Comment indenter des paragraphes dans WordPress – 4 méthodes simples
Publié: 2023-03-27Voulez-vous mettre en retrait des paragraphes dans WordPress ?
Un formatage approprié est l'une des meilleures pratiques de création de contenu les plus souvent négligées, et c'est l'une des principales raisons du succès et de l'échec d'un contenu.
Vous n'avez que quelques secondes sur internet pour capter l'attention de votre audience et lui montrer que votre post est digne de son temps. Le secret pour obtenir plus de lectures est d'optimiser votre message avec une indentation appropriée.
Bien sûr, chaque site Web est différent et vous ne verrez peut-être pas beaucoup d'indentation. Il est simple de mettre en retrait des paragraphes dans WordPress. Vous pouvez mettre en retrait des paragraphes dans l'éditeur classique, l'éditeur Gutenberg, ou utiliser des balises HTML ou du code CSS.
Cet article vous montrera différentes façons d'indenter vos paragraphes. Alors sans plus tarder, commençons.
Table des matières
- Comment l'indentation aide-t-elle les lecteurs ?
- Comment indenter des paragraphes dans WordPress ?
- Indenter des paragraphes dans l'éditeur classique
- Indenter des paragraphes à l'aide de balises HTML
- Indenter des paragraphes dans Gutenberg
- Indenter un paragraphe à l'aide de CSS
- Conclusion
1 Comment l'indentation aide-t-elle les lecteurs ?
Fondamentalement, en écriture, l'indentation a un objectif majeur. Son but est de servir de transition entre les deux paragraphes. Bien sûr, les retraits ne sont pas obligatoires dans chaque paragraphe. Tout dépend du style d'écriture et des différents styles parmi lesquels choisir.
Réfléchissez à ceci : Même si vous avez créé un contenu exceptionnel avec une valeur éducative énorme, il serait impossible pour quiconque de lire s'il ne s'agissait que d'un long paragraphe sans images, caractères gras, sous-titres ou autres moyens de décomposer le texte. Il est important de sélectionner le meilleur style pour votre site Web.
Le maintien de la cohérence sur l'ensemble de votre site Web est l'aspect le plus important de l'indentation. Si vous choisissez de ne mettre en retrait que le paragraphe d'ouverture, assurez-vous de le faire pour tout votre contenu. Si vous utilisez une méthode différente, appliquez-la à chaque élément de contenu.
2 Comment mettre en retrait des paragraphes dans WordPress ?
Voyons maintenant les différentes manières d'indenter les paragraphes dans WordPress.
2.1 Indenter des paragraphes dans l'éditeur classique
L'éditeur classique a une option intégrée pour l'indentation des paragraphes.
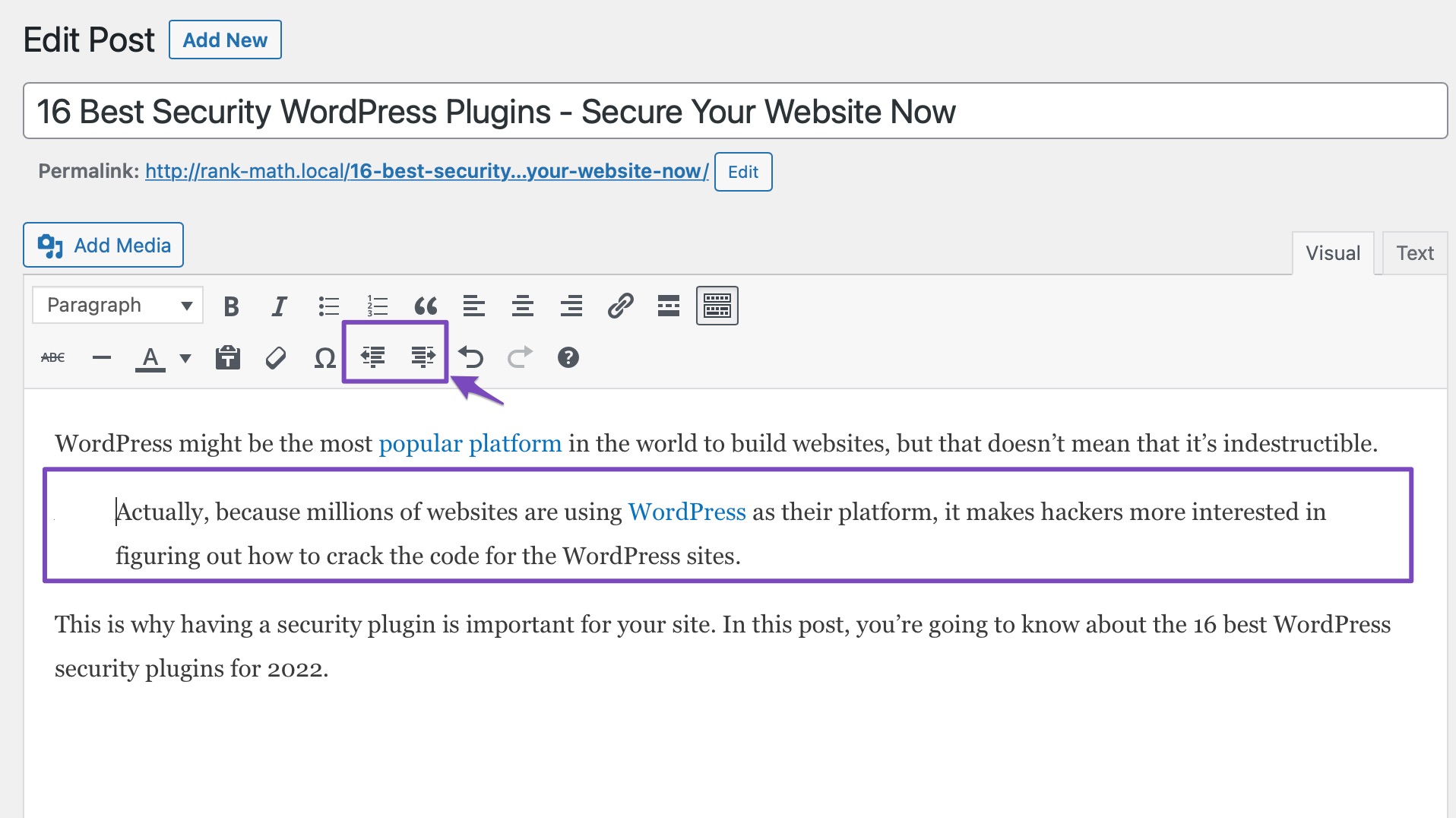
Si vous souhaitez mettre en retrait un paragraphe, vous pouvez le faire manuellement en cliquant sur le bouton d'augmentation du retrait dans l'éditeur classique. Cela ajoutera un espacement sur le côté gauche d'un paragraphe.

Si vous souhaitez mettre en retrait plus d'un paragraphe, sélectionnez ces paragraphes et cliquez sur le bouton d'augmentation du retrait comme indiqué ci-dessous.

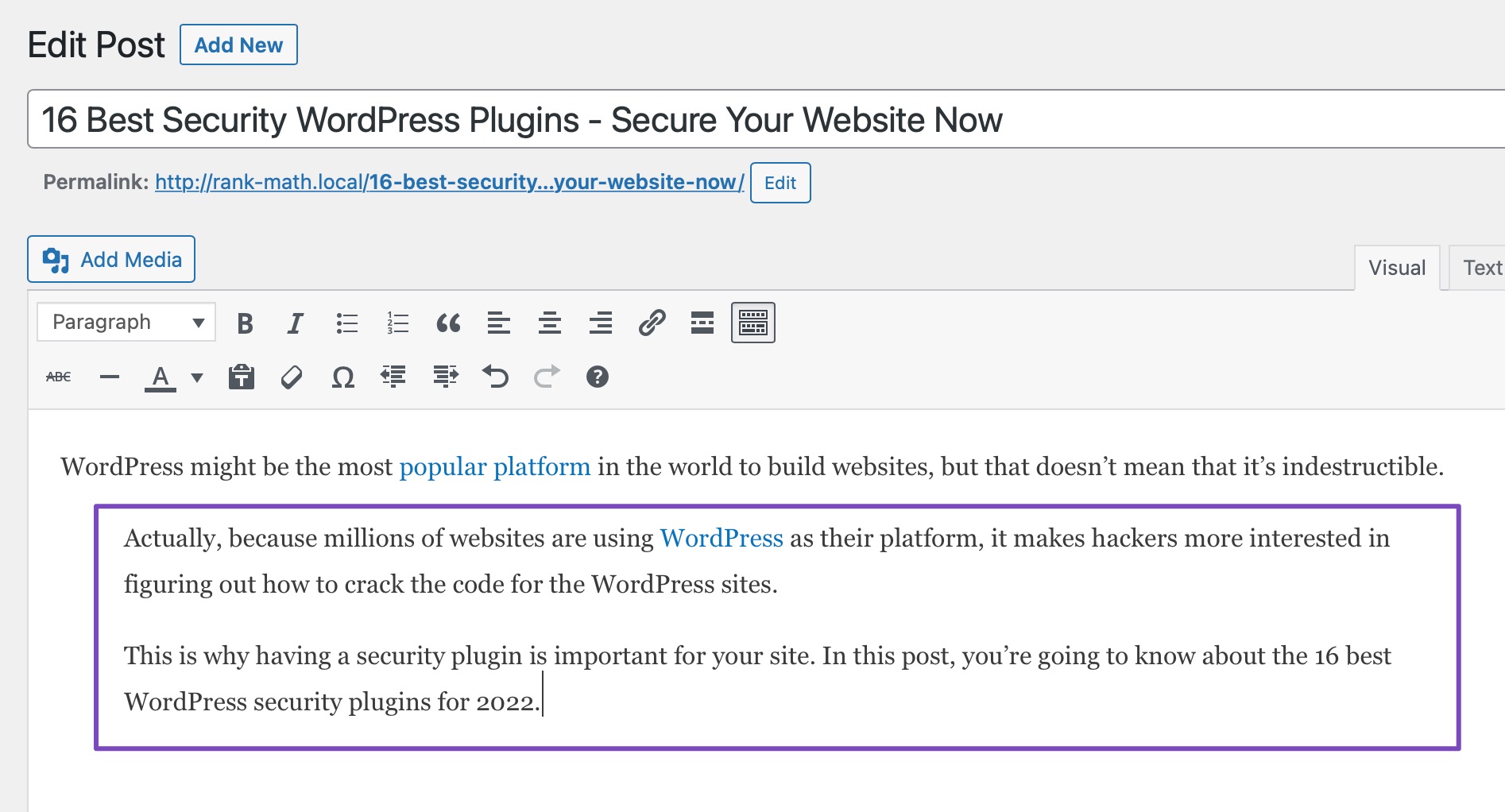
De même, vous pouvez également réduire l'espacement en cliquant sur le bouton de diminution du retrait.
2.2 Indenter des paragraphes à l'aide de balises HTML
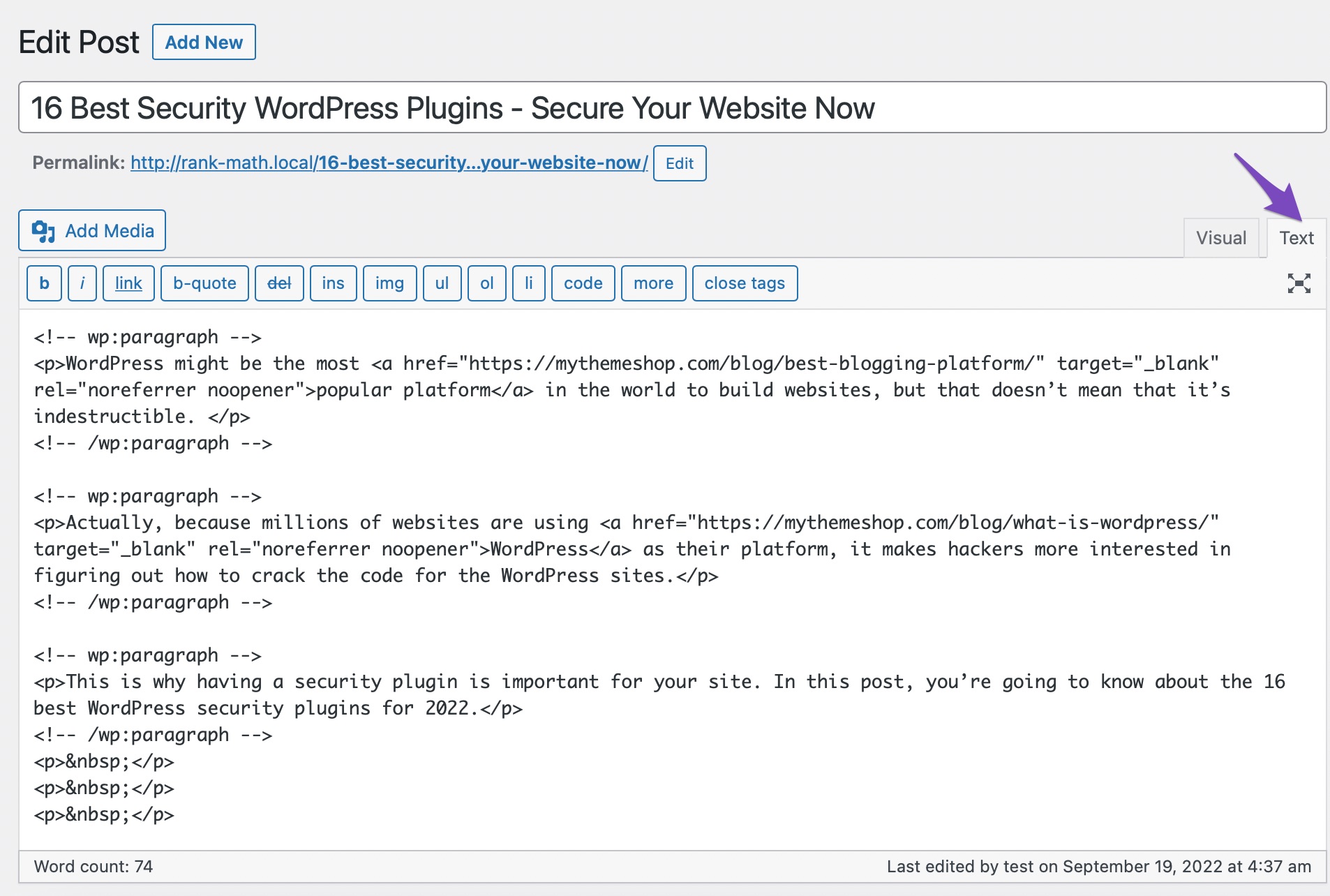
Vous pouvez utiliser des balises HTML dans le mode texte de l'éditeur classique pour indenter vos paragraphes. Pour ce faire, cliquez sur l'onglet Texte , comme indiqué ci-dessous.

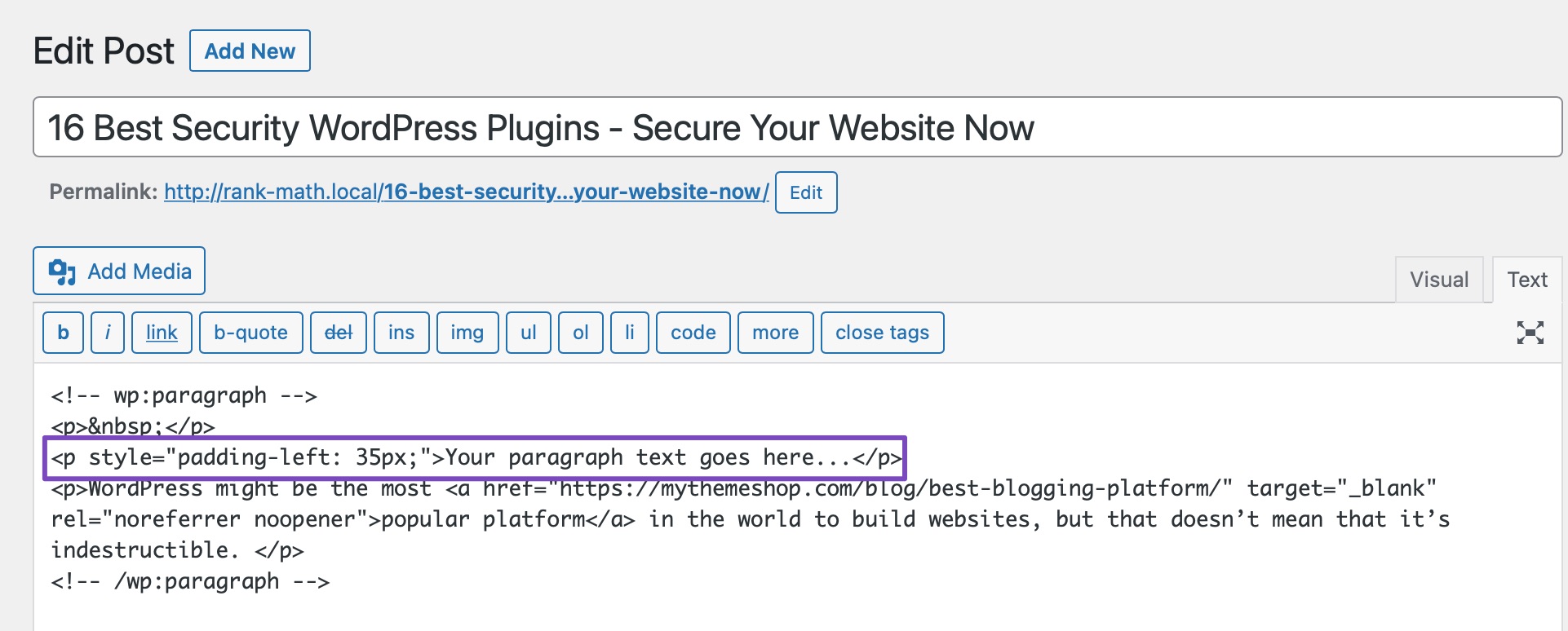
Ensuite, vous devez envelopper votre texte autour des balises de paragraphe <p> et </p> et ajouter du CSS en ligne au texte du paragraphe comme ceci :
<p>Your paragraph text goes here...</p>

Et cet effet en cascade sera clairement visible dans votre texte.

Cette méthode vous permet d'indenter vos paragraphes du nombre de pixels que vous souhaitez. Cette méthode fonctionnera mieux si vous n'avez pas besoin d'indenter fréquemment vos paragraphes. Cependant, ce n'est pas une solution idéale si vous indentez fréquemment des paragraphes.
2.3 Paragraphes en retrait dans Gutenberg
Il est un peu inattendu que le bloc de paragraphe de Gutenberg ne supporte pas, par défaut, l'indentation. Cependant, une solution consiste à ne pas utiliser de bloc de paragraphe pour le texte ; à la place, vous avez besoin d'un bloc Classic.
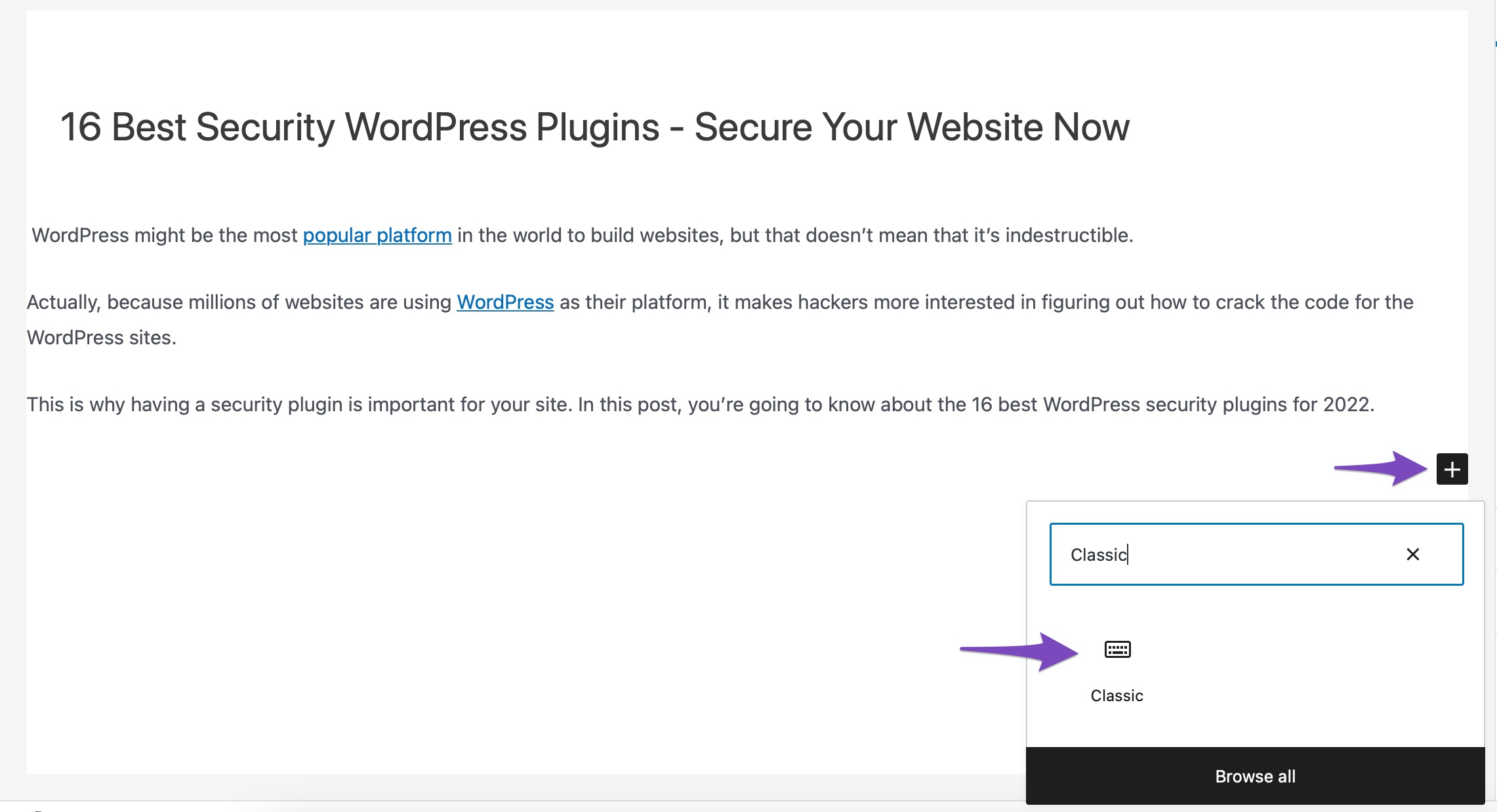
Pour ajouter un bloc Classic à votre publication WordPress, cliquez sur le signe plus (+) et recherchez le bloc Classic , comme indiqué ci-dessous.


Maintenant, le bloc Classic a des commandes de formatage de texte au-dessus du texte. Pour augmenter et diminuer le retrait, utilisez les boutons d'augmentation/diminution du retrait dans la rangée inférieure de la barre d'outils. Une fois cela fait, cliquez sur le bouton Publier/Mettre à jour pour enregistrer vos modifications.

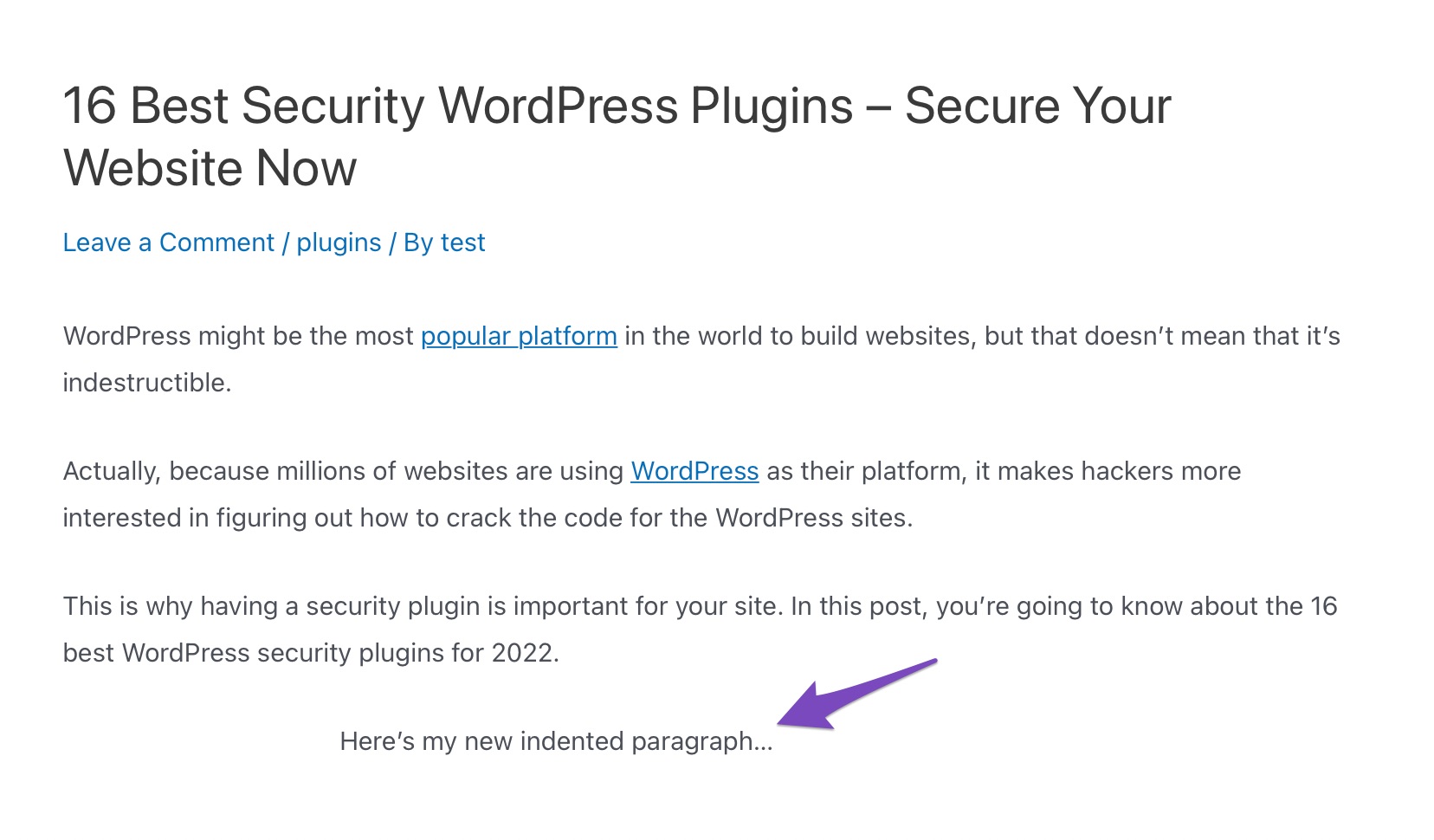
Dans l'exemple ci-dessus, nous avons augmenté le retrait deux fois. Et voici à quoi ressemblera le texte dans le message.

2.4 Indenter un paragraphe à l'aide de CSS
Vous pouvez également ajouter du code CSS pour indenter vos paragraphes. Examinons en détail les deux méthodes CSS.
2.4.1 Retrait de la première ligne du paragraphe
Que faire si vous souhaitez uniquement mettre en retrait la première ligne d'un paragraphe ? Il existe également un moyen d'accomplir cela, mais cela implique d'ajuster le CSS de votre thème.
Tout d'abord, accédez à Apparence> Personnaliser à partir de votre tableau de bord WordPress.

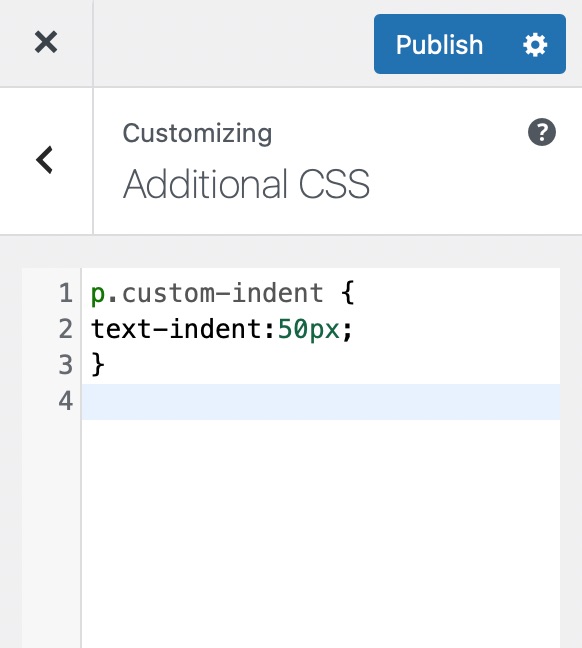
Ensuite, ajoutez le code suivant au CSS personnalisé de votre thème pour mettre en retrait la première ligne du paragraphe de, disons, 50 pixels.
p.custom-indent { text-indent:50px; } Le code CSS ci-dessus informe les navigateurs que si un paragraphe a la classe .custom-indent , ajoutez alors 50px comme text-indent.

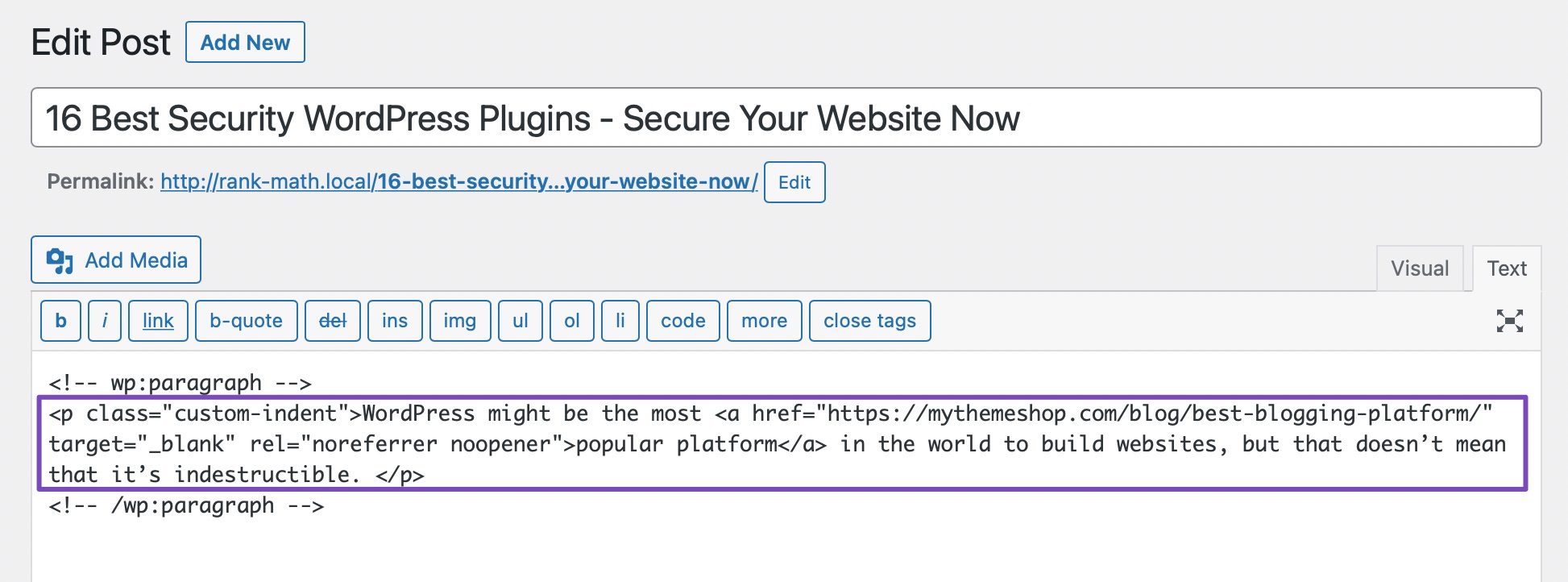
Modifiez maintenant votre message dans WordPress et passez à l'éditeur de texte. Ensuite, placez votre paragraphe entre les balises <p class="custom-indent"> et </p> comme indiqué ci-dessous :
<p class="custom-indent"> Your paragraph text goes here...</p>

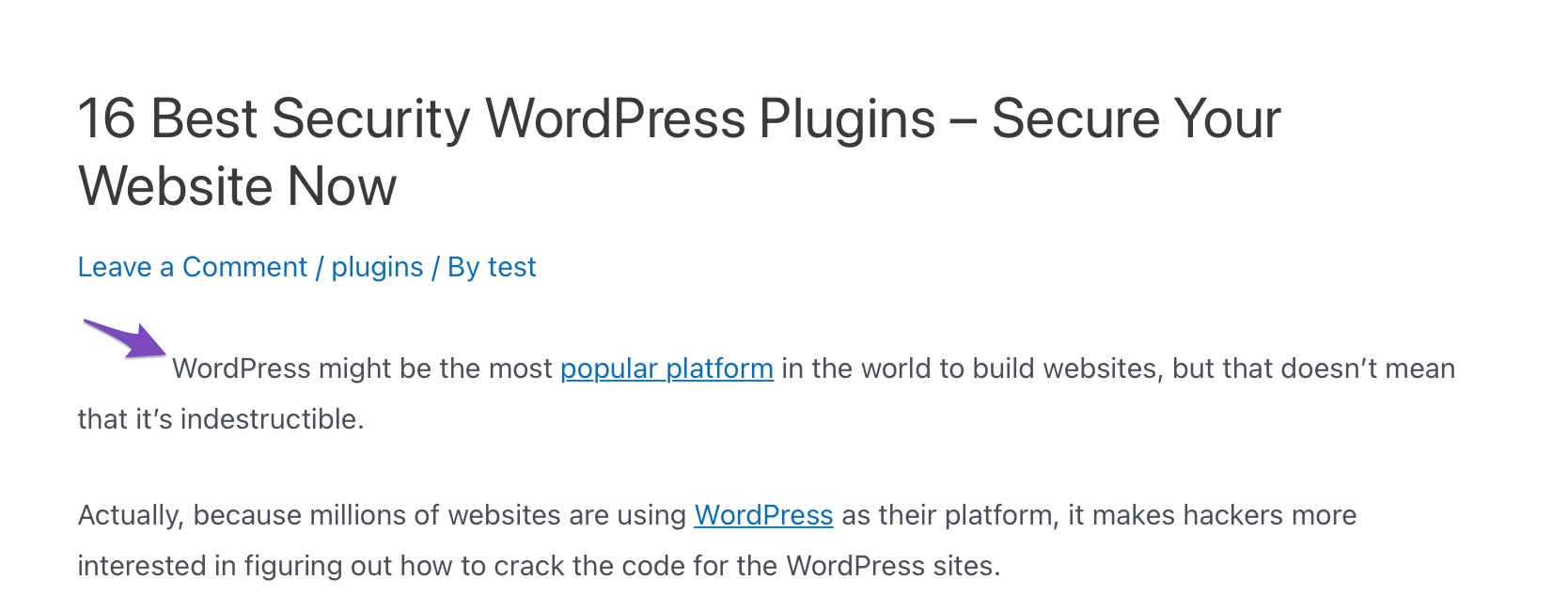
Une fois cela fait, mettez à jour/publiez votre message. Vous pouvez ensuite prévisualiser votre article et vous verrez que seule la première ligne du paragraphe est précédée d'un espace.

2.4.2 Indenter la première ligne de tous les paragraphes
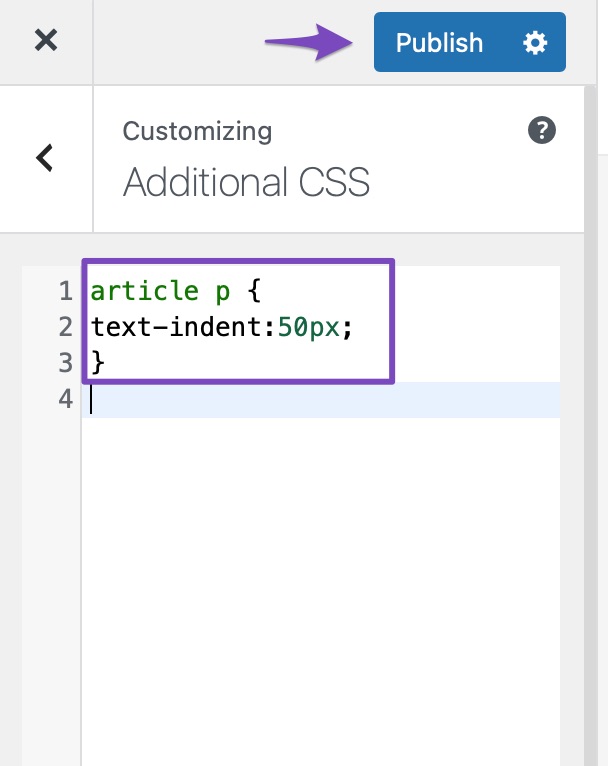
Ajoutez le code suivant au CSS personnalisé de votre thème pour mettre en retrait la première ligne de tous les paragraphes de, disons, 50 pixels.
article p { text-indent:50px; }Cliquez sur le bouton Publier , comme indiqué ci-dessous.

C'est ça! La première ligne de chacun de vos paragraphes sera indentée de 50 pixels.

3Conclusion
Vous disposez de toutes les ressources dont vous avez besoin pour créer du contenu attrayant avec WordPress. Votre contenu peut être des blogs, des guides pratiques ou des FAQ, mais chacun d'eux est formaté différemment.
Il est important d'être organisé lors de la création de contenu écrit. C'est particulièrement difficile lorsque plusieurs auteurs travaillent pour vous.
Comme vous pouvez le voir, ajouter une indentation de paragraphe au contenu de votre site Web est simple. Cela peut lui donner une apparence plus formelle, que vous pensiez à des paragraphes entiers ou simplement à la première ligne.
Combien de paragraphes indentez-vous généralement ? Utilisez-vous les mêmes directives d'indentation pour tout le texte, ou y a-t-il des variations selon le type de contenu ? Quelle méthode d'indentation de paragraphe préférez-vous ? Faites-le nous savoir en tweetant @rankmathseo.
