5 Konsep Psikologis Yang Harus Digunakan Desainer Web Untuk Memaksimalkan Konversi
Diterbitkan: 2022-07-07Untuk membuat halaman web yang benar-benar membuat perbedaan dalam hal konversi, desainer web perlu memahami bagaimana desain mereka dapat memotivasi pengguna untuk mengambil tindakan, bukan menjelajah dan bangkit.
Fitur yang halus dan seringkali tidak terlihat dapat memainkan peran besar dalam membantu pengguna mencapai kesimpulan yang diinginkan. Di situlah psikologi masuk.
Psikologi memengaruhi semua orang tanpa kita sadari, dan ini sangat penting bagi desainer yang halaman webnya memiliki waktu kurang dari satu detik untuk membuat dampak.
Berikut adalah lima konsep psikologis yang perlu diketahui setiap desainer untuk memaksimalkan hasil konversi.
Kembangkan bisnis Anda dengan Program Mitra Shopify
Baik Anda menawarkan layanan desain dan pengembangan web atau ingin membuat aplikasi untuk Shopify App Store, Program Mitra Shopify akan menyiapkan Anda untuk sukses. Bergabunglah secara gratis dan akses peluang bagi hasil, lingkungan pratinjau pengembang, dan sumber daya pendidikan.
Daftar
1. Rasio Emas
Untuk membuat halaman web yang indah, Anda perlu mengandalkan prinsip-prinsip yang melibatkan lebih dari sekadar teori warna dan fotografi yang menarik. Meskipun Anda tidak ingin menghilangkan elemen-elemen ini, ada konsep yang lebih penting yang dapat membuat atau merusak desain halaman web Anda, bahkan sebelum Anda mulai. Ini disebut Rasio Emas.
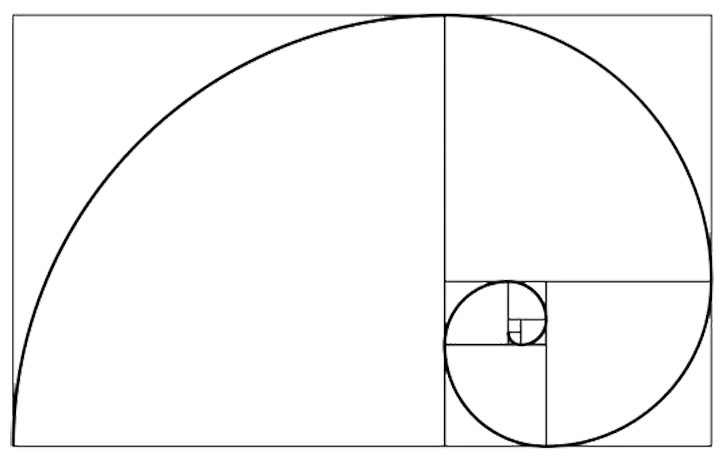
Menggunakan Rasio Emas sebagai langkah dasar dalam desain web, didasarkan pada fakta bahwa Rasio Emas sering digunakan untuk membuat objek seni yang indah, termasuk lukisan, arsitektur, dan musik. Telah diakui selama ribuan tahun (bahkan orang Mesir mungkin telah menggunakannya saat membangun piramida) sebagai hal yang penting dalam seni dan desain, sedemikian rupa sehingga disebut juga "Rasio Ilahi", dan "Proporsi Ilahi". Ini terkait dengan Deret Fibonacci, yang ditemukan secara alami di kerang laut, angin topan, dan bahkan dalam cara spiral galaksi.
Deret Fibonacci adalah sesuatu yang mungkin Anda temukan secara tidak sengaja di sekolah, ketika Anda mengerjakan teka-teki logika matematika itu. Urutan khusus ini berasal dari menjumlahkan dua angka terakhir untuk mendapatkan angka berikutnya, misalnya 0, 1, 1, 2, 3, 5, 8, 13, 21, 34. Menggunakan angka Fibonacci sebagai dimensi persegi, dan menggambar seperempat lingkaran di dalamnya mereka, Anda berakhir dengan spiral tersebut.

Anda perlu menambahkan konsep ini ke desain halaman web Anda karena sangat menarik bagi mata manusia. Seperti yang mungkin Anda ketahui, kecepatan memuat halaman penting untuk menjaga agar pengunjung halaman tidak terpental, dan Rasio Emas membantu dalam hal ini. Akademisi percaya bahwa kami menganggap Rasio Emas menarik karena kami telah beradaptasi untuk memindai gambar lebih cepat saat gambar dibentuk menggunakannya.
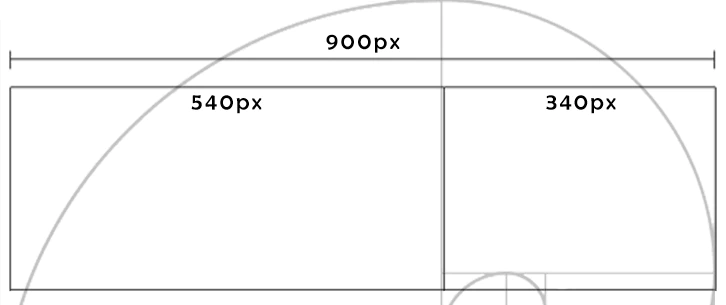
Inilah cara Anda dapat menambahkan elemen dasar ini ke desain halaman web Anda. Angka Rasio Emas adalah 1,61. Sebagai contoh, jika Anda ingin membuat halaman web dengan lebar 900 piksel, maka Anda cukup membaginya dengan 1,61. Itu akan memberi Anda 559.0. Angka ini, atau 560, akan memberi Anda lebar yang Anda butuhkan untuk teks Anda di kotak utama. Kolom sisi kanan Anda (atau kiri), akan menjadi selisih 900 dikurangi 560, yang sama dengan 340. Rasio yang sama ini juga berlaku untuk objek vertikal, seperti ketinggian grafik Anda di dalam heading Anda.

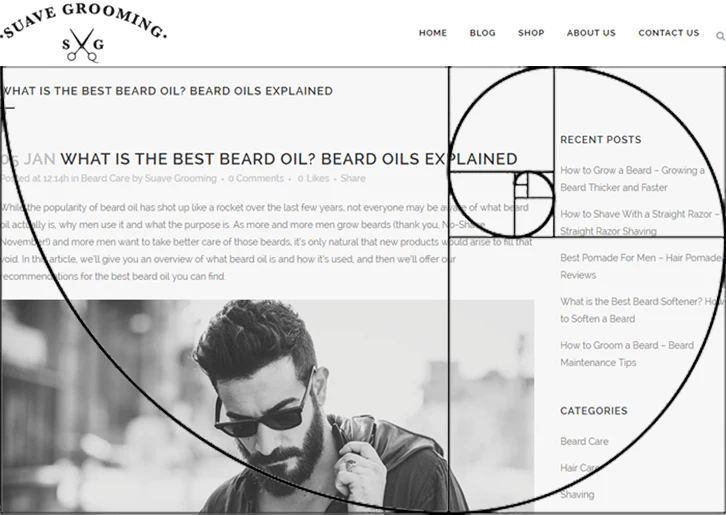
Mungkin Anda tidak menginginkan sidebar yang begitu lebar. Tidak masalah, cukup gunakan bagian dalam spiral untuk menentukan di mana sidebar Anda dimulai, seperti yang terlihat pada contoh di bawah. Efek keseluruhan akan tetap menarik secara visual, karena mengikuti Rasio Emas.

Cara lain untuk menentukan ukuran adalah dengan membuat kisi dengan sembilan kotak di atas halaman web yang diproyeksikan. Mengikuti kotak akan cukup dekat untuk menciptakan dampak yang Anda inginkan. Gunakan rasio dua banding satu: dua kotak untuk kolom utama, dan satu kotak untuk kolom sebelah kanan. Anda dapat melihat ini di banyak situs web di mana area konten berukuran 600px, dan sidebar berukuran lebar 300px.
Anda mungkin juga menyukai: 3 Tips Desain untuk Mengurangi Tingkat Bouncing Toko Online Anda.
2. Psikologi warna
Warna yang Anda pilih untuk digunakan dalam desain web Anda akan memengaruhi respons pengunjung terhadap situs dan merek Anda. Itu tidak acak, dan Anda tidak ingin memilih "cantik", tanpa mempertimbangkan dampak pilihan warna Anda terhadap pengunjung. Warna saja dapat membantu orang membeli dari Anda, atau menyebabkan mereka pergi ke tempat lain.
Warna memiliki dampak yang begitu besar, sehingga sebuah penelitian mengungkapkan bahwa orang sering membuat keputusan untuk membeli berdasarkan warna saja. Juga terungkap bahwa keputusan pembelian dibuat oleh mayoritas orang hanya dalam waktu 90 detik. Saya pikir saya membuat keputusan cepat, tetapi ternyata semua orang melakukannya!
Bahkan nama-nama warna berdampak pada penjualan. Dalam industri kosmetik, banyak upaya dilakukan untuk memilih nama produk, karena mereka tahu seberapa besar pengaruhnya terhadap keberhasilannya. Dalam sebuah percobaan, peserta diberi contoh, dengan nama generik atau nama "mewah". Nama-nama warna mewah secara signifikan memengaruhi seberapa baik persepsi warna. Apakah Anda lebih suka memiliki lipstik cokelat atau pala?
Penelitian lain menunjukkan efek ini berkaitan dengan produk yang berbeda, seperti krayon dan es krim. Ketika pesan pemasaran, seperti nama rasa atau warna produk, tidak biasa, pembeli akan mencari makna di balik penyimpangan tersebut, yang dapat menghasilkan pendapat yang lebih baik tentang produk tersebut.
Jadi, bagaimana sebaiknya Anda menggunakan psikologi warna dalam pemasaran Anda? Jika Anda membuat situs web untuk merek baru, warna membangkitkan emosi yang berbeda dan menggerakkan berbagai tindakan. Bagan warna ini adalah tempat yang tepat untuk memulai penelitian Anda.
Jika Anda bekerja dengan merek yang sudah mapan, Anda harus tetap berpegang pada palet warna yang telah dibuat. Namun, ini bukan untuk mengatakan bahwa ini selalu merupakan warna yang harus Anda gunakan. Jawaban atas konversi warna apa yang paling baik datang ke pengujian A/B. Ini tentang menemukan keseimbangan antara apa yang cocok dengan merek, dan juga apa yang dikonversi dengan baik. Anda tidak akan melihat Ferrari dengan tombol merah muda cerah di situs webnya, bukan?
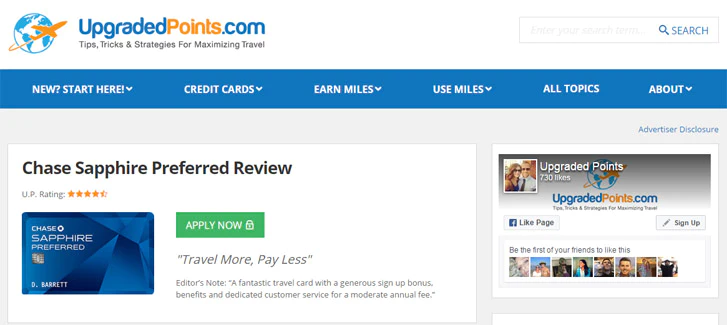
Pada contoh di bawah ini, situs web peretasan perjalanan memiliki berbagai kartu yang dapat Anda ajukan. Awalnya, tombol "Terapkan Sekarang" berwarna oranye, agar sesuai dengan logo. Mereka menjalankan tes split terhadap tombol hijau, dan hasilnya adalah peningkatan klik-tayang sebesar sembilan persen. Ini adalah kemenangan besar ketika yang diperlukan hanyalah mengubah warna tombol. Hingga Anda memiliki rasio klik-tayang 100 persen, akan selalu ada pengujian A/B yang dapat Anda jalankan. Pastikan Anda hanya membuat satu perubahan pada satu waktu, dan juga hasilnya signifikan secara statistik.

Anda mungkin juga menyukai: 10 Skema Warna Situs Web E-niaga yang Indah.
3. Menerapkan Hukum Fitts pada interaksi manusia-komputer
Anda juga harus mempertimbangkan Hukum Fitts saat mendesain halaman web. Undang-undang ini dibuat sebelum komputer modern, namun tetap dapat membantu Anda mendapatkan tingkat konversi yang lebih tinggi.
Hukum Fitts berurusan dengan kemudahan target dapat dipukul dari jarak jauh, dengan menggerakkan tangan Anda dari satu titik ke titik lainnya. Tercatat bahwa semakin kecil target dan semakin jauh jaraknya, semakin sulit untuk mencapai target secara akurat dengan tangan Anda.
Pentingnya Hukum Fitts dalam desain web, dapat dilihat ketika Anda mempertimbangkan seberapa jauh kursor mouse perlu digerakkan ke arah tombol positif (misalnya tombol "Beli Sekarang") yang Anda inginkan untuk berinteraksi dengan pengunjung Anda. Semakin jauh jarak dan semakin kecil tombol yang Anda ingin pengguna klik, semakin sedikit akurasi yang mereka miliki.
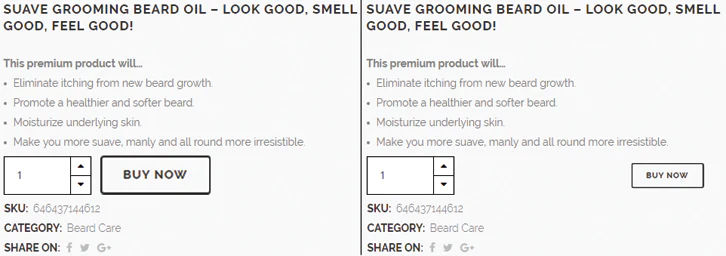
Pada contoh di bawah di sebelah kiri, Anda akan melihat dropdown kuantitas dan tombol "Beli Sekarang" berdekatan, dan tombol tersebut juga merupakan fitur dominan. Pada contoh di sebelah kanan, ada peningkatan jarak antara kedua elemen dan ukuran tombol (target) berkurang secara signifikan. Menurut Hukum Fitts, contoh di sebelah kiri akan mengkonversi pada tingkat yang lebih tinggi.

Keputusan desain kecil ini dapat memainkan peran penting dalam mendorong lebih banyak penjualan, karena menekan tombol yang salah sama mudahnya dengan menekan tombol yang benar. Anda dapat mengharapkan ini terjadi di antarmuka Anda jika tombol Anda kecil, dan tombol positif dekat dengan tombol negatif (mis. "Kembali" atau "Tutup"). Idealnya, Anda ingin ada jarak yang nyaman di antara keduanya, sehingga tombol tidak terbentur secara tidak sengaja.
Mungkin juga ada masalah yang disebabkan oleh berbagai perangkat dan cara memegangnya, seperti trackball. Pengguna mungkin melewatkan tombol atau tautan, jika ditempatkan di kurva atas halaman web, atau jika Anda menggunakan metode lain seperti menu pop-up yang terbang melintasi halaman.
Penting juga untuk mempertimbangkan Hukum Fitts saat Anda membuat halaman web untuk perangkat seluler. Anda ingin membuat tombol yang diinginkan mudah dijangkau, dan menyimpan tombol yang tidak diinginkan, seperti "Berhenti Berlangganan", di tempat yang kecil kemungkinannya terkena secara tidak sengaja. Kedua orientasi perlu dipertimbangkan.
Anda mungkin juga menyukai: Cara Membuat Tombol Add to Cart yang Lengket Saat Gulir.
4. Psikologi pilihan
Anda mungkin tergoda untuk menampilkan semua produk Anda di satu halaman, dan berharap pelanggan membuat pilihan mereka. Akan sederhana jika bekerja seperti itu. Sayangnya, tidak semudah itu.
Penelitian menunjukkan bahwa pelanggan menolak membuat keputusan ketika terlalu banyak pilihan yang tersedia. Terlalu banyak pilihan dapat menciptakan "kelumpuhan pilihan", dan bahkan dapat menyebabkan ketidakpuasan setelah keputusan dibuat, meskipun keputusan itu bagus. Tampaknya ada benarnya ungkapan “rumput selalu lebih hijau”.
Daripada menawarkan lebih banyak, lebih baik menawarkan lebih sedikit. Ini membuat pilihan lebih mudah bagi pengunjung Anda, dan Anda akan menemukan bahwa lebih banyak orang ingin membeli.
Ini berarti Anda harus tetap sederhana saat membangun situs web Anda. Pastikan Anda tidak memiliki banyak ajakan bertindak, atau banyak opsi dan tempat yang perlu diklik pengguna. Ini hanya akan membingungkan mereka, bukannya membantu Anda menjual lebih banyak. Perjelas apa yang Anda ingin pengunjung Anda lakukan, dan akan lebih mudah bagi mereka untuk memilih. Sederhananya, lebih sedikit pilihan berarti lebih banyak penjualan.

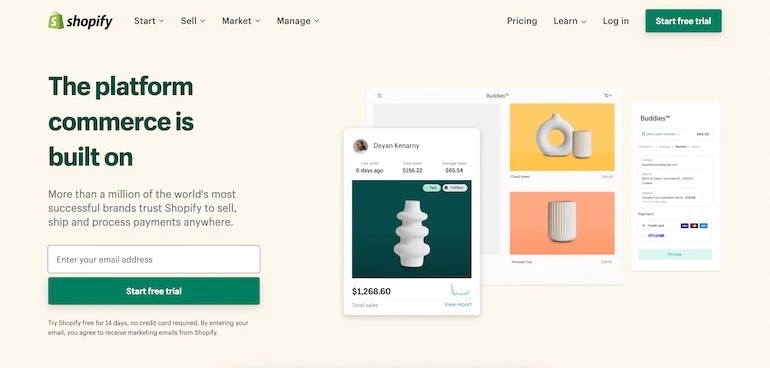
Bukan untuk membunyikan klakson Shopify, tetapi ambil beranda mereka sebagai contoh yang baik. Ada beberapa opsi yang tersedia, tetapi daripada menguranginya lebih lanjut, tindakan yang disarankan pengunjung untuk dilakukan disorot, tidak hanya dengan penggunaan warna, tetapi juga dalam ukuran dan penonjolan.

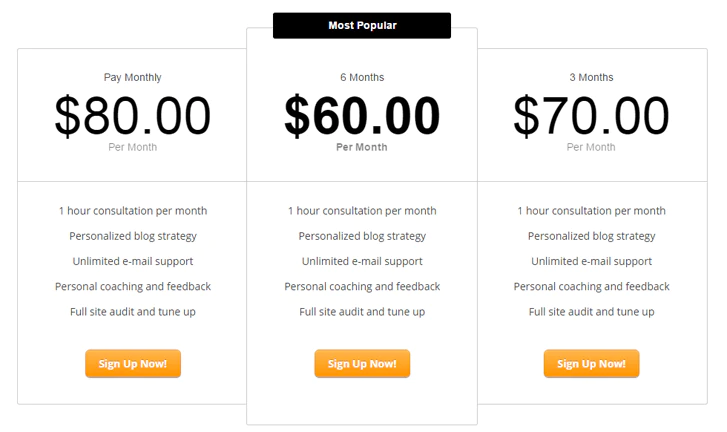
Di atas adalah contoh lain dari berbagai paket harga. Ada opsi tak terbatas yang dapat ditawarkan tetapi ini membuatnya tetap sederhana dengan tiga opsi, dan penawaran yang pada akhirnya akan menghasilkan pendapatan terbanyak adalah pusat perhatian.
Anda mungkin juga menyukai: Merancang Dengan Memikirkan Konteks Pengguna.
5. Bukti sosial akan mempengaruhi pelanggan untuk bertindak
Manusia terprogram untuk mempercayai beberapa hal, dan psikologi memainkan peran besar dalam hal itu. Ini dikenal sebagai bias kognitif, dan ada banyak dari mereka yang rentan terhadap kita. Memahami bagaimana bias ini memengaruhi perilaku pengunjung situs Anda sangat penting saat mencoba meyakinkan orang untuk membeli.
Salah satu bias kognitif yang paling umum digunakan dalam pemasaran adalah bukti sosial. Bukti sosial, kadang-kadang disebut pengaruh sosial informasi, adalah di mana individu akan berasumsi bahwa tindakan orang lain adalah jalan yang benar untuk diambil.
Ketika banyak orang telah membeli suatu produk, menyukainya, dan membagikan pengalaman positif itu, itu adalah bukti kualitas suatu produk, dan akibatnya lebih banyak orang cenderung untuk membeli. Ini adalah bukti sosial yang terbaik. Fakta bahwa satu orang mencoba suatu produk dan menyukainya, adalah alasan bagus bagi orang lain untuk mencobanya juga.
Ada beberapa cara untuk menunjukkan bukti sosial di situs web Anda. Anda dapat memberikan testimonial, dan menyertakan foto pembeli yang senang akan lebih baik lagi. Kesaksian video bahkan lebih mungkin dipercaya. Anda juga dapat menunjukkan berapa banyak orang yang mengikuti halaman web atau perusahaan klien Anda di media sosial dengan bilah berbagi sosial.
Pilihan lainnya adalah menampilkan publikasi terkemuka, yang menampilkan klien Anda, atau merek yang telah bermitra dengan mereka. Semua ini menciptakan bukti sosial yang akan membantu menciptakan kepercayaan antara situs web dan pengunjung. Di bawah ini adalah beberapa contoh bukti sosial dalam tindakan.

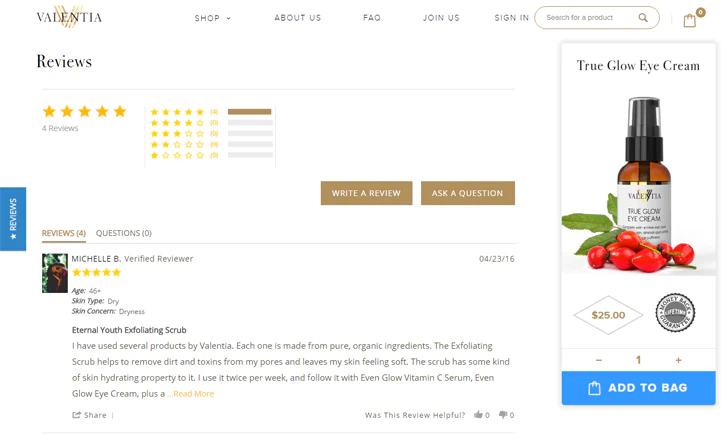
Seperti banyak situs web e-niaga, toko Shopify ini memiliki bagian ulasan untuk setiap produk, sehingga Anda dapat melihat peringkat dan umpan balik dari pembeli lain. Apa yang membuat ulasan ini sangat efektif bukan hanya gambar pengguna, tetapi juga detail spesifiknya, seperti usia dan masalah kulit. Ini menambah lapisan ekstra keaslian pada bukti sosial.

Blog ini beroperasi dengan berkolaborasi dengan merek-merek besar. Ditampilkan secara mencolok di beranda adalah kemitraan merek sebelumnya, yang memberikan bobot dan kredibilitas bagi blogger.
Anda mungkin juga menyukai: Bukti Sosial: 5 Cara Anda Dapat Memanfaatkan Umpan Balik Pelanggan.
Gunakan 5 konsep psikologis ini untuk memaksimalkan hasil
Meningkatkan konversi memerlukan sedikit pemikiran—namun dengan memanfaatkan kelima konsep psikologis ini, Anda dapat meningkatkan pengalaman pengguna dan keuntungan Anda. Pengunjung Anda tidak akan mengetahui perbedaannya, tetapi Anda akan senang telah meluangkan waktu untuk menambahkan konsep ini ke toko online Anda.
Kembangkan bisnis Anda dengan Program Mitra Shopify
Baik Anda menawarkan layanan desain dan pengembangan web atau ingin membuat aplikasi untuk Shopify App Store, Program Mitra Shopify akan menyiapkan Anda untuk sukses. Bergabunglah secara gratis dan akses peluang bagi hasil, lingkungan pratinjau pengembang, dan sumber daya pendidikan.
Daftar
