Cum să indentați paragrafele în WordPress – 4 metode simple
Publicat: 2023-03-27Doriți să indentați paragrafele în WordPress?
Formatarea corectă este una dintre cele mai bine trecute cu vederea cele mai frecvente practici de creare de conținut și este un motiv major pentru succesul și eșecul unei piese de conținut.
Ai la dispoziție doar câteva secunde pe internet pentru a capta atenția publicului tău și pentru a le arăta că postarea ta este demnă de timpul lor. Secretul pentru a strânge mai multe citiri este să vă optimizați postarea cu indentarea adecvată.
Desigur, fiecare site web este diferit și este posibil să nu vedeți prea multe indentări. Este simplu să indentați paragrafele în WordPress. Puteți indenta paragrafe în editorul clasic, editorul Gutenberg sau puteți utiliza etichete HTML sau cod CSS.
Această postare vă va arăta diferite moduri de a vă indenta paragrafele. Așa că, fără alte prelungiri, să începem.
Cuprins
- Cum îi ajută indentarea pe cititori?
- Cum să indentați paragrafele în WordPress?
- Indentare paragrafe în Editorul clasic
- Indentarea paragrafelor folosind etichete HTML
- Indentarea paragrafelor în Gutenberg
- Indentare paragraful folosind CSS
- Concluzie
1 Cum îi ajută indentarea pe cititori?
Practic, în scris, indentarea are un scop major. Scopul său este de a servi drept tranziție între cele două paragrafe. Desigur, indentările nu sunt necesare în fiecare paragraf. Totul se bazează pe stilul de scriere și pe diferite stiluri din care să alegi.
Gândiți-vă la asta: chiar dacă ați crea un conținut excepțional cu o valoare educațională extraordinară, ar fi imposibil pentru oricine să citească dacă ar fi doar un paragraf lung fără imagini, aldine, subtitluri sau alte moduri de a despărți textul. Este important să selectați cel mai bun stil pentru site-ul dvs.
Menținerea coerenței pe întregul site web este cel mai important aspect al indentării. Dacă optați să indentați doar paragraful de deschidere, asigurați-vă că faceți acest lucru pentru tot conținutul dvs. Dacă utilizați o metodă diferită, aplicați-o fiecărei piese de conținut.
2 Cum să indentați paragrafele în WordPress?
Acum să ne uităm la diferitele modalități de indentare a paragrafelor în WordPress.
2.1 Indentarea paragrafelor în Editorul clasic
Editorul clasic are o opțiune încorporată pentru indentarea paragrafelor.
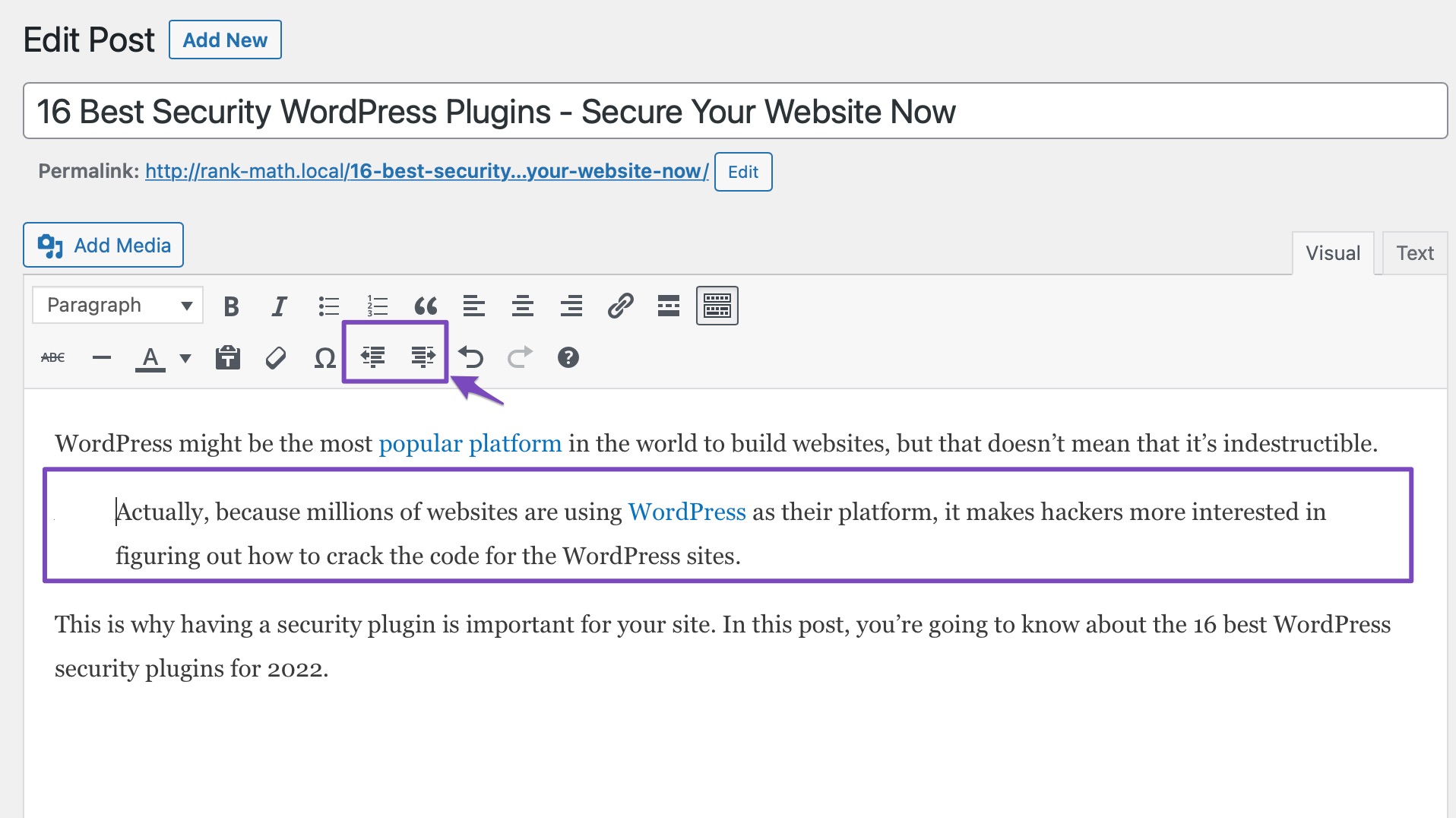
Dacă doriți să indentați un paragraf, o puteți face manual făcând clic pe butonul de creștere a indentației din editorul clasic. Procedând astfel, se va adăuga spațiere în partea stângă a unui paragraf.

Dacă doriți să indentați mai mult de un paragraf, selectați acele paragrafe și faceți clic pe butonul de creștere a indentării, așa cum se arată mai jos.

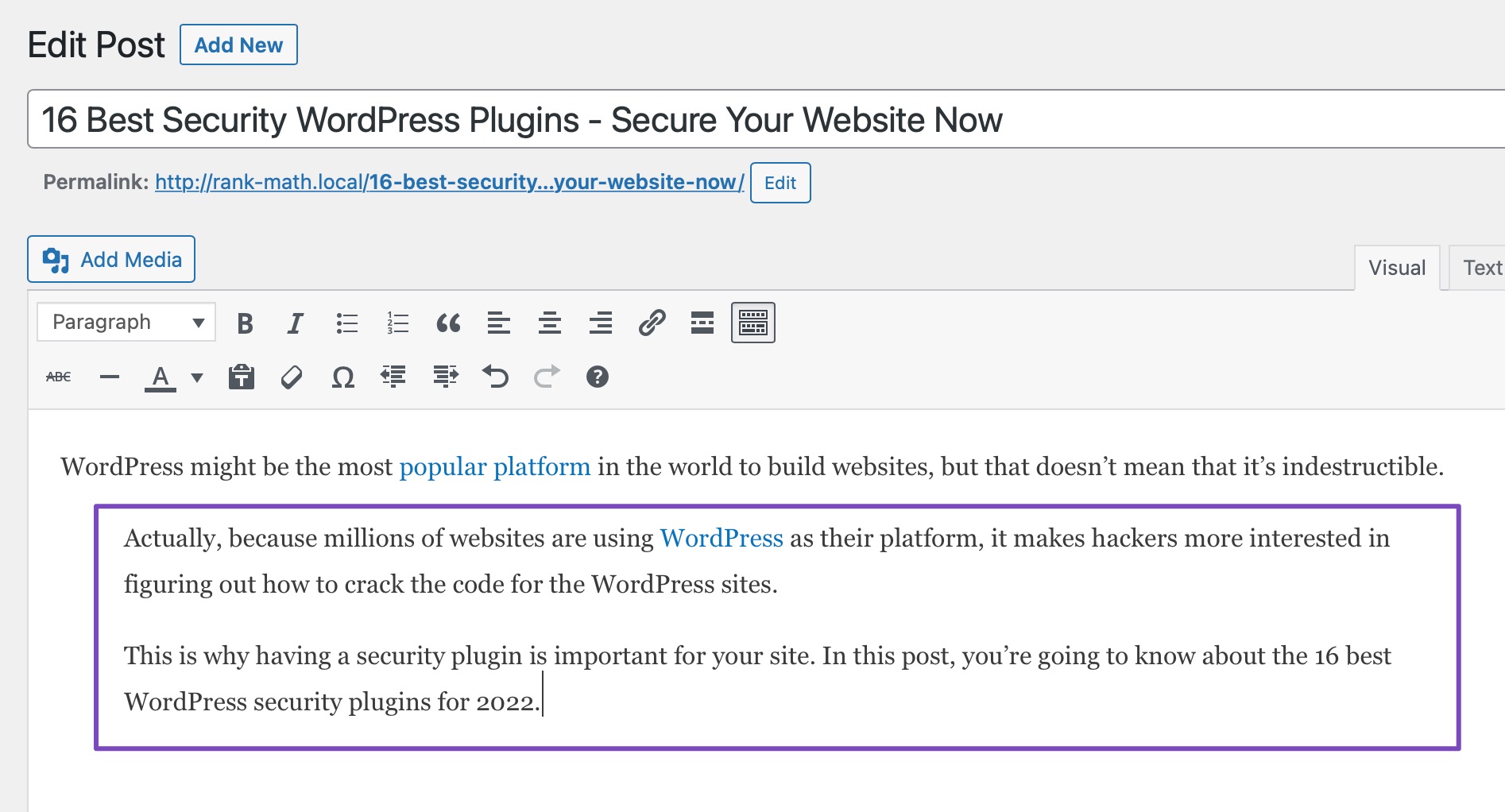
În mod similar, puteți, de asemenea, să micșorați spațierea făcând clic pe butonul de micșorare indentare.
2.2 Indentarea paragrafelor folosind etichete HTML
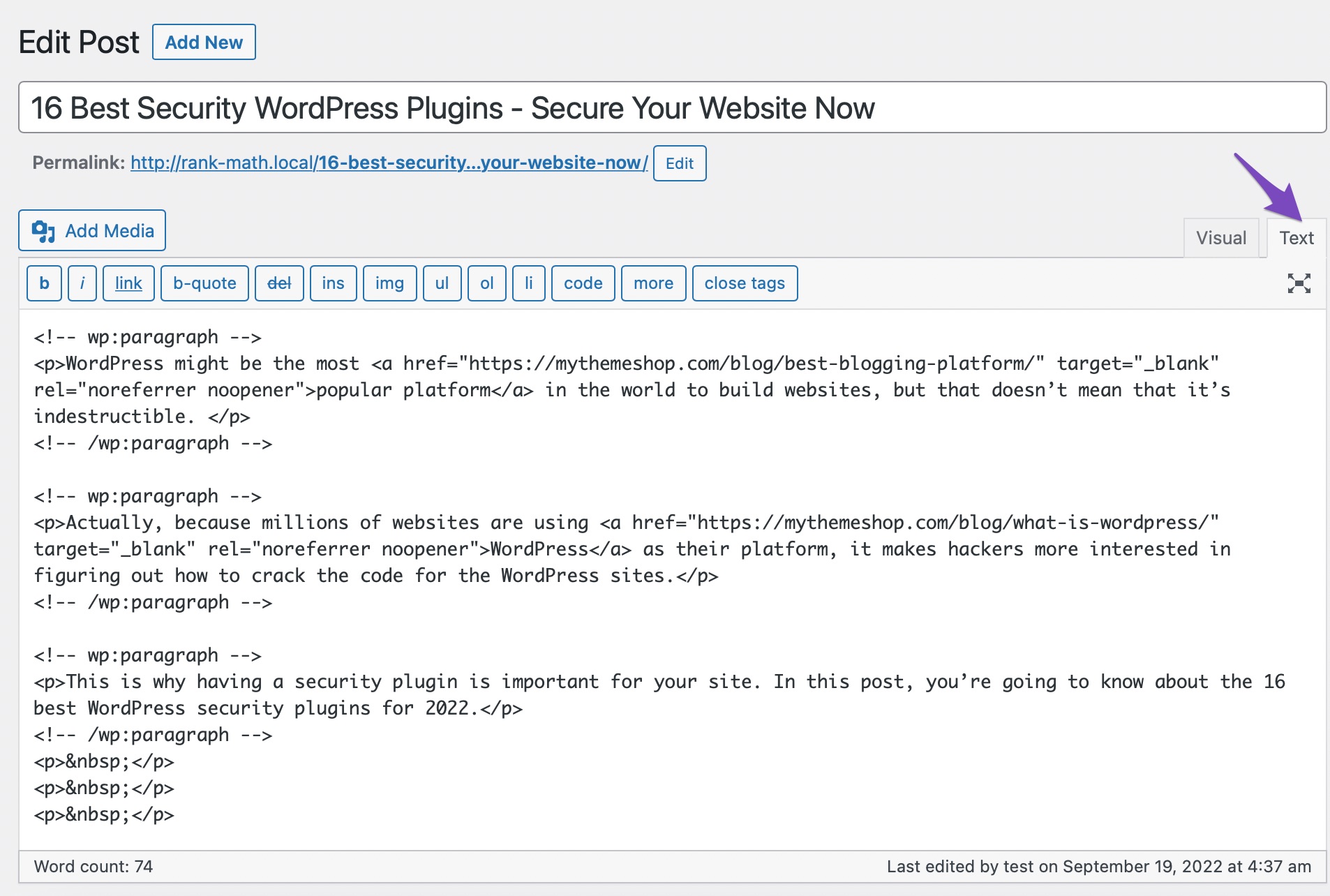
Puteți folosi etichete HTML în modul text al editorului clasic pentru a vă indenta paragrafele. Pentru a face acest lucru, faceți clic pe fila Text , așa cum se arată mai jos.

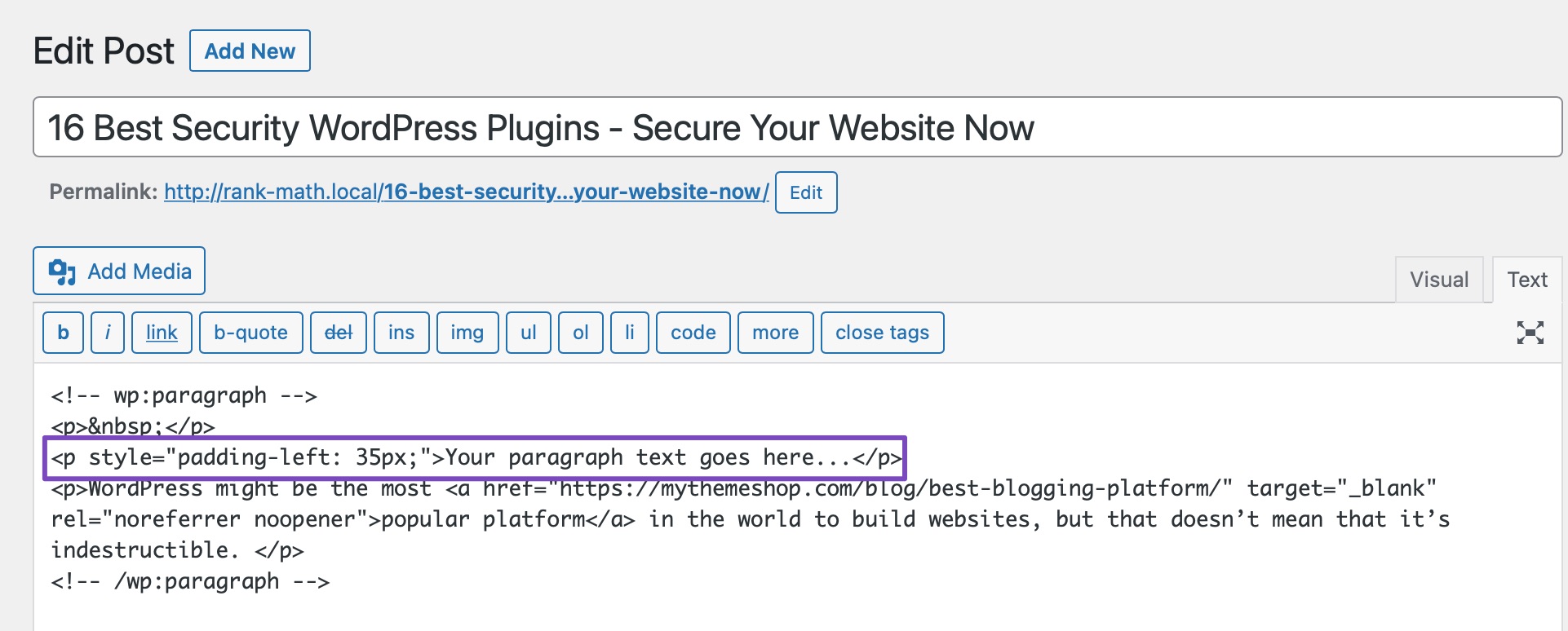
În continuare, trebuie să împachetați textul în jurul etichetelor de paragraf <p> și </p> și să adăugați CSS inline textului paragrafului astfel:
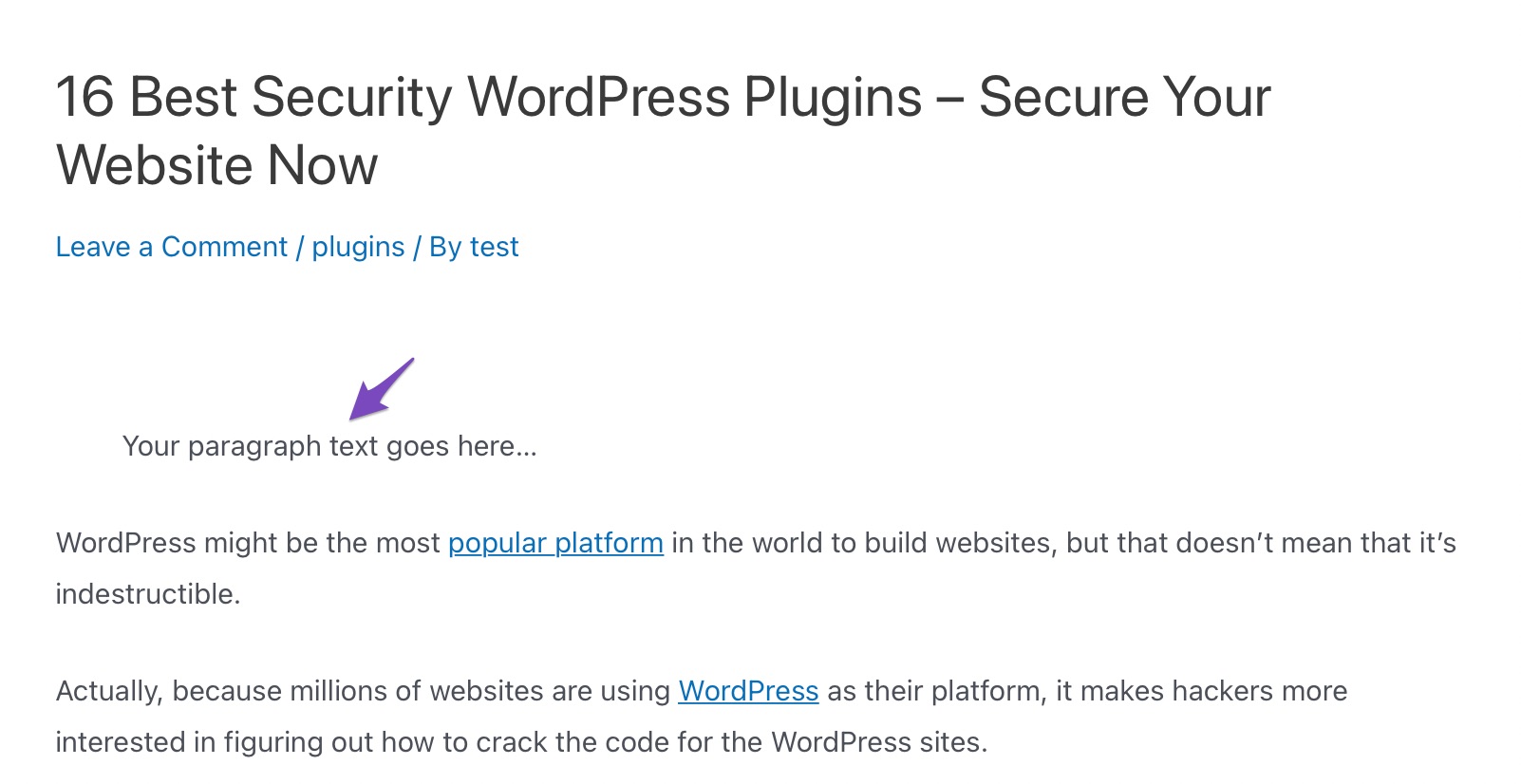
<p>Your paragraph text goes here...</p>

Și acest efect în cascadă va fi vizibil clar în textul tău.

Această metodă vă permite să vă indentați paragrafele cu cât de mulți pixeli doriți. Această metodă va funcționa cel mai bine dacă nu trebuie să vă indentați frecvent paragrafele. Cu toate acestea, aceasta nu este o soluție ideală dacă indentați frecvent paragrafele.
2.3 Indentarea paragrafelor în Gutenberg
Este puțin neașteptat că blocul de paragraf din Gutenberg nu acceptă, în mod implicit, indentarea. Cu toate acestea, o soluție presupune neutilizarea unui bloc de paragraf pentru text; în schimb, aveți nevoie de un bloc clasic.
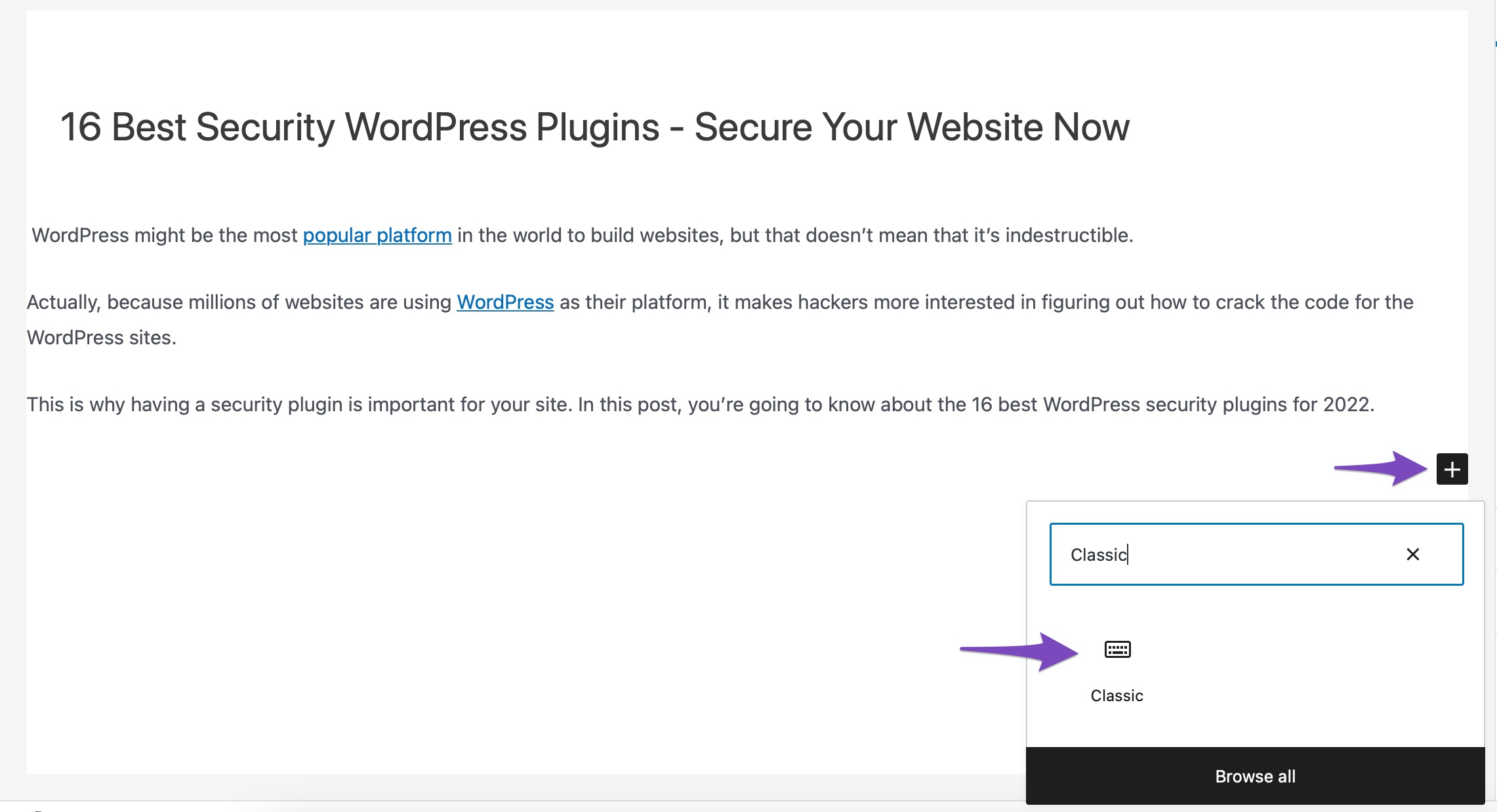
Pentru a adăuga un bloc clasic la postarea dvs. din WordPress, faceți clic pe semnul plus(+) și căutați blocul clasic , așa cum se arată mai jos.


Acum, blocul Classic are câteva comenzi de formatare a textului deasupra textului. Pentru a mări și micșora indentarea, utilizați butoanele de creștere/descreștere a indentației din rândul de jos al barei de instrumente. După ce ați terminat, faceți clic pe butonul Publicare/Actualizare pentru a salva modificările.

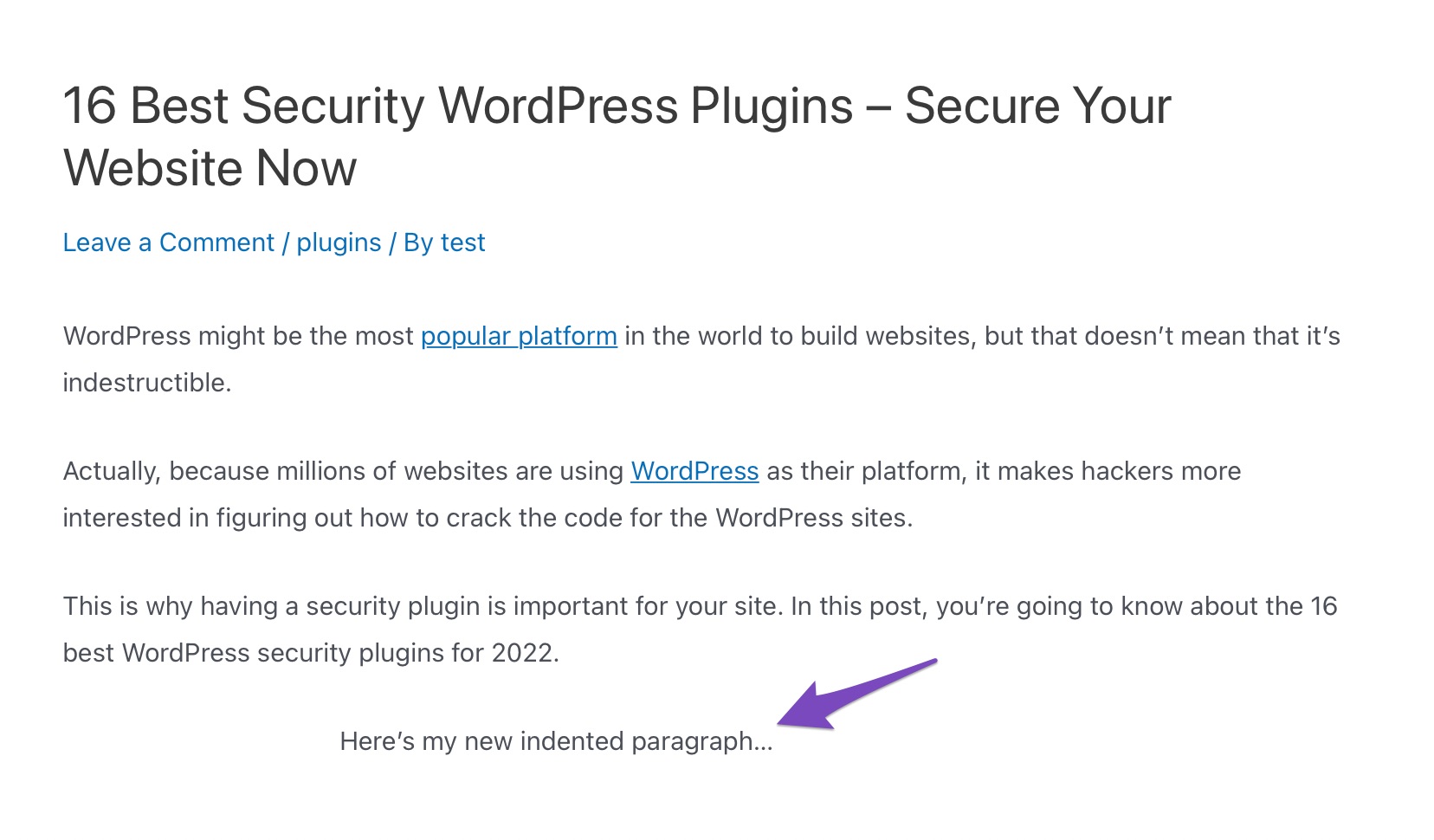
În exemplul de mai sus, am mărit indentarea de două ori. Și iată cum va arăta textul în postare.

2.4 Indentare Paragraf folosind CSS
De asemenea, puteți adăuga cod CSS pentru a indenta paragrafele dvs. Să aruncăm o privire la ambele metode CSS în detaliu.
2.4.1 Indentați primul rând al paragrafului
Ce se întâmplă dacă doriți să indentați doar primul rând al unui paragraf? Există o modalitate de a realiza și asta, dar implică ajustarea CSS-ului temei.
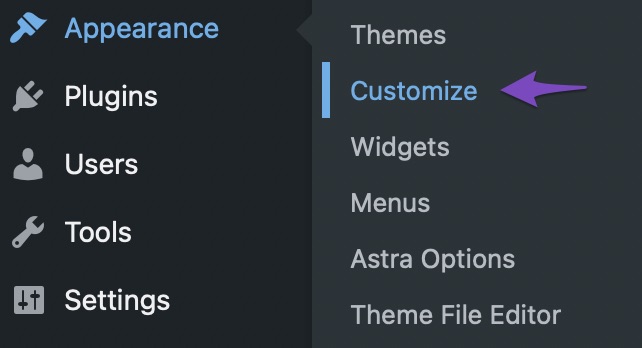
Mai întâi, navigați la Aspect > Personalizare din tabloul de bord WordPress.

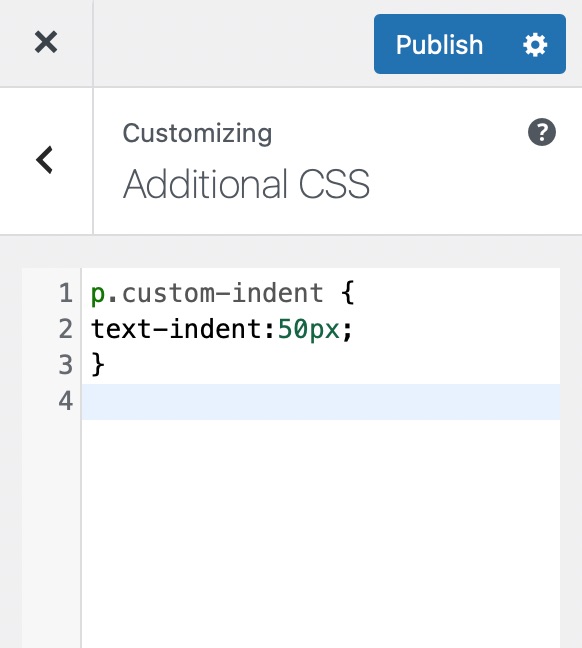
Apoi, adăugați următorul cod la CSS-ul personalizat al temei pentru a indenta prima linie a paragrafului cu, de exemplu, 50 de pixeli.
p.custom-indent { text-indent:50px; } Codul CSS de mai sus informează browserele că, dacă un paragraf are clasa .custom-indent , atunci adăugați 50px ca text-indent.

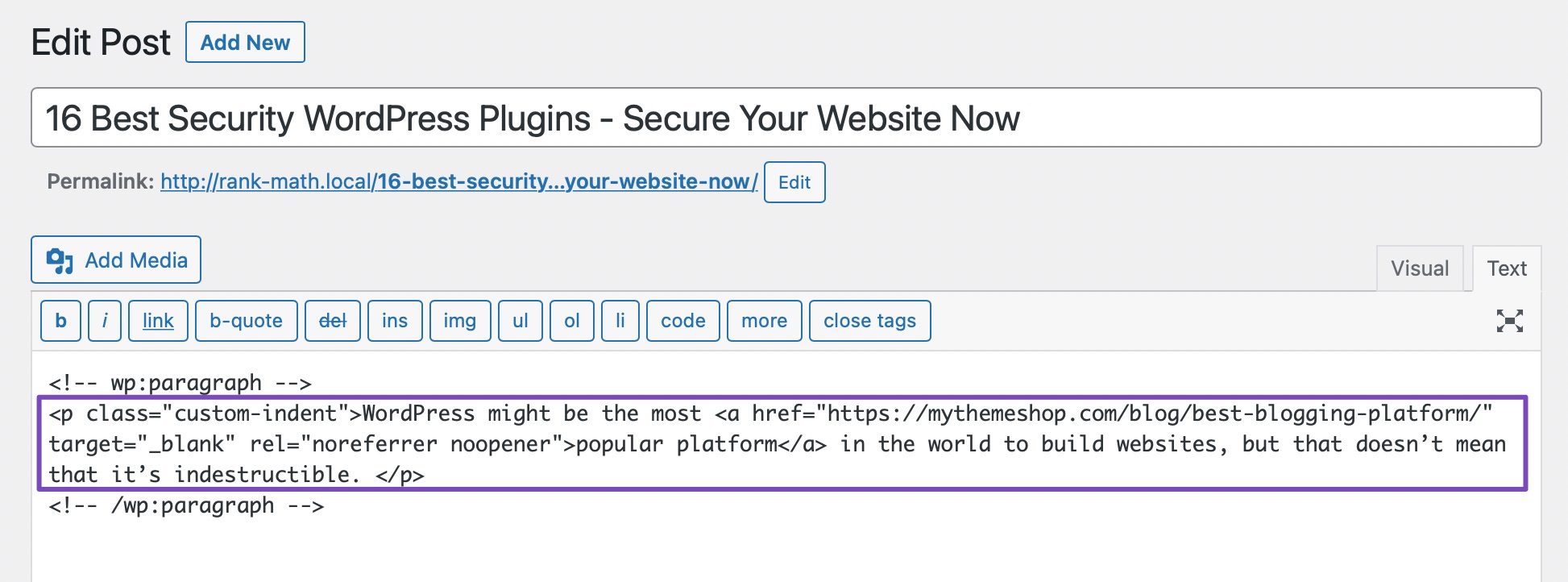
Acum editați-vă postarea în WordPress și treceți la editorul de text. Apoi, împachetați paragraful în etichetele <p class="custom-indent"> și </p>, așa cum se arată mai jos:
<p class="custom-indent"> Your paragraph text goes here...</p>

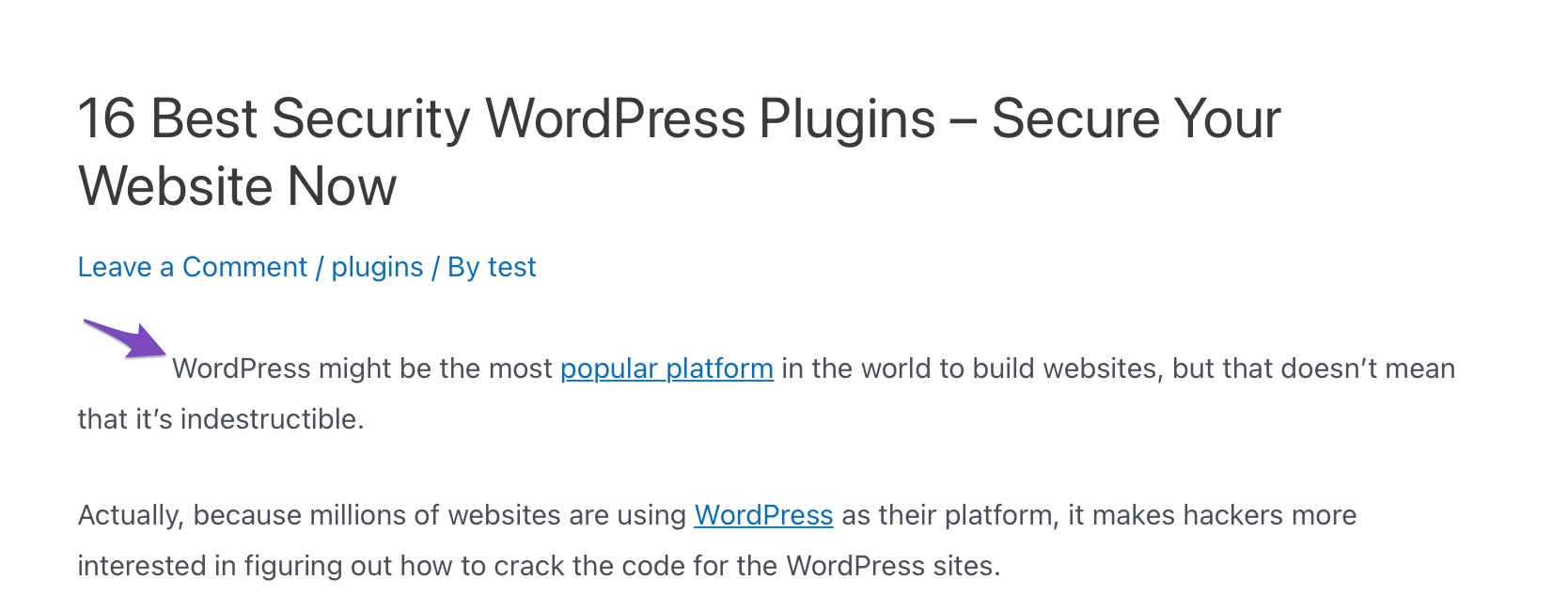
După ce ați terminat, actualizați/publicați postarea. Puteți apoi să previzualizați postarea și veți vedea că numai prima linie a paragrafului are spație înainte.

2.4.2 Indentați primul rând din toate paragrafele
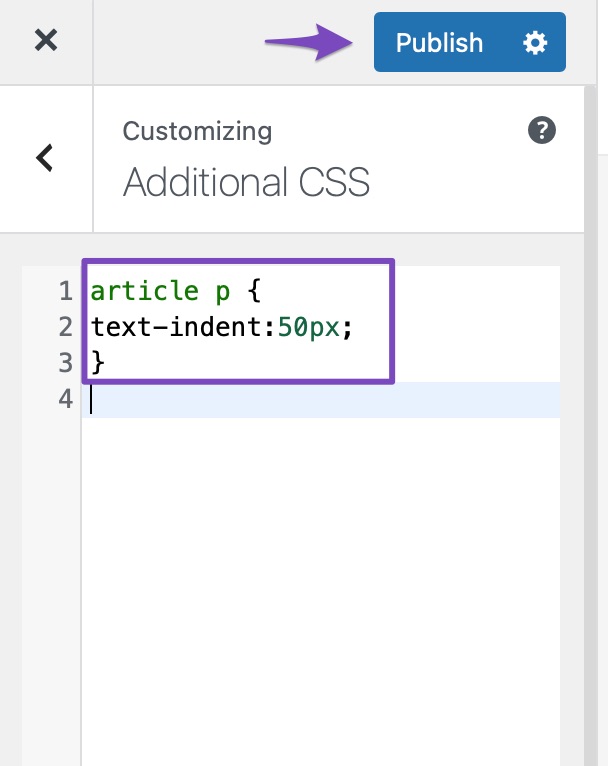
Adăugați următorul cod la CSS-ul personalizat al temei pentru a indenta prima linie a tuturor paragrafelor cu, de exemplu, 50 de pixeli.
article p { text-indent:50px; }Faceți clic pe butonul Publicați , așa cum se arată mai jos.

Asta este! Prima linie din fiecare paragraf va fi indentată cu 50 de pixeli.

3 Concluzie
Aveți toate resursele de care aveți nevoie pentru a crea conținut captivant cu WordPress. Conținutul dvs. poate fi bloguri, ghiduri sau întrebări frecvente, dar fiecare dintre ele este formatat diferit.
Este important să fii organizat atunci când creezi conținut scris. Acest lucru este deosebit de greu atunci când aveți mai mulți autori care lucrează pentru dvs.
După cum puteți vedea, adăugarea unei indentări de paragraf la conținutul site-ului dvs. este simplă. Îi poate da un aspect mai formal, indiferent dacă vă gândiți la paragrafe întregi sau pur și simplu la linia inițială.
Câte paragrafe indentați în general? Folosiți aceleași linii directoare de indentare pentru tot textul sau există variații în funcție de tipul de conținut? Ce metodă de indentare a paragrafelor preferați? Anunțați-ne prin Twitter pe @rankmathseo.
