5 conceitos psicológicos que os web designers devem usar para maximizar as conversões
Publicados: 2022-07-07Para criar páginas da Web que realmente façam diferença em termos de conversão, os web designers precisam entender como seus designs podem motivar um usuário a realizar uma ação, em vez de navegar e pular.
Recursos sutis e muitas vezes invisíveis podem desempenhar um papel enorme em ajudar os usuários a chegar à conclusão desejada. É aí que entra a psicologia.
A psicologia afeta a todos sem que saibamos, e isso é incrivelmente importante para designers cujas páginas da web têm menos de um segundo para causar impacto.
Aqui estão cinco conceitos psicológicos que todo designer precisa conhecer para maximizar os resultados de conversão.
Expanda seus negócios com o Programa de Parceiros da Shopify
Se você oferece serviços de web design e desenvolvimento ou deseja criar aplicativos para a App Store da Shopify, o Programa de Parceiros da Shopify irá prepará-lo para o sucesso. Inscreva-se gratuitamente e acesse oportunidades de compartilhamento de receita, ambientes de visualização do desenvolvedor e recursos educacionais.
Inscrever-se
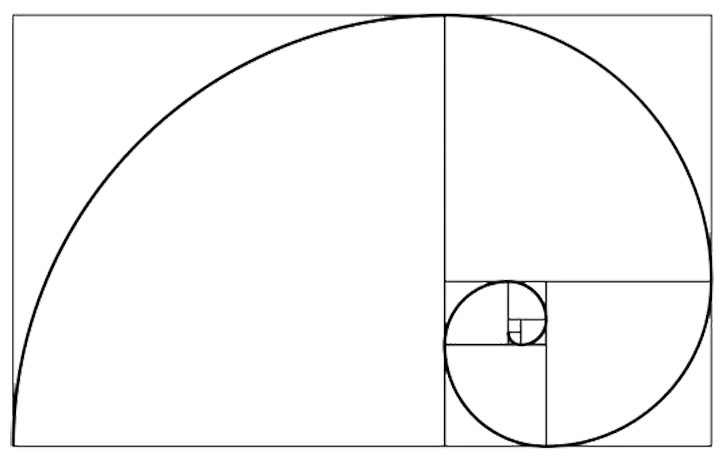
1. A proporção áurea
Para criar belas páginas da web, você precisa confiar em princípios que envolvem muito mais do que apenas teoria das cores e fotografia atraente. Embora você não queira omitir esses elementos, há um conceito ainda mais importante que pode fazer ou quebrar o design da sua página da web, antes mesmo de começar. É a chamada Razão Áurea.
O uso da Proporção Áurea como uma etapa fundamental no design da web baseia-se no fato de que ela é frequentemente usada para criar belos objetos de arte, incluindo pinturas, arquitetura e música. Foi reconhecido por milênios (até os egípcios podem tê-lo usado na construção das pirâmides) como sendo essencial na arte e no design, tanto que também foi chamado de “Proporção Divina” e “Proporção Divina”. Está relacionado com a Sequência de Fibonacci, que é encontrada naturalmente em conchas, furacões e até mesmo na espiral das galáxias.
A Sequência de Fibonacci é algo que você provavelmente já encontrou inadvertidamente na escola, quando estava fazendo aqueles quebra-cabeças de lógica matemática. Essa sequência específica vem da adição dos dois últimos números para obter o próximo, por exemplo, 0, 1, 1, 2, 3, 5, 8, 13, 21, 34. Usando os números de Fibonacci como dimensões de quadrados e desenhando quartos de círculo dentro eles, você acaba com a espiral acima mencionada.

Você precisa adicionar esse conceito ao design da sua página da web porque é incrivelmente atraente para o olho humano. Como você provavelmente sabe, a velocidade de carregamento da página é importante para evitar que os visitantes da página sejam rejeitados, e a Proporção Áurea ajuda nisso. Os acadêmicos acreditam que achamos a Proporção Áurea atraente porque nos adaptamos a digitalizar imagens mais rapidamente quando elas foram moldadas usando-a.
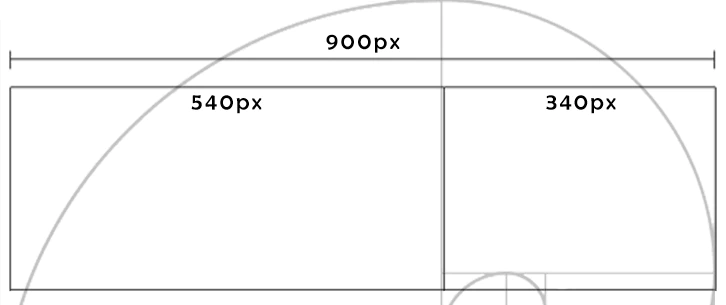
Veja como você pode adicionar esse elemento básico ao design da sua página da web. O número da proporção áurea é 1,61. Por exemplo, se você pretende criar uma página da Web com 900 pixels de largura, basta dividir esse número por 1,61. Isso lhe dará 559,0. Esse número, ou 560, fornecerá a largura necessária para o texto na caixa principal. Sua coluna do lado direito (ou esquerdo) será a diferença de 900 menos 560, que é igual a 340. Essa mesma proporção também se aplica a objetos verticais, como a altura de seus gráficos dentro de seu cabeçalho.

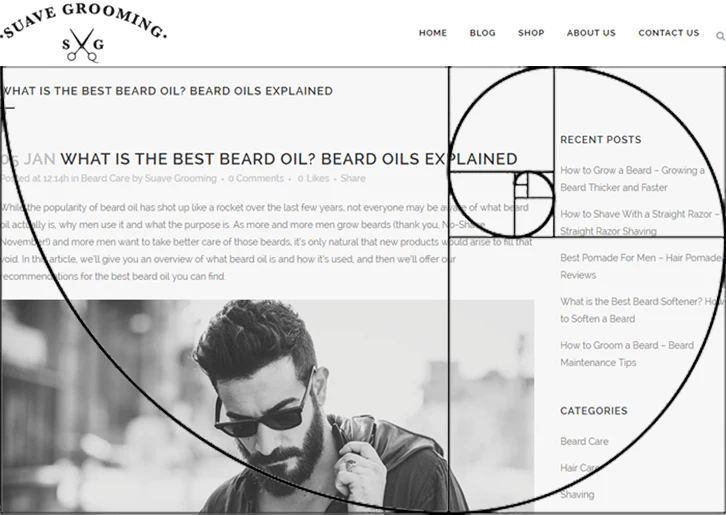
Talvez você não queira uma barra lateral tão larga. Sem problemas, basta usar a parte interna da espiral para definir onde começa sua barra lateral, conforme o exemplo abaixo. O efeito geral ainda será visualmente atraente, pois segue a proporção áurea.

Outra maneira de determinar o tamanho seria colocar uma grade com nove quadrados sobre a página da web projetada. Seguir os quadrados estará perto o suficiente para criar o impacto que você deseja. Use uma proporção de dois para um: dois quadrados para a coluna principal e um para a coluna da direita. Você pode ver isso em muitos sites onde a área de conteúdo é de 600px e a barra lateral tem 300px de largura.
Você também pode gostar de: 3 dicas de design para reduzir a taxa de rejeição da sua loja virtual.
2. A psicologia das cores
As cores que você escolher para usar em seu web design influenciarão como seus visitantes respondem ao seu site e marca. Não é aleatório, e você não quer ir para “bonito”, sem considerar o impacto que sua escolha de cores terá nos visitantes. As cores sozinhas podem ajudar as pessoas a comprar de você ou levá-las a outro lugar.
A cor tem um impacto tão grande que um estudo revelou que as pessoas muitas vezes tomam a decisão de comprar com base apenas na cor. Também revelou que as decisões de compra são tomadas pela maioria das pessoas em apenas 90 segundos. Achei que tinha tomado decisões precipitadas, mas acontece que todo mundo toma!
Até os nomes das cores têm impacto nas vendas. Na indústria de cosméticos, muito esforço é feito para selecionar nomes de produtos, porque eles sabem o quanto isso pode afetar seu sucesso. Em um experimento, os participantes receberam amostras, com nomes genéricos ou nomes “extravagantes”. Nomes de cores extravagantes impactaram significativamente o quão favoravelmente uma cor foi percebida. Você prefere o batom marrom ou o de noz-moscada?
Outras pesquisas demonstram esse efeito em relação a diferentes produtos, como giz de cera e sorvete. Quando as mensagens de marketing, como o nome do sabor ou cor de um produto, são incomuns, os compradores procuram o significado por trás do desvio, o que pode levar a uma opinião melhor sobre o produto.
Então, como você deve usar a psicologia das cores em seu marketing? Se você está criando um site para uma nova marca, as cores evocam diferentes emoções e mexem com várias ações. Esta tabela de cores é um ótimo lugar para começar sua pesquisa.
Se você estiver trabalhando com uma marca estabelecida, terá que se ater um pouco à paleta de cores que já foi criada. No entanto, isso não quer dizer que essas são sempre as cores que você deve usar. A resposta para quais cores convertem melhor se resume ao teste A/B. Trata-se de encontrar o equilíbrio entre o que combina com a marca e também o que converte bem. Você não veria a Ferrari com um botão rosa brilhante em seu site, não é?
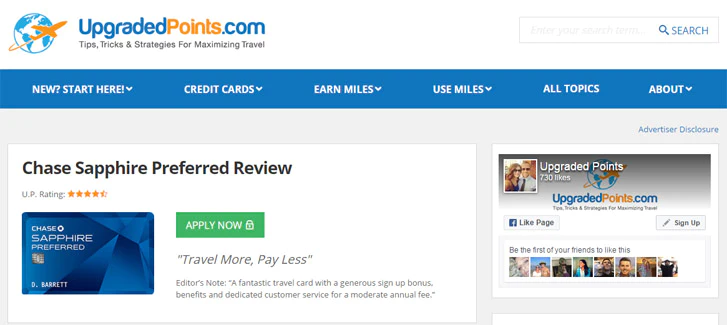
No exemplo abaixo, um site de hacking de viagens tem vários cartões que você pode solicitar. Originalmente, o botão “Aplicar agora” era laranja, para combinar com o logotipo. Eles fizeram um teste A/B em um botão verde e o resultado foi um aumento de nove por cento nos cliques. É uma grande vitória quando bastou mudar a cor de um botão. Até que você tenha uma taxa de cliques de 100%, sempre haverá um teste A/B que você pode executar. Apenas certifique-se de fazer apenas uma alteração por vez e também de que os resultados sejam estatisticamente significativos.

Você também pode gostar de: 10 belos esquemas de cores para sites de comércio eletrônico.
3. Aplicação da Lei de Fitts à interação humano-computador
Você também deve levar em consideração a Lei de Fitts ao projetar uma página da web. Essa lei foi criada antes dos computadores modernos, mas ainda pode ajudá-lo a obter taxas de conversão mais altas.
A Lei de Fitts lidava com a facilidade com que um alvo poderia ser atingido à distância, movendo a mão de um ponto a outro. Ele observou que quanto menor o alvo e maior a distância, mais difícil seria acertar o alvo com precisão com a mão.
A importância da Lei de Fitts no design da web pode ser vista quando você considera o quanto o cursor do mouse precisa ser movido em direção ao botão positivo (por exemplo, botão “Compre agora”) com o qual deseja que seu visitante interaja. Quanto maior a distância e menor o botão que você deseja que o usuário clique, menos precisão ele terá.
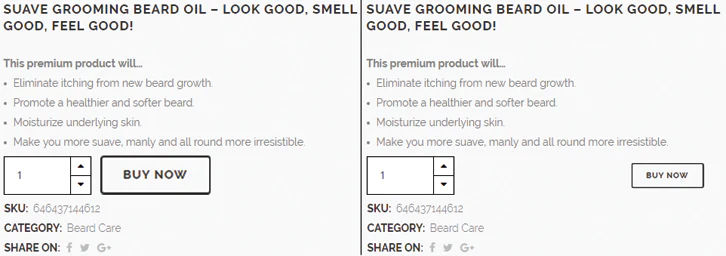
No exemplo abaixo à esquerda, você verá que o menu suspenso de quantidade e o botão “Comprar agora” estão próximos, e o botão também é o recurso dominante. No exemplo à direita, há um aumento da distância entre os dois elementos e o tamanho do botão (o alvo) é significativamente reduzido. De acordo com a Lei de Fitts, o exemplo à esquerda seria convertido a uma taxa mais alta.

Essa pequena decisão de design pode desempenhar um papel importante na geração de mais vendas, porque é tão fácil apertar o botão errado quanto apertar o botão certo. Você pode esperar que isso aconteça em sua interface se seus botões forem pequenos e o botão positivo estiver próximo ao negativo (por exemplo, “Voltar” ou “Fechar”). Idealmente, você deseja que haja uma distância confortável entre eles, para que os botões não sejam pressionados acidentalmente.
Também pode haver um problema causado por vários dispositivos e como eles são mantidos, como trackballs. Um usuário pode perder um botão ou link, se for colocado na curva superior de uma página da Web ou se você usar outro método, como menus pop-up que voam pela página.
Também é importante considerar a Lei de Fitts ao criar uma página da Web para um dispositivo móvel. Você deseja manter o botão desejado fácil de alcançar e manter o botão indesejado, como “Cancelar inscrição”, em um local onde seja menos provável que seja atingido por acidente. Ambas as orientações devem ser consideradas.
Você também pode gostar de: Como criar um botão Adicionar ao carrinho fixo na rolagem.
4. A psicologia de escolha
Pode ser tentador lançar todos os seus produtos em uma página e esperar que os clientes façam sua escolha. Seria simples se funcionasse assim. Infelizmente, não é tão fácil.
A pesquisa mostra que os clientes se recusam a tomar uma decisão quando há muitas opções disponíveis. Excesso de escolha pode criar “paralisia de escolha” e pode até mesmo causar insatisfação depois que uma decisão é tomada, mesmo que seja boa. Parece haver alguma verdade na frase “a grama é sempre mais verde”.
Em vez de oferecer mais, é melhor oferecer menos. Isso facilita a escolha de seus visitantes e você descobrirá que mais pessoas vão querer comprar.
Isso significa que você precisa simplificar ao criar seu site. Certifique-se de que você não tenha uma quantidade excessiva de frases de chamariz ou muitas opções e locais em que seus usuários precisam clicar. Isso apenas os confundirá, em vez de ajudá-lo a vender mais. Deixe claro o que você deseja que seu visitante faça e será mais fácil para ele escolher. Simplificando, menos escolha significa mais vendas.

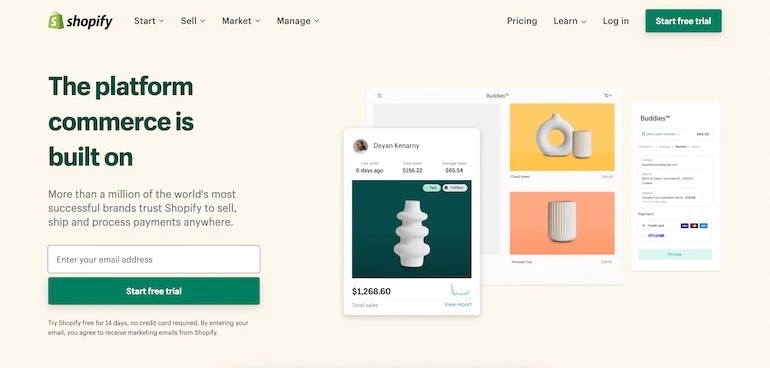
Não querendo buzinar Shopify, mas tome sua página inicial como um bom exemplo. Existem algumas opções disponíveis, mas em vez de reduzi-las ainda mais, destaca-se a ação que os visitantes são instados a realizar, não apenas com o uso de cores, mas também em tamanho e destaque.

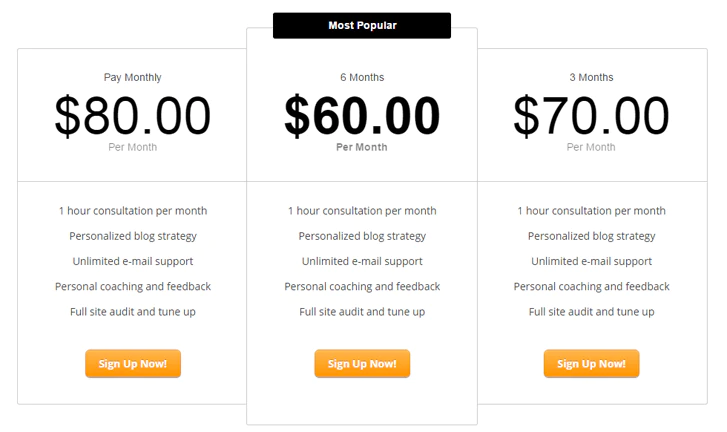
Acima está outro exemplo de vários planos de preços. Existem opções ilimitadas que podem ser oferecidas, mas isso simplifica com três, e a oferta que gerará mais receita é o centro das atenções.
Você também pode gostar de: Projetando com o contexto do usuário em mente.
5. A prova social influenciará os clientes a agir
Os seres humanos são programados para acreditar em algumas coisas, e a psicologia desempenha um papel importante nisso. Isso é conhecido como vieses cognitivos, e há uma série deles aos quais somos suscetíveis. Entender como esses vieses influenciam o comportamento dos visitantes do seu site é essencial ao tentar convencer as pessoas a comprar.
Um dos vieses cognitivos mais prevalentes usados no marketing é a prova social. A prova social, às vezes chamada de influência social informativa, é onde os indivíduos assumem que as ações dos outros são o curso correto a seguir.
Quando muitas pessoas compram um produto, gostam dele e compartilham essa experiência positiva, é uma prova da qualidade de um produto e, como resultado, mais pessoas estão aptas a comprar. Esta é a prova social no seu melhor. O fato de uma pessoa ter experimentado um produto e gostado, é um bom motivo para que outra também experimente.
Existem várias maneiras de mostrar prova social em seu site. Você pode fornecer depoimentos e incluir uma foto do comprador feliz é ainda melhor. Depoimentos em vídeo são ainda mais prováveis de serem acreditados. Você também pode mostrar quantas pessoas estão seguindo a página da web do seu cliente ou empresa nas mídias sociais com uma barra de compartilhamento social.
Outra opção é mostrar publicações de destaque, que destacaram seu cliente ou marcas com as quais ele fez parceria. Tudo isso cria prova social que ajudará a criar confiança entre um site e um visitante. Abaixo estão alguns exemplos de prova social em ação.

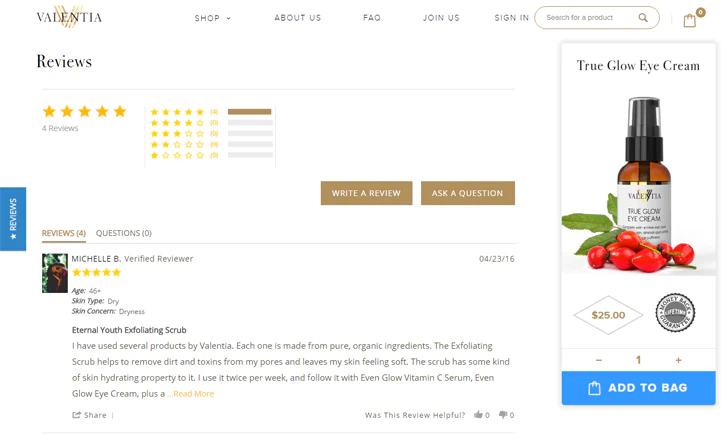
Como muitos sites de comércio eletrônico, esta loja da Shopify possui uma seção de avaliação com cada produto, para que você possa ver as avaliações e comentários de outros compradores. O que torna essas avaliações particularmente eficazes não é apenas a imagem do usuário, mas também seus detalhes específicos, como idade e problemas de pele. Isso adiciona uma camada extra de autenticidade à prova social.

Este blog opera colaborando com grandes marcas. Exibidas com destaque na página inicial estão as parcerias anteriores com marcas, o que confere peso e credibilidade ao blogueiro.
Você também pode gostar de: Prova social: 5 maneiras de aproveitar o feedback do cliente.
Use estes 5 conceitos psicológicos para maximizar os resultados
Aumentar as conversões exigirá um pouco de reflexão – mas, ao aproveitar esses cinco conceitos psicológicos, você pode aprimorar a experiência do usuário e seus resultados. Seus visitantes não saberão a diferença, mas você ficará feliz por ter dedicado tempo para adicionar esses conceitos à sua loja online.
Expanda seus negócios com o Programa de Parceiros da Shopify
Se você oferece serviços de web design e desenvolvimento ou deseja criar aplicativos para a App Store da Shopify, o Programa de Parceiros da Shopify irá prepará-lo para o sucesso. Inscreva-se gratuitamente e acesse oportunidades de compartilhamento de receita, ambientes de visualização do desenvolvedor e recursos educacionais.
Inscrever-se
