WordPress에서 단락을 들여쓰는 방법 – 4가지 쉬운 방법
게시 됨: 2023-03-27WordPress에서 단락을 들여쓰시겠습니까?
올바른 형식 지정은 가장 일반적으로 간과되는 콘텐츠 생성 모범 사례 중 하나이며 콘텐츠의 성공과 실패에 대한 주요 원인입니다.
청중의 관심을 끌고 귀하의 게시물이 시간을 할애할 가치가 있음을 보여줄 수 있는 인터넷상의 시간은 단 몇 초뿐입니다. 더 많은 읽기를 얻는 비결은 적절한 들여쓰기로 게시물을 최적화하는 것입니다.
물론 웹사이트마다 다르므로 들여쓰기가 많이 보이지 않을 수도 있습니다. WordPress에서 단락을 들여쓰기하는 것은 간단합니다. 클래식 편집기인 Gutenberg 편집기에서 단락을 들여쓰거나 HTML 태그 또는 CSS 코드를 사용할 수 있습니다.
이 게시물은 단락을 들여쓰는 다양한 방법을 보여줍니다. 더 이상 고민하지 않고 시작하겠습니다.
목차
- 들여쓰기는 독자에게 어떻게 도움이 됩니까?
- WordPress에서 단락을 들여쓰는 방법은 무엇입니까?
- 클래식 편집기에서 단락 들여쓰기
- HTML 태그를 사용하여 단락 들여쓰기
- 구텐베르크에서 단락 들여쓰기
- CSS를 사용하여 단락 들여쓰기
- 결론
1 들여쓰기는 독자에게 어떻게 도움이 됩니까?
기본적으로 서면으로 들여쓰기에는 한 가지 주요 목적이 있습니다. 그 목적은 두 단락 사이의 전환 역할을 하는 것입니다. 물론 모든 단락에 들여쓰기가 필요한 것은 아닙니다. 그것은 모두 글쓰기 스타일과 선택할 수 있는 다양한 스타일에 달려 있습니다.
생각해보세요. 엄청난 교육적 가치를 지닌 뛰어난 콘텐츠를 만들었다고 해도 이미지, 굵게 표시, 부제 또는 텍스트를 구분하는 다른 방법이 없는 긴 단락 하나라면 누구나 읽을 수 없습니다. 귀하의 웹사이트에 가장 적합한 스타일을 선택하는 것이 중요합니다.
전체 웹 사이트에서 일관성을 유지하는 것이 들여쓰기의 가장 중요한 측면입니다. 시작 단락만 들여쓰기로 선택한 경우 모든 콘텐츠에 대해 들여쓰기를 해야 합니다. 다른 방법을 사용하는 경우 각 콘텐츠에 적용하십시오.
2 WordPress에서 단락을 들여쓰는 방법은 무엇입니까?
이제 WordPress에서 단락을 들여쓰는 다양한 방법을 살펴보겠습니다.
2.1 클래식 편집기에서 단락 들여쓰기
클래식 편집기에는 단락 들여쓰기에 대한 기본 제공 옵션이 있습니다.
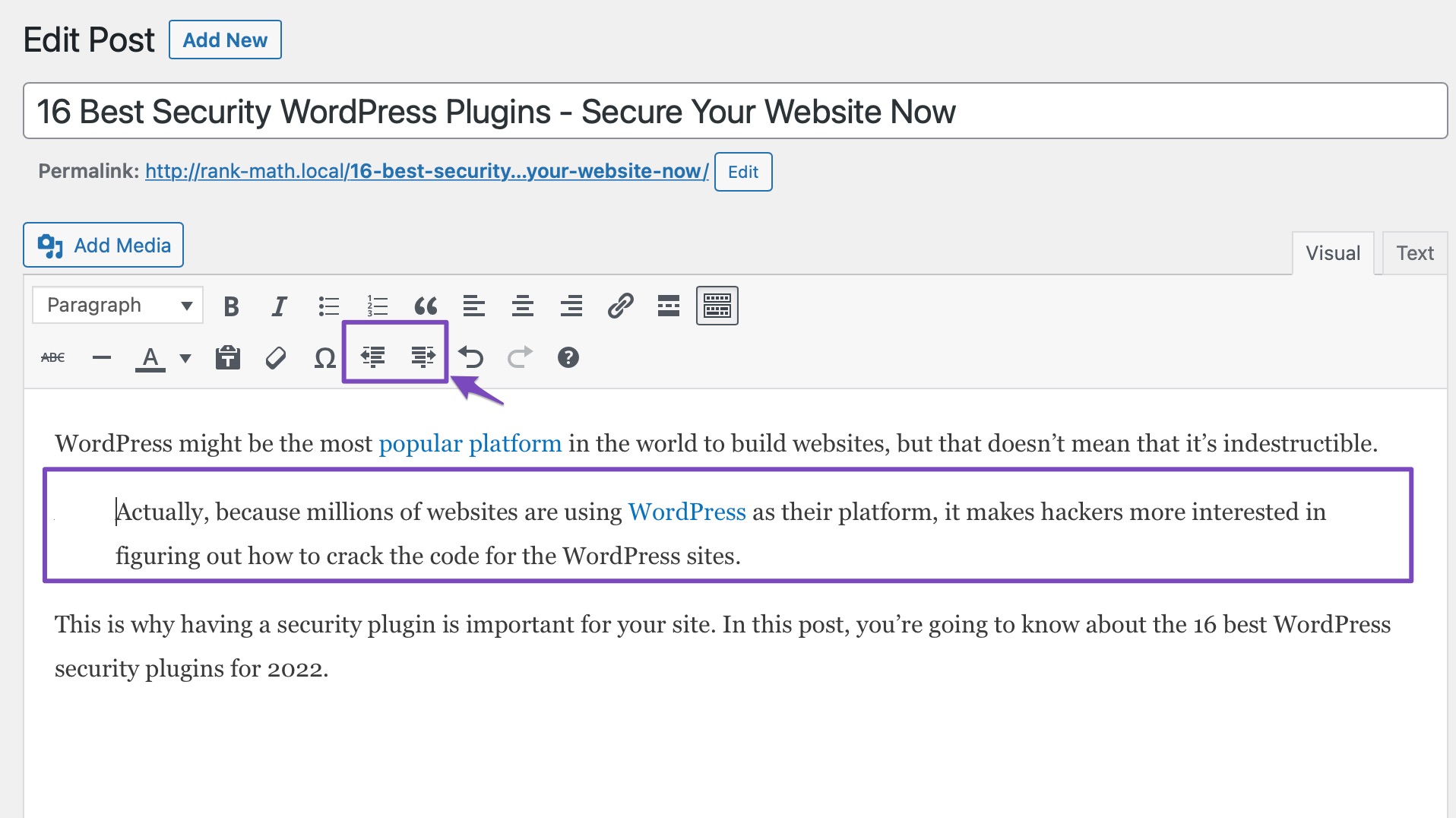
단락을 들여쓰려면 클래식 편집기에서 들여쓰기 증가 버튼을 클릭하여 수동으로 할 수 있습니다. 이렇게 하면 단락 왼쪽에 간격이 추가됩니다.

여러 단락을 들여쓰려면 해당 단락을 선택하고 아래와 같이 들여쓰기 버튼을 클릭합니다.

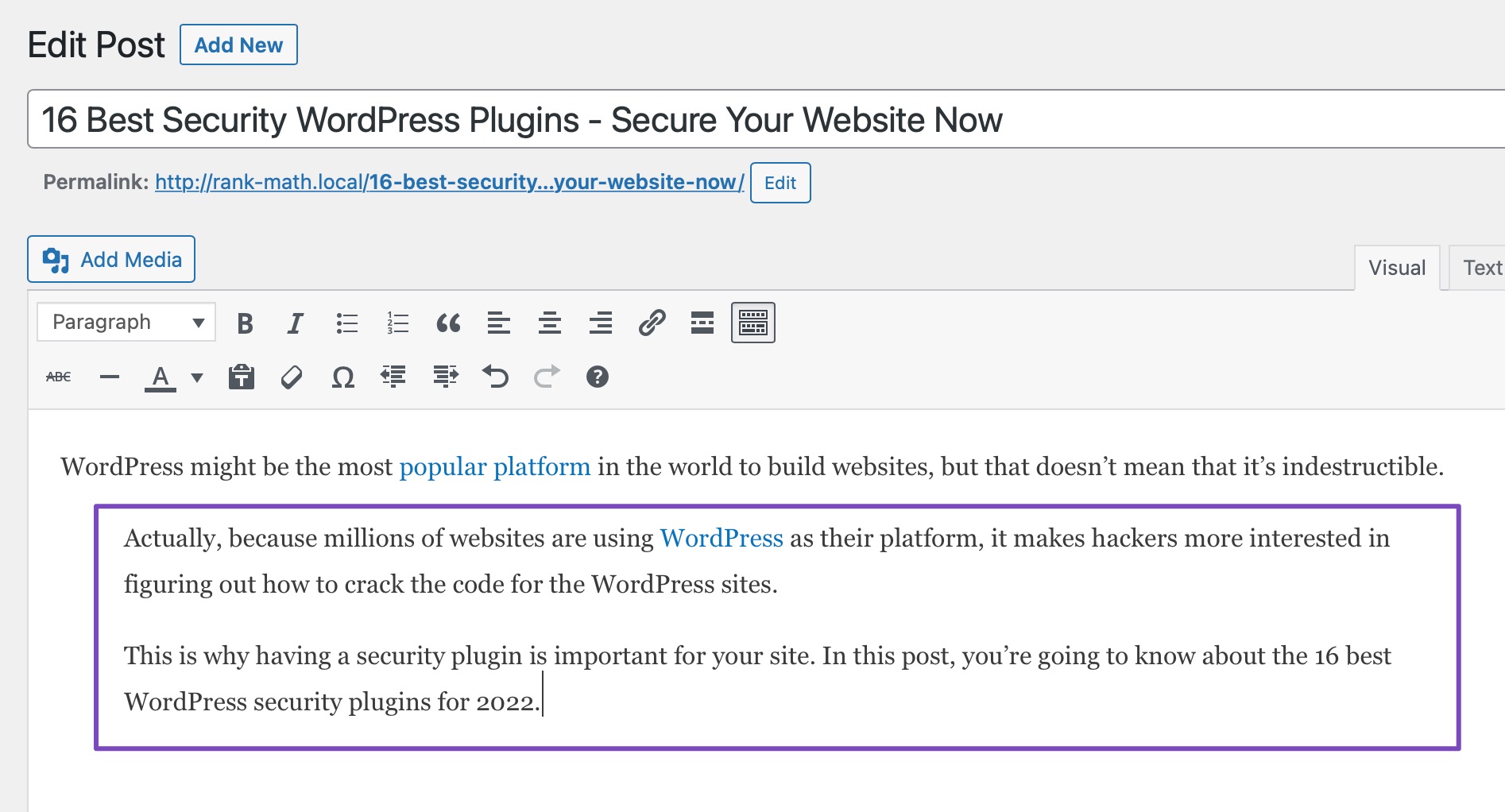
마찬가지로 들여쓰기 감소 버튼을 클릭하여 간격을 줄일 수도 있습니다.
2.2 HTML 태그를 사용하여 단락 들여쓰기
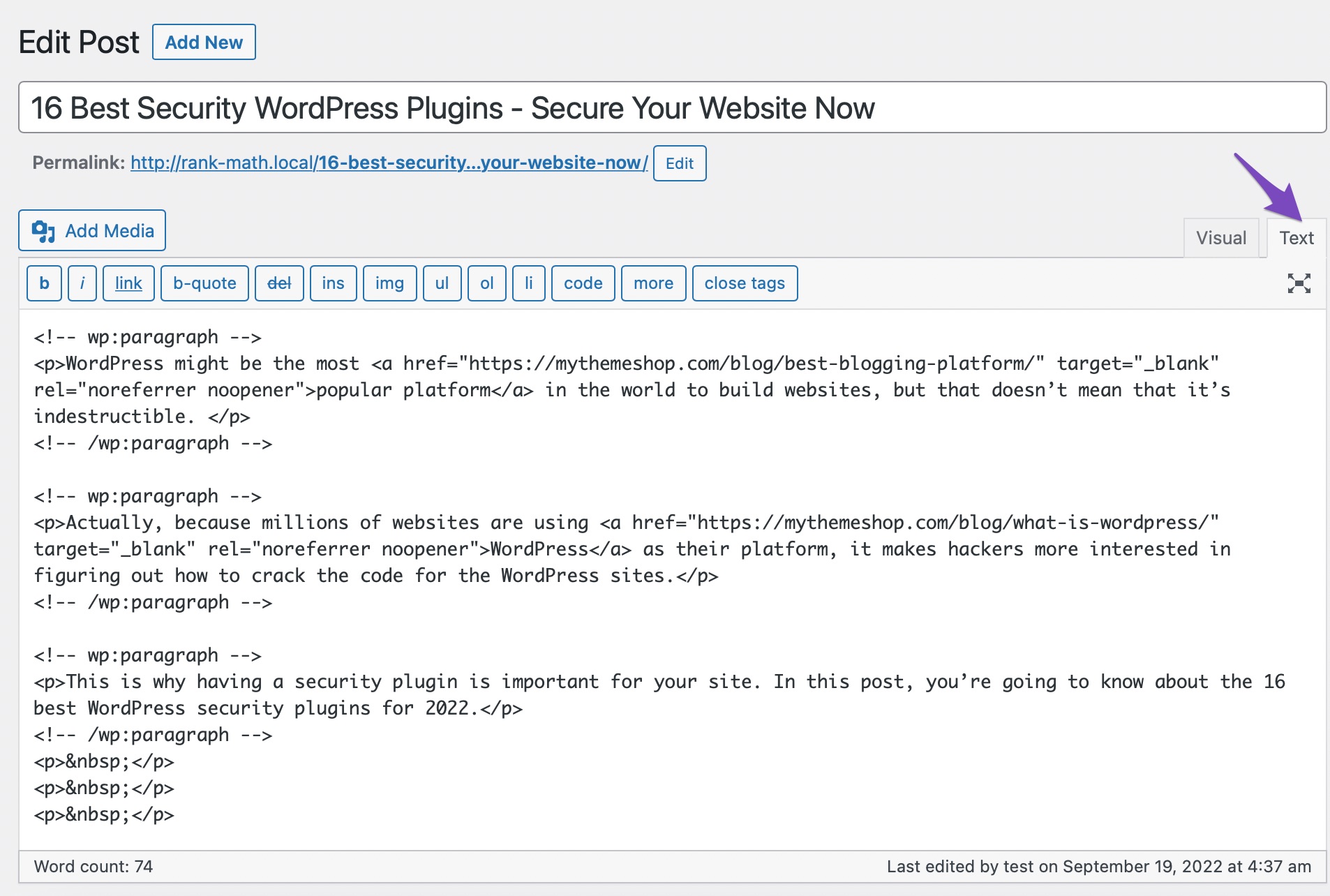
클래식 편집기의 텍스트 모드에서 HTML 태그를 사용하여 단락을 들여쓸 수 있습니다. 이렇게 하려면 아래와 같이 텍스트 탭을 클릭합니다.

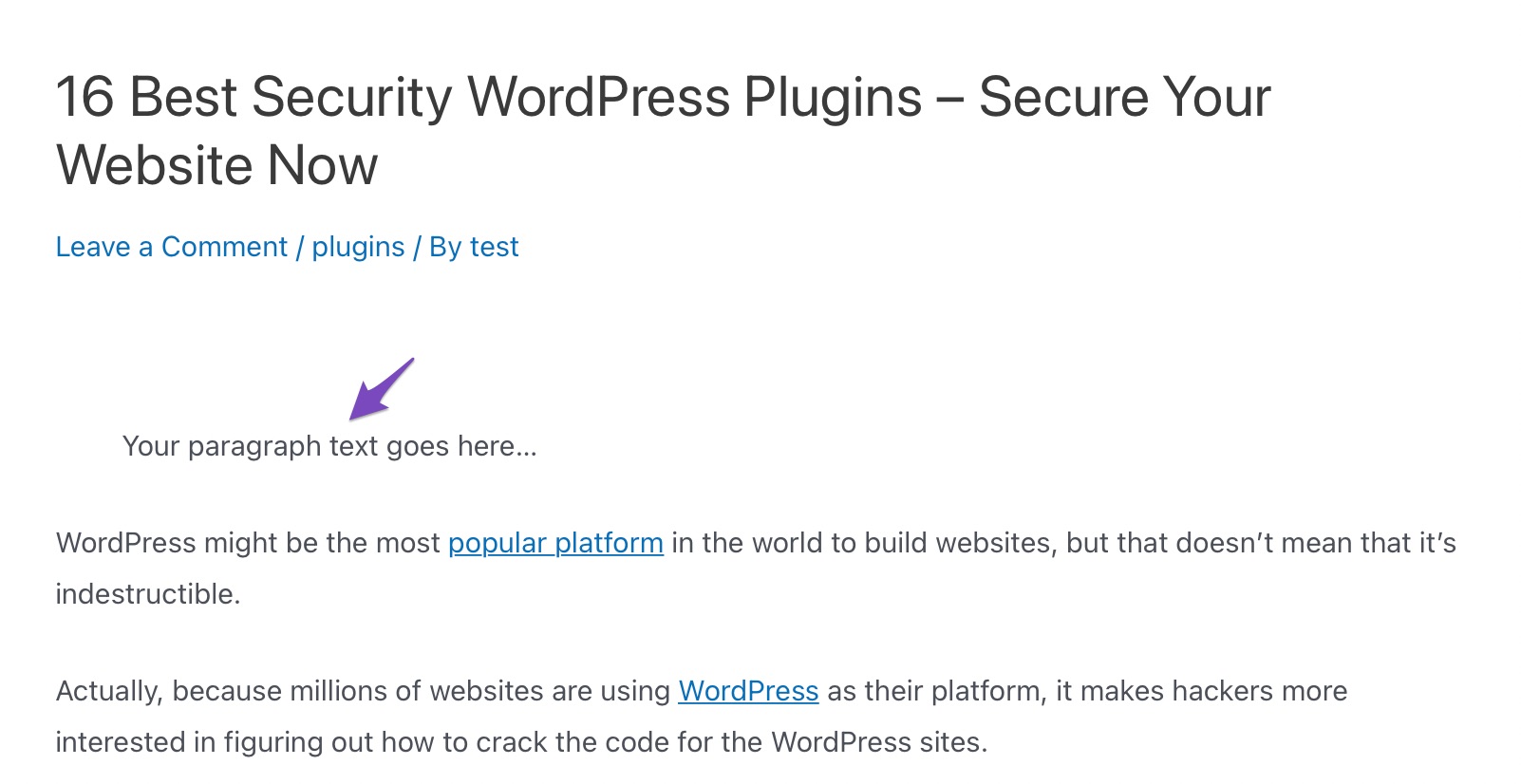
다음으로 해야 할 일은 단락 태그 <p> 및 </p> 태그 주위에 텍스트를 감싸고 다음과 같이 단락 텍스트에 인라인 CSS를 추가하는 것입니다.
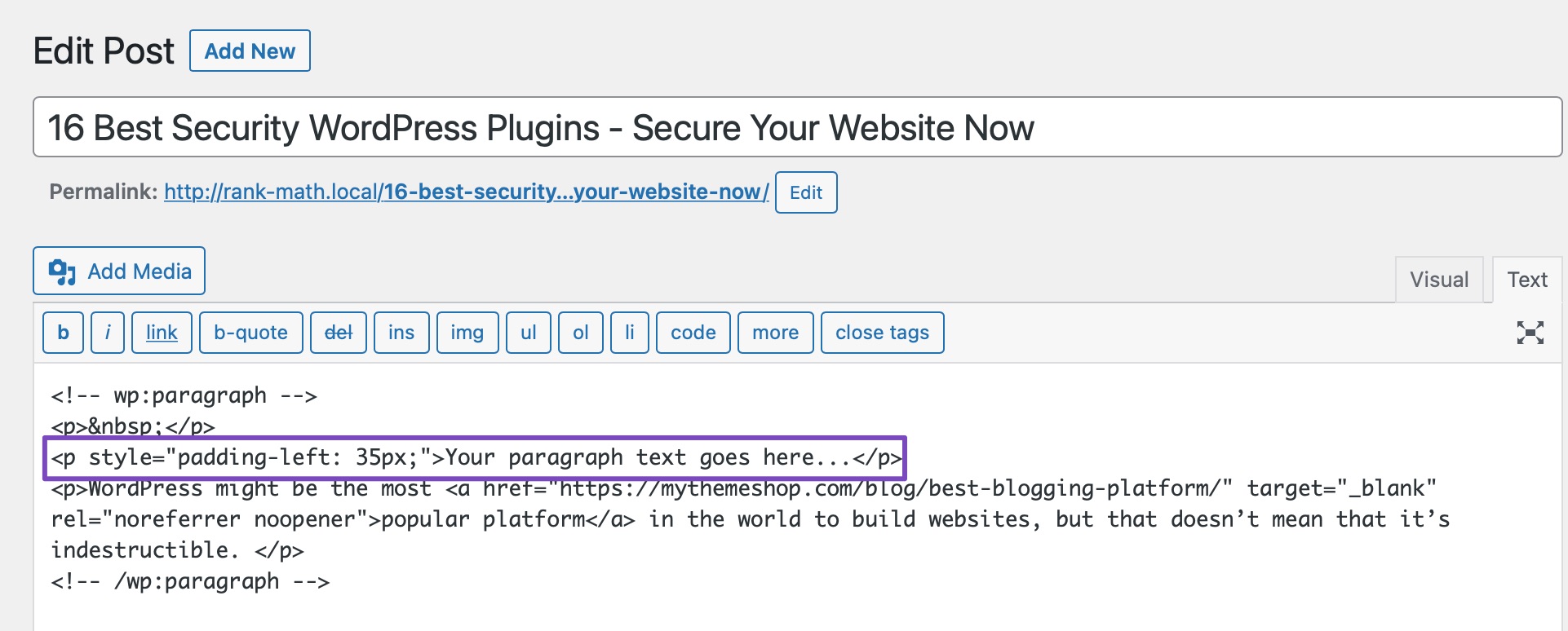
<p>Your paragraph text goes here...</p>

이 계단식 효과는 텍스트에서 명확하게 볼 수 있습니다.

이 방법을 사용하면 원하는 만큼의 픽셀만큼 단락을 들여쓰기할 수 있습니다. 이 방법은 단락을 자주 들여쓸 필요가 없는 경우에 가장 적합합니다. 그러나 단락을 자주 들여쓰는 경우 이상적인 솔루션이 아닙니다.
2.3 구텐베르크의 들여쓰기 단락
Gutenberg의 단락 블록이 기본적으로 들여쓰기를 지원하지 않는다는 것은 약간 예상 밖의 일입니다. 그러나 솔루션은 텍스트에 단락 블록을 사용하지 않는 것을 수반합니다. 대신 클래식 블록이 필요합니다.
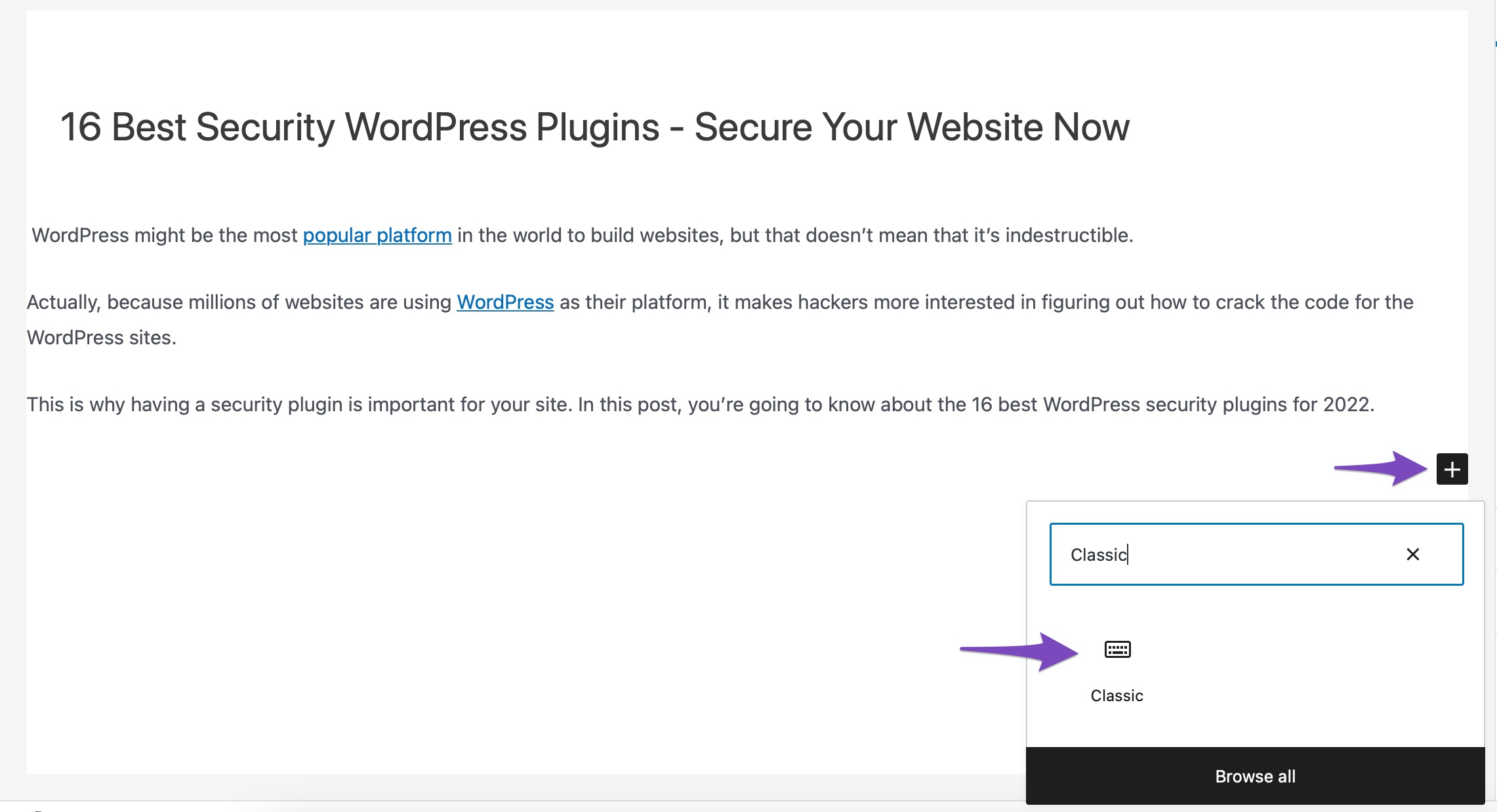
WordPress 게시물에 클래식 블록을 추가하려면 더하기(+) 기호를 클릭하고 아래와 같이 클래식 블록을 찾으십시오.

이제 클래식 블록에는 텍스트 위에 몇 가지 텍스트 서식 컨트롤이 있습니다. 들여쓰기를 늘리거나 줄이려면 도구 모음의 맨 아래 행에 있는 들여쓰기 늘리기/줄이기 버튼을 사용합니다. 완료되면 게시/업데이트 버튼을 클릭하여 변경 사항을 저장합니다.


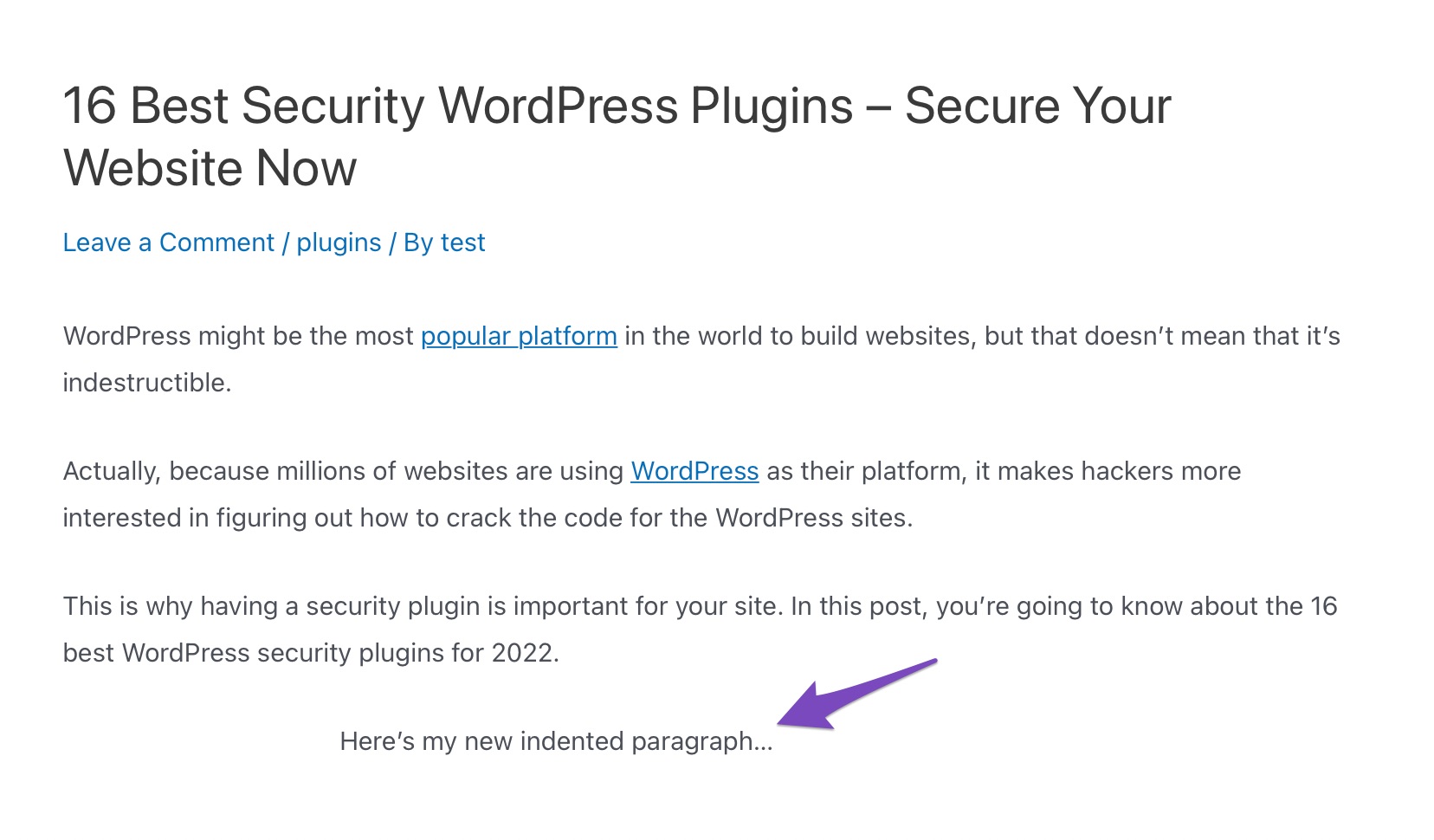
위의 예에서는 들여쓰기를 두 번 늘렸습니다. 그리고 다음은 게시물에서 텍스트가 어떻게 표시되는지 보여줍니다.

2.4 CSS를 사용한 들여쓰기 단락
CSS 코드를 추가하여 단락을 들여쓸 수도 있습니다. 두 가지 CSS 방법을 자세히 살펴보겠습니다.
2.4.1 단락의 첫 줄 들여쓰기
문단의 첫 줄만 들여쓰고 싶다면? 이를 달성하는 방법도 있지만 테마의 CSS를 조정해야 합니다.
먼저 WordPress 대시보드에서 모양 > 사용자 지정 으로 이동합니다.

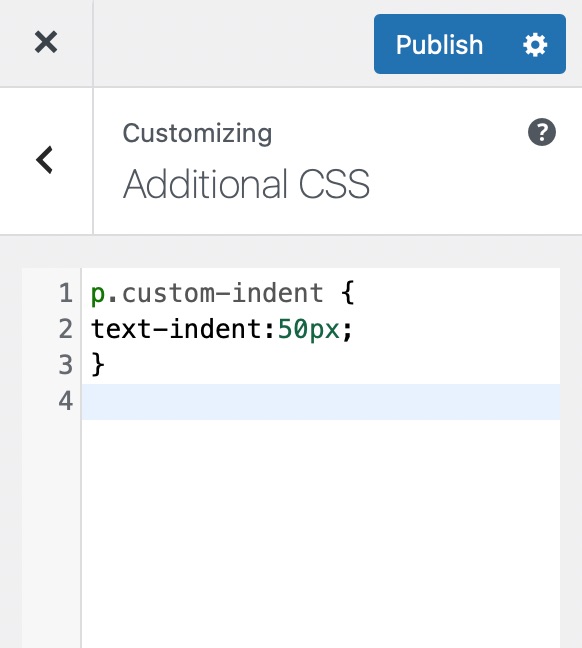
그런 다음 테마의 사용자 지정 CSS에 다음 코드를 추가하여 단락의 첫 줄을 예를 들어 50픽셀만큼 들여씁니다.
p.custom-indent { text-indent:50px; } 위의 CSS 코드는 단락에 .custom-indent 클래스가 있는 경우 50px를 text-indent로 추가하도록 브라우저에 알립니다.

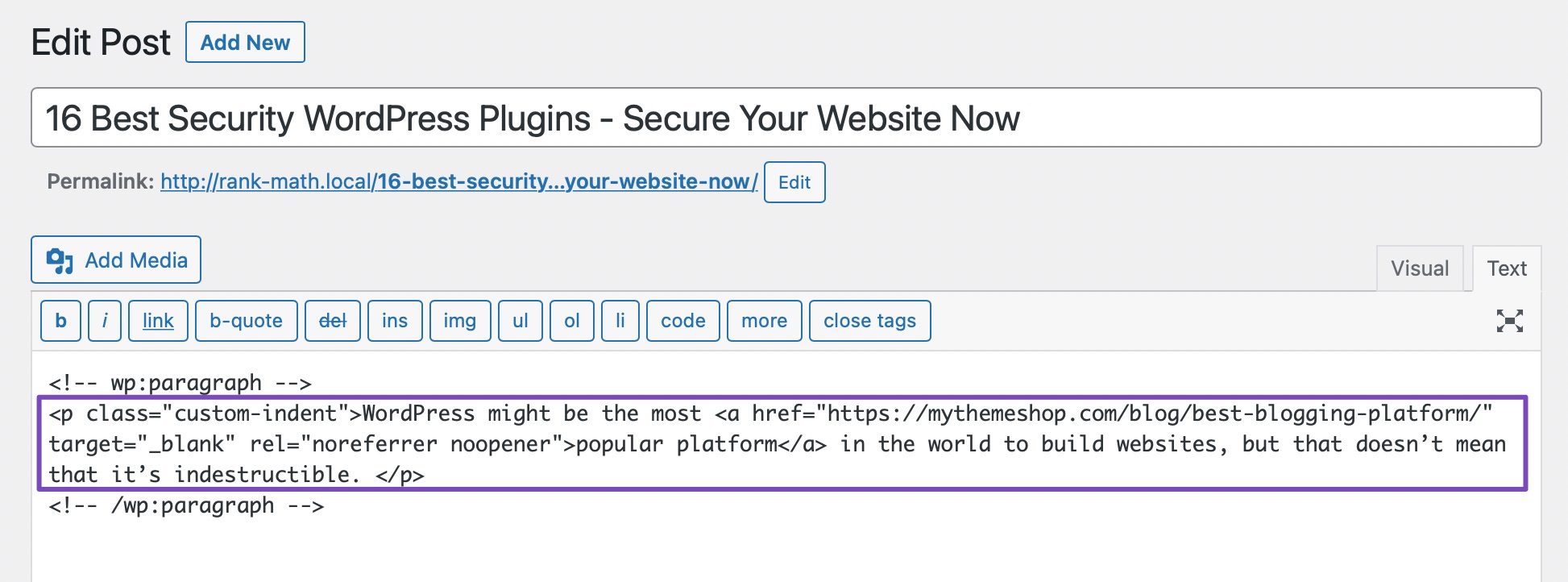
이제 WordPress에서 게시물을 편집하고 텍스트 편집기로 전환하십시오. 다음으로 아래와 같이 <p class=”custom-indent”> 및 </p> 태그 안에 단락을 래핑합니다.
<p class="custom-indent"> Your paragraph text goes here...</p>

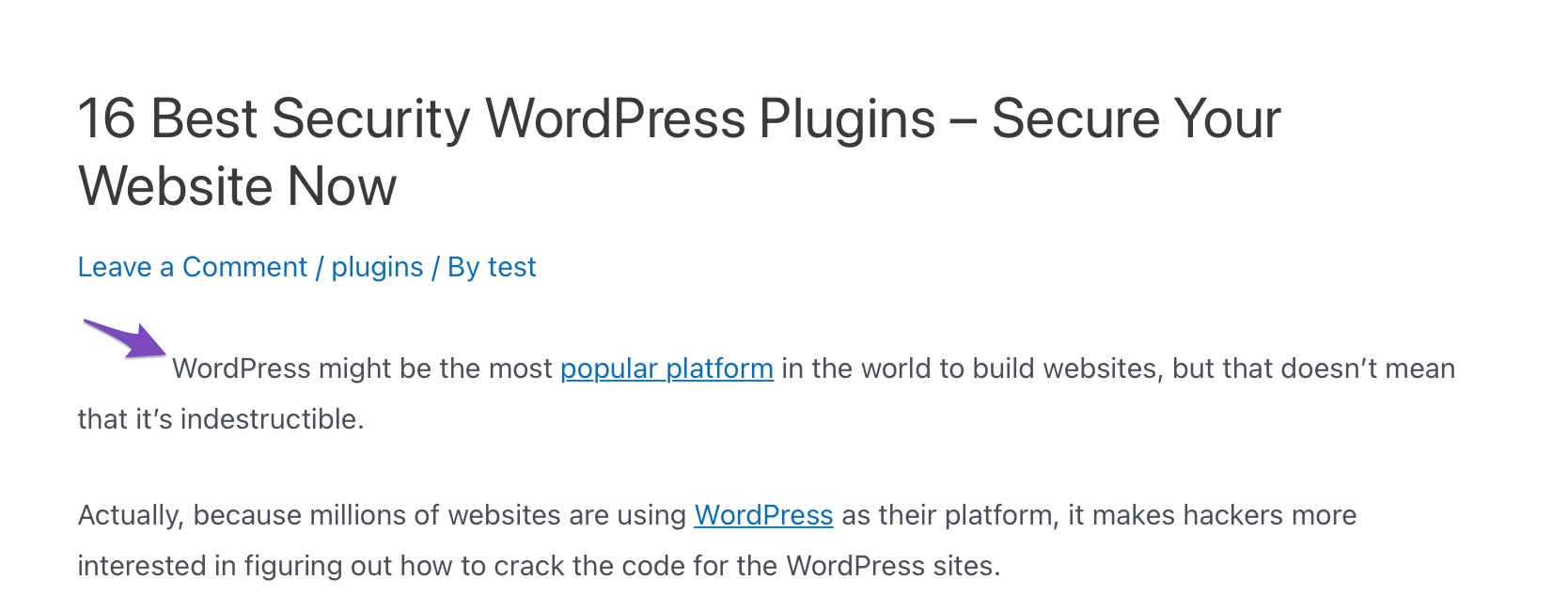
완료되면 게시물을 업데이트/게시합니다 . 그런 다음 게시물을 미리 볼 수 있으며 단락의 첫 줄에만 공백이 있음을 알 수 있습니다.

2.4.2 모든 단락의 첫 줄 들여쓰기
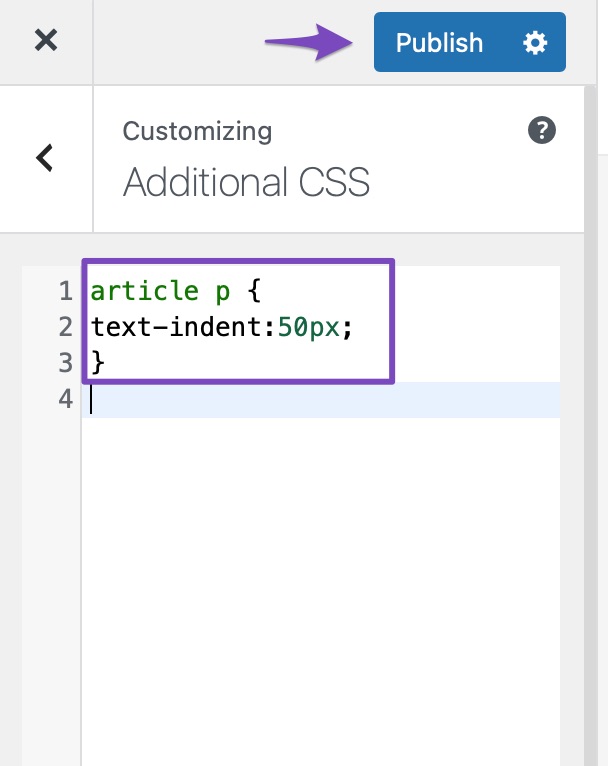
테마의 사용자 지정 CSS에 다음 코드를 추가하여 모든 단락의 첫 줄을 예를 들어 50픽셀만큼 들여씁니다.
article p { text-indent:50px; }아래와 같이 게시 버튼 을 클릭합니다.

그게 다야! 각 단락의 첫 줄은 50픽셀씩 들여쓰기됩니다.

3 결론
WordPress로 매력적인 콘텐츠를 만드는 데 필요한 모든 리소스가 있습니다. 귀하의 콘텐츠는 블로그, 방법 안내 또는 FAQ일 수 있지만 각각 형식이 다릅니다.
글을 작성할 때 정리하는 것이 중요합니다. 여러 저자가 함께 작업하는 경우 특히 어렵습니다.
보시다시피 웹 사이트 콘텐츠에 단락 들여쓰기를 추가하는 것은 간단합니다. 전체 단락을 생각하든 단순히 첫 줄을 생각하든 보다 형식적인 모양을 제공할 수 있습니다.
일반적으로 몇 개의 단락을 들여씁니까? 모든 텍스트에 동일한 들여쓰기 지침을 사용합니까, 아니면 콘텐츠 유형에 따라 차이가 있습니까? 어떤 단락 들여쓰기 방법을 선호하십니까? @rankmathseo를 트윗하여 알려주세요.
