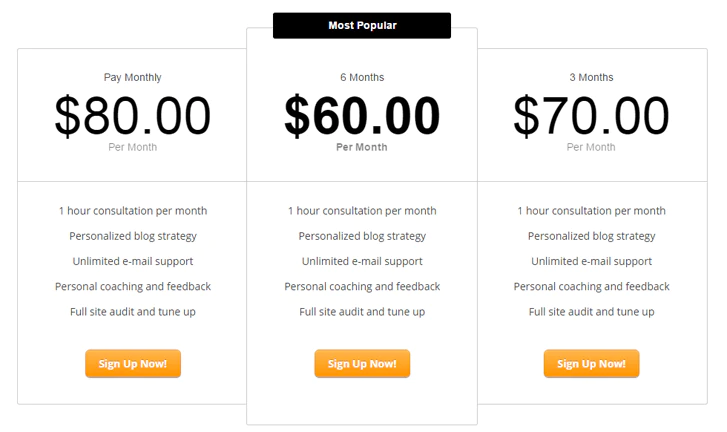
أعلاه هو مثال آخر لخطط التسعير المختلفة. هناك خيارات غير محدودة يمكن تقديمها ولكن هذا يبقي الأمر بسيطًا بثلاثة ، والعرض الذي سيحقق في النهاية أكبر قدر من الإيرادات هو مركز الصدارة.
قد يعجبك أيضًا: التصميم مع وضع سياق المستخدم في الاعتبار.
5. سيؤثر الدليل الاجتماعي على العملاء للتصرف
يصعب على البشر تصديق بعض الأشياء ، ويلعب علم النفس دورًا كبيرًا في ذلك. يُعرف هذا باسم التحيزات المعرفية ، وهناك مجموعة كاملة منها نتعرض لها. يعد فهم كيفية تأثير هذه التحيزات على سلوك زوار موقعك أمرًا ضروريًا عند محاولة إقناع الناس بالشراء.
يعد الدليل الاجتماعي أحد أكثر التحيزات المعرفية شيوعًا المستخدمة في التسويق. الدليل الاجتماعي ، الذي يُطلق عليه أحيانًا التأثير الاجتماعي المعلوماتي ، هو المكان الذي يفترض فيه الأفراد أن تصرفات الآخرين هي المسار الصحيح الذي يجب اتخاذه.
عندما يشتري العديد من الأشخاص منتجًا ، ويحبونه ، ويشاركون تلك التجربة الإيجابية ، فهذا دليل على جودة المنتج ، ونتيجة لذلك ، يصبح المزيد من الأشخاص أكثر استعدادًا للشراء. هذا دليل اجتماعي في أفضل حالاته. حقيقة أن شخصًا ما جرب منتجًا وأعجب به ، هي سبب وجيه لقيام شخص آخر بتجربته أيضًا.
هناك عدة طرق لإظهار الدليل الاجتماعي على موقع الويب الخاص بك. يمكنك تقديم شهادات ، وإدراج صورة للمشتري السعيد أفضل. تزداد احتمالية تصديق شهادات الفيديو. يمكنك أيضًا إظهار عدد الأشخاص الذين يتابعون صفحة الويب الخاصة بالعميل أو الشركة على وسائل التواصل الاجتماعي باستخدام شريط المشاركة الاجتماعية.
هناك خيار آخر وهو إظهار المنشورات البارزة ، التي ميزت عميلك ، أو العلامات التجارية التي اشتركوا معها. كل هذا يخلق دليلًا اجتماعيًا يساعد في بناء الثقة بين موقع الويب والزائر. فيما يلي بعض الأمثلة على الدليل الاجتماعي في العمل.

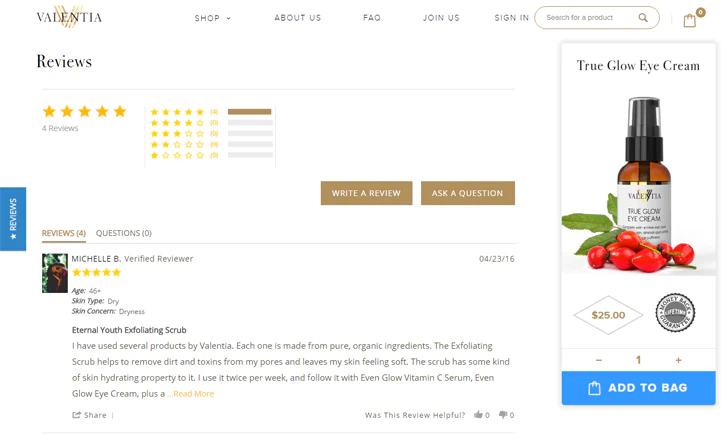
مثل العديد من مواقع التجارة الإلكترونية ، يحتوي متجر Shopify هذا على قسم مراجعة مع كل منتج ، حتى تتمكن من رؤية التقييمات والتعليقات من المتسوقين الآخرين. ما يجعل هذه المراجعات فعالة بشكل خاص ليس فقط صورة المستخدم ، ولكن أيضًا تفاصيله المحددة ، مثل العمر ومخاوف الجلد. هذا يضيف طبقة إضافية من الأصالة إلى الدليل الاجتماعي.

تعمل هذه المدونة من خلال التعاون مع العلامات التجارية الكبرى. يتم عرض شراكات العلامات التجارية السابقة بشكل بارز على الصفحة الرئيسية ، مما يضفي وزنًا ومصداقية على المدون.
قد يعجبك أيضًا: الدليل الاجتماعي: 5 طرق يمكنك من خلالها الاستفادة من ملاحظات العملاء.
استخدم هذه المفاهيم النفسية الخمسة لتحقيق أقصى قدر من النتائج
سوف تتطلب زيادة التحويلات بعض التفكير - ولكن من خلال الاستفادة من هذه المفاهيم النفسية الخمسة ، يمكنك تحسين تجربة المستخدم والنتائج النهائية. لن يعرف زوارك الفرق ، لكنك ستكون سعيدًا لأنك استغرقت وقتًا لإضافة هذه المفاهيم إلى متجرك عبر الإنترنت.
ينمو عملك مع Shopify برنامج الشركاء
سواء كنت تقدم خدمات تصميم وتطوير الويب أو ترغب في إنشاء تطبيقات لـ Shopify App Store ، فإن برنامج شركاء Shopify سيعدك للنجاح. انضم مجانًا وتمتع بالوصول إلى فرص مشاركة الأرباح وبيئات معاينة المطورين والموارد التعليمية.
اشتراك
