วิธีใช้ป๊อปอัปเพื่อรับโอกาสในการขายที่มีคุณภาพ
เผยแพร่แล้ว: 2023-02-24ป๊อปอัปดูเหมือนโฆษณาที่น่ารำคาญซึ่งปรากฏขึ้นโดยไม่คาดคิดเมื่อลูกค้าเข้าชมเพจ ความจริงแล้ว เมื่อทำอย่างมีประสิทธิภาพแล้ว สิ่งเหล่านี้จะช่วยให้คุณทำคะแนนลีดที่มีคุณภาพและคอนเวอร์ชั่นจำนวนมากได้
Neil Patel เชื่อว่าป๊อปอัปสามารถให้โอกาสสุดท้ายแก่ลูกค้าในการแปลง ในความเป็นจริง ป๊อปอัปหนึ่งรายการปรับปรุงอัตราการแปลงบนเว็บไซต์ของเขาถึง 17 เปอร์เซ็นต์!
ตอนนี้ คุณจะใช้ป๊อปอัปเพื่อรับโอกาสในการขายที่มีคุณภาพได้อย่างไร คุณจะใช้มันเพื่อทำให้ธุรกิจของคุณเติบโตได้อย่างไร? นี่คือสิ่งที่คุณต้องรู้
1. ใช้ป๊อปอัป Exit-Intent
ป๊อปอัปเจตนาออกมีขึ้นเพื่อดึงดูดผู้เยี่ยมชมไซต์ให้กลับมาโดยกระตุ้นความสนใจเมื่อพวกเขากำลังจะออกจากเว็บไซต์อีคอมเมิร์ซ โดยจะแสดงก่อนที่ลูกค้าจะคลิกปุ่มย้อนกลับ
ทริกเกอร์การออกในอุดมคติควรมีข้อเสนอที่ท่วมท้น ต้องดึงดูดผู้คนเข้ามาและทำให้พวกเขาเดินไปตามเส้นทางของผู้ซื้อ
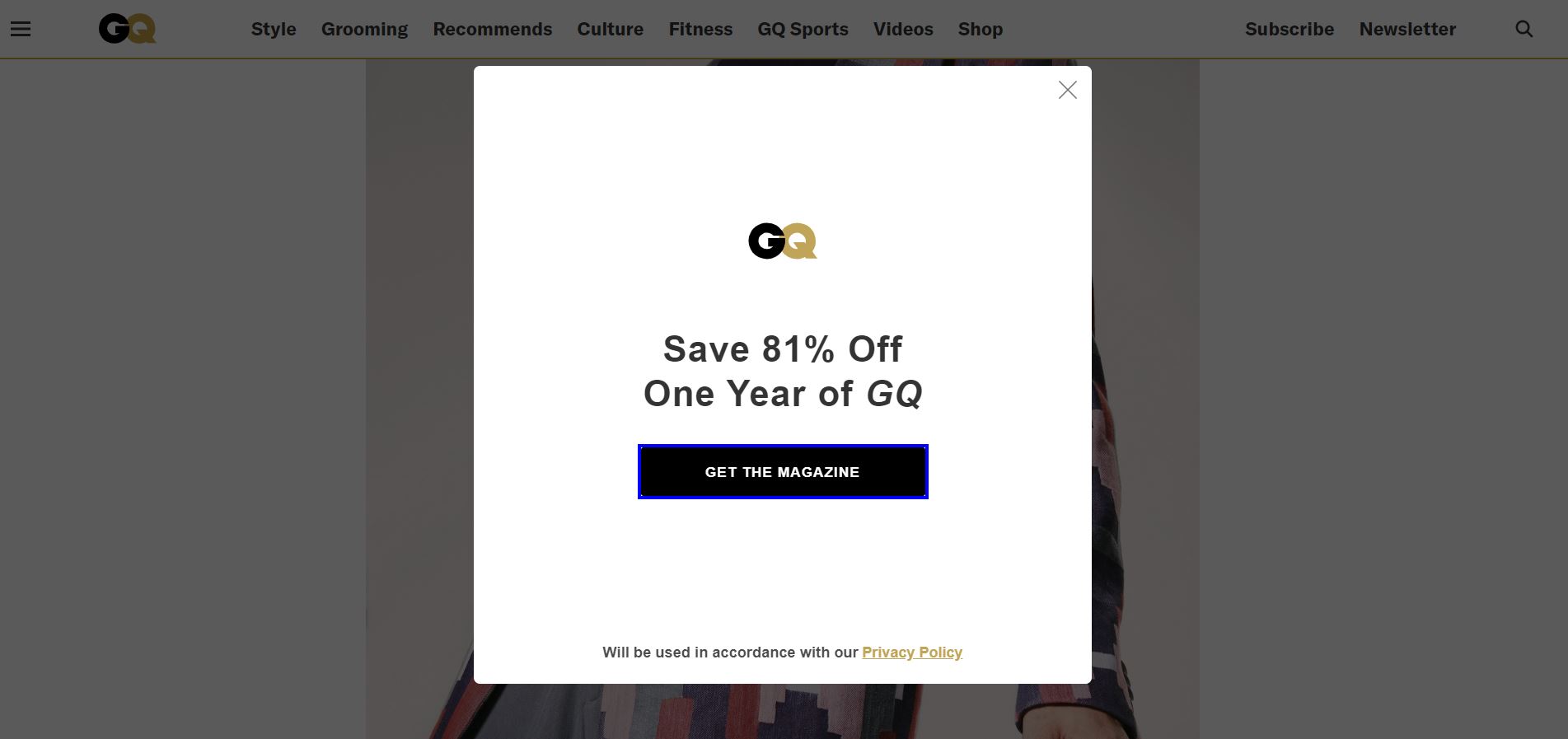
ตัวอย่างเช่น ป๊อปอัปนี้จาก GQ จะปรากฏขึ้นเมื่อผู้อ่านเรียกดูผ่านไซต์ พวกเขาสนับสนุนให้ผู้คนรับนิตยสารประจำปีพร้อมส่วนลดมากถึง 81 เปอร์เซ็นต์

หากคุณสนใจที่จะสร้างป็อปอัปสำหรับ Exit-Intent ต่อไปนี้เป็นเคล็ดลับบางประการที่คุณจำเป็นต้องรู้:
- กำหนดทริกเกอร์ทางออก: ระบุการเคลื่อนไหวของเมาส์หรือพฤติกรรมการเลื่อนที่เป็นสัญญาณว่าผู้ใช้กำลังจะออกจากเว็บไซต์ของคุณ
- ให้ข้อเสนอที่เกี่ยวข้อง: ป๊อปอัปที่ต้องการออกควรเสนอสิ่งจูงใจที่กระตุ้นให้ผู้คนสมัครรับข้อมูลหรือให้อีเมลของพวกเขา
- ตรงประเด็น: ทำสำเนาให้ชัดเจนและกระชับเพื่อให้ผู้อ่านเข้าใจสิ่งที่คุณนำเสนอได้ง่าย
2. ใส่ใจกับการออกแบบ
ความลับของความสำเร็จของป๊อปอัปอาจอยู่ที่การออกแบบ
การออกแบบป๊อปอัปอาจปรากฏขึ้นในเวลาที่เหมาะสมพร้อมกับข้อความที่ถูกต้อง แต่ไม่ได้หมายความว่าจะใช้งานได้ นั่นเป็นเหตุผลที่คุณต้องการป๊อปอัปที่สวยงามซึ่งสามารถทำให้ผู้อ่านหยุดและจ้องมองได้
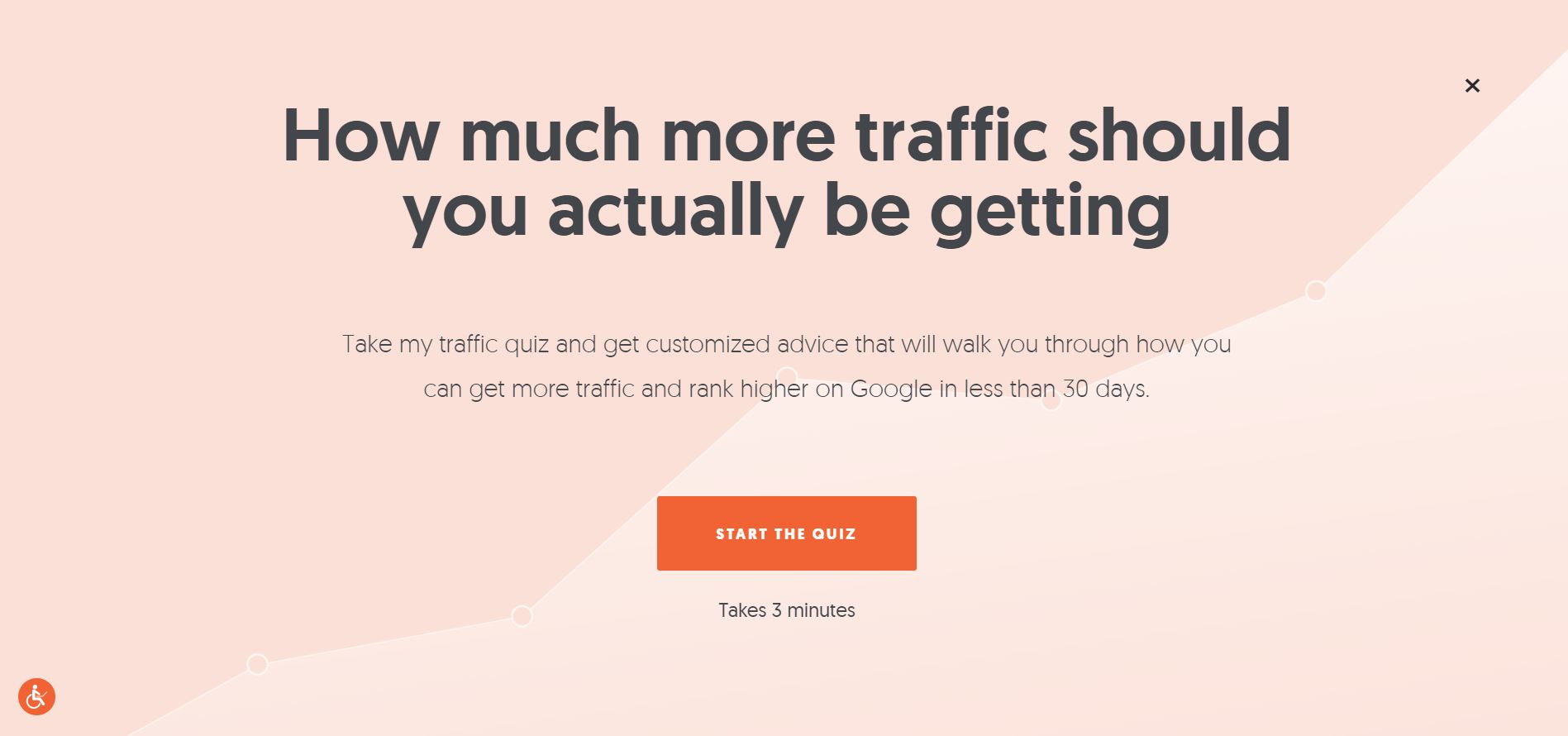
การออกแบบป๊อปอัปของ Neil Patel นั้นเรียบง่าย แต่สอดคล้องกับสีหลักของแบรนด์ นั่นคือสีส้มและสีดำ ป๊อปอัปจะเต็มหน้าจอเพื่อให้ผู้อ่านไม่ว่าจะจากมือถือหรือเดสก์ท็อปสามารถดูข้อความได้

บรรทัดแรกแสดงข้อเสนอที่น่าสนใจซึ่งเน้นด้วยตัวหนา คำสัญญาของการเข้าชมที่มากขึ้นและคำแนะนำที่กำหนดเองดึงดูดผู้ชม การทำแบบทดสอบดูเหมือนเป็นเรื่องยุ่งยาก พวกเขาจึงย้ำว่าใช้เวลาเพียงสามนาทีภายใต้ปุ่ม CTA
3. ให้ผู้ใช้ออกจากป๊อปอัป
นักการตลาดบางคนเลือกที่จะสร้างป๊อปอัปโดยไม่มีตัวเลือกยกเลิกเพราะความสิ้นหวัง พวกเขาเชื่อว่าเป็นการดีกว่าที่จะกดดันให้ลูกค้าสมัครรับข้อมูลหรือซื้อ ดังนั้นพวกเขาจึงลบตัวเลือกในการยกเลิก
การเคลื่อนไหวนี้อาจส่งผลย้อนกลับได้หลายวิธี ลูกค้าอาจรำคาญ ปิดแท็บ และออกจากเว็บไซต์ของคุณ พวกเขาอาจจะไม่กลับมาเพราะพวกเขาปฏิเสธที่จะถูกกดดันให้รับข้อเสนอทันที
เพื่อหลีกเลี่ยงปัญหานี้ ให้ใส่ปุ่มย้อนกลับหรือปุ่ม X และทำให้ผู้บริโภคมองเห็นได้ มิฉะนั้นพวกเขาจะออกจากเว็บไซต์ของคุณอย่างรวดเร็ว

4. สร้าง CTA ที่สะดุดตา
คำกระตุ้นการตัดสินใจคือสิ่งกระตุ้นที่กระตุ้นให้ผู้ใช้ดำเนินการบางอย่างให้เสร็จสิ้น พูดง่ายๆ ก็คือการแปลง CTA ที่มีประสิทธิภาพ
สามารถกระตุ้นให้ผู้ใช้ดาวน์โหลด ebook สมัครใช้บริการ หรือทำขั้นตอนต่อไปในเส้นทางของผู้ซื้อ โดยปกติจะประกอบด้วยวลีและกริยาที่มีพลังซึ่งมีความหมายเพื่อโน้มน้าวใจ
ต่อไปนี้คือตัวอย่างบางส่วนของคำกระตุ้นการตัดสินใจ:
- รับ XYZ ทันที!
- หยิบใส่ตะกร้า
- ซื้อวันนี้
- คลิกที่นี่
- ดาวน์โหลดเดี๋ยวนี้
สำเนาควรเน้นคุณลักษณะหรือให้แนวทางแก้ไขแก่ผู้ชมของคุณ พวกเขาจะได้รับประโยชน์จากการคลิก CTA อย่างไร ทำไมพวกเขาจึงควรดาวน์โหลด ebook ของคุณหรือสมัครรับจดหมายข่าวของคุณ รู้ล่วงหน้าเกี่ยวกับประโยชน์ของการซื้อผลิตภัณฑ์
เมื่อพูดถึงเรื่องสีและการออกแบบ ปุ่มเรียกร้องให้ดำเนินการในอุดมคติจะมีเอฟเฟ็กต์ Von Restorff หรือที่เรียกว่า "The Isolation Effect"

ตามแนวคิดนี้ เมื่อมีองค์ประกอบหลายอย่างในหน้าหนึ่ง วัตถุที่แตกต่างจากส่วนที่เหลือมักจะโดดเด่น กล่าวอีกนัยหนึ่ง ปุ่มเรียกร้องให้ดำเนินการควรมีสีที่ตัดกัน ดังนั้นปุ่มจึงปรากฏขึ้นจากหน้า
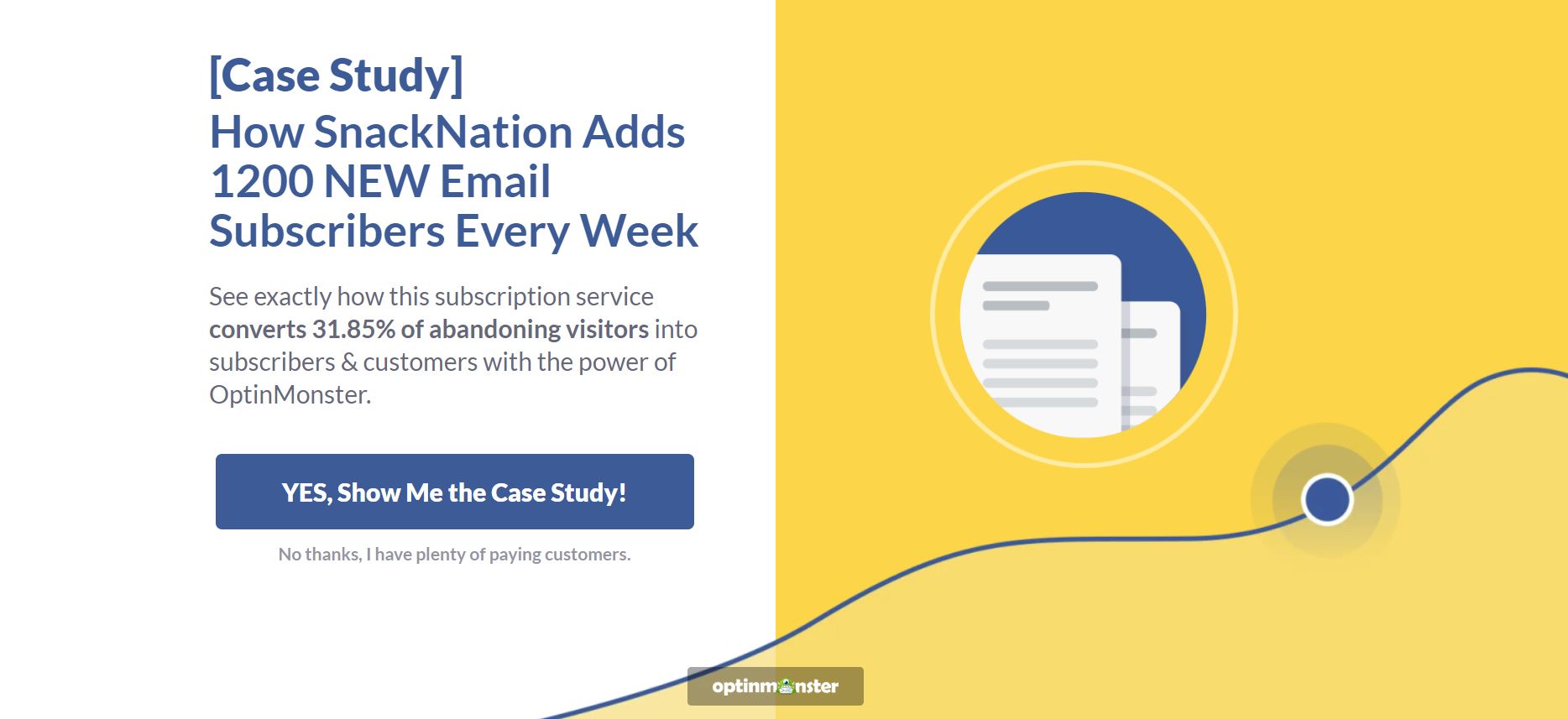
ตัวอย่างเช่น ปุ่ม CTA ของ OptinMonster เป็นสีน้ำเงิน ดังนั้นจึงโดดเด่นเมื่อเทียบกับพื้นหลังสีขาวของหน้า

คุณยังสามารถเล่นกับขนาดได้โดยทำให้ปุ่ม CTA ใหญ่กว่าปุ่มหรือองค์ประกอบที่สำคัญน้อยกว่า ในตัวอย่างข้างต้น ปุ่มเลือกรับ"ใช่ แสดงกรณีศึกษา!"โดดเด่นกว่าปุ่มเลือกไม่รับ “ไม่ ขอบคุณ ฉันมีลูกค้าที่ชำระเงินมากมาย”
5. เสนอการอัปเกรดเนื้อหา
Brian Dean มีเทคนิคที่เรียกว่า "การอัปเกรดเนื้อหา"
ซึ่งแตกต่างจากป๊อปอัปทั่วไปที่กระตุ้นให้ผู้เยี่ยมชมลงชื่อสมัครใช้ในทุกหน้า Landing Page ข้อเสนอเหล่านี้มีเนื้อหาเฉพาะหน้า
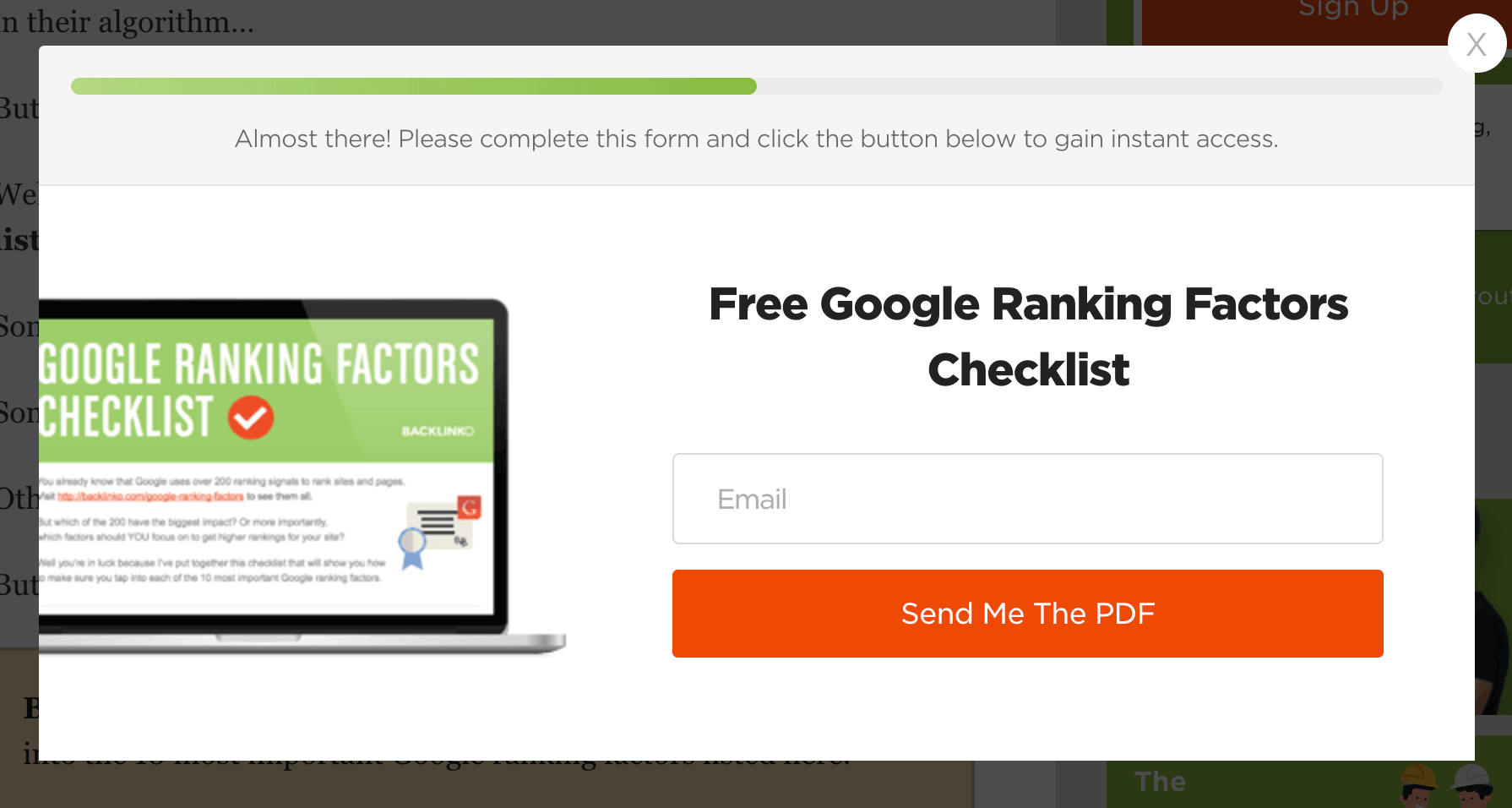
ในการทดลองของ Brian Dean เขาได้สร้างป๊อปอัปเฉพาะหน้าซึ่งส่งเสริมรายการตรวจสอบปัจจัยการจัดอันดับของ Google ฟรี ผลที่ได้คือการแปลงเพิ่มขึ้น 65 เปอร์เซ็นต์เมื่อเทียบกับป๊อปอัปทั่วไปที่โปรโมตจดหมายข่าวของเขา

ลองนึกภาพว่า Conversion จะพุ่งสูงขึ้นมากเพียงใดหากคุณสร้างป๊อปอัปเฉพาะหน้าซึ่งนำเสนอ ebooks การสัมมนาผ่านเว็บ และกรณีศึกษาที่เกี่ยวข้องกับหน้า Landing Page ของคุณ คุณน่าจะเพิ่มโอกาสในการแปลงและรับผู้อ่านตามช่องทางการขาย

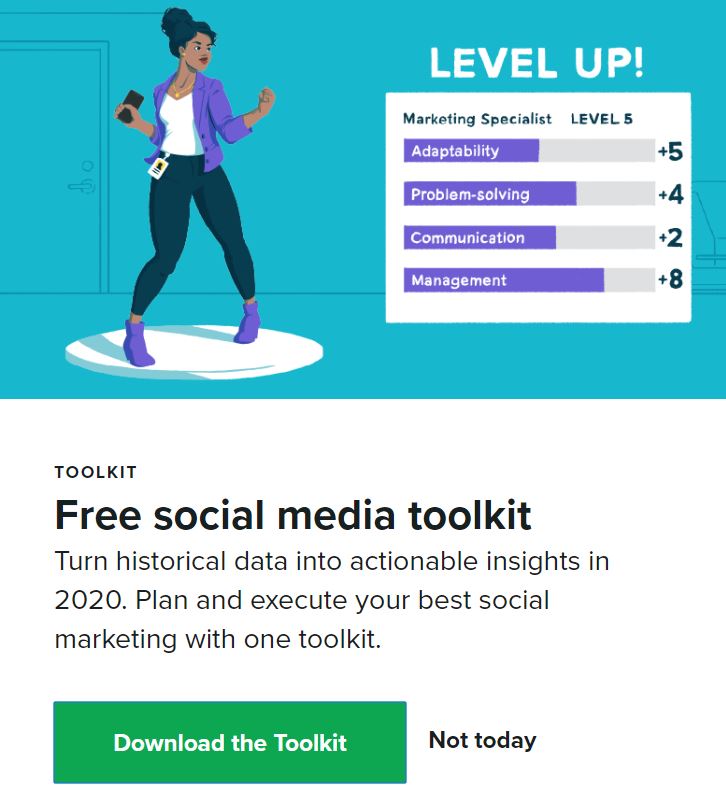
ตัวอย่างเช่น ป๊อปอัปนี้จาก Sprout Social จะปรากฏขึ้นเมื่อลูกค้าเลื่อนลงบทความที่เกี่ยวข้องกับการตลาดผ่านโซเชียลมีเดีย พวกเขาให้ "ชุดเครื่องมือโซเชียลมีเดียฟรี"แก่นักการตลาดที่สามารถเปลี่ยนข้อมูลในอดีตให้เป็นข้อมูลเชิงลึกที่นำไปใช้ได้จริงในปี 2020

6. ใช้ข้อเสนอเพื่อป้องกันการละทิ้งรถเข็น
อัตราเฉลี่ยของการละทิ้งตะกร้าสินค้าคือ 69.57 เปอร์เซ็นต์
ซึ่งหมายความว่า นักช้อปประมาณ 7 ใน 10 คนจะซื้อสินค้า แล้วกลับออกไปในนาทีสุดท้าย
ข่าวดีก็คือคุณสามารถลดจำนวนนี้ลงได้โดยใช้ป๊อปอัป ป๊อปอัปพร้อมส่วนลดเป็นโอกาสในการกระตุ้นให้ผู้ใช้กลับมาที่ร้านค้าออนไลน์ของคุณและทำการซื้อ
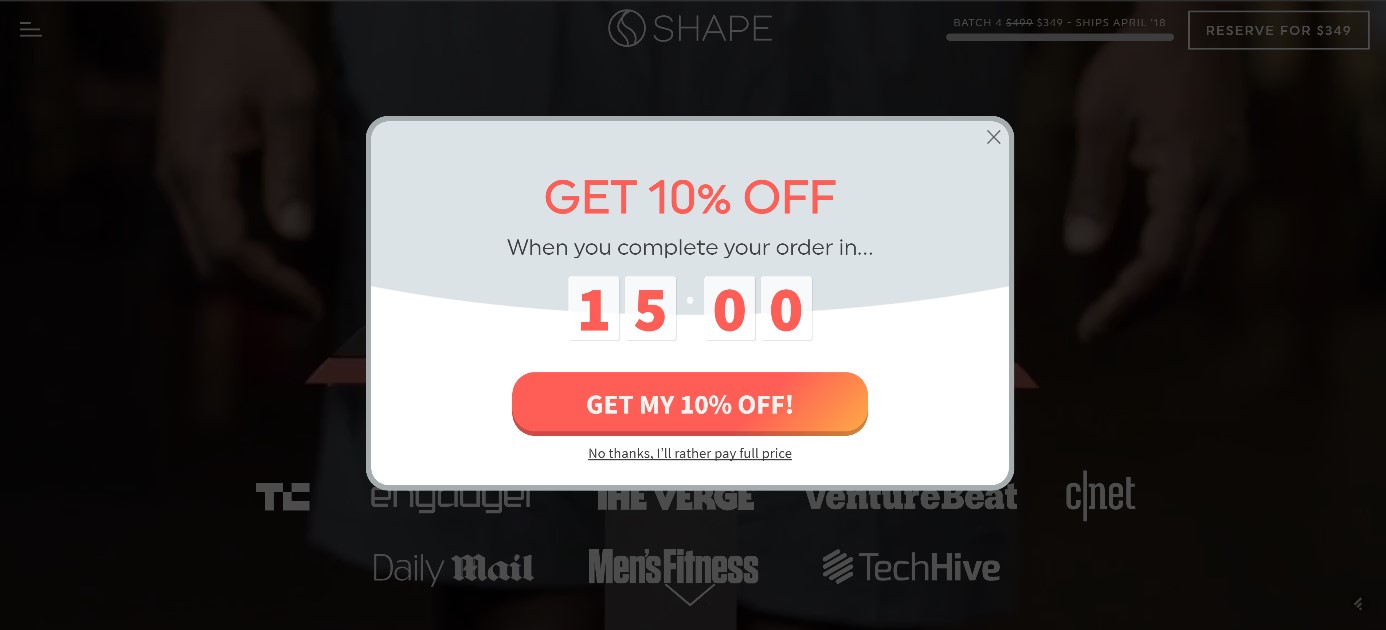
Shapescale สนับสนุนให้ผู้ใช้ดำเนินการสั่งซื้อให้เสร็จสิ้นโดยให้ส่วนลด 10 เปอร์เซ็นต์ พวกเขายังมีตัวจับเวลาถอยหลังเพื่อกระตุ้น FOMO และเพิ่มความรู้สึกเร่งด่วน

7. สร้างป๊อปอัปที่เหมาะกับมือถือ
ป๊อปอัปนั้นยอดเยี่ยมบนเดสก์ท็อปเพราะคุณสามารถคลิกปุ่มได้อย่างง่ายดาย แต่ให้แน่ใจว่าพวกมันเป็นมิตรกับผู้ใช้สำหรับมือถือด้วย!
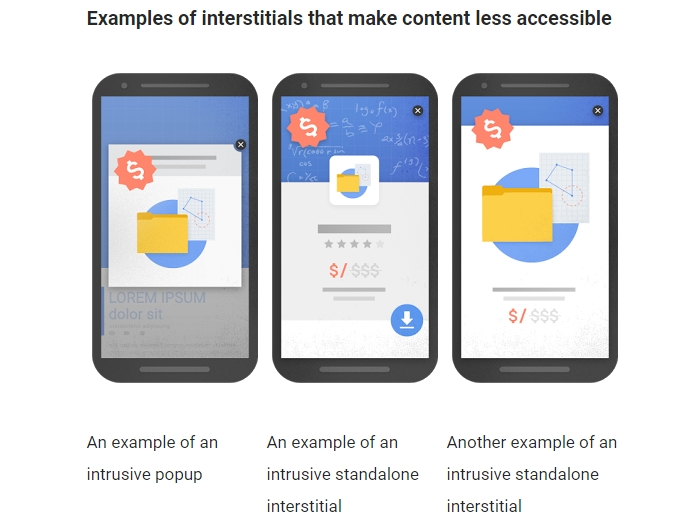
Google ลงโทษโฆษณาคั่นระหว่างหน้าในอุปกรณ์เคลื่อนที่ที่รบกวน เนื่องจากมักจะสร้างความรำคาญซึ่งส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี ต่อไปนี้คือตัวอย่างบางส่วนของโฆษณาคั่นระหว่างหน้าที่รบกวนประสบการณ์ของผู้ใช้:
- ป๊อปอัปที่บล็อกการดูหน้าเว็บของผู้ใช้ทันทีหลังจากที่พวกเขาเข้าชมเว็บไซต์
- โฆษณาคั่นระหว่างหน้าที่ผู้ใช้ต้องปิดก่อนที่จะเข้าถึงเนื้อหาหลักได้
- โฆษณาคั่นระหว่างหน้าจะอยู่ในส่วนครึ่งหน้าบนของหน้า ในขณะที่เนื้อหาต้นฉบับจะอยู่ในครึ่งหน้าล่าง

เพื่อหลีกเลี่ยงการลงโทษนี้ เวลาเป็นปัจจัยสำคัญ ตามกฎทั่วไป ให้แสดงป๊อปอัปบนมือถือเมื่อผู้ใช้เลื่อนลงไปที่หน้าที่ 2 หรือ 3 เพื่อให้แน่ใจว่าพวกเขาสนใจเนื้อหาก่อนที่คุณจะเสนอการอัปเกรดเนื้อหา
นอกจากนี้ ให้พิจารณาแสดงป๊อปอัปหลังจากไม่ได้ใช้งานเป็นระยะเวลาหนึ่ง ใช้เมื่อผู้ใช้กำลังจะออกจากไซต์ของคุณ หรือเมื่อผู้เยี่ยมชมเลื่อนหน้าไปครึ่งทาง
เคล็ดลับอีกประการหนึ่งคือเพื่อให้แน่ใจว่าปุ่มต่างๆ สามารถคลิกได้สำหรับผู้ใช้ ควรง่ายสำหรับพวกเขาที่จะยกเลิกหรือคลิกปุ่มดาวน์โหลดบนมือถือ
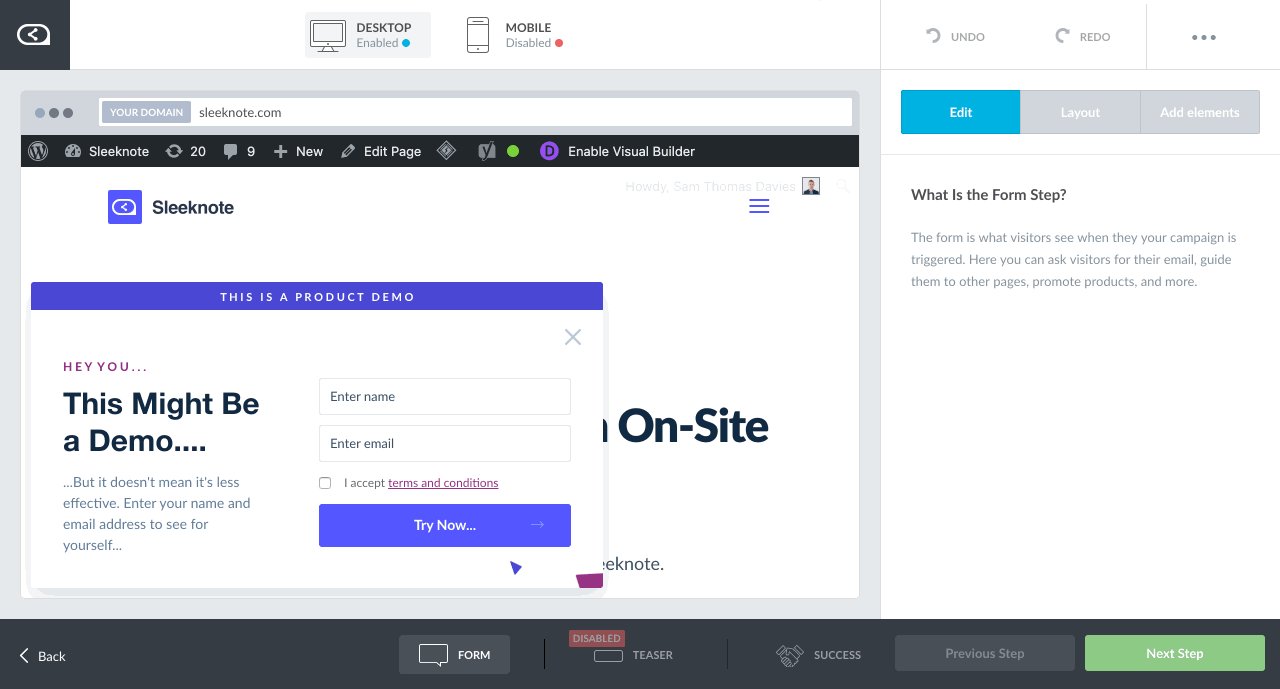
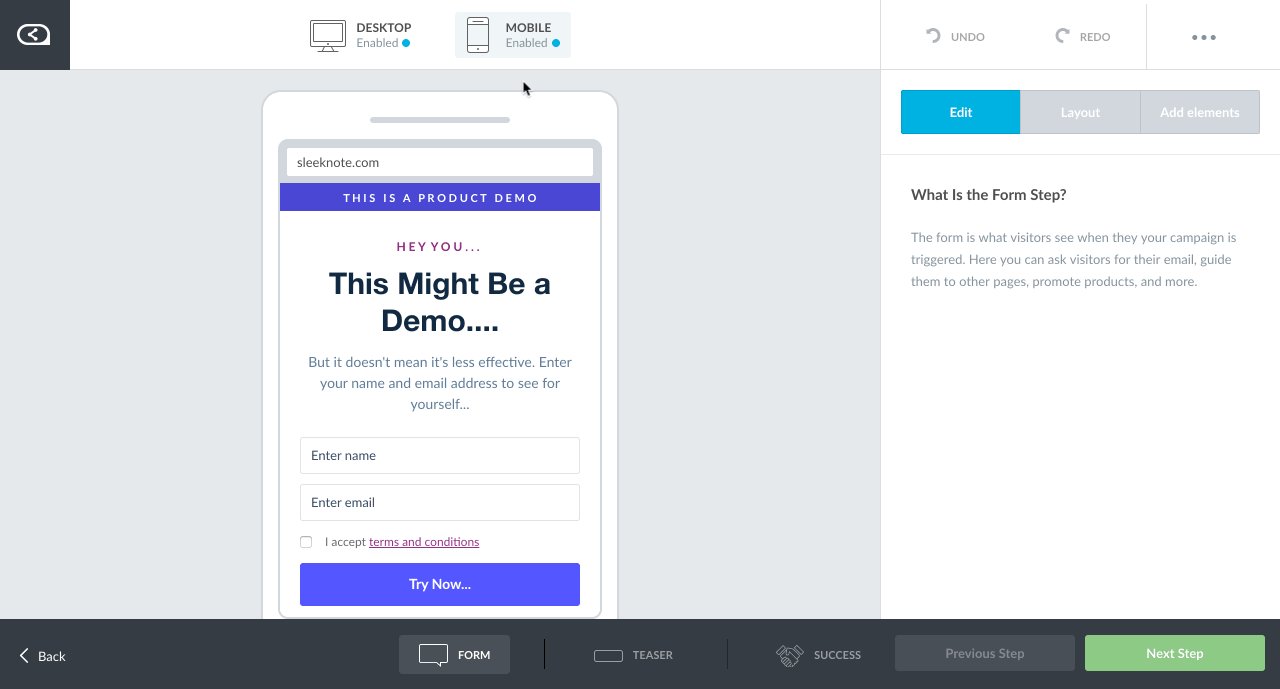
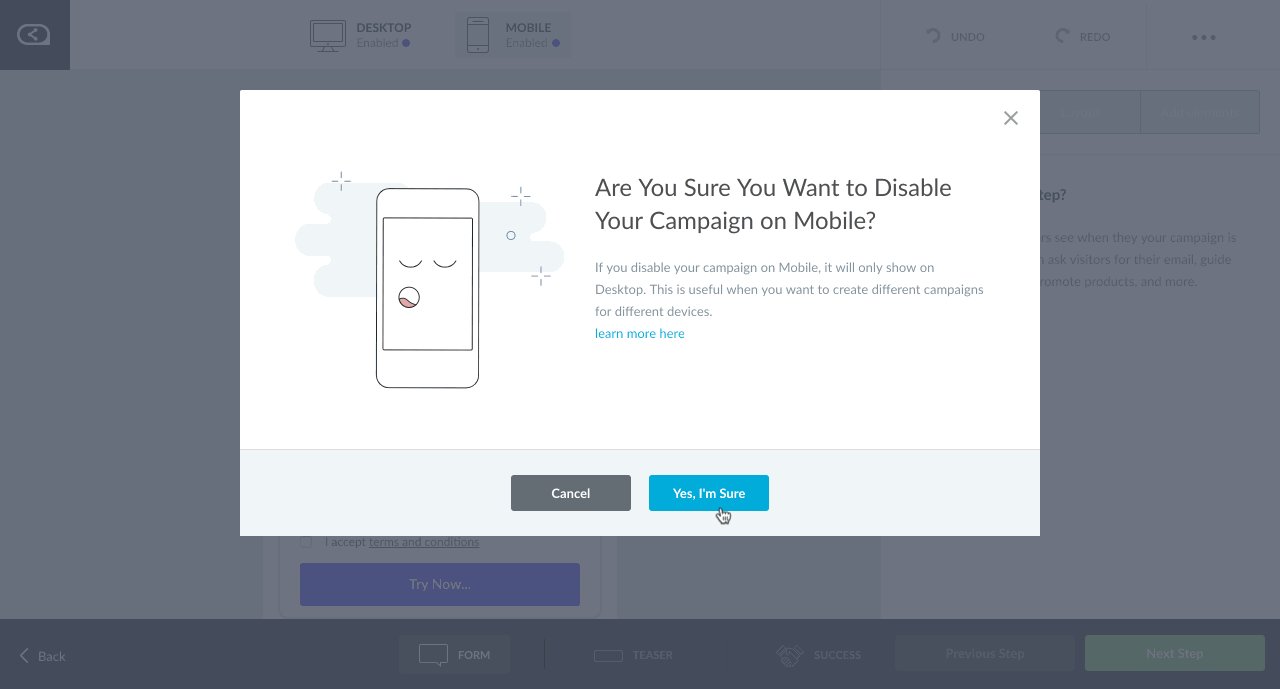
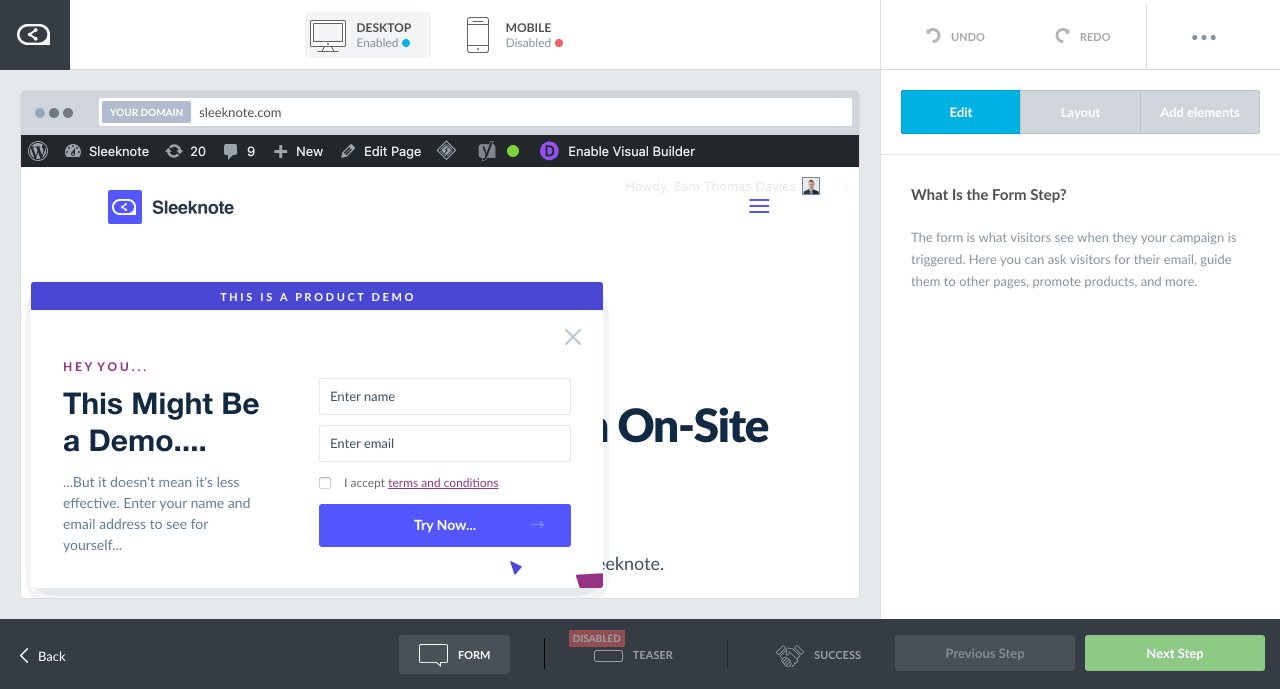
ตัวอย่างเช่น Sleeknote มีกฎการกำหนดเป้าหมายเฉพาะอุปกรณ์ สิ่งนี้ช่วยให้ผู้ใช้สร้างป๊อปอัปที่เหมาะกับอุปกรณ์พกพาซึ่งช่วยให้พวกเขามีส่วนร่วมกับผู้ใช้ในเวลาที่เหมาะสม

8. อัปเดตแคมเปญป๊อปอัปเป็นประจำ
ป๊อปอัปอาจไม่สร้างอัตราการแปลงที่สูงในการลองครั้งแรกของคุณ นั่นเป็นเหตุผลที่คุณต้องทำการทดสอบ A/B เพื่อปรับปรุงผลลัพธ์ของคุณอย่างสม่ำเสมอ
คุณสามารถอัปเดต eBook กรณีศึกษา และข้อเสนออื่นๆ เพื่อปรับปรุงผลลัพธ์ของคุณ ตัวอย่างเช่น ป๊อปอัปของ Wordstream เป็น"วิธีสร้างหน้า Landing Page ที่มีอัตรา Conversion สูงอย่างเหลือเชื่อ"แบบง่ายๆ พร้อมปุ่มดาวน์โหลดขนาดใหญ่

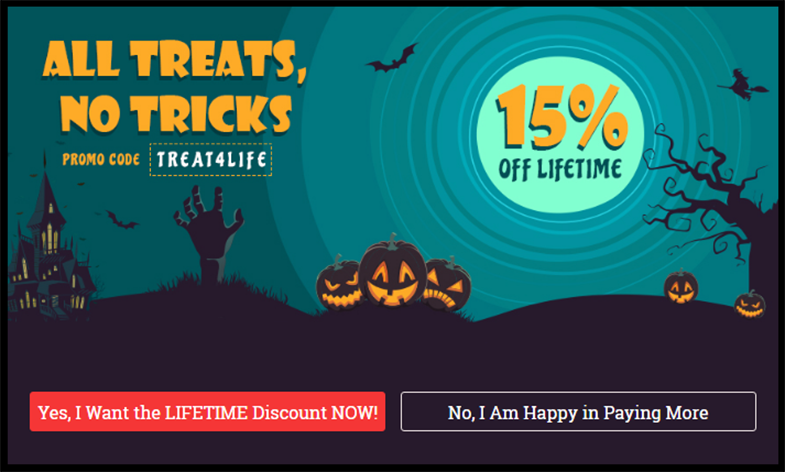
คุณยังสามารถพิจารณาป๊อปอัปตามฤดูกาล เช่น ป๊อปอัปฮัลโลวีนจาก Cloudways ซึ่งช่วยแปลงผู้เยี่ยมชมที่ออกไป

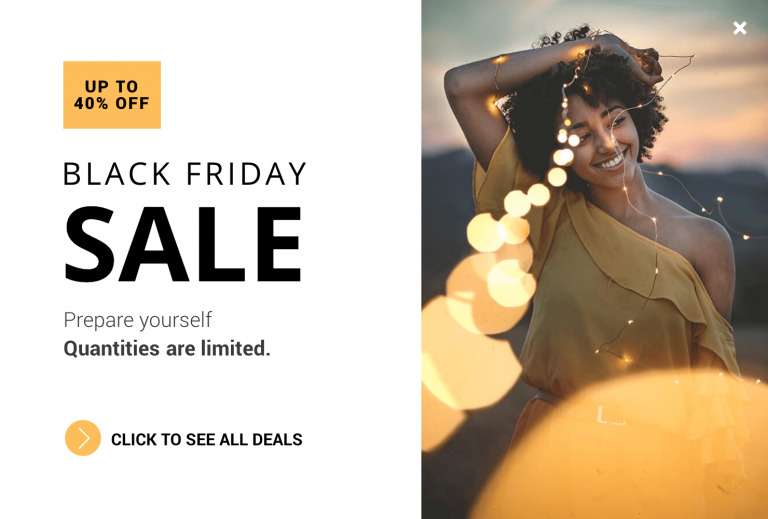
คุณยังสามารถใช้ป๊อปอัปเพื่อเน้นดีลสำหรับการขาย Black Friday ของคุณได้อีกด้วย วิธีนี้จะช่วยให้ลูกค้าตรวจสอบดีลก่อนที่จะออกจากร้านค้าออนไลน์ของคุณ

ในการสร้างป๊อปอัปที่ประสบความสำเร็จ ให้พิจารณาบริบทและสถานการณ์ที่ผู้อ่านต้องเผชิญ ข้อเสนอที่น่าสนใจหรือส่วนลดจะทำให้พวกเขาเข้าพักหรือไม่? พวกเขาจะชอบ ebook ที่ให้ข้อมูลหรือไม่? ทดลองเพื่อดูว่าข้อเสนอใดมีประสิทธิภาพมากกว่าในการเพิ่มโอกาสในการขายและการแปลง
คุณจะใช้ป๊อปอัปเพื่อรับโอกาสในการขายที่มีคุณภาพได้อย่างไร
เมื่อพูดถึงป๊อปอัป ทุกอย่างเกี่ยวกับบริบทและเวลา
เป็นทางเลือกสุดท้าย คุณจะต้องดึงดูดผู้มีโอกาสเป็นลูกค้าด้วยข้อเสนอที่น่าสนใจ พิจารณาจัดหา ebooks และเนื้อหาที่มีคุณค่าที่ผู้อ่านต้องการ สร้างข้อเสนอเฉพาะหน้าเพื่อเพิ่มความเกี่ยวข้อง
ให้ความสนใจกับการออกแบบป๊อปอัป สำเนาต้องชัดเจนและรัดกุม ในขณะที่ทุกปุ่มควรสังเกตเห็นได้ชัดเจน อย่าลืมเพิ่มตัวเลือกไม่เข้าร่วมเพื่อให้ผู้ใช้สามารถออกจากป๊อปอัปได้ แทนที่จะออกจากหน้านี้ทั้งหมด
คุณยังสามารถใช้ข้อเสนอพิเศษเพื่อป้องกันการละทิ้งรถเข็น แจ้งให้พวกเขาทราบว่ามีส่วนลดหากพวกเขาทำการซื้อ อัปเดตป๊อปอัปเป็นประจำเพื่อปรับปรุงผลลัพธ์ของคุณ ใช้สำหรับแคมเปญตามฤดูกาลเช่นวันฮาโลวีนหรือวัน Black Friday
เคล็ดลับในการใช้ป๊อปอัปเพื่อสร้างโอกาสในการขายที่มีคุณภาพคืออะไร คุณออกแบบและใช้งานอย่างไร แจ้งให้เราทราบในความคิดเห็นหรือผ่านโซเชียลมีเดีย
ประวัติผู้แต่ง
 Emil Kristensen เป็น CMO และผู้ร่วมก่อตั้ง Sleeknote ซึ่งเป็นบริษัทที่ช่วยให้แบรนด์อีคอมเมิร์ซเปลี่ยนเบราว์เซอร์เว็บไซต์ให้เป็นผู้ซื้อโดยไม่ทำลายประสบการณ์ของผู้ใช้
Emil Kristensen เป็น CMO และผู้ร่วมก่อตั้ง Sleeknote ซึ่งเป็นบริษัทที่ช่วยให้แบรนด์อีคอมเมิร์ซเปลี่ยนเบราว์เซอร์เว็บไซต์ให้เป็นผู้ซื้อโดยไม่ทำลายประสบการณ์ของผู้ใช้
