如何在 WordPress 中縮進段落 – 4 個簡單方法
已發表: 2023-03-27你想在 WordPress 中縮進段落嗎?
正確的格式是最常被忽視的內容創建最佳實踐之一,也是內容成功和失敗的主要原因。
您在互聯網上只有幾秒鐘的時間來吸引觀眾的注意力並向他們表明您的帖子值得他們花時間。 獲得更多閱讀的秘訣是通過適當的縮進優化您的帖子。
當然,每個網站都不同,您可能看不到太多縮進。 在 WordPress 中縮進段落很簡單。 您可以在經典編輯器、古騰堡編輯器中縮進段落,或使用 HTML 標籤或 CSS 代碼。
這篇文章將向您展示縮進段落的不同方法。 因此,事不宜遲,讓我們開始吧。
目錄
- 縮進如何幫助讀者?
- 如何在 WordPress 中縮進段落?
- 在經典編輯器中縮進段落
- 使用 HTML 標籤縮進段落
- 古騰堡中的縮進段落
- 使用 CSS 縮進段落
- 結論
1縮進如何幫助讀者?
基本上,在寫作中,縮進有一個主要目的。 它的目的是作為兩個段落之間的過渡。 當然,並不是每個段落都需要縮進。 這一切都取決於寫作風格和各種風格可供選擇。
想一想:即使你創造了一段具有巨大教育價值的特殊內容,如果它只是一個沒有任何圖像、粗體、副標題或其他分解文本的方式的長段落,任何人都不可能閱讀。 為您的網站選擇最佳風格很重要。
保持整個網站的一致性是縮進最重要的方面。 如果您選擇只縮進開頭段落,請確保您對所有內容都這樣做。 如果您使用不同的方法,請將其應用於每條內容。
2如何在WordPress中縮進段落?
現在讓我們看看在 WordPress 中縮進段落的各種方法。
2.1經典編輯器中的縮進段落
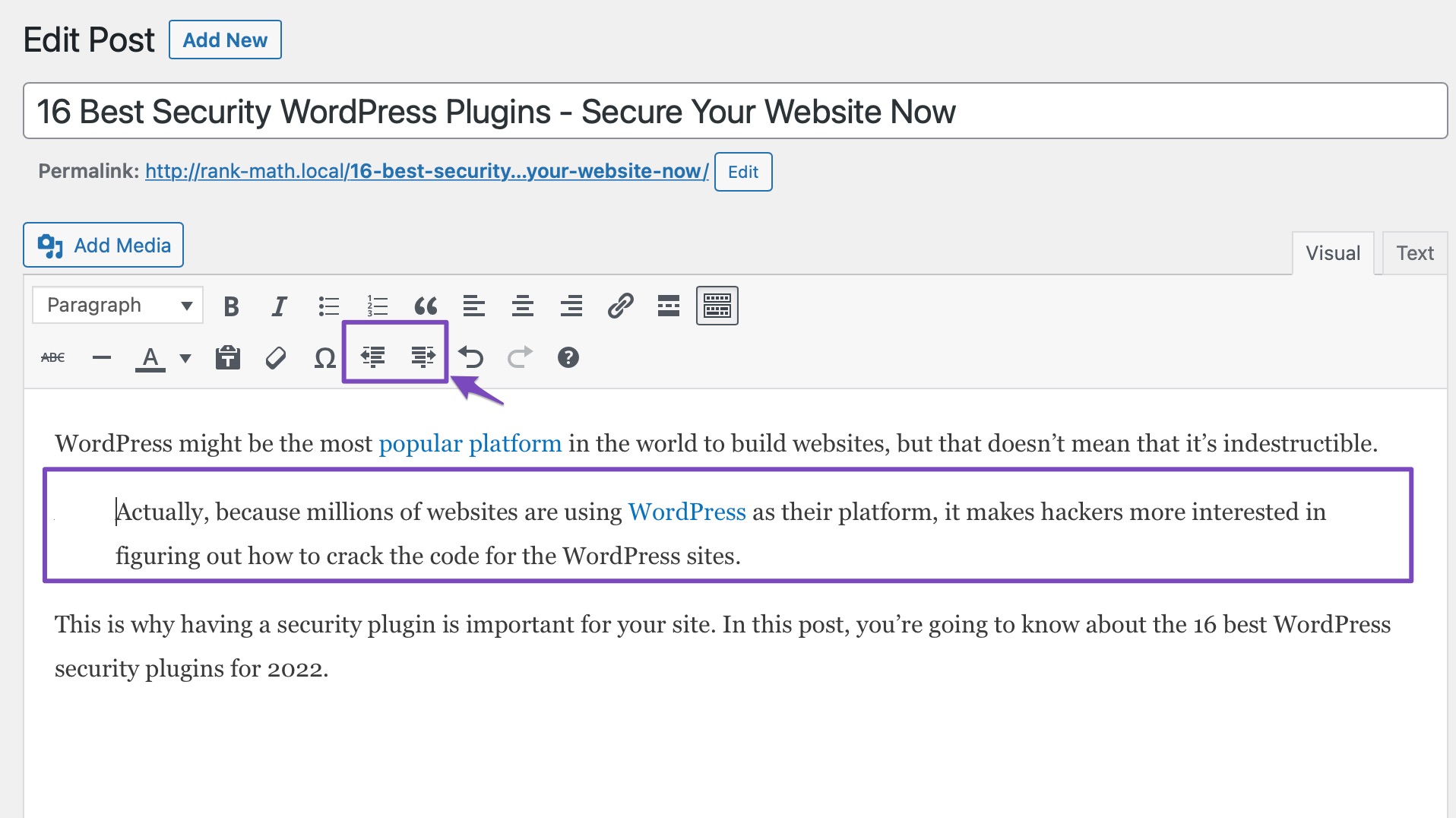
經典編輯器有一個內置的段落縮進選項。
如果要縮進段落,可以通過單擊經典編輯器中的增加縮進按鈕手動進行。 這樣做會在段落的左側增加間距。

如果您希望縮進多個段落,請選擇這些段落並單擊增加縮進按鈕,如下所示。

同樣,您也可以通過單擊減少縮進按鈕來減少間距。
2.2使用 HTML 標籤縮進段落
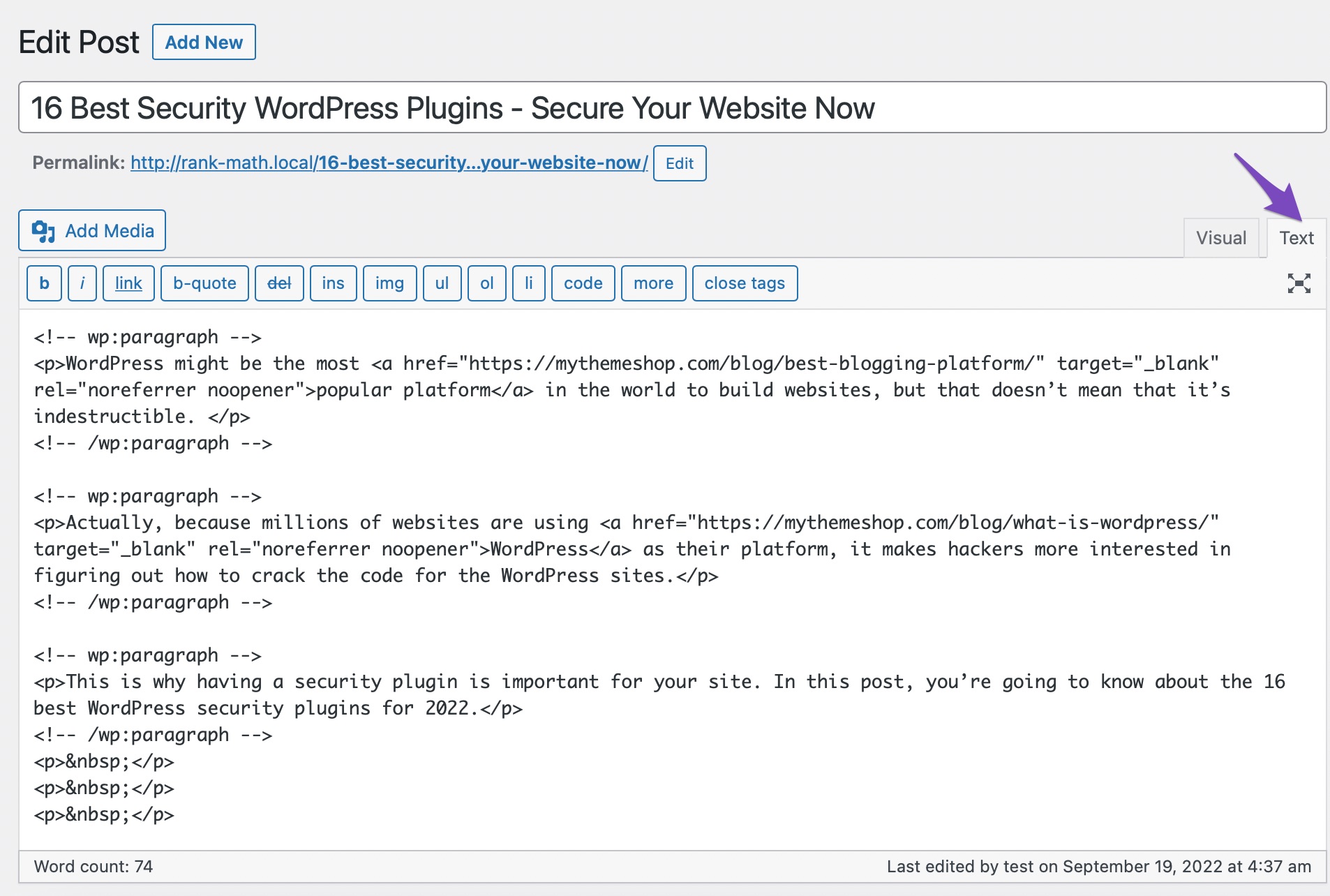
您可以在經典編輯器的文本模式下使用 HTML 標記來縮進您的段落。 為此,請單擊“文本”選項卡,如下所示。

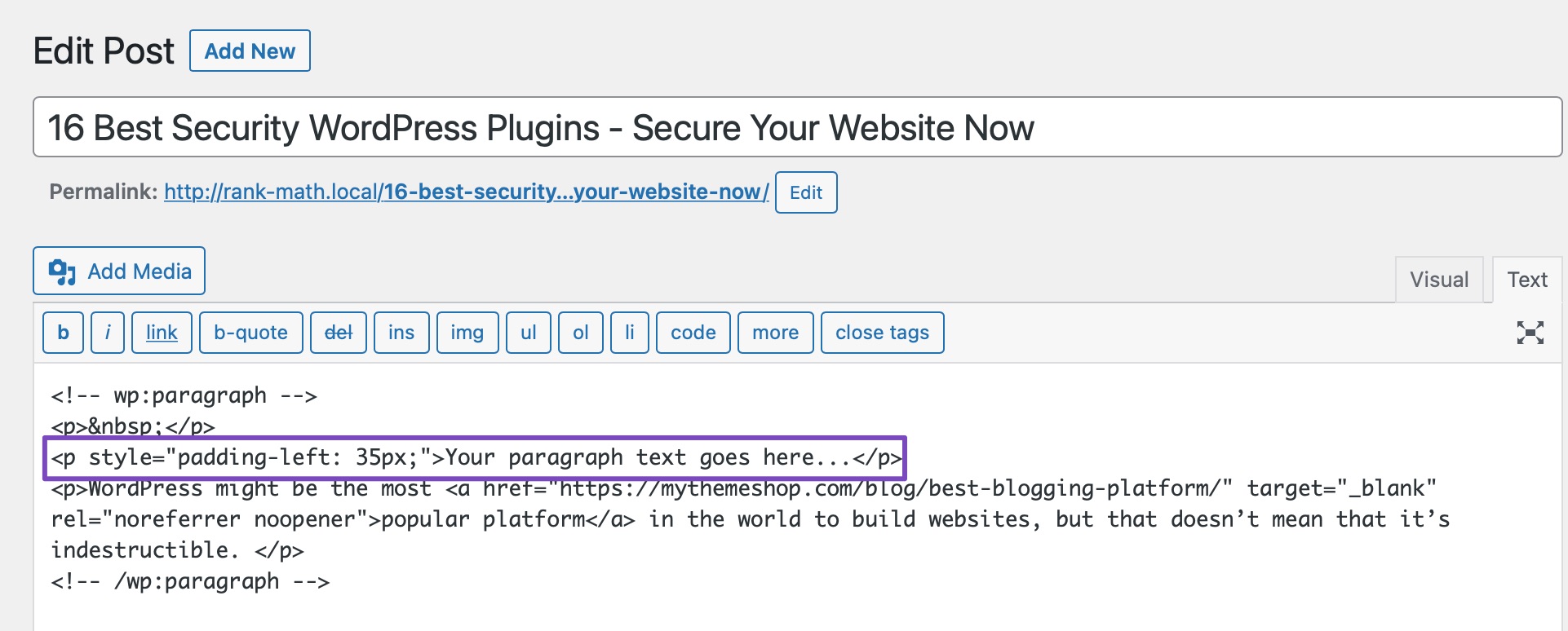
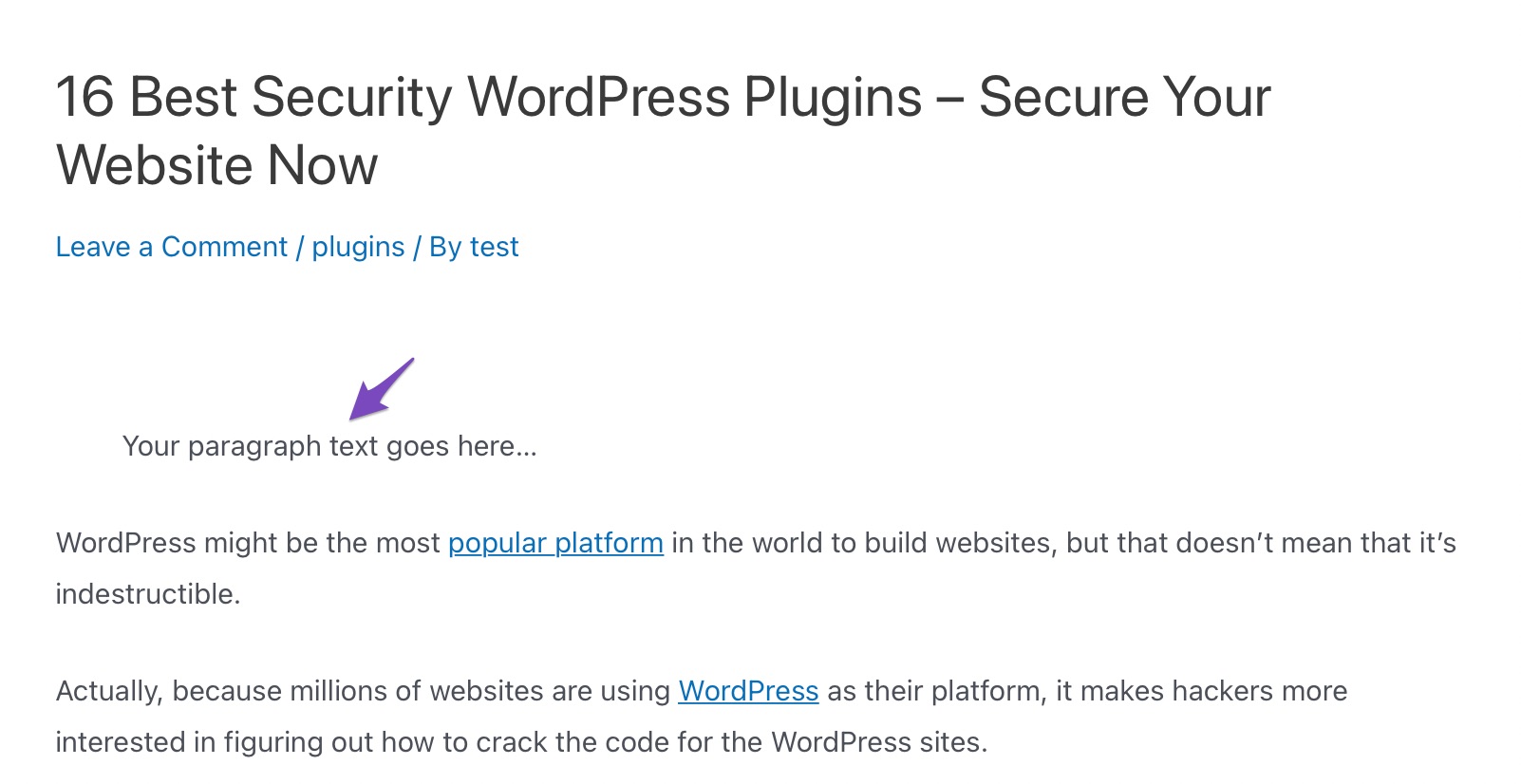
接下來,您需要做的是將文本包裹在段落標記 <p> 和 </p> 標記周圍,並將內聯 CSS 添加到段落文本中,如下所示:
<p>Your paragraph text goes here...</p>

並且這種級聯效果將在您的文本中清晰可見。

此方法允許您將段落縮進任意數量的像素。 如果您不需要經常縮進段落,此方法最有效。 但是,如果您經常縮進段落,這不是一個理想的解決方案。
2.3古騰堡中的縮進段落
古騰堡中的段落塊在默認情況下不支持縮進,這有點出乎意料。 但是,解決方案需要不使用文本段落塊; 相反,您需要一個經典塊。
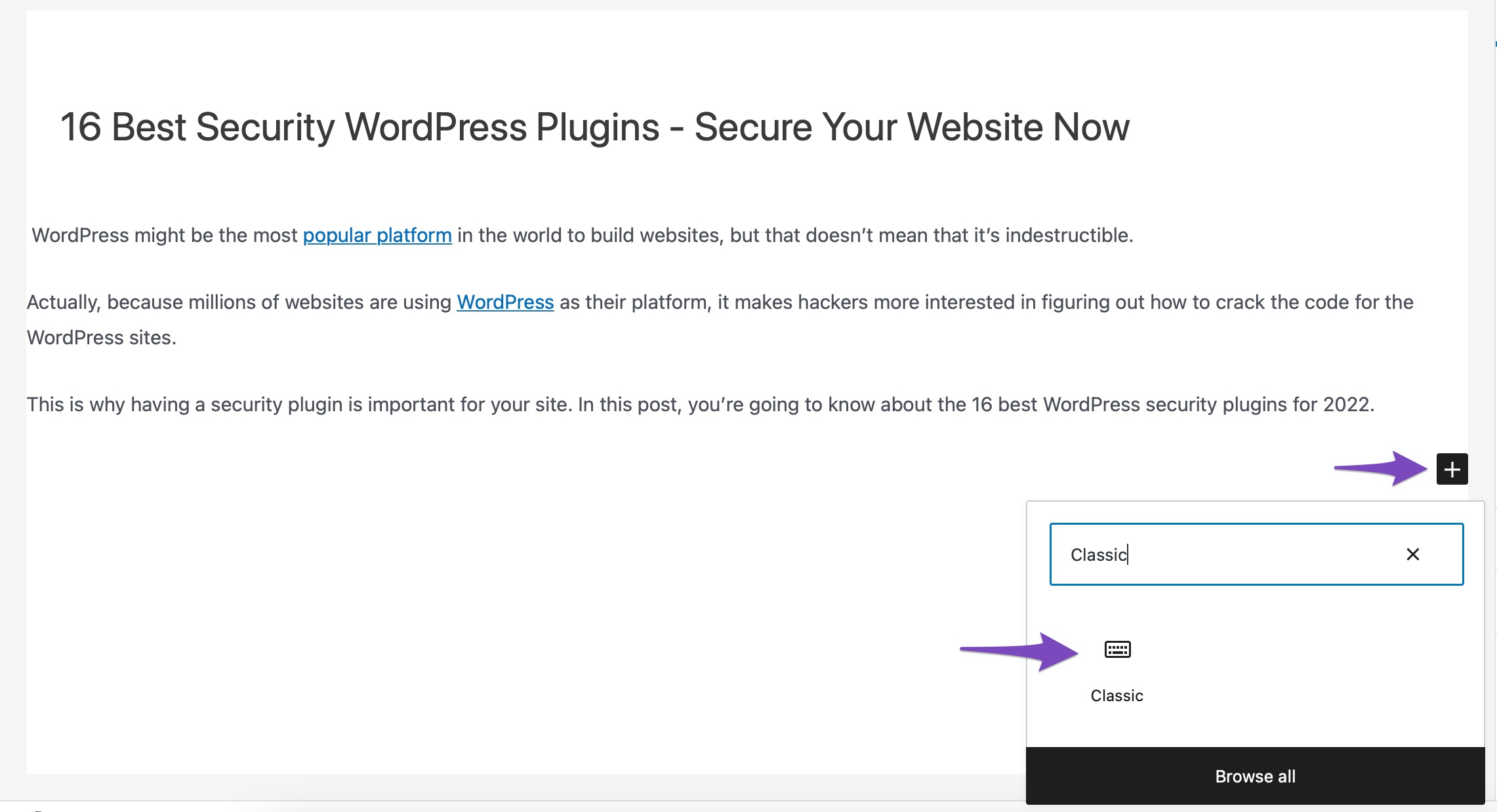
要將經典版塊添加到您的 WordPress 帖子,請單擊加號 (+)並查找經典版塊,如下所示。

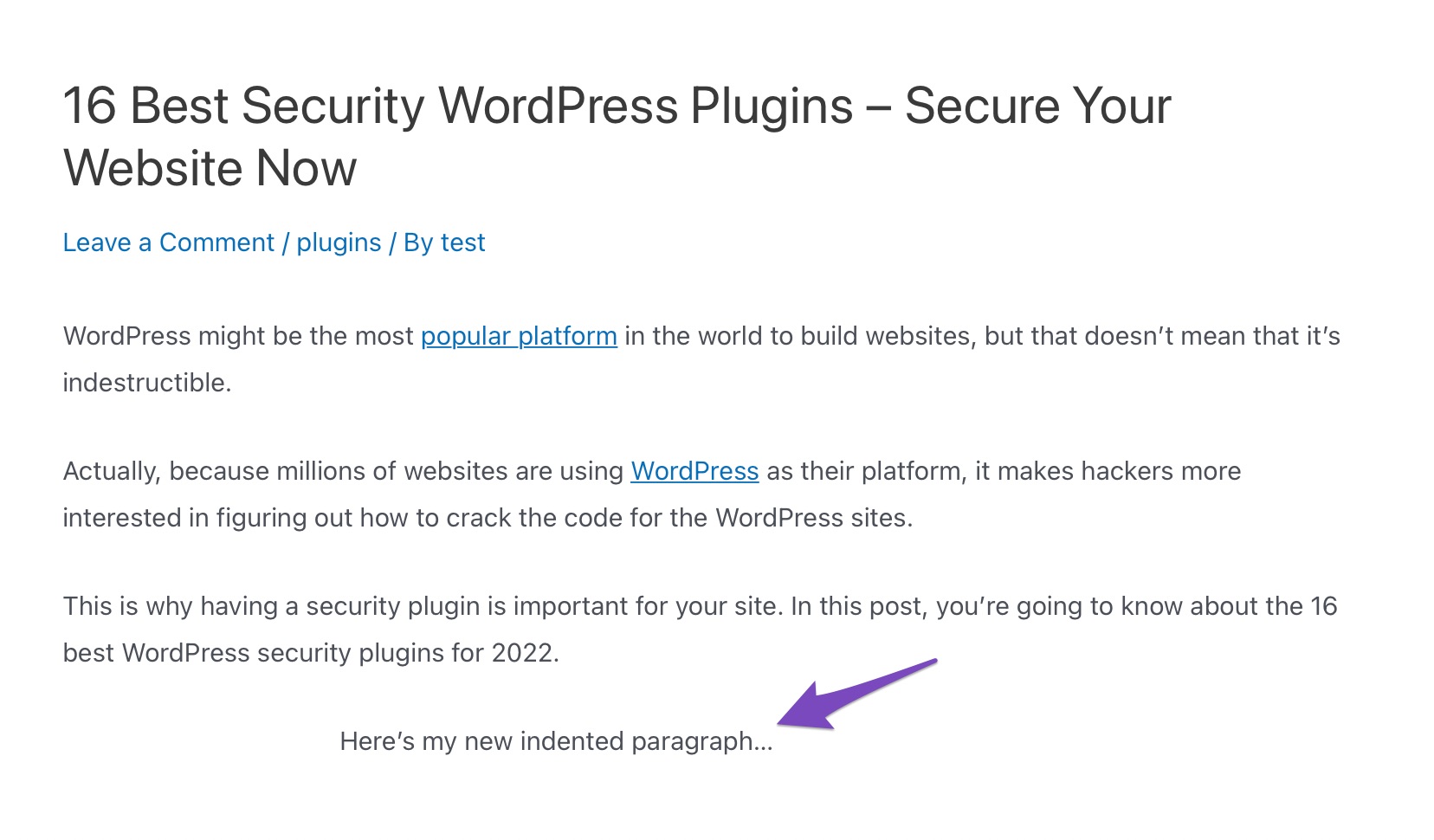
現在,Classic 塊在文本上方有一些文本格式控件。 要增加和減少縮進,請使用工具欄底行中的增加/減少縮進按鈕。 完成後,單擊發布/更新按鈕以保存您的更改。

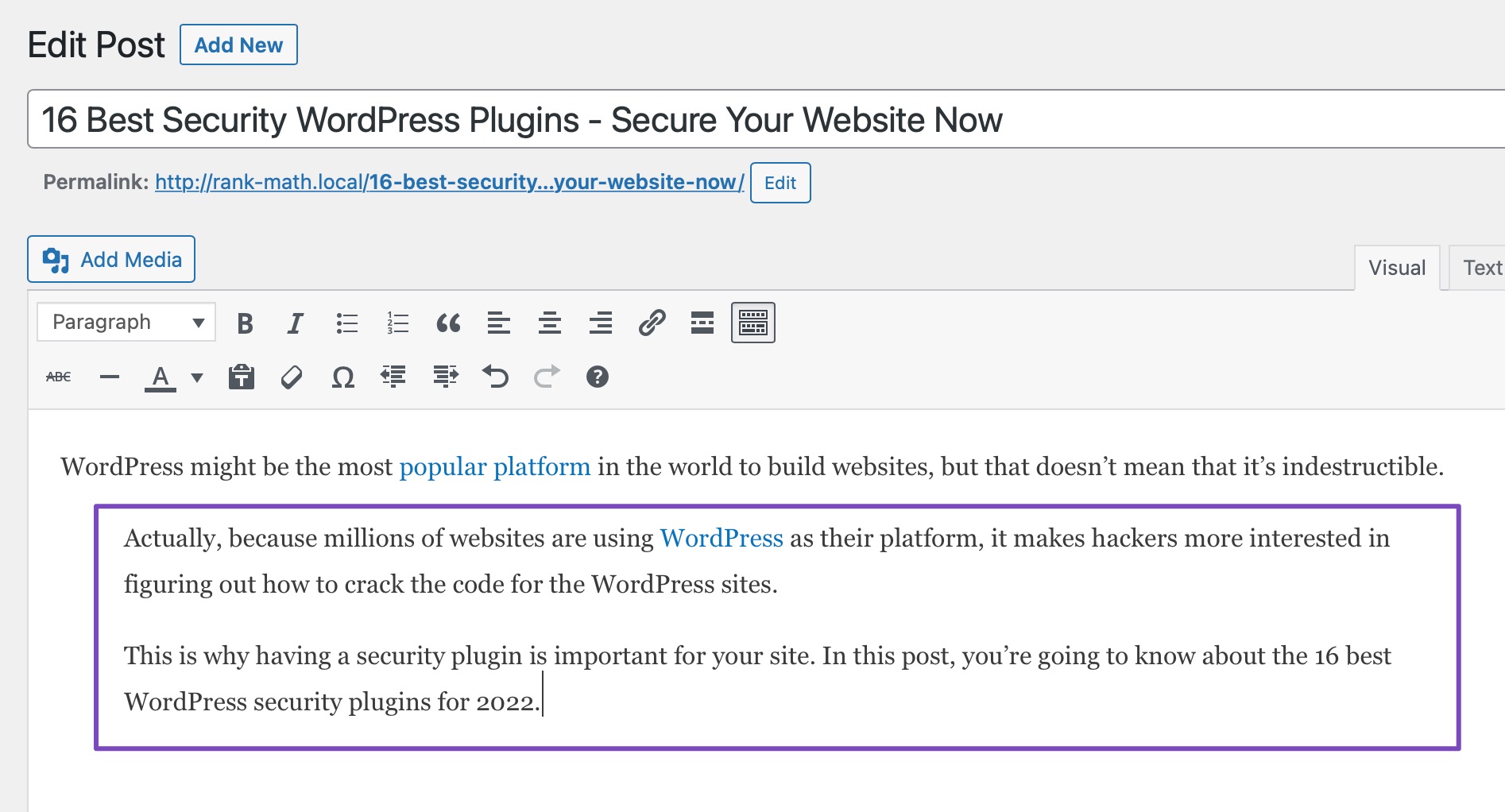
在上面的例子中,我們增加了兩次縮進。 這是帖子中的文本。


2.4使用 CSS 縮進段落
您還可以添加 CSS 代碼來縮進段落。 讓我們詳細了解一下這兩種 CSS 方法。
2.4.1段落首行縮進
如果只想縮進段落的第一行怎麼辦? 也有一種方法可以實現這一點,但它涉及調整主題的 CSS。
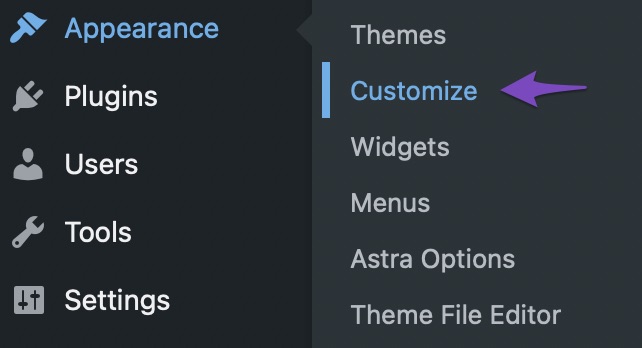
首先,從您的 WordPress 儀表板導航到外觀 > 自定義。

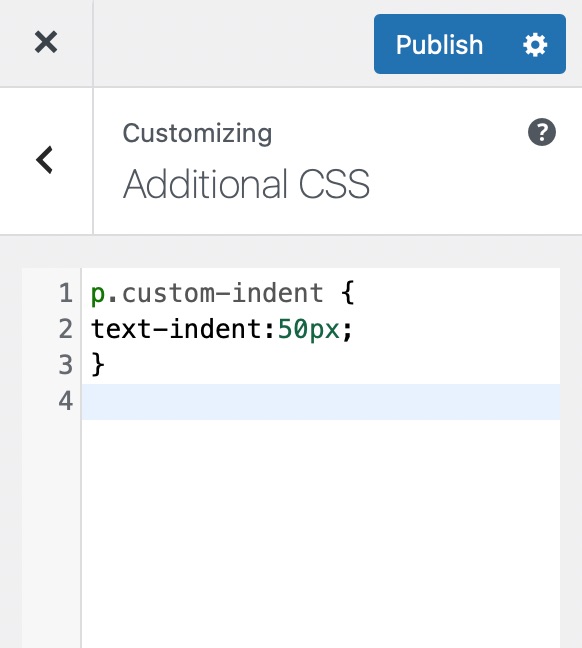
接下來,將以下代碼添加到主題的自定義 CSS 中,以將段落的第一行縮進,比如 50 像素。
p.custom-indent { text-indent:50px; } 上面的 CSS 代碼通知瀏覽器,如果一個段落有.custom-indent類,那麼添加 50px 作為文本縮進。

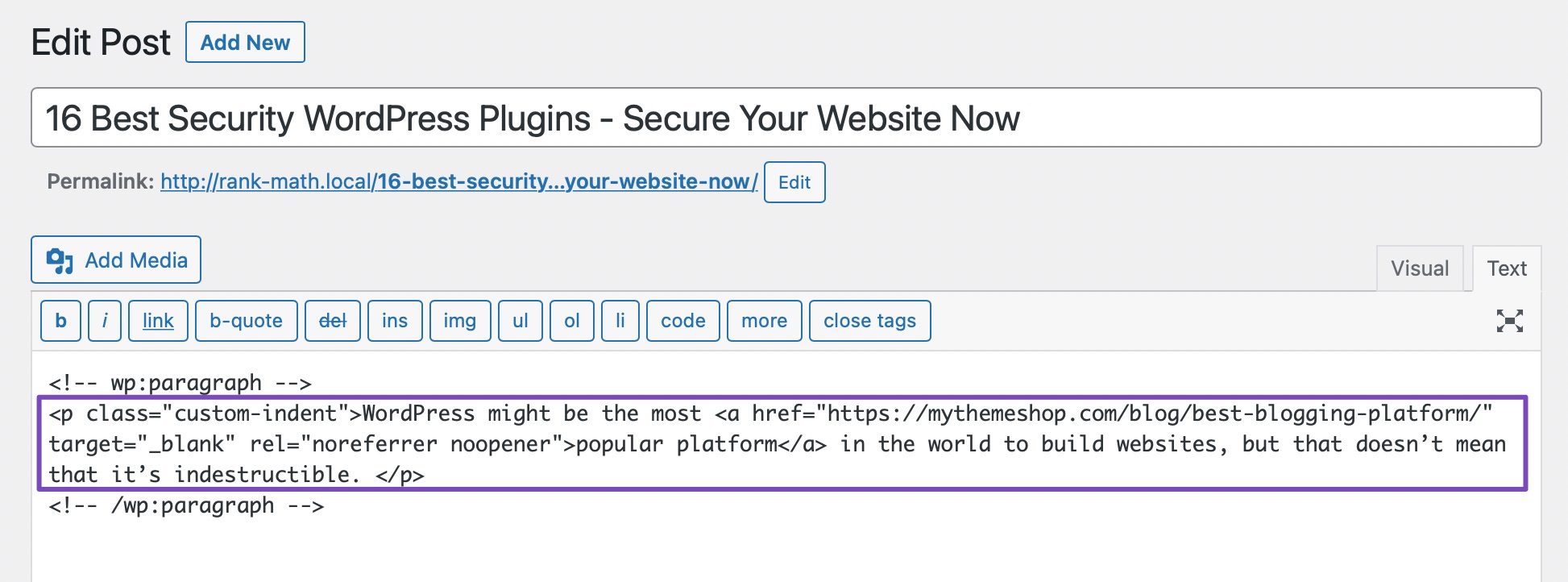
現在在 WordPress 中編輯您的帖子並切換到文本編輯器。 接下來,將您的段落包裹在 <p class=”custom-indent”> 和 </p> 標記內,如下所示:
<p class="custom-indent"> Your paragraph text goes here...</p>

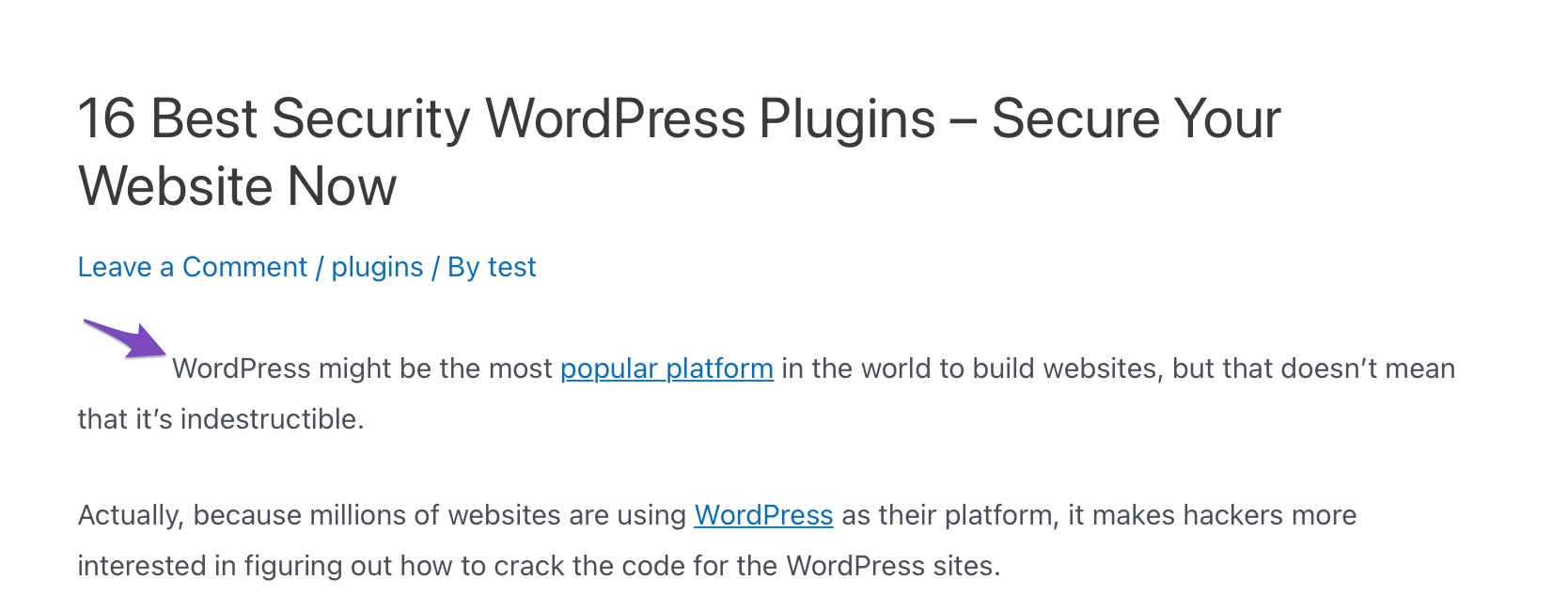
完成後,更新/發布您的帖子。 然後你可以預覽你的帖子,你會看到只有段落的第一行前面有空格。

2.4.2所有段落首行縮進
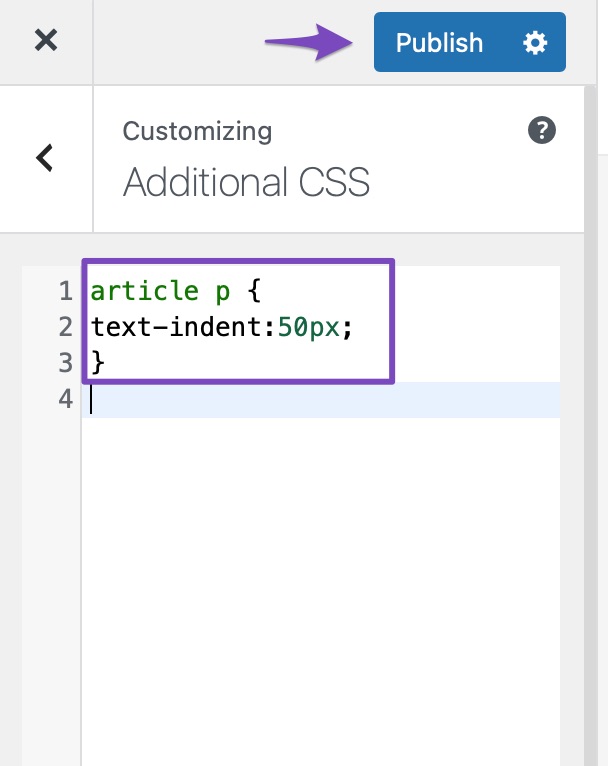
將以下代碼添加到主題的自定義 CSS 中,以將所有段落的第一行縮進,比如 50 像素。
article p { text-indent:50px; }單擊發布按鈕,如下所示。

就是這樣! 每個段落的第一行將縮進 50 像素。

3結論
您擁有使用 WordPress 創建引人入勝的內容所需的所有資源。 您的內容可能是博客、操作指南或常見問題解答,但它們的格式各不相同。
創建書面內容時,組織起來很重要。 當您有多個作者為您工作時,這尤其困難。
如您所見,為您的網站內容添加段落縮進很簡單。 它可以使它看起來更正式,無論您是在考慮整個段落還是只是初始行。
您通常縮進多少段? 您是否對所有文本使用相同的縮進指南,或者是否根據內容類型有所不同? 您更喜歡哪種段落縮進方法? 通過推特@rankmathseo 讓我們知道。
