كيفية مسافة بادئة للفقرات في WordPress - 4 طرق سهلة
نشرت: 2023-03-27هل تريد مسافة بادئة للفقرات في WordPress؟
يعد التنسيق المناسب أحد أفضل ممارسات إنشاء المحتوى التي يتم تجاهلها بانتظام ، وهو سبب رئيسي لنجاح وفشل جزء من المحتوى.
لديك بضع ثوانٍ فقط على الإنترنت لجذب انتباه جمهورك وإظهار أن منشورك يستحق وقتهم. يكمن سر اكتساب المزيد من القراءات في تحسين منشورك باستخدام المسافة البادئة المناسبة.
بالطبع ، يختلف كل موقع عن الآخر ، وقد لا ترى الكثير من المسافة البادئة. من السهل وضع مسافة بادئة للفقرات في WordPress. يمكنك وضع مسافة بادئة للفقرات في المحرر الكلاسيكي ، محرر Gutenberg ، أو استخدام علامات HTML أو كود CSS.
سيُظهر لك هذا المنشور طرقًا مختلفة لوضع مسافة بادئة لفقراتك. لذلك دون مزيد من اللغط ، فلنبدأ.
جدول المحتويات
- كيف تساعد المسافة البادئة القراء؟
- كيف يمكن مسافة بادئة للفقرات في WordPress؟
- مسافة بادئة للفقرات في المحرر الكلاسيكي
- مسافة بادئة للفقرات باستخدام علامات HTML
- مسافة بادئة للفقرات في جوتنبرج
- مسافة بادئة للفقرة باستخدام CSS
- خاتمة
1 كيف تساعد المسافة البادئة القراء؟
في الأساس ، في الكتابة ، المسافة البادئة لها هدف رئيسي واحد. والغرض منه هو أن تكون بمثابة انتقال بين الفقرتين. بالطبع ، المسافات البادئة غير مطلوبة في كل فقرة. كل هذا يعتمد على أسلوب الكتابة والأنماط المختلفة للاختيار من بينها.
فكر في هذا: حتى إذا قمت بإنشاء جزء استثنائي من المحتوى بقيمة تعليمية هائلة ، فسيكون من المستحيل على أي شخص قراءته إذا كانت مجرد فقرة واحدة طويلة بدون أي صور أو خط غامق أو عناوين فرعية أو طرق أخرى لتفكيك النص. من المهم اختيار أفضل أسلوب لموقعك على الويب.
يعد الحفاظ على التناسق عبر موقع الويب بالكامل هو أهم جانب من جوانب المسافة البادئة. إذا اخترت وضع مسافة بادئة للفقرة الافتتاحية فقط ، فتأكد من القيام بذلك لجميع المحتوى الخاص بك. إذا كنت تستخدم طريقة مختلفة ، فقم بتطبيقها على كل جزء من المحتوى.
2 كيفية مسافة بادئة للفقرات في WordPress؟
الآن دعونا نلقي نظرة على الطرق المختلفة لعمل مسافة بادئة للفقرات في WordPress.
2.1 مسافة بادئة للفقرات في المحرر الكلاسيكي
يحتوي المحرر الكلاسيكي على خيار مدمج للمسافة البادئة للفقرة.
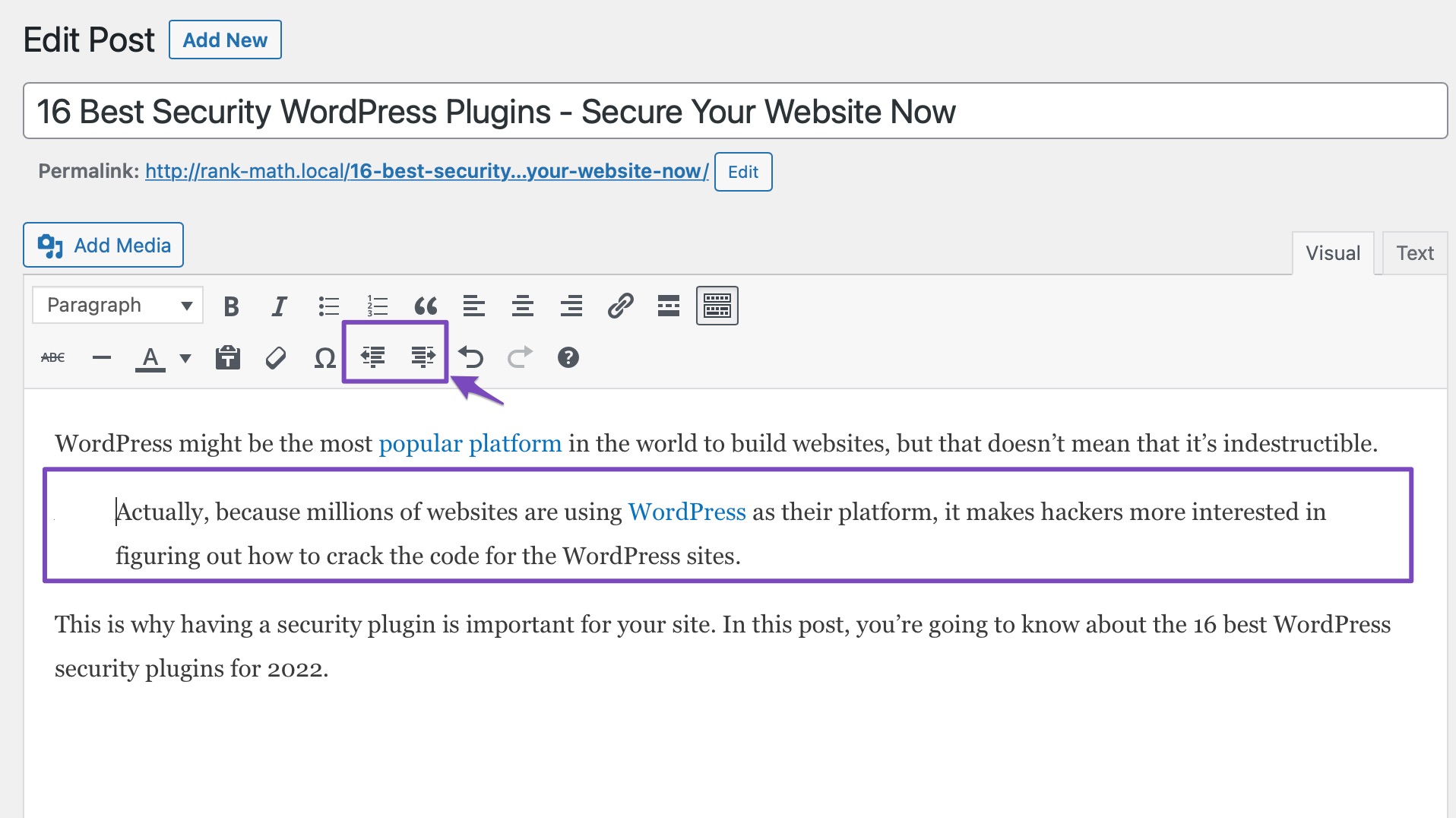
إذا كنت تريد وضع مسافة بادئة لفقرة ، فيمكنك القيام بذلك يدويًا بالنقر فوق زر زيادة المسافة البادئة في المحرر الكلاسيكي. سيؤدي القيام بذلك إلى إضافة مسافات إلى الجانب الأيسر من الفقرة.

إذا كنت ترغب في وضع مسافة بادئة لأكثر من فقرة واحدة ، فحدد تلك الفقرات وانقر فوق زر زيادة المسافة البادئة كما هو موضح أدناه.

وبالمثل ، يمكنك أيضًا تقليل التباعد عن طريق النقر فوق زر تقليل المسافة البادئة.
2.2 مسافة بادئة للفقرات باستخدام علامات HTML
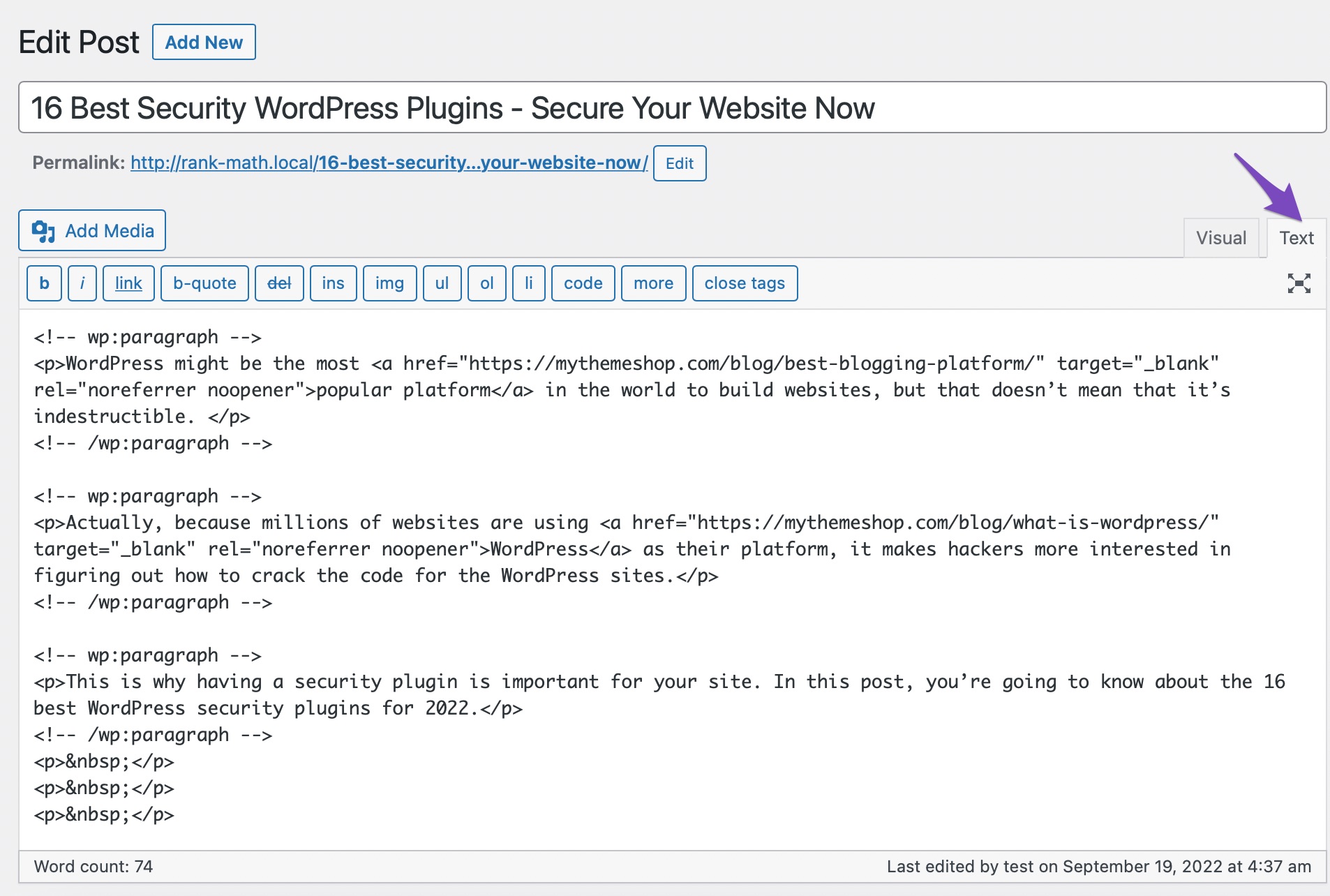
يمكنك استخدام علامات HTML في وضع النص في المحرر الكلاسيكي لوضع مسافة بادئة للفقرات. للقيام بذلك ، انقر فوق علامة التبويب نص ، كما هو موضح أدناه.

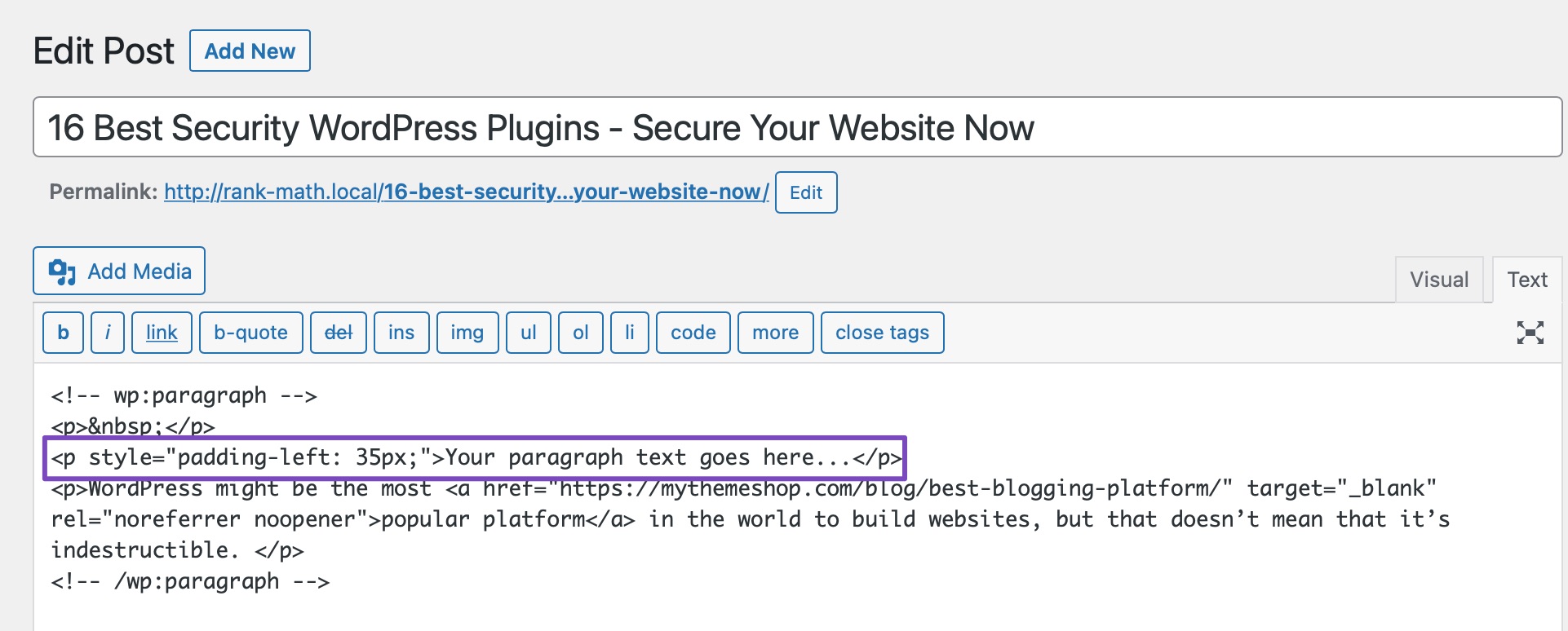
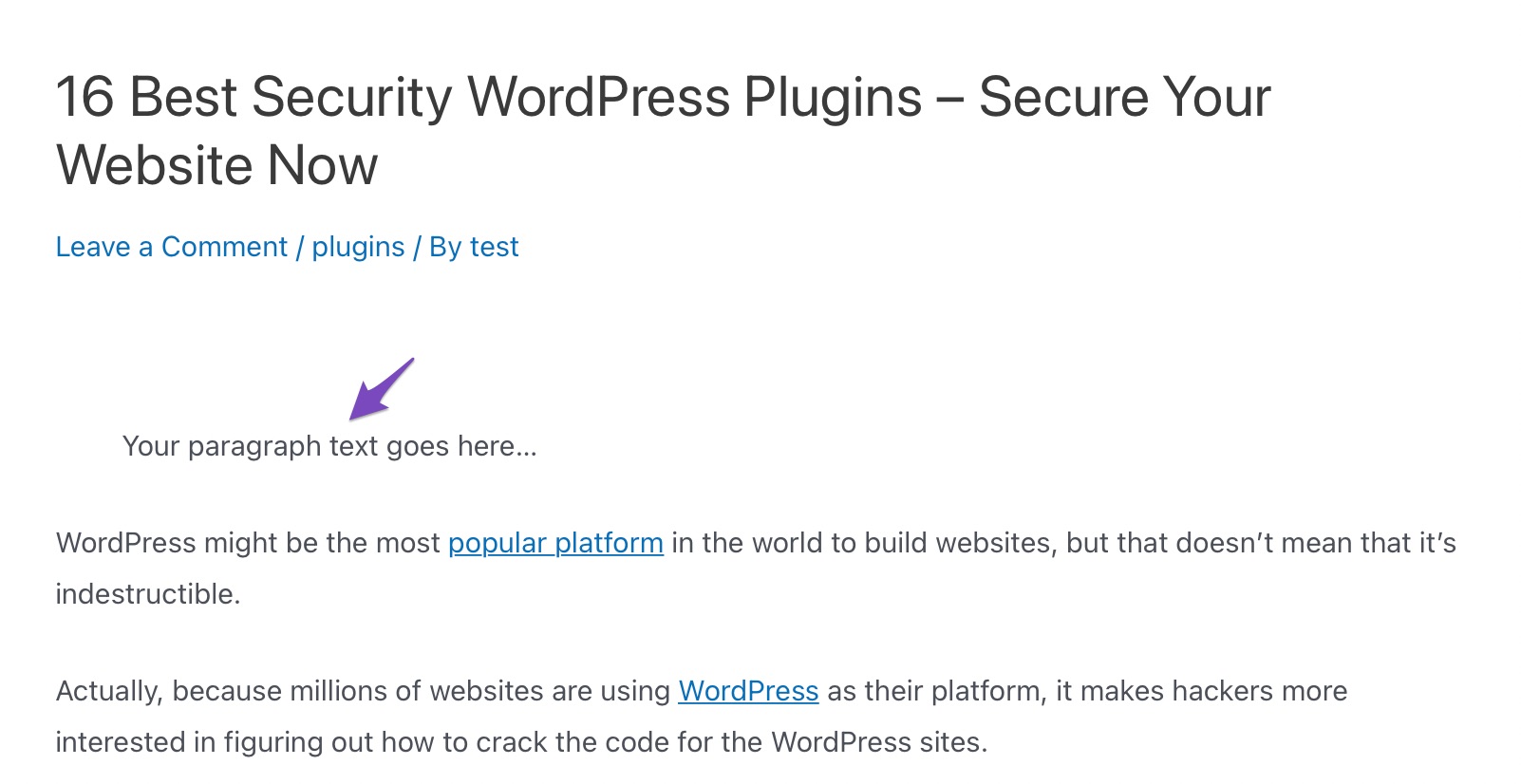
بعد ذلك ، ما عليك القيام به هو التفاف النص الخاص بك حول علامات الفقرة <p> و </p> وإضافة CSS مضمنة إلى نص الفقرة مثل هذا:
<p>Your paragraph text goes here...</p>

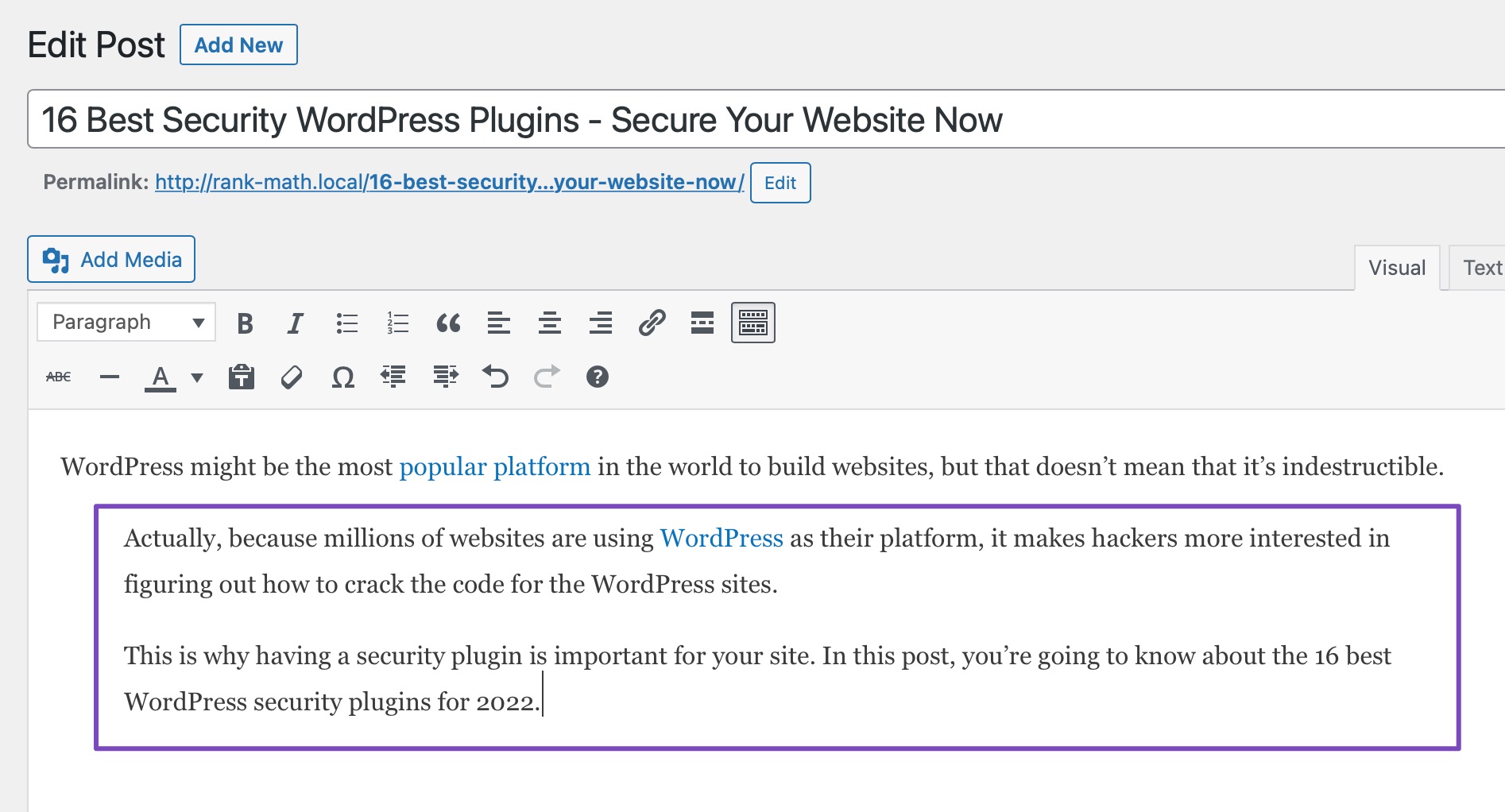
وسيكون هذا التأثير المتتالي مرئيًا بوضوح في النص الخاص بك.

تسمح لك هذه الطريقة بوضع مسافة بادئة للفقرات بأي عدد تريده من وحدات البكسل. ستعمل هذه الطريقة بشكل أفضل إذا لم تكن بحاجة إلى وضع مسافة بادئة للفقرات بشكل متكرر. ومع ذلك ، لا يعد هذا حلاً مثاليًا إذا كنت تقوم بعمل مسافة بادئة للفقرات بشكل متكرر.
2.3 مسافة بادئة للفقرات في جوتنبرج
من غير المتوقع بعض الشيء أن كتلة الفقرة في Gutenberg لا تدعم بشكل افتراضي المسافة البادئة. ومع ذلك ، فإن الحل يستلزم عدم استخدام فقرة للنص ؛ بدلاً من ذلك ، تحتاج إلى كتلة كلاسيكية.

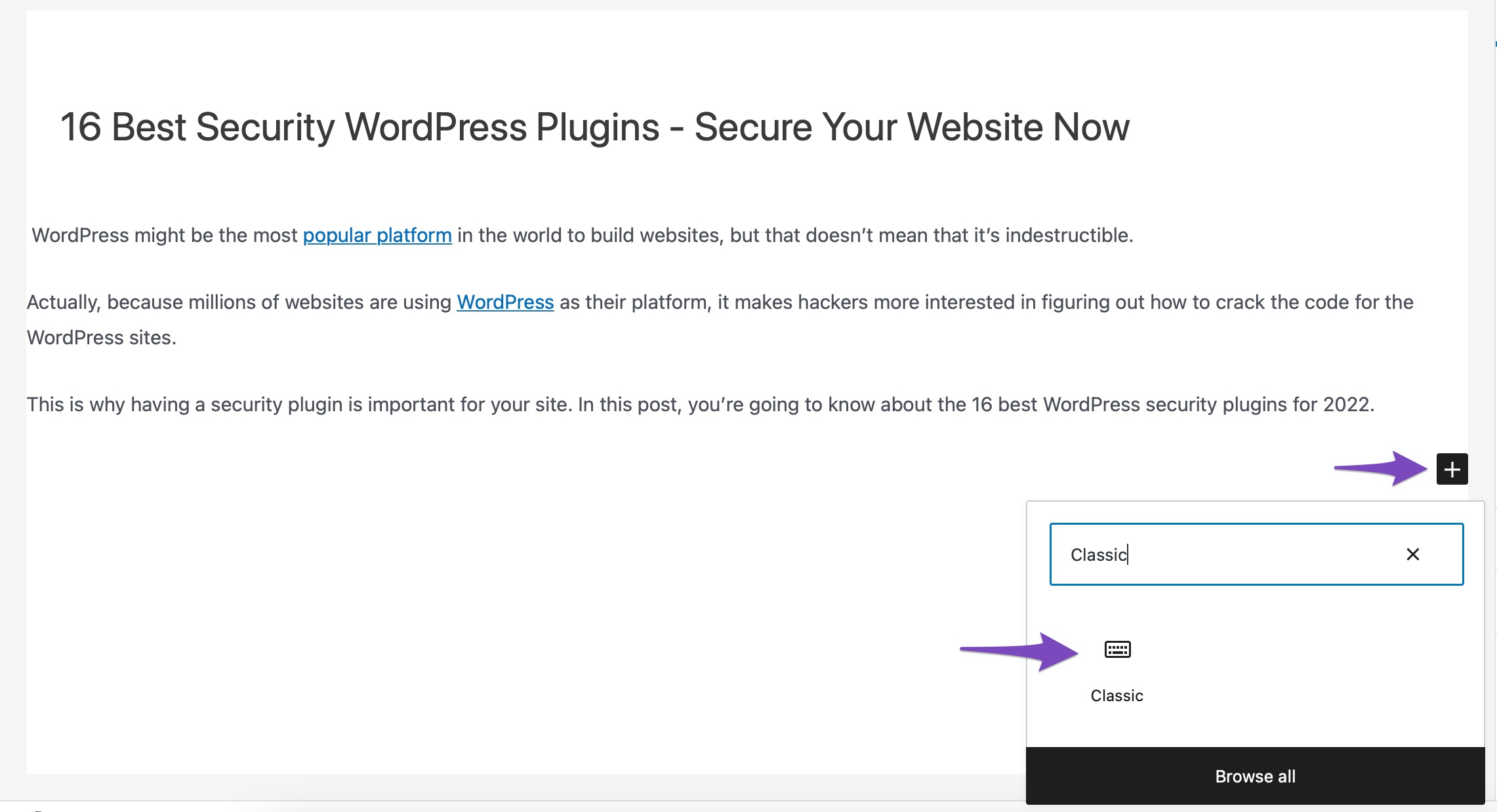
لإضافة كتلة كلاسيكية إلى منشور WordPress الخاص بك ، انقر فوق علامة الجمع (+) وابحث عن الكتلة الكلاسيكية ، كما هو موضح أدناه.

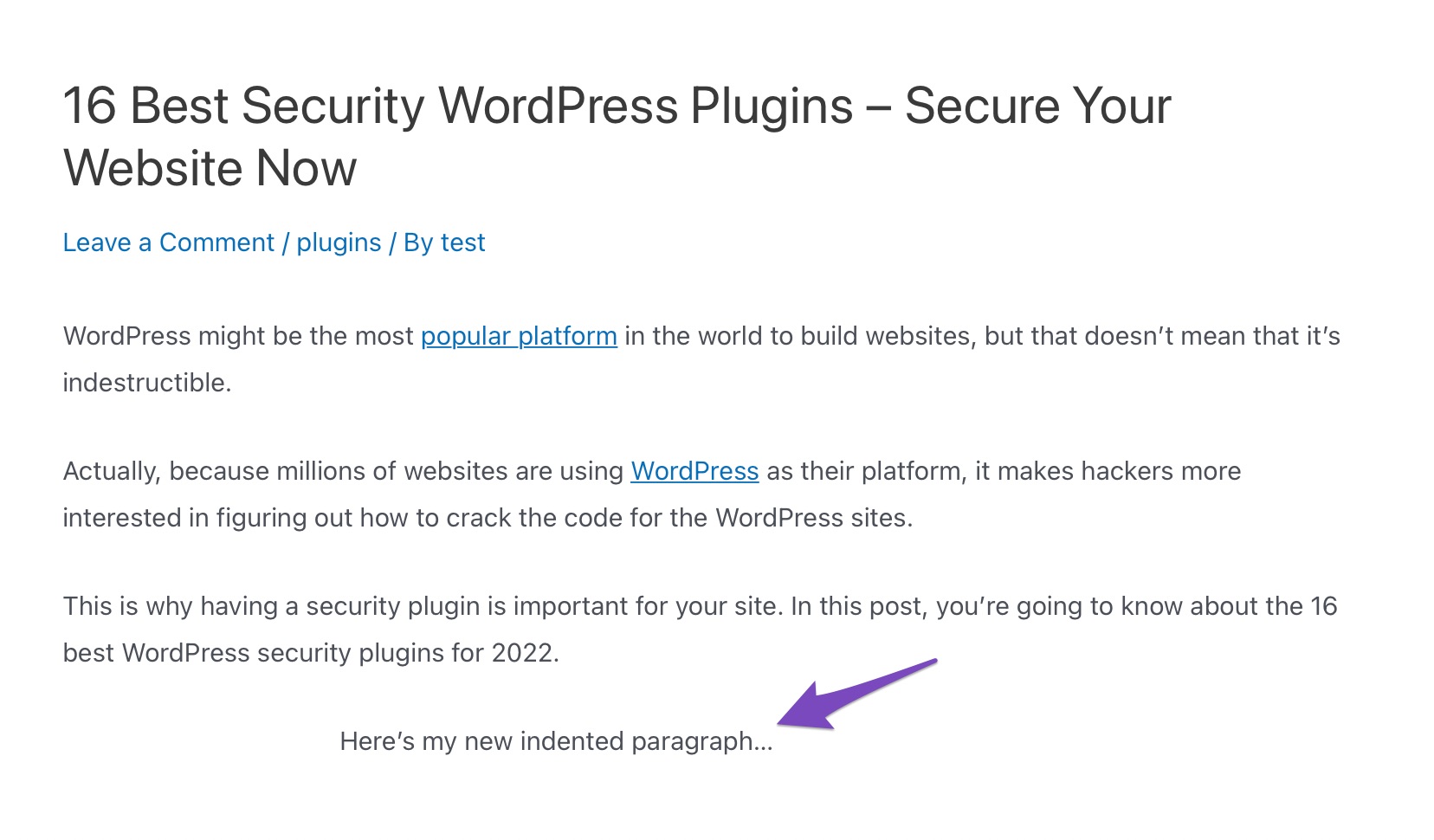
الآن ، تحتوي الكتلة الكلاسيكية على بعض عناصر التحكم في تنسيق النص أعلى النص. لزيادة المسافة البادئة وتقليلها ، استخدم زري زيادة / تقليل المسافة البادئة في الصف السفلي من شريط الأدوات. بمجرد الانتهاء ، انقر فوق الزر نشر / تحديث لحفظ التغييرات.

في المثال أعلاه ، قمنا بزيادة المسافة البادئة مرتين. وإليك ما سيبدو عليه النص في المنشور.

2.4 مسافة بادئة للفقرة باستخدام CSS
يمكنك أيضًا إضافة كود CSS لوضع مسافة بادئة لفقراتك. دعنا نلقي نظرة على كلتا طريقتي CSS بالتفصيل.
2.4.1 مسافة بادئة للسطر الأول من الفقرة
ماذا لو كنت تريد فقط وضع مسافة بادئة للسطر الأول من الفقرة؟ هناك طريقة لتحقيق ذلك أيضًا ، ولكنها تتضمن تعديل CSS لموضوعك.
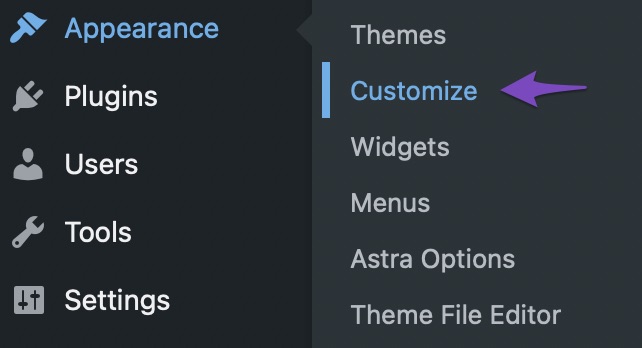
أولاً ، انتقل إلى Appearance> Customize من لوحة معلومات WordPress الخاصة بك.

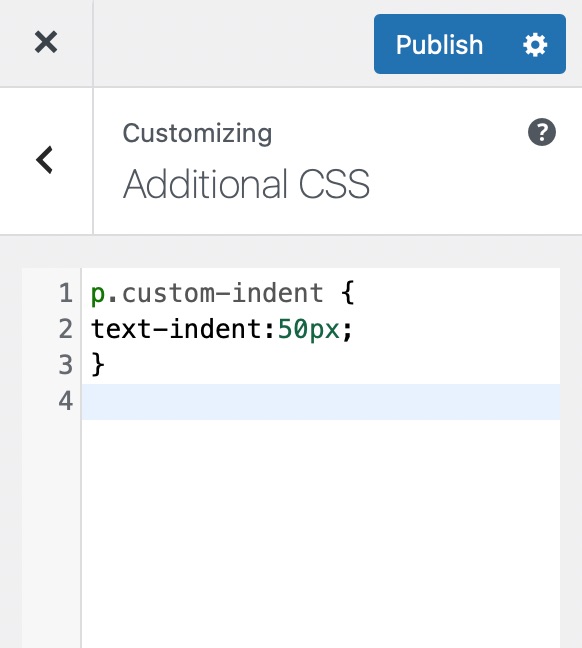
بعد ذلك ، أضف الكود التالي إلى CSS المخصص لموضوعك لوضع مسافة بادئة للسطر الأول من الفقرة بمقدار 50 بكسل مثلاً.
p.custom-indent { text-indent:50px; } يُعلم كود CSS أعلاه المستعرضات أنه إذا كانت الفقرة بها فئة .custom-indent ، فقم بإضافة 50 بكسل على أنها مسافة بادئة نصية.

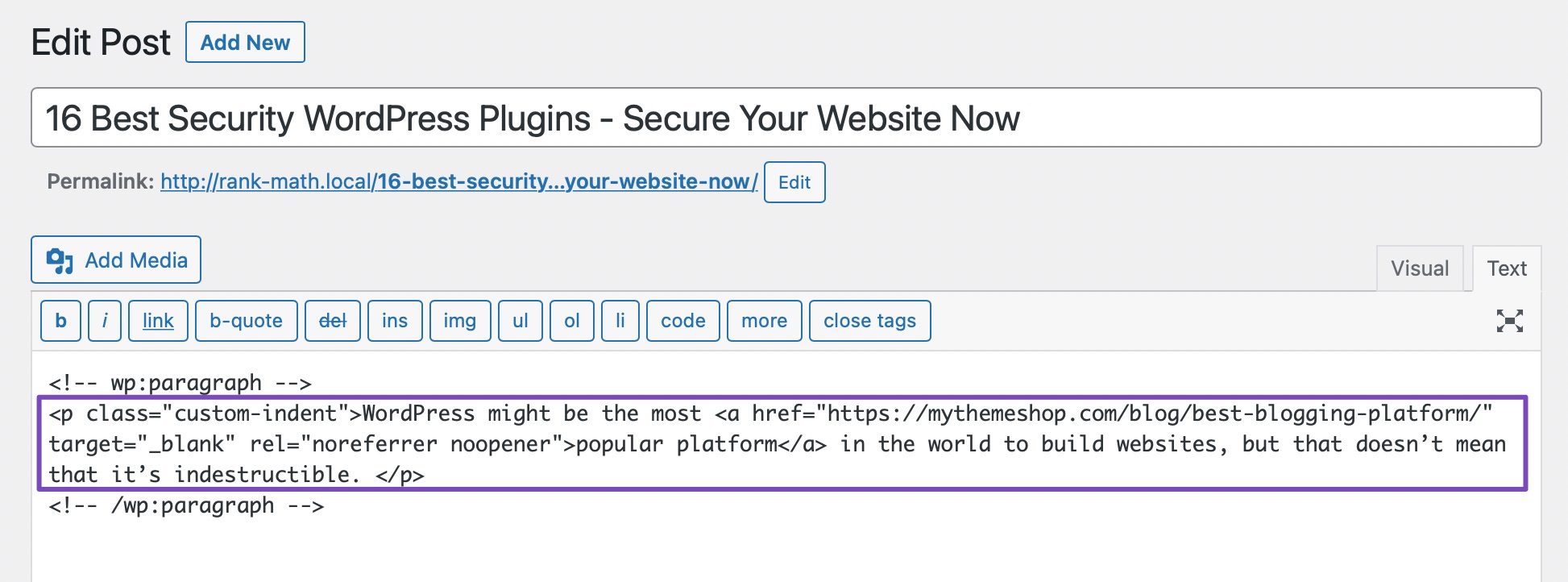
الآن قم بتحرير منشورك في WordPress وانتقل إلى محرر النصوص. بعد ذلك ، قم بلف فقرتك داخل العلامة <p class = ”custom-indent”> و </p> العلامة كما هو موضح أدناه:
<p class="custom-indent"> Your paragraph text goes here...</p>

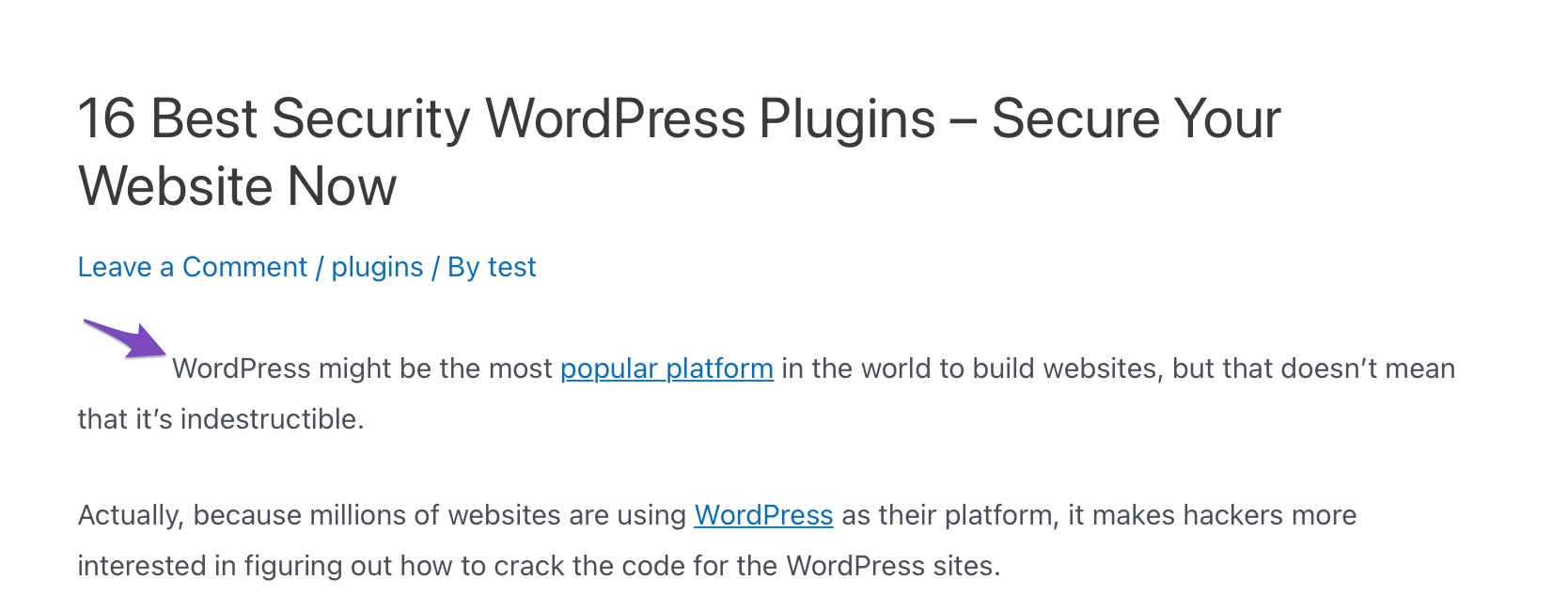
بمجرد الانتهاء ، قم بتحديث / نشر منشورك. يمكنك بعد ذلك معاينة المنشور الخاص بك ، وسترى أن السطر الأول فقط من الفقرة به مسافات قبله.

2.4.2 مسافة بادئة للسطر الأول لجميع الفقرات
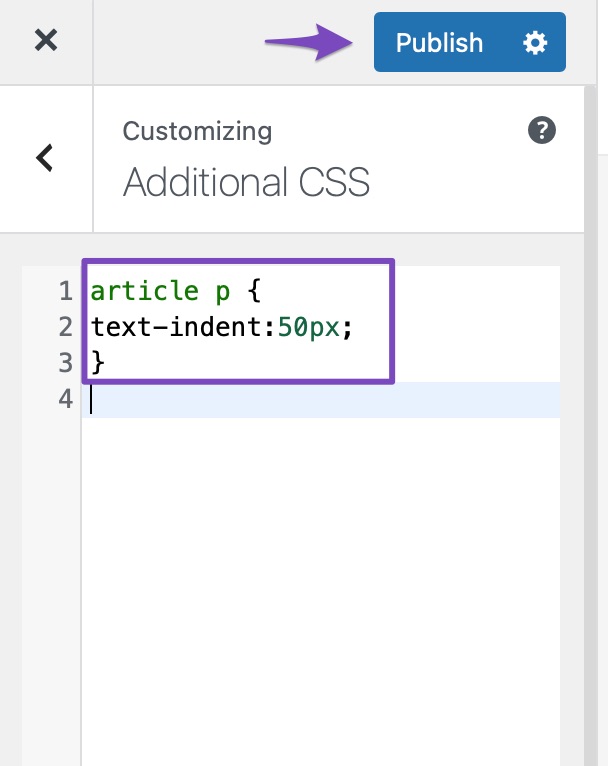
أضف الكود التالي إلى CSS المخصص لموضوعك لوضع مسافة بادئة للسطر الأول من كل الفقرات بمقدار 50 بكسل مثلاً.
article p { text-indent:50px; }انقر فوق الزر نشر ، كما هو موضح أدناه.

هذا كل شيء! سيتم وضع مسافة بادئة للسطر الأول في كل من فقراتك بمقدار 50 بكسل.

3 الخلاصة
لديك كل الموارد التي تحتاجها لإنشاء محتوى جذاب باستخدام WordPress. قد يكون المحتوى الخاص بك مدونات أو أدلة إرشادية أو أسئلة وأجوبة ، ولكن تم تنسيق كل منها بشكل مختلف.
من المهم أن تكون منظمًا عند إنشاء محتوى مكتوب. هذا صعب بشكل خاص عندما يكون لديك عدة مؤلفين يعملون لديك.
كما ترى ، فإن إضافة المسافة البادئة للفقرة إلى محتوى موقع الويب الخاص بك أمر بسيط. يمكن أن يمنحها مظهرًا أكثر رسمية ، سواء كنت تفكر في فقرات كاملة أو ببساطة السطر الأولي.
كم عدد الفقرات التي تقوم بوضع مسافة بادئة لها بشكل عام؟ هل تستخدم نفس إرشادات المسافة البادئة لجميع النصوص ، أم أن هناك اختلافات حسب نوع المحتوى؟ ما هي طريقة المسافة البادئة للفقرة التي تفضلها؟ أخبرنا عن طريق التغريدrankmathseo.
