Как сделать отступ абзаца в WordPress — 4 простых метода
Опубликовано: 2023-03-27Вы хотите делать отступы для абзацев в WordPress?
Надлежащее форматирование является одним из наиболее часто упускаемых из виду передовых методов создания контента, и это основная причина успеха или неудачи части контента.
У вас есть всего несколько секунд в Интернете, чтобы привлечь внимание вашей аудитории и показать им, что ваш пост достоин их времени. Секрет получения большего количества прочитанного заключается в оптимизации вашего поста с правильным отступом.
Конечно, все веб-сайты разные, и вы можете не увидеть большого отступа. Сделать отступ абзаца в WordPress очень просто. Вы можете делать отступы для абзацев в классическом редакторе, редакторе Гутенберга или использовать теги HTML или код CSS.
Этот пост покажет вам различные способы отступов в абзацах. Итак, без лишних слов, приступим.
Оглавление
- Как отступы помогают читателям?
- Как сделать отступ для абзаца в WordPress?
- Отступ абзаца в классическом редакторе
- Отступ для абзацев с использованием HTML-тегов
- Отступ абзаца в Гутенберге
- Отступ абзаца с помощью CSS
- Заключение
1 Как отступы помогают читателям?
По сути, в письменной форме отступ имеет одну основную цель. Его цель — служить переходом между двумя абзацами. Конечно, отступы не требуются в каждом абзаце. Все зависит от стиля письма и различных стилей на выбор.
Подумайте об этом: даже если вы создали исключительный фрагмент контента с огромной образовательной ценностью, никто не сможет его прочитать, если это всего лишь один длинный абзац без каких-либо изображений, жирного шрифта, подзаголовков или других способов разбить текст. Важно выбрать лучший стиль для вашего сайта.
Поддержание согласованности на всем веб-сайте является наиболее важным аспектом отступов. Если вы решите сделать отступ только для начального абзаца, убедитесь, что вы делаете это для всего контента. Если вы используете другой метод, применяйте его к каждому элементу контента.
2 Как сделать отступ абзаца в WordPress?
Теперь давайте рассмотрим различные способы отступа абзацев в WordPress.
2.1 Отступ абзаца в классическом редакторе
Классический редактор имеет встроенную опцию для отступа абзаца.
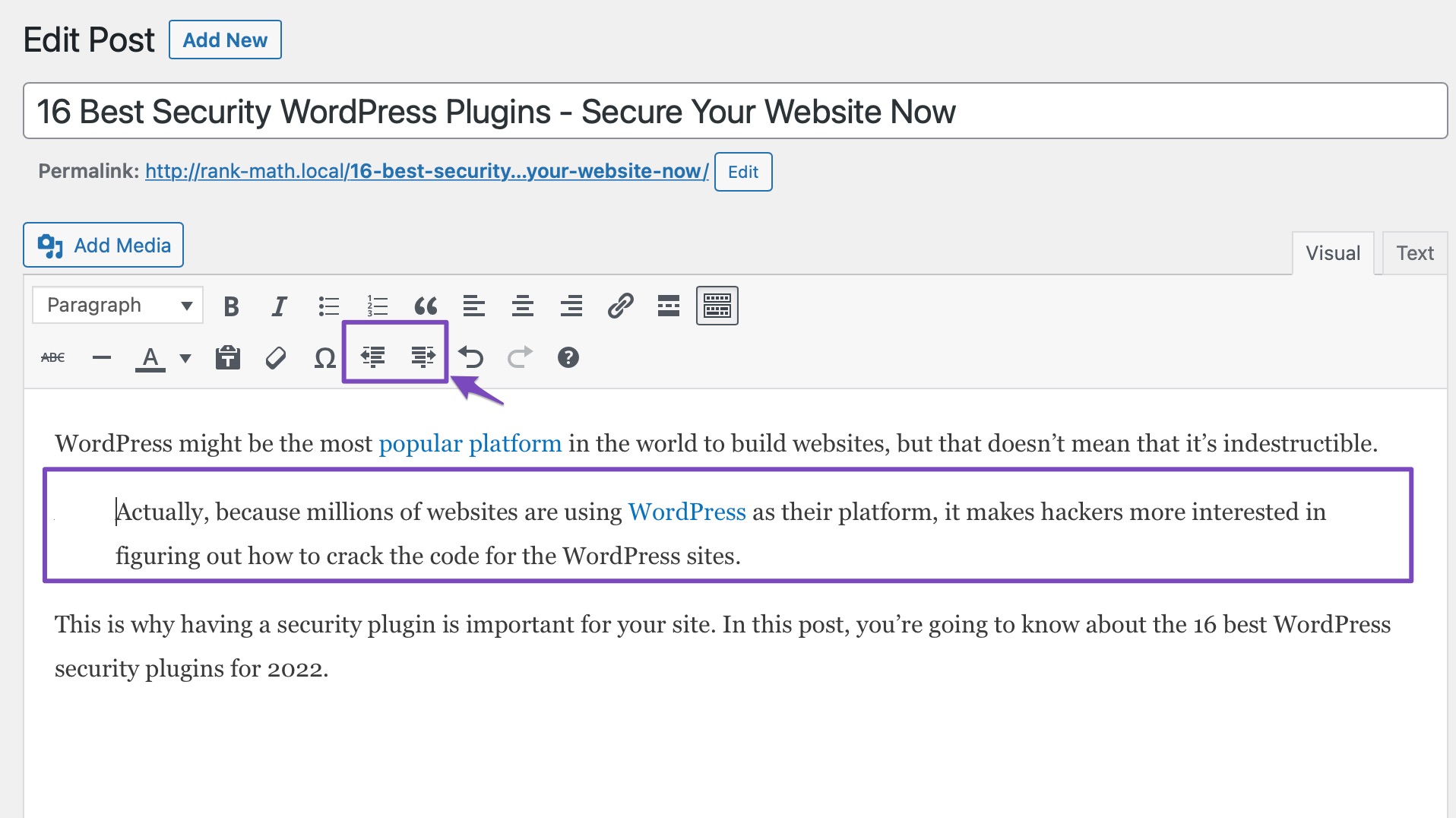
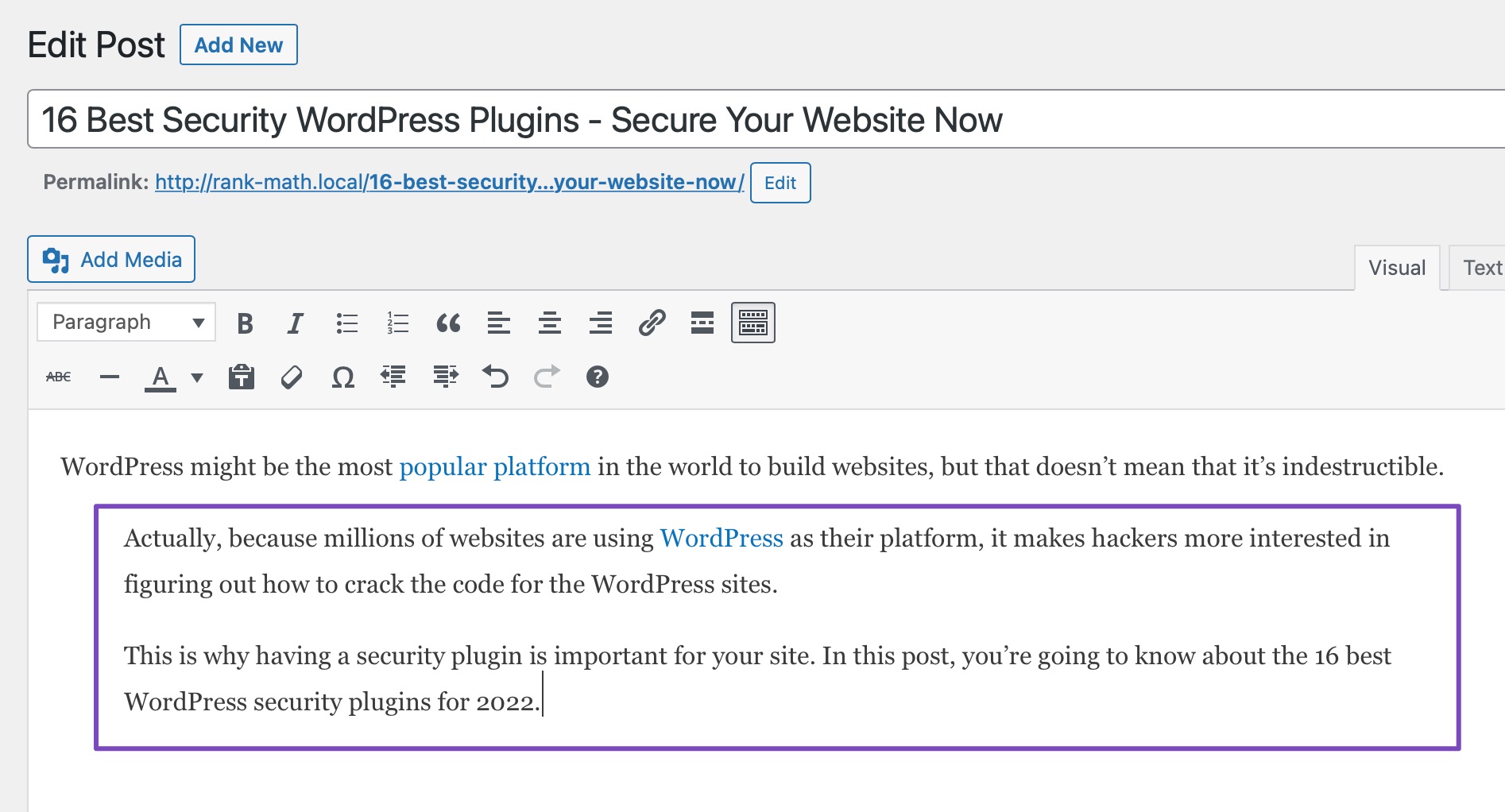
Если вы хотите сделать отступ абзаца, вы можете сделать это вручную, нажав кнопку увеличения отступа в классическом редакторе. Это добавит интервал в левой части абзаца.

Если вы хотите сделать отступ более чем для одного абзаца, выберите эти абзацы и нажмите кнопку увеличения отступа, как показано ниже.

Точно так же вы также можете уменьшить интервал, нажав кнопку уменьшения отступа.
2.2 Отступ для абзацев с помощью HTML-тегов
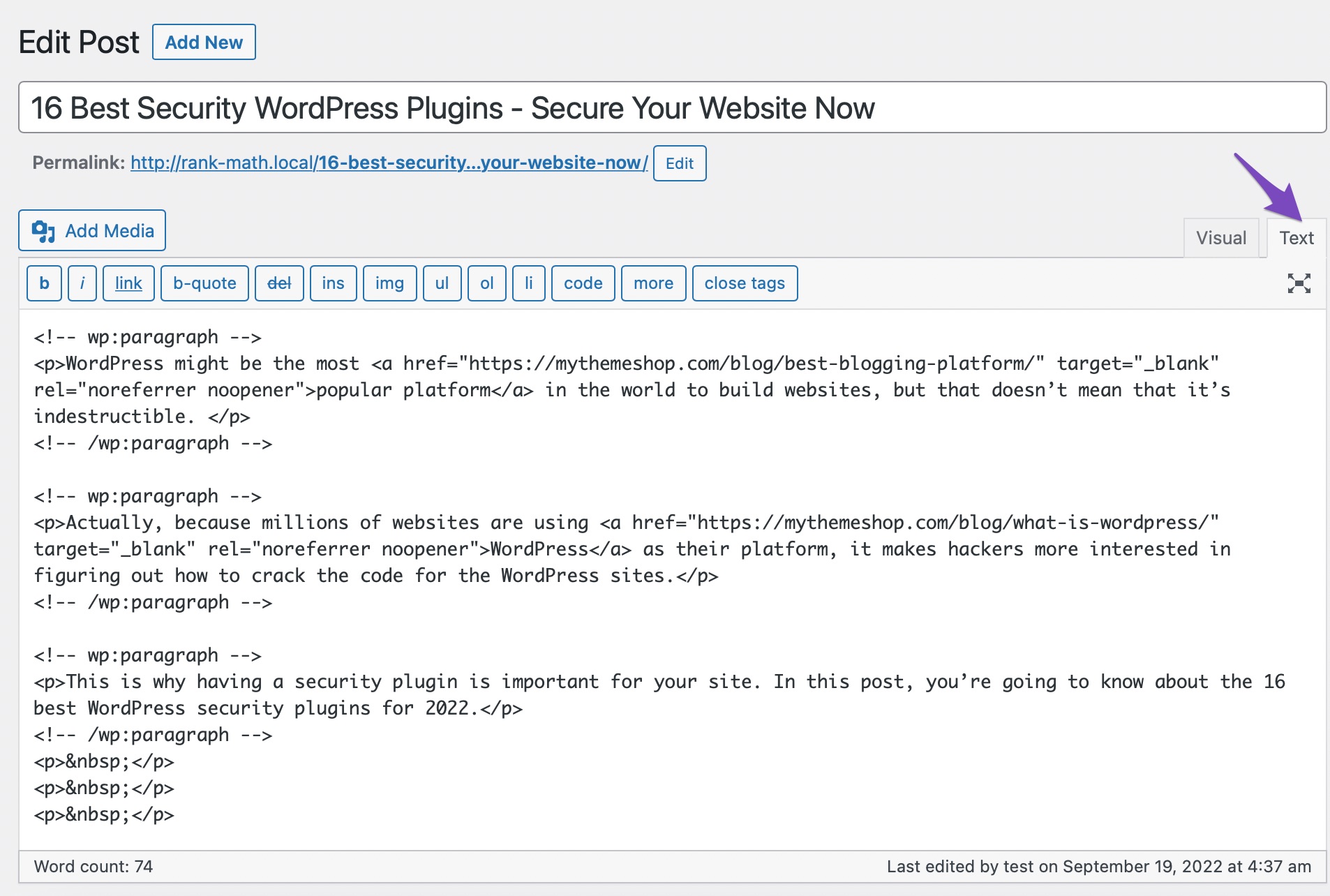
Вы можете использовать теги HTML в текстовом режиме классического редактора для создания отступов в абзацах. Для этого щелкните вкладку «Текст» , как показано ниже.

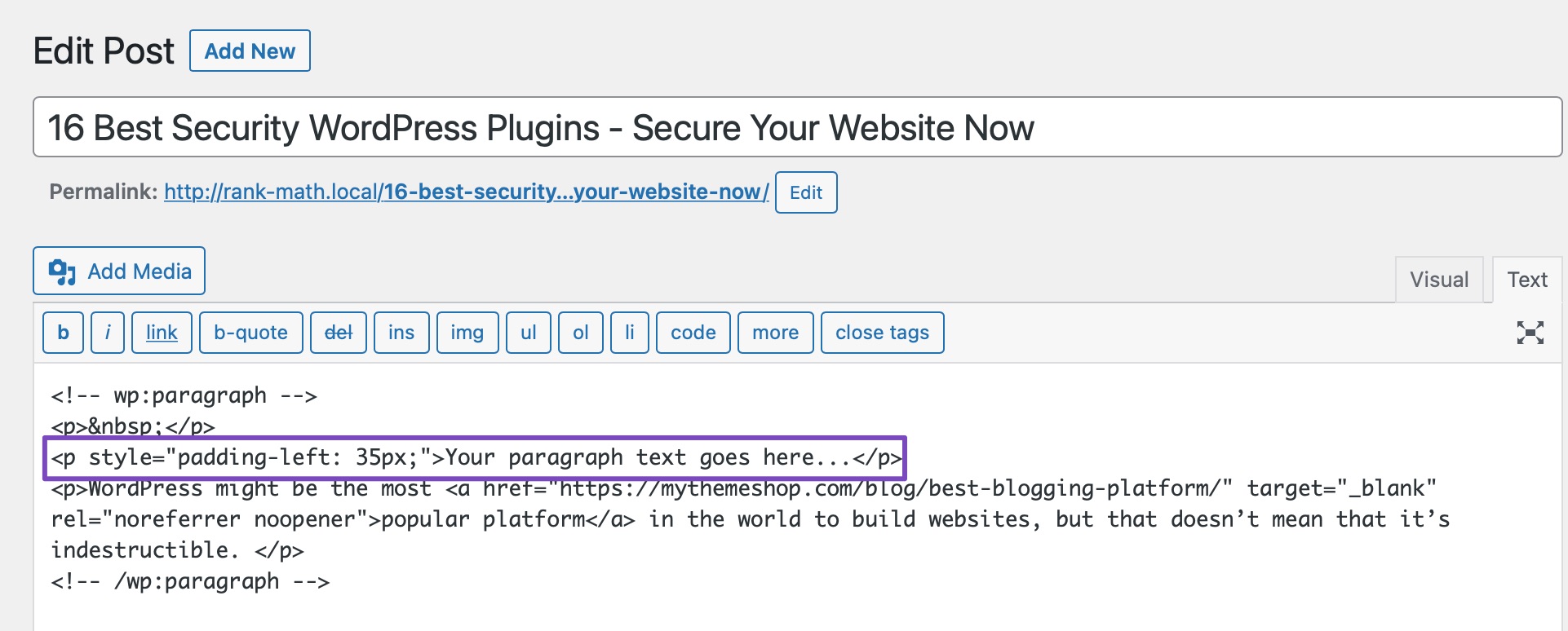
Затем вам нужно обернуть текст вокруг тегов абзаца <p> и </p> и добавить встроенный CSS в текст абзаца следующим образом:
<p>Your paragraph text goes here...</p>

И этот каскадный эффект будет хорошо виден в вашем тексте.

Этот метод позволяет вам делать отступ абзаца на любое количество пикселей, которое вы хотите. Этот метод будет работать лучше всего, если вам не нужно часто делать отступы в абзацах. Однако это не идеальное решение, если вы часто делаете отступы для абзацев.
2.3 Отступ абзаца в Гутенберге
Немного неожиданно, что блок абзаца в Гутенберге по умолчанию не поддерживает отступы. Однако решение влечет за собой отказ от использования блока абзаца для текста; вместо этого вам нужен классический блок.
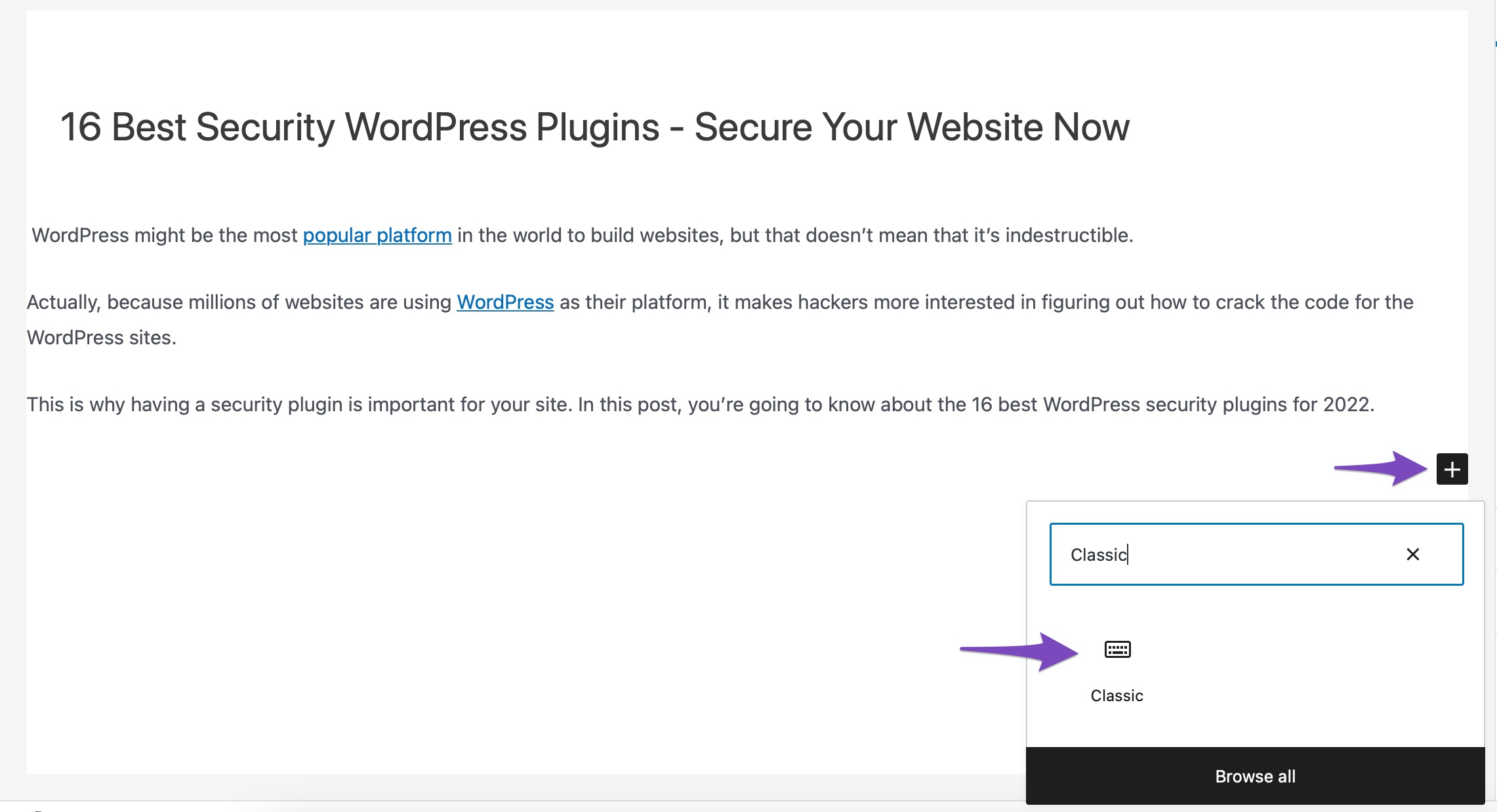
Чтобы добавить классический блок в запись WordPress, нажмите знак плюса (+) и найдите классический блок , как показано ниже.

Теперь в классическом блоке над текстом есть элементы управления форматированием текста. Чтобы увеличить или уменьшить отступ, используйте кнопки увеличения/уменьшения отступа в нижней строке панели инструментов. После этого нажмите кнопку «Опубликовать/обновить» , чтобы сохранить изменения.


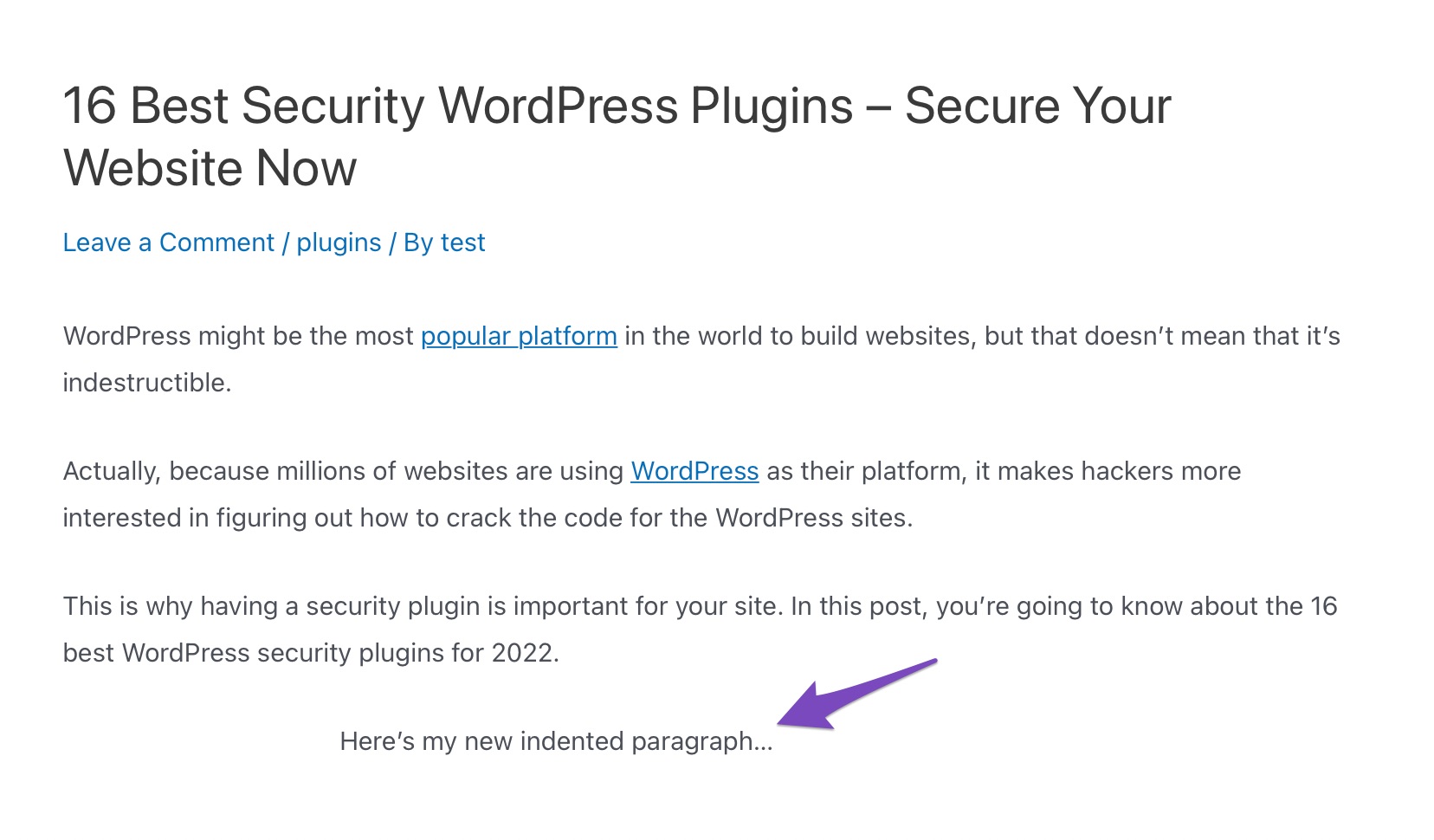
В приведенном выше примере мы увеличили отступ в два раза. А вот как будет выглядеть текст в посте.

2.4 Отступ абзаца с помощью CSS
Вы также можете добавить код CSS для отступов абзацев. Давайте подробно рассмотрим оба метода CSS.
2.4.1 Отступ первой строки абзаца
Что делать, если вы хотите сделать отступ только для первой строки абзаца? Есть способ добиться этого, но он включает в себя настройку CSS вашей темы.
Сначала перейдите в «Внешний вид»> «Настроить» на панели управления WordPress.

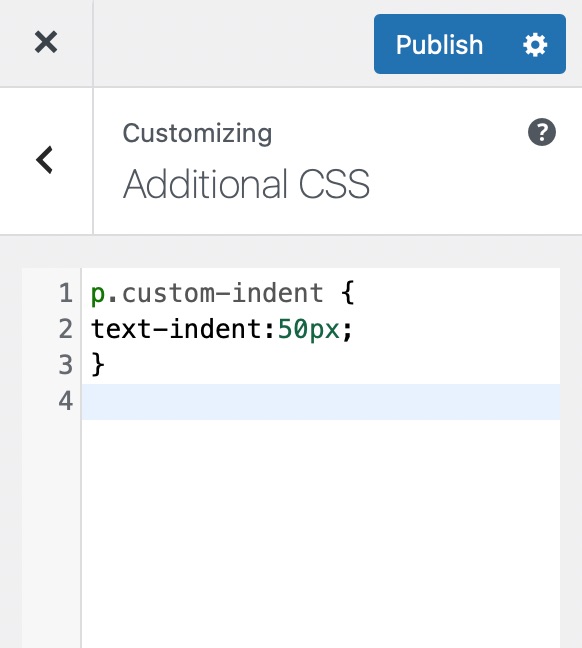
Затем добавьте следующий код в пользовательский CSS вашей темы, чтобы сделать отступ первой строки абзаца, скажем, на 50 пикселей.
p.custom-indent { text-indent:50px; } Приведенный выше код CSS информирует браузеры о том, что если абзац имеет класс .custom-indent , то добавьте 50px в качестве текстового отступа.

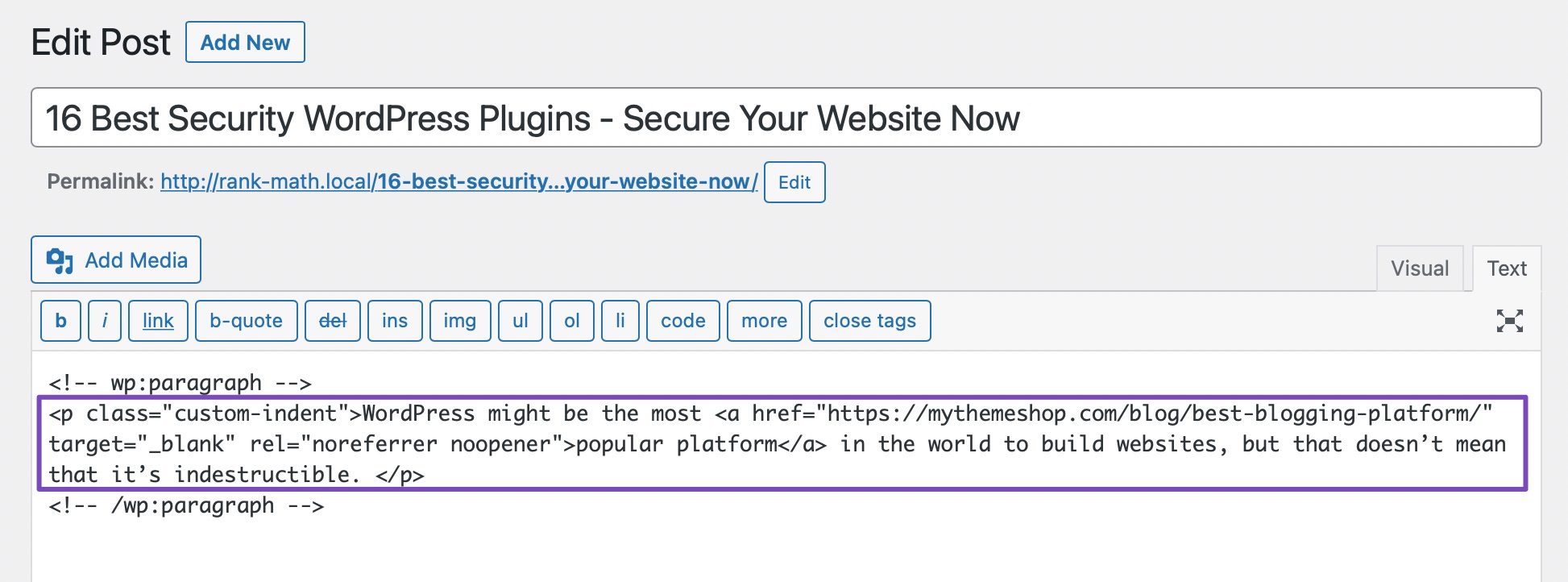
Теперь отредактируйте свой пост в WordPress и переключитесь в текстовый редактор. Затем оберните абзац внутри тега <p class="custom-indent"> и </p>, как показано ниже:
<p class="custom-indent"> Your paragraph text goes here...</p>

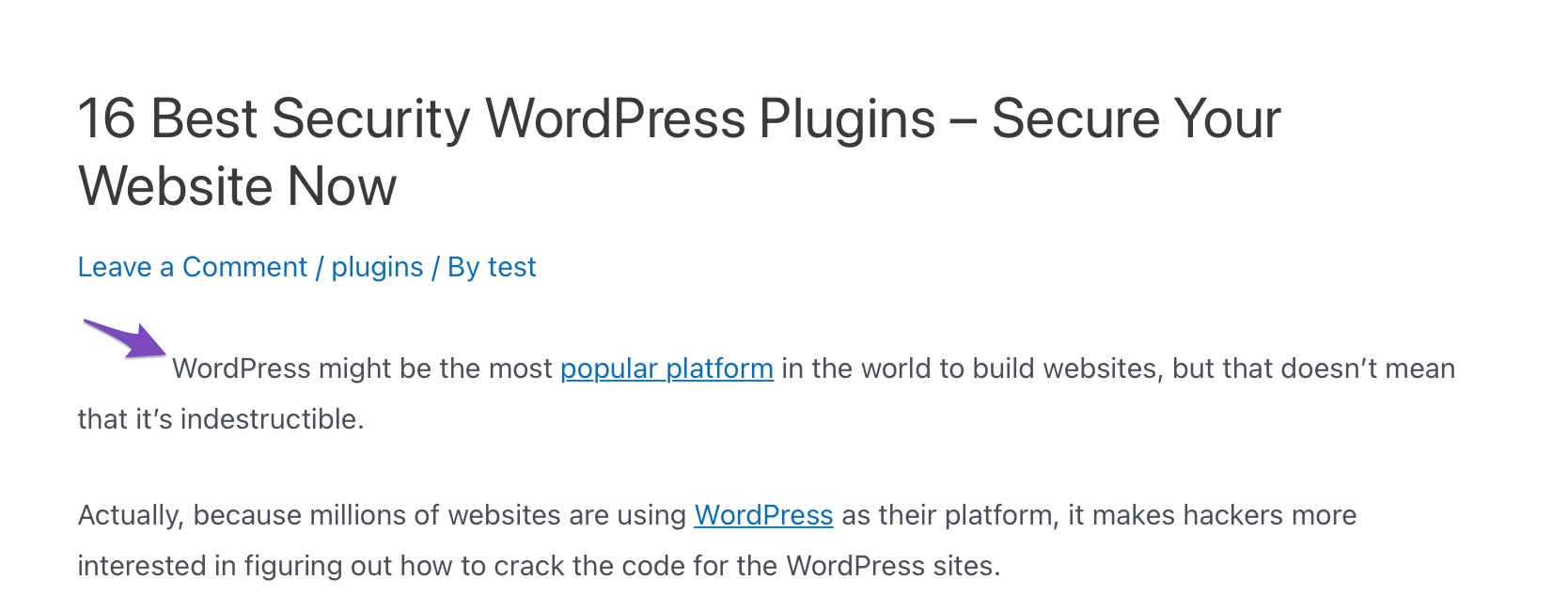
После этого обновите/опубликуйте свой пост. Затем вы можете просмотреть свой пост и увидеть, что только первая строка абзаца имеет пробел перед ней.

2.4.2 Отступ первой строки всех абзацев
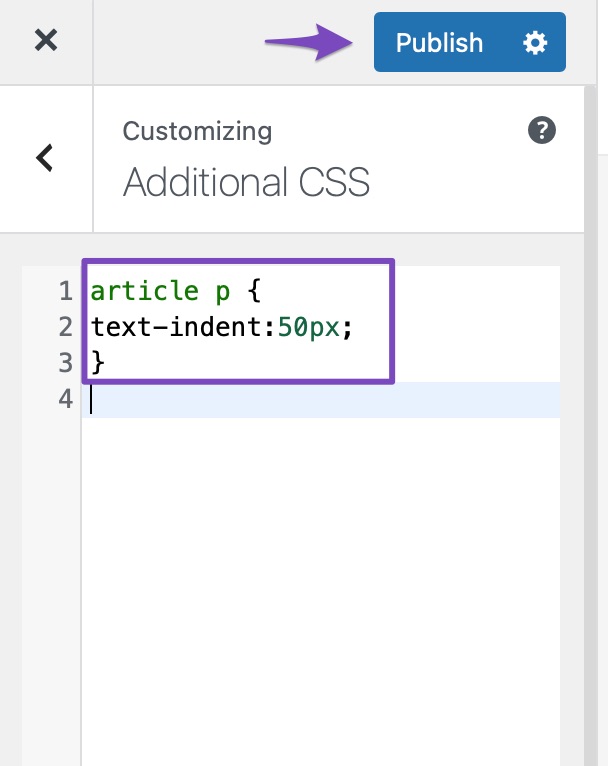
Добавьте следующий код в пользовательский CSS вашей темы, чтобы сделать отступ в первой строке всех абзацев, скажем, на 50 пикселей.
article p { text-indent:50px; }Нажмите кнопку «Опубликовать» , как показано ниже.

Вот и все! Первая строка в каждом из ваших абзацев будет иметь отступ в 50 пикселей.

3 Заключение
У вас есть все ресурсы, необходимые для создания привлекательного контента с помощью WordPress. Ваш контент может быть блогами, практическими руководствами или часто задаваемыми вопросами, но каждый из них имеет разный формат.
Важно быть организованным при создании письменного контента. Это особенно сложно, когда на вас работает несколько авторов.
Как видите, добавить отступ абзаца к содержимому вашего веб-сайта очень просто. Это может придать ему более формальный вид, независимо от того, думаете ли вы о целых абзацах или просто о начальной строке.
На сколько абзацев вы обычно делаете отступ? Используете ли вы одни и те же рекомендации по отступам для всего текста или существуют вариации в зависимости от типа контента? Какой метод отступа абзаца вы предпочитаете? Дайте нам знать, написав в Твиттере @rankmathseo.
