如何在 WordPress 中缩进段落 – 4 个简单方法
已发表: 2023-03-27你想在 WordPress 中缩进段落吗?
正确的格式是最常被忽视的内容创建最佳实践之一,也是内容成功和失败的主要原因。
您在互联网上只有几秒钟的时间来吸引观众的注意力并向他们表明您的帖子值得他们花时间。 获得更多阅读的秘诀是通过适当的缩进优化您的帖子。
当然,每个网站都不同,您可能看不到太多缩进。 在 WordPress 中缩进段落很简单。 您可以在经典编辑器、古腾堡编辑器中缩进段落,或使用 HTML 标签或 CSS 代码。
这篇文章将向您展示缩进段落的不同方法。 因此,事不宜迟,让我们开始吧。
目录
- 缩进如何帮助读者?
- 如何在 WordPress 中缩进段落?
- 在经典编辑器中缩进段落
- 使用 HTML 标签缩进段落
- 古腾堡中的缩进段落
- 使用 CSS 缩进段落
- 结论
1缩进如何帮助读者?
基本上,在写作中,缩进有一个主要目的。 它的目的是作为两个段落之间的过渡。 当然,并不是每个段落都需要缩进。 这一切都取决于写作风格和各种风格可供选择。
想一想:即使你创造了一段具有巨大教育价值的特殊内容,如果它只是一个没有任何图像、粗体、副标题或其他分解文本的方式的长段落,任何人都不可能阅读。 为您的网站选择最佳风格很重要。
保持整个网站的一致性是缩进最重要的方面。 如果您选择只缩进开头段落,请确保您对所有内容都这样做。 如果您使用不同的方法,请将其应用于每条内容。
2如何在WordPress中缩进段落?
现在让我们看看在 WordPress 中缩进段落的各种方法。
2.1经典编辑器中的缩进段落
经典编辑器有一个内置的段落缩进选项。
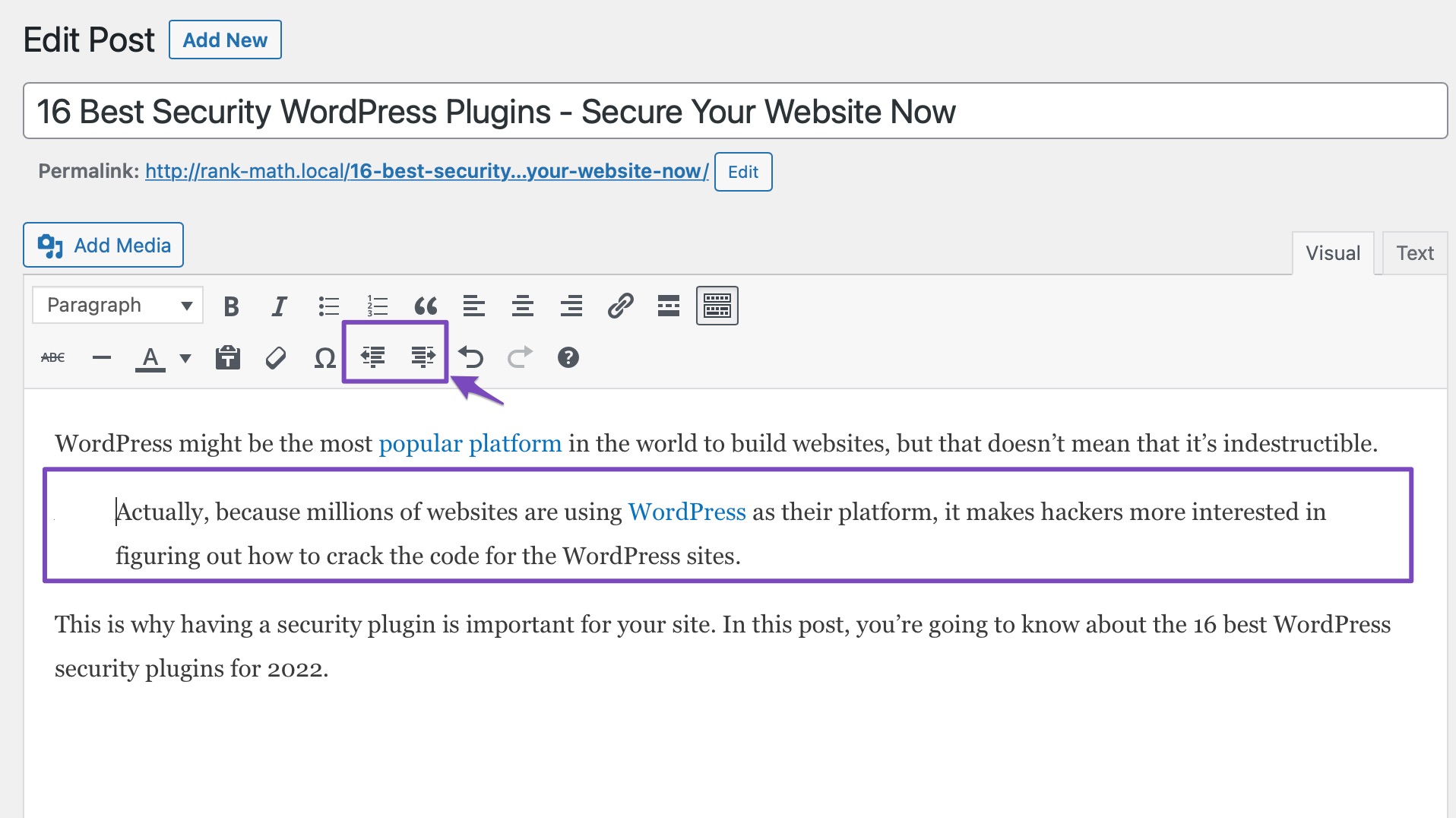
如果要缩进段落,可以通过单击经典编辑器中的增加缩进按钮手动进行。 这样做会在段落的左侧增加间距。

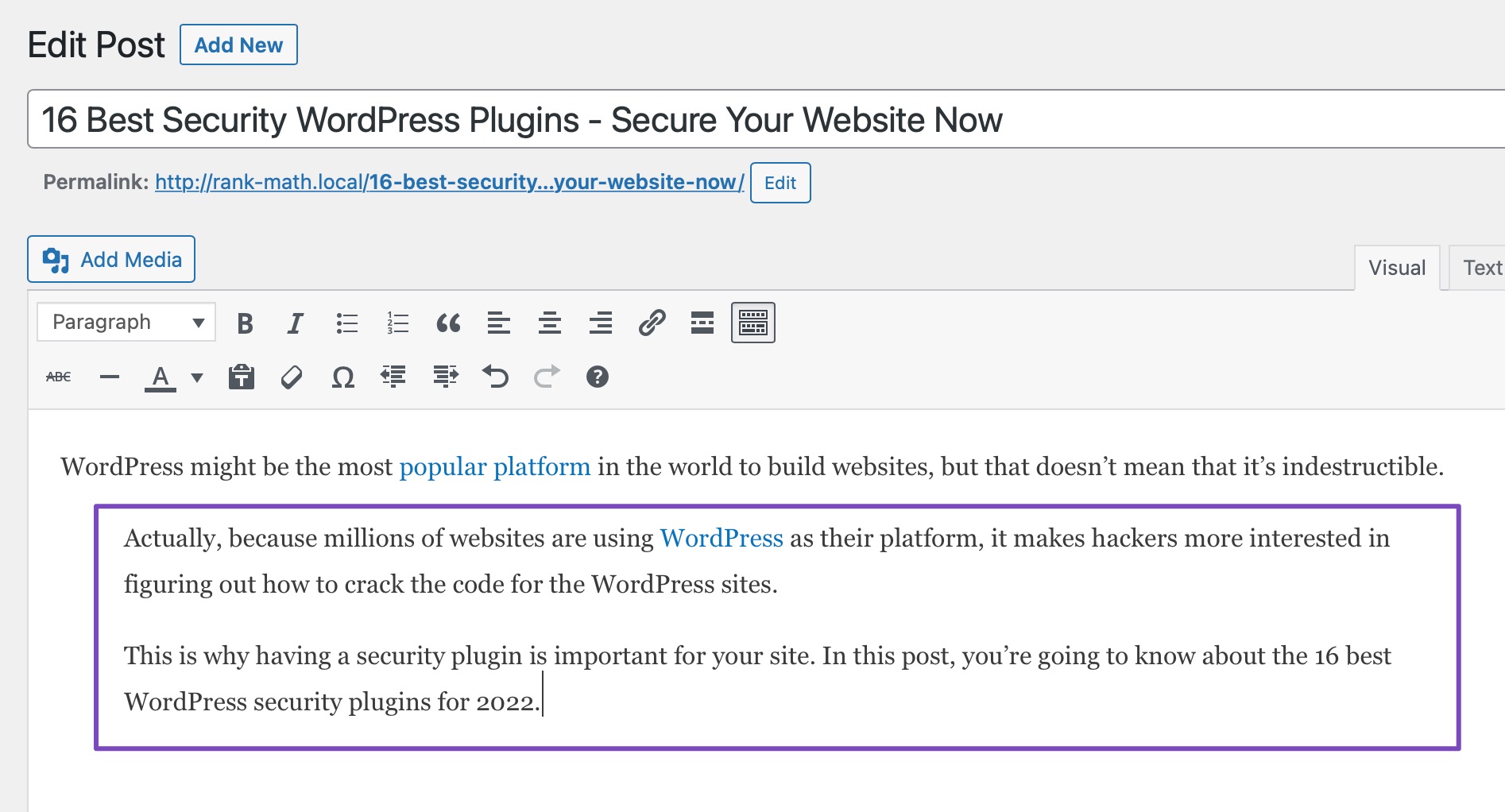
如果您希望缩进多个段落,请选择这些段落并单击增加缩进按钮,如下所示。

同样,您也可以通过单击减少缩进按钮来减少间距。
2.2使用 HTML 标签缩进段落
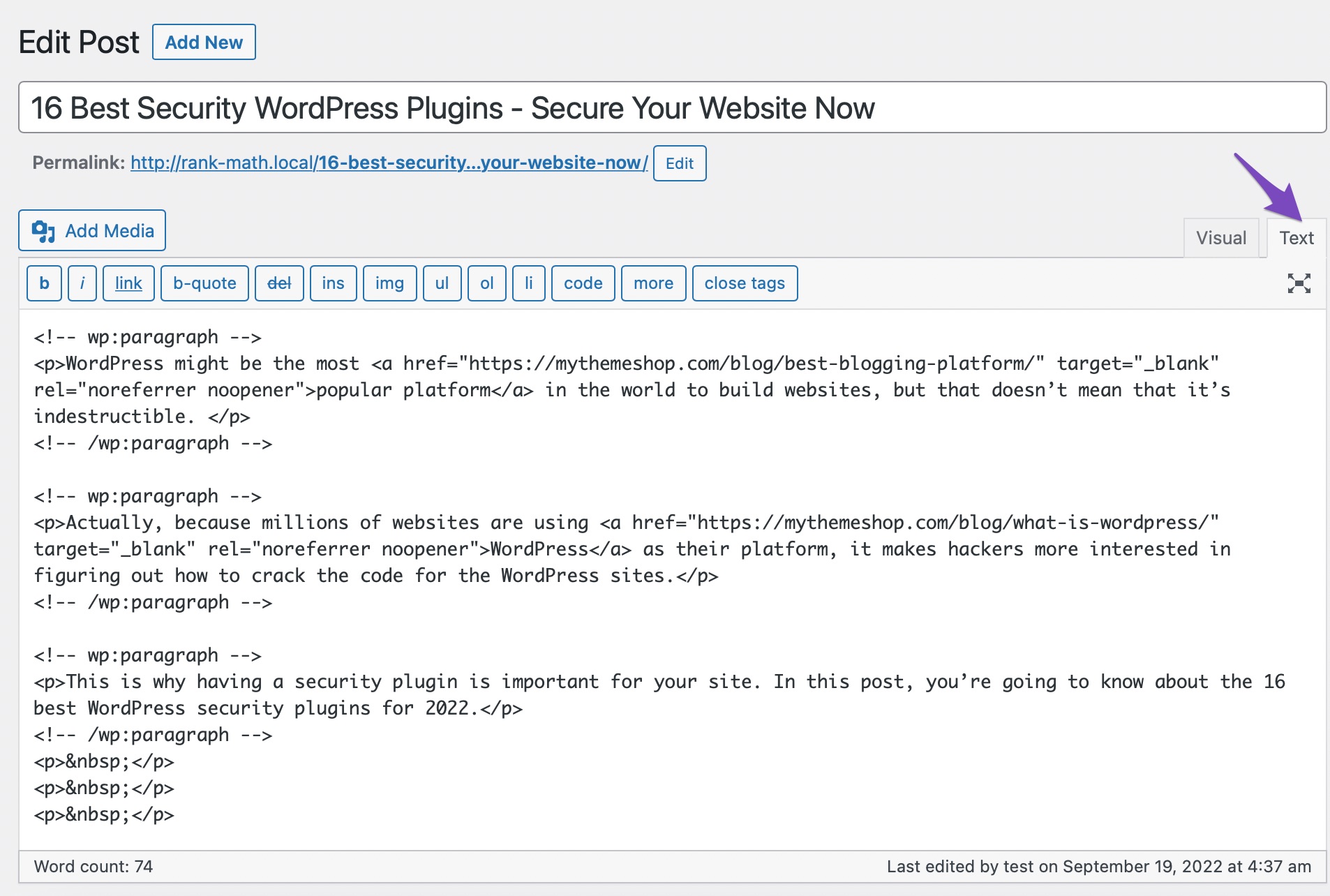
您可以在经典编辑器的文本模式下使用 HTML 标记来缩进您的段落。 为此,请单击“文本”选项卡,如下所示。

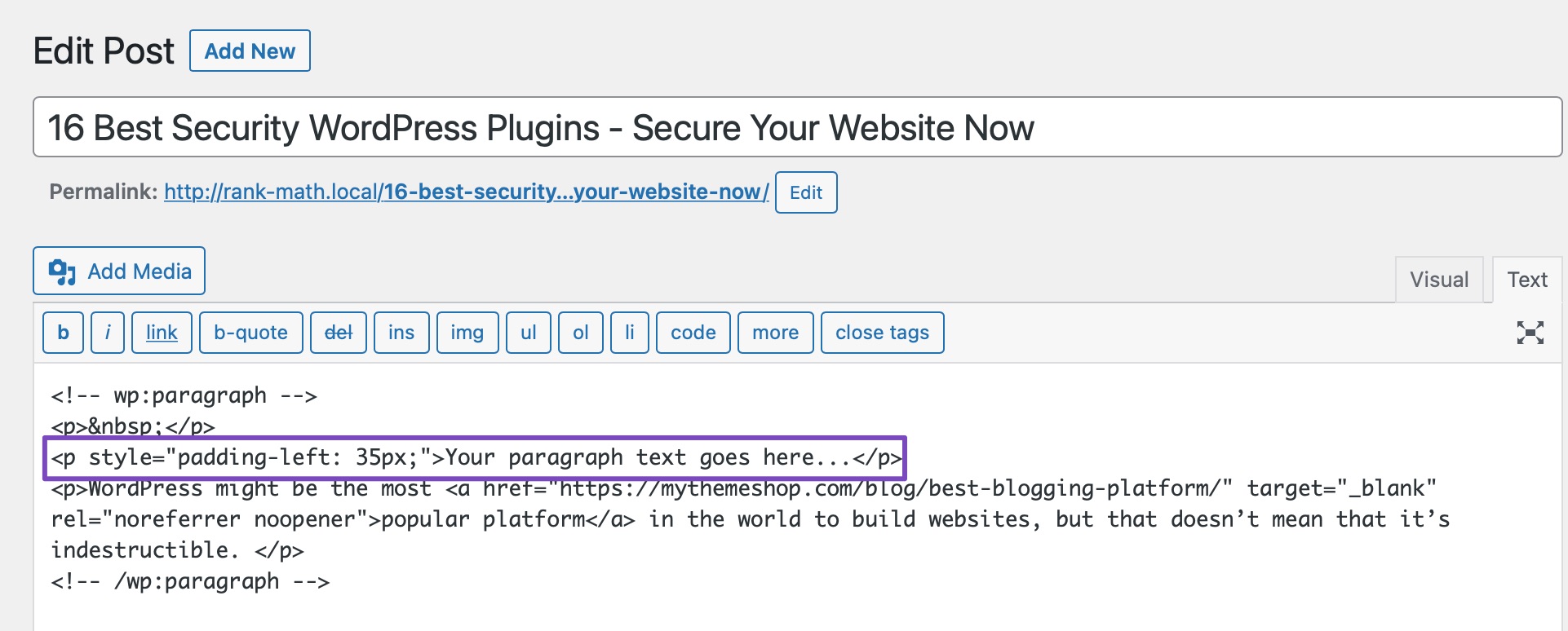
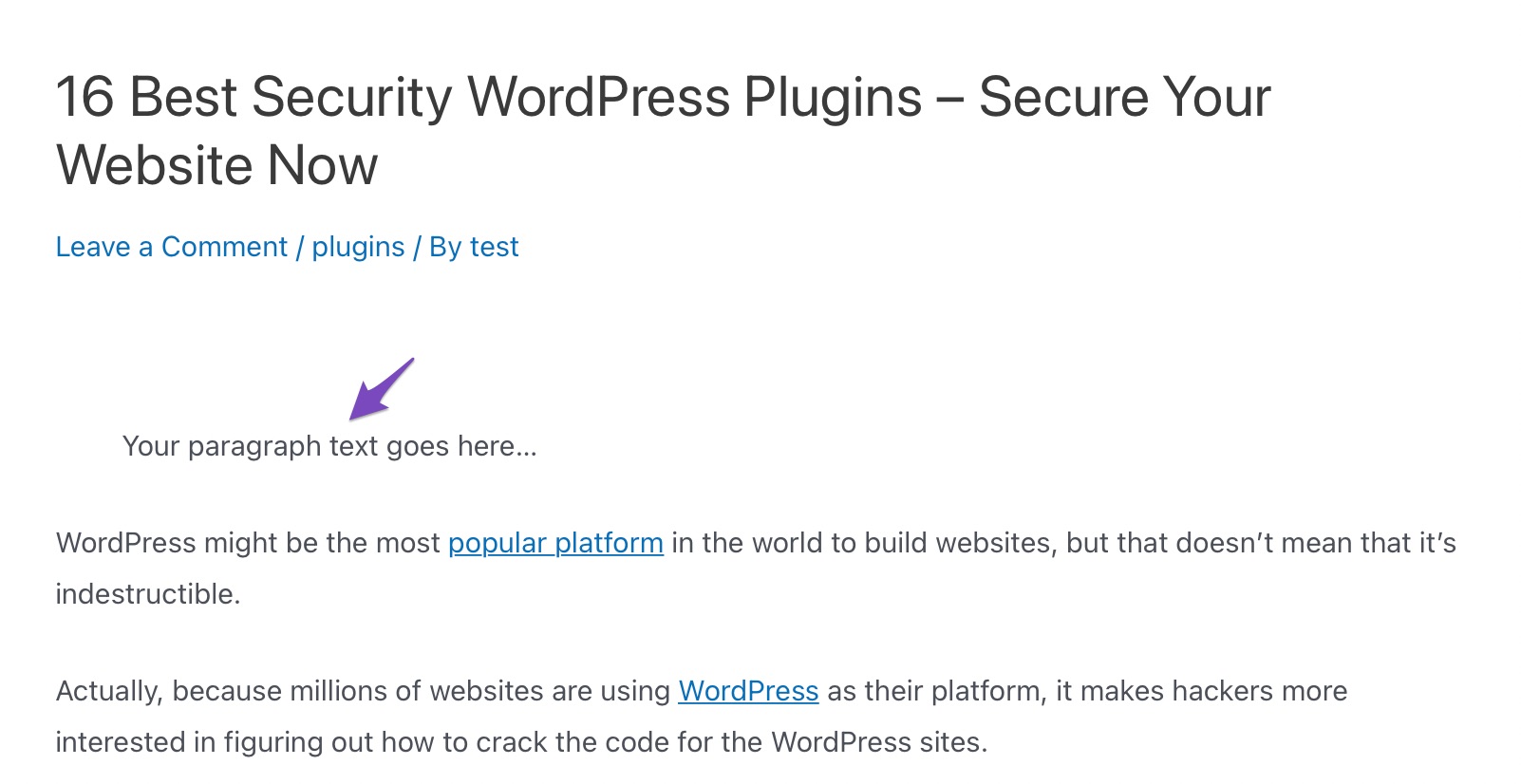
接下来,您需要做的是将文本包裹在段落标记 <p> 和 </p> 标记周围,并将内联 CSS 添加到段落文本中,如下所示:
<p>Your paragraph text goes here...</p>

并且这种级联效果将在您的文本中清晰可见。

此方法允许您将段落缩进任意数量的像素。 如果您不需要经常缩进段落,此方法最有效。 但是,如果您经常缩进段落,这不是一个理想的解决方案。
2.3古腾堡中的缩进段落
古腾堡中的段落块在默认情况下不支持缩进,这有点出乎意料。 但是,解决方案需要不使用文本段落块; 相反,您需要一个经典块。
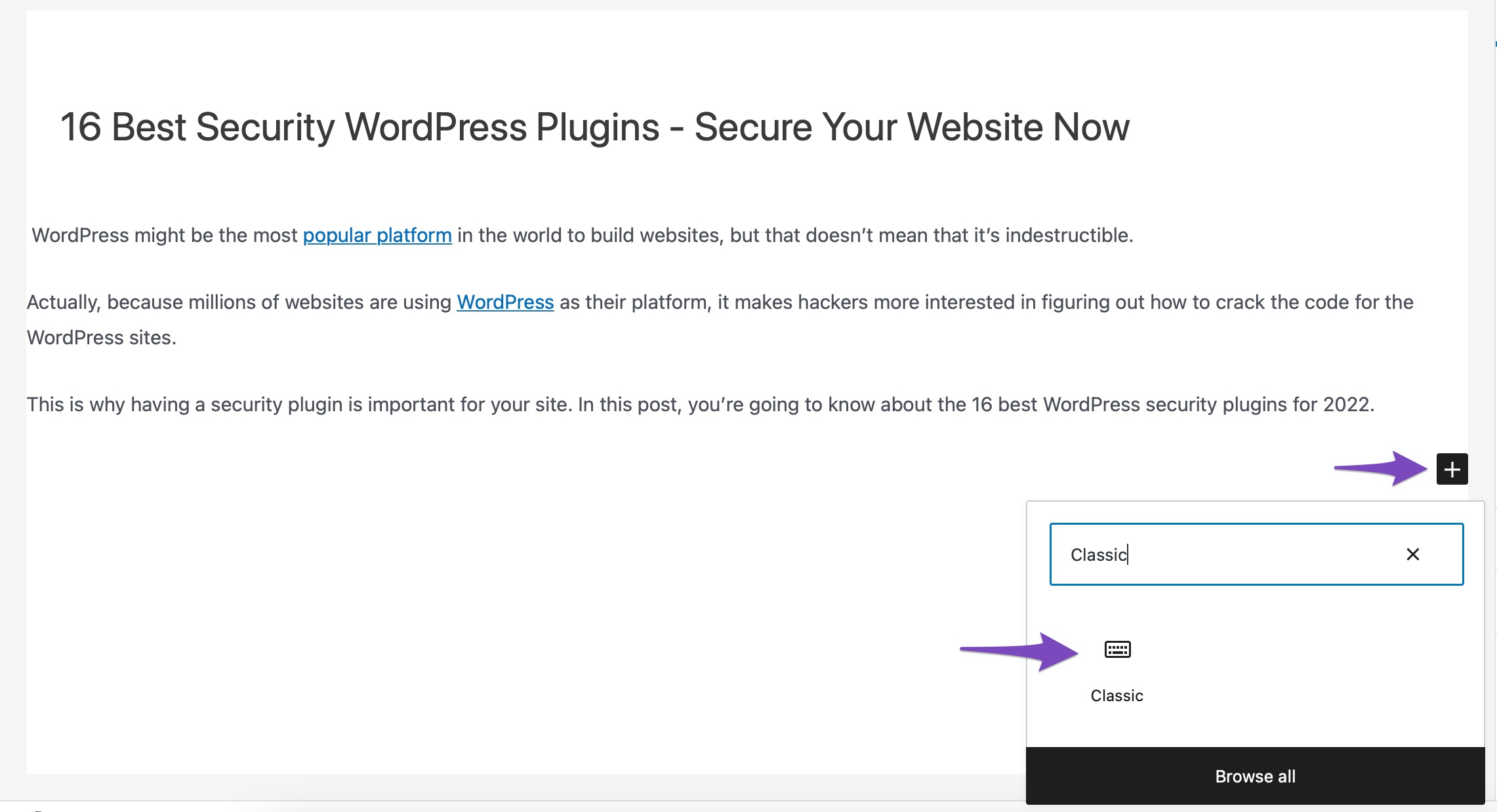
要将经典版块添加到您的 WordPress 帖子,请单击加号 (+)并查找经典版块,如下所示。

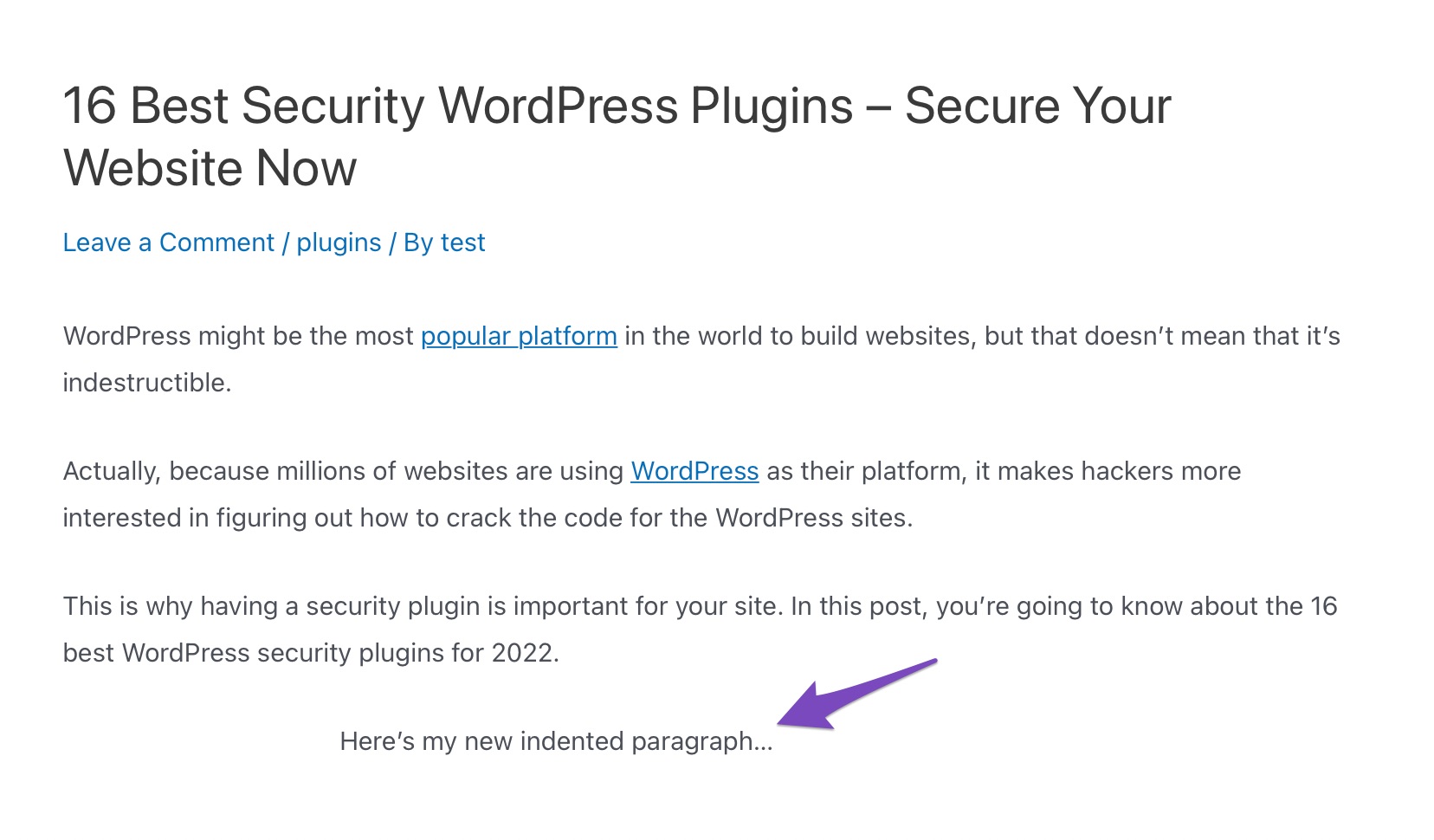
现在,Classic 块在文本上方有一些文本格式控件。 要增加和减少缩进,请使用工具栏底行中的增加/减少缩进按钮。 完成后,单击发布/更新按钮以保存您的更改。

在上面的例子中,我们增加了两次缩进。 这是帖子中的文本。


2.4使用 CSS 缩进段落
您还可以添加 CSS 代码来缩进段落。 让我们详细了解一下这两种 CSS 方法。
2.4.1段落首行缩进
如果只想缩进段落的第一行怎么办? 也有一种方法可以实现这一点,但它涉及调整主题的 CSS。
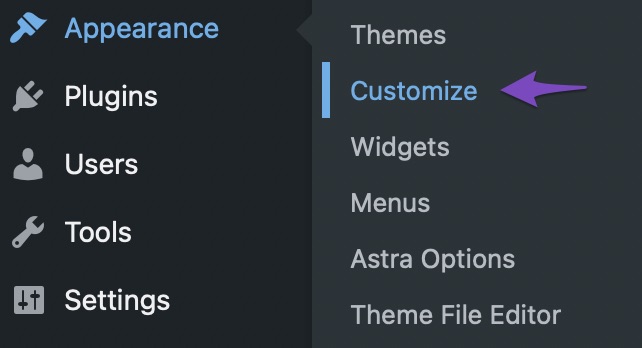
首先,从您的 WordPress 仪表板导航到外观 > 自定义。

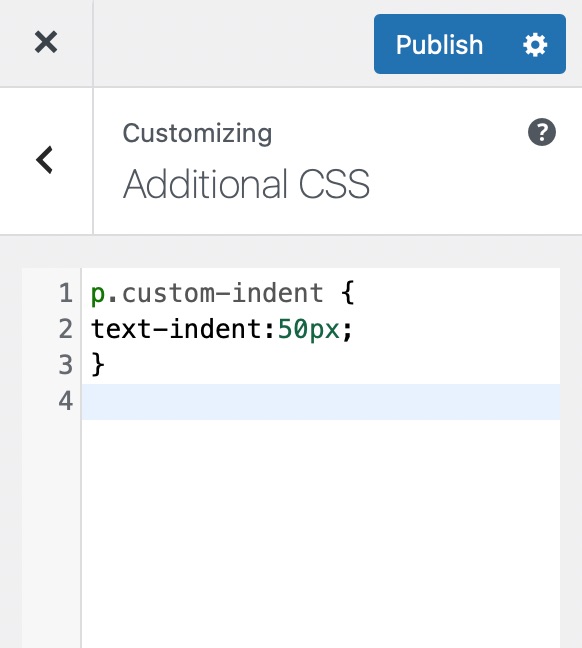
接下来,将以下代码添加到主题的自定义 CSS 中,以将段落的第一行缩进,比如 50 像素。
p.custom-indent { text-indent:50px; } 上面的 CSS 代码通知浏览器,如果一个段落有.custom-indent类,那么添加 50px 作为文本缩进。

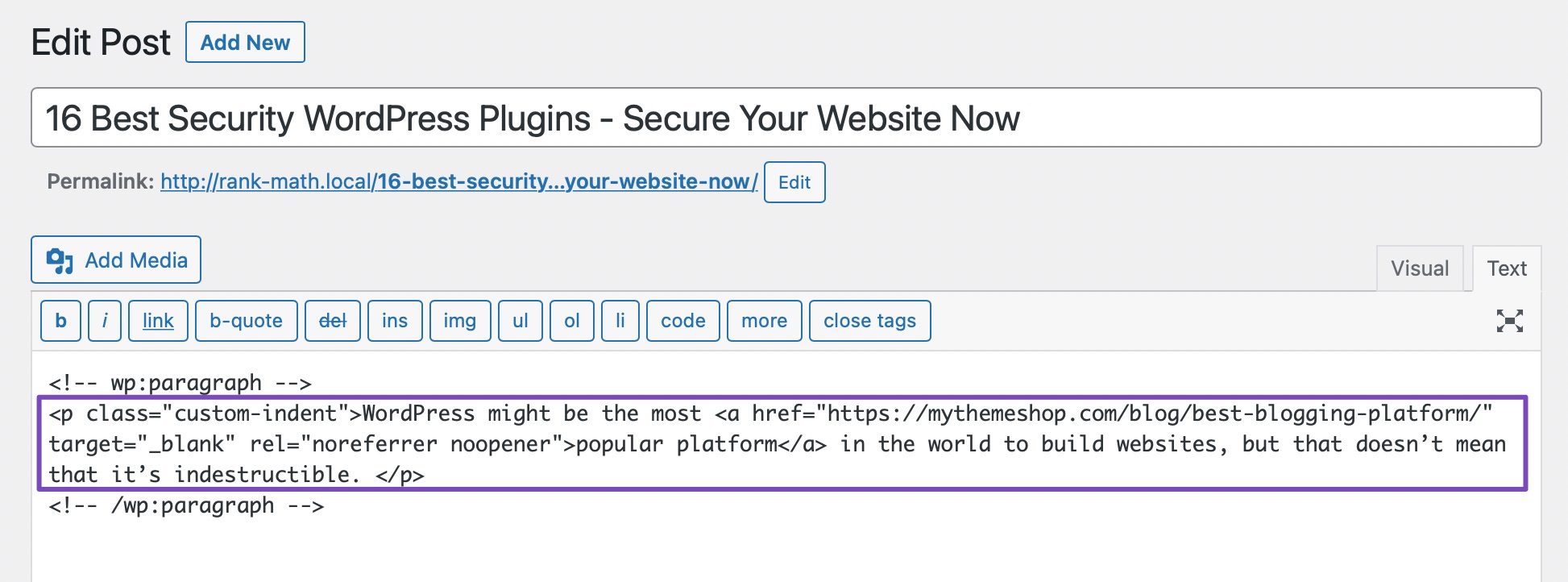
现在在 WordPress 中编辑您的帖子并切换到文本编辑器。 接下来,将您的段落包裹在 <p class=”custom-indent”> 和 </p> 标记内,如下所示:
<p class="custom-indent"> Your paragraph text goes here...</p>

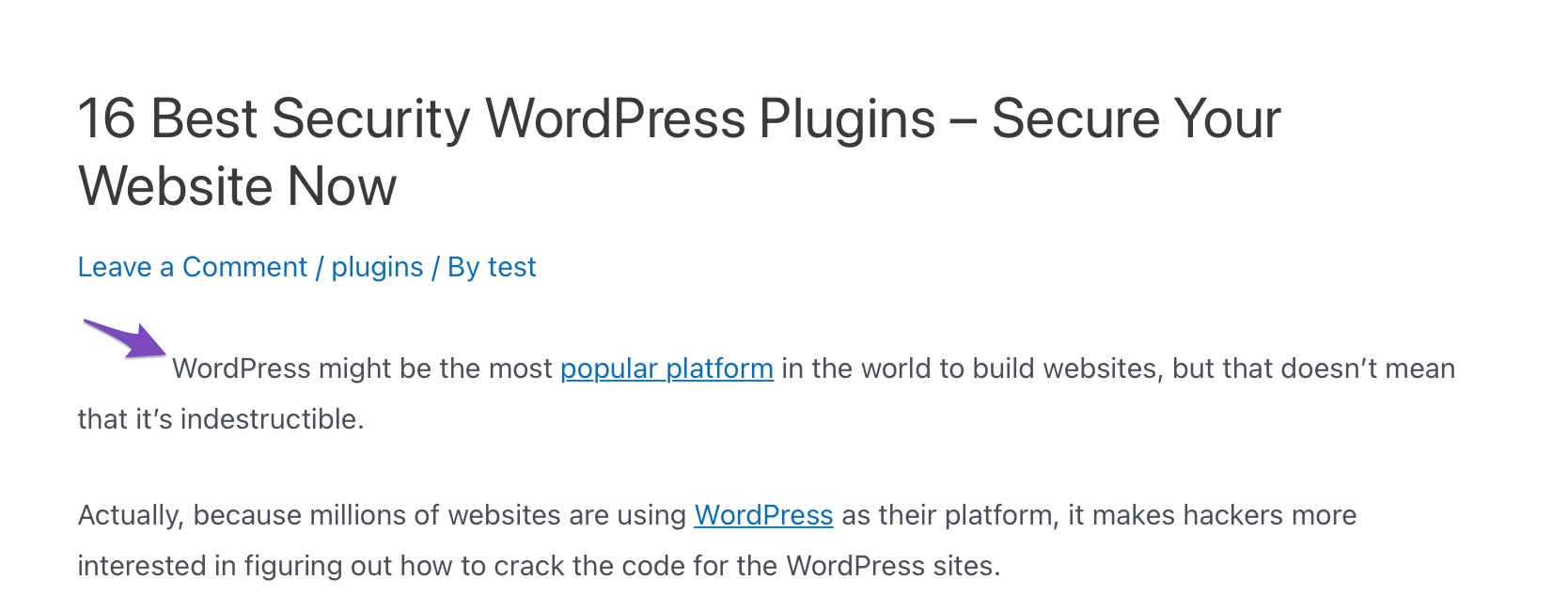
完成后,更新/发布您的帖子。 然后你可以预览你的帖子,你会看到只有段落的第一行前面有空格。

2.4.2所有段落首行缩进
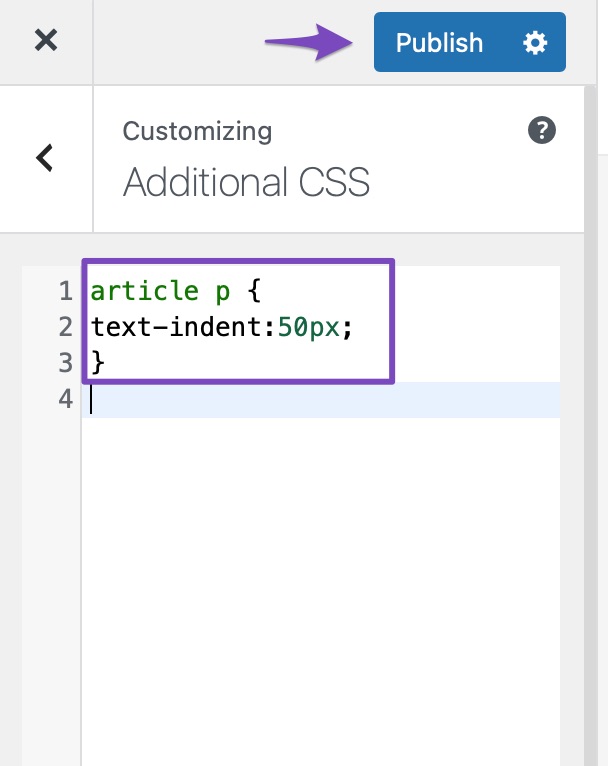
将以下代码添加到主题的自定义 CSS 中,以将所有段落的第一行缩进,比如 50 像素。
article p { text-indent:50px; }单击发布按钮,如下所示。

就是这样! 每个段落的第一行将缩进 50 像素。

3结论
您拥有使用 WordPress 创建引人入胜的内容所需的所有资源。 您的内容可能是博客、操作指南或常见问题解答,但它们的格式各不相同。
创建书面内容时,组织起来很重要。 当您有多个作者为您工作时,这尤其困难。
如您所见,为您的网站内容添加段落缩进很简单。 它可以使它看起来更正式,无论您是在考虑整个段落还是只是初始行。
您通常缩进多少段? 您是否对所有文本使用相同的缩进指南,或者是否根据内容类型有所不同? 您更喜欢哪种段落缩进方法? 通过推特@rankmathseo 让我们知道。
