5 concepte psihologice pe care designerii web ar trebui să le folosească pentru a maximiza conversiile
Publicat: 2022-07-07Pentru a crea pagini web care să facă de fapt o diferență în ceea ce privește conversia, designerii web trebuie să înțeleagă modul în care design-urile lor pot motiva un utilizator să ia măsuri, mai degrabă decât să răsfoiască și să sară.
Caracteristicile subtile și adesea nevăzute pot juca un rol important în a ajuta utilizatorii să ajungă la concluzia dorită. Aici intervine psihologia.
Psihologia afectează pe toată lumea fără ca noi să știm, iar acest lucru este incredibil de important pentru designerii ale căror pagini web au mai puțin de o secundă pentru a avea impact.
Iată cinci concepte psihologice pe care fiecare designer trebuie să le cunoască pentru a maximiza rezultatele conversiei.
Dezvoltați-vă afacerea cu programul de parteneriat Shopify
Indiferent dacă oferiți servicii de design și dezvoltare web sau doriți să creați aplicații pentru Shopify App Store, programul de parteneriat Shopify vă va pregăti pentru succes. Alăturați-vă gratuit și accesați oportunități de distribuire a veniturilor, medii de previzualizare pentru dezvoltatori și resurse educaționale.
Inscrie-te
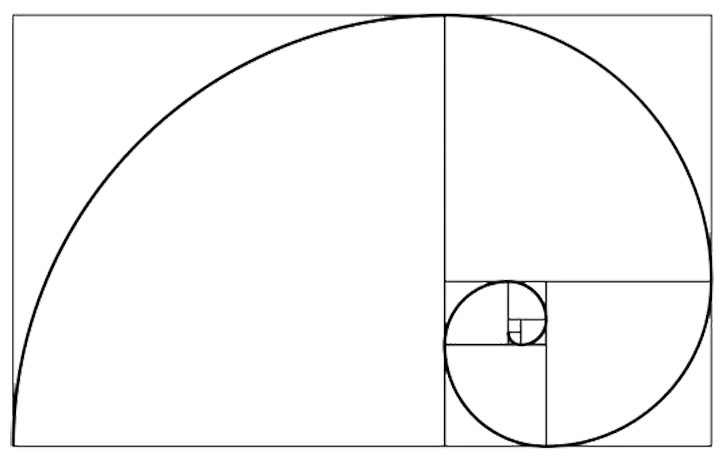
1. Raportul de aur
Pentru a crea pagini web frumoase, trebuie să te bazezi pe principii care implică mult mai mult decât teoria culorilor și o fotografie convingătoare. Deși nu doriți să omiteți aceste elemente, există un concept și mai important care poate face sau distruge designul paginii dvs. web, chiar înainte de a începe. Se numește Raportul de Aur.
Folosirea Raportului de Aur ca pas fundamental în designul web se bazează pe faptul că este adesea folosită pentru a crea obiecte de artă frumoase, inclusiv picturi, arhitectură și muzică. A fost recunoscut de milenii (chiar și egiptenii l-au folosit la construirea piramidelor) ca fiind esențial în artă și design, atât de mult încât a fost numit și „Rația divină” și „Proporția divină”. Este legată de Secvența Fibonacci, care se găsește în mod natural în scoici, uragane și chiar în modul în care galaxiile spiralează.
Secvența Fibonacci este ceva cu care probabil ai întâlnit din neatenție la școală, când făceai acele puzzle-uri de logică matematică. Această secvență particulară provine din adăugarea ultimelor două numere pentru a obține următoarele, de exemplu 0, 1, 1, 2, 3, 5, 8, 13, 21, 34. Folosind numerele Fibonacci ca dimensiuni ale pătratelor și trasând sferturi de cerc în interiorul ei, ajungi cu spirala menționată mai sus.

Trebuie să adăugați acest concept la designul paginii dvs. web, deoarece este incredibil de atrăgător pentru ochiul uman. După cum probabil știți, viteza de încărcare a paginii este importantă pentru a împiedica vizitatorii paginii să revină, iar Raportul de Aur ajută în acest sens. Academicienii consideră că raportul de aur este atrăgător, deoarece ne-am adaptat la scanarea imaginilor mai rapid atunci când acestea au fost modelate folosindu-l.
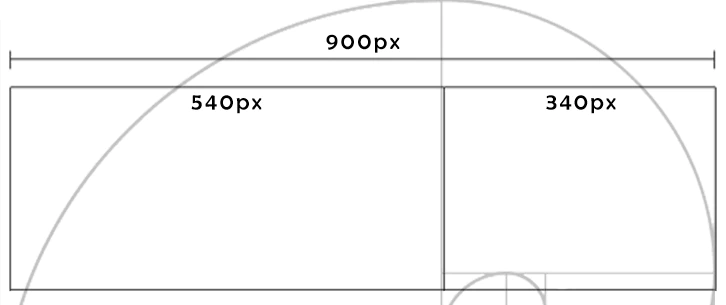
Iată cum puteți adăuga acest element de bază în designul paginii dvs. web. Numărul Rației de Aur este 1,61. De exemplu, dacă intenționați să creați o pagină web cu o lățime de 900 de pixeli, atunci pur și simplu împărțiți acel număr la 1,61. Asta vă va oferi 559.0. Acest număr, sau 560, vă va oferi lățimea de care aveți nevoie pentru textul dvs. din caseta principală. Coloana din dreapta (sau din stânga) va fi diferența de 900 minus 560, care este egal cu 340. Același raport se aplică și obiectelor verticale, cum ar fi înălțimea graficelor din titlu.

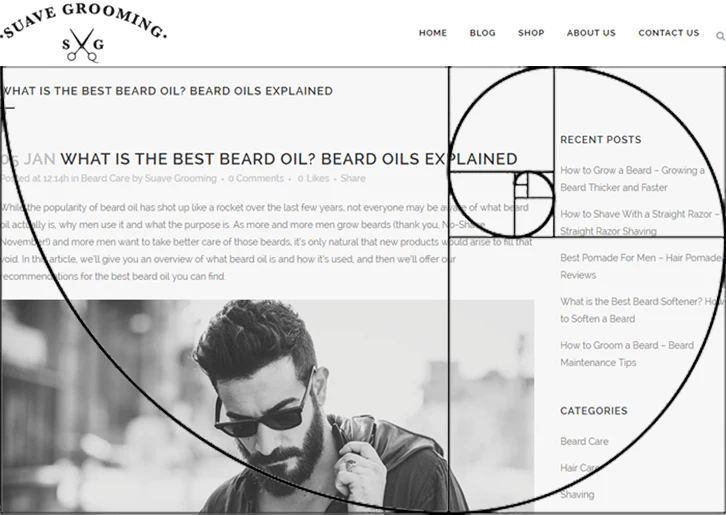
Poate că nu doriți o bară laterală atât de largă. Nicio problemă, utilizați doar interiorul spiralei pentru a defini unde începe bara laterală, așa cum se vede în exemplul de mai jos. Efectul general va fi în continuare atrăgător din punct de vedere vizual, deoarece urmează raportul de aur.

O altă modalitate de a determina dimensiunea ar fi să așezi o grilă cu nouă pătrate peste pagina web proiectată. Urmărirea pătratelor va fi suficient de aproape de a crea impactul dorit. Utilizați un raport doi la unu: două pătrate pentru coloana principală și unul pentru coloana din dreapta. Puteți vedea acest lucru pe multe site-uri web în care zona de conținut este de 600 px, iar bara laterală are 300 px lățime.
S-ar putea să vă placă și: 3 sfaturi de design pentru a reduce rata de respingere a magazinului dvs. online.
2. Psihologia culorii
Culorile pe care alegeți să le utilizați în designul dvs. web vor influența modul în care vizitatorii dvs. răspund la site-ul și marca dvs. Nu este întâmplător și nu doriți să alegeți „drăguț”, fără să luați în considerare impactul pe care alegerea dvs. de culori îl va avea asupra vizitatorilor. Culorile singure îi pot ajuta fie pe oameni să cumpere de la tine, fie să îi facă să plece în altă parte.
Culoarea are un impact atât de mare, încât un studiu a arătat că oamenii iau adesea decizia de a cumpăra doar pe baza culorii. De asemenea, a arătat că deciziile de cumpărare sunt luate de majoritatea oamenilor în doar 90 de secunde. Am crezut că am luat decizii rapide, dar se pare că toată lumea face!
Chiar și numele culorilor au un impact asupra vânzărilor. În industria cosmetică, se depune mult efort în selectarea numelor pentru produse, deoarece știu cât de mult îi poate afecta succesul. Într-un experiment, participanților li s-au oferit mostre, fie cu nume generice, fie cu nume „fanteziste”. Numele de culori fanteziste au influențat semnificativ cât de favorabil a fost percepută o culoare. Ai prefera sa ai rujul maro sau cel din nucsoara?
Alte cercetări demonstrează acest efect în ceea ce privește diferite produse, cum ar fi creioanele și înghețata. Atunci când mesajele de marketing, cum ar fi numele unui produs, aroma sau culoarea, sunt neobișnuite, cumpărătorii vor căuta semnificația din spatele abaterii, ceea ce poate duce la o opinie mai bună asupra produsului.
Deci, cum ar trebui să utilizați psihologia culorilor în marketingul dvs.? Dacă creați un site web pentru un brand nou, culorile evocă diferite emoții și provoacă diverse acțiuni. Această diagramă de culori este un loc minunat pentru a începe cercetarea.
Dacă lucrați cu o marcă consacrată, va trebui să rămâneți oarecum la paleta de culori care a fost deja creată. Cu toate acestea, acest lucru nu înseamnă că acestea sunt întotdeauna culorile pe care ar trebui să le utilizați. Răspunsul la ce culori se convertesc cel mai bine se rezumă la testarea A/B. Este vorba despre găsirea echilibrului între ceea ce se potrivește cu brandul și, de asemenea, ceea ce transformă bine. Nu ai vedea Ferrari cu un buton roz strălucitor pe site-ul său, nu-i așa?
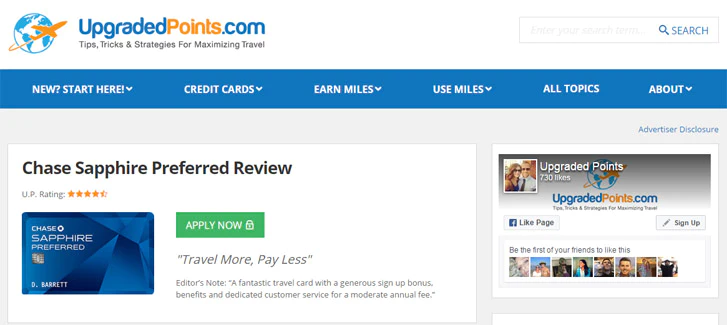
În exemplul de mai jos, un site web de hacking de călătorii are diverse carduri pentru care puteți aplica. Inițial, butonul „Aplicați acum” era portocaliu, pentru a se potrivi cu logo-ul. Au efectuat un test împărțit pe un buton verde, iar rezultatul a fost o creștere de nouă la sută a clicurilor. Este un câștig uriaș când tot ce a fost nevoie a fost schimbarea culorii unui buton. Până când veți avea o rată de clic de 100%, va exista întotdeauna un test A/B pe care îl puteți rula. Doar asigurați-vă că faceți o singură modificare la un moment dat și, de asemenea, că rezultatele sunt semnificative statistic.

S-ar putea să vă placă și: 10 scheme de culori frumoase pentru site-ul de comerț electronic.
3. Aplicarea legii lui Fitts la interacțiunea om-calculator
De asemenea, ar trebui să luați în considerare Legea lui Fitts atunci când proiectați o pagină web. Această lege a fost creată înainte de computerele moderne, dar încă vă poate ajuta să obțineți rate de conversie mai mari.
Legea lui Fitts s-a ocupat de ușurința cu care o țintă putea fi lovită de la distanță, mișcându-vă mâna dintr-un punct în altul. A observat că, cu cât ținta este mai mică și cu cât distanța este mai mare, cu atât va fi mai greu să loviți ținta cu mâna.
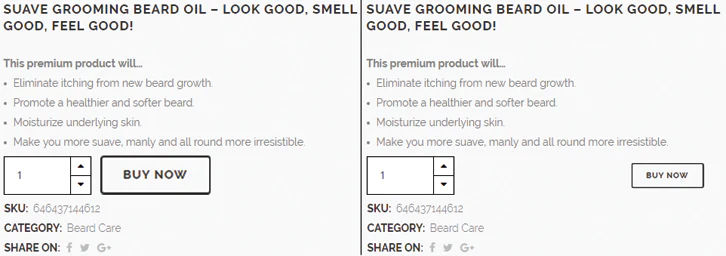
Importanța Legii lui Fitts în designul web poate fi văzută când vă gândiți cât de departe trebuie mutat cursorul mouse-ului către butonul pozitiv (de exemplu, butonul „Cumpărați acum”) cu care doriți să interacționeze vizitatorul dumneavoastră. Cu cât distanța este mai mare și cu cât butonul pe care doriți să-l facă clic pe un utilizator este mai mic, cu atât va avea mai puțină precizie.
În exemplul de mai jos din stânga, veți vedea meniul derulant al cantității și butonul „Cumpărați acum” sunt apropiate, iar butonul este, de asemenea, caracteristica dominantă. În exemplul din dreapta, există o distanță crescută între ambele elemente și butonul (ținta) este redus semnificativ în dimensiune. Conform legii lui Fitts, exemplul din stânga s-ar converti la o rată mai mare.

Această mică decizie de design poate juca un rol important în creșterea vânzărilor, deoarece este la fel de ușor să apăsați butonul greșit ca și să apăsați butonul potrivit. Vă puteți aștepta ca acest lucru să se întâmple în interfața dvs. dacă butoanele sunt mici, iar butonul pozitiv este aproape de cel negativ (de exemplu, „Înapoi” sau „Închidere”). În mod ideal, doriți să existe o distanță confortabilă între ele, astfel încât butoanele să nu fie lovite accidental.
De asemenea, poate exista o problemă cauzată de diferite dispozitive și de modul în care sunt ținute, cum ar fi trackball-urile. Un utilizator poate rata un buton sau un link, dacă este plasat în curba de sus a unei pagini web sau dacă utilizați o altă metodă, cum ar fi meniurile pop-up care zboară pe pagină.
De asemenea, este important să luați în considerare Legea lui Fitts atunci când creați o pagină web pentru un dispozitiv mobil. Doriți să păstrați butonul dorit ușor de accesat și să păstrați butonul nedorit, cum ar fi „Dezabonare”, într-un loc în care este mai puțin probabil să fie lovit accidental. Ambele orientări trebuie luate în considerare.
S-ar putea să vă placă și: Cum să creați un buton Adaugă în coș pe defilare.
4. Psihologia alegerii
Poate fi tentant să vă aruncați toate produsele pe o pagină și să vă așteptați ca clienții să facă alegerea lor. Ar fi simplu dacă ar funcționa așa. Din păcate, nu este atât de ușor.
Cercetările arată că clienții refuză să ia o decizie atunci când există prea multe opțiuni disponibile. Prea multă alegere poate crea „paralizia alegerii” și poate provoca chiar nemulțumire odată ce o decizie a fost luată, chiar dacă a fost una bună. Pare să existe ceva adevăr în expresia „iarba este întotdeauna mai verde”.
În loc să oferi mai mult, este mai bine să oferi mai puțin. Acest lucru face alegerea mai ușoară pentru vizitatorii dvs. și veți descoperi că mai mulți oameni vor dori să cumpere.
Aceasta înseamnă că trebuie să păstrați totul simplu atunci când vă construiți site-ul. Asigurați-vă că nu aveți o cantitate copleșitoare de îndemnuri sau o mulțime de opțiuni și locuri pe care utilizatorii dvs. trebuie să facă clic. Acest lucru îi va încurca, mai degrabă decât să vă ajute să vindeți mai mult. Faceți clar ceea ce doriți ca vizitatorul dvs. să facă și îi va fi mai ușor să aleagă. Mai simplu spus, mai puține alegeri înseamnă mai multe vânzări.

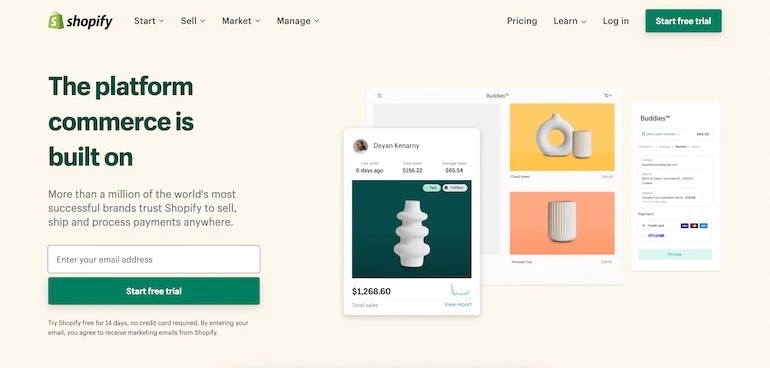
Nu pentru a suna claxonul Shopify, ci luați pagina lor de pornire ca un bun exemplu. Există câteva opțiuni disponibile, dar în loc să le reducă și mai mult, acțiunea pe care vizitatorii sunt îndemnați să o întreprindă este evidențiată, nu numai prin utilizarea culorii, ci și prin dimensiune și proeminență.

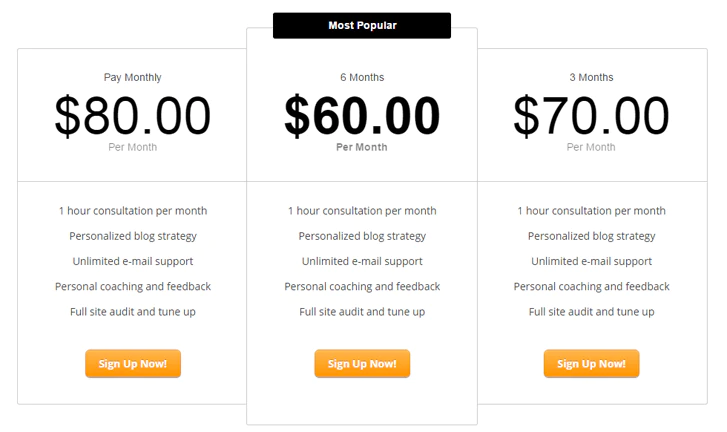
Mai sus este un alt exemplu de diferite planuri de prețuri. Există opțiuni nelimitate care ar putea fi oferite, dar asta simplifică cu trei, iar oferta care va genera în cele din urmă cele mai multe venituri este în centrul atenției.
S-ar putea să vă placă și: Proiectarea ținând cont de contextul utilizatorului.
5. Dovada socială va influența clienții să acționeze
Oamenii sunt pregătiți să creadă unele lucruri, iar psihologia joacă un rol important în asta. Acest lucru este cunoscut sub numele de prejudecăți cognitive și există o mulțime de ele la care suntem susceptibili. Înțelegerea modului în care aceste părtiniri influențează comportamentul vizitatorilor site-ului dvs. este esențială atunci când încercați să convingeți oamenii să cumpere.
Una dintre cele mai răspândite părtiniri cognitive utilizate în marketing este dovada socială. Dovada socială, numită uneori influență socială informațională, este în cazul în care indivizii vor presupune că acțiunile celorlalți sunt cursul corect de urmat.
Atunci când mulți oameni au cumpărat un produs, le-a plăcut și au împărtășit acea experiență pozitivă, acesta este o dovadă a calității unui produs și, ca urmare, mai mulți oameni sunt predispuși să cumpere. Aceasta este dovada socială la maxim. Faptul că o persoană a încercat un produs și i-a plăcut, este un motiv bun pentru ca o altă persoană să-l încerce și ea.
Există mai multe moduri de a afișa dovezi sociale pe site-ul dvs. web. Puteți oferi mărturii și includerea unei imagini a cumpărătorului fericit este și mai bine. Mărturiile video sunt și mai probabil să fie crezute. De asemenea, puteți arăta câți oameni urmăresc pagina web a clientului dvs. sau compania pe rețelele sociale cu o bară de distribuire socială.
O altă opțiune este să afișați publicații importante, care au prezentat clientul dvs. sau mărcile cu care au colaborat. Toate acestea creează dovezi sociale care vor ajuta la crearea încrederii între un site web și un vizitator. Mai jos sunt câteva exemple de dovezi sociale în acțiune.

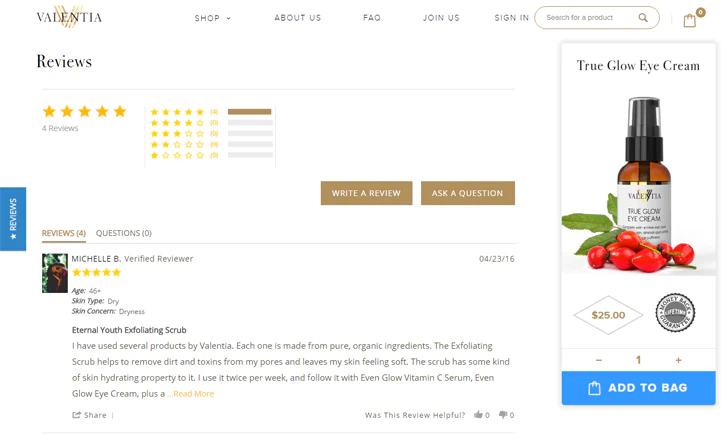
La fel ca multe site-uri de comerț electronic, acest magazin Shopify are o secțiune de recenzii cu fiecare produs, astfel încât să puteți vedea evaluările și feedbackul de la alți cumpărători. Ceea ce face ca aceste recenzii să fie deosebit de eficiente nu este doar imaginea utilizatorului, ci și detaliile specifice ale acestora, cum ar fi îngrijorările legate de vârstă și piele. Acest lucru adaugă un strat suplimentar de autenticitate dovezii sociale.

Acest blog funcționează prin colaborare cu mărci importante. Afișate vizibil pe pagina de pornire sunt parteneriate anterioare cu mărci, care conferă pondere și credibilitate bloggerului.
S-ar putea să vă placă și: Social Proof: 5 moduri în care puteți profita de feedback-ul clienților.
Utilizați aceste 5 concepte psihologice pentru a maximiza rezultatele
Creșterea numărului de conversii va necesita puțină gândire, dar prin valorificarea acestor cinci concepte psihologice vă puteți îmbunătăți experiența utilizatorului și rezultatul final. Vizitatorii tăi nu vor ști diferența, dar te vei bucura că ți-ai făcut timp pentru a adăuga aceste concepte în magazinul tău online.
Dezvoltați-vă afacerea cu programul de parteneriat Shopify
Indiferent dacă oferiți servicii de design și dezvoltare web sau doriți să creați aplicații pentru Shopify App Store, programul de parteneriat Shopify vă va pregăti pentru succes. Alăturați-vă gratuit și accesați oportunități de distribuire a veniturilor, medii de previzualizare pentru dezvoltatori și resurse educaționale.
Inscrie-te
