5 психологических концепций, которые веб-дизайнеры должны использовать для максимизации конверсии
Опубликовано: 2022-07-07Чтобы создавать веб-страницы, которые на самом деле имеют значение с точки зрения конверсии, веб-дизайнеры должны понимать, как их дизайн может мотивировать пользователя к действию, а не к просмотру и возврату.
Тонкие и часто невидимые функции могут сыграть огромную роль, помогая пользователям прийти к желаемому выводу. Тут на помощь приходит психология.
Психология влияет на всех без нашего ведома, и это невероятно важно для дизайнеров, чьи веб-страницы имеют меньше секунды, чтобы произвести впечатление.
Вот пять психологических концепций, которые должен знать каждый дизайнер, чтобы максимизировать результаты конверсии.
Развивайте свой бизнес с партнерской программой Shopify
Предлагаете ли вы услуги веб-дизайна и разработки или хотите создавать приложения для Shopify App Store, партнерская программа Shopify настроит вас на успех. Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, средам предварительного просмотра для разработчиков и образовательным ресурсам.
Подписаться
1. Золотое сечение
Чтобы создавать красивые веб-страницы, вам нужно полагаться на принципы, которые включают в себя гораздо больше, чем просто теорию цвета и привлекательную фотографию. Хотя вы не хотите пропускать эти элементы, есть еще более важная концепция, которая может улучшить или разрушить дизайн вашей веб-страницы еще до того, как вы начнете. Золотое сечение называется.
Использование золотого сечения в качестве основополагающего шага в веб-дизайне основано на том факте, что оно часто используется для создания красивых объектов искусства, включая картины, архитектуру и музыку. Оно было признано на протяжении тысячелетий (даже египтяне, возможно, использовали его при строительстве пирамид) как необходимое в искусстве и дизайне, настолько, что его также называли «Божественным отношением» и «Божественной пропорцией». Это связано с последовательностью Фибоначчи, которая естественным образом встречается в морских раковинах, ураганах и даже в спиральном движении галактик.
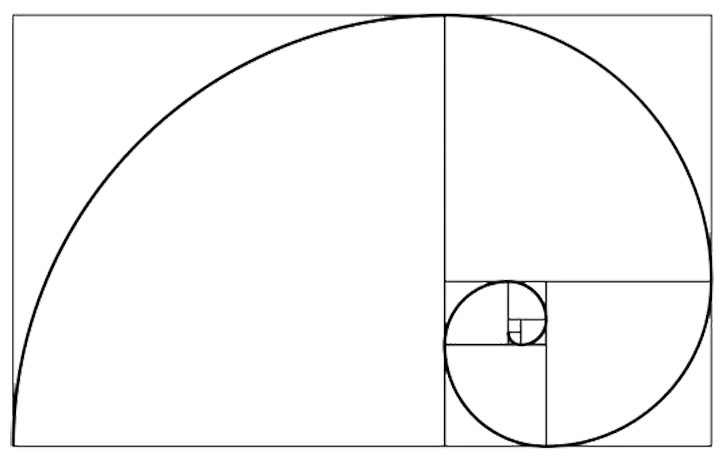
Последовательность Фибоначчи — это то, с чем вы, вероятно, случайно столкнулись в школе, когда решали математические логические головоломки. Эта конкретная последовательность возникает из сложения последних двух чисел, чтобы получить следующее, например, 0, 1, 1, 2, 3, 5, 8, 13, 21, 34. Использование чисел Фибоначчи в качестве размеров квадратов и рисование четвертей круга внутри их, вы в конечном итоге с вышеупомянутой спирали.

Вам нужно добавить эту концепцию в дизайн вашей веб-страницы, потому что она невероятно привлекательна для человеческого глаза. Как вы, наверное, знаете, скорость загрузки страницы важна для того, чтобы посетители страницы не уходили, и золотое сечение помогает в этом. Ученые считают, что мы находим золотое сечение привлекательным, потому что мы адаптировались к более быстрому сканированию изображений, когда они были сформированы с его помощью.
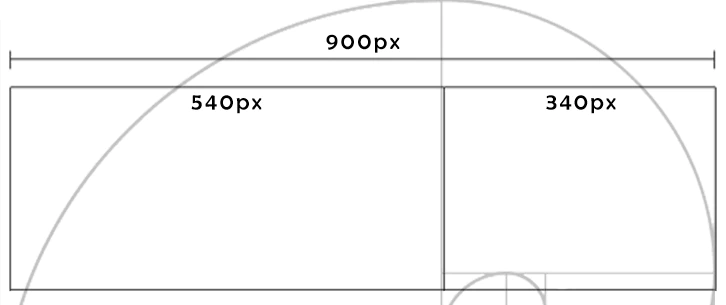
Вот как вы можете добавить этот базовый элемент в дизайн вашей веб-страницы. Число золотого сечения 1,61. Например, если вы собираетесь создать веб-страницу шириной 900 пикселей, просто разделите это число на 1,61. Это даст вам 559,0. Это число, или 560, даст вам ширину, необходимую для текста в основном поле. Ваш правый боковой столбец (или левый) будет равен разнице 900 минус 560, что равно 340. Это же соотношение также применимо к вертикальным объектам, таким как высота вашей графики в вашем заголовке.

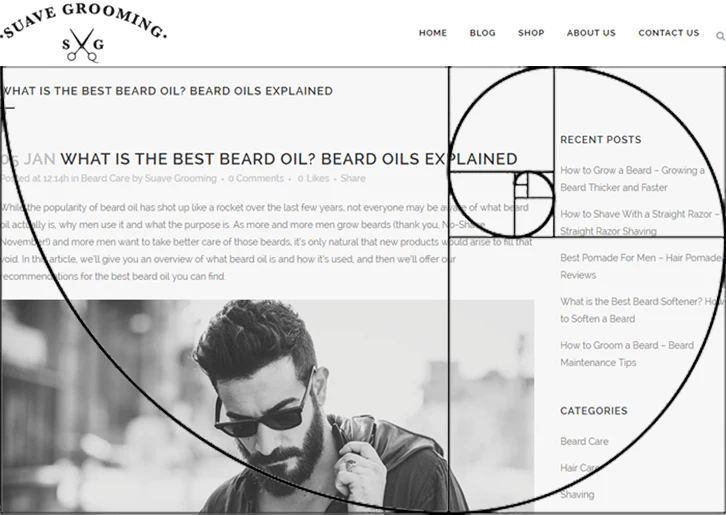
Возможно, вам не нужна такая широкая боковая панель. Нет проблем, просто используйте внутреннюю часть спирали, чтобы определить, где начинается ваша боковая панель, как показано в примере ниже. Общий эффект по-прежнему будет визуально привлекательным, поскольку он следует золотому сечению.

Другой способ определить размер — разложить сетку из девяти квадратов поверх проецируемой веб-страницы. Следование квадратам будет достаточно близко к созданию желаемого эффекта. Используйте соотношение два к одному: два квадрата для основного столбца и один для правого столбца. Вы можете увидеть это на многих веб-сайтах, где область содержимого составляет 600 пикселей, а ширина боковой панели — 300 пикселей.
Вам также может понравиться: 3 совета по дизайну для снижения показателя отказов вашего интернет-магазина.
2. Психология цвета
Цвета, которые вы решите использовать в своем веб-дизайне, будут влиять на то, как ваши посетители реагируют на ваш сайт и бренд. Это не случайно, и вы не хотите претендовать на «красивость», не учитывая влияние вашего выбора цветов на посетителей. Одни только цвета могут либо помочь людям покупать у вас, либо заставить их пойти в другое место.
Цвет оказывает такое большое влияние, что одно исследование показало, что люди часто принимают решение о покупке, основываясь только на цвете. Выяснилось также, что решения о покупке принимаются большинством людей всего за 90 секунд. Я думал, что принимал поспешные решения, но оказалось, что все так делают!
Даже названия цветов влияют на продажи. В косметической индустрии много усилий уходит на подбор названий для продуктов, потому что знают, как сильно это может повлиять на ее успех. В ходе эксперимента участникам давали образцы либо с общими, либо с «причудливыми» именами. Причудливые названия цветов значительно повлияли на то, насколько благоприятно воспринимался цвет. Вы бы предпочли коричневую помаду или мускатную?
Другие исследования демонстрируют этот эффект в отношении различных продуктов, таких как цветные карандаши и мороженое. Когда маркетинговые сообщения, такие как название вкуса или цвета продукта, необычны, покупатели будут искать смысл отклонения, что может привести к лучшему мнению о продукте.
Так как же использовать психологию цвета в маркетинге? Если вы создаете веб-сайт для нового бренда, цвета вызывают разные эмоции и побуждают к различным действиям. Эта цветовая диаграмма — отличное место для начала вашего исследования.
Если вы работаете с известным брендом, вам придется придерживаться уже созданной цветовой палитры. Однако это не означает, что вы всегда должны использовать эти цвета. Ответ на вопрос, какие цвета лучше всего конвертируются, сводится к A/B-тестированию. Речь идет о поиске баланса между тем, что соответствует бренду, и тем, что хорошо конвертируется. Вы бы не увидели Ferrari с ярко-розовой кнопкой на сайте, не так ли?
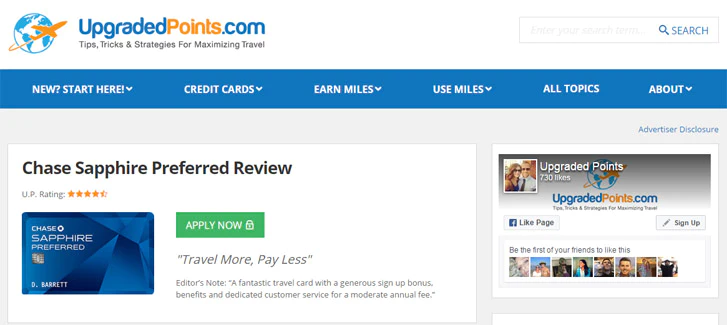
В приведенном ниже примере на веб-сайте по взлому путешествий есть различные карты, на которые вы можете подать заявку. Первоначально кнопка «Подать заявку» была оранжевой, чтобы соответствовать логотипу. Они провели сплит-тест против зеленой кнопки, и в результате количество кликов увеличилось на девять процентов. Это огромная победа, когда все, что нужно, это изменить цвет кнопки. Пока у вас не будет 100-процентного рейтинга кликов, вы всегда сможете провести A/B-тест. Просто убедитесь, что вы делаете только одно изменение за раз, а также что результаты являются статистически значимыми.

Вам также может понравиться: 10 красивых цветовых схем веб-сайта электронной коммерции.
3. Применение закона Фиттса к взаимодействию человека с компьютером
Вы также должны учитывать закон Фиттса при разработке веб-страницы. Этот закон был создан до появления современных компьютеров, но он все еще может помочь вам повысить коэффициент конверсии.
Закон Фиттса касается легкости, с которой можно поразить цель на расстоянии, перемещая руку из одной точки в другую. Было отмечено, что чем меньше цель и чем дальше расстояние, тем труднее будет точно поразить цель рукой.
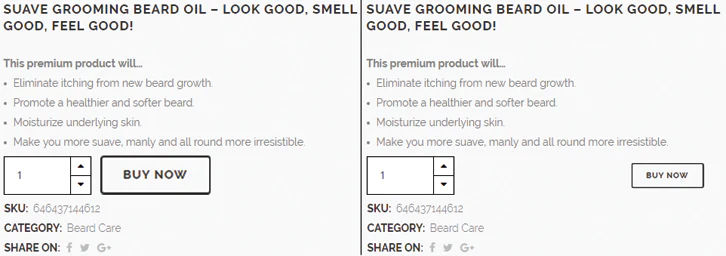
Важность закона Фиттса в веб-дизайне можно увидеть, если учесть, насколько далеко должен быть перемещен курсор мыши по направлению к положительной кнопке (например, кнопке «Купить сейчас»), с которой должен взаимодействовать посетитель. Чем дальше расстояние и чем меньше кнопка, которую вы хотите, чтобы пользователь нажимал, тем меньше у него будет точности.
В приведенном ниже примере слева вы увидите, что раскрывающийся список количества и кнопка «Купить сейчас» расположены близко друг к другу, и кнопка также является доминирующей функцией. В примере справа увеличено расстояние между обоими элементами, а кнопка (мишень) значительно уменьшена в размере. Согласно закону Фиттса, пример слева будет конвертировать с более высокой скоростью.

Это небольшое дизайнерское решение может сыграть важную роль в увеличении продаж, потому что нажать не на ту кнопку так же легко, как и на правильную. Вы можете ожидать, что это произойдет в вашем интерфейсе, если ваши кнопки маленькие, а положительная кнопка близка к отрицательной (например, «Вернуться» или «Закрыть»). В идеале вы хотите, чтобы между ними было комфортное расстояние, чтобы кнопки случайно не нажимались.
Также может быть проблема, вызванная различными устройствами и тем, как они удерживаются, например, трекболами. Пользователь может пропустить кнопку или ссылку, если они размещены в верхней части веб-страницы или если вы используете другой метод, например всплывающие меню, перемещающиеся по странице.
Также важно учитывать закон Фиттса при создании веб-страницы для мобильного устройства. Вы хотите, чтобы нужная кнопка была легко доступна, а нежелательная кнопка, такая как «Отписаться», располагалась в месте, где меньше вероятность случайного нажатия. Обе ориентации должны быть рассмотрены.
Вам также может быть интересно: Как создать липкую кнопку «Добавить в корзину» при прокрутке.
4. Психология выбора
Может возникнуть соблазн разместить все свои продукты на странице и ожидать, что покупатели сделают свой выбор. Было бы просто, если бы это работало именно так. К сожалению, это не так просто.
Исследования показывают, что клиенты отказываются принимать решение, когда выбор слишком велик. Слишком большой выбор может создать «паралич выбора» и даже вызвать неудовлетворенность после того, как решение было принято, даже если оно было правильным. Кажется, во фразе «трава всегда зеленее» есть доля правды.
Вместо того, чтобы предлагать больше, лучше предлагать меньше. Это облегчит выбор вашим посетителям, и вы обнаружите, что больше людей захотят совершить покупку.
Это означает, что вам нужно сохранять простоту при создании веб-сайта. Убедитесь, что у вас нет огромного количества призывов к действию или большого количества опций и мест, на которые нужно нажать вашим пользователям. Это только запутает их, а не поможет вам продать больше. Четко объясните, что вы хотите, чтобы посетитель сделал, и ему будет легче сделать выбор. Проще говоря, чем меньше выбор, тем больше продаж.

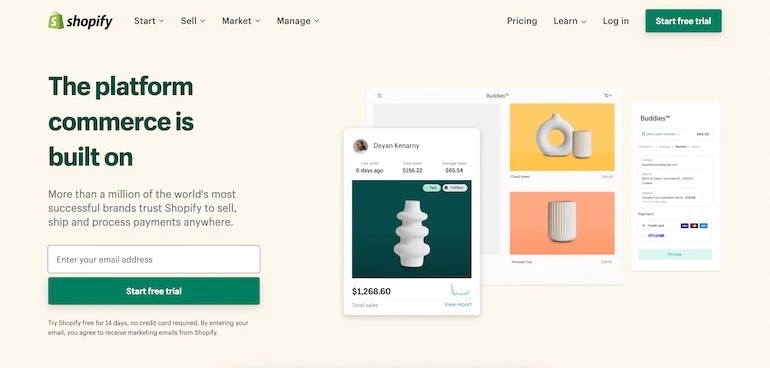
Не для того, чтобы гудеть в рог Shopify, но возьмите их домашнюю страницу в качестве хорошего примера. Доступно несколько вариантов, но вместо того, чтобы сокращать их еще больше, действие, которое посетителям предлагается совершить, выделяется не только с помощью цвета, но также по размеру и заметности.

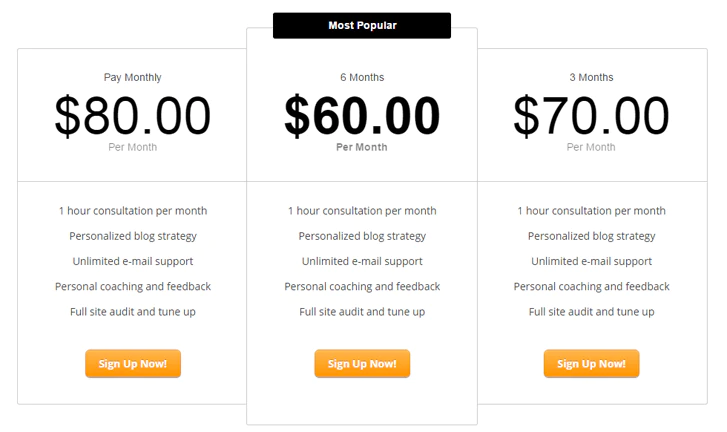
Выше приведен еще один пример различных тарифных планов. Существует неограниченное количество вариантов, которые могут быть предложены, но это упрощает задачу с тремя, и предложение, которое в конечном итоге принесет наибольший доход, находится в центре внимания.
Вам также может понравиться: Проектирование с учетом пользовательского контекста.
5. Социальное доказательство побудит клиентов действовать
Люди запрограммированы верить в некоторые вещи, и большую роль в этом играет психология. Это известно как когнитивные искажения, и мы подвержены множеству из них. Понимание того, как эти предубеждения влияют на поведение посетителей вашего сайта, очень важно, когда вы пытаетесь убедить людей совершить покупку.
Одним из наиболее распространенных когнитивных искажений, используемых в маркетинге, является социальное доказательство. Социальное доказательство, иногда называемое информационным социальным влиянием, заключается в том, что люди предполагают, что действия других являются правильным курсом.
Когда многие люди купили продукт, он им понравился и они поделились своим положительным опытом, это является доказательством качества продукта, и в результате больше людей склонны его покупать. Это социальное доказательство во всей красе. Тот факт, что один человек попробовал продукт и он ему понравился, является веской причиной для того, чтобы его попробовал и другой.
Есть несколько способов показать социальное доказательство на вашем сайте. Вы можете предоставить отзывы, а еще лучше добавить фотографию счастливого покупателя. Еще больше шансов, что поверят видео-отзывам. Вы также можете показать, сколько людей следят за веб-страницей вашего клиента или компанией в социальных сетях, с помощью панели социальных сетей.
Другой вариант — показать известные публикации, в которых упоминается ваш клиент или бренды, с которыми он сотрудничает. Все это создает социальное доказательство, которое поможет создать доверие между веб-сайтом и посетителем. Ниже приведены несколько примеров социального доказательства в действии.

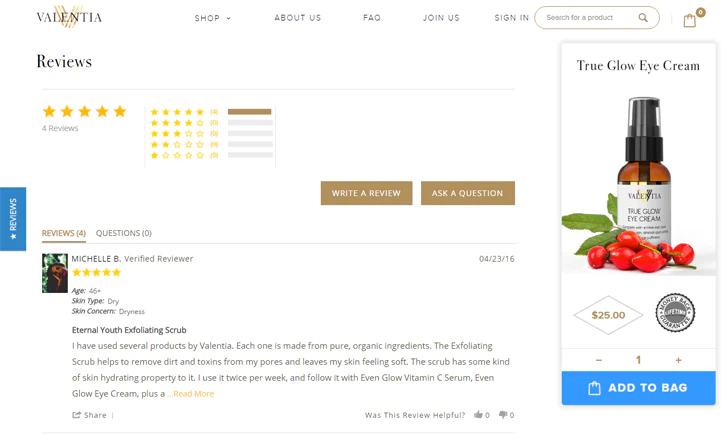
Как и на многих веб-сайтах электронной коммерции, в этом магазине Shopify есть раздел обзора для каждого продукта, поэтому вы можете увидеть рейтинги и отзывы других покупателей. Что делает эти обзоры особенно эффективными, так это не только изображение пользователя, но и его конкретные детали, такие как возраст и проблемы с кожей. Это добавляет дополнительный уровень достоверности социальному доказательству.

Этот блог работает в сотрудничестве с крупными брендами. На главной странице видное место занимают предыдущие партнерские отношения с брендом, что придает блоггеру вес и авторитет.
Вам также может понравиться: Социальное доказательство: 5 способов использовать отзывы клиентов.
Используйте эти 5 психологических концепций, чтобы максимизировать результаты
Чтобы увеличить конверсию, нужно немного подумать, но, используя эти пять психологических концепций, вы можете улучшить свой пользовательский опыт и свою прибыль. Ваши посетители не заметят разницы, но вы будете рады, что нашли время, чтобы добавить эти концепции в свой интернет-магазин.
Развивайте свой бизнес с партнерской программой Shopify
Предлагаете ли вы услуги веб-дизайна и разработки или хотите создавать приложения для Shopify App Store, партнерская программа Shopify настроит вас на успех. Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, средам предварительного просмотра для разработчиков и образовательным ресурсам.
Подписаться
