Cara Membuat Indentasi Paragraf di WordPress – 4 Metode Mudah
Diterbitkan: 2023-03-27Apakah Anda ingin membuat indentasi paragraf di WordPress?
Pemformatan yang tepat adalah salah satu praktik terbaik pembuatan konten yang paling sering diabaikan, dan ini adalah alasan utama keberhasilan dan kegagalan suatu konten.
Anda hanya memiliki beberapa detik di internet untuk menarik perhatian audiens Anda dan menunjukkan kepada mereka bahwa postingan Anda layak untuk waktu mereka. Rahasia untuk mendapatkan lebih banyak bacaan adalah dengan mengoptimalkan postingan Anda dengan indentasi yang tepat.
Tentu saja, setiap situs web berbeda, dan Anda mungkin tidak melihat banyak indentasi. Sangat mudah untuk membuat indentasi paragraf di WordPress. Anda dapat membuat indentasi paragraf di editor klasik, editor Gutenberg, atau menggunakan tag HTML atau kode CSS.
Posting ini akan menunjukkan kepada Anda berbagai cara untuk membuat indentasi paragraf Anda. Jadi tanpa basa-basi lagi, mari kita mulai.
Daftar isi
- Bagaimana Indentasi Membantu Pembaca?
- Bagaimana cara Indentasi Paragraf di WordPress?
- Indent Paragraf di Editor Klasik
- Indent Paragraf Menggunakan Tag HTML
- Indent Paragraf di Gutenberg
- Indent Paragraf Menggunakan CSS
- Kesimpulan
1 Bagaimana Indentasi Membantu Pembaca?
Pada dasarnya, dalam menulis, indentasi memiliki satu tujuan utama. Tujuannya adalah untuk melayani sebagai transisi antara dua paragraf. Tentu saja, indentasi tidak diperlukan di setiap paragraf. Itu semua bergantung pada gaya penulisan dan berbagai gaya untuk dipilih.
Pikirkan ini: Bahkan jika Anda membuat konten yang luar biasa dengan nilai pendidikan yang luar biasa, tidak mungkin bagi siapa pun untuk membaca jika itu hanya satu paragraf panjang tanpa gambar, huruf tebal, subjudul, atau cara lain untuk memecah teks. Penting untuk memilih gaya terbaik untuk situs web Anda.
Mempertahankan konsistensi di seluruh situs web Anda adalah aspek terpenting dari indentasi. Jika Anda memilih untuk membuat indentasi hanya pada paragraf pembuka, pastikan Anda melakukannya untuk semua konten Anda. Jika Anda menggunakan metode yang berbeda, terapkan pada setiap konten.
2 Bagaimana Cara Membuat Indentasi Paragraf di WordPress?
Sekarang mari kita lihat berbagai cara untuk mengindentasi paragraf di WordPress.
2.1 Indent Paragraf di Editor Klasik
Editor klasik memiliki opsi bawaan untuk indentasi paragraf.
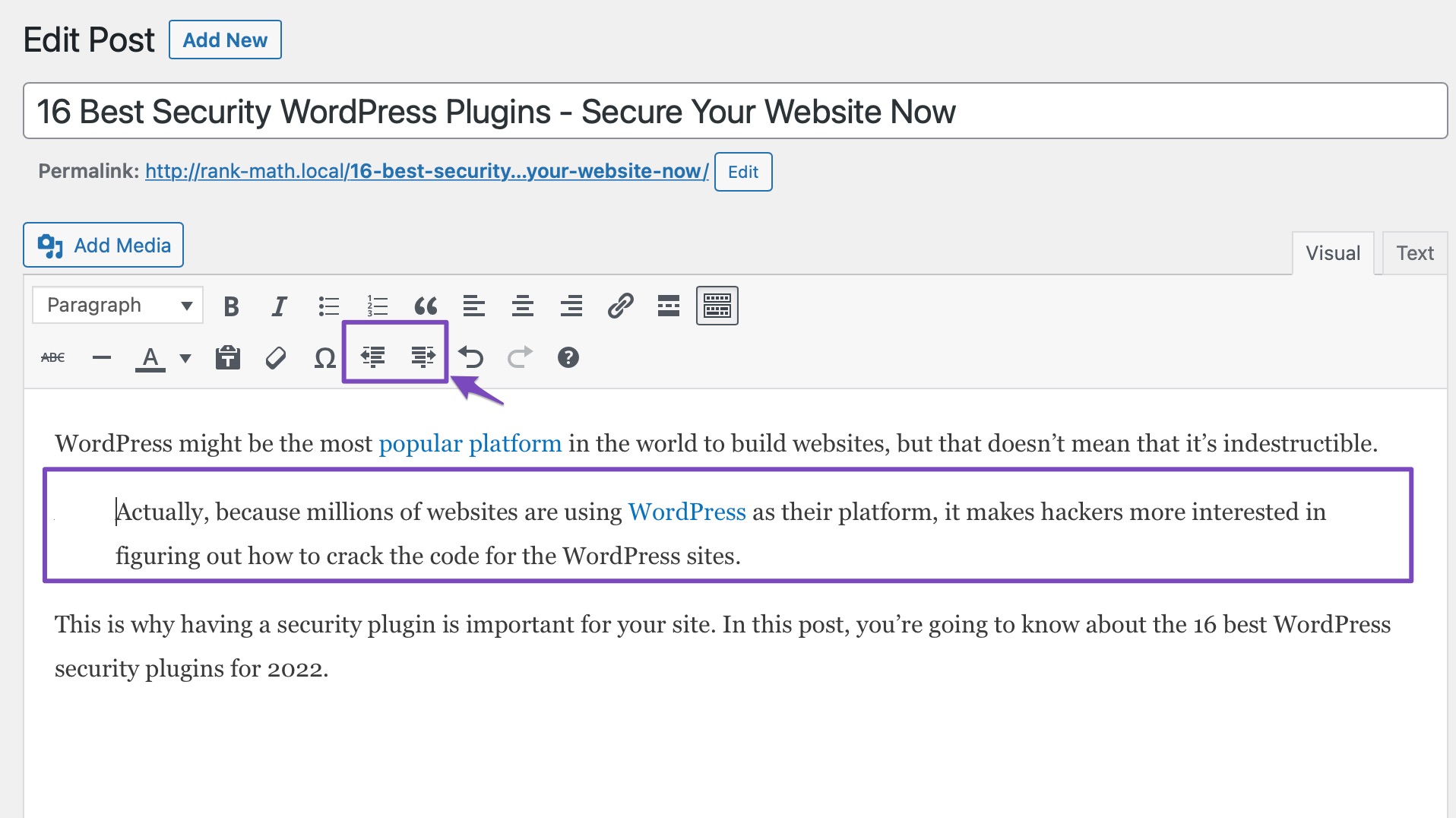
Jika Anda ingin membuat indentasi paragraf, Anda dapat melakukannya secara manual dengan mengklik tombol tambah indentasi di editor klasik. Melakukannya akan menambahkan spasi ke sisi kiri paragraf.

Jika Anda ingin mengindentasi lebih dari satu paragraf, pilih paragraf tersebut dan klik tombol tambah indentasi seperti yang ditunjukkan di bawah ini.

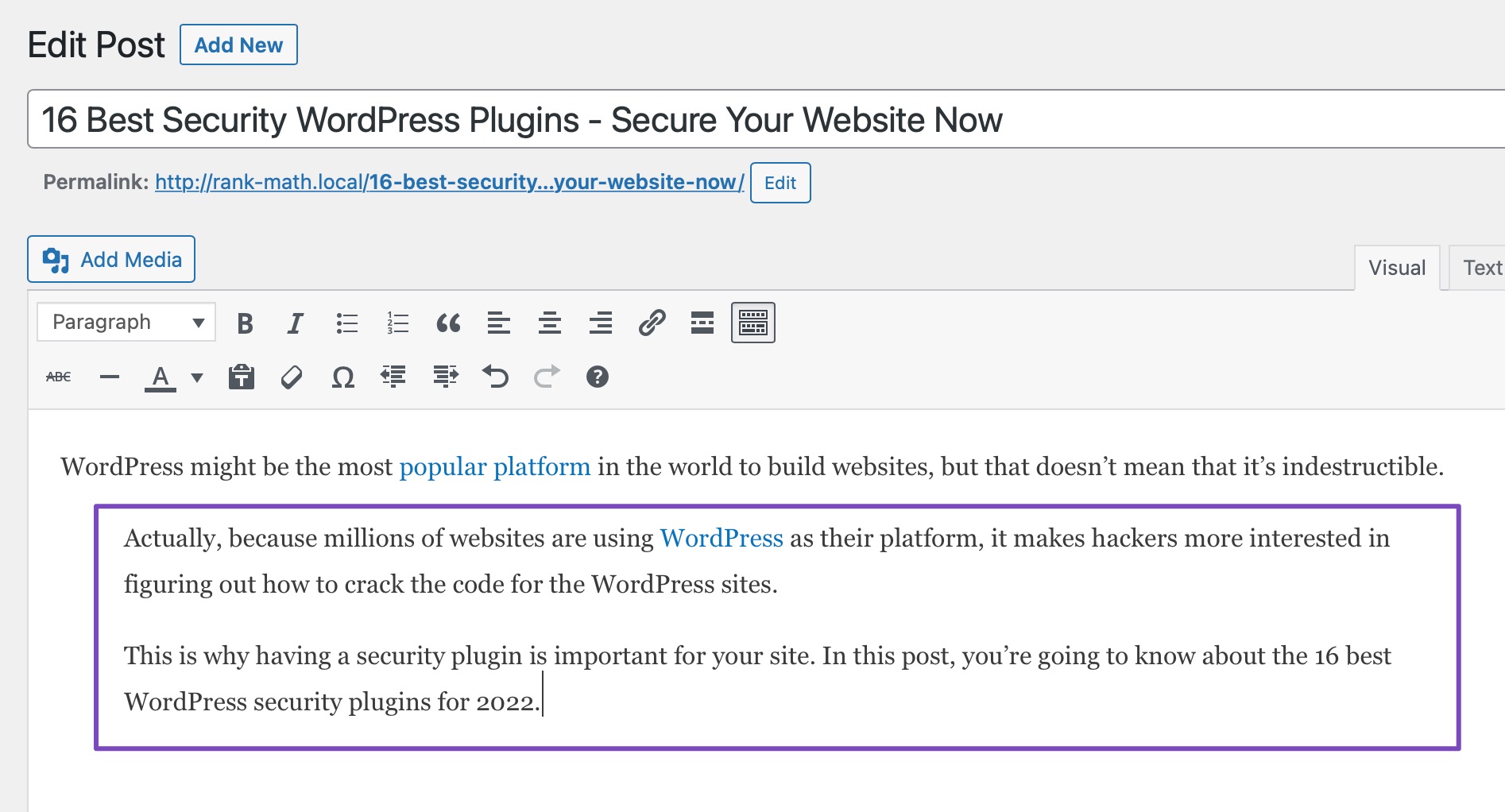
Demikian pula, Anda juga dapat mengurangi jarak dengan mengklik tombol indentasi kurangi.
2.2 Indent Paragraf Menggunakan Tag HTML
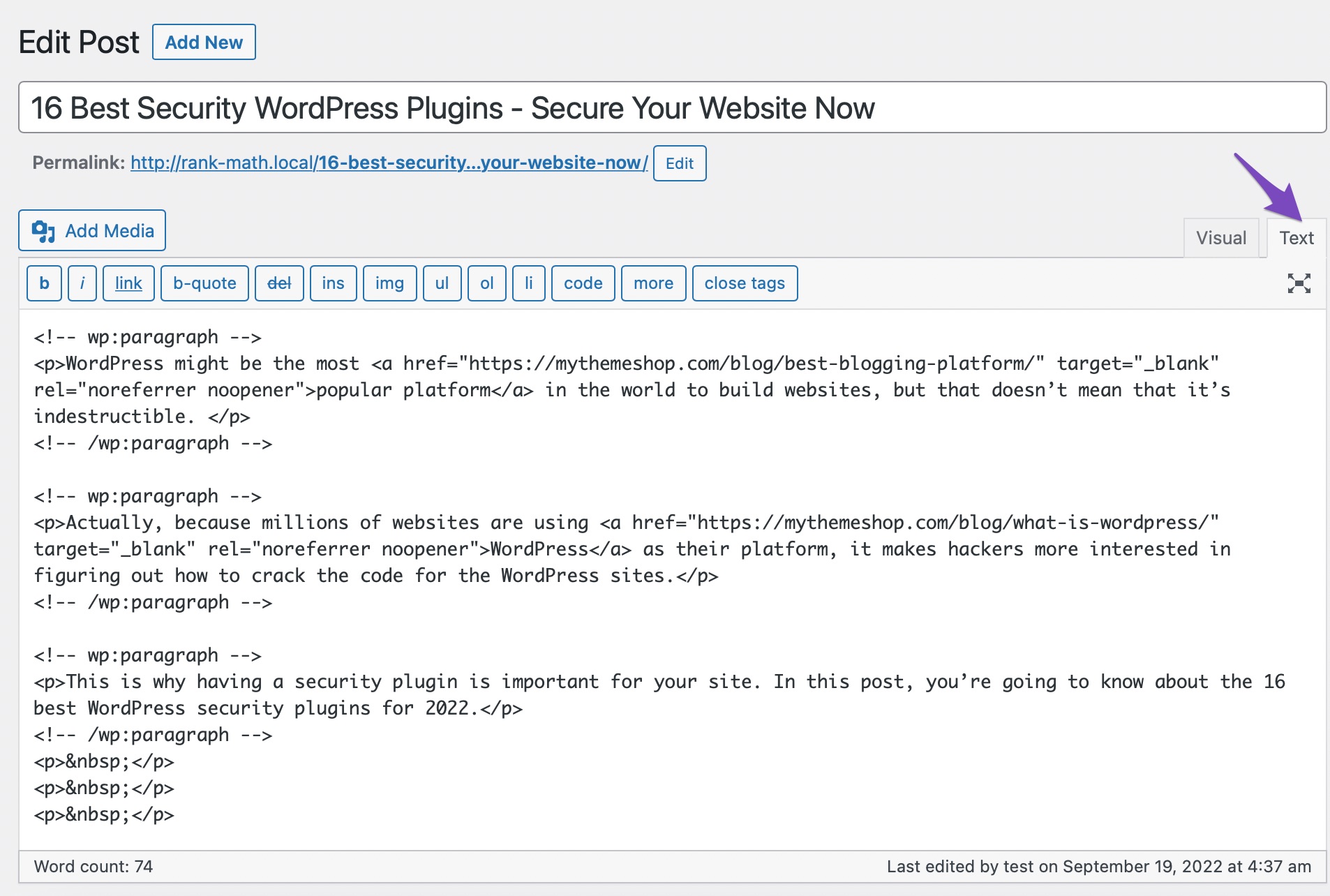
Anda dapat menggunakan tag HTML dalam mode teks editor klasik untuk mengindentasi paragraf Anda. Untuk melakukannya, klik pada tab Teks , seperti yang ditunjukkan di bawah ini.

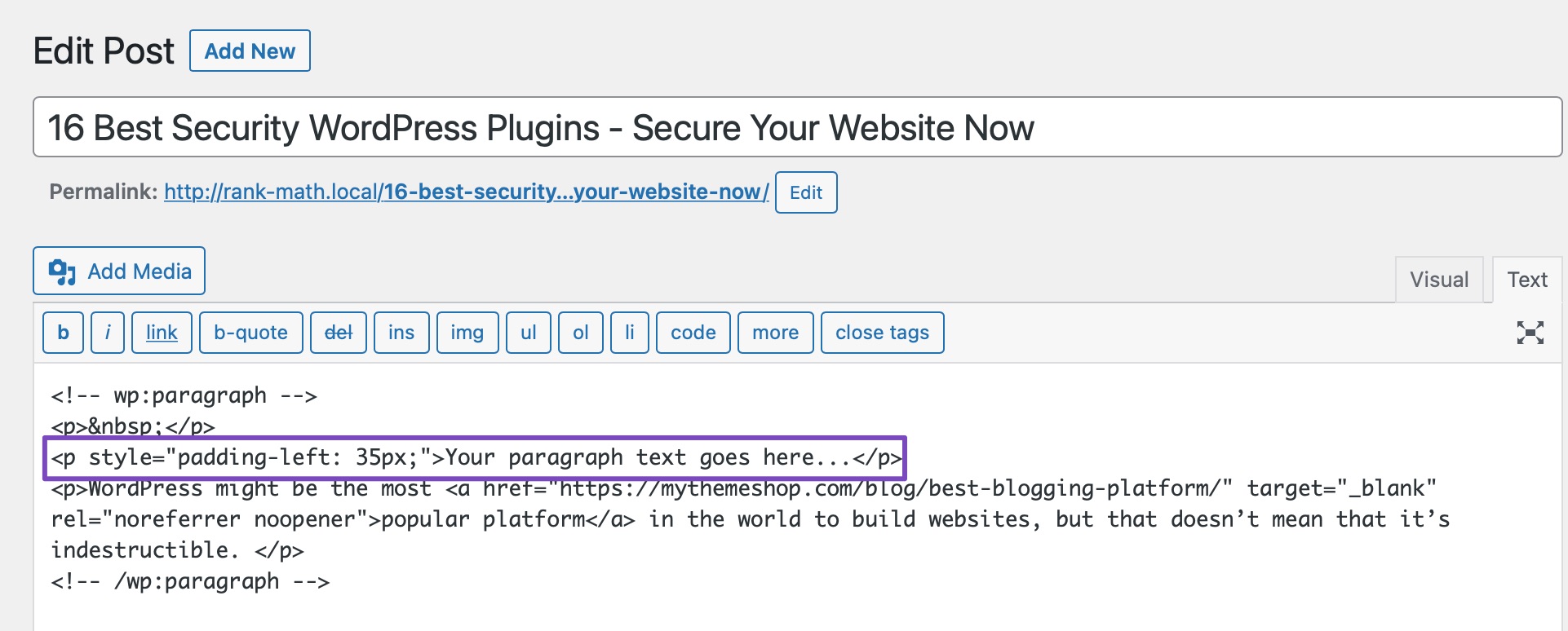
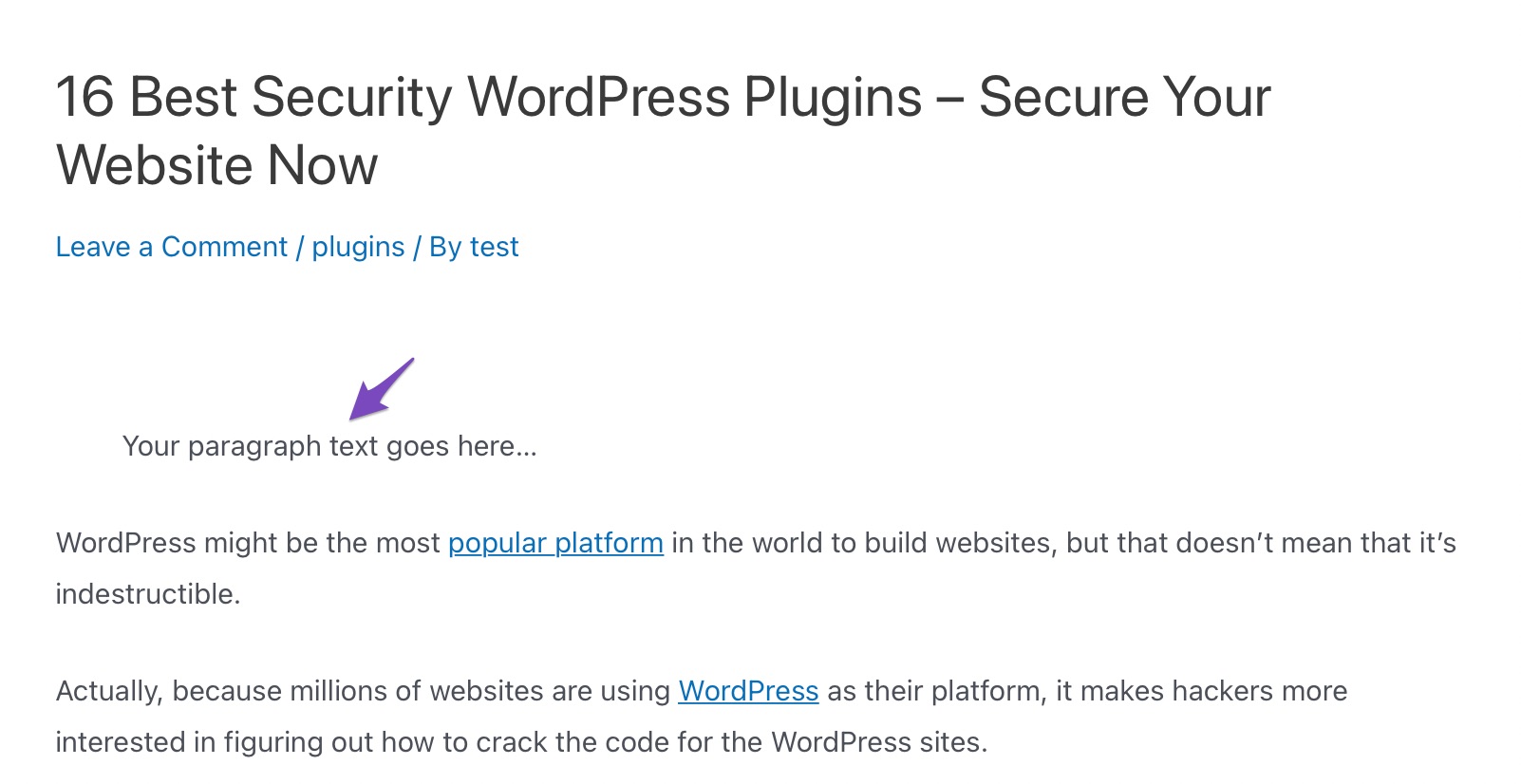
Selanjutnya, yang perlu Anda lakukan adalah membungkus teks Anda di sekitar tag paragraf <p> dan </p> dan menambahkan CSS sebaris ke teks paragraf seperti ini:
<p>Your paragraph text goes here...</p>

Dan efek cascading ini akan terlihat jelas di teks Anda.

Metode ini memungkinkan Anda membuat indentasi paragraf dengan jumlah piksel yang Anda inginkan. Metode ini akan bekerja paling baik jika Anda tidak perlu membuat indentasi paragraf terlalu sering. Namun, ini bukan solusi ideal jika Anda sering membuat indentasi paragraf.
2.3 Indent Paragraf di Gutenberg
Agak tidak terduga bahwa blok paragraf di Gutenberg, secara default, tidak mendukung indentasi. Namun, solusinya tidak menggunakan blok paragraf untuk teks; sebagai gantinya, Anda memerlukan blok Klasik.
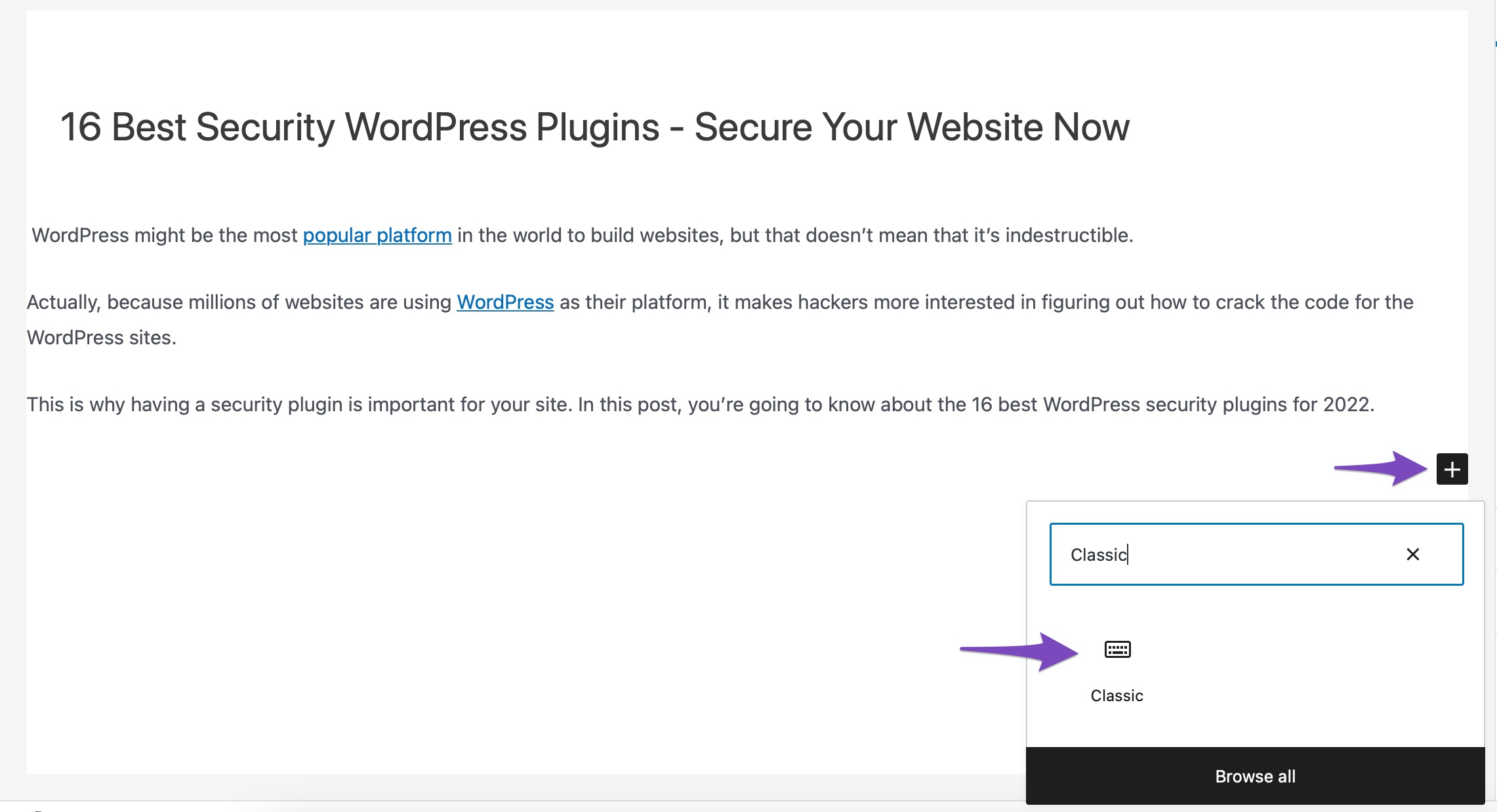
Untuk menambahkan blok Klasik ke postingan WordPress Anda, klik tanda plus(+) dan cari blok Klasik , seperti yang ditunjukkan di bawah ini.


Sekarang, blok Klasik memiliki beberapa kontrol pemformatan teks di atas teks. Untuk menambah dan mengurangi inden, gunakan tombol tambah/kurangi inden di baris bawah bilah alat. Setelah selesai, klik tombol Terbitkan/Perbarui untuk menyimpan perubahan Anda.

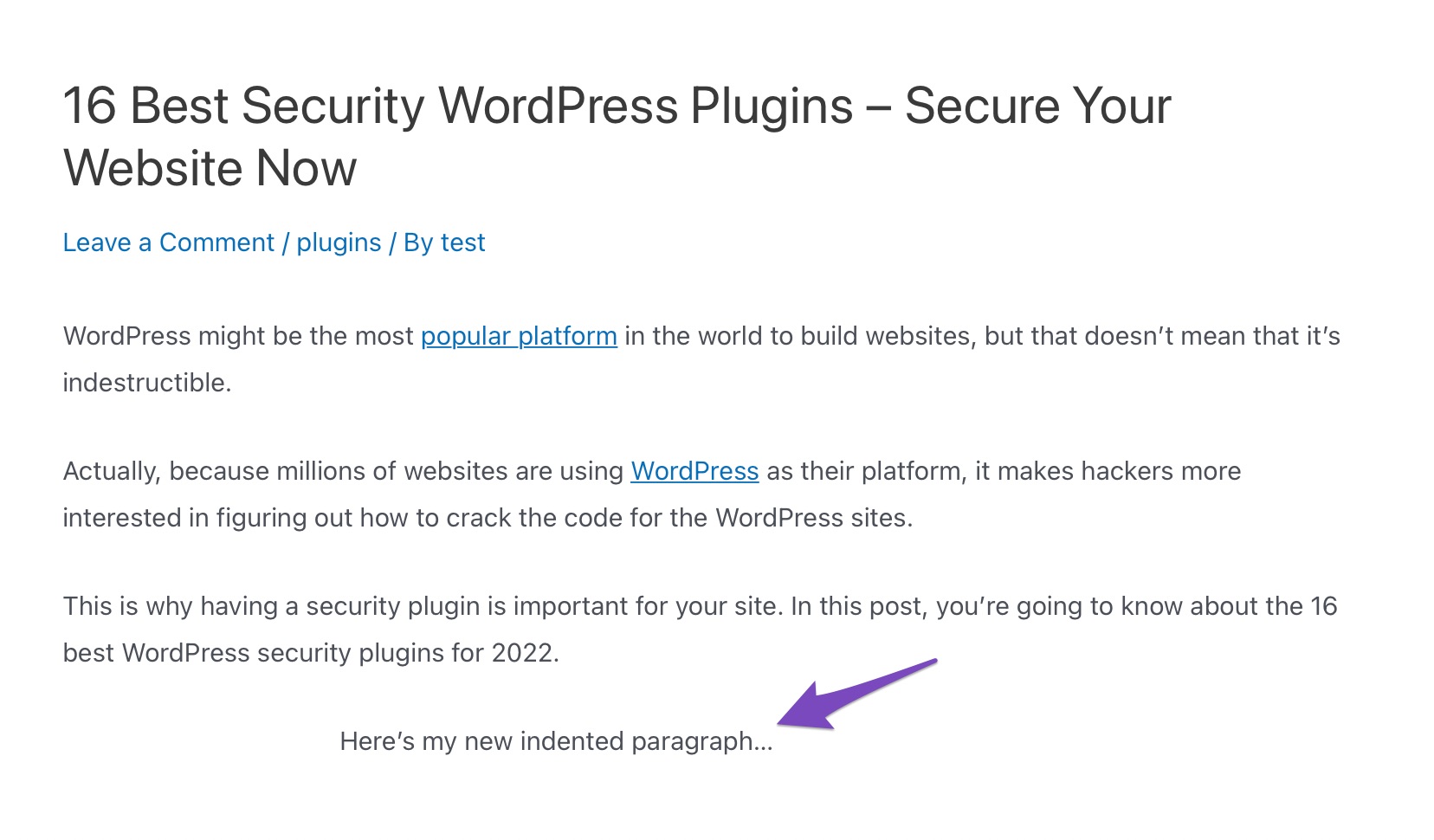
Dalam contoh di atas, kami telah meningkatkan indentasi dua kali. Dan inilah tampilan teks di postingan.

2.4 Indent Paragraf Menggunakan CSS
Anda juga dapat menambahkan kode CSS untuk mengindentasi paragraf Anda. Mari kita lihat kedua metode CSS secara detail.
2.4.1 Indent Baris Pertama Paragraf
Bagaimana jika Anda hanya ingin mengindentasi baris pertama paragraf? Ada cara untuk melakukannya juga, tetapi ini melibatkan penyesuaian CSS tema Anda.
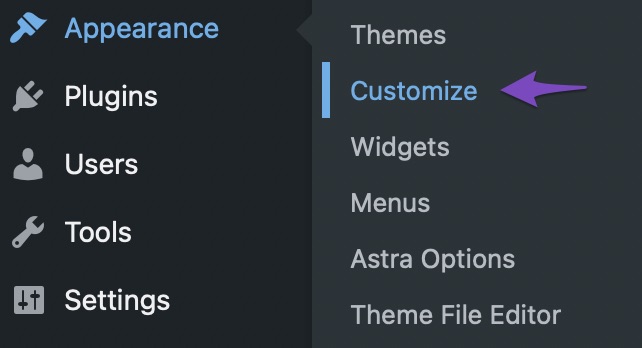
Pertama, arahkan ke Penampilan > Sesuaikan dari dasbor WordPress Anda.

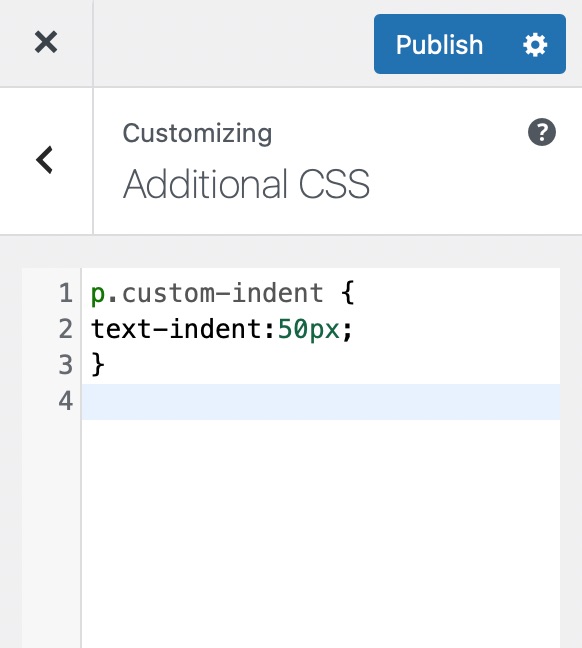
Selanjutnya, tambahkan kode berikut ke CSS khusus tema Anda untuk mengindentasi baris pertama paragraf, katakanlah, 50 piksel.
p.custom-indent { text-indent:50px; } Kode CSS di atas memberi tahu browser bahwa jika sebuah paragraf memiliki kelas .custom-indent , tambahkan 50px sebagai indentasi teks.

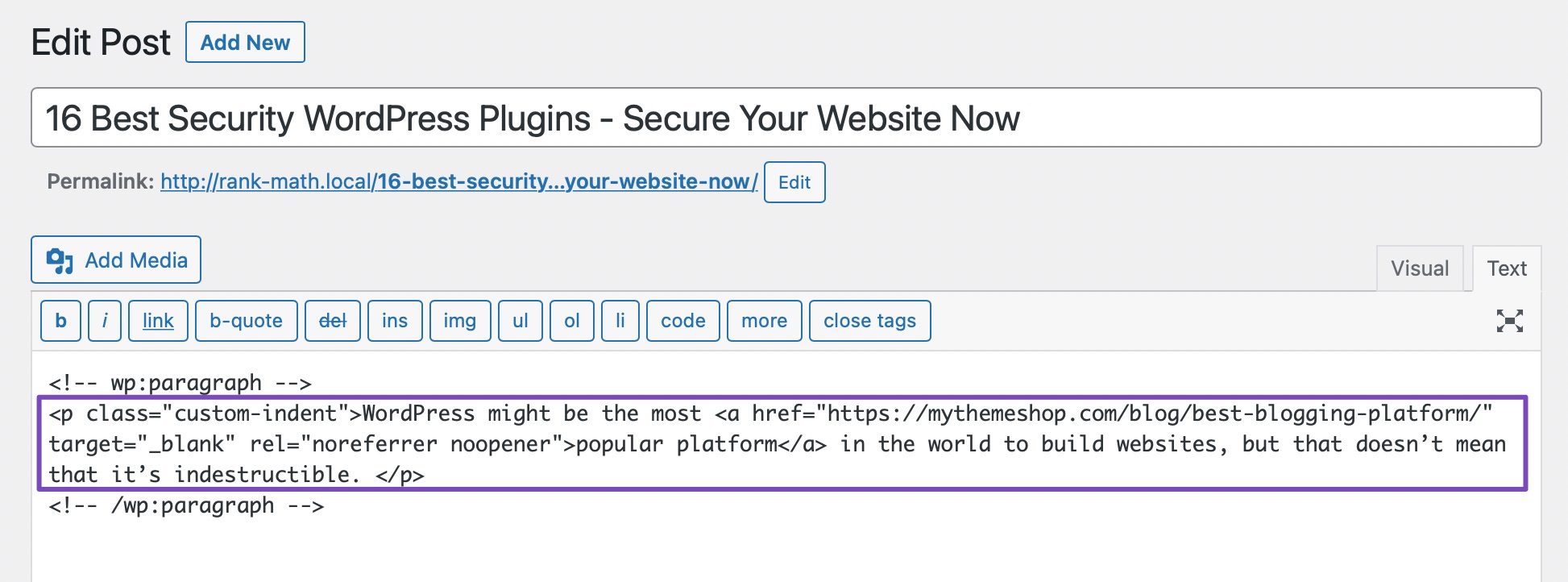
Sekarang edit posting Anda di WordPress dan beralih ke editor teks. Selanjutnya, bungkus paragraf Anda di dalam tag <p class=”custom-indent”> dan </p> seperti yang ditunjukkan di bawah ini:
<p class="custom-indent"> Your paragraph text goes here...</p>

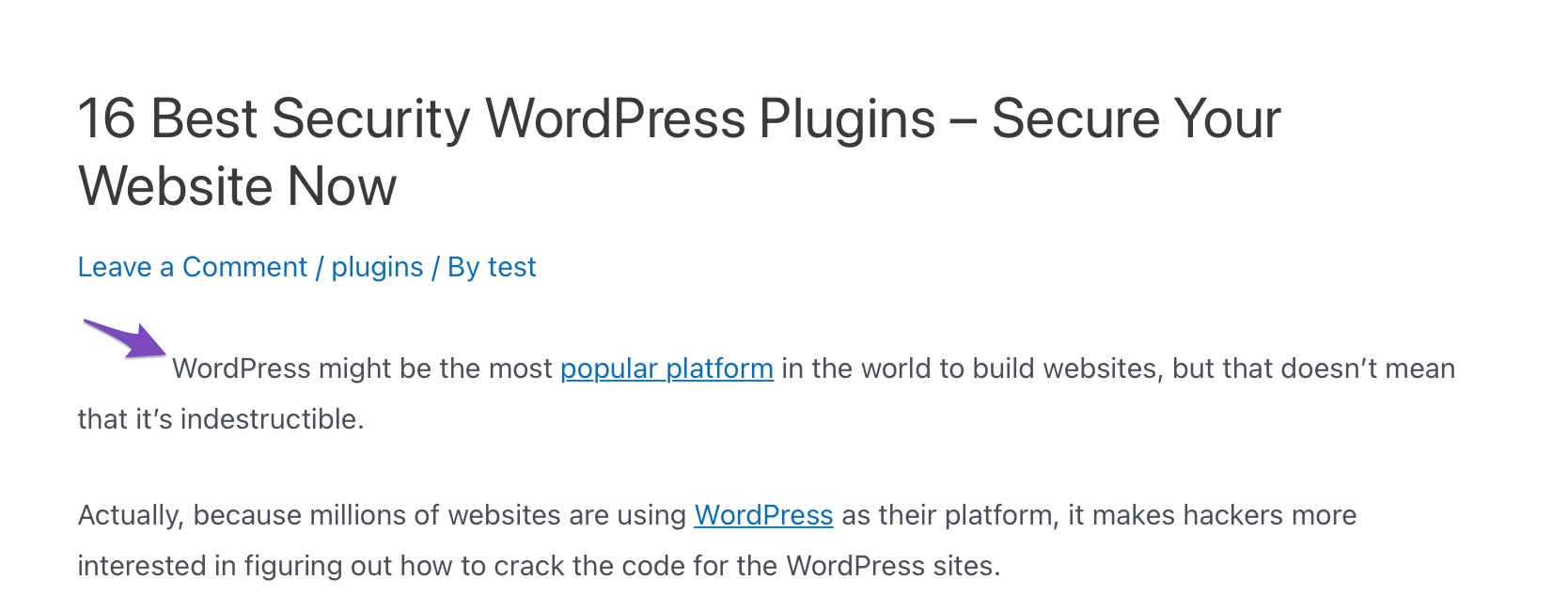
Setelah selesai, Perbarui / Publikasikan posting Anda. Anda kemudian dapat mempratinjau posting Anda, dan Anda akan melihat bahwa hanya baris pertama paragraf yang memiliki spasi sebelumnya.

2.4.2 Indentasi Baris Pertama Semua Paragraf
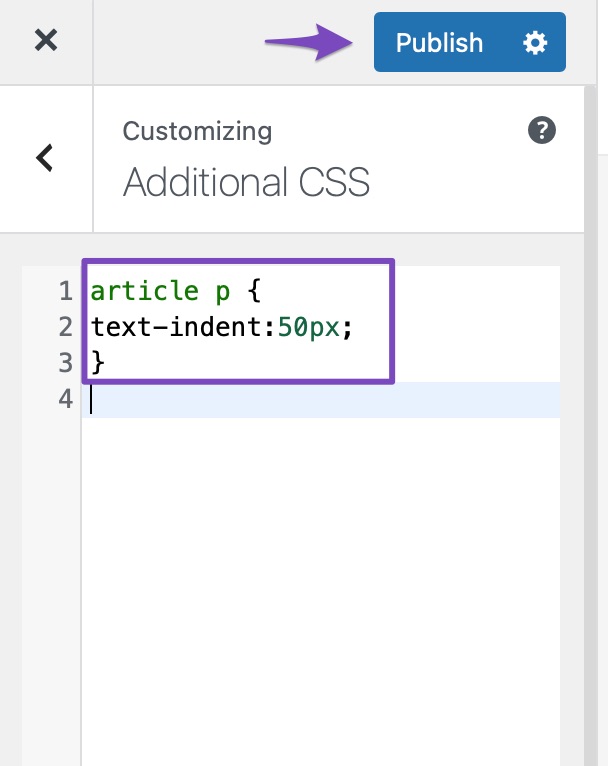
Tambahkan kode berikut ke CSS khusus tema Anda untuk mengindentasi baris pertama semua paragraf dengan, katakanlah, 50 piksel.
article p { text-indent:50px; }Klik tombol Publikasikan , seperti yang ditunjukkan di bawah ini.

Itu dia! Baris pertama di setiap paragraf Anda akan diindentasi sebesar 50 piksel.

3 Kesimpulan
Anda memiliki semua sumber daya yang Anda butuhkan untuk membuat konten yang menarik dengan WordPress. Konten Anda mungkin berupa blog, panduan cara kerja, atau FAQ, tetapi masing-masing memiliki format yang berbeda.
Penting untuk diatur saat membuat konten tertulis. Ini sangat sulit ketika Anda memiliki banyak penulis yang bekerja untuk Anda.
Seperti yang Anda lihat, menambahkan lekukan paragraf ke konten situs web Anda sangatlah mudah. Ini dapat memberikan tampilan yang lebih formal, apakah Anda memikirkan keseluruhan paragraf atau hanya baris awal.
Berapa banyak paragraf yang biasanya Anda indentasi? Apakah Anda menggunakan panduan indentasi yang sama untuk semua teks, atau apakah ada variasi yang bergantung pada jenis konten? Metode indentasi paragraf mana yang Anda sukai? Beri tahu kami dengan menge-Tweet @rankmathseo.
