Cómo sangrar párrafos en WordPress – 4 métodos fáciles
Publicado: 2023-03-27¿Quieres sangrar párrafos en WordPress?
El formato adecuado es una de las mejores prácticas de creación de contenido que se pasa por alto con mayor frecuencia, y es una de las principales razones del éxito o el fracaso de una pieza de contenido.
Solo tiene unos segundos en Internet para captar la atención de su audiencia y mostrarles que su publicación merece su tiempo. El secreto para obtener más lecturas es optimizar tu publicación con la sangría adecuada.
Por supuesto, cada sitio web es diferente y es posible que no vea mucha sangría. Es simple sangrar párrafos en WordPress. Puede sangrar párrafos en el editor clásico, el editor Gutenberg o usar etiquetas HTML o código CSS.
Esta publicación le mostrará diferentes formas de sangrar sus párrafos. Así que sin más preámbulos, comencemos.
Tabla de contenido
- ¿Cómo ayuda la sangría a los lectores?
- ¿Cómo sangrar párrafos en WordPress?
- Sangrar párrafos en el editor clásico
- Sangrar párrafos usando etiquetas HTML
- Sangrar párrafos en Gutenberg
- Sangrar párrafo usando CSS
- Conclusión
1 ¿Cómo ayuda la sangría a los lectores?
Básicamente, al escribir, la sangría tiene un propósito principal. Su propósito es servir como una transición entre los dos párrafos. Por supuesto, no se requieren sangrías en todos los párrafos. Todo se basa en el estilo de escritura y varios estilos para elegir.
Piensa en esto: incluso si creaste una pieza excepcional de contenido con un tremendo valor educativo, sería imposible que alguien lo leyera si fuera solo un párrafo largo sin imágenes, negritas, subtítulos u otras formas de dividir el texto. Es importante seleccionar el mejor estilo para su sitio web.
Mantener la coherencia en todo su sitio web es el aspecto más importante de la sangría. Si opta por sangrar solo el párrafo inicial, asegúrese de hacerlo para todo su contenido. Si usa un método diferente, aplíquelo a cada pieza de contenido.
2 ¿Cómo sangrar párrafos en WordPress?
Ahora veamos las diversas formas de sangrar los párrafos en WordPress.
2.1 Párrafos de sangría en el editor clásico
El editor clásico tiene una opción integrada para la sangría de párrafos.
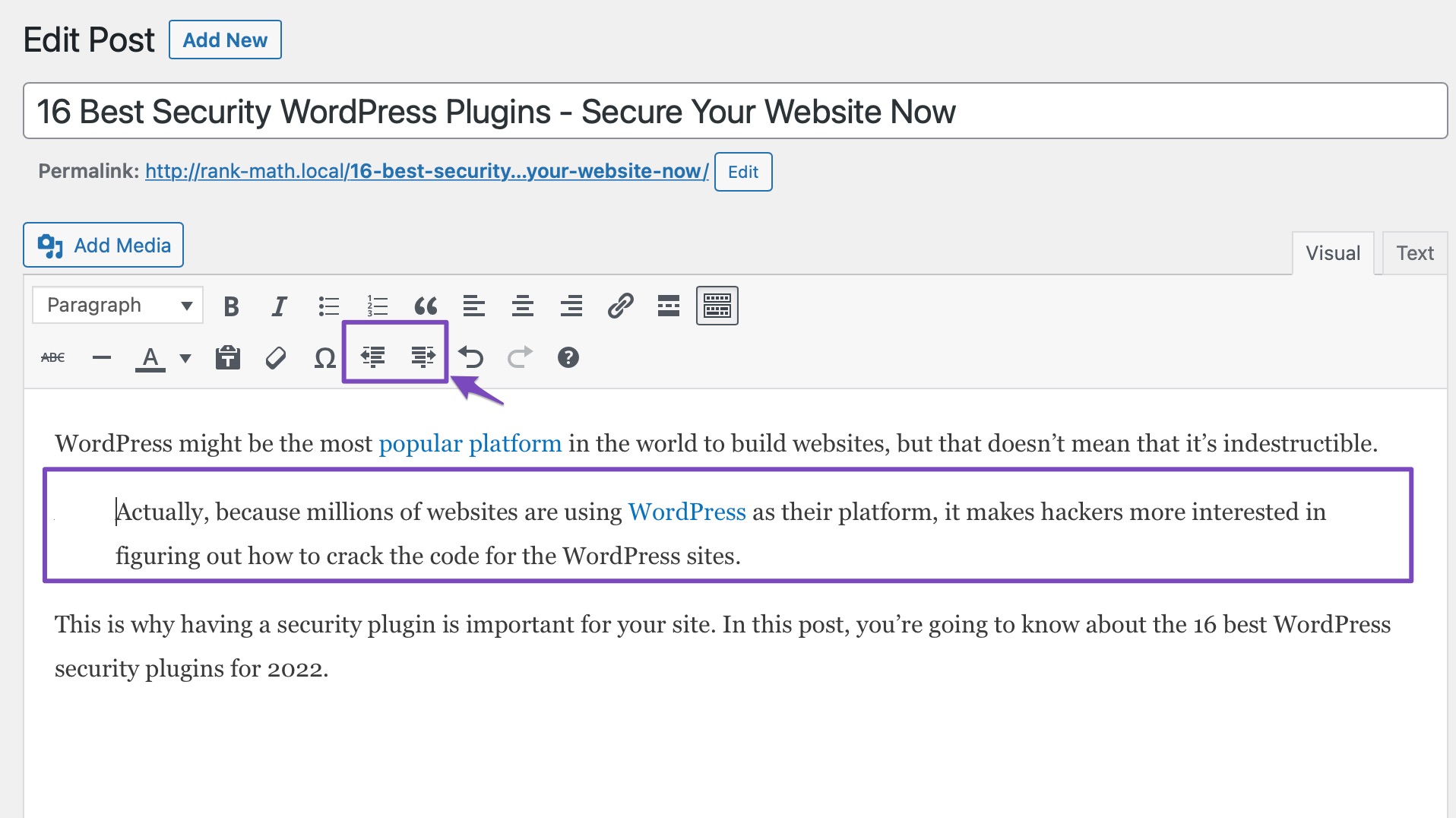
Si desea sangrar un párrafo, puede hacerlo manualmente haciendo clic en el botón aumentar sangría en el editor clásico. Al hacerlo, se agregará espacio al lado izquierdo de un párrafo.

Si desea sangrar más de un párrafo, seleccione esos párrafos y haga clic en el botón para aumentar la sangría como se muestra a continuación.

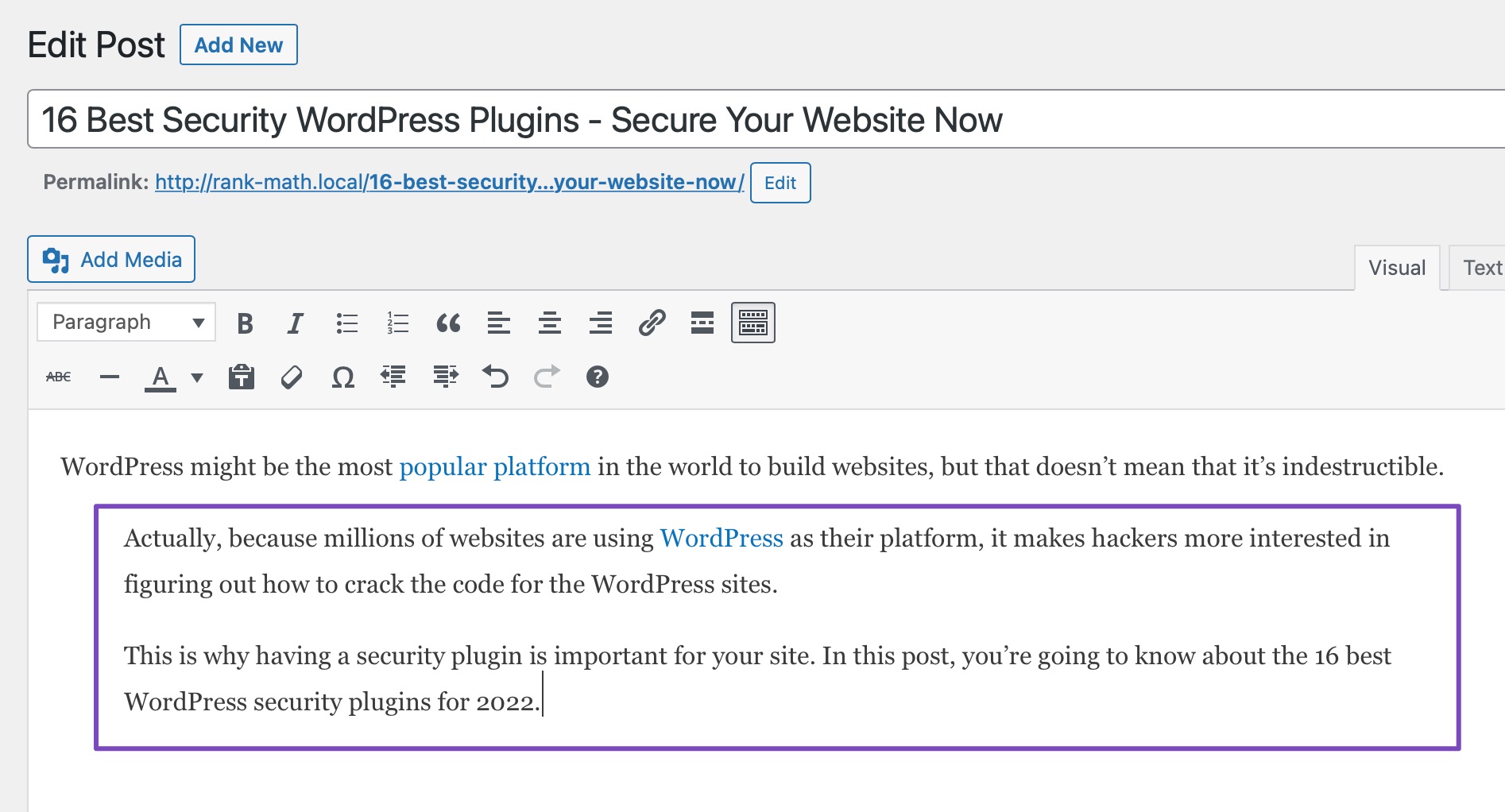
Del mismo modo, también puede reducir el espaciado haciendo clic en el botón para reducir la sangría.
2.2 Sangrar párrafos usando etiquetas HTML
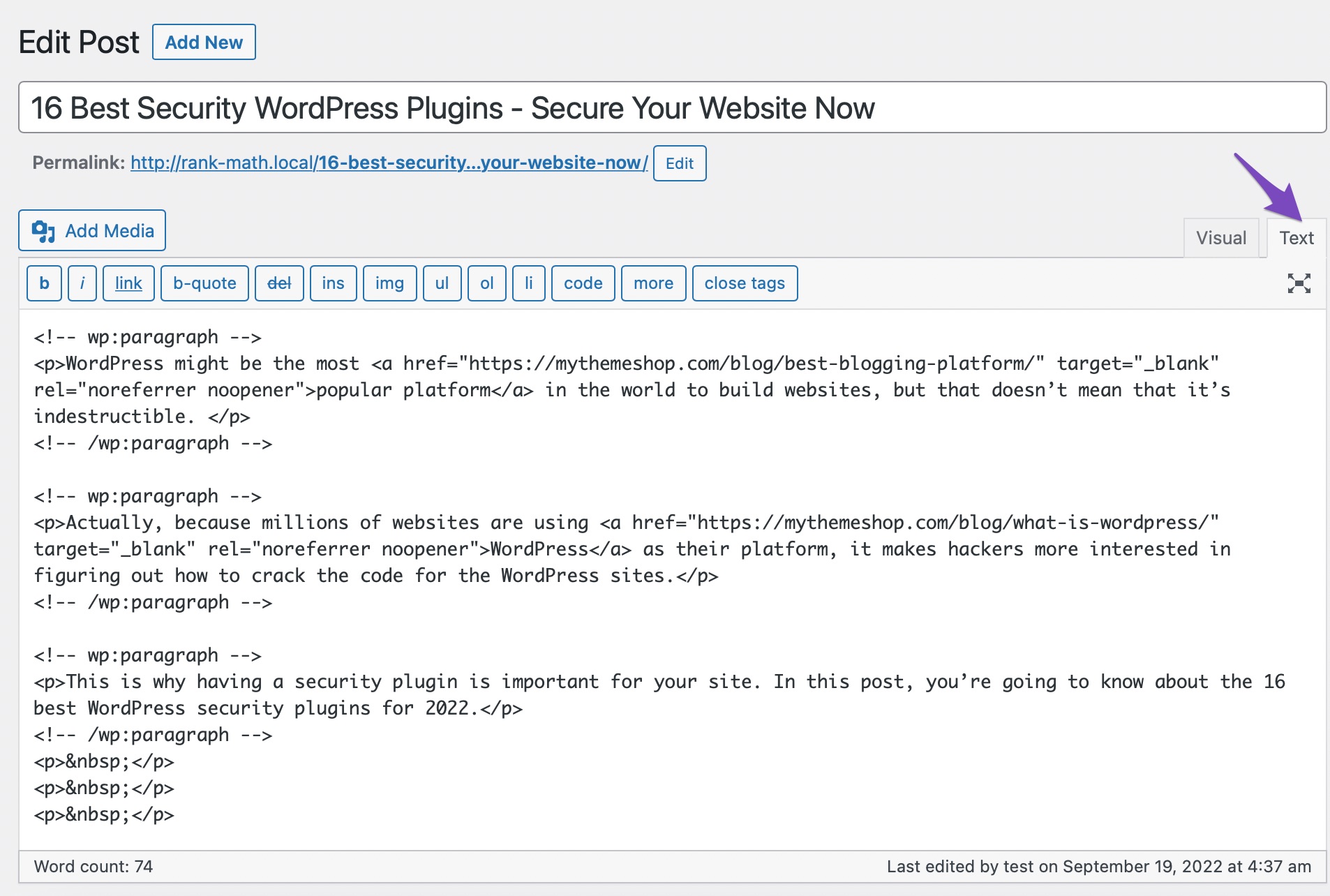
Puede usar etiquetas HTML en el modo de texto del editor clásico para sangrar sus párrafos. Para hacerlo, haga clic en la pestaña Texto , como se muestra a continuación.

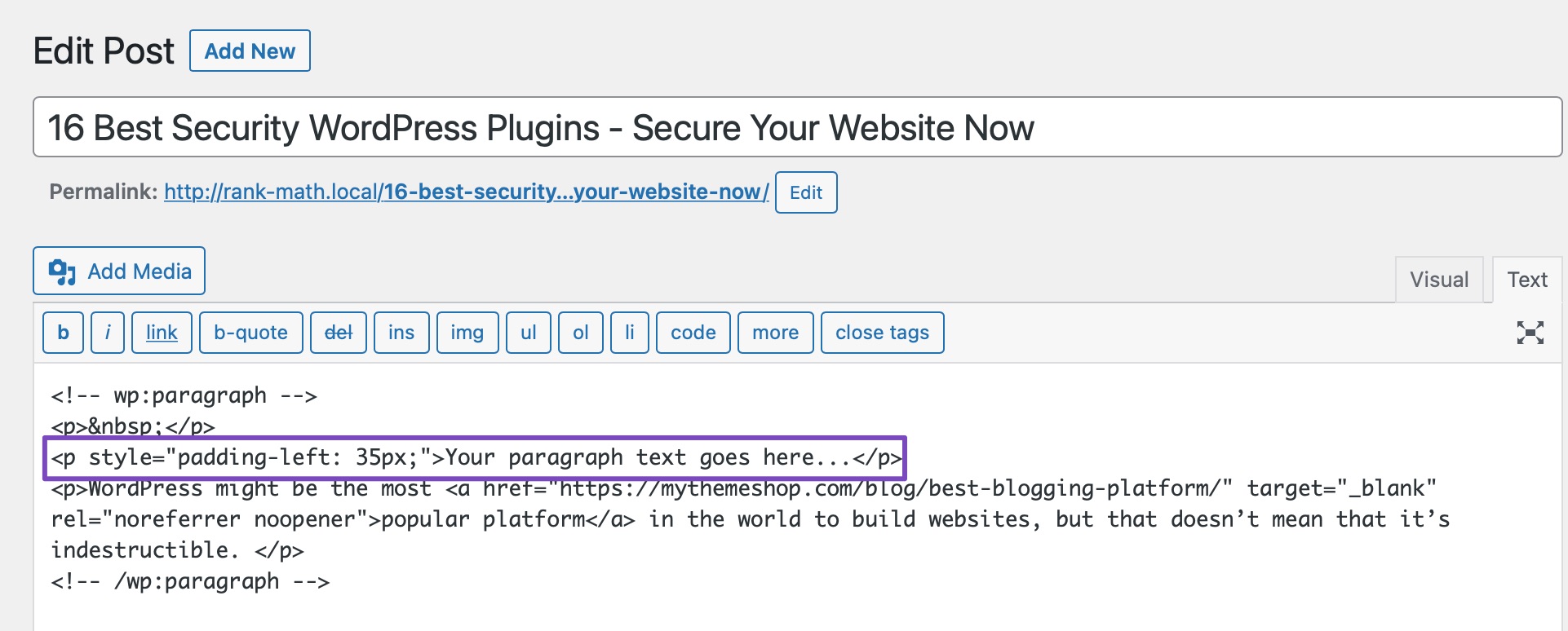
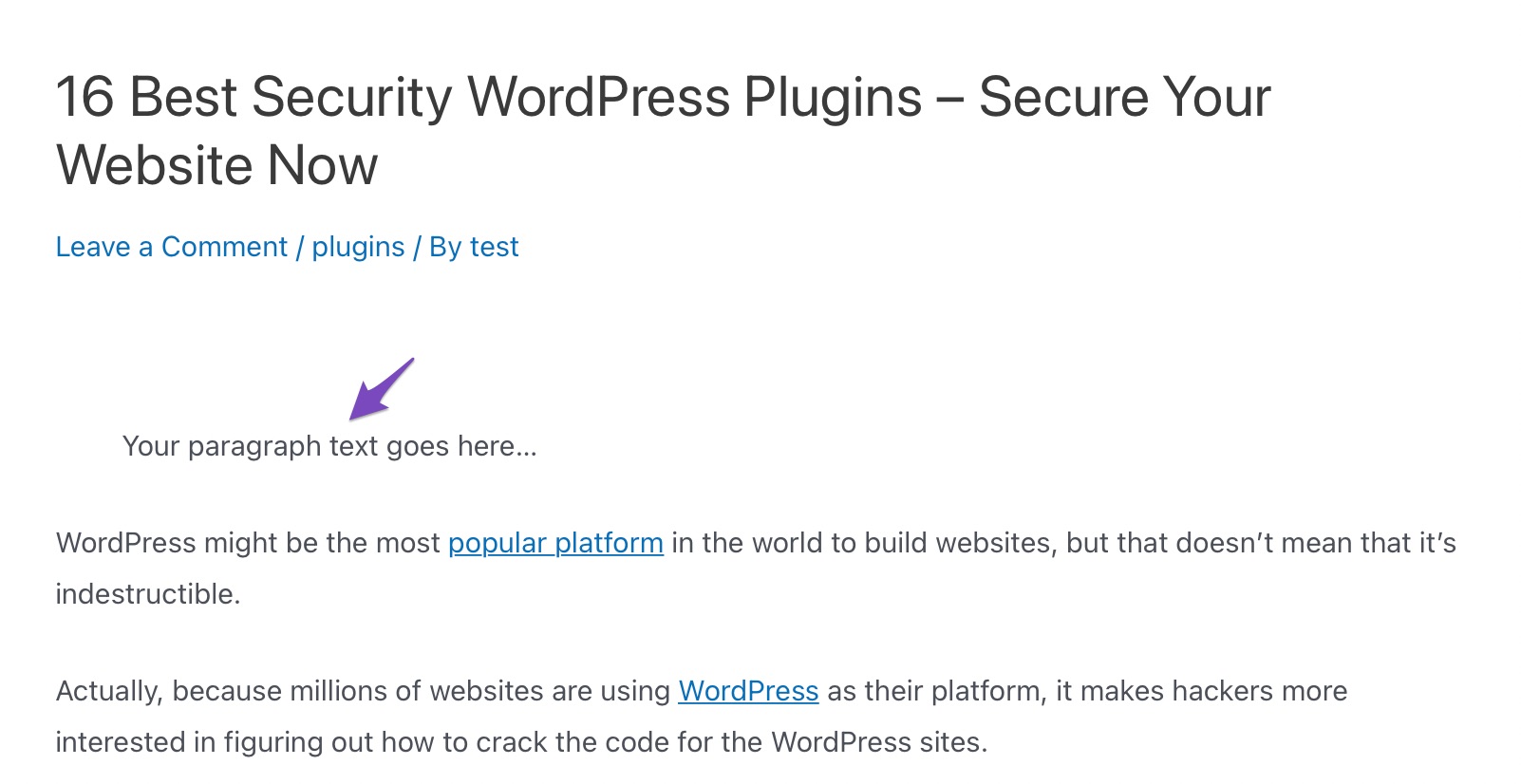
A continuación, lo que debe hacer es envolver su texto alrededor de las etiquetas de párrafo <p> y </p> y agregar CSS en línea al texto del párrafo de esta manera:
<p>Your paragraph text goes here...</p>

Y este efecto en cascada será claramente visible en su texto.

Este método le permite sangrar sus párrafos con la cantidad de píxeles que desee. Este método funcionará mejor si no necesita sangrar los párrafos con frecuencia. Sin embargo, esta no es una solución ideal si sangra párrafos con frecuencia.
2.3 Párrafos con sangría en Gutenberg
Es un poco inesperado que el bloque de párrafo en Gutenberg no admita, de forma predeterminada, la sangría. Sin embargo, una solución implica no utilizar un bloque de párrafo para el texto; en su lugar, necesita un bloque clásico.
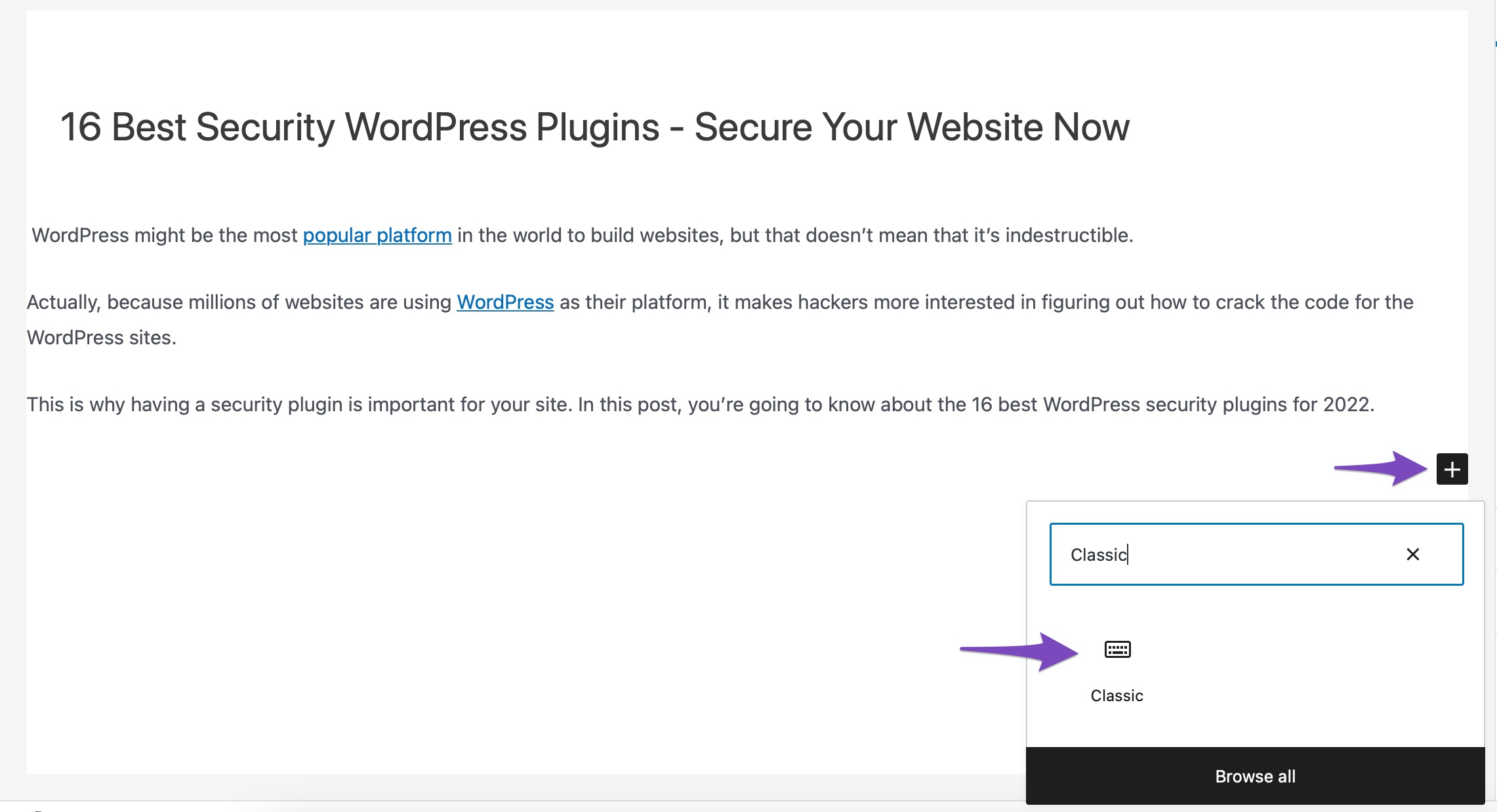
Para agregar un bloque clásico a su publicación de WordPress, haga clic en el signo más (+) y busque el bloque clásico , como se muestra a continuación.

Ahora, el bloque clásico tiene algunos controles de formato de texto sobre el texto. Para aumentar y disminuir la sangría, use los botones para aumentar/disminuir la sangría en la fila inferior de la barra de herramientas. Una vez hecho esto, haga clic en el botón Publicar/Actualizar para guardar los cambios.


En el ejemplo anterior, hemos aumentado la sangría dos veces. Y así es como se verá el texto en la publicación.

2.4 Párrafo de sangría usando CSS
También puede agregar código CSS para sangrar sus párrafos. Echemos un vistazo a ambos métodos CSS en detalle.
2.4.1 Primera línea de sangría del párrafo
¿Qué pasa si solo quieres sangrar la primera línea de un párrafo? También hay una manera de lograr eso, pero implica ajustar el CSS de su tema.
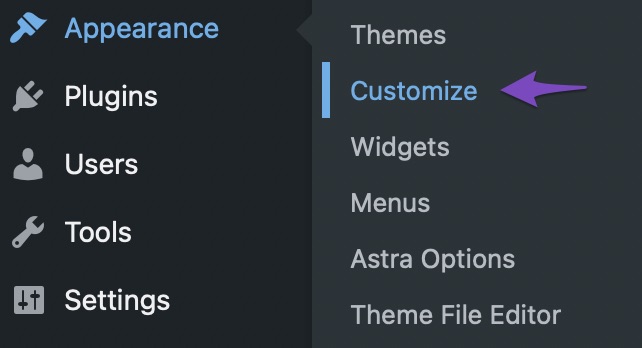
Primero, navega a Apariencia > Personalizar desde tu panel de WordPress.

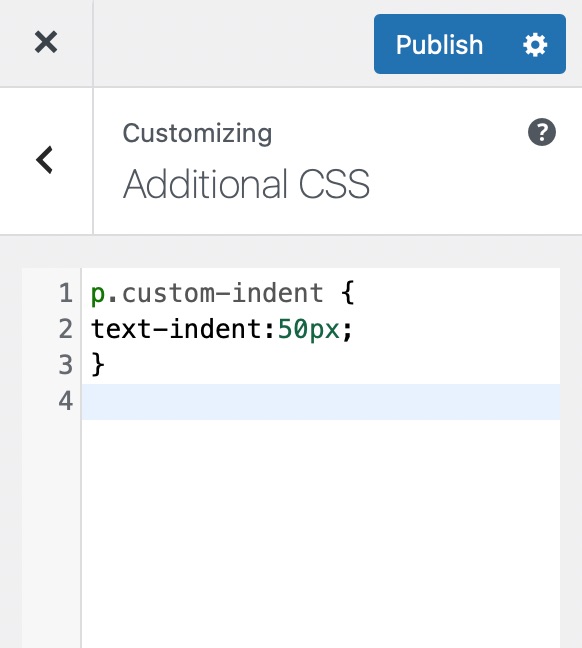
A continuación, agregue el siguiente código al CSS personalizado de su tema para sangrar la primera línea del párrafo, digamos, 50 píxeles.
p.custom-indent { text-indent:50px; } El código CSS anterior informa a los navegadores que si un párrafo tiene una clase .custom-indent , agregue 50px como sangría de texto.

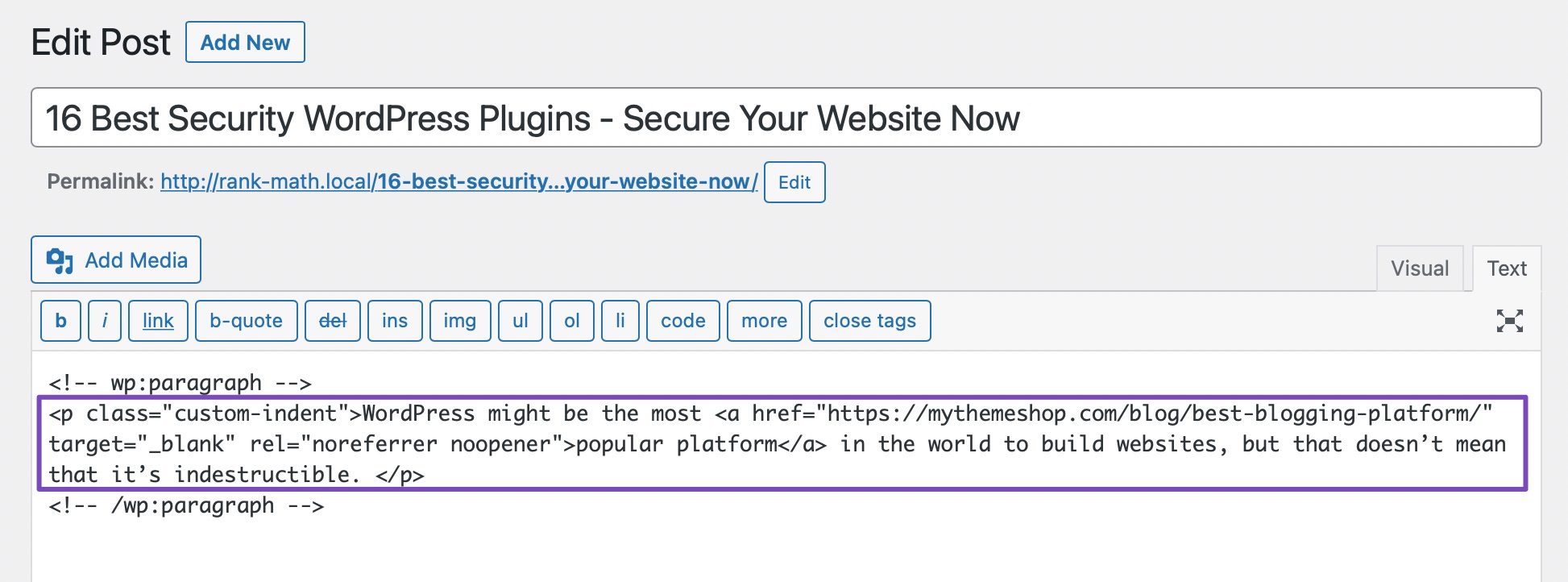
Ahora edite su publicación en WordPress y cambie al editor de texto. Luego, envuelve tu párrafo dentro de las etiquetas <p class=”custom-indent”> y </p> como se muestra a continuación:
<p class="custom-indent"> Your paragraph text goes here...</p>

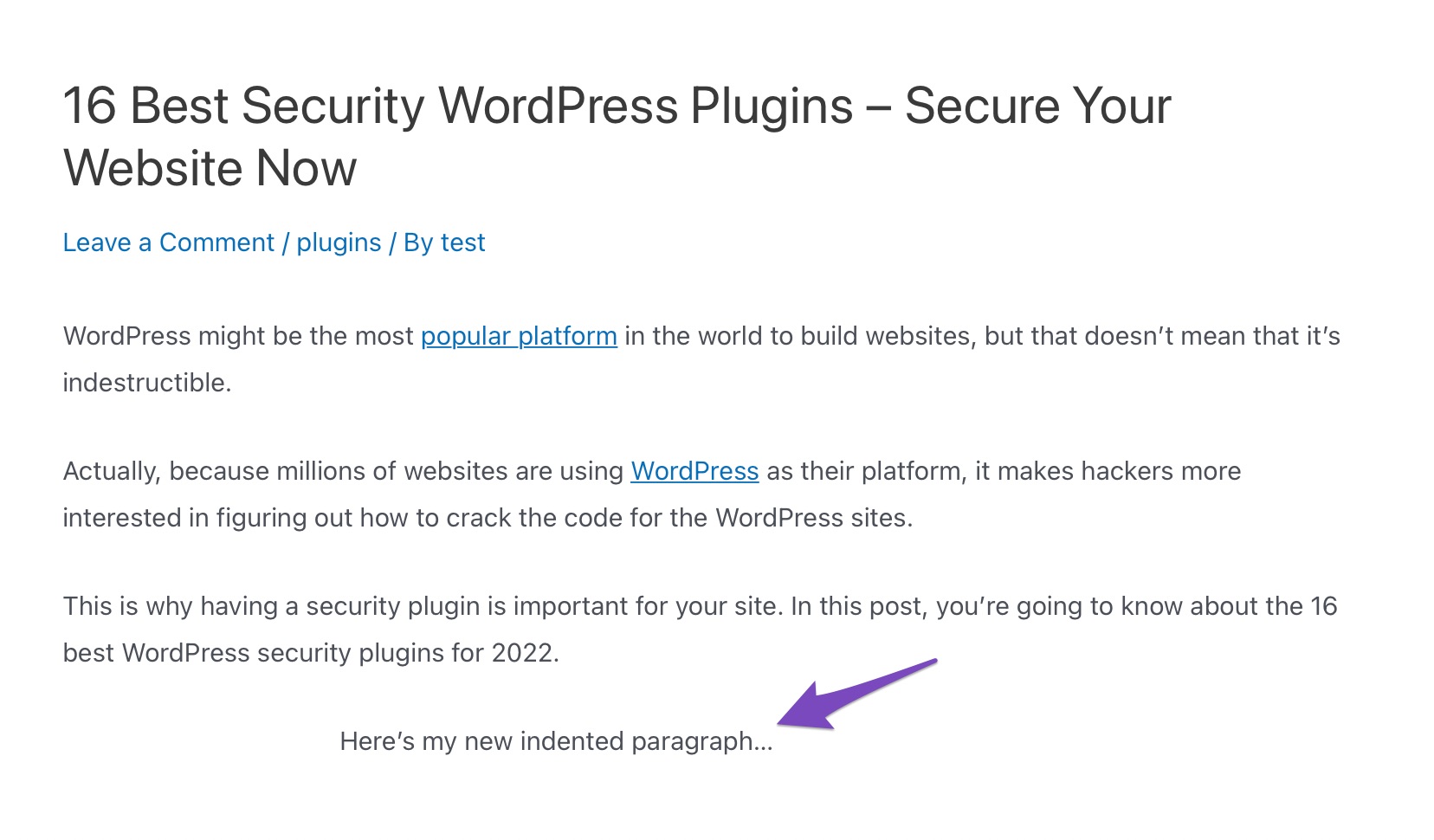
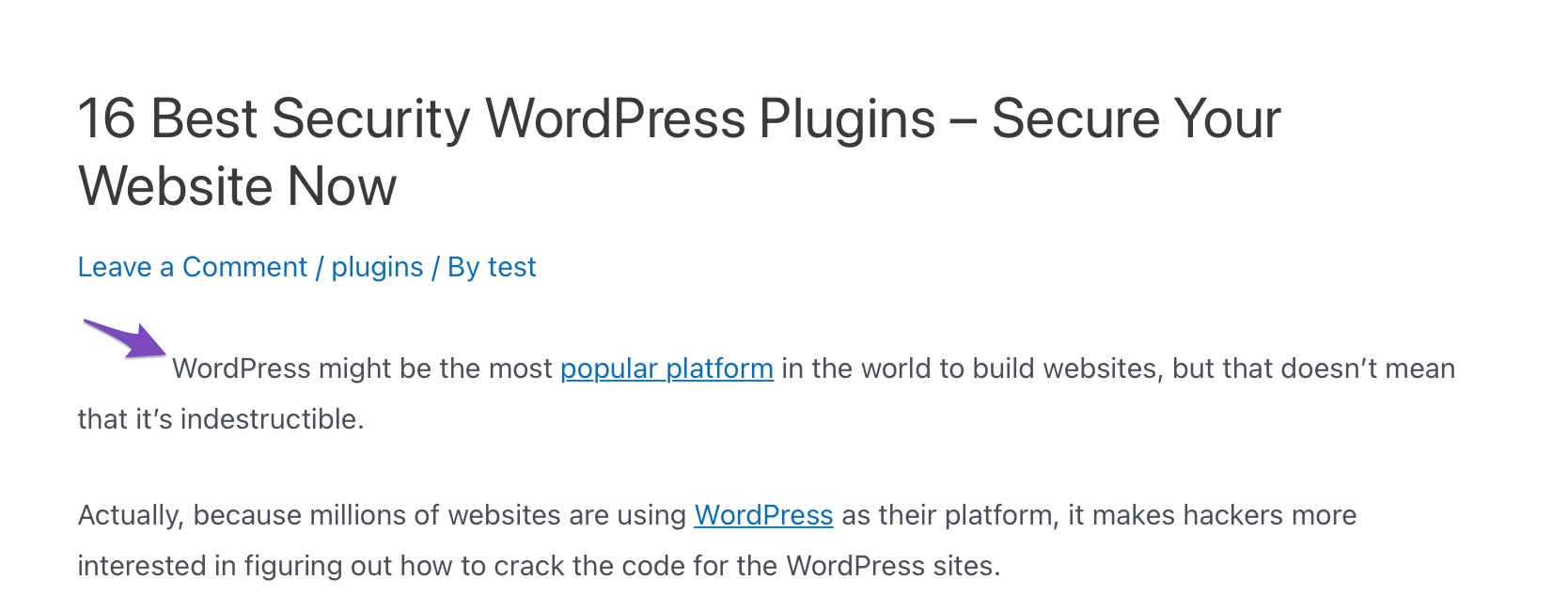
Una vez hecho esto, actualiza/publica tu publicación. Luego puede obtener una vista previa de su publicación y verá que solo la primera línea del párrafo tiene espacio antes.

2.4.2 Primera línea de sangría de todos los párrafos
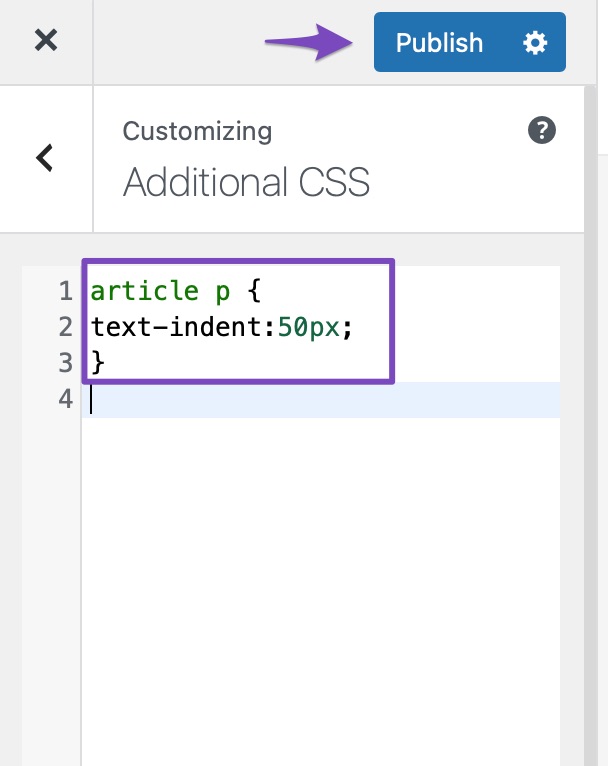
Agrega el siguiente código al CSS personalizado de tu tema para sangrar la primera línea de todos los párrafos, digamos, 50 píxeles.
article p { text-indent:50px; }Haga clic en el botón Publicar , como se muestra a continuación.

¡Eso es todo! La primera línea de cada uno de sus párrafos tendrá una sangría de 50 píxeles.

3 Conclusión
Tienes todos los recursos que necesitas para crear contenido atractivo con WordPress. Su contenido puede ser blogs, guías prácticas o preguntas frecuentes, pero cada uno de ellos tiene un formato diferente.
Es importante ser organizado al crear contenido escrito. Esto es especialmente difícil cuando tienes varios autores trabajando para ti.
Como puede ver, agregar sangría de párrafo al contenido de su sitio web es simple. Puede darle una apariencia más formal, ya sea que esté pensando en párrafos completos o simplemente en la línea inicial.
¿Cuántos párrafos usa generalmente sangría? ¿Utiliza las mismas pautas de sangría para todo el texto o hay variaciones según el tipo de contenido? ¿Qué método de sangría de párrafo prefiere? Háganos saber twitteando @rankmathseo.
