วิธีเยื้องย่อหน้าใน WordPress – 4 วิธีง่ายๆ
เผยแพร่แล้ว: 2023-03-27คุณต้องการย่อหน้าใน WordPress หรือไม่?
การจัดรูปแบบที่เหมาะสมเป็นหนึ่งในแนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้างเนื้อหาที่ถูกมองข้ามเป็นประจำ และเป็นสาเหตุสำคัญที่ทำให้เนื้อหาชิ้นหนึ่งประสบความสำเร็จและล้มเหลว
คุณมีเวลาเพียงไม่กี่วินาทีบนอินเทอร์เน็ตเพื่อดึงดูดความสนใจของผู้ชมและแสดงให้พวกเขาเห็นว่าโพสต์ของคุณมีค่าควรแก่เวลาของพวกเขา เคล็ดลับในการรวบรวมผู้อ่านให้มากขึ้นคือการเพิ่มประสิทธิภาพโพสต์ของคุณด้วยการเยื้องที่เหมาะสม
แน่นอนว่าทุกเว็บไซต์มีความแตกต่างกัน และคุณอาจไม่เห็นการย่อหน้ามากนัก การเยื้องย่อหน้าใน WordPress ทำได้ง่าย คุณสามารถย่อหน้าในโปรแกรมแก้ไขแบบคลาสสิก โปรแกรมแก้ไข Gutenberg หรือใช้แท็ก HTML หรือโค้ด CSS
โพสต์นี้จะแสดงวิธีต่างๆ ในการเยื้องย่อหน้าของคุณ เพื่อไม่ให้เป็นการเสียเวลาอีกต่อไป มาเริ่มกันเลย
สารบัญ
- การเยื้องช่วยผู้อ่านอย่างไร
- วิธีการเยื้องย่อหน้าใน WordPress?
- เยื้องย่อหน้าในตัวแก้ไขแบบคลาสสิก
- เยื้องย่อหน้าโดยใช้แท็ก HTML
- เยื้องย่อหน้าใน Gutenberg
- เยื้องย่อหน้าโดยใช้ CSS
- บทสรุป
1 การเยื้องช่วยผู้อ่านอย่างไร
โดยพื้นฐานแล้ว ในการเขียน การเยื้องมีวัตถุประสงค์หลักประการหนึ่ง จุดประสงค์คือเพื่อใช้เป็นการเปลี่ยนระหว่างสองย่อหน้า แน่นอนว่าไม่จำเป็นต้องมีการเยื้องในทุกย่อหน้า ล้วนขึ้นอยู่กับรูปแบบการเขียนและรูปแบบต่างๆที่มีให้เลือก
ลองคิดดู: แม้ว่าคุณจะสร้างเนื้อหาพิเศษที่มีคุณค่าทางการศึกษามหาศาล แต่ก็คงเป็นไปไม่ได้สำหรับใครก็ตามที่จะอ่านหากเป็นเพียงหนึ่งย่อหน้ายาวๆ โดยไม่มีรูปภาพ ตัวหนา หัวข้อย่อย หรือวิธีอื่นๆ ในการแยกข้อความ สิ่งสำคัญคือต้องเลือกรูปแบบที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
การรักษาความสอดคล้องทั่วทั้งเว็บไซต์ของคุณเป็นสิ่งสำคัญที่สุดในการเยื้อง หากคุณเลือกที่จะเยื้องเฉพาะย่อหน้าเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ย่อหน้าสำหรับเนื้อหาทั้งหมดของคุณ หากคุณใช้วิธีอื่น ให้นำไปใช้กับเนื้อหาแต่ละส่วน
2 จะเยื้องย่อหน้าใน WordPress ได้อย่างไร
ทีนี้มาดูวิธีต่างๆ ในการเยื้องย่อหน้าใน WordPress
2.1 เยื้องย่อหน้าใน Classic Editor
ตัวแก้ไขแบบคลาสสิกมีตัวเลือกในตัวสำหรับการเยื้องย่อหน้า
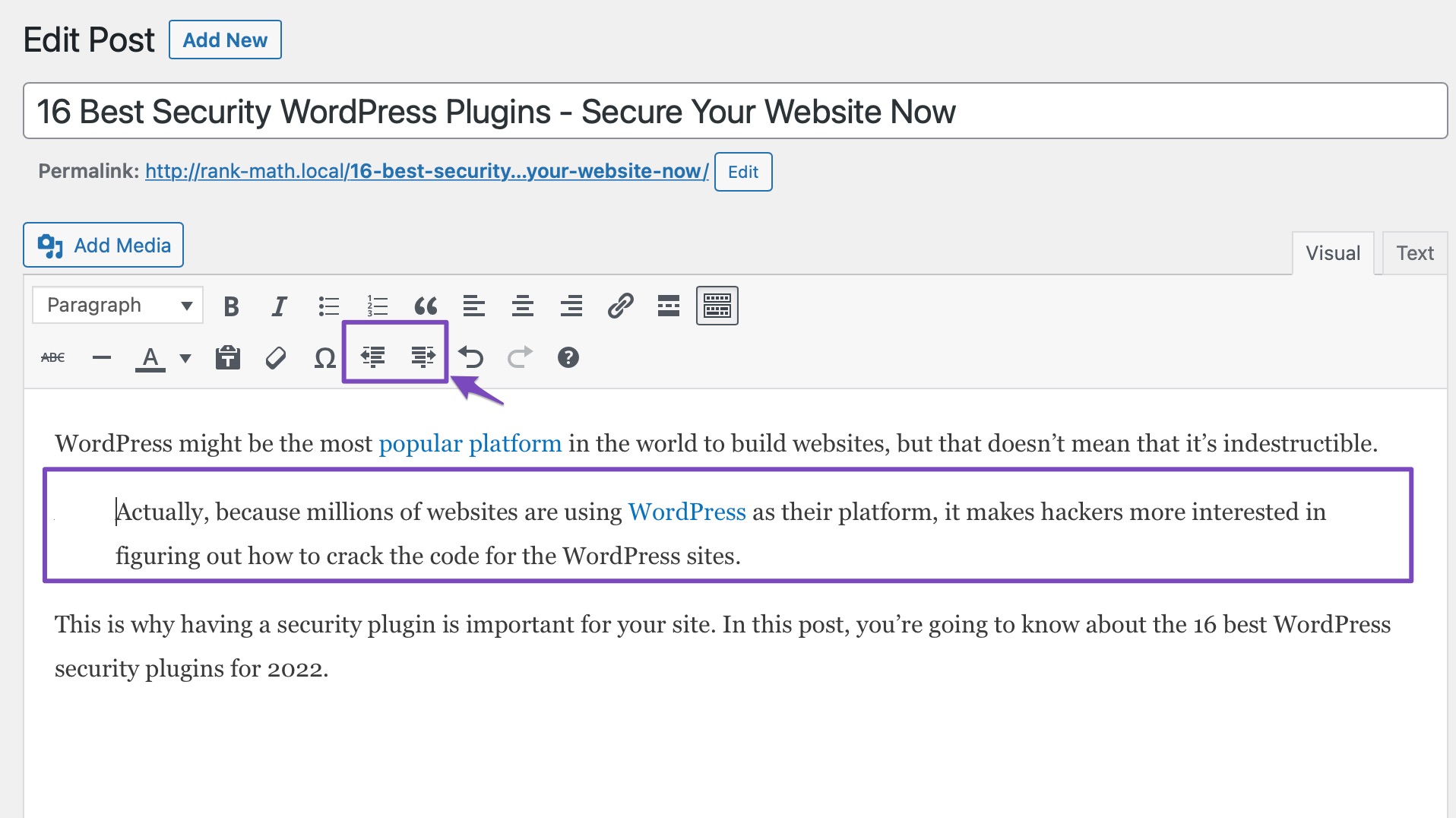
หากคุณต้องการย่อหน้า คุณสามารถทำได้ด้วยตนเองโดยคลิกปุ่มเพิ่มการเยื้องในตัวแก้ไขแบบคลาสสิก การทำเช่นนั้นจะเพิ่มระยะห่างทางด้านซ้ายของย่อหน้า

หากคุณต้องการย่อหน้ามากกว่าหนึ่งย่อหน้า ให้เลือกย่อหน้าเหล่านั้นแล้วคลิกปุ่มเพิ่มการเยื้องที่แสดงด้านล่าง

ในทำนองเดียวกัน คุณยังสามารถลดระยะห่างได้โดยคลิกที่ปุ่มลดการเยื้อง
2.2 เยื้องย่อหน้าโดยใช้แท็ก HTML
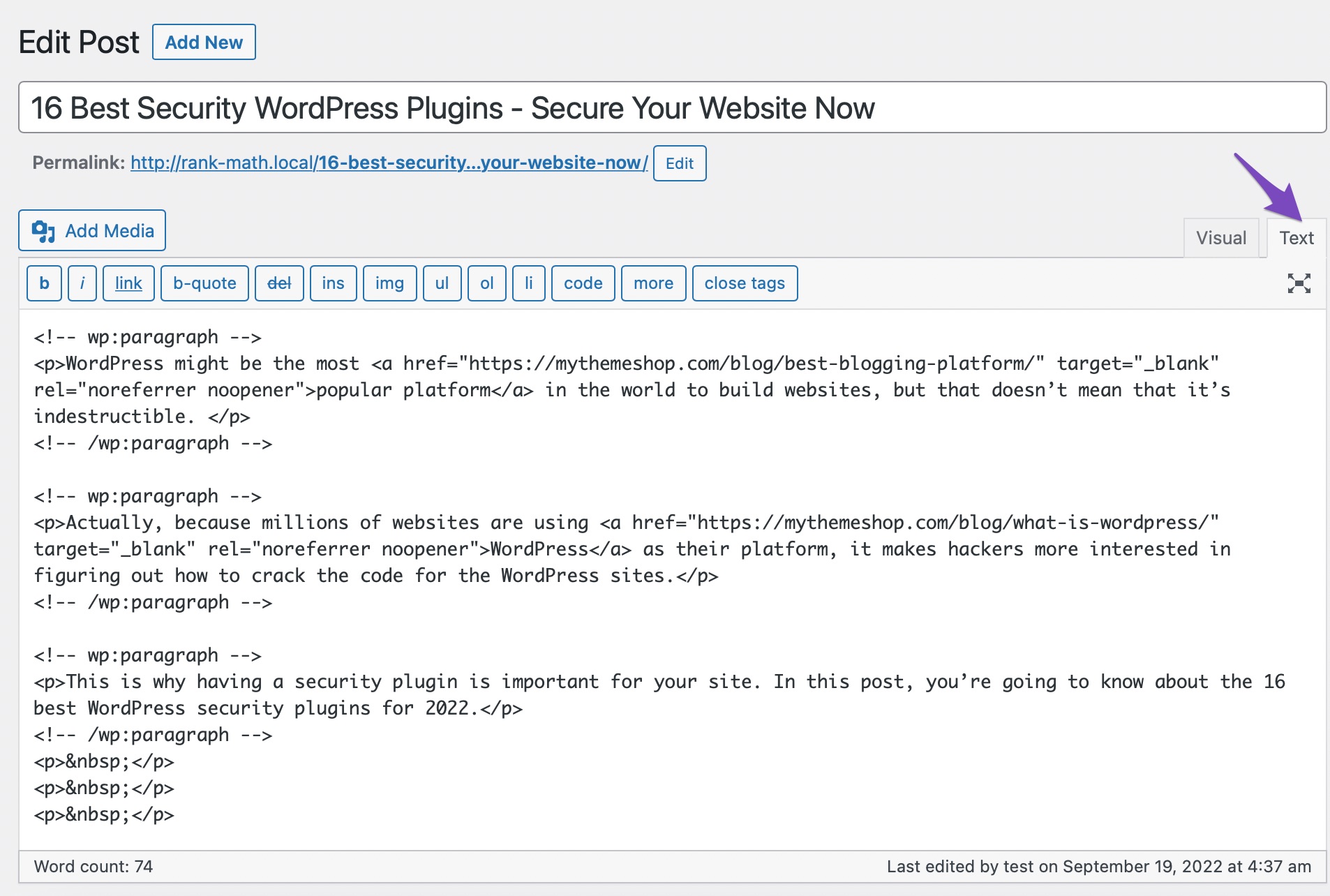
คุณสามารถใช้แท็ก HTML ในโหมดข้อความของโปรแกรมแก้ไขแบบคลาสสิกเพื่อเยื้องย่อหน้าของคุณ โดยคลิกที่แท็บ Text ดังที่แสดงด้านล่าง

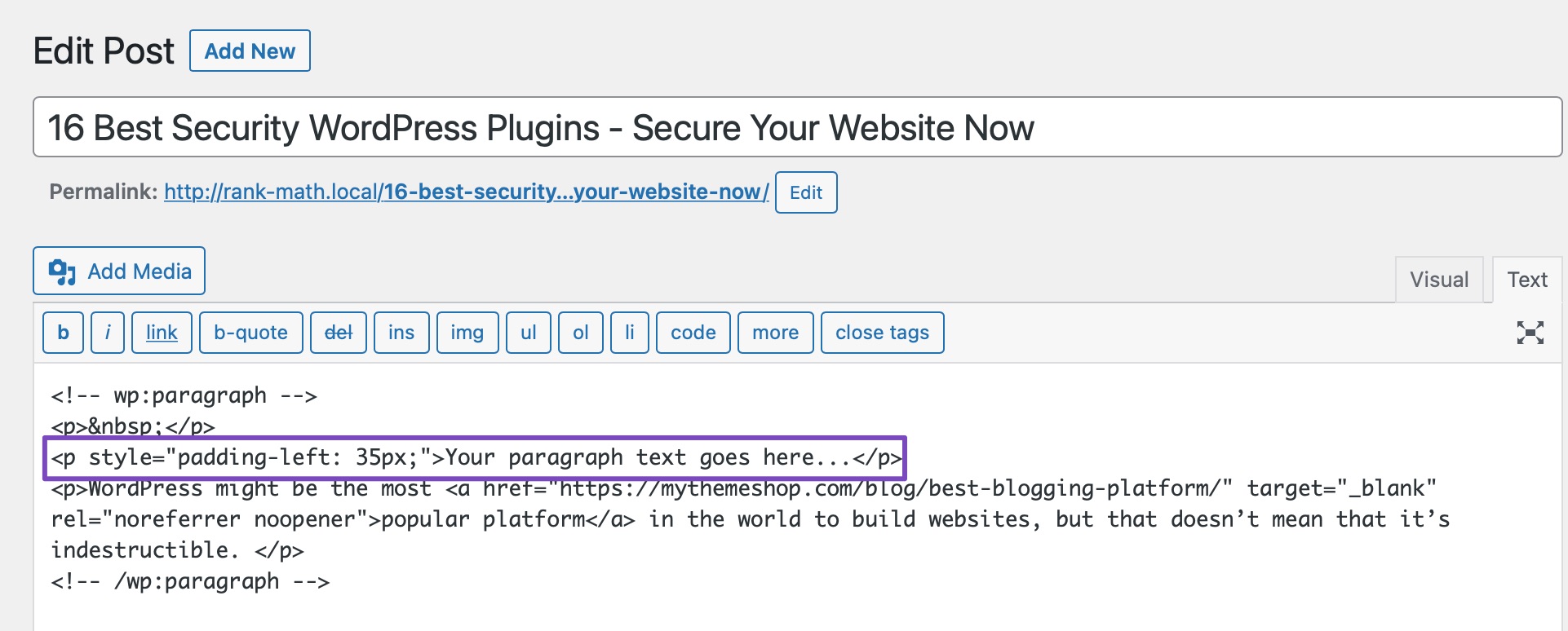
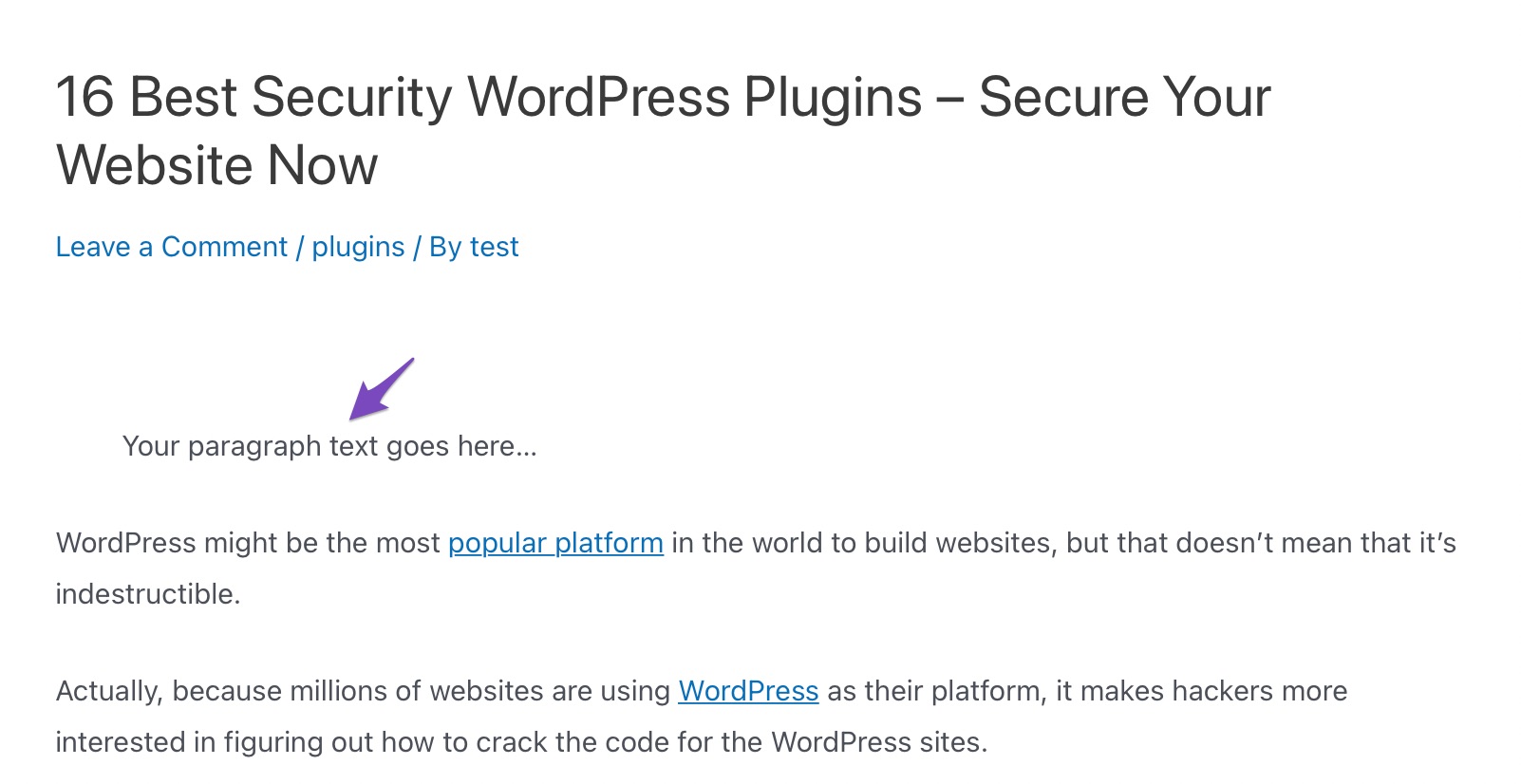
ต่อไป คุณต้องทำคือห่อข้อความของคุณรอบแท็กย่อหน้า <p> และ </p> และเพิ่ม inline CSS ให้กับข้อความย่อหน้าดังนี้:
<p>Your paragraph text goes here...</p>

และเอฟเฟ็กต์เรียงซ้อนนี้จะมองเห็นได้ชัดเจนในข้อความของคุณ

วิธีนี้ทำให้คุณสามารถเยื้องย่อหน้าตามจำนวนพิกเซลที่คุณต้องการ วิธีนี้จะได้ผลดีที่สุดหากคุณไม่ต้องย่อหน้าบ่อยๆ อย่างไรก็ตาม นี่ไม่ใช่วิธีแก้ปัญหาที่ดีหากคุณย่อหน้าบ่อยๆ
2.3 เยื้องย่อหน้าใน Gutenberg
เป็นเรื่องไม่คาดคิดเล็กน้อยที่บล็อกย่อหน้าใน Gutenberg ไม่รองรับการเยื้องตามค่าเริ่มต้น อย่างไรก็ตาม วิธีแก้ปัญหาไม่ได้ใช้ประโยชน์จากบล็อกย่อหน้าสำหรับข้อความ คุณต้องใช้บล็อกคลาสสิกแทน
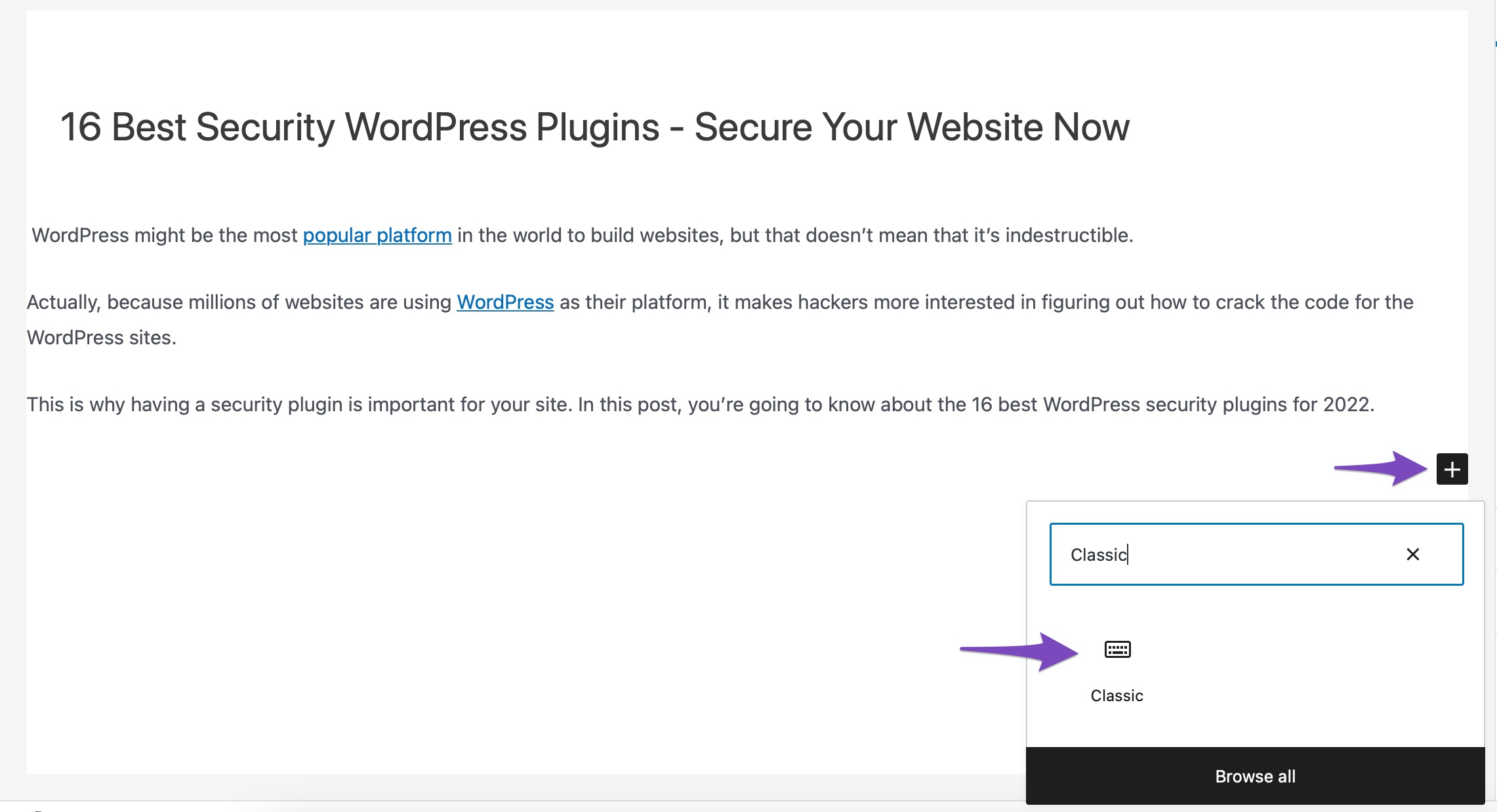
หากต้องการเพิ่มบล็อกแบบคลาสสิกในโพสต์ WordPress ให้คลิกเครื่องหมาย บวก (+) แล้วมองหา บล็อกแบบคลาสสิก ดังที่แสดงด้านล่าง

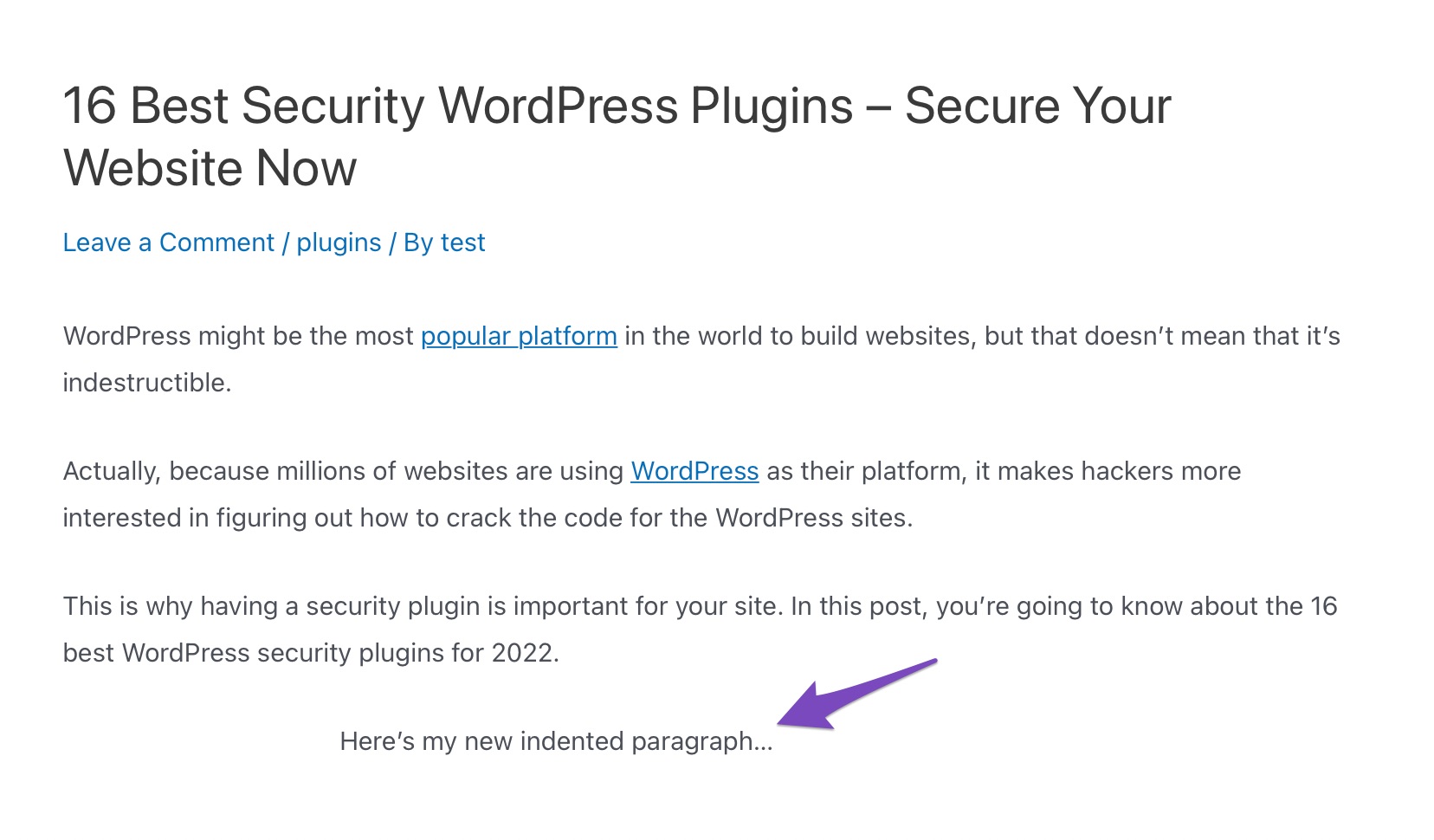
ตอนนี้ บล็อกแบบคลาสสิกมีตัวควบคุมการจัดรูปแบบข้อความอยู่เหนือข้อความ หากต้องการเพิ่มและลดการเยื้อง ให้ใช้ปุ่มเพิ่ม/ลดการเยื้องในแถวล่างสุดของแถบเครื่องมือ เมื่อเสร็จแล้ว ให้คลิกปุ่ม เผยแพร่/อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ


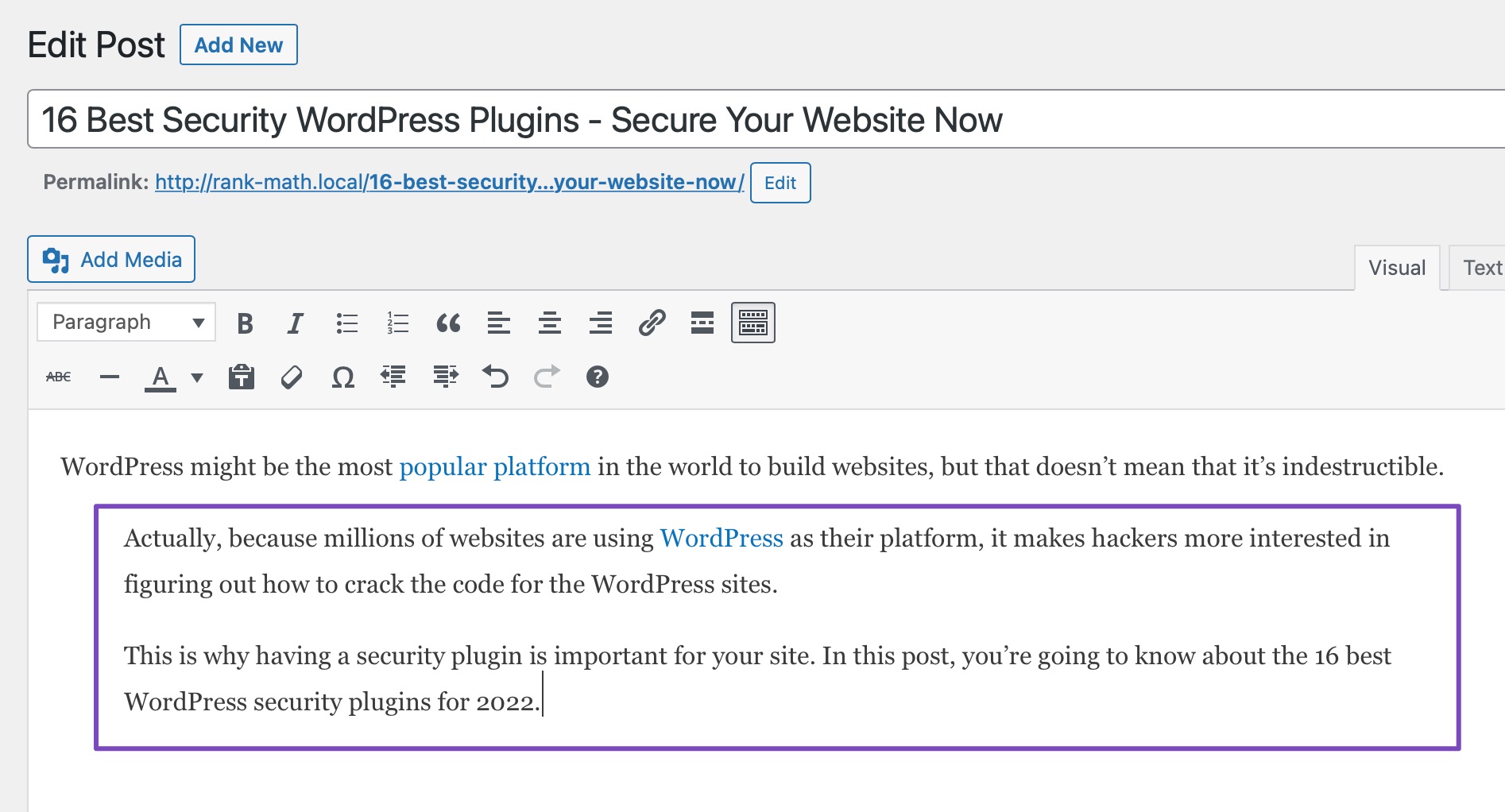
ในตัวอย่างข้างต้น เราได้เพิ่มการเยื้องสองครั้ง และนี่คือลักษณะของข้อความในโพสต์

2.4 ย่อหน้าโดยใช้ CSS
คุณยังสามารถเพิ่มโค้ด CSS เพื่อเยื้องย่อหน้าของคุณได้อีกด้วย เรามาดูรายละเอียดวิธี CSS ทั้งสองแบบกัน
2.4.1 เยื้องบรรทัดแรกของย่อหน้า
จะทำอย่างไรถ้าคุณต้องการเยื้องบรรทัดแรกของย่อหน้า มีวิธีทำให้สำเร็จเช่นกัน แต่เกี่ยวข้องกับการปรับ CSS ของธีมของคุณ
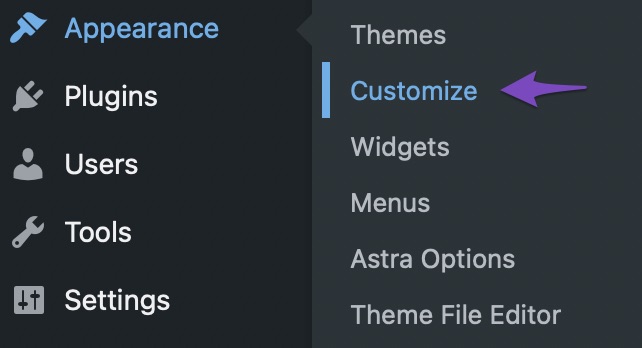
ก่อนอื่น ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง จากแดชบอร์ด WordPress ของคุณ

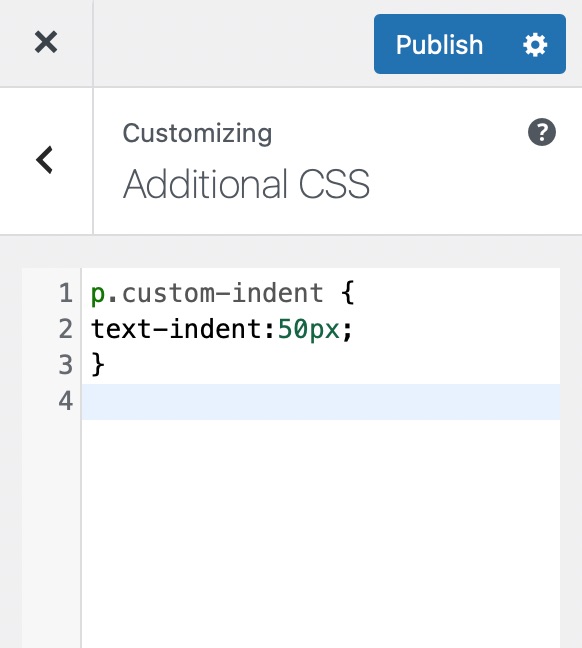
จากนั้น เพิ่มโค้ดต่อไปนี้ใน CSS ที่กำหนดเองของธีมเพื่อเยื้องบรรทัดแรกของย่อหน้า เช่น 50 พิกเซล
p.custom-indent { text-indent:50px; } โค้ด CSS ข้างต้นแจ้งให้เบราว์เซอร์ทราบว่าหากย่อหน้ามีคลาส .custom-indent ให้เพิ่ม 50px เป็นการเยื้องข้อความ

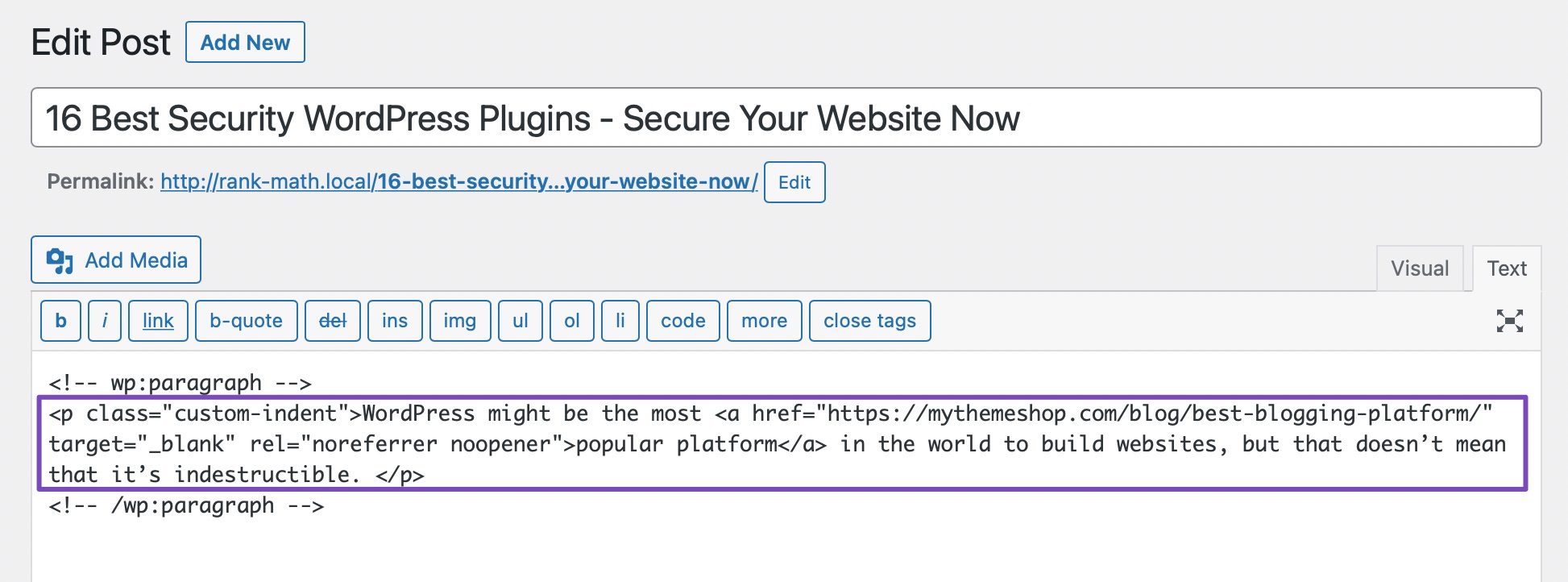
ตอนนี้แก้ไขโพสต์ของคุณใน WordPress แล้วเปลี่ยนไปใช้โปรแกรมแก้ไขข้อความ ถัดไป ห่อย่อหน้าของคุณไว้ในแท็ก <p class=”custom-indent”> และ </p> ดังที่แสดงด้านล่าง:
<p class="custom-indent"> Your paragraph text goes here...</p>

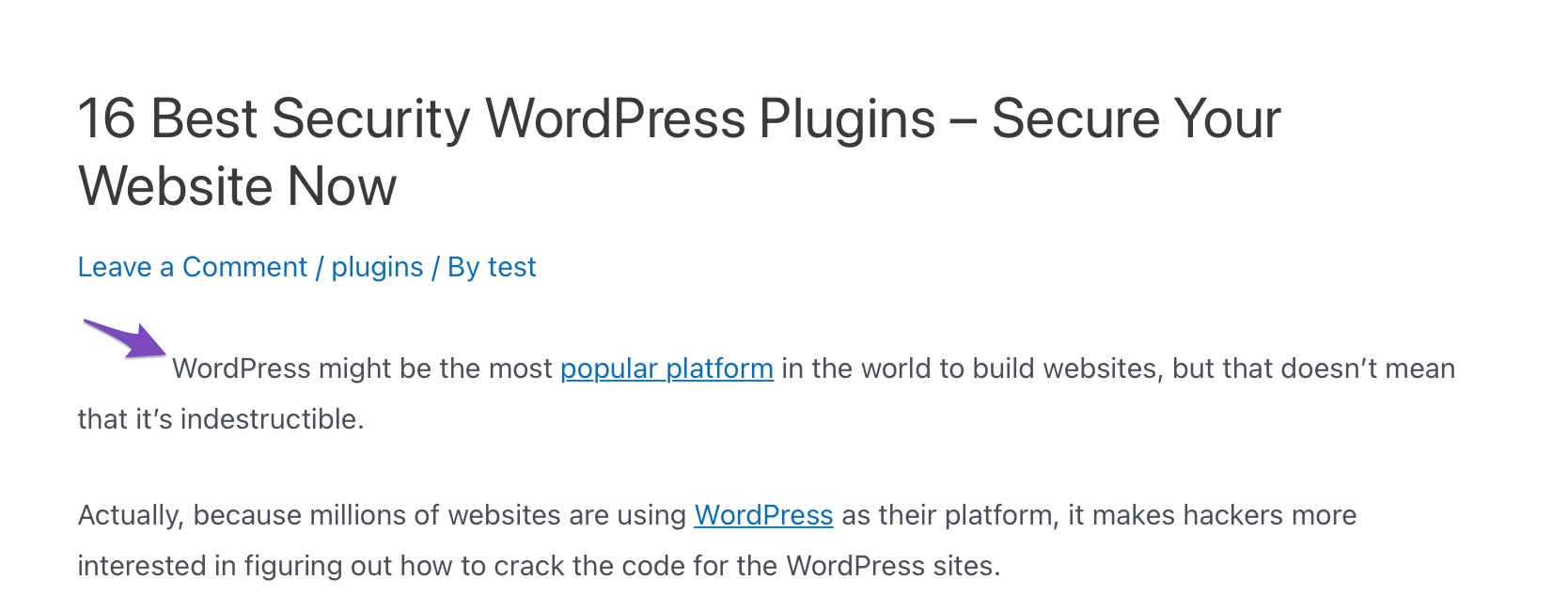
เมื่อเสร็จแล้ว อัปเดต/เผยแพร่ โพสต์ของคุณ จากนั้น คุณสามารถดูตัวอย่างโพสต์ของคุณ และคุณจะเห็นว่ามีเพียงบรรทัดแรกของย่อหน้าเท่านั้นที่มีระยะห่างก่อนหน้า

2.4.2 เยื้องบรรทัดแรกของย่อหน้าทั้งหมด
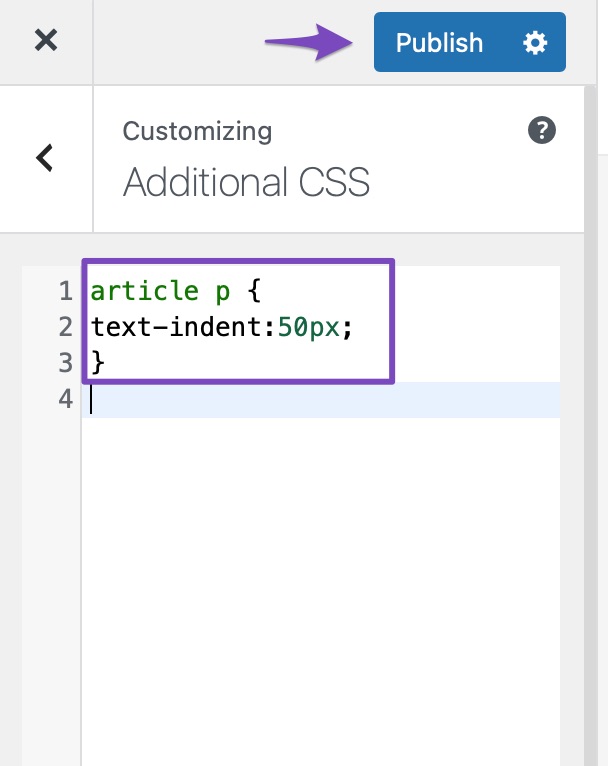
เพิ่มโค้ดต่อไปนี้ลงใน CSS ที่กำหนดเองของธีมเพื่อเยื้องบรรทัดแรกของย่อหน้าทั้งหมด เช่น 50 พิกเซล
article p { text-indent:50px; }คลิกที่ปุ่ม เผยแพร่ ดัง ที่แสดงด้านล่าง

แค่นั้นแหละ! บรรทัดแรกในแต่ละย่อหน้าของคุณจะถูกเยื้อง 50 พิกเซล

3 บทสรุป
คุณมีทรัพยากรทั้งหมดที่จำเป็นในการสร้างเนื้อหาที่น่าสนใจด้วย WordPress เนื้อหาของคุณอาจเป็นบล็อก คู่มือวิธีใช้ หรือคำถามที่พบบ่อย แต่เนื้อหาแต่ละรายการมีรูปแบบแตกต่างกัน
สิ่งสำคัญคือต้องจัดระเบียบเมื่อสร้างเนื้อหาที่เป็นลายลักษณ์อักษร นี่เป็นเรื่องยากโดยเฉพาะอย่างยิ่งเมื่อคุณมีผู้เขียนหลายคนทำงานให้คุณ
อย่างที่คุณเห็น การเพิ่มการเยื้องย่อหน้าในเนื้อหาเว็บไซต์ของคุณนั้นง่ายมาก มันสามารถทำให้มันดูเป็นทางการมากขึ้น ไม่ว่าคุณจะนึกถึงทั้งย่อหน้าหรือเพียงแค่บรรทัดเริ่มต้น
โดยทั่วไปคุณย่อหน้ากี่ย่อหน้า คุณใช้แนวทางการเยื้องแบบเดียวกันสำหรับข้อความทั้งหมด หรือมีรูปแบบที่แตกต่างกันไปตามประเภทของเนื้อหาหรือไม่ คุณชอบวิธีการย่อหน้าแบบใด แจ้งให้เราทราบโดย ทวีต @rankmathseo
