WordPress'te Paragraf Girintisi Nasıl Yapılır – 4 Kolay Yöntem
Yayınlanan: 2023-03-27WordPress'te paragraf girintisi yapmak ister misiniz?
Doğru biçimlendirme, içerik oluşturmanın en düzenli olarak gözden kaçan en iyi uygulamalarından biridir ve bir içerik parçasının başarısının ve başarısızlığının başlıca nedenlerinden biridir.
Kitlenizin dikkatini çekmek ve gönderinizin zamanlarına değdiğini göstermek için internette yalnızca birkaç saniyeniz var. Daha fazla okuma toplamanın sırrı, gönderinizi uygun girinti ile optimize etmektir.
Tabii ki, her web sitesi farklıdır ve çok fazla girinti göremeyebilirsiniz. WordPress'te paragrafları girintilemek kolaydır. Klasik düzenleyicide, Gutenberg düzenleyicide paragraf girintisi yapabilir veya HTML etiketleri ya da CSS kodu kullanabilirsiniz.
Bu gönderi size paragraflarınızı girintilemenin farklı yollarını gösterecek. O halde daha fazla uzatmadan başlayalım.
İçindekiler
- Girintileme Okuyuculara Nasıl Yardımcı Olur?
- WordPress'te Paragraf Girintisi Nasıl Yapılır?
- Klasik Düzenleyicide Paragraf Girintisi Oluşturma
- HTML Etiketlerini Kullanarak Paragrafları Girintileme
- Gutenberg'de Paragraf Girintisi
- CSS Kullanarak Paragraf Girintisi Oluşturma
- Çözüm
1 Girintileme Okuyuculara Nasıl Yardımcı Olur?
Temel olarak, yazıda girintilemenin tek bir ana amacı vardır. Amacı, iki paragraf arasında bir geçiş görevi görmektir. Tabii ki, her paragrafta girintiler gerekli değildir. Her şey yazı stiline ve aralarından seçim yapabileceğiniz çeşitli stillere bağlıdır.
Şunu bir düşünün: Muazzam eğitici değeri olan istisnai bir içerik yaratmış olsanız bile, herhangi bir resim, kalın yazı, alt başlık veya metni bölmek için başka yollar olmadan yalnızca uzun bir paragraf olsaydı, herkesin okuması imkansız olurdu. Web siteniz için en iyi stili seçmek önemlidir.
Web sitenizin tamamında tutarlılığı korumak, girintilemenin en önemli yönüdür. Yalnızca açılış paragrafını girintilemeyi seçerseniz, bunu tüm içeriğiniz için yaptığınızdan emin olun. Farklı bir yöntem kullanıyorsanız, bunu her içerik parçasına uygulayın.
2 WordPress'te Paragraf Girintisi Nasıl Yapılır?
Şimdi WordPress'te paragrafları girintilemenin çeşitli yollarına bakalım.
2.1 Klasik Düzenleyicide Paragraf Girintisi
Klasik düzenleyici, paragraf girintisi için yerleşik bir seçeneğe sahiptir.
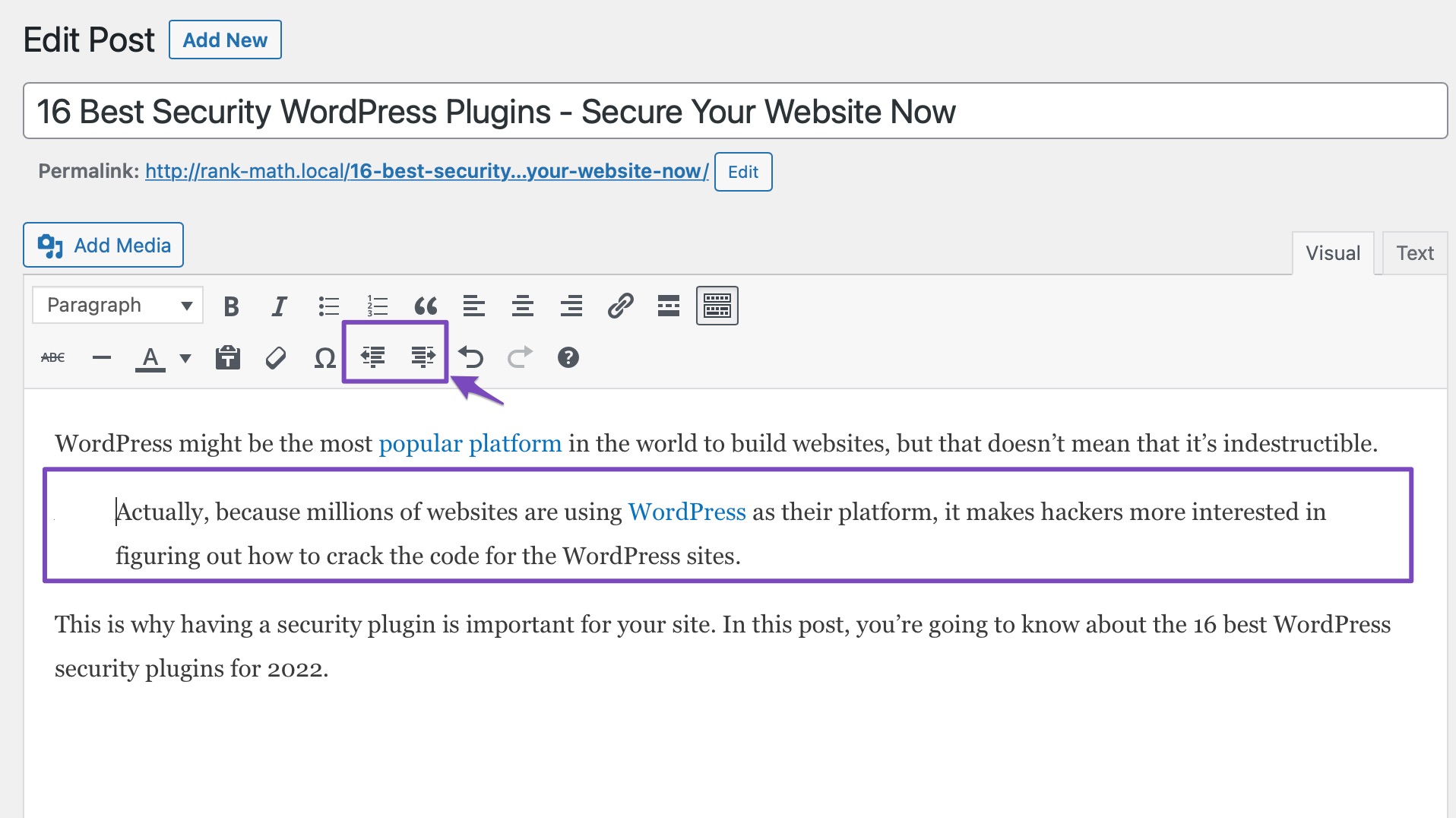
Bir paragraf girintisi yapmak istiyorsanız, bunu klasik düzenleyicide girintiyi artır düğmesine tıklayarak manuel olarak yapabilirsiniz. Bunu yapmak, paragrafın sol tarafına boşluk ekleyecektir.

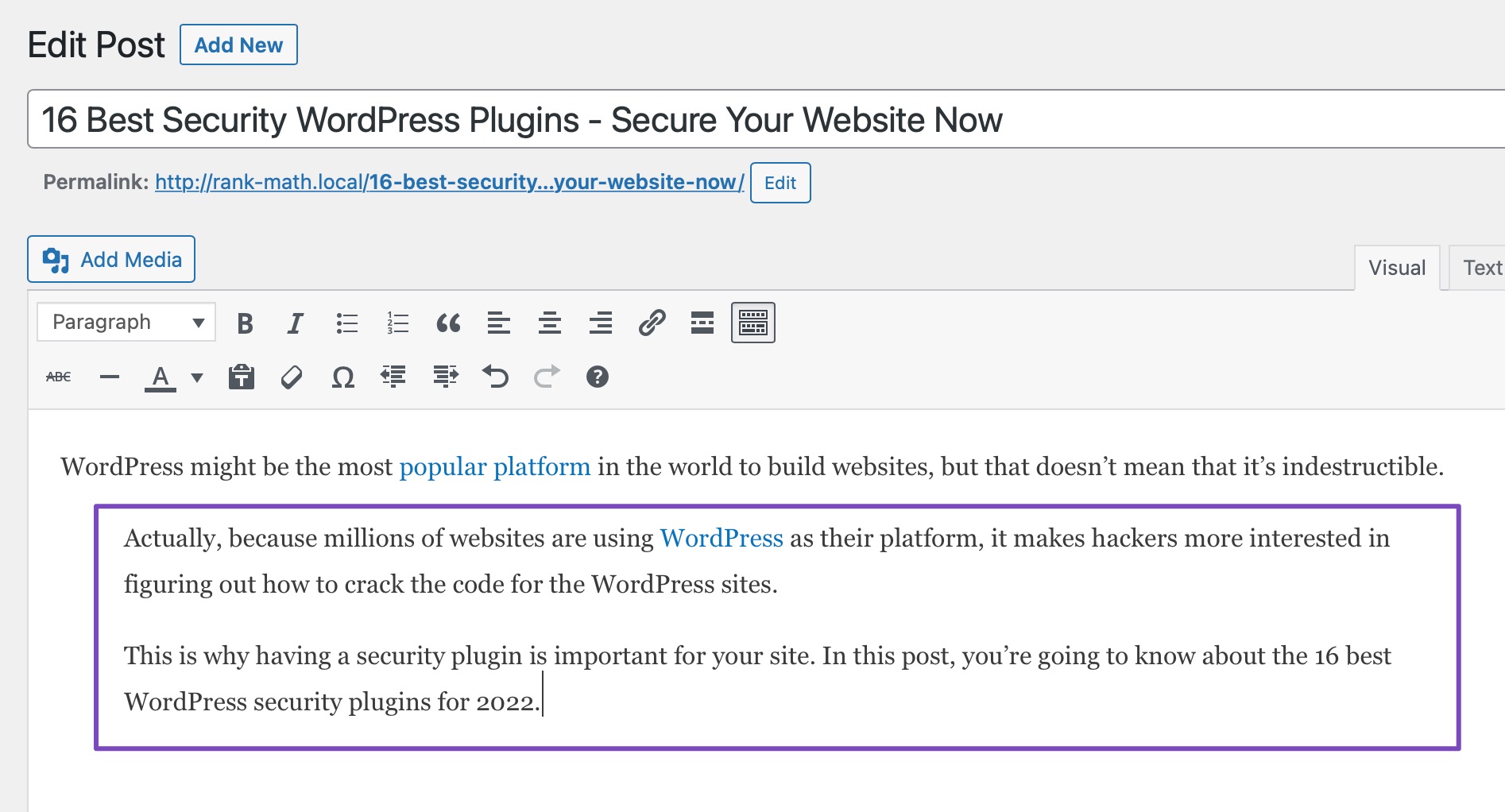
Birden fazla paragraf girintisi yapmak istiyorsanız, bu paragrafları seçin ve aşağıda gösterildiği gibi girintiyi artır düğmesine tıklayın.

Benzer şekilde, girintiyi azalt düğmesine tıklayarak aralığı da azaltabilirsiniz.
2.2 HTML Etiketleri Kullanarak Paragrafları Girintileme
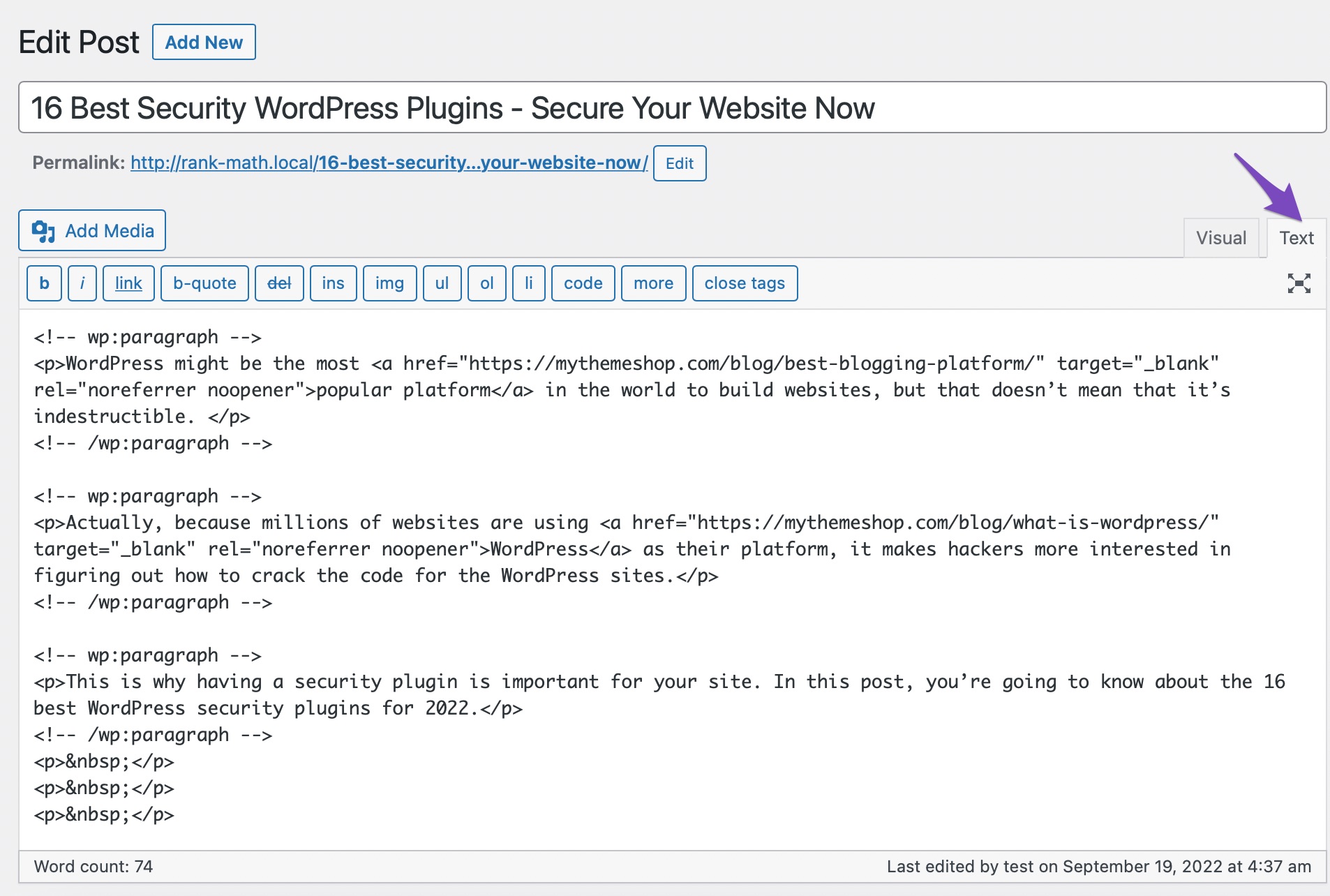
Paragraflarınızı girintilemek için klasik düzenleyicinin metin modunda HTML etiketlerini kullanabilirsiniz. Bunu yapmak için aşağıda gösterildiği gibi Metin sekmesine tıklayın.

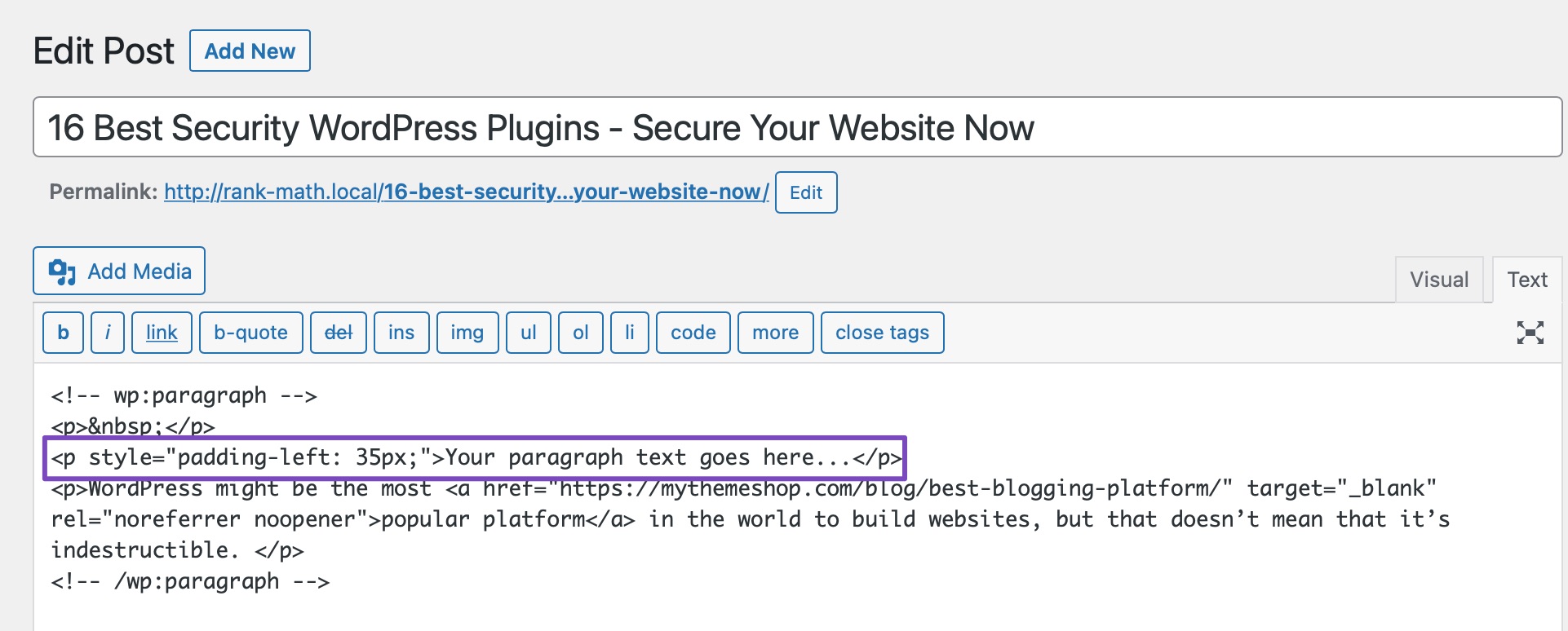
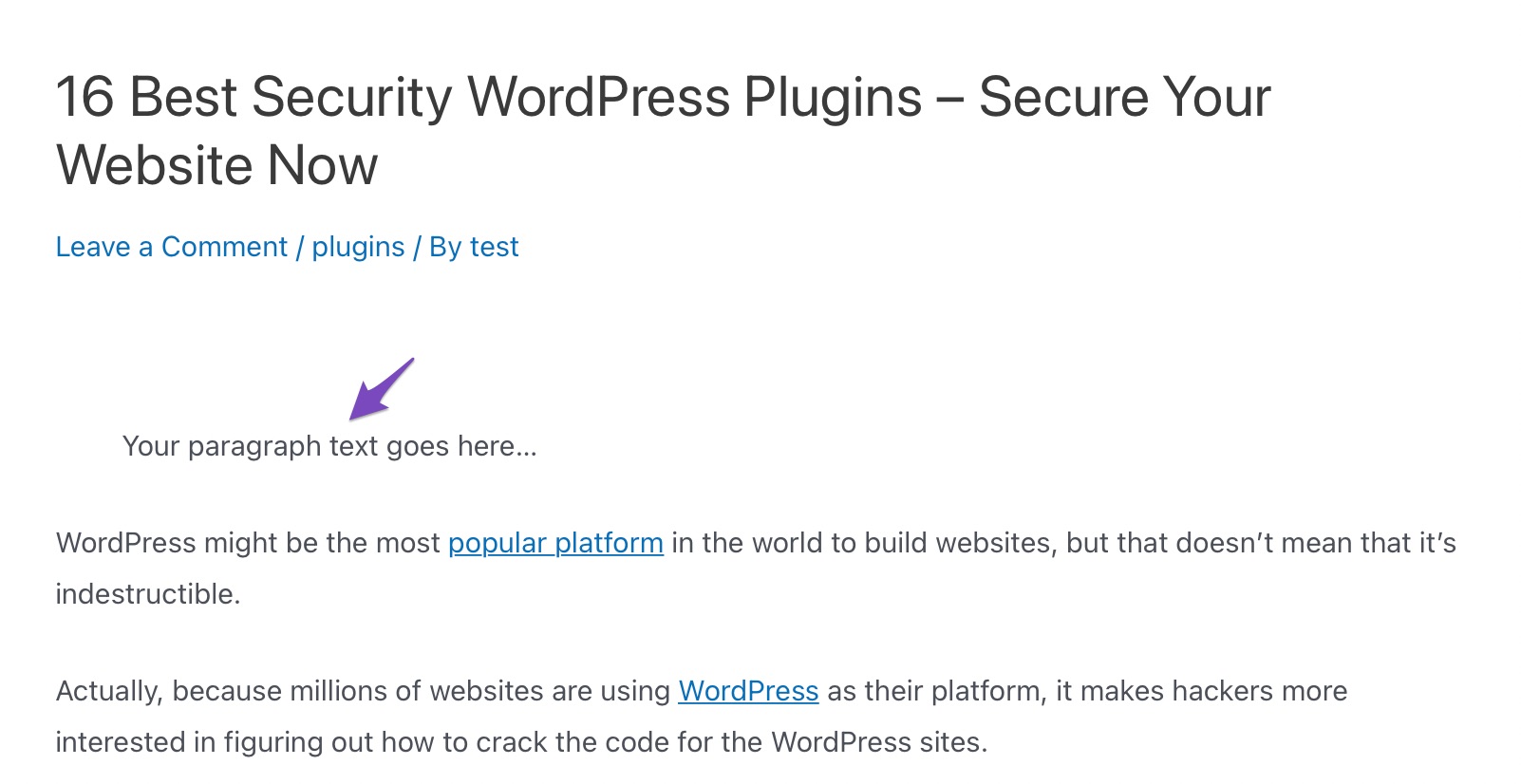
Daha sonra yapmanız gereken, metninizi paragraf etiketi <p> ve </p> etiketlerinin etrafına sarmak ve aşağıdaki gibi paragraf metnine satır içi CSS eklemektir:
<p>Your paragraph text goes here...</p>

Ve bu basamaklı etki, metninizde açıkça görülecektir.

Bu yöntem, paragraflarınızı istediğiniz kadar piksel girintilendirmenize izin verir. Bu yöntem, paragraflarınızı sık sık girinti yapmanız gerekmiyorsa en iyi şekilde çalışır. Ancak, paragrafları sık sık girintilendiriyorsanız bu ideal bir çözüm değildir.
2.3 Gutenberg'de Girintili Paragraflar
Gutenberg'deki paragraf bloğunun varsayılan olarak girintilemeyi desteklememesi biraz beklenmedik. Ancak çözüm, metin için bir paragraf bloğu kullanmamayı gerektirir; bunun yerine bir Klasik bloğa ihtiyacınız var.
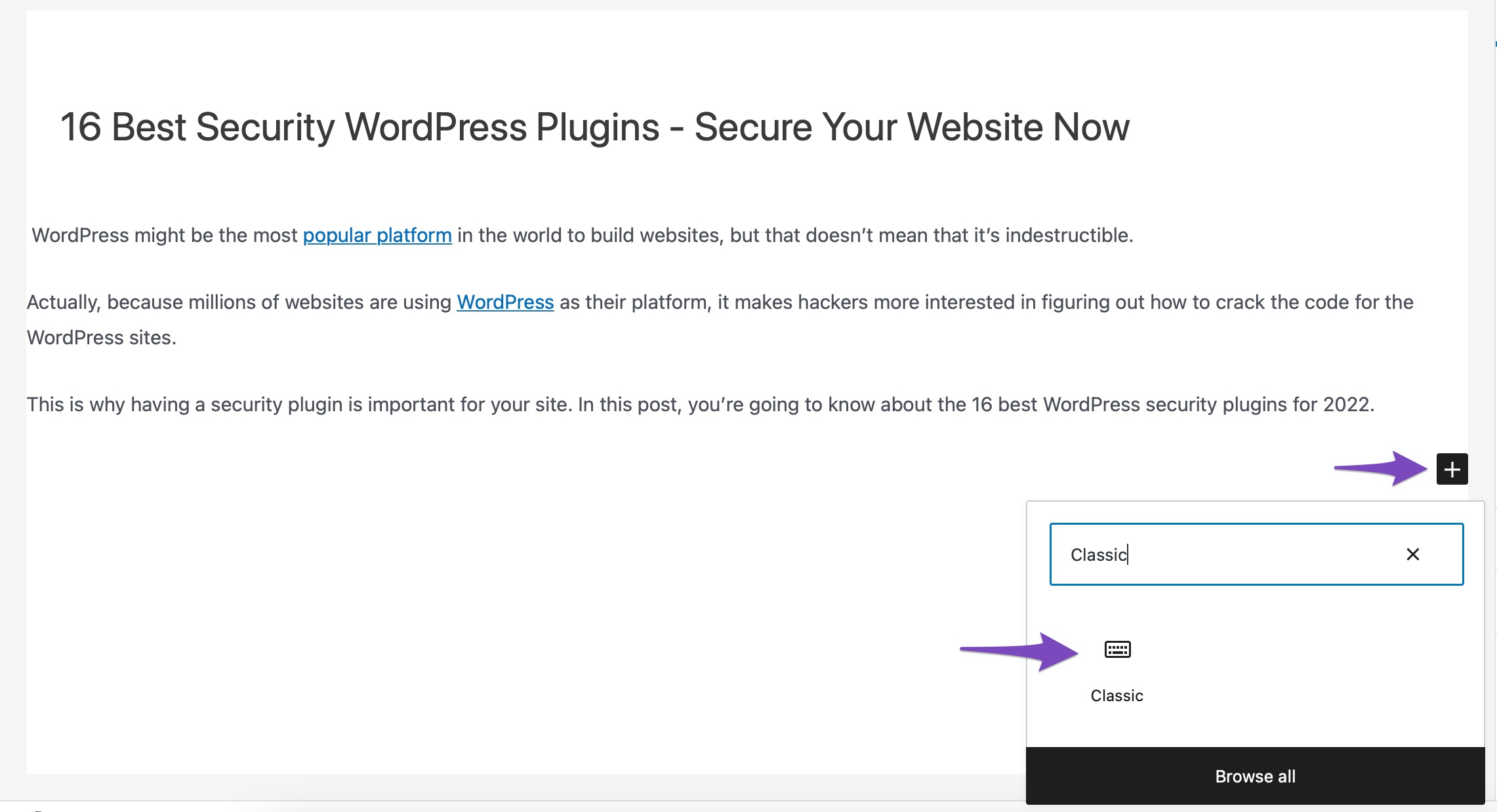
WordPress yayınınıza bir Klasik blok eklemek için artı(+) işaretini tıklayın ve aşağıda gösterildiği gibi Klasik bloğu arayın.


Şimdi, Klasik bloğun metnin üzerinde bazı metin biçimlendirme kontrolleri var. Girintiyi artırmak ve azaltmak için araç çubuğunun alt sırasındaki girintiyi artırma/azaltma düğmelerini kullanın. İşiniz bittiğinde, değişikliklerinizi kaydetmek için Yayınla/Güncelle düğmesine tıklayın.

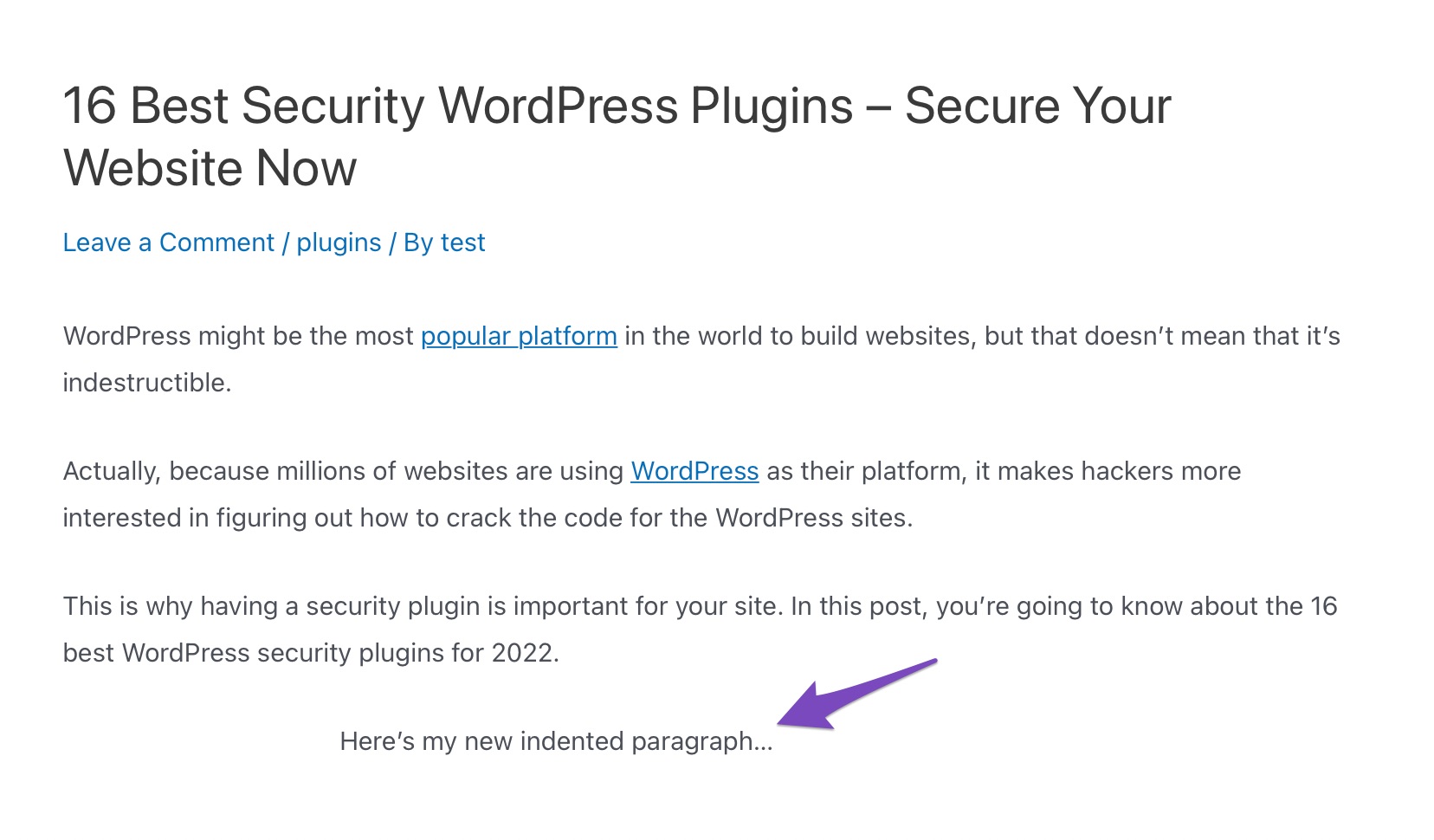
Yukarıdaki örnekte, girintiyi iki kez artırdık. Ve işte metnin gönderide nasıl görüneceği.

2.4 CSS Kullanarak Paragraf Girintisi
Paragraflarınızı girintilemek için CSS kodu da ekleyebilirsiniz. Her iki CSS yöntemine de ayrıntılı olarak bir göz atalım.
2.4.1 Paragrafın İlk Satırının Girintisi
Bir paragrafın yalnızca ilk satırını girintilemek isterseniz ne olur? Bunu başarmanın da bir yolu var ama bu, temanızın CSS'sini ayarlamayı içeriyor.
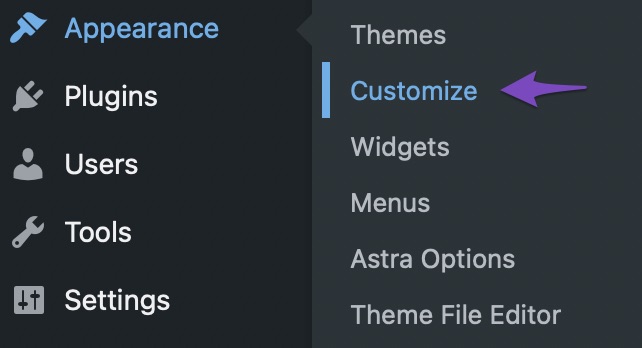
İlk olarak, WordPress panonuzdan Görünüm > Özelleştir'e gidin.

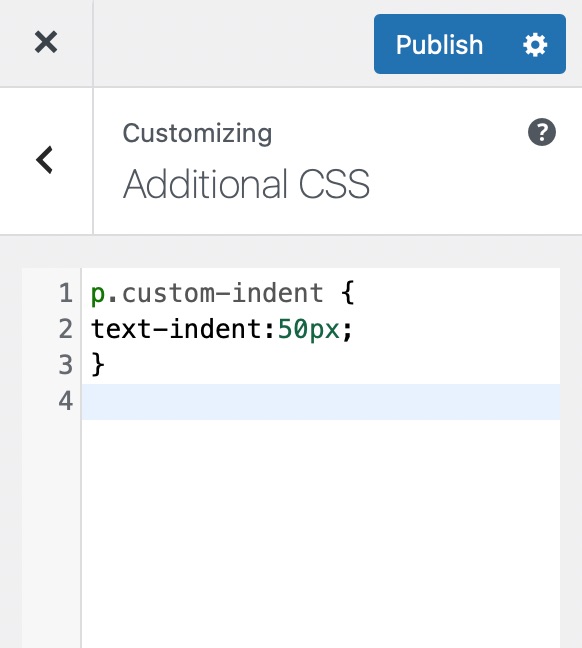
Ardından, paragrafın ilk satırını örneğin 50 piksel girintilemek için temanızın özel CSS'sine aşağıdaki kodu ekleyin.
p.custom-indent { text-indent:50px; } Yukarıdaki CSS kodu, tarayıcılara, bir paragrafın .custom-indent sınıfı varsa, metin girintisi olarak 50px eklediğini bildirir.

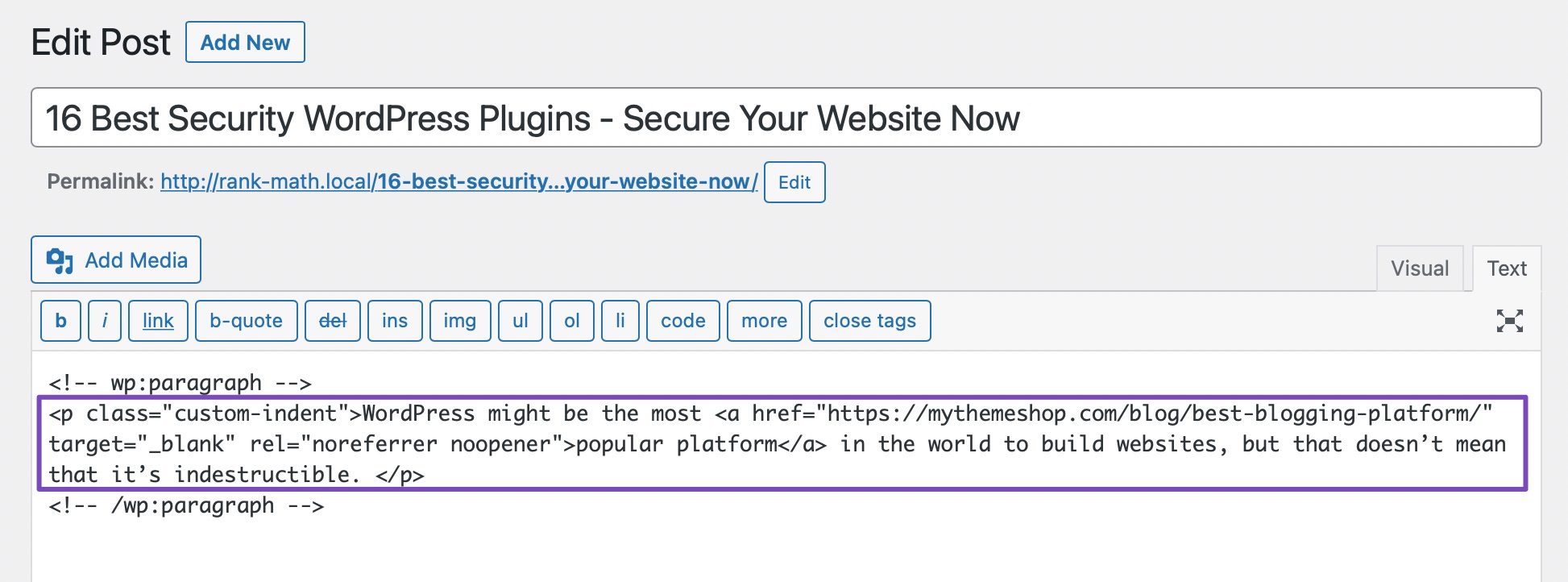
Şimdi yazınızı WordPress'te düzenleyin ve metin düzenleyiciye geçin. Ardından, paragrafınızı aşağıda gösterildiği gibi <p class=”custom-indent”> ve </p> etiketinin içine sarın:
<p class="custom-indent"> Your paragraph text goes here...</p>

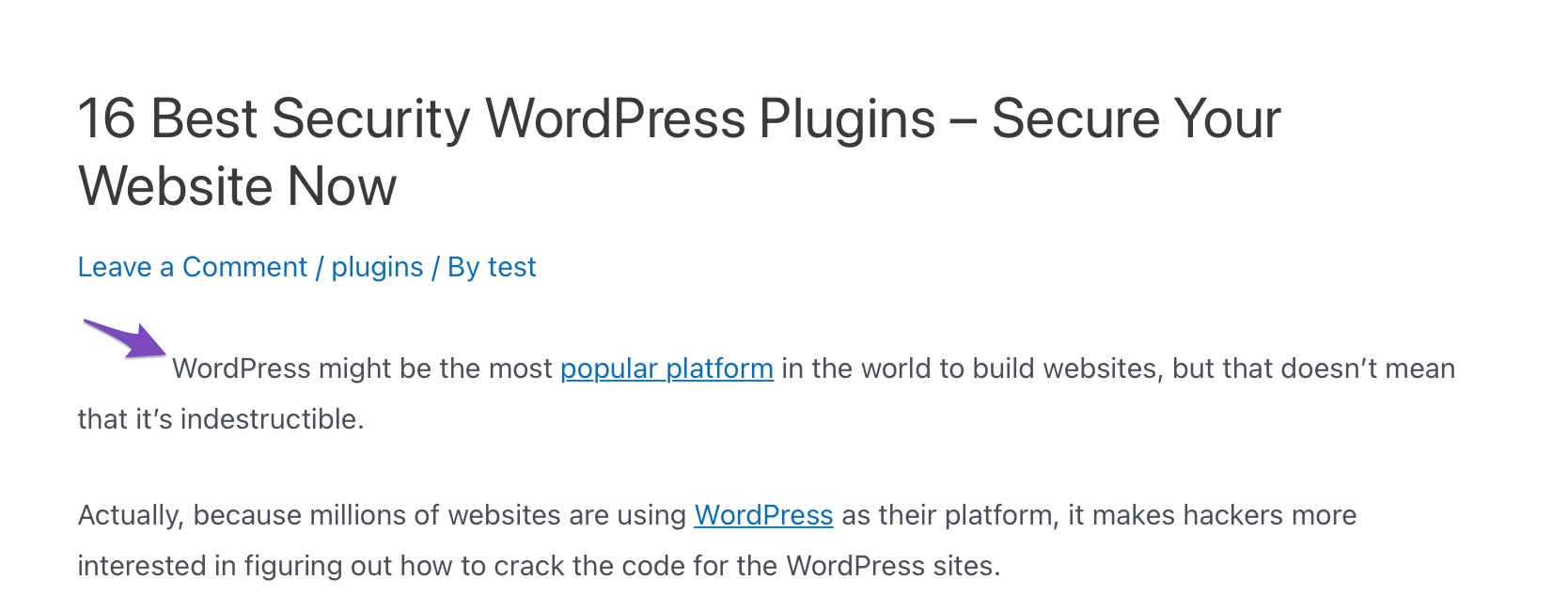
Bittiğinde, gönderinizi Güncelleyin/Yayımlayın . Ardından gönderinizi önizleyebilirsiniz ve paragrafın yalnızca ilk satırının önünde boşluk olduğunu göreceksiniz.

2.4.2 Tüm Paragrafların İlk Satır Girintisi
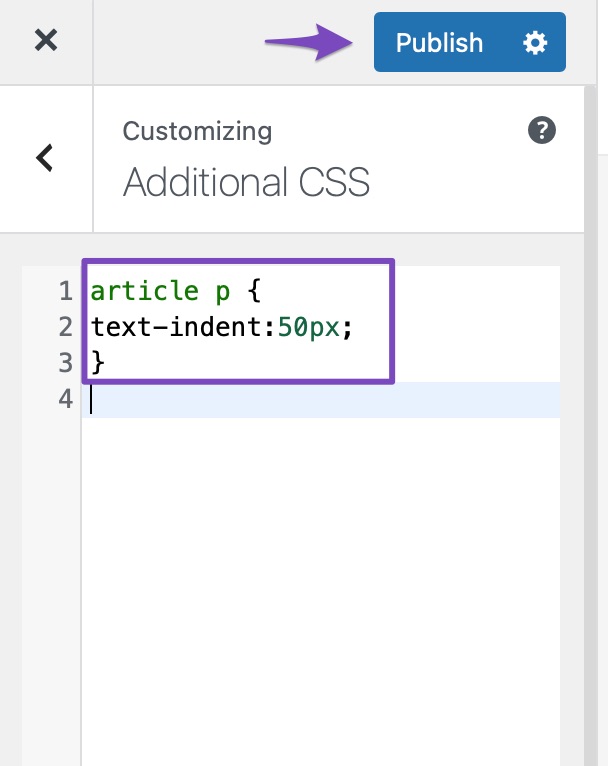
Tüm paragrafların ilk satırını örneğin 50 piksel girintilemek için temanızın özel CSS'sine aşağıdaki kodu ekleyin.
article p { text-indent:50px; }Aşağıda gösterildiği gibi Yayınla düğmesine tıklayın.

Bu kadar! Paragraflarınızın her birindeki ilk satır 50 piksel girintili olacaktır.

3 Sonuç
WordPress ile ilgi çekici içerik oluşturmak için ihtiyacınız olan tüm kaynaklara sahipsiniz. İçeriğiniz bloglar, nasıl yapılır kılavuzları veya SSS olabilir, ancak bunların her biri farklı biçimlendirilmiştir.
Yazılı içerik oluştururken organize olmak önemlidir. Bu, özellikle sizin için çalışan birden fazla yazarınız olduğunda zordur.
Gördüğünüz gibi, web sitenizin içeriğine paragraf girintisi eklemek basittir. İster tüm paragrafları, ister sadece ilk satırı düşünün, ona daha resmi bir görünüm verebilir.
Genelde kaç paragraf girintili yaparsınız? Tüm metin için aynı girinti kurallarını mı kullanıyorsunuz yoksa içeriğin türüne göre farklılıklar var mı? Hangi paragraf girintisi yöntemini tercih edersiniz? @rankmathseo Tweetleyerek bize bildirin.
