ポップアップを使用して質の高いリードを獲得する方法
公開: 2023-02-24ポップアップは、顧客がページにアクセスしたときに予期せず表示される迷惑な広告のように見えます。 実際、効果的に行うと、質の高いリードとかなりの量のコンバージョンを獲得するのに役立ちます.
ニール・パテルは、ポップアップが顧客にコンバージョンの最後のチャンスを与えることができると信じています. 実際、1 つのポップアップによって、彼のサイトのコンバージョン率が 17% 向上しました。
では、ポップアップを使用して質の高いリードを獲得するにはどうすればよいでしょうか? それらをどのように使用してビジネスを成長させることができますか? 知っておくべきことは次のとおりです。
1. Exit-Intent ポップアップを使用する
離脱を意図したポップアップは、サイト訪問者が e コマース Web サイトを離れようとしているときに興味をそそることで、サイト訪問者を呼び戻すことを目的としています。 顧客が戻るボタンをクリックする直前に表示されます。
理想的な退出トリガーには、圧倒的なオファーが必要です。 人々を引き込み、バイヤーズジャーニーに沿って移動させる必要があります。
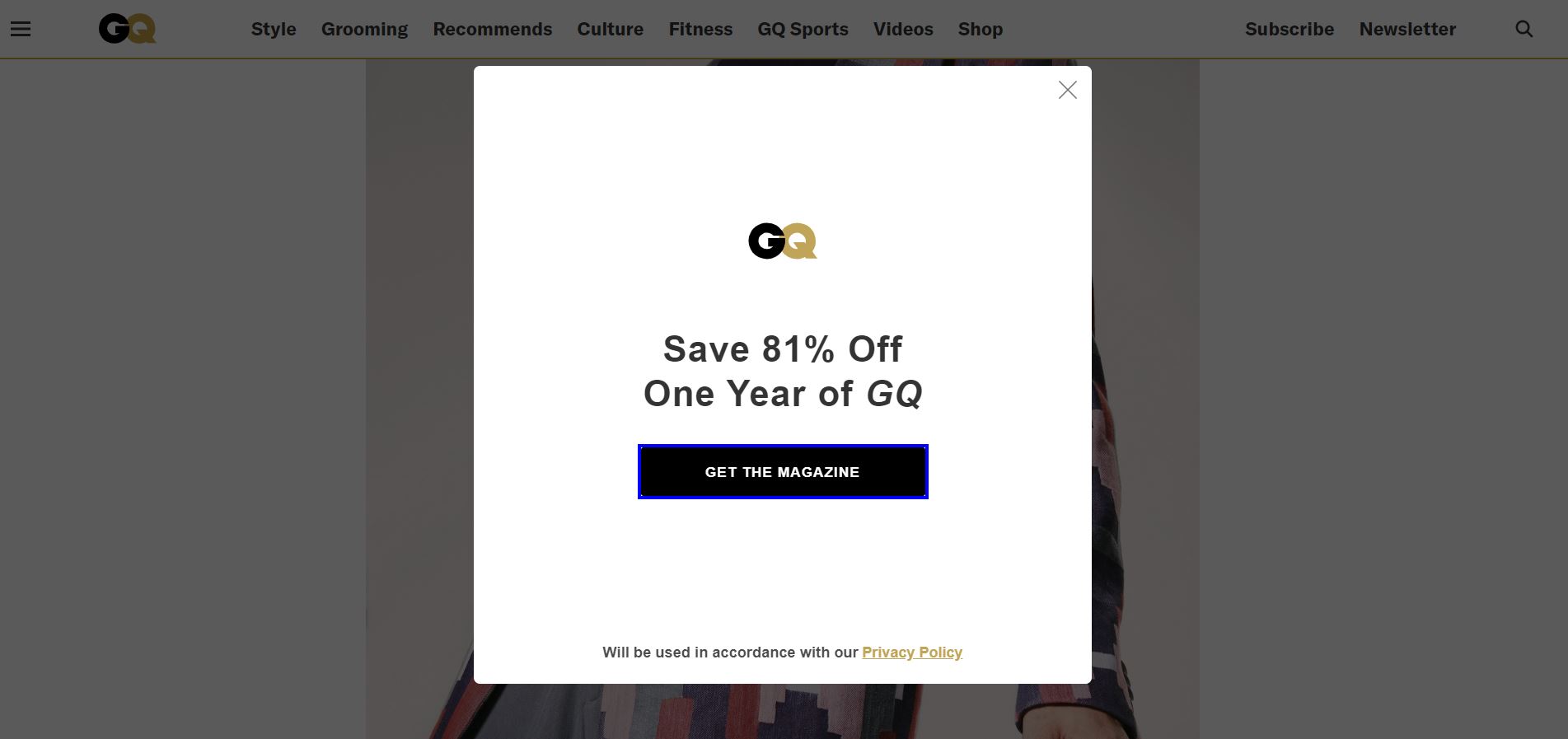
たとえば、GQ のこのポップアップは、読者がサイトを閲覧しているときに表示されます。 彼らは人々に雑誌の年次リリースをなんと 81% の割引で入手することを勧めています。

exit-intent ポップアップの作成に関心がある場合は、次のヒントを知っておく必要があります。
- 離脱トリガーを特定する:ユーザーが Web サイトを離れようとしていることを示すマウスの動きやスクロール動作を特定します。
- 関連するオファーを提供する:離脱を意図したポップアップは、人々が購読したりメールを提供したりするように促すインセンティブを提供する必要があります。
- 要点をまっすぐに:コピーを明確かつ簡潔にして、読者が提供する内容を簡単に理解できるようにします。
2.デザインにこだわる
ポップアップの成功の秘訣は、そのデザインにあるかもしれません。
ポップアップ デザインは、適切なタイミングで適切なメッセージとともに表示される場合がありますが、それが機能するとは限りません。 だからこそ、読者が立ち止まってじっと見つめることができる、美的に楽しいポップアップが必要なのです。
Neil Patel のポップアップのデザインはシンプルですが、彼のブランドのメインカラーであるオレンジと黒と一致しています。 ポップアップが画面全体に表示されるため、読者はモバイルまたはデスクトップからメッセージを表示できます。

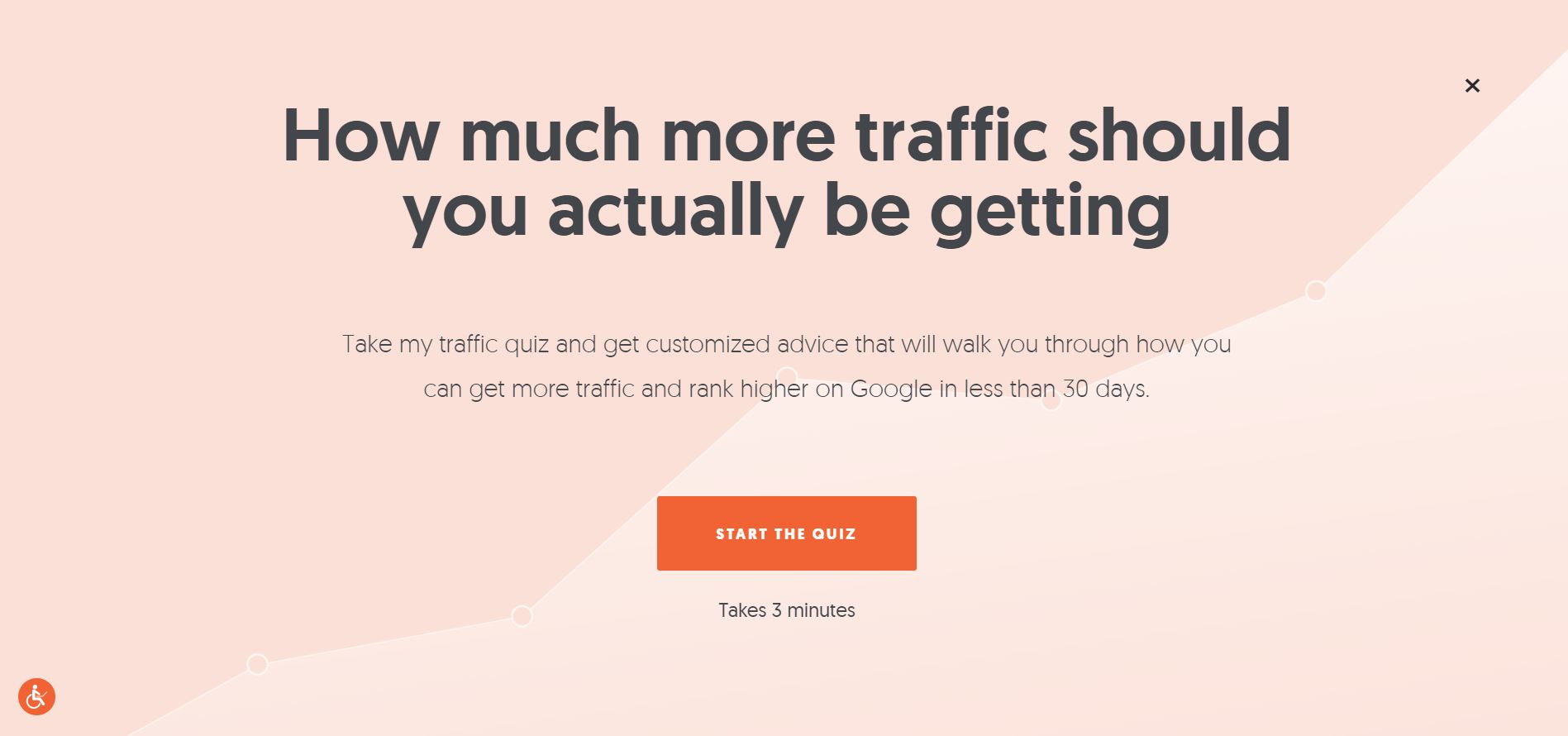
見出しは、太字でハイライト表示された説得力のあるオファーになります。 より多くのトラフィックとカスタマイズされたアドバイスの約束は、視聴者を引き付けます. クイズをするのは面倒に思えるので、CTA ボタンの下で 3 分しかかからないことを強調しています。
3. ユーザーがポップアップを終了できるようにする
一部のマーケティング担当者は、必死になってオプトアウト オプションのないポップアップを作成することを選択します。 彼らは、購読または購入するように顧客に圧力をかける方がよいと考えているため、取り消すオプションを削除しています。
この動きは、多くの点で裏目に出る可能性があります。 顧客はイライラしてタブを閉じ、Web サイトを離れてしまう可能性があります。 彼らは、オファーをすぐに受け入れるように圧力をかけることを拒否するため、戻ってこない可能性があります.
これを避けるには、戻るボタンまたは X ボタンを含めて、消費者に見えるようにします。 そうしないと、彼らはすぐにあなたのウェブサイトを離れてしまいます。

4.人目を引くCTAを作成する
行動を促すフレーズは、ユーザーに特定のアクションを完了するように促す刺激です。 簡単に言えば、効果的な CTA はコンバージョンにつながります。
ユーザーが電子ブックをダウンロードしたり、サービスに登録したり、購入者の旅の次のステップに進むよう促したりできます。 通常、説得力のあるフレーズや動詞で構成されています。
行動を促すフレーズの例を次に示します。
- XYZを今すぐ入手!
- カートに追加
- 今すぐ購入
- ここをクリック
- ダウンロード中
コピーでは、機能を強調するか、視聴者に実用的なソリューションを提供する必要があります。 CTA をクリックすることで、ユーザーはどのようなメリットを得られるでしょうか。 電子ブックをダウンロードしたり、ニュースレターを購読したりする理由は何ですか? 製品を購入するメリットについて率直に説明します。
色とデザインに関して言えば、理想的な行動喚起ボタンには、「孤立効果」としても知られるフォンレストルフ効果があります。

この考え方によれば、ページに複数の要素が存在する場合、他とは異なるオブジェクトが最も目立ちます。 つまり、行動を促すフレーズのボタンは対照的な色にする必要があるため、ページからポップアップします。
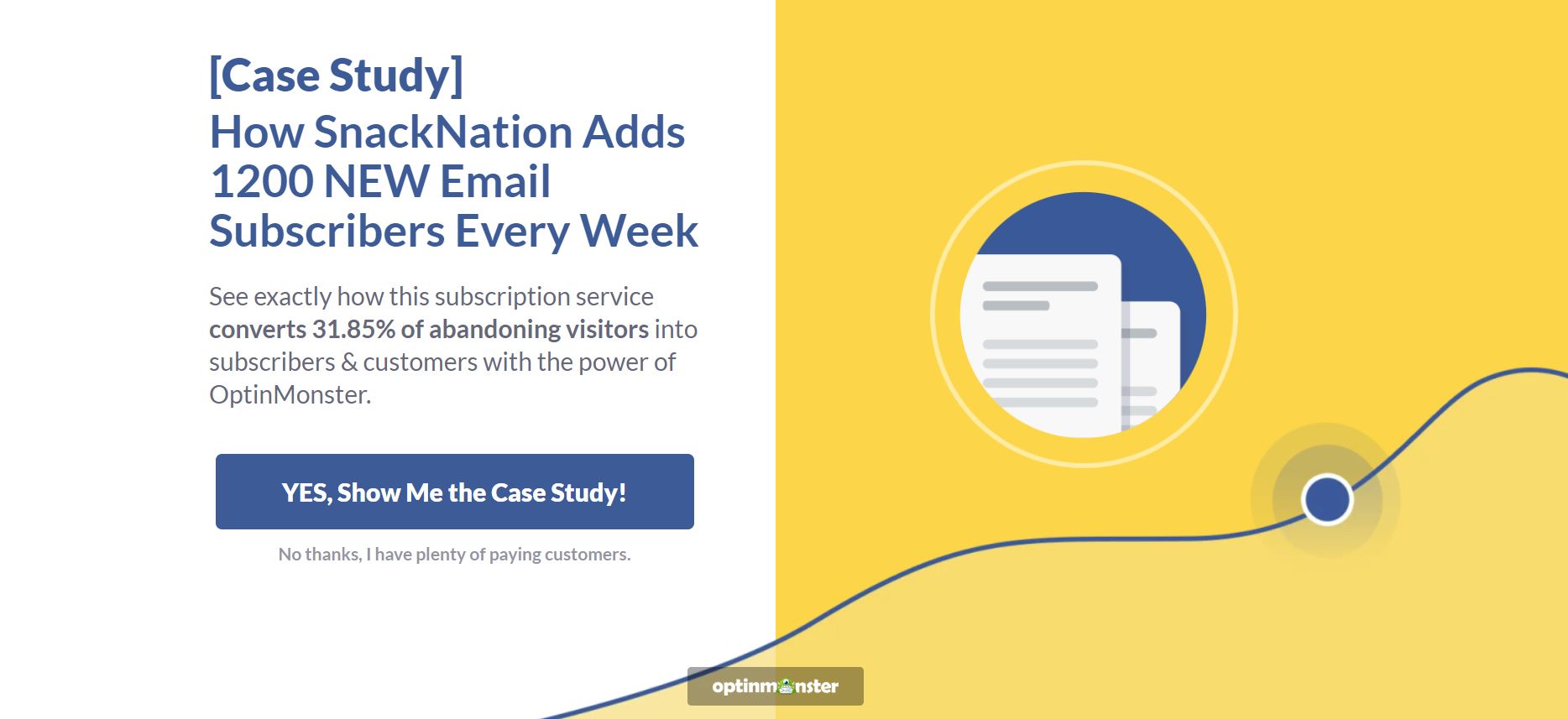
たとえば、OptinMonster の CTA ボタンは青色なので、ページの白い背景に対して目立ちます。

CTA ボタンを重要度の低いボタンや要素よりも大きくすることで、サイズを調整することもできます。 上記の例では、オプトイン ボタン「Yes, Show Me the Case Study!」 オプトアウト ボタンよりも目立ちます。
5. コンテンツのアップグレードを提供する
Brian Dean には、「The Content Upgrade」というテクニックがあります。
すべてのランディング ページで訪問者にサインアップを促す一般的なポップアップとは異なり、これらはページ固有のコンテンツを提供します。
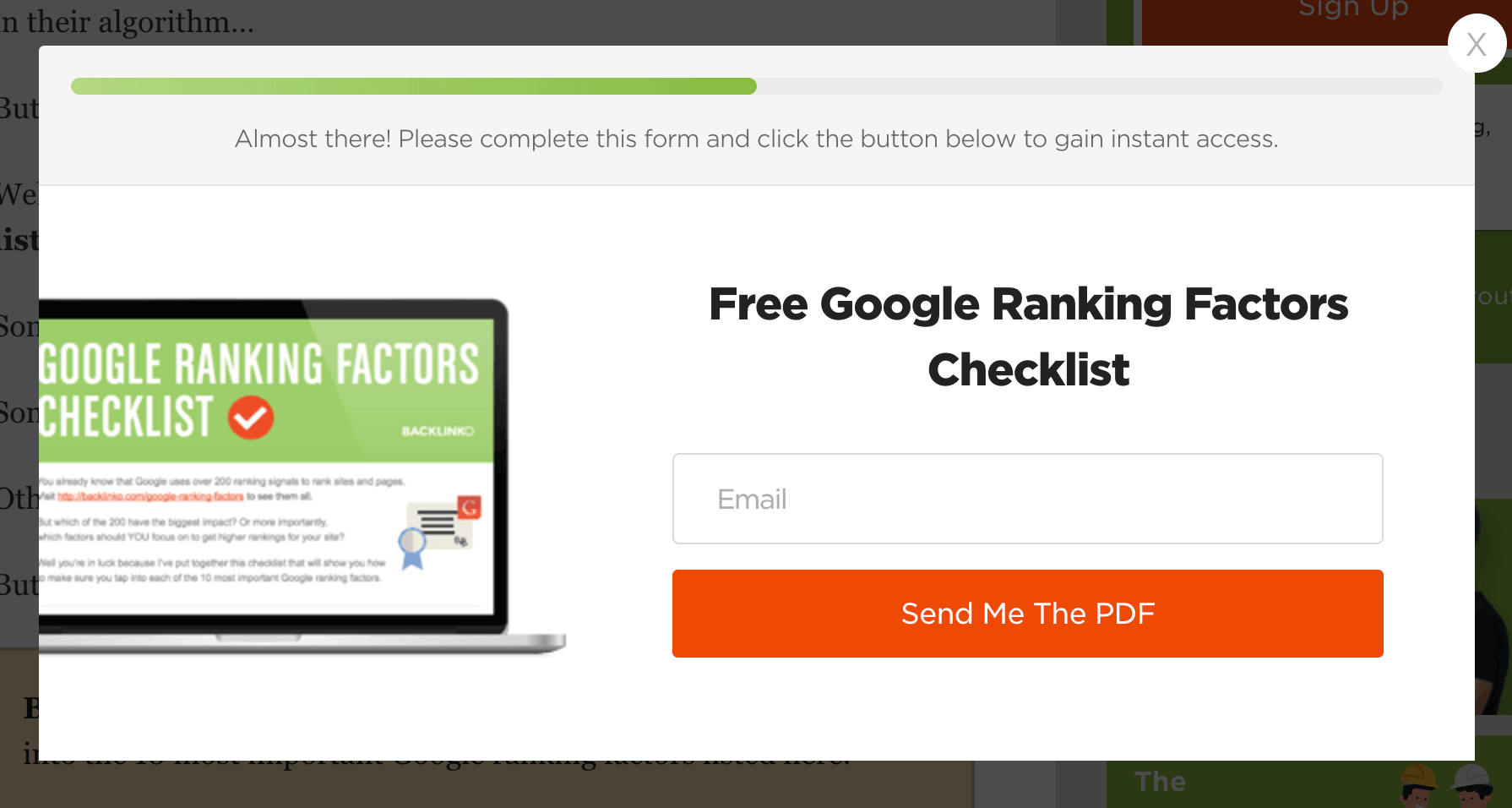
Brian Dean の実験では、無料の Google ランキング要素チェックリストを宣伝するページ固有のポップアップを作成しました。 その結果、彼のニュースレターを宣伝する一般的なポップアップと比較して、コンバージョンが 65% 増加しました。

ランディング ページに関連する電子ブック、ウェビナー、ケース スタディを提供するページ固有のポップアップを作成した場合、コンバージョン数が急増することを想像してみてください。 コンバージョンの可能性を高め、読者をセールス ファネルに沿って獲得できる可能性があります。

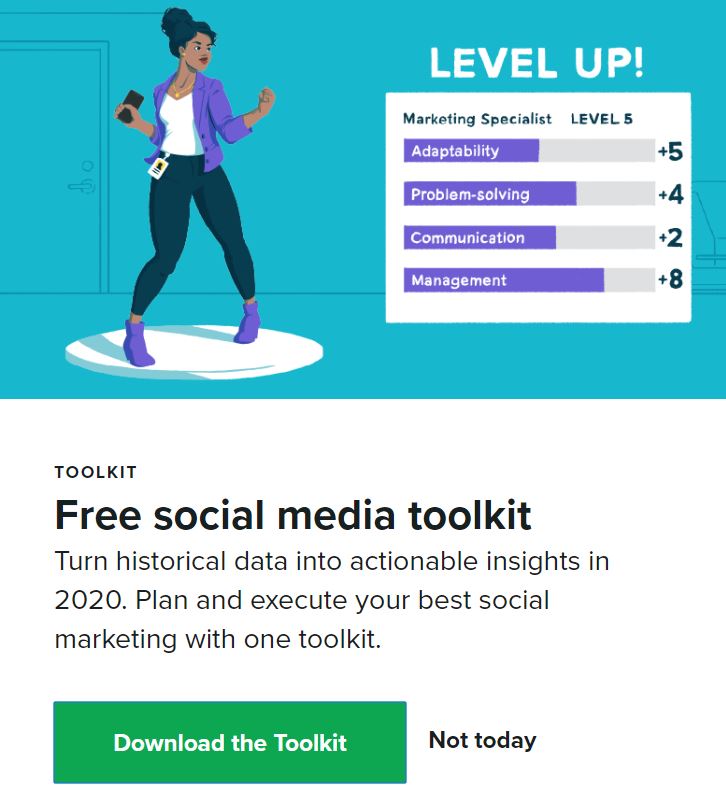
たとえば、Sprout Social のこのポップアップは、顧客がソーシャル メディア マーケティングに関連する記事を下にスクロールすると表示されます。 彼らは、2020 年に履歴データを実用的な洞察に変えることができる「無料のソーシャル メディア ツールキット」をマーケターに提供します。

6.オファーを使用してカートの放棄を防ぐ
ショッピング カートの平均放棄率は 69.57% です。
つまり、買い物客の約 10 人中 7 人が商品を購入し、土壇場で撤退します。
幸いなことに、ポップアップを使用してこの数を減らすことができます。 割引のポップアップは、ユーザーがオンライン ストアに戻って購入するように促す機会です。
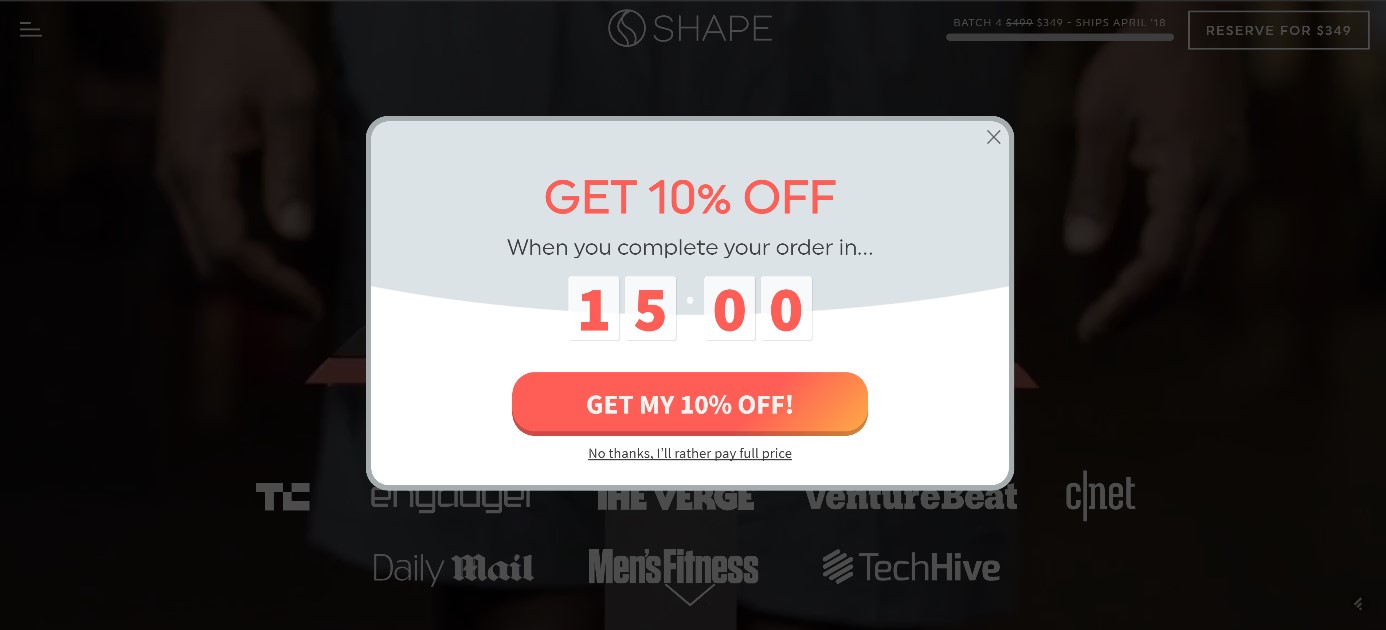
Shapescale は、10% オフの割引を提供することで、ユーザーが注文を完了することを奨励しています。 また、FOMO をトリガーし、切迫感を高めるためのカウントダウン タイマーもあります。

7. モバイルフレンドリーなポップアップを作成する
ボタンを簡単にクリックできるため、ポップアップはデスクトップで優れていますが、モバイルでもユーザーフレンドリーであることを確認してください。
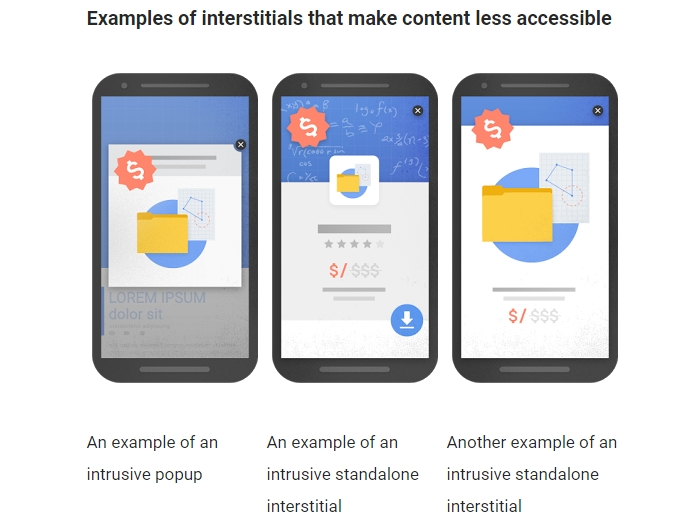
Google は、煩わしいモバイル インタースティシャルにペナルティを課しています。これは、ユーザー エクスペリエンスの低下につながる迷惑になる傾向があるためです。 ユーザー エクスペリエンスを妨げるインタースティシャルの例を次に示します。
- ユーザーが Web サイトにアクセスした直後に、ページの表示をブロックするポップアップ。
- ユーザーがメイン コンテンツにアクセスする前に閉じる必要があるインタースティシャル。
- ページのスクロールせずに見える部分に配置されるインタースティシャルで、元のコンテンツはスクロールせずに見える部分の下に配置されます。

このペナルティを回避するには、タイミングが重要な要素です。 経験則として、ユーザーが 2 ページ目または 3 ページ目までスクロールしたら、モバイル ポップアップを表示します。 これにより、コンテンツのアップグレードを提供する前に、彼らがコンテンツに興味を持っていることが保証されます。
また、非アクティブな状態が一定時間続いた後にポップアップを表示することも検討してください。 ユーザーがサイトを離れそうになったとき、または訪問者がページの途中までスクロールしたときに使用します。
もう 1 つのヒントは、ユーザーがボタンをクリックできるようにすることです。 彼らがオプトアウトしたり、モバイルでダウンロードボタンをクリックしたりするのは簡単であるべきです.
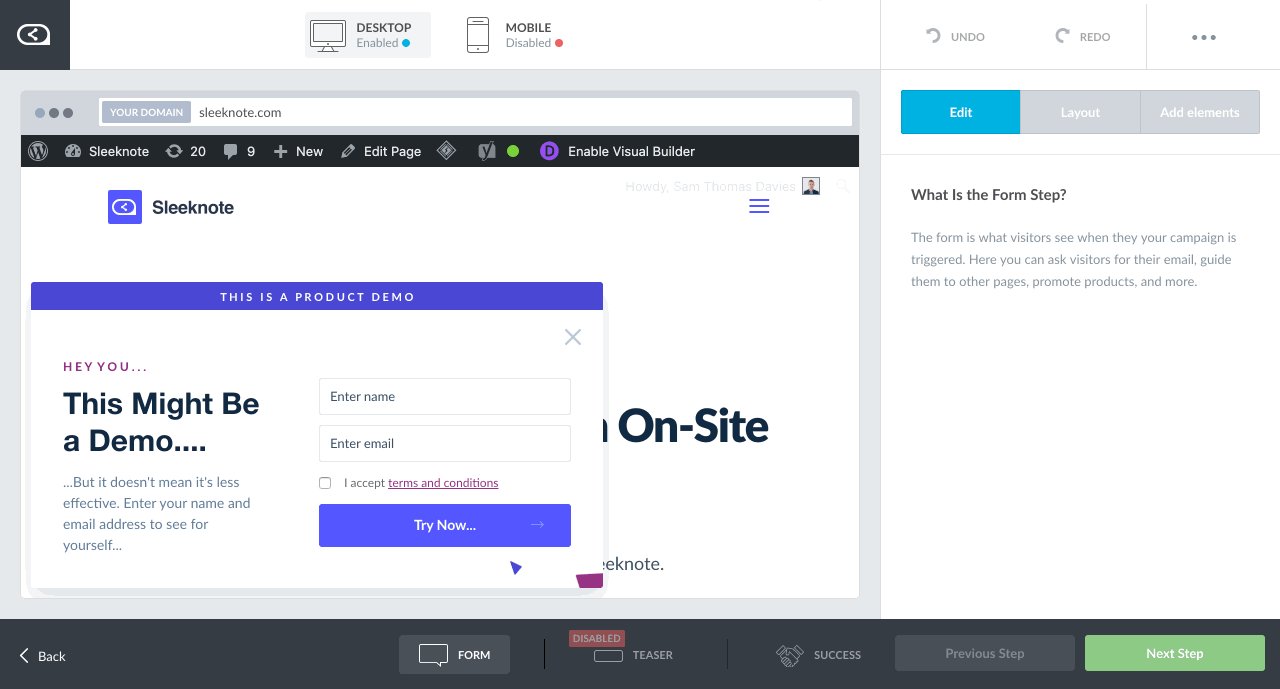
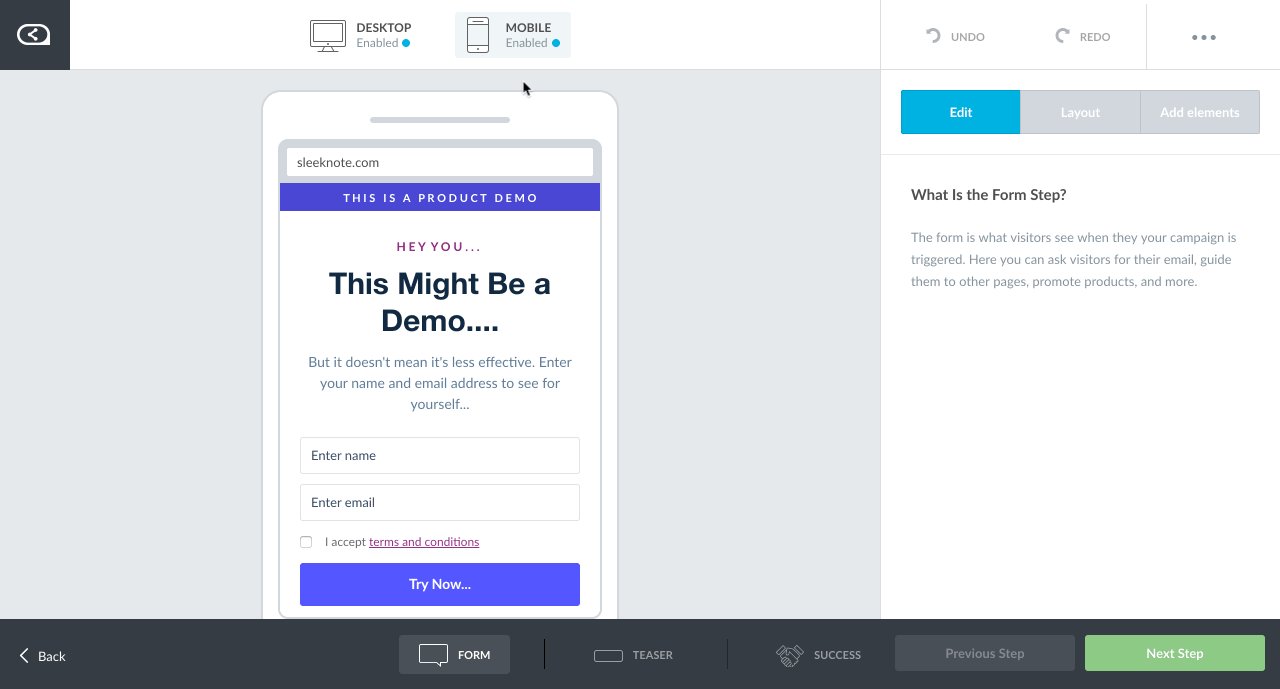
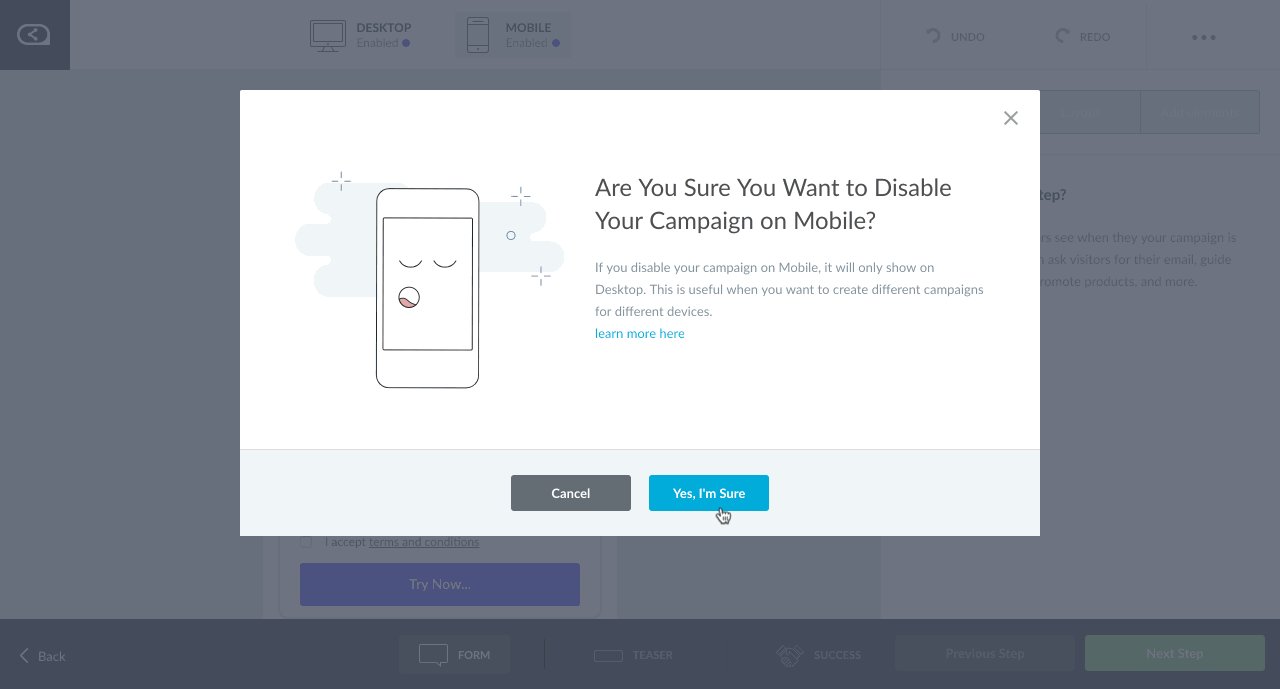
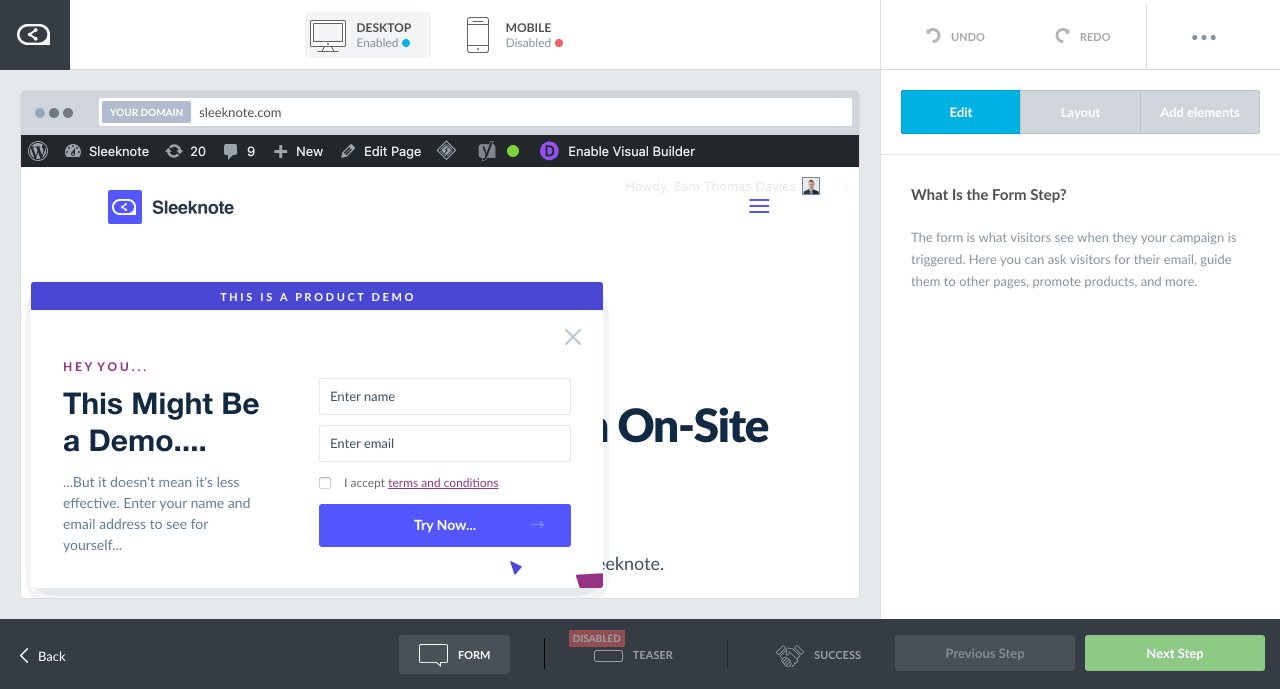
たとえば、Sleeknote にはデバイス固有のターゲティング ルールがあります。 これにより、ユーザーは適切なタイミングでユーザーとやり取りするのに役立つモバイル フレンドリーなポップアップを作成できます。

8.ポップアップキャンペーンを定期的に更新する
ポップアップは、最初の試行では高いコンバージョン率を生み出さない場合があります。 そのため、結果を一貫して改善するために A/B テストを実施する必要があります。
電子ブック、ケーススタディ、その他の提供物を更新して、結果を改善できます。 たとえば、Wordstream のポップアップは、シンプルな「非常に高いコンバージョン率のランディング ページの作成方法」と、大きなダウンロード ボタンです。

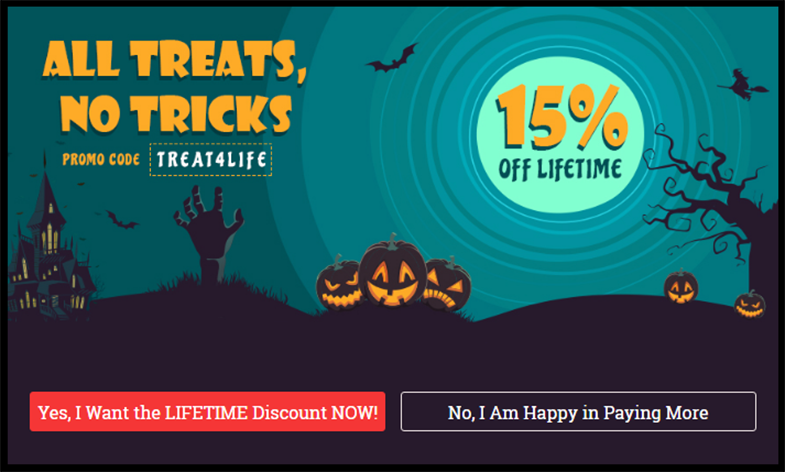
この Cloudways のハロウィーン ポップアップのような季節限定のポップアップを検討することもできます。

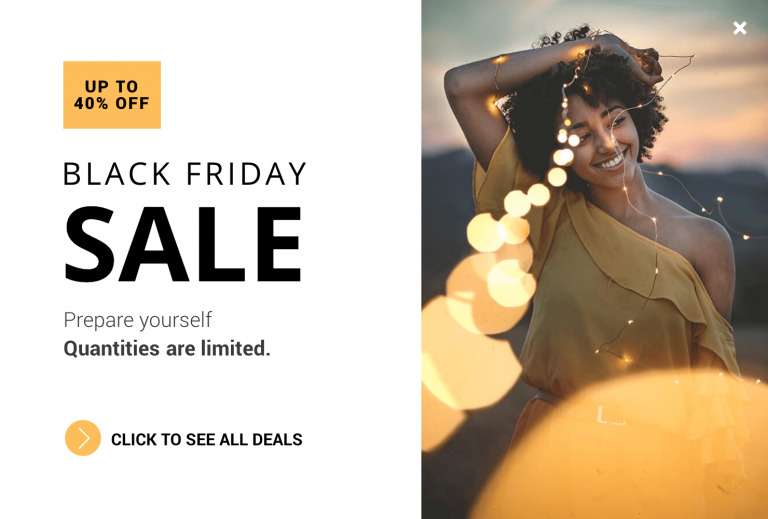
ポップアップを使用して、ブラック フライデー セールの取引を強調することもできます。 このようにして、顧客はオンラインストアを離れる前に取引をチェックするように促されます.

ポップアップを成功させるには、読者が直面するコンテキストと状況を考慮してください。 説得力のあるオファーや割引は、彼らをとどまらせるでしょうか? 彼らは有益な電子ブックを好むでしょうか? リードとコンバージョンを増やすのに、どのオファーがより効果的かを実験して調べてください。
質の高い見込み客を獲得するためにポップアップをどのように使用しますか?
ポップアップに関しては、コンテキストとタイミングがすべてです。
最後の手段として、説得力のあるオファーで見込み客を引き付ける必要があります。 読者が望む電子書籍や価値あるコンテンツを提供することを検討してください。 ページ固有のオファーを作成して、関連性を高めます。
ポップアップのデザインに注意してください。 コピーは明確で簡潔でなければならず、すべてのボタンが目立つ必要があります。 ユーザーがページを完全に離れるのではなく、ポップアップを終了できるように、オプトアウト オプションを追加することを忘れないでください。
オファーを使用して、カートの放棄を防ぐこともできます。 購入すると割引があることを伝えます。 ポップアップを定期的に更新して、結果を改善してください。 ハロウィンやブラックフライデーなどの季節のキャンペーンにご活用ください。
ポップアップを使用して質の高いリードを生成するためのヒントは何ですか? それらをどのように設計し、活用しますか? コメントまたはソーシャル メディアでお知らせください。
著者略歴
 Emil Kristensen は Sleeknote の CMO 兼共同設立者です。Sleeknote は、ユーザー エクスペリエンスを損なうことなく、e コマース ブランドが Web サイトのブラウザーを購入者に変えるのを支援する会社です。
Emil Kristensen は Sleeknote の CMO 兼共同設立者です。Sleeknote は、ユーザー エクスペリエンスを損なうことなく、e コマース ブランドが Web サイトのブラウザーを購入者に変えるのを支援する会社です。
