Wie man Absätze in WordPress einrückt – 4 einfache Methoden
Veröffentlicht: 2023-03-27Möchten Sie Absätze in WordPress einrücken?
Die richtige Formatierung ist eine der am häufigsten übersehenen Best Practices bei der Erstellung von Inhalten und ein Hauptgrund für den Erfolg oder Misserfolg eines Inhalts.
Sie haben nur wenige Sekunden im Internet, um die Aufmerksamkeit Ihres Publikums zu erregen und ihm zu zeigen, dass Ihr Beitrag seine Zeit wert ist. Das Geheimnis, um mehr Lesezugriffe zu erhalten, besteht darin, Ihren Beitrag mit der richtigen Einrückung zu optimieren.
Natürlich ist jede Website anders, und Sie sehen möglicherweise nicht viele Einzüge. Es ist einfach, Absätze in WordPress einzurücken. Sie können Absätze im klassischen Editor, Gutenberg-Editor einrücken oder HTML-Tags oder CSS-Code verwenden.
Dieser Beitrag zeigt Ihnen verschiedene Möglichkeiten, Ihre Absätze einzurücken. Also, ohne weitere Umschweife, fangen wir an.
Inhaltsverzeichnis
- Wie hilft das Einrücken den Lesern?
- Wie kann man Absätze in WordPress einrücken?
- Absätze im klassischen Editor einrücken
- Absätze mit HTML-Tags einrücken
- Absätze einrücken in Gutenberg
- Absatz mit CSS einrücken
- Abschluss
1 Wie hilft das Einrücken den Lesern?
Grundsätzlich hat das Einrücken beim Schreiben einen Hauptzweck. Sein Zweck ist es, als Übergang zwischen den beiden Absätzen zu dienen. Natürlich sind Einzüge nicht in jedem Absatz erforderlich. Es hängt alles vom Schreibstil und den verschiedenen Stilen ab, aus denen Sie wählen können.
Denken Sie darüber nach: Selbst wenn Sie einen außergewöhnlichen Inhalt mit enormem pädagogischen Wert erstellt haben, wäre es für jeden unmöglich, ihn zu lesen, wenn es sich nur um einen langen Absatz ohne Bilder, Fettschrift, Unterüberschriften oder andere Möglichkeiten handelt, den Text aufzubrechen. Es ist wichtig, den besten Stil für Ihre Website auszuwählen.
Die Aufrechterhaltung der Konsistenz auf Ihrer gesamten Website ist der wichtigste Aspekt beim Einrücken. Wenn Sie sich dafür entscheiden, nur den einleitenden Absatz einzurücken, stellen Sie sicher, dass Sie dies für alle Ihre Inhalte tun. Wenn Sie eine andere Methode verwenden, wenden Sie sie auf jeden Inhalt an.
2 Wie kann man Absätze in WordPress einrücken?
Schauen wir uns nun die verschiedenen Möglichkeiten an, die Absätze in WordPress einzurücken.
2.1 Absätze im klassischen Editor einrücken
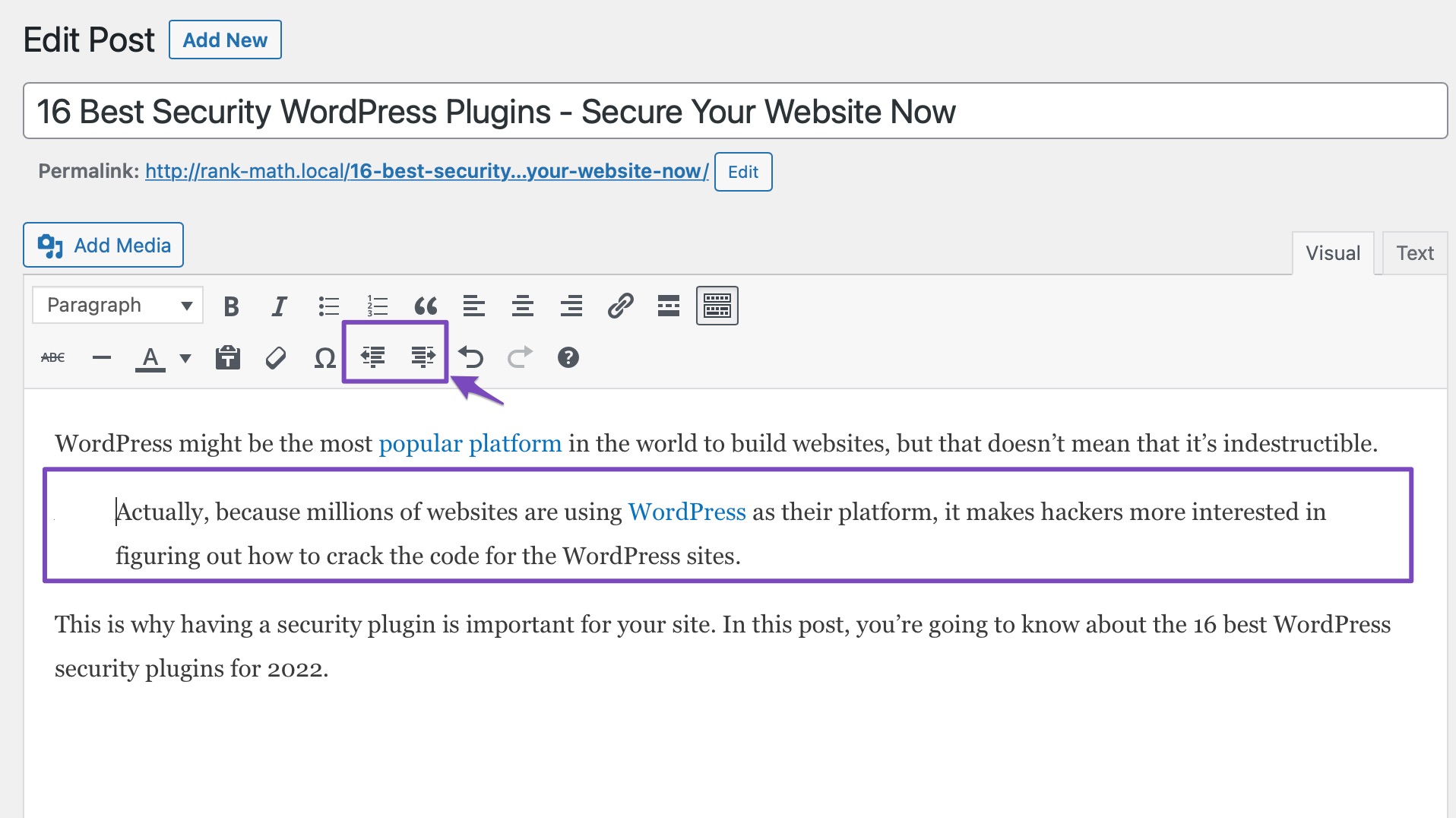
Der klassische Editor hat eine eingebaute Option für den Absatzeinzug.
Wenn Sie einen Absatz einrücken möchten, können Sie dies manuell tun, indem Sie im klassischen Editor auf die Schaltfläche Einzug vergrößern klicken. Dies fügt der linken Seite eines Absatzes einen Abstand hinzu.

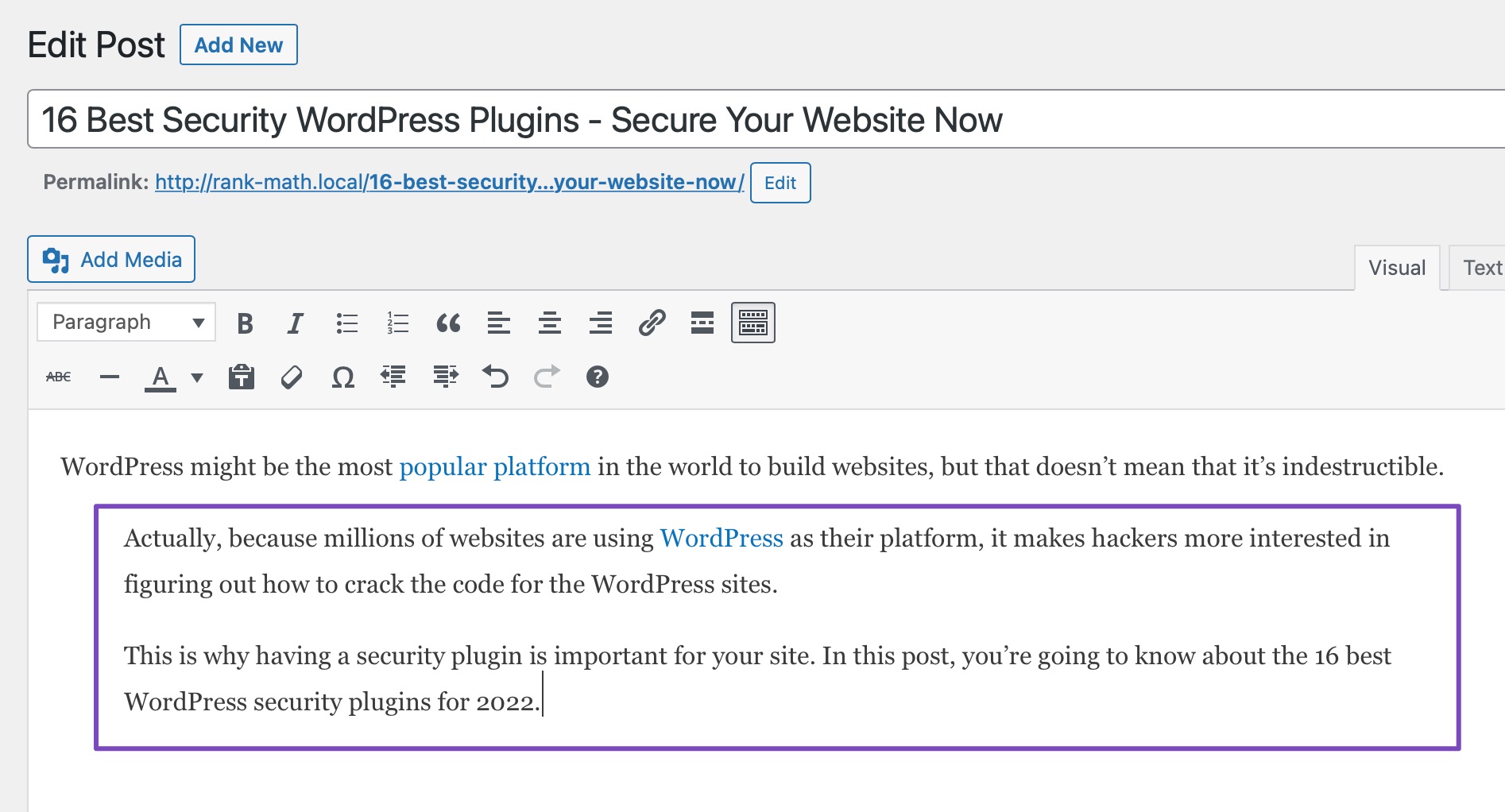
Wenn Sie mehr als einen Absatz einrücken möchten, wählen Sie diese Absätze aus und klicken Sie auf die Schaltfläche „Einzug vergrößern“, wie unten gezeigt.

In ähnlicher Weise können Sie auch den Abstand verringern, indem Sie auf die Schaltfläche zum Verringern des Einzugs klicken.
2.2 Absätze mit HTML-Tags einrücken
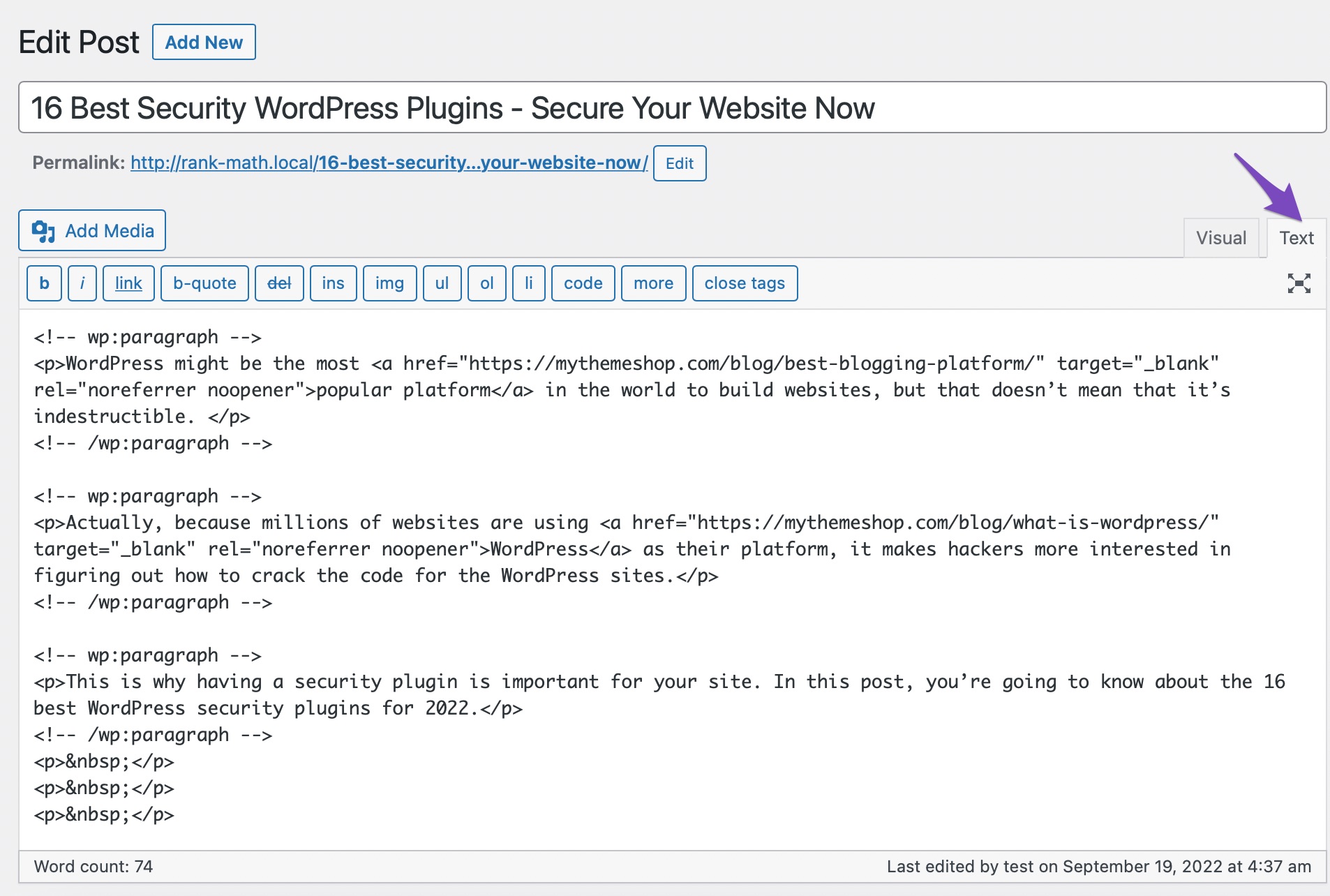
Sie können HTML-Tags im Textmodus des klassischen Editors verwenden, um Ihre Absätze einzurücken. Klicken Sie dazu wie unten gezeigt auf die Registerkarte Text .

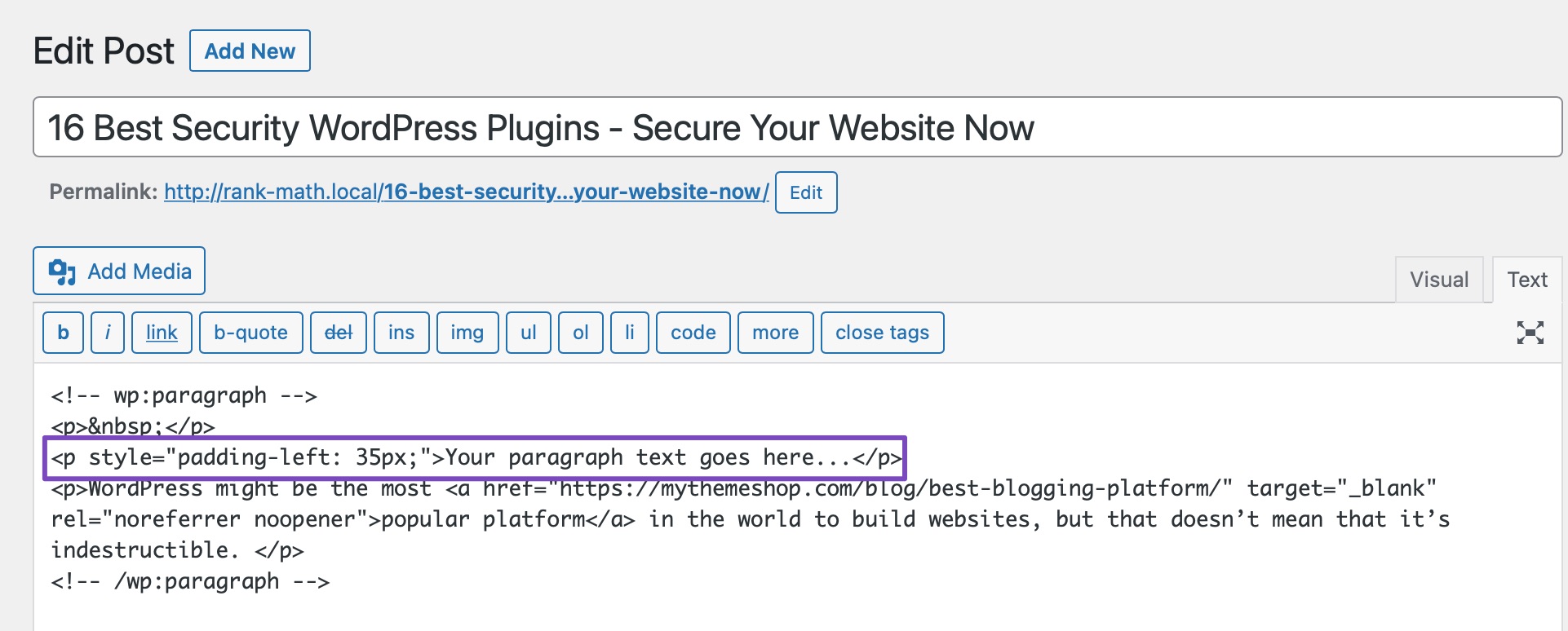
Als Nächstes müssen Sie Ihren Text um die Absatz-Tags <p> und </p> wickeln und Inline-CSS wie folgt zum Absatztext hinzufügen:
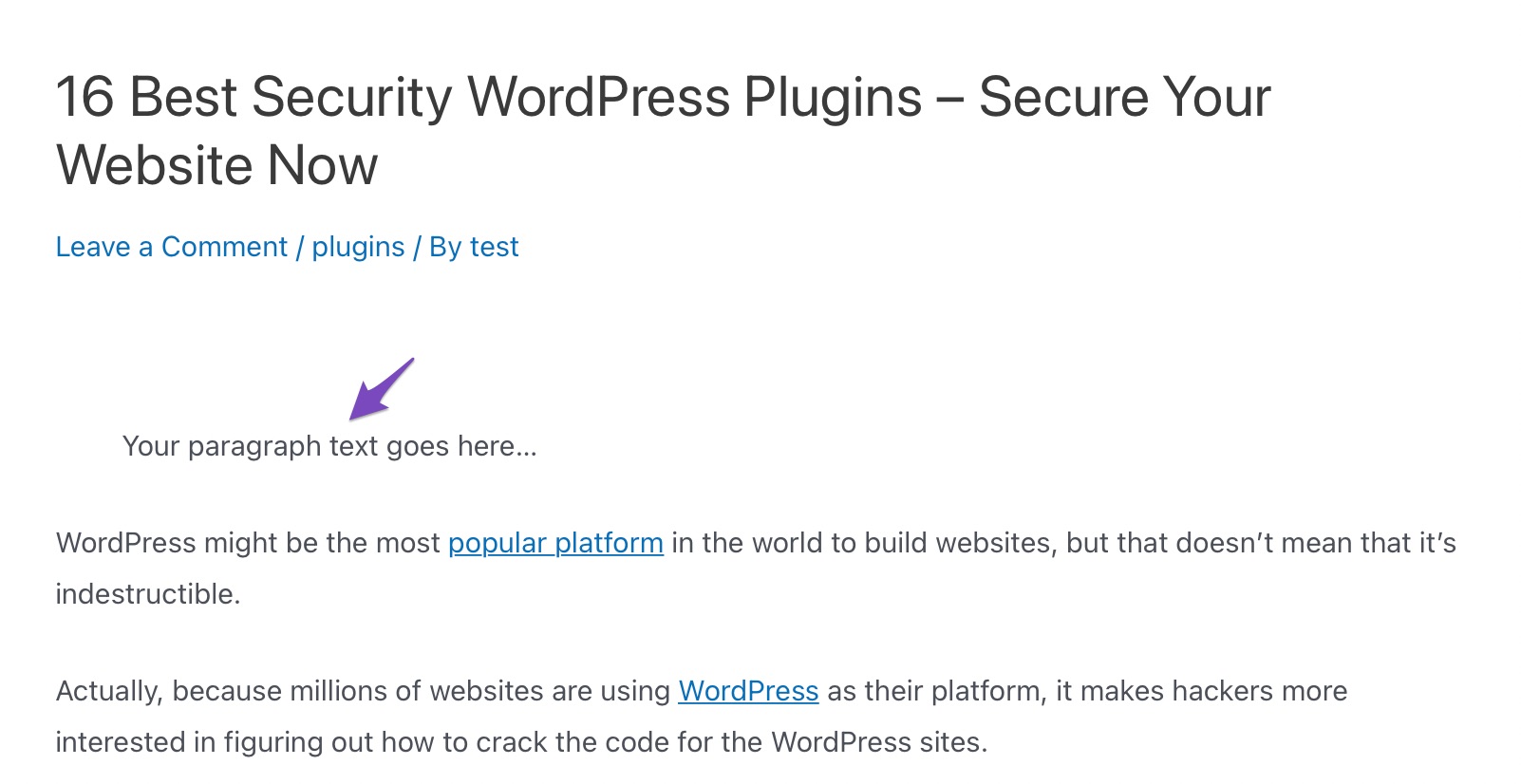
<p>Your paragraph text goes here...</p>

Und dieser kaskadierende Effekt wird in Ihrem Text deutlich sichtbar sein.

Mit dieser Methode können Sie Ihre Absätze um beliebig viele Pixel einrücken. Diese Methode funktioniert am besten, wenn Sie Ihre Absätze nicht häufig einrücken müssen. Dies ist jedoch keine ideale Lösung, wenn Sie häufig Absätze einrücken.
2.3 Absätze in Gutenberg einrücken
Es ist ein wenig unerwartet, dass der Absatzblock in Gutenberg standardmäßig keine Einrückung unterstützt. Eine Lösung besteht jedoch darin, keinen Absatzblock für Text zu verwenden; Stattdessen benötigen Sie einen Classic-Block.
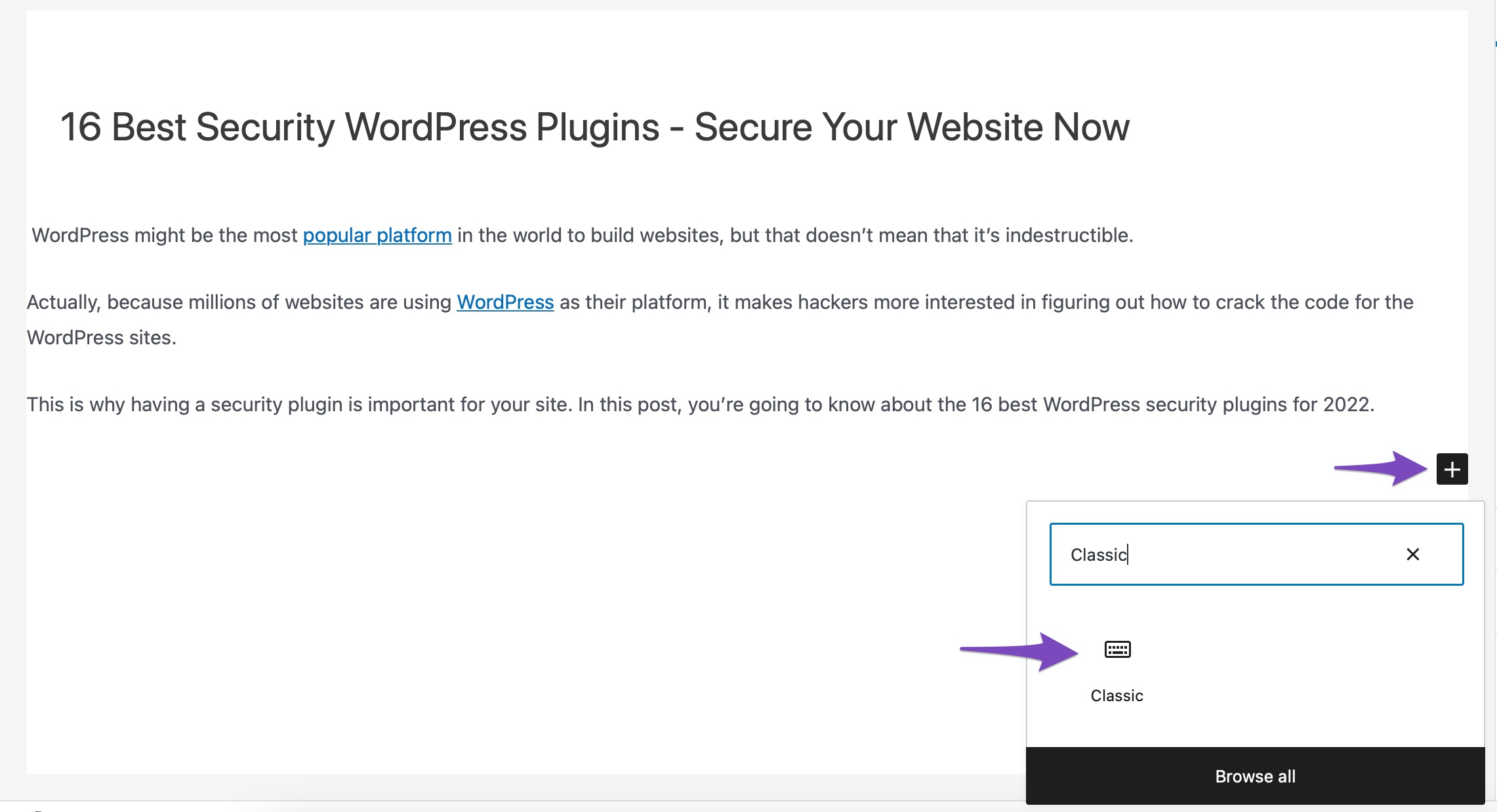
Um einen Classic-Block zu Ihrem WordPress-Beitrag hinzuzufügen, klicken Sie auf das Pluszeichen (+) und suchen Sie nach dem Classic-Block , wie unten gezeigt.


Jetzt hat der klassische Block einige Textformatierungssteuerelemente über dem Text. Um den Einzug zu vergrößern oder zu verkleinern, verwenden Sie die Schaltflächen zum Vergrößern/Verkleinern des Einzugs in der unteren Reihe der Symbolleiste. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Veröffentlichen/Aktualisieren, um Ihre Änderungen zu speichern.

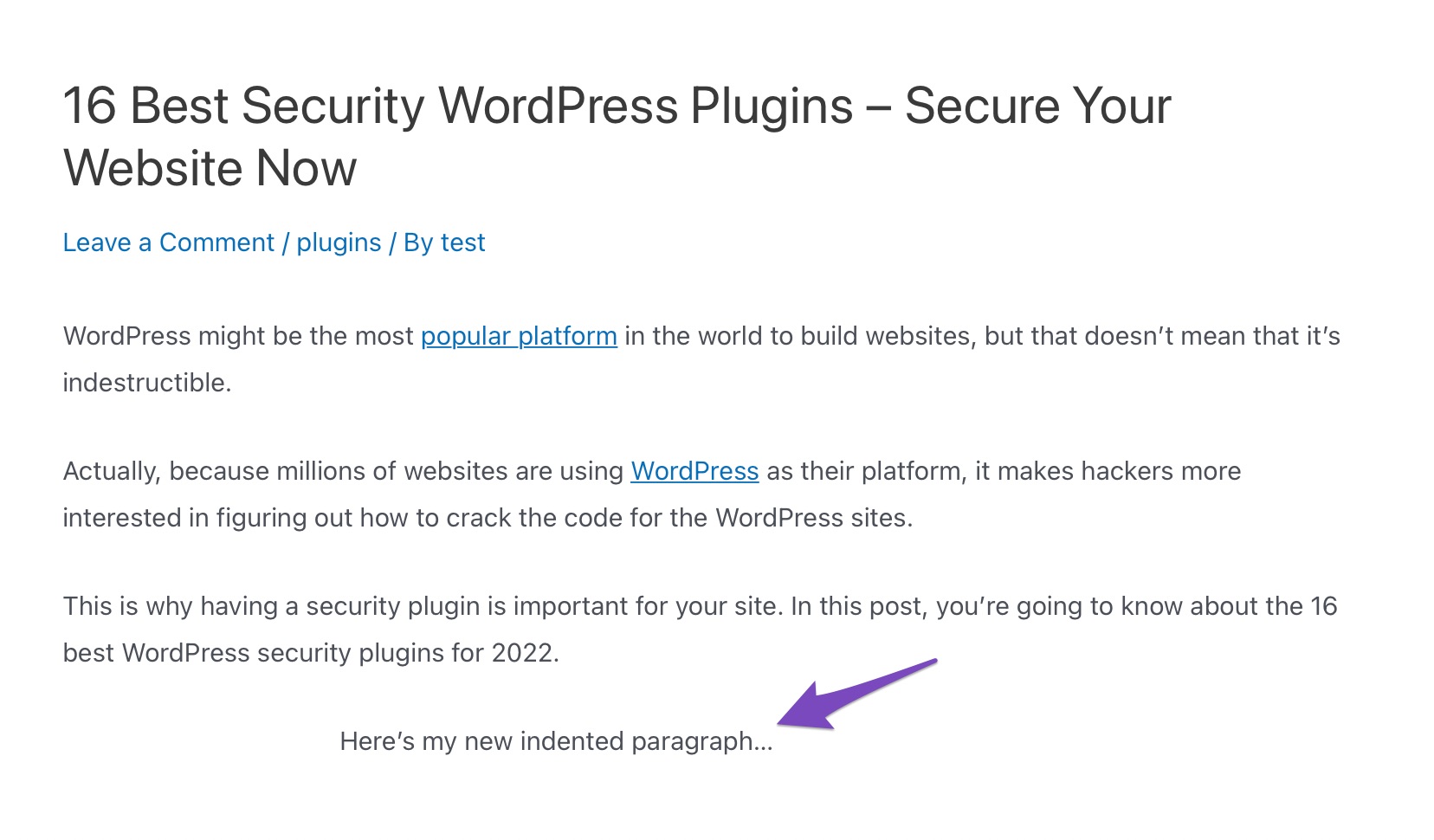
Im obigen Beispiel haben wir den Einzug zweimal erhöht. Und so sieht der Text im Beitrag aus.

2.4 Absatz mit CSS einrücken
Sie können auch CSS-Code hinzufügen, um Ihre Absätze einzurücken. Sehen wir uns beide CSS-Methoden im Detail an.
2.4.1 Erste Absatzzeile einrücken
Was ist, wenn Sie nur die erste Zeile eines Absatzes einrücken möchten? Es gibt auch eine Möglichkeit, dies zu erreichen, aber dazu müssen Sie das CSS Ihres Themas anpassen.
Navigieren Sie zunächst in Ihrem WordPress-Dashboard zu Aussehen > Anpassen .

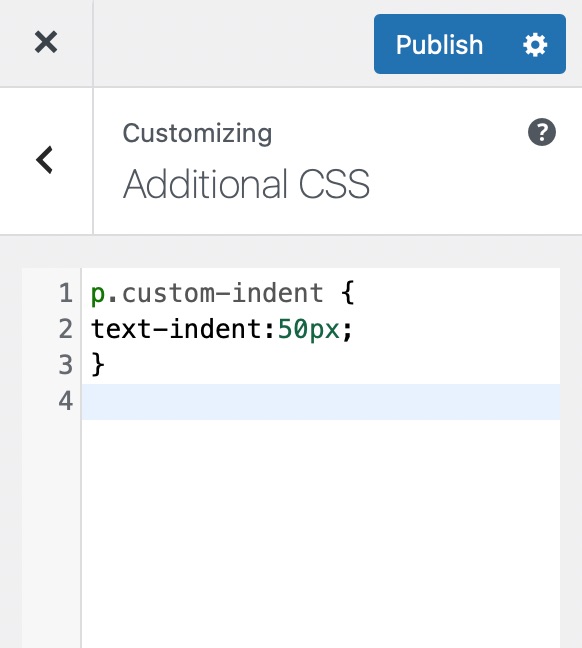
Fügen Sie als Nächstes den folgenden Code zum benutzerdefinierten CSS Ihres Designs hinzu, um die erste Zeile des Absatzes um beispielsweise 50 Pixel einzurücken.
p.custom-indent { text-indent:50px; } Der obige CSS-Code informiert die Browser, dass, wenn ein Absatz die Klasse .custom-indent hat, 50 Pixel als Texteinzug hinzugefügt werden.

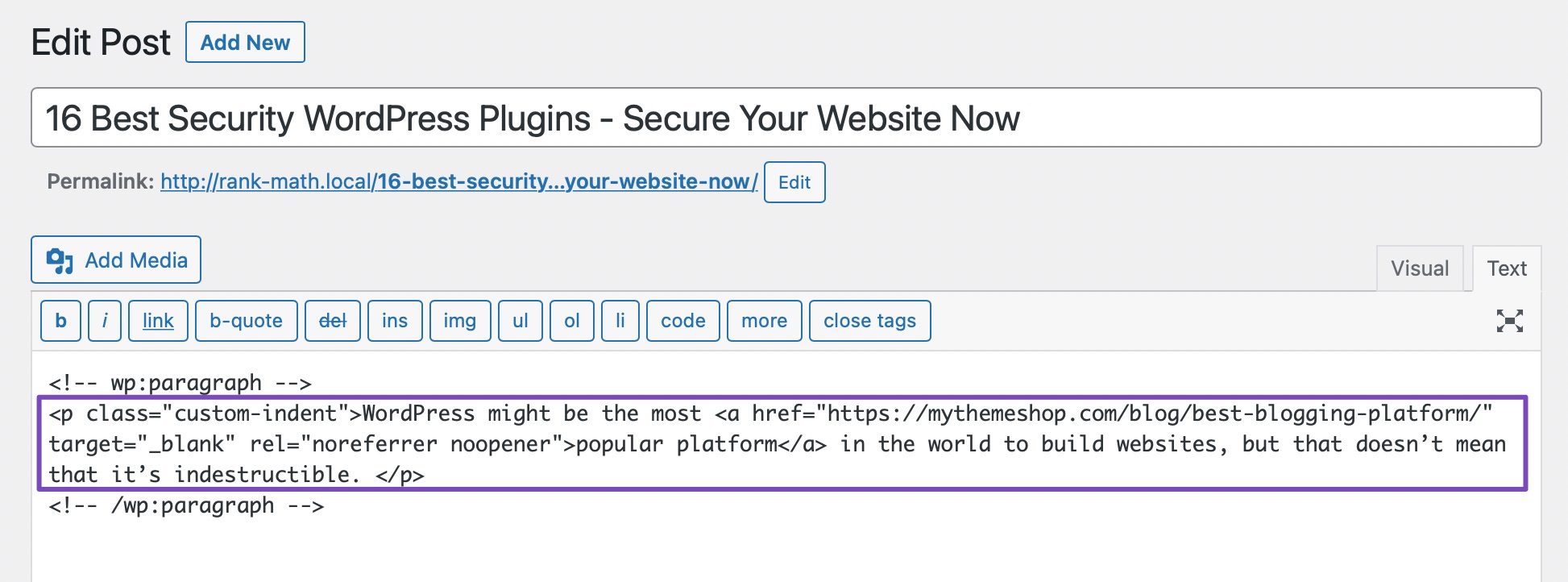
Bearbeiten Sie nun Ihren Beitrag in WordPress und wechseln Sie in den Texteditor. Als Nächstes umschließen Sie Ihren Absatz mit dem Tag <p class=“custom-indent“> und </p> wie unten gezeigt:
<p class="custom-indent"> Your paragraph text goes here...</p>

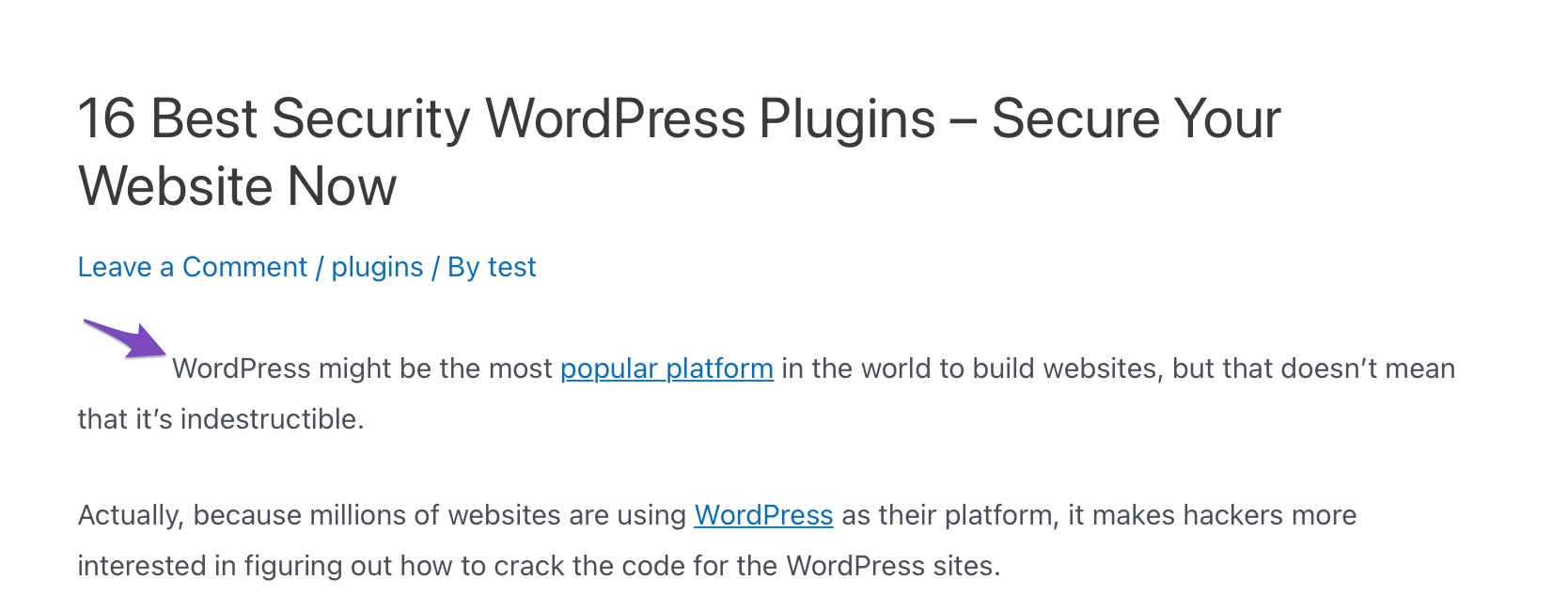
Wenn Sie fertig sind, aktualisieren/veröffentlichen Sie Ihren Beitrag. Sie können dann eine Vorschau Ihres Beitrags anzeigen und sehen, dass nur die erste Zeile des Absatzes davor einen Abstand hat.

2.4.2 Erste Zeile aller Absätze einrücken
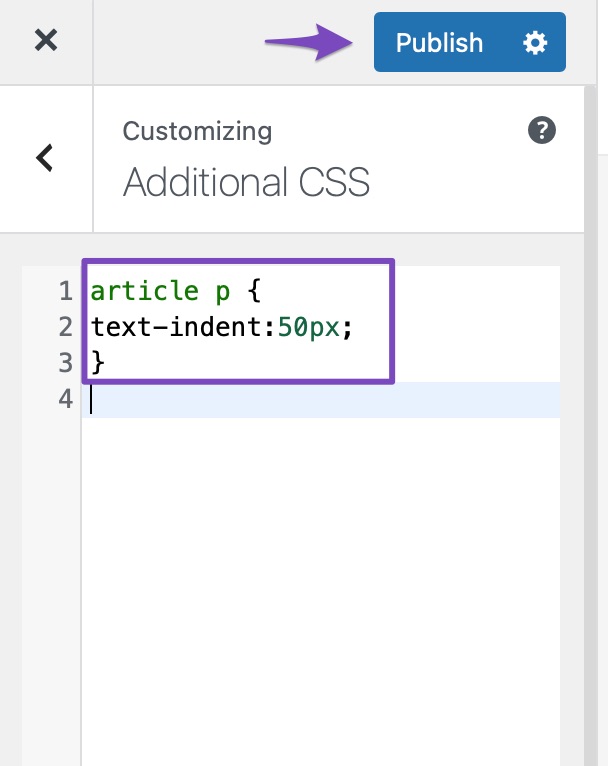
Fügen Sie dem benutzerdefinierten CSS Ihres Designs den folgenden Code hinzu, um die erste Zeile aller Absätze beispielsweise um 50 Pixel einzurücken.
article p { text-indent:50px; }Klicken Sie wie unten gezeigt auf die Schaltfläche „Veröffentlichen“ .

Das ist es! Die erste Zeile in jedem Ihrer Absätze wird um 50 Pixel eingerückt.

3 Fazit
Sie haben alle Ressourcen, die Sie benötigen, um ansprechende Inhalte mit WordPress zu erstellen. Ihre Inhalte können Blogs, Anleitungen oder FAQs sein, aber jeder von ihnen ist anders formatiert.
Es ist wichtig, beim Erstellen schriftlicher Inhalte organisiert zu sein. Dies ist besonders schwierig, wenn Sie mehrere Autoren haben, die für Sie arbeiten.
Wie Sie sehen können, ist das Hinzufügen von Absatzeinzügen zu Ihrem Website-Inhalt einfach. Es kann ihm ein formelleres Aussehen verleihen, egal ob Sie an ganze Absätze oder nur an die Anfangszeile denken.
Wie viele Absätze rücken Sie im Allgemeinen ein? Verwenden Sie für alle Texte die gleichen Einzugsrichtlinien oder gibt es Unterschiede je nach Art des Inhalts? Welche Methode der Absatzeinrückung bevorzugen Sie? Lassen Sie es uns wissen, indem Sie @rankmathseo twittern.
