Come indentare i paragrafi in WordPress – 4 semplici metodi
Pubblicato: 2023-03-27Vuoi indentare i paragrafi in WordPress?
La corretta formattazione è una delle best practice più regolarmente trascurate nella creazione di contenuti ed è una delle ragioni principali del successo e del fallimento di un contenuto.
Hai solo pochi secondi su Internet per catturare l'attenzione del tuo pubblico e mostrare loro che il tuo post è degno del loro tempo. Il segreto per ottenere più letture è ottimizzare il tuo post con una corretta indentazione.
Naturalmente, ogni sito Web è diverso e potresti non vedere molti rientri. È semplice indentare i paragrafi in WordPress. Puoi indentare i paragrafi nell'editor classico, nell'editor Gutenberg o utilizzare tag HTML o codice CSS.
Questo post ti mostrerà diversi modi per indentare i tuoi paragrafi. Quindi, senza ulteriori indugi, iniziamo.
Sommario
- In che modo il rientro aiuta i lettori?
- Come indentare i paragrafi in WordPress?
- Rientro paragrafi nell'editor classico
- Rientro dei paragrafi utilizzando i tag HTML
- Rientro dei paragrafi in Gutenberg
- Rientro Paragrafo Usando CSS
- Conclusione
1 In che modo il rientro aiuta i lettori?
Fondamentalmente, nella scrittura, il rientro ha uno scopo principale. Il suo scopo è quello di fungere da transizione tra i due paragrafi. Naturalmente, i rientri non sono richiesti in ogni paragrafo. Tutto dipende dallo stile di scrittura e dai vari stili tra cui scegliere.
Pensaci: anche se creassi un contenuto eccezionale con un enorme valore educativo, sarebbe impossibile per chiunque leggerlo se fosse solo un lungo paragrafo senza immagini, grassetto, sottotitoli o altri modi per spezzare il testo. È importante selezionare lo stile migliore per il tuo sito web.
Mantenere la coerenza nell'intero sito Web è l'aspetto più importante dell'indentazione. Se scegli di indentare solo il paragrafo di apertura, assicurati di farlo per tutti i tuoi contenuti. Se utilizzi un metodo diverso, applicalo a ciascun contenuto.
2 Come indentare i paragrafi in WordPress?
Ora diamo un'occhiata ai vari modi per indentare i paragrafi in WordPress.
2.1 Rientro dei paragrafi nell'editor classico
L'editor classico ha un'opzione integrata per il rientro dei paragrafi.
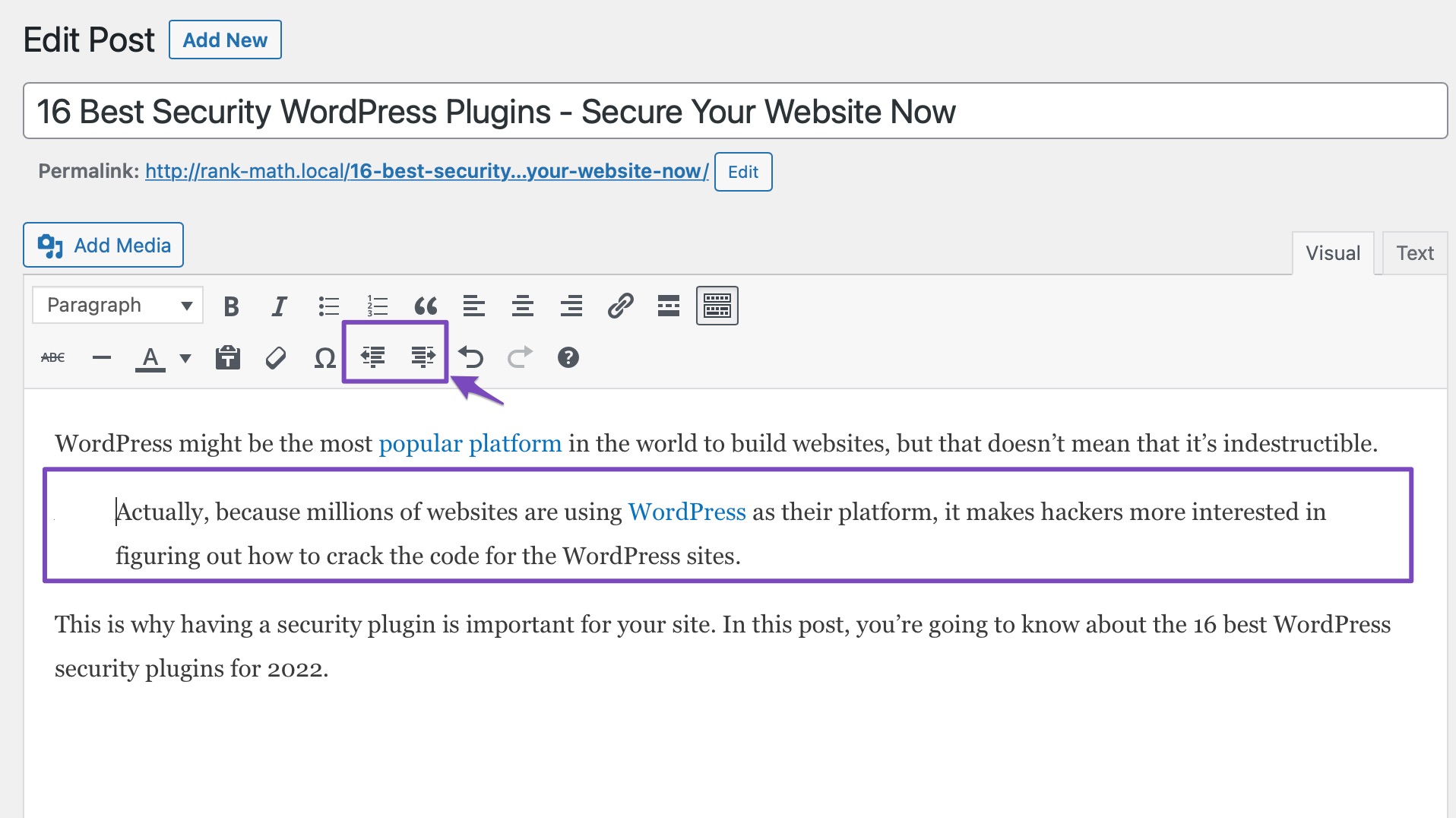
Se desideri indentare un paragrafo, puoi farlo manualmente facendo clic sul pulsante di aumento del rientro nell'editor classico. In questo modo aggiungerai spaziatura al lato sinistro di un paragrafo.

Se desideri indentare più di un paragrafo, seleziona quei paragrafi e fai clic sul pulsante di aumento del rientro come mostrato di seguito.

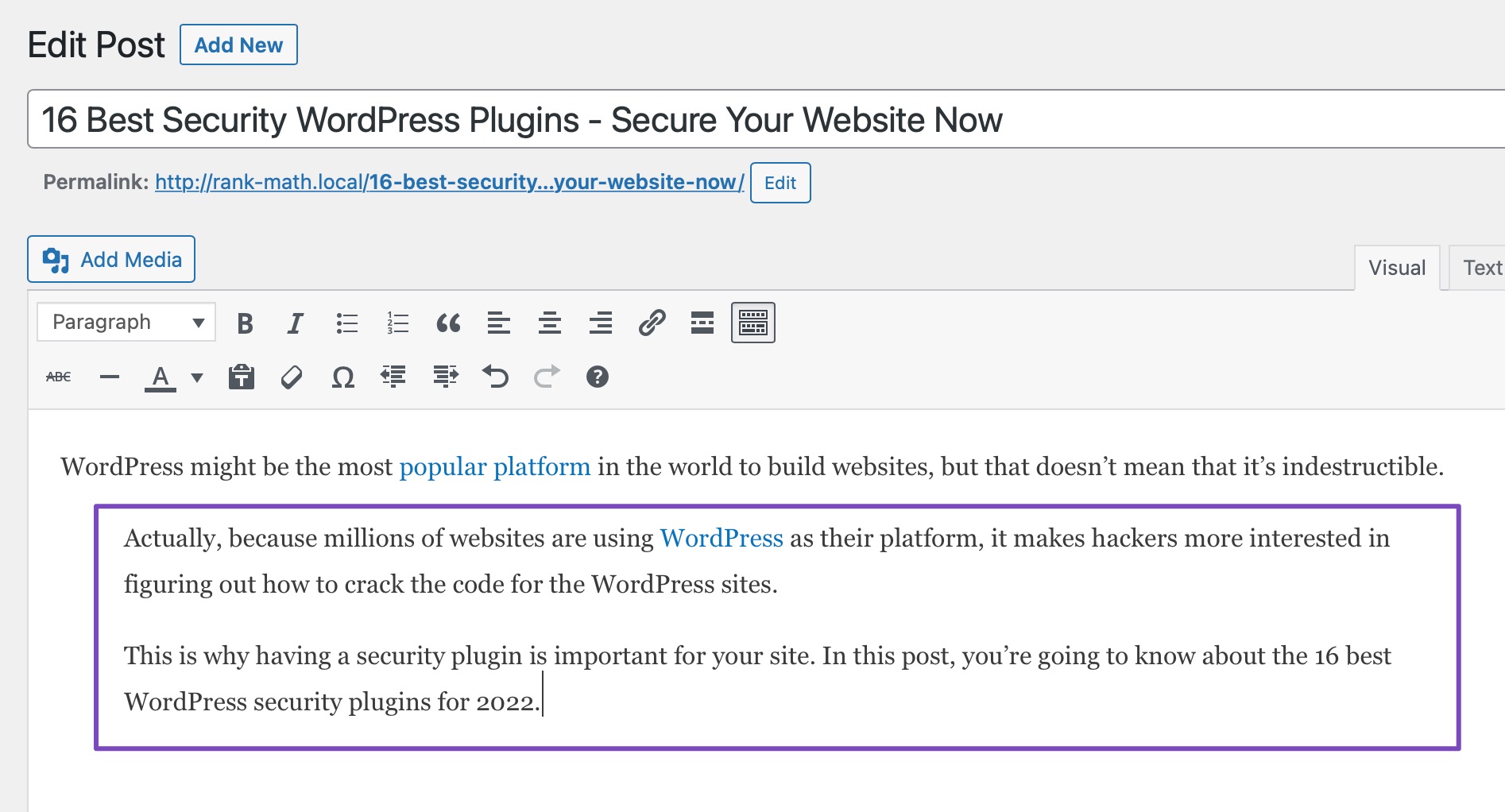
Allo stesso modo, puoi anche ridurre la spaziatura facendo clic sul pulsante Riduci rientro.
2.2 Rientro dei paragrafi utilizzando i tag HTML
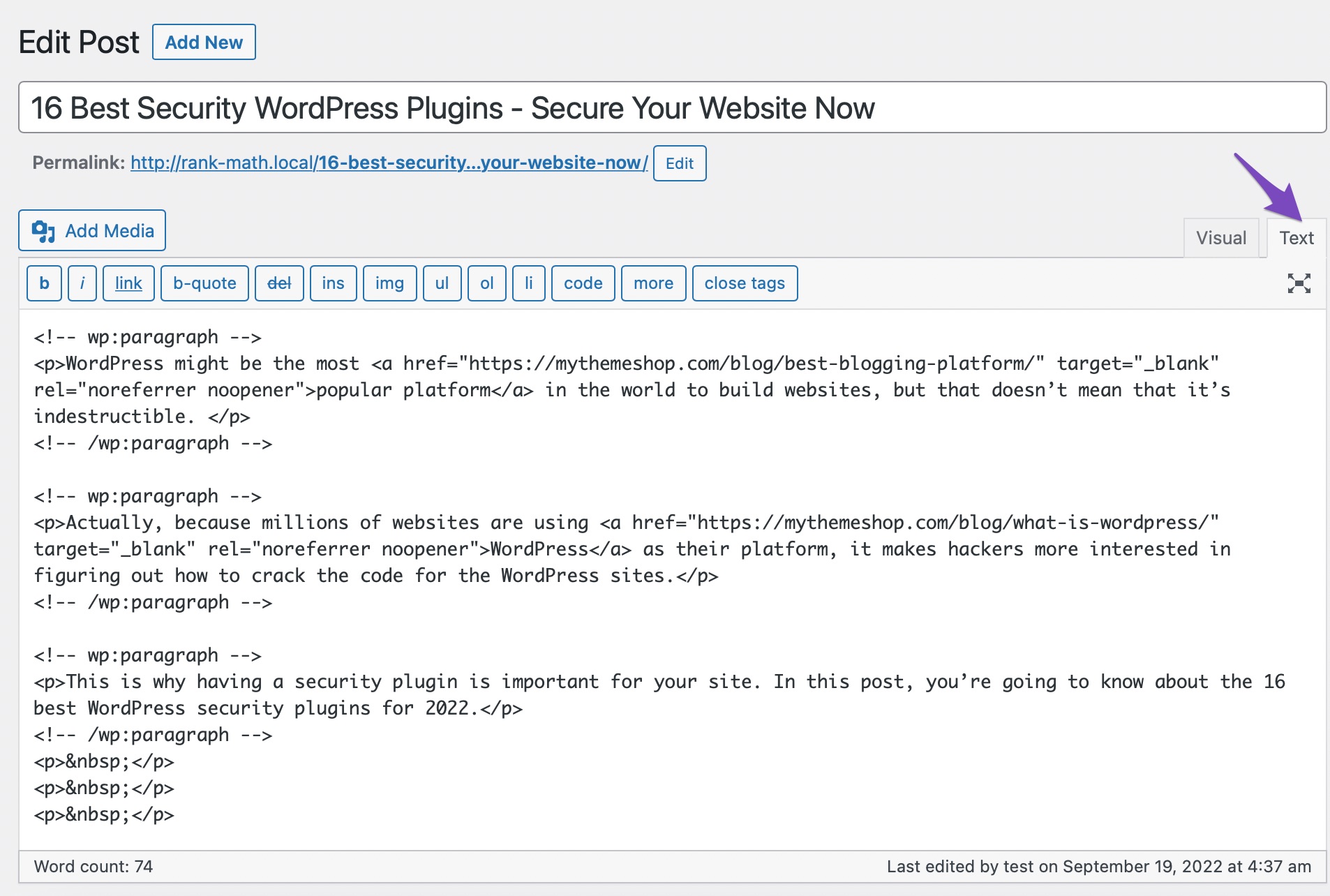
Puoi utilizzare i tag HTML nella modalità testo dell'editor classico per indentare i paragrafi. Per fare ciò, fai clic sulla scheda Testo , come mostrato di seguito.

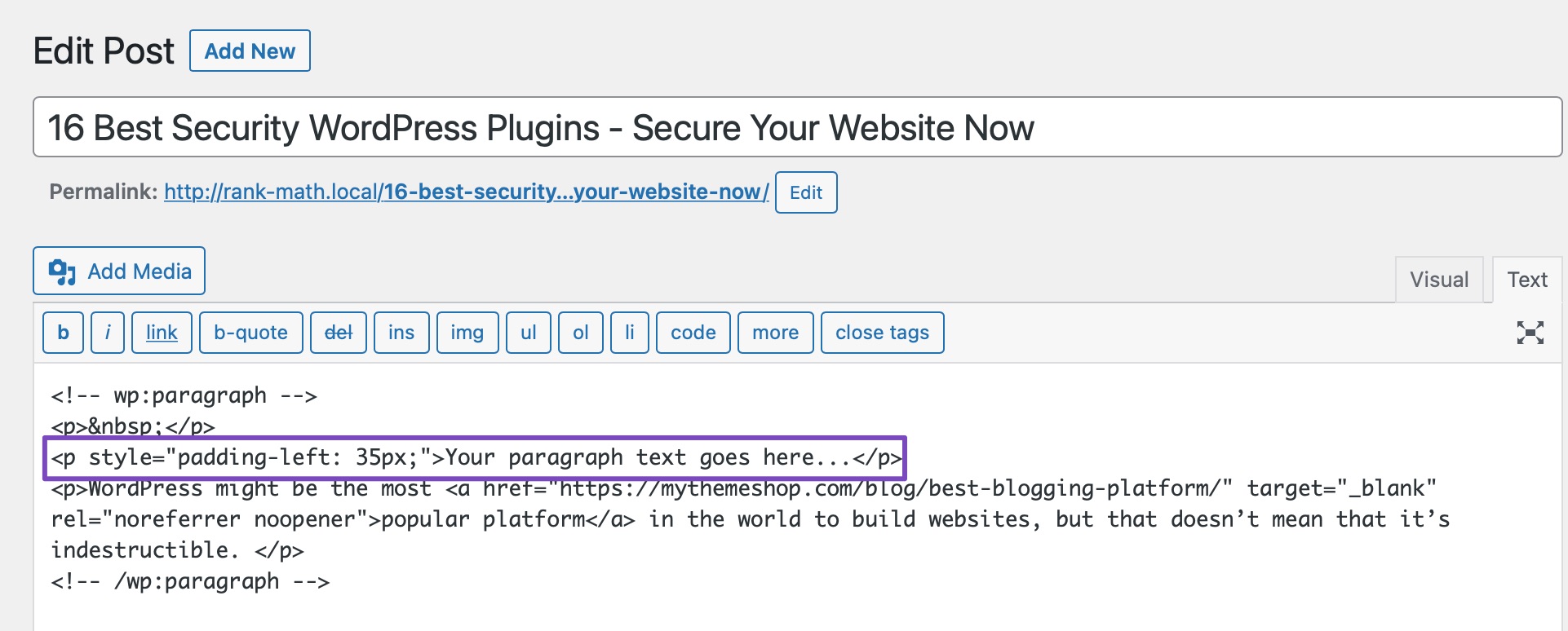
Successivamente, devi avvolgere il testo attorno ai tag di paragrafo <p> e </p> e aggiungere CSS in linea al testo del paragrafo in questo modo:
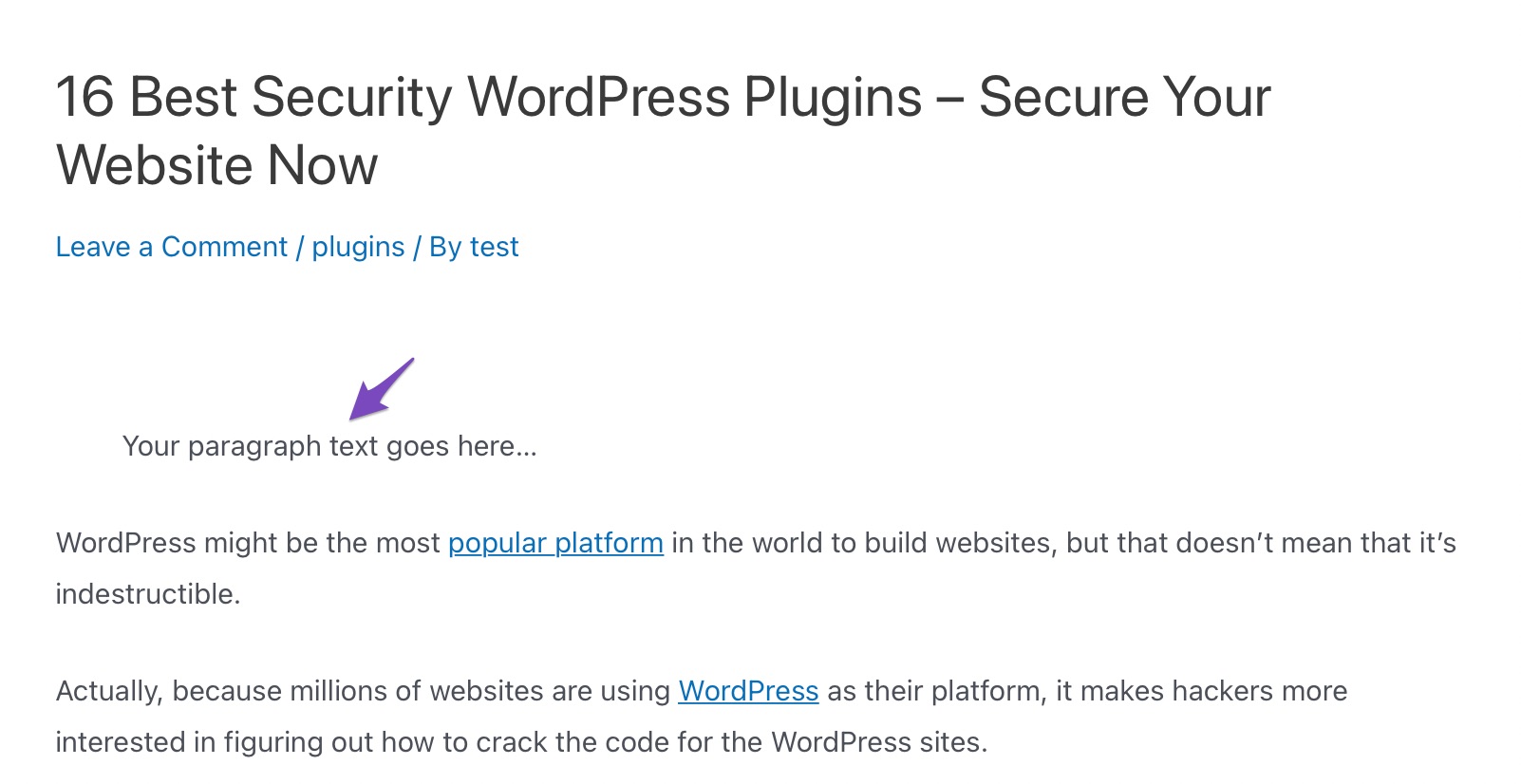
<p>Your paragraph text goes here...</p>

E questo effetto a cascata sarà chiaramente visibile nel tuo testo.

Questo metodo ti consente di indentare i tuoi paragrafi di quanti pixel desideri. Questo metodo funzionerà meglio se non hai bisogno di indentare frequentemente i tuoi paragrafi. Tuttavia, questa non è una soluzione ideale se si indentano frequentemente i paragrafi.
2.3 Rientro dei paragrafi in Gutenberg
È un po' inaspettato che il blocco di paragrafo in Gutenberg non supporti, per impostazione predefinita, il rientro. Tuttavia, una soluzione prevede di non utilizzare un blocco di paragrafo per il testo; invece, hai bisogno di un blocco classico.
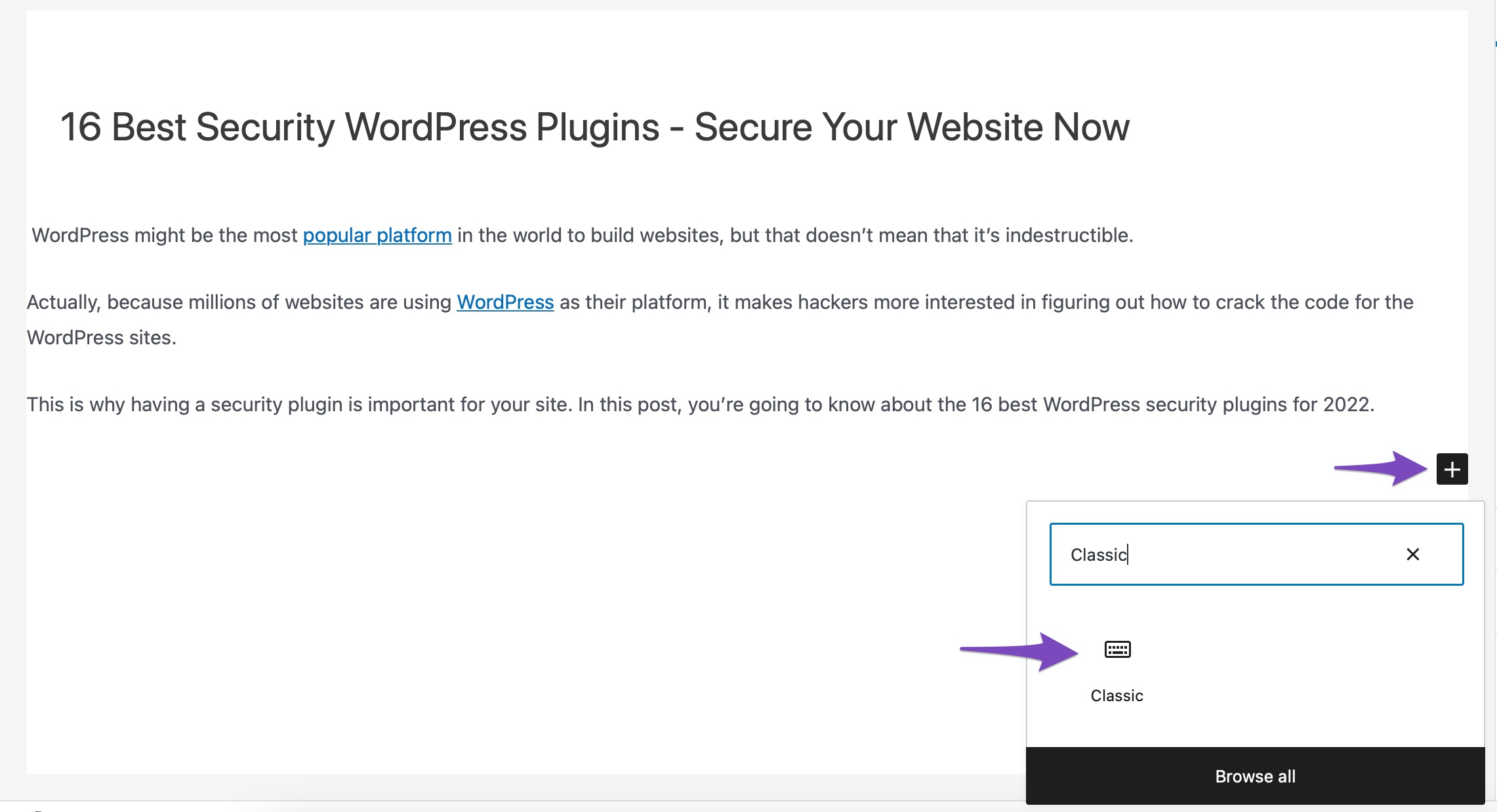
Per aggiungere un blocco Classic al tuo post WordPress, fai clic sul segno più (+) e cerca il blocco Classic , come mostrato di seguito.


Ora, il blocco Classico ha alcuni controlli di formattazione del testo sopra il testo. Per aumentare e diminuire il rientro, utilizzare i pulsanti di aumento/riduzione del rientro nella riga inferiore della barra degli strumenti. Al termine, fai clic sul pulsante Pubblica/Aggiorna per salvare le modifiche.

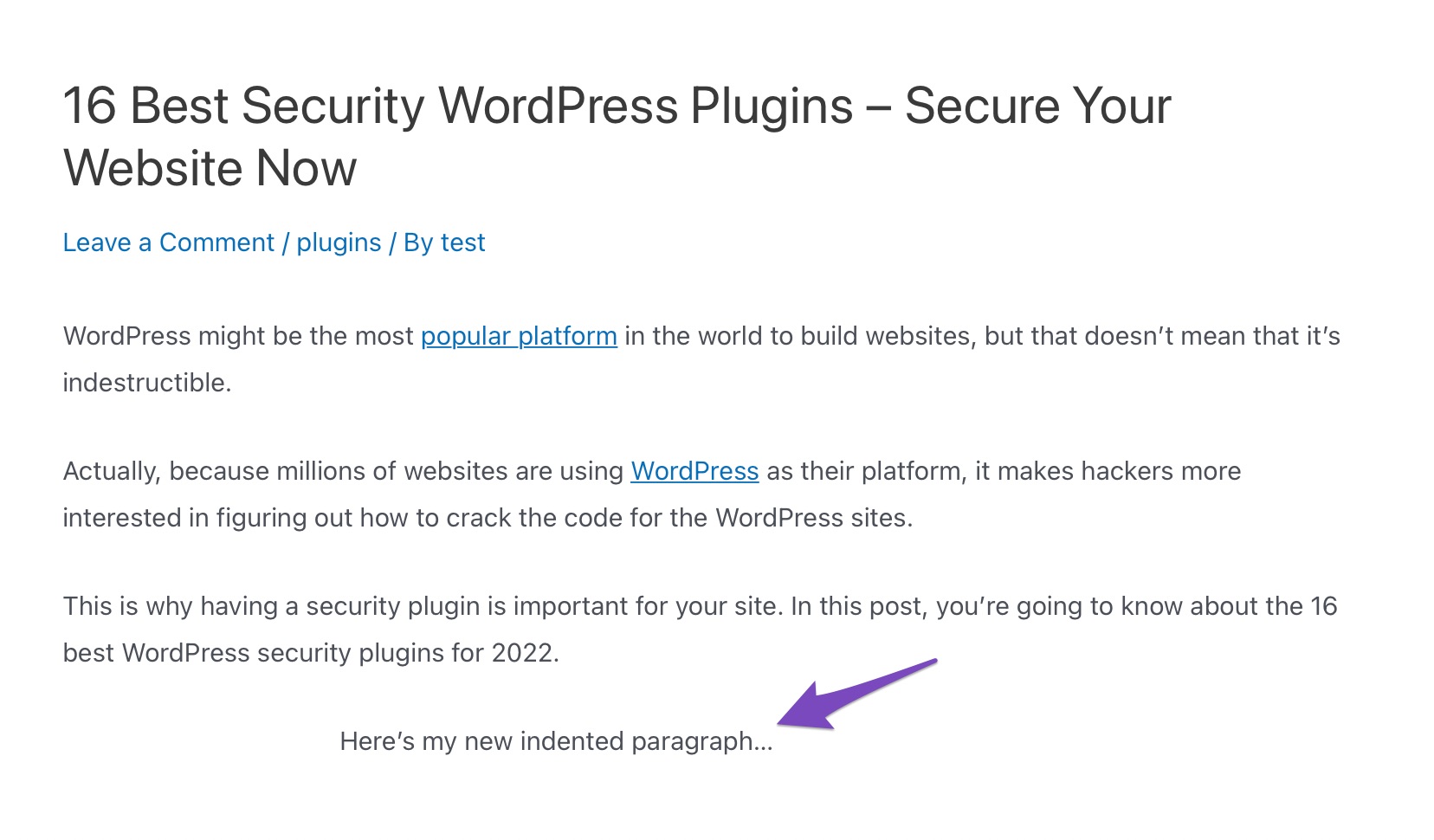
Nell'esempio sopra, abbiamo aumentato il rientro due volte. Ed ecco come apparirà il testo nel post.

2.4 Rientro Paragrafo Usando i CSS
Puoi anche aggiungere codice CSS per indentare i paragrafi. Diamo un'occhiata a entrambi i metodi CSS in dettaglio.
2.4.1 Rientro prima riga del paragrafo
E se volessi indentare solo la prima riga di un paragrafo? C'è anche un modo per farlo, ma comporta la regolazione del CSS del tuo tema.
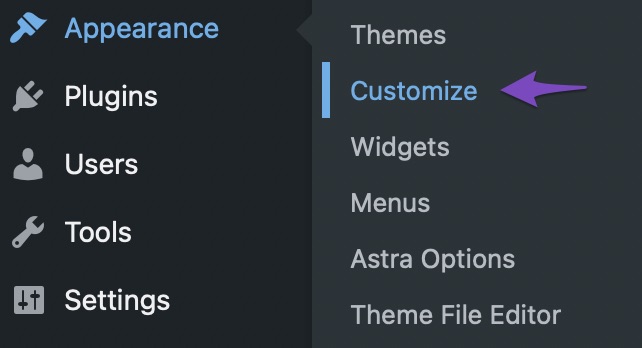
Per prima cosa, vai su Aspetto > Personalizza dalla dashboard di WordPress.

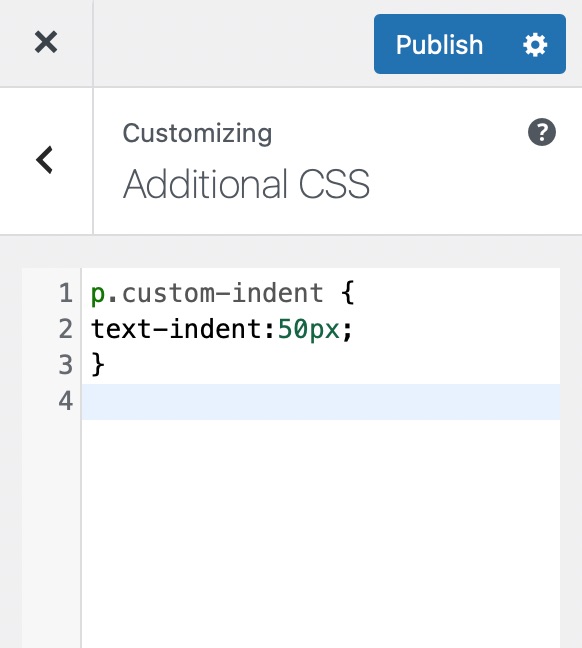
Successivamente, aggiungi il seguente codice al CSS personalizzato del tuo tema per far rientrare la prima riga del paragrafo di, diciamo, 50 pixel.
p.custom-indent { text-indent:50px; } Il codice CSS sopra riportato informa i browser che se un paragrafo ha una classe .custom-indent , allora aggiungi 50px come text-indent.

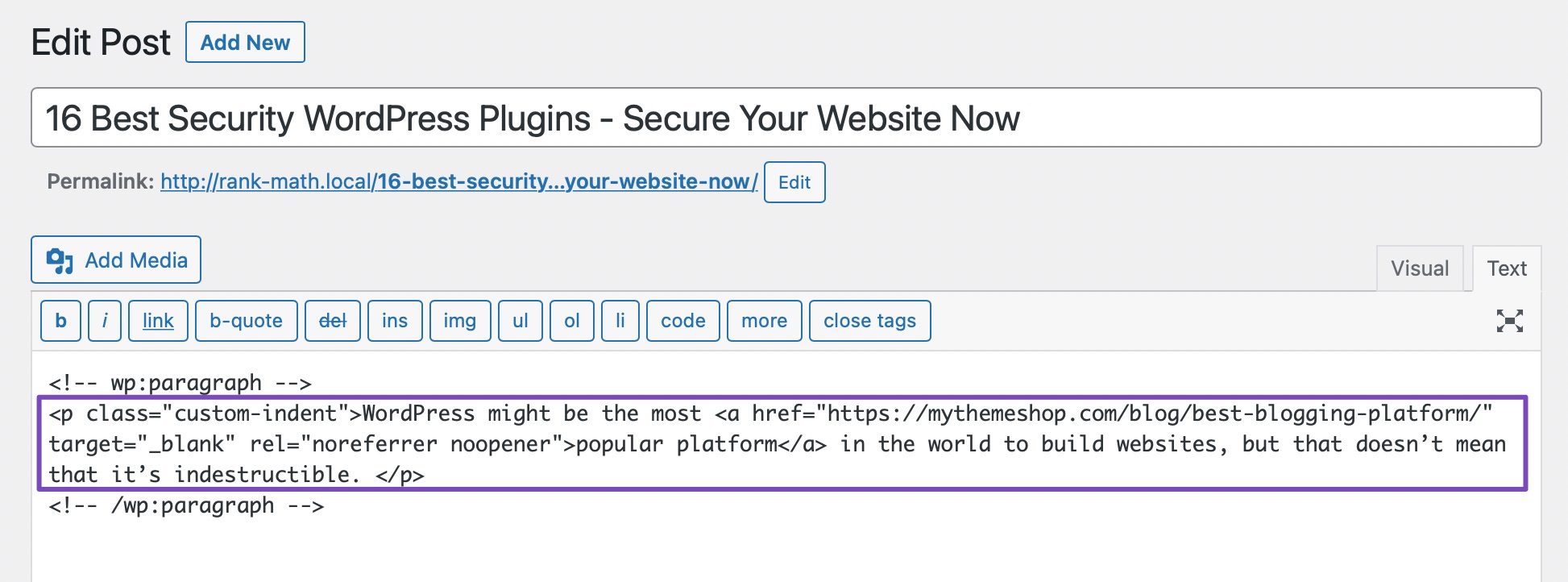
Ora modifica il tuo post in WordPress e passa all'editor di testo. Successivamente, avvolgi il paragrafo all'interno del tag <p class=”custom-indent”> e </p> come mostrato di seguito:
<p class="custom-indent"> Your paragraph text goes here...</p>

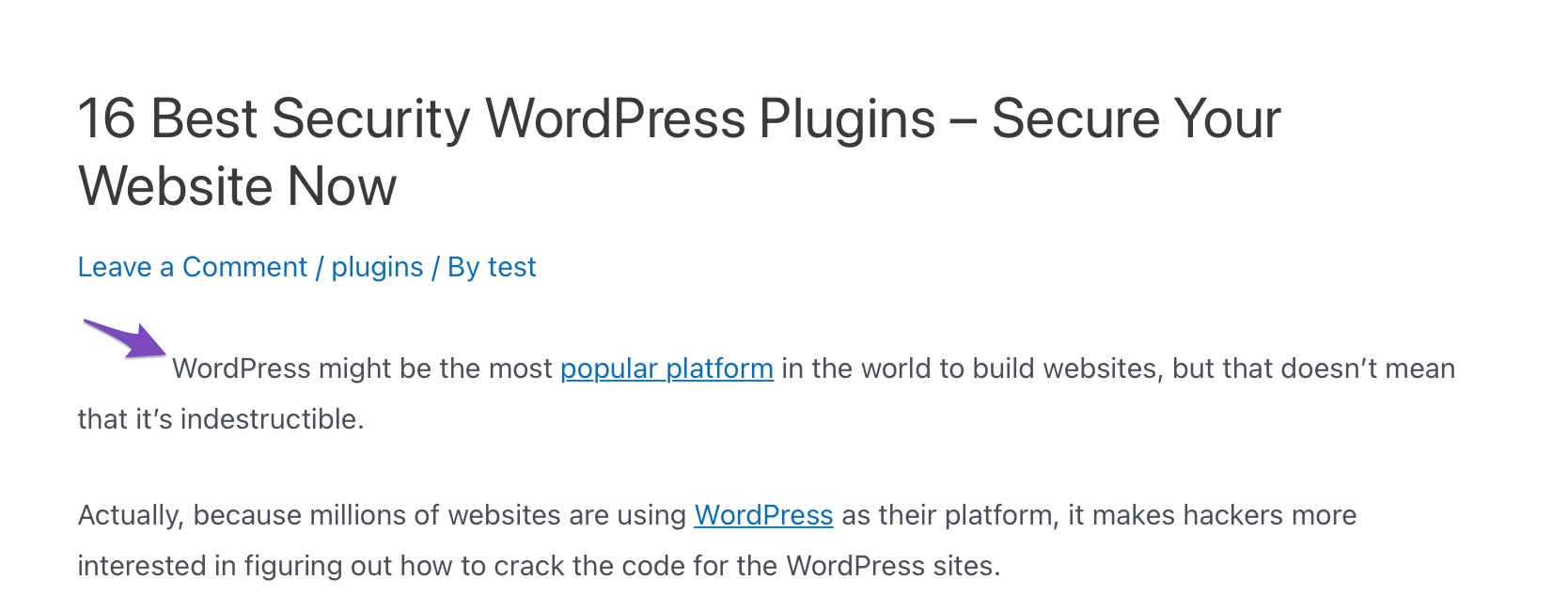
Una volta fatto, aggiorna/pubblica il tuo post. Puoi quindi visualizzare l'anteprima del tuo post e vedrai che solo la prima riga del paragrafo ha una spaziatura prima di essa.

2.4.2 Rientro della prima riga di tutti i paragrafi
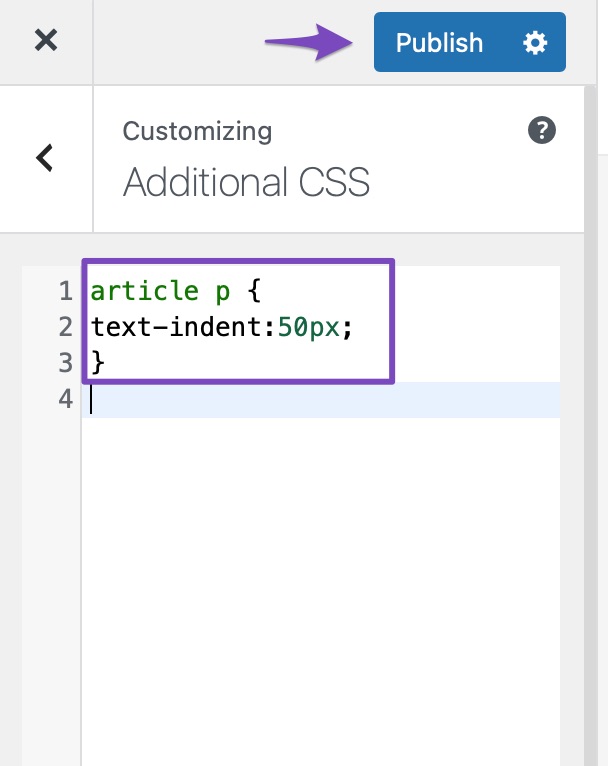
Aggiungi il seguente codice al CSS personalizzato del tuo tema per far rientrare la prima riga di tutti i paragrafi, ad esempio, di 50 pixel.
article p { text-indent:50px; }Fare clic sul pulsante Pubblica , come mostrato di seguito.

Questo è tutto! La prima riga di ciascuno dei tuoi paragrafi sarà rientrata di 50 pixel.

3 Conclusione
Hai tutte le risorse necessarie per creare contenuti accattivanti con WordPress. I tuoi contenuti possono essere blog, guide pratiche o domande frequenti, ma ognuno di essi è formattato in modo diverso.
È importante essere organizzati quando si creano contenuti scritti. Questo è particolarmente difficile quando hai più autori che lavorano per te.
Come puoi vedere, aggiungere il rientro del paragrafo al contenuto del tuo sito Web è semplice. Può dargli un aspetto più formale, sia che tu stia pensando a interi paragrafi o semplicemente alla riga iniziale.
Quanti paragrafi rientri generalmente? Utilizzi le stesse linee guida per il rientro per tutto il testo o ci sono variazioni a seconda del tipo di contenuto? Quale metodo di rientro del paragrafo preferisci? Faccelo sapere twittando @rankmathseo.
