WordPress で段落をインデントする方法 – 4 つの簡単な方法
公開: 2023-03-27WordPress で段落をインデントしますか?
適切な書式設定は、コンテンツ作成のベスト プラクティスとして見落とされることが最も多いものの 1 つであり、コンテンツの成功と失敗の主な原因となっています。
オーディエンスの注意を引き、あなたの投稿が時間に値するものであることを示すために、インターネット上にいる時間はほんの数秒です。 より多くの読み取りを獲得する秘訣は、適切なインデントで投稿を最適化することです.
もちろん、すべての Web サイトは異なるため、あまりインデントが表示されない場合があります。 WordPress で段落をインデントするのは簡単です。 従来のエディター、Gutenberg エディターで段落をインデントしたり、HTML タグや CSS コードを使用したりできます。
この投稿では、段落をインデントするさまざまな方法を紹介します。 それでは、さっそく始めましょう。
目次
- インデントは読者にとってどのように役立ちますか?
- WordPressで段落をインデントする方法は?
- クラシック エディターでの段落のインデント
- HTML タグを使用して段落をインデントする
- グーテンベルグの段落のインデント
- CSS を使用した段落のインデント
- 結論
1インデントは読者にとってどのように役立ちますか?
基本的に、文章では、インデントには 1 つの主要な目的があります。 その目的は、2 つの段落間の遷移として機能することです。 もちろん、すべての段落でインデントが必要なわけではありません。 それはすべて、選択する文体とさまざまなスタイルに依存しています。
考えてみてください。教育的価値が非常に高い優れたコンテンツを作成したとしても、画像、太字、小見出し、またはテキストを分割するその他の方法がなければ、それが 1 つの長い段落だけであれば、誰も読むことができません。 Web サイトに最適なスタイルを選択することが重要です。
Web サイト全体で一貫性を維持することは、インデントの最も重要な側面です。 最初の段落のみをインデントする場合は、すべてのコンテンツに対してインデントを行ってください。 別の方法を使用する場合は、それを各コンテンツに適用します。
2 WordPress で段落をインデントする方法
それでは、WordPress で段落をインデントするさまざまな方法を見てみましょう。
2.1クラシック エディターでの段落のインデント
従来のエディターには、段落のインデント用の組み込みオプションがあります。
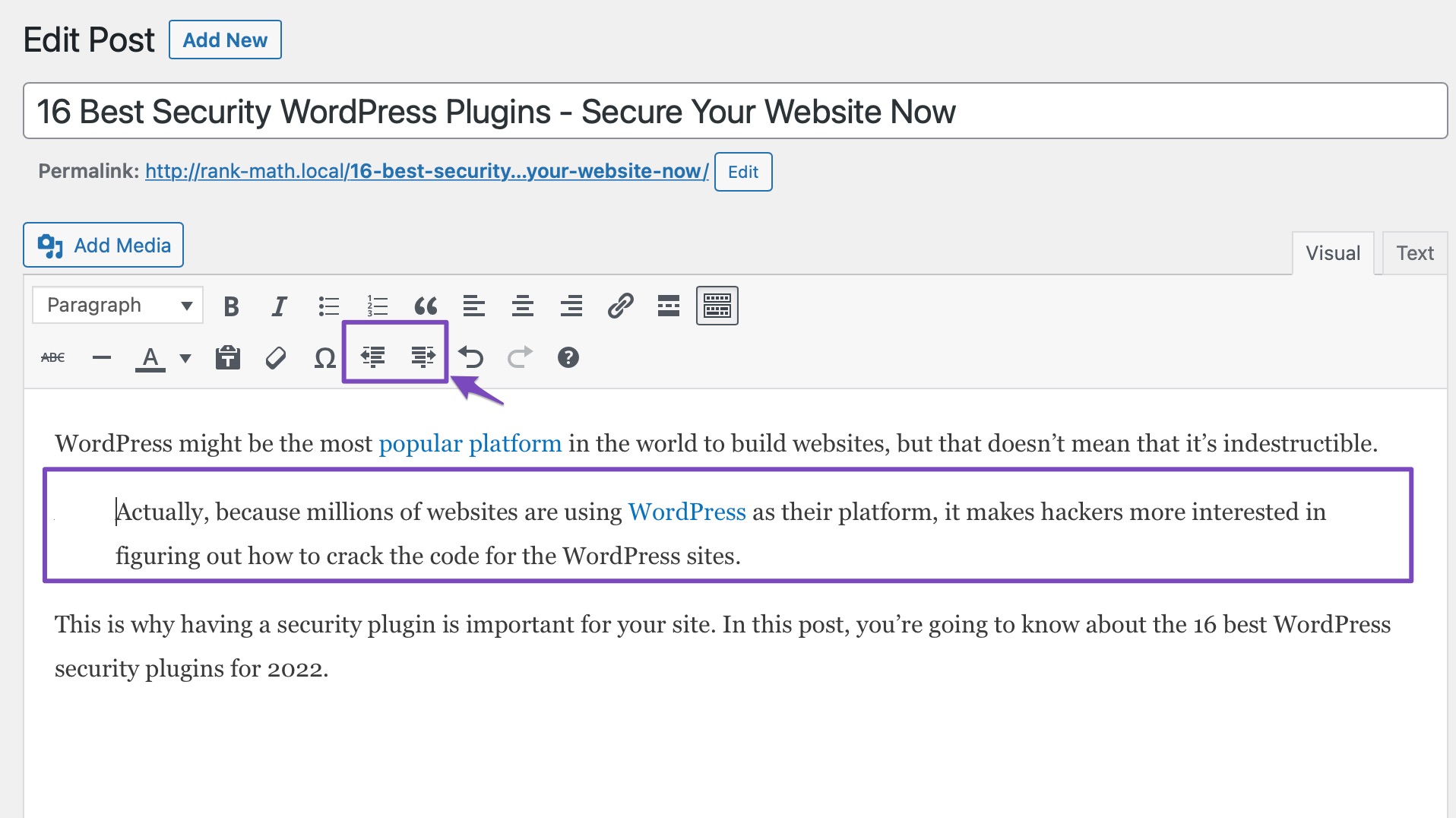
段落をインデントしたい場合は、クラシック エディターの [インデントを増やす] ボタンをクリックして手動で行うことができます。 これにより、段落の左側に間隔が追加されます。

複数の段落をインデントする場合は、それらの段落を選択し、以下に示すようにインデントを増やすボタンをクリックします。

同様に、インデントを減らすボタンをクリックして間隔を減らすこともできます。
2.2 HTML タグを使用した段落のインデント
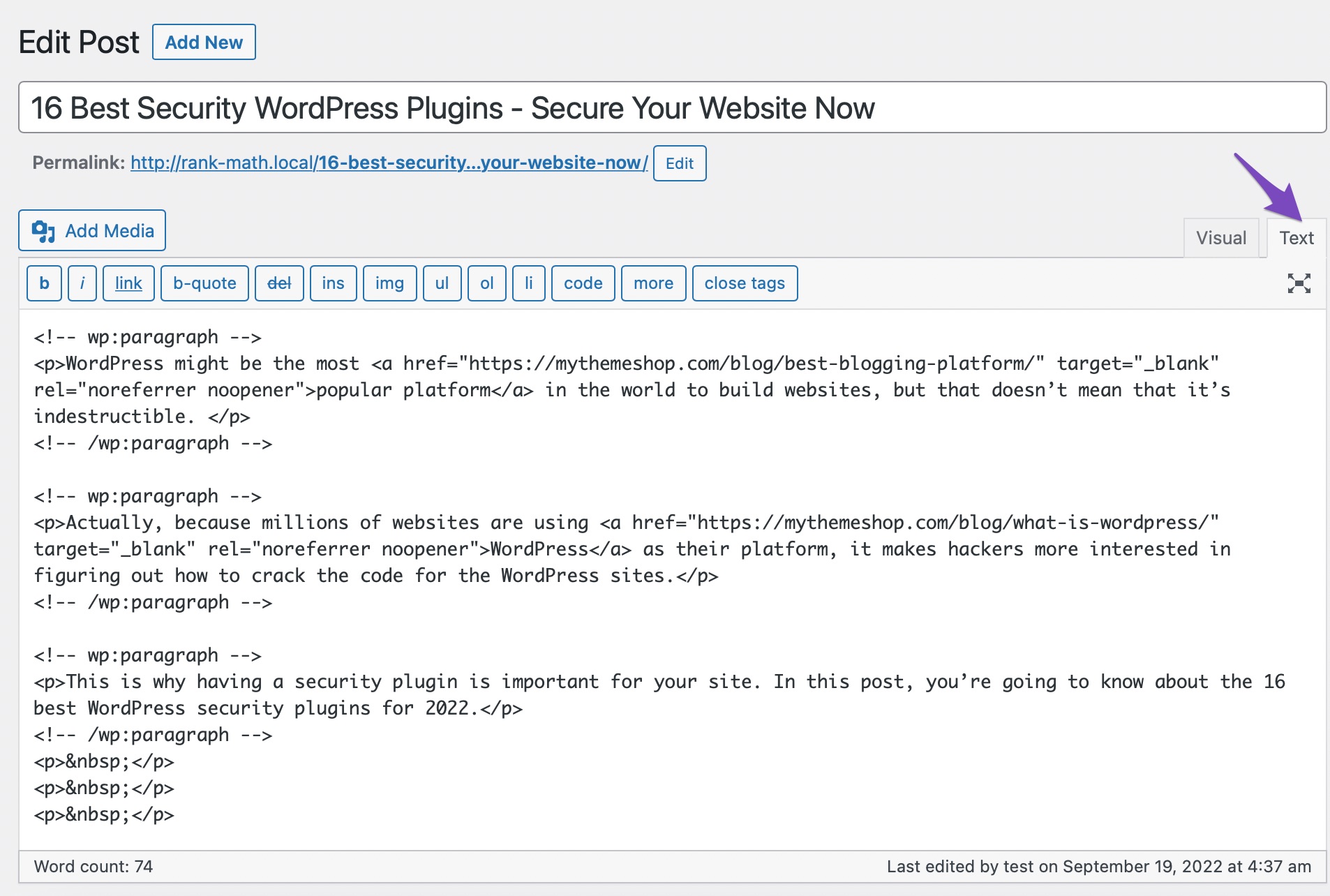
クラシック エディターのテキスト モードで HTML タグを使用して、段落をインデントできます。 これを行うには、以下に示すように、 [テキスト]タブをクリックします。

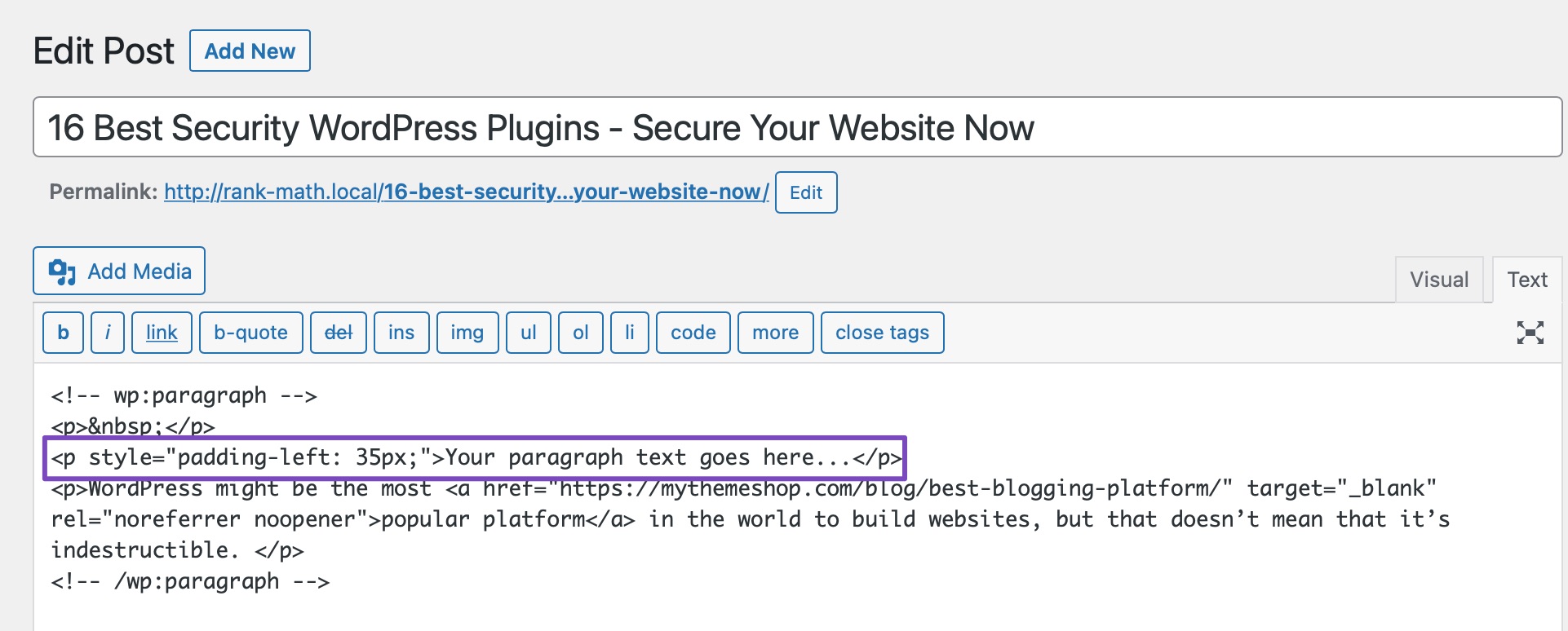
次に、テキストを段落タグ <p> および </p> タグで囲み、次のようにインライン CSS を段落テキストに追加する必要があります。
<p>Your paragraph text goes here...</p>

このカスケード効果は、テキストにはっきりと表示されます。

この方法を使用すると、必要なピクセル数だけ段落をインデントできます。 この方法は、段落を頻繁にインデントする必要がない場合に最適です。 ただし、段落を頻繁にインデントする場合、これは理想的なソリューションではありません。
2.3 Gutenberg での段落のインデント
Gutenberg の段落ブロックがデフォルトでインデントをサポートしていないのは少し意外です。 ただし、解決策には、テキストに段落ブロックを使用しないことが含まれます。 代わりに、Classic ブロックが必要です。
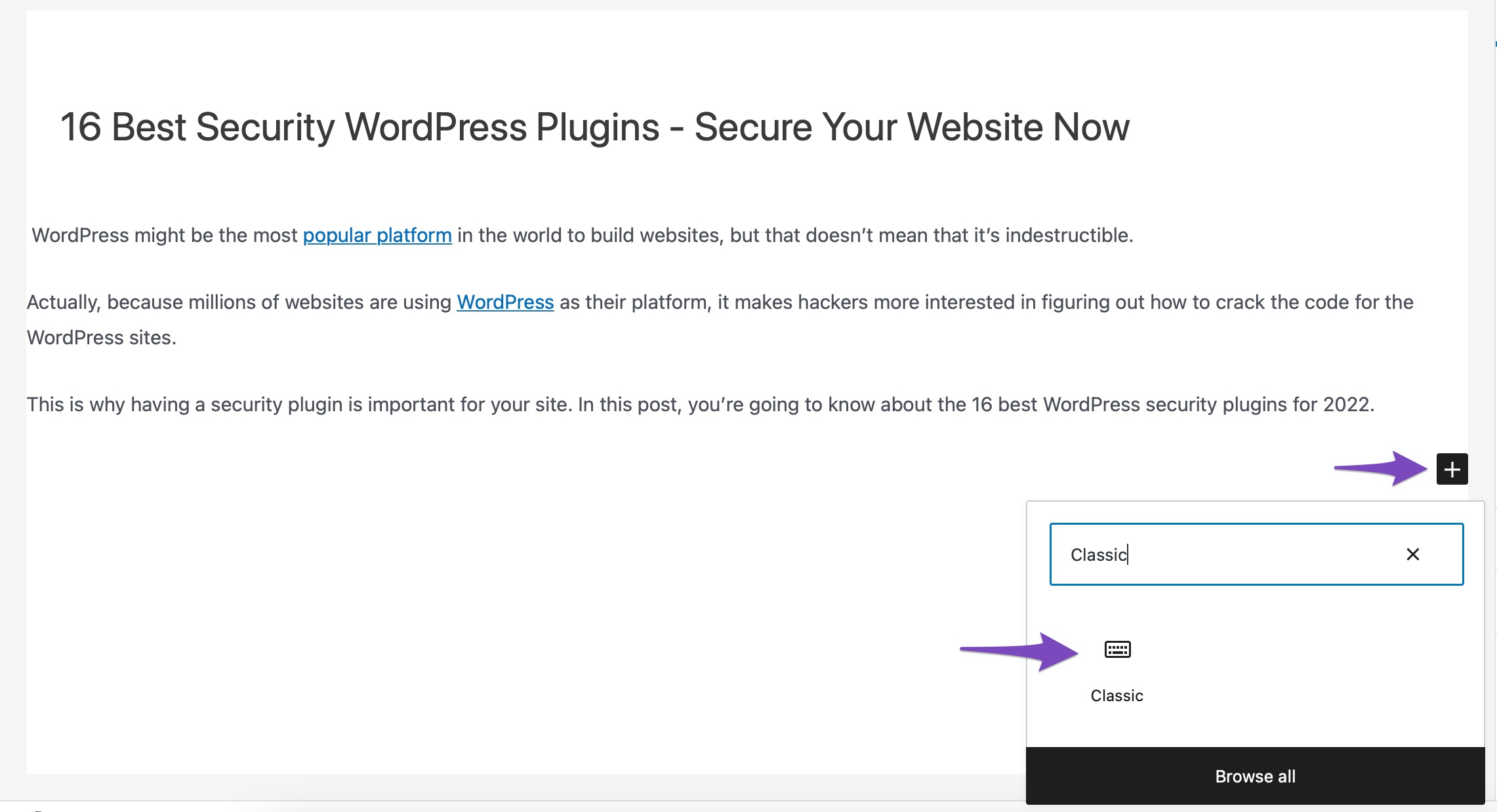
WordPress 投稿に Classic ブロックを追加するには、以下に示すように、プラス (+)記号をクリックしてClassic ブロックを探します。

現在、Classic ブロックには、テキストの上にいくつかのテキスト書式設定コントロールがあります。 インデントを増減するには、ツールバーの一番下の行にあるインデントの増減ボタンを使用します。 完了したら、 [公開/更新]ボタンをクリックして変更を保存します。


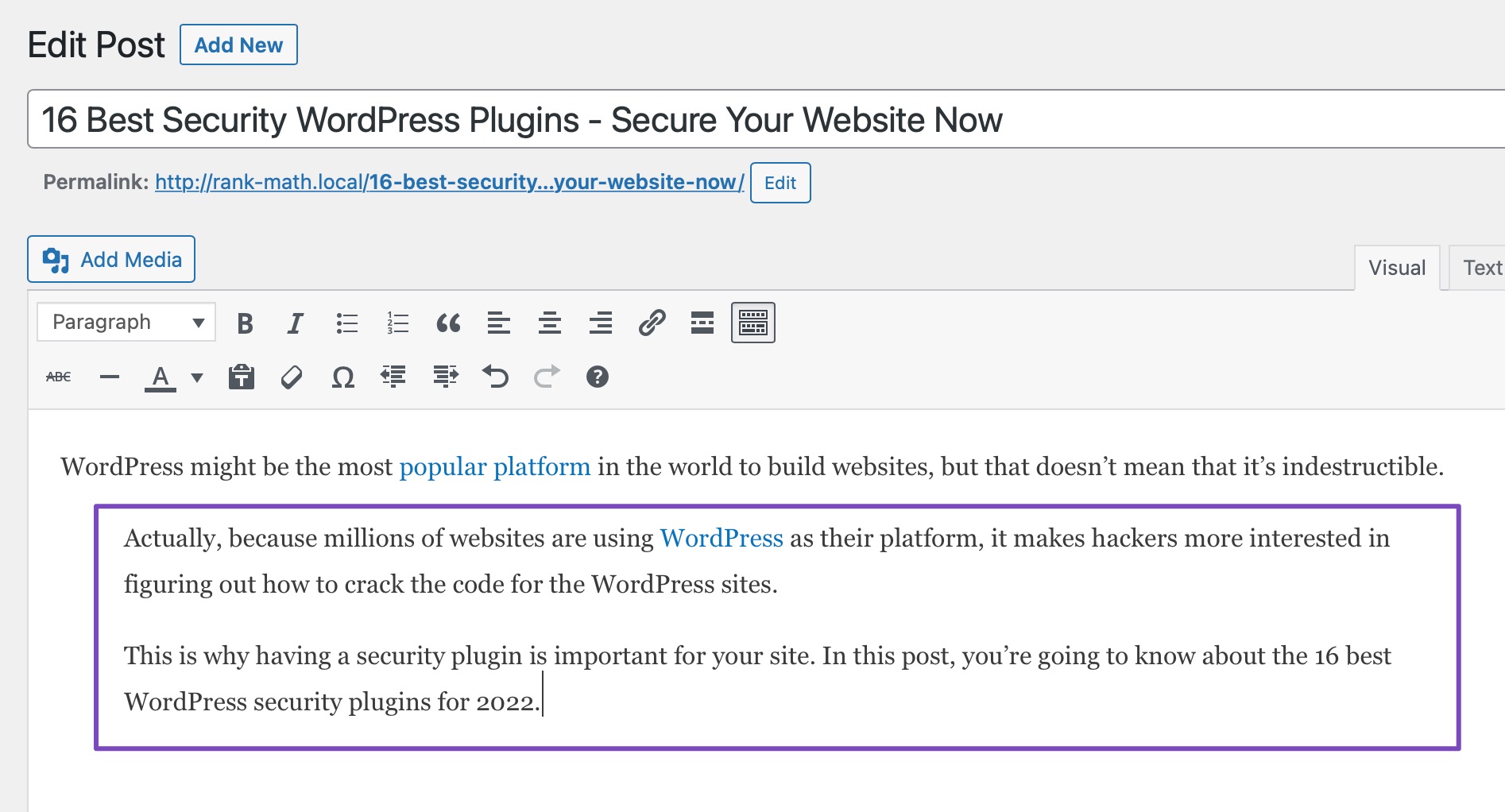
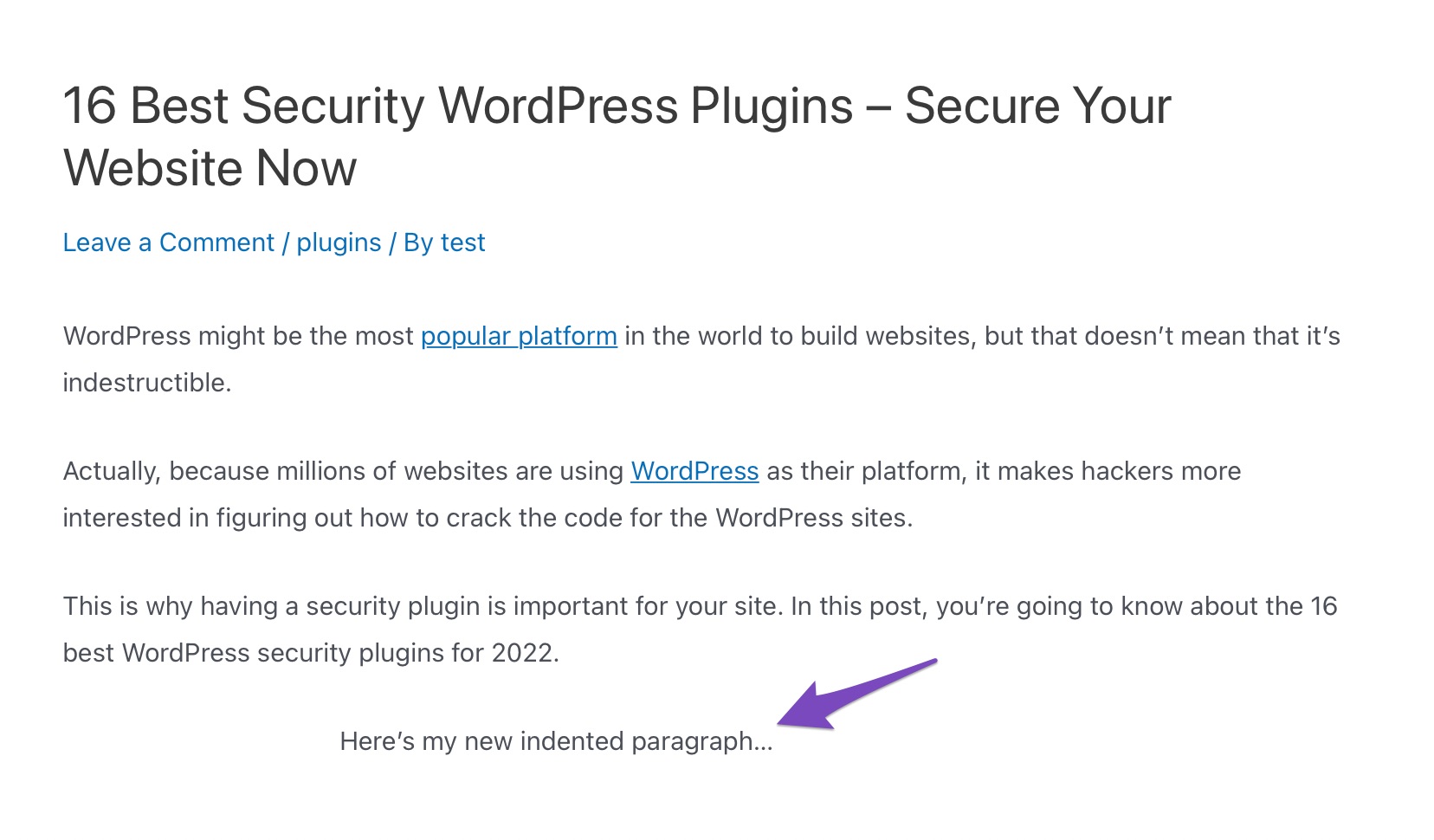
上記の例では、インデントを 2 回増やしました。 投稿のテキストは次のようになります。

2.4 CSS を使用した段落のインデント
段落をインデントする CSS コードを追加することもできます。 両方の CSS メソッドを詳しく見てみましょう。
2.4.1段落の最初の行をインデントする
段落の最初の行だけをインデントしたい場合はどうしますか? それを実現する方法もありますが、テーマの CSS を調整する必要があります。
まず、WordPress ダッシュボードから[外観] > [カスタマイズ]に移動します。

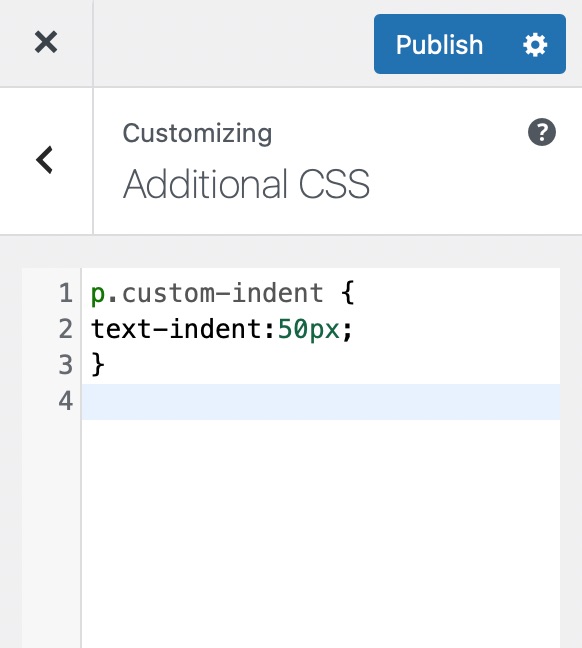
次に、次のコードをテーマのカスタム CSS に追加して、段落の最初の行を、たとえば 50 ピクセルだけインデントします。
p.custom-indent { text-indent:50px; } 上記の CSS コードは、段落に.custom-indentクラスがある場合、50px を text-indent として追加することをブラウザーに通知します。

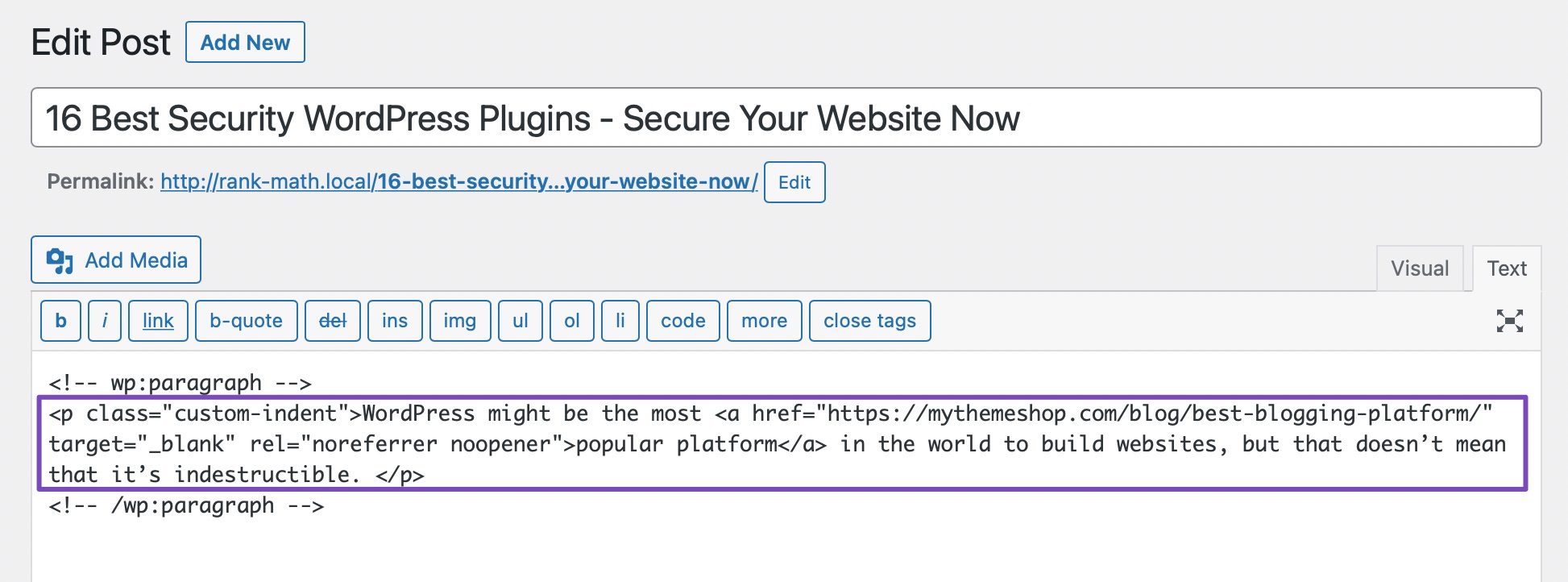
WordPress で投稿を編集し、テキスト エディターに切り替えます。 次に、以下に示すように、段落を <p class="custom-indent"> と </p> タグで囲みます。
<p class="custom-indent"> Your paragraph text goes here...</p>

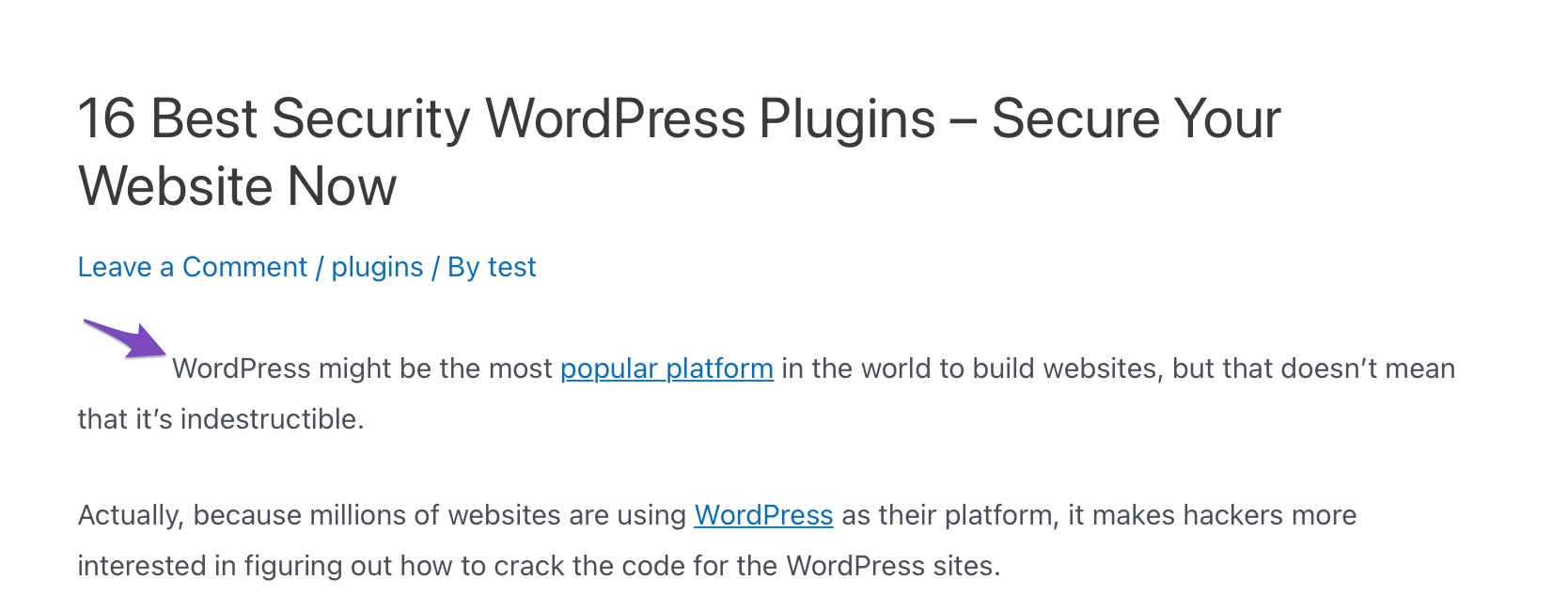
完了したら、投稿を更新/公開します。 その後、投稿をプレビューできます。段落の最初の行のみ前にスペースがあることがわかります。

2.4.2すべての段落の最初の行をインデントする
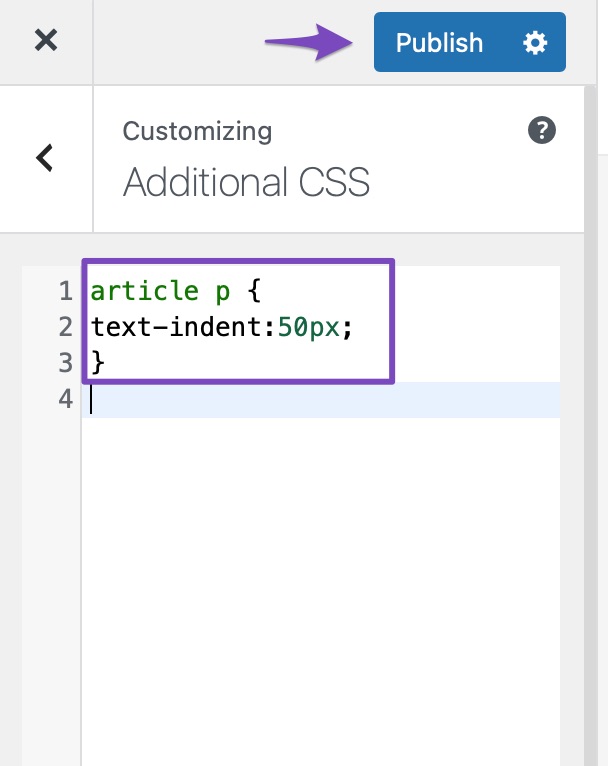
次のコードをテーマのカスタム CSS に追加して、すべての段落の最初の行を、たとえば 50 ピクセルだけインデントします。
article p { text-indent:50px; }以下に示すように、 [公開]ボタン をクリックします。

それでおしまい! 各段落の最初の行は 50 ピクセルずつインデントされます。

3結論
WordPress で魅力的なコンテンツを作成するために必要なすべてのリソースがあります。 コンテンツはブログ、ハウツー ガイド、FAQ などですが、それぞれの形式は異なります。
文章を作成するときは、整理することが重要です。 これは、複数の作成者が作業している場合に特に困難です。
ご覧のとおり、Web サイトのコンテンツに段落のインデントを追加するのは簡単です。 段落全体を考えている場合でも、単に最初の行を考えている場合でも、よりフォーマルな外観にすることができます。
通常、インデントする段落数はどれくらいですか? すべてのテキストに同じインデント ガイドラインを使用していますか、それともコンテンツの種類によってバリエーションがありますか? 段落のインデントのどの方法を好みますか? @rankmathseo をツイートしてお知らせください。
