5 concetti psicologici che i web designer dovrebbero usare per massimizzare le conversioni
Pubblicato: 2022-07-07Per creare pagine web che facciano davvero la differenza in termini di conversione, i web designer devono capire come i loro progetti possono motivare un utente ad agire, piuttosto che navigare e rimbalzare.
Funzionalità sottili e spesso invisibili possono svolgere un ruolo enorme nell'aiutare gli utenti a giungere alla conclusione desiderata. È qui che entra in gioco la psicologia.
La psicologia colpisce tutti senza che ce ne accorgiamo, e questo è incredibilmente importante per i designer le cui pagine web hanno meno di un secondo per avere un impatto.
Ecco cinque concetti psicologici che ogni designer deve conoscere per massimizzare i risultati di conversione.
Fai crescere la tua attività con il Programma partner di Shopify
Sia che tu offra servizi di web design e sviluppo o desideri creare app per l'App Store di Shopify, il Programma partner di Shopify ti preparerà per il successo. Iscriviti gratuitamente e accedi a opportunità di compartecipazione alle entrate, ambienti di anteprima per sviluppatori e risorse educative.
Iscrizione
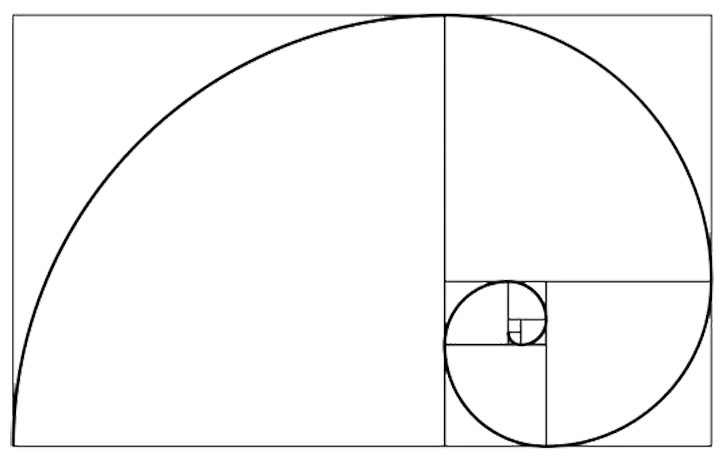
1. La sezione aurea
Per creare bellissime pagine Web, devi fare affidamento su principi che implicano molto di più della semplice teoria del colore e della fotografia avvincente. Anche se non vuoi omettere questi elementi, c'è un concetto ancora più importante che può creare o distruggere il design della tua pagina web, prima ancora di iniziare. Si chiama Rapporto Aureo.
L'utilizzo del rapporto aureo come passaggio fondamentale nel web design si basa sul fatto che viene spesso utilizzato per creare bellissimi oggetti d'arte, inclusi dipinti, architettura e musica. È stato riconosciuto per millenni (anche gli egizi potrebbero averlo usato per costruire le piramidi) come essenziale nell'arte e nel design, tanto da essere chiamato anche "Divine Ratio" e "Divine Proportion". È correlato alla sequenza di Fibonacci, che si trova naturalmente nelle conchiglie, negli uragani e persino nel modo in cui le galassie si muovono a spirale.
La sequenza di Fibonacci è qualcosa che probabilmente ti sei imbattuto inavvertitamente a scuola, quando stavi facendo quei puzzle di logica matematica. Questa sequenza particolare deriva dalla somma degli ultimi due numeri per ottenere il successivo, ad esempio 0, 1, 1, 2, 3, 5, 8, 13, 21, 34. Usando i numeri di Fibonacci come dimensioni dei quadrati e disegnando quarti di cerchio all'interno loro, si finisce con la suddetta spirale.

Devi aggiungere questo concetto al design della tua pagina web perché è incredibilmente attraente per l'occhio umano. Come probabilmente saprai, la velocità di caricamento della pagina è importante per evitare che i visitatori della pagina rimbalzino e la sezione aurea aiuta in questo. Gli accademici ritengono che troviamo attraente il rapporto aureo perché ci siamo adattati a scansionare le immagini più velocemente quando sono state modellate usandolo.
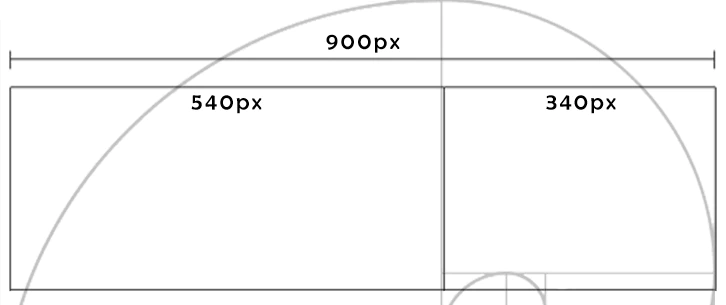
Ecco come puoi aggiungere questo elemento di base al design della tua pagina web. Il numero del rapporto aureo è 1,61. Ad esempio, se intendi creare una pagina Web larga 900 pixel, dividi semplicemente quel numero per 1,61. Questo ti darà 559.0. Questo numero, o 560, ti darà la larghezza di cui hai bisogno per il tuo testo nella casella principale. La tua colonna di destra (o sinistra), sarà la differenza di 900 meno 560, che equivale a 340. Questo stesso rapporto si applica anche agli oggetti verticali, come l'altezza della tua grafica all'interno della tua intestazione.

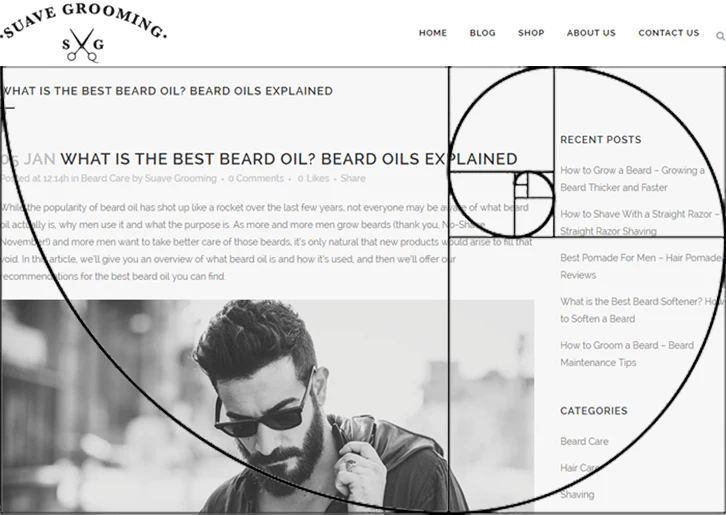
Forse non vuoi una barra laterale così ampia. Nessun problema, basta usare l'interno della spirale per definire dove inizia la tua barra laterale, come mostrato nell'esempio qui sotto. L'effetto complessivo sarà comunque visivamente accattivante, in quanto segue la sezione aurea.

Un altro modo per determinare la dimensione sarebbe disporre una griglia con nove quadrati sopra la pagina web proiettata. Seguire i quadrati sarà abbastanza vicino per creare l'impatto che desideri. Usa un rapporto di due a uno: due quadrati per la colonna principale e uno per la colonna di destra. Puoi vederlo in molti siti Web in cui l'area del contenuto è di 600 px e la barra laterale è larga 300 px.
Ti potrebbero piacere anche: 3 Suggerimenti di progettazione per ridurre la frequenza di rimbalzo del tuo negozio online.
2. La psicologia del colore
I colori che scegli di utilizzare nel tuo web design influenzeranno il modo in cui i tuoi visitatori rispondono al tuo sito e al tuo marchio. Non è casuale e non vuoi scegliere "carino", senza considerare l'impatto che la tua scelta di colori avrà sui visitatori. I colori da soli possono aiutare le persone a comprare da te o spingerle ad andare altrove.
Il colore ha un impatto così grande che uno studio ha rivelato che le persone spesso decidono di acquistare solo in base al colore. Ha anche rivelato che le decisioni di acquisto vengono prese dalla maggior parte delle persone in soli 90 secondi. Pensavo di aver preso decisioni affrettate, ma a quanto pare lo fanno tutti!
Anche i nomi dei colori hanno un impatto sulle vendite. Nell'industria cosmetica, ci si impegna molto nella selezione dei nomi per i prodotti, perché sanno quanto questo può influire sul suo successo. In un esperimento, ai partecipanti sono stati dati campioni, con nomi generici o nomi "fantasiosi". I nomi di colori fantasiosi hanno avuto un impatto significativo sulla percezione favorevole di un colore. Preferiresti avere il rossetto marrone o quello alla noce moscata?
Altre ricerche dimostrano questo effetto per quanto riguarda prodotti diversi, come pastelli e gelati. Quando i messaggi di marketing, come il nome del gusto o del colore di un prodotto, sono insoliti, gli acquirenti cercheranno il significato dietro la deviazione, che può portare a un'opinione migliore sul prodotto.
Quindi, come dovresti usare la psicologia del colore nel tuo marketing? Se stai creando un sito web per un nuovo marchio, i colori evocano emozioni diverse e stimolano varie azioni. Questa cartella colori è un ottimo posto per iniziare la tua ricerca.
Se lavori con un marchio affermato, dovrai attenerti in qualche modo alla tavolozza dei colori che è già stata creata. Tuttavia, questo non vuol dire che questi siano sempre i colori che dovresti usare. La risposta a quali colori convertono meglio si riduce al test A/B. Si tratta di trovare l'equilibrio tra ciò che si adatta al marchio e anche ciò che si converte bene. Non vedresti la Ferrari con un pulsante rosa acceso sul suo sito web, vero?
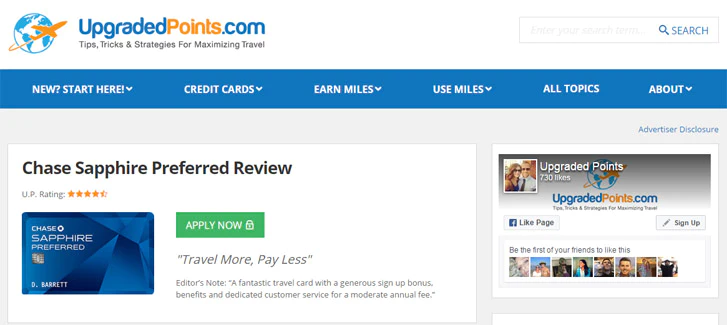
Nell'esempio seguente, un sito Web di hacking di viaggi ha varie carte che puoi richiedere. In origine, il pulsante "Applica ora" era arancione, per abbinarsi al logo. Hanno eseguito uno split test su un pulsante verde e il risultato è stato un aumento del 9% dei click-through. È una grande vittoria quando è bastato cambiare il colore di un pulsante. Fino a quando non avrai una percentuale di clic del 100%, ci sarà sempre un test A/B che puoi eseguire. Assicurati solo di apportare una sola modifica alla volta e anche che i risultati siano statisticamente significativi.

Potrebbe piacerti anche: 10 bellissime combinazioni di colori per siti di e-commerce.
3. Applicazione della legge di Fitts all'interazione uomo-macchina
Dovresti anche prendere in considerazione la legge di Fitts quando progetti una pagina web. Questa legge è stata creata prima dei computer moderni, ma può ancora aiutarti a ottenere tassi di conversione più elevati.
La legge di Fitts riguardava la facilità con cui un bersaglio poteva essere colpito a distanza, spostando la mano da un punto all'altro. Ha notato che più piccolo è il bersaglio e maggiore è la distanza, più difficile sarebbe colpire con precisione il bersaglio con la mano.
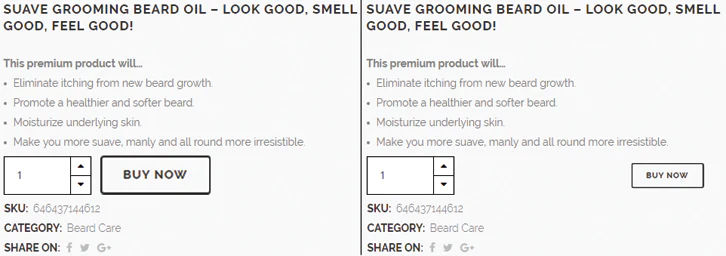
L'importanza della legge di Fitts nel web design può essere vista se si considera di quanto deve essere spostato il cursore del mouse verso il pulsante positivo (ad esempio il pulsante "Acquista ora") con cui si desidera che il visitatore interagisca. Maggiore è la distanza e minore è il pulsante su cui si desidera che un utente faccia clic, minore sarà la precisione.
Nell'esempio in basso a sinistra, vedrai il menu a discesa della quantità e il pulsante "Acquista ora" vicini tra loro e il pulsante è anche la caratteristica dominante. Nell'esempio a destra, c'è una maggiore distanza tra i due elementi e il pulsante (il bersaglio) è notevolmente ridotto di dimensioni. Secondo la legge di Fitts, l'esempio a sinistra verrebbe convertito a un tasso più elevato.

Questa piccola decisione di progettazione può svolgere un ruolo importante nell'aumentare le vendite, perché è altrettanto facile premere il pulsante sbagliato quanto premere il pulsante giusto. Puoi aspettarti che ciò accada nella tua interfaccia se i tuoi pulsanti sono piccoli e il pulsante positivo è vicino a quello negativo (ad esempio "Torna indietro" o "Chiudi"). Idealmente, vuoi che ci sia una distanza confortevole tra loro, in modo che i pulsanti non vengano premuti accidentalmente.
Potrebbe anche esserci un problema causato da vari dispositivi e dal modo in cui vengono tenuti, come le trackball. Un utente potrebbe perdere un pulsante o un collegamento, se è posizionato sulla curva superiore di una pagina Web o se si utilizza un altro metodo come i menu a comparsa che volano attraverso la pagina.
È anche importante considerare la legge di Fitts quando crei una pagina web per un dispositivo mobile. Vuoi mantenere il pulsante desiderato facile da raggiungere e mantenere il pulsante indesiderato, come "Annulla iscrizione", in un punto in cui è meno probabile che venga premuto per sbaglio. Entrambi gli orientamenti devono essere considerati.
Ti potrebbe piacere anche: Come creare un pulsante Aggiungi al carrello appiccicoso sullo scorrimento.
4. La psicologia della scelta
Può essere allettante mettere tutti i tuoi prodotti su una pagina e aspettarsi che i clienti facciano la loro scelta. Sarebbe semplice se funzionasse in questo modo. Sfortunatamente, non è così facile.
La ricerca mostra che i clienti si rifiutano di prendere una decisione quando ci sono troppe scelte disponibili. Troppa scelta può creare una "paralisi della scelta" e può persino causare insoddisfazione una volta presa una decisione, anche se era buona. Sembra esserci del vero nella frase "l'erba è sempre più verde".
Invece di offrire di più, è meglio offrire di meno. Questo rende la scelta più facile per i tuoi visitatori e scoprirai che più persone vorranno acquistare.
Ciò significa che devi mantenerlo semplice quando crei il tuo sito web. Assicurati di non avere una quantità eccessiva di inviti all'azione o molte opzioni e luoghi su cui gli utenti devono fare clic. Questo li confonderà solo, piuttosto che aiutarti a vendere di più. Rendi chiaro ciò che vuoi che il tuo visitatore faccia, e sarà più facile per loro scegliere. In poche parole, meno scelta significa più vendite.

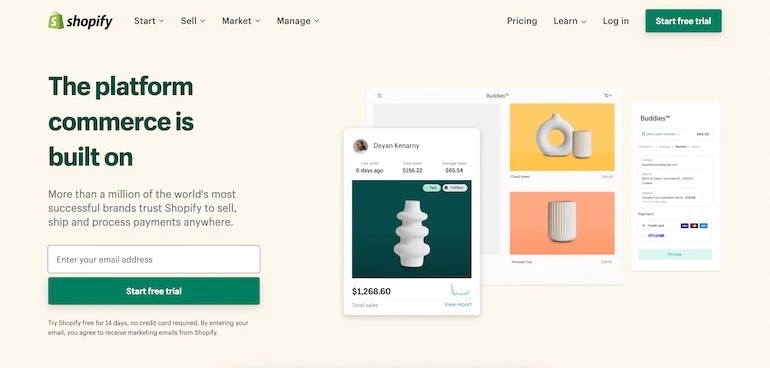
Non per suonare il clacson di Shopify, ma prendi la loro homepage come un buon esempio. Ci sono alcune opzioni disponibili, ma piuttosto che ridurle ulteriormente, viene evidenziata l'azione che i visitatori sono invitati a compiere, non solo con l'uso del colore, ma anche delle dimensioni e del risalto.

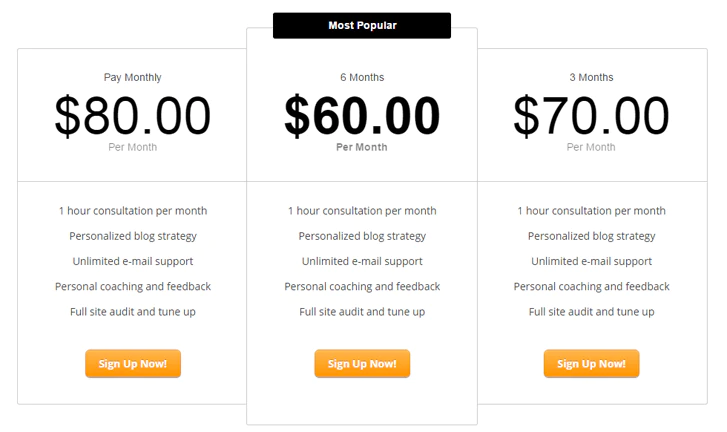
Sopra è un altro esempio di vari piani tariffari. Ci sono opzioni illimitate che potrebbero essere offerte, ma questo semplifica le cose con tre, e l'offerta che alla fine genererà la maggior parte delle entrate è al centro dell'attenzione.
Ti potrebbe piacere anche: Progettare pensando al contesto dell'utente.
5. La prova sociale influenzerà i clienti ad agire
Gli esseri umani sono programmati per credere ad alcune cose e la psicologia gioca un ruolo importante in questo. Questo è noto come pregiudizi cognitivi e ce n'è tutta una serie a cui siamo suscettibili. Capire come questi pregiudizi influenzano il comportamento dei visitatori del tuo sito è essenziale quando cerchi di convincere le persone ad acquistare.
Uno dei pregiudizi cognitivi più diffusi utilizzati nel marketing è la riprova sociale. La prova sociale, a volte chiamata influenza sociale informativa, è dove gli individui presumono che le azioni degli altri siano la strada giusta da prendere.
Quando molte persone hanno acquistato un prodotto, gli è piaciuto e hanno condiviso quell'esperienza positiva, è una prova della qualità di un prodotto e, di conseguenza, più persone sono propense ad acquistare. Questa è la prova sociale al suo meglio. Il fatto che una persona abbia provato un prodotto e gli sia piaciuto, è un buon motivo perché anche un'altra persona lo provi.
Esistono diversi modi per mostrare la riprova sociale sul tuo sito web. Puoi fornire testimonianze e includere un'immagine dell'acquirente felice è ancora meglio. È ancora più probabile che le testimonianze video vengano credute. Puoi anche mostrare quante persone seguono la pagina web o l'azienda del tuo cliente sui social media con una barra di condivisione social.
Un'altra opzione è quella di mostrare pubblicazioni importanti, che hanno caratterizzato il tuo cliente o marchi con cui ha collaborato. Tutto ciò crea prove sociali che contribuiranno a creare fiducia tra un sito Web e un visitatore. Di seguito sono riportati alcuni esempi di riprova sociale in azione.

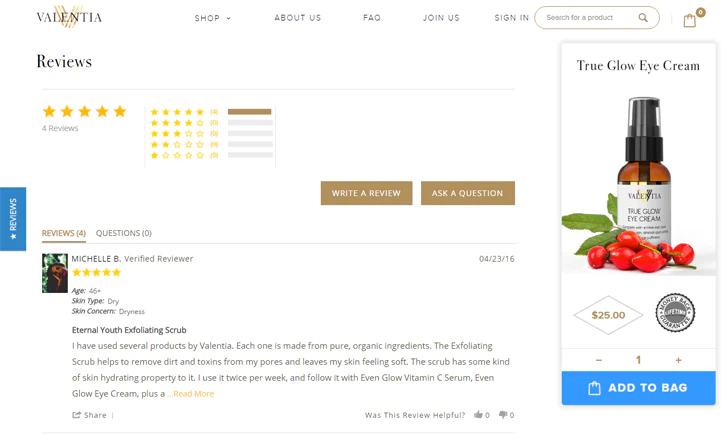
Come molti siti Web di e-commerce, questo negozio Shopify ha una sezione di revisione con ogni prodotto, quindi puoi vedere valutazioni e feedback da altri acquirenti. Ciò che rende queste recensioni particolarmente efficaci non è solo l'immagine dell'utente, ma anche i suoi dettagli specifici, come l'età e i problemi della pelle. Ciò aggiunge un ulteriore livello di autenticità alla prova sociale.

Questo blog opera collaborando con i principali marchi. Sulla home page sono ben visibili le precedenti collaborazioni con i marchi, che conferiscono peso e credibilità al blogger.
Ti potrebbe piacere anche: Prova sociale: 5 modi in cui puoi sfruttare il feedback dei clienti.
Usa questi 5 concetti psicologici per massimizzare i risultati
L'aumento delle conversioni richiederà un po' di riflessione, ma sfruttando questi cinque concetti psicologici puoi migliorare la tua esperienza utente e i tuoi profitti. I tuoi visitatori non sapranno la differenza, ma sarai felice di aver dedicato del tempo per aggiungere questi concetti al tuo negozio online.
Fai crescere la tua attività con il Programma partner di Shopify
Sia che tu offra servizi di web design e sviluppo o desideri creare app per l'App Store di Shopify, il Programma partner di Shopify ti preparerà per il successo. Iscriviti gratuitamente e accedi a opportunità di compartecipazione alle entrate, ambienti di anteprima per sviluppatori e risorse educative.
Iscrizione
